دیزاین سیستم چیست؟
نقش و اهمیت دیزاین سیستم در طراحی محصول چیست؟
اصول دیزاین سیستم چیست؟
اصلا این مفهوم ازکجا آمده و چرا مهم است؟
دیزاین سیستم شرکتهای بزرگ چگونه است؟
آیا دیزاین سیستم ایرانی هم داریم؟
چطور میشود طراح دیزاین سیستم شد؟
در این مقالهی جامع دربارهی دیزاین سیستم به این سؤالات پاسخ میدهم.
اما قبلاز رسیدن به اصل مطلب، لازم است کمی مقدمهچینی کنم. چون میخواهم دربارهی مفهوم نسبتا جدیدی در حوزهی طراحی محصولات دیجیتال و طراحی تجربه کاربری صحبت کنم.
ناگفته نماند که آن دو حوزه نیز (طراحی محصول و طراحی تجربه کاربری) خودشان جدید هستند.
طراحی محصولات دیجیتال، مانند سایتها و اپلیکیشنها، کار پیچیده و درعینحال پرجزییاتی است. باید ملاحظات اقتصادی و بازار، ملاحظات تکنولوژیک و تغییر خواستهها و نیازهای کاربران را، همه باهم، درنظر گرفت.
پس، دیزاین محصول دیجیتال مدام باید ارتقا پیدا کند تا با ملاحظات ذکرشده منطبق شود.
ارتقای محصول دیجیتال بخشیاز وظایف طراحان محصول است و ممکن است با تغییردادن بعضیاز ویژگیهای محصول یا اضافه و کمکردن از آنها همراه باشد.
نکتهی دیگر این است که اساسا طراحی محصول دیجیتال و ارتقای محصول کاری تیمی است و تخصصهای مختلفی در تصمیمگیریها نقش دارند. پس برای طراحی محصول موفق لازم است افراد و تیمهای مختلف همدیگر را درک کنند و بتوانند هماهنگ باهم عمل کنند.
اینجاست که دیزاین سیستم در طراحی محصول ضروری میشود.
آنچه در این نوشته خواهیم داشت
دیزاین سیستم چیست؟
قبلازاینکه دربارهی اصول دیزاین سیستم حرف بزنم، لازم است آن را تعریف کنم و همچنین دربارهی مزایای دیزاین سیستم و اهمیتی که در روند طراحی محصول دارد، کمی توضیح دهم.
با تعریف دیزاین سیستم یا سیستم طراحی شروع میکنم.
بگذارید تعریفی را از nngroup.com که در حوزهی طراحی تجربه کاربری و دیزاین مرجع بهحساب میآید، نقل کنم. این تعریف مختصرومفید است و باتوجهبه توضیحاتی که دادم، معنای دیزاین سیستم یا سیستم طراحی را بهخوبی برای شما روشن میکند.
A design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.
دیزاین سیستم مجموعهای از استانداردهاست که با آفریدن زبان مشترک و یکپارچگی بصری در همهی صفحات و بخشهای محصول، مدیریتکردن دیزاین درمقیاس موردنظر را امکانپذیر میکند.
برای مثال، در دیزاین سیستم سایت آکادمی آمانج مواردی از این دست مشخص شده است:
- نقلقولهای انگلیسی با رنگ سبز و ترجمهی آنها (فارسی) با قرمز نوشته شوند؛
- دکمههای CTA چه شکلی و چه رنگی باشند؛
- عنوانهای اصلی و فرعی در تمامی صفحات چه رنگی باشند؛
- در قسمتهای مختلف سایت از چه فونتی استفاده شود؛
- نوع آیکونها و رنگبندی آنها در تمام سایت معلوم شده است و … .
چرا دیزاین سیستم مهم است؟
فکر میکنید سایت آمازون چند صفحه دارد؟ در دیزاین سایت آمازون چند آیکون و دکمه استفاده شده است؟ هرکدام چه رنگ یا متنی دارند؟ اساسا چند رنگ در سایت آمازون بهکار رفته است؟ اگر تیم طراحی رابط کاربری یا تجربه کاربری تصمیم بگیرد تغییری در دیزاین یک یا چند المان در تمام سایت بدهد، چه اتفاقی میافتد؟
تیم طراحی محصول باید از تیم فنی بخواهد تا تغییرات را اعمال کنند.
خب ناگفته پیداست که این کار سخت و گیجکننده است. چون تعداد المانها زیاد است. اگر تعداد المانها کم هم باشد (درمقایسه با سایت بسیار بزرگی مثل آمازون)، بازهم ممکن است میان تیم فنی و تیم طراحی محصول برای انجامدادن این تغییرات ناهماهنگی و مشکل پیش بیاید.
دوباره باید بر این نکته تاکید کنم که در طراحی و تولید محصولات دیجیتال افراد، متخصصان و تیمهای مختلفی درگیر هستند. هماهنگی و انسجام میان تیمها و اینکه همه تصویر روشنی از اجزای مختلف محصول داشته باشند برای موفقیت طراحی هر محصولی (سایتی) عاملی تعیینکننده است.
پس، شرکتها و کسبوکارهایی که در کار طراحی و تولید محصولات دیجیتال هستند، تصمیم گرفتند برای کاستن از خطاهای احتمالی، سوءتفاهمها، تقویت کار تیمی، نظمبخشیدن به روند طراحی محصول، کاستناز دوبارهکاریها، افزودن به سرعت کار و همچنین تضمین زیبایی و موفقیت طراحی تجربه کاربری و رابط کاربری؛ سیستمی برای طراحی هر محصول تعریف کنند.
دیزاین سیستم شرکتهای بزرگ دنیای تکنولوژی چه ویژگیهایی دارد؟
با آشنایی و بررسی چند نمونه از دیزاین سیستمهای معروف دنیا میشود در واقعیت اهمیت طراحی دیزاین سیستمها را دید. بهعبارتدیگر، اهمیت واقعی دیزاین سیستمها در شرکتهای بسیار بزرگ مانند گوگل و اپل که محصولات متعدد و چندین هزار کارمند دارند و چندین تیم روی طراحی هر محصول کار میکنند، خودش را نشان میدهد.
اساسا، سیستم طراحی سازمانی به تیمهای توسعه، قدرت تصمیمگیری بیشتر و انتخاب راهحل مناسب برای چالشهای دیزاین محصول را میدهد. وقتی همهچیز در فرآیند طراحی ثبت و نگهداری میشود و دستورالعملهایی برای تصمیمگیری و حل مسئله ازقبل تعیین شده است، پروژههای بهروزرسانی و بازطراحی محصولات نیز راحتتر و سریعتر اتفاق میافتد.
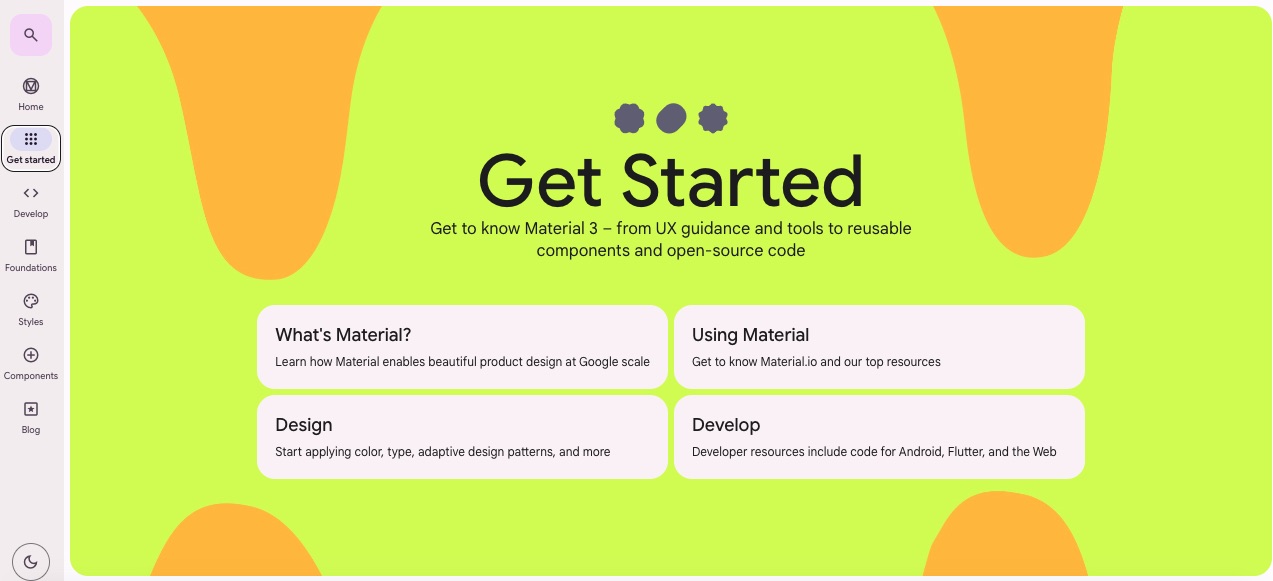
نام دیزاین سیستم گوگل Material Design است. این دیزاین سیستم منبعباز است و طراحان و توسعهدهندگان جهان میتوانند بهراحتی از آن الگوبرداری کنند.
دیزاین سیستم گوگل ۴ بخش اصلی دارد: Develop, Foundations, Styles & Components. مهمترین مزیت دیزاین سیستم گوگل این است که در بخشی با عنوان Get started، طراح تمامی منابع، ابزارها، کدها و دستورالعملهایی را که برای پیادهکردن دیزاین سیستم گوگل در طراحی محصول خود نیاز دارد، منظم و دستهبندیشده خواهد یافت.
مزیت مهم دیگری که طراحان دیزاین سیستم و طراحان رابط کاربر تازهکار نباید از آن غافل شوند، خواندن بلاگ این دیزاین سیستم است. در بلاگ متریال دیزاین دربارهی تغییرات و ویژگیهای نسخههای مختلف این سیستم طراحی توضیح داده شده است.
دیزاین سیستم شرکت اپل متفاوت است و مخاطب اصلیاش توسعهدهندگان بازی و اپلیکیشن برای دستگاههای iOS است. برای اپل این مهم بوده است که منبعی رایگان تهیه کند تا تیمهای طراحی محصول که میخواهند برنامهای برای پلتفرمهای مختلف اپل دیزاین کنند، رابطهای کاربر و کدهای سازگار با دستگاههای اپل را داشته باشند.
برای آشنایی بیشتر با این دیزاین سیستم و همچنین دیزاین سیستم شرکت IBM، «با دیزاین سیستم غولهای دنیای تکنولوژی آشنا شوید» را بخوانید.
دیزاین سیستمهای ایرانی
سیستمهای طراحی که در شرکتهای بزرگ و کوچک ایرانی تهیه میشود، تفاوتی با دیزاین سیستمهای خارجی ندارد. هر دو یک هدف دارند.
تنها نکته اینجا است که شرکتها و برندهای معروف ایرانی دیزاین سیستمهای خود را منتشر نمیکنند.
اما دو شرکت از این قاعده پیروی نکردند و سیستمهای طراحی خود را برای الگوبرداری طراحان ایرانی منتشر کردند: دیزاین سیستم سنّت و دیزاین سیستم مورف.
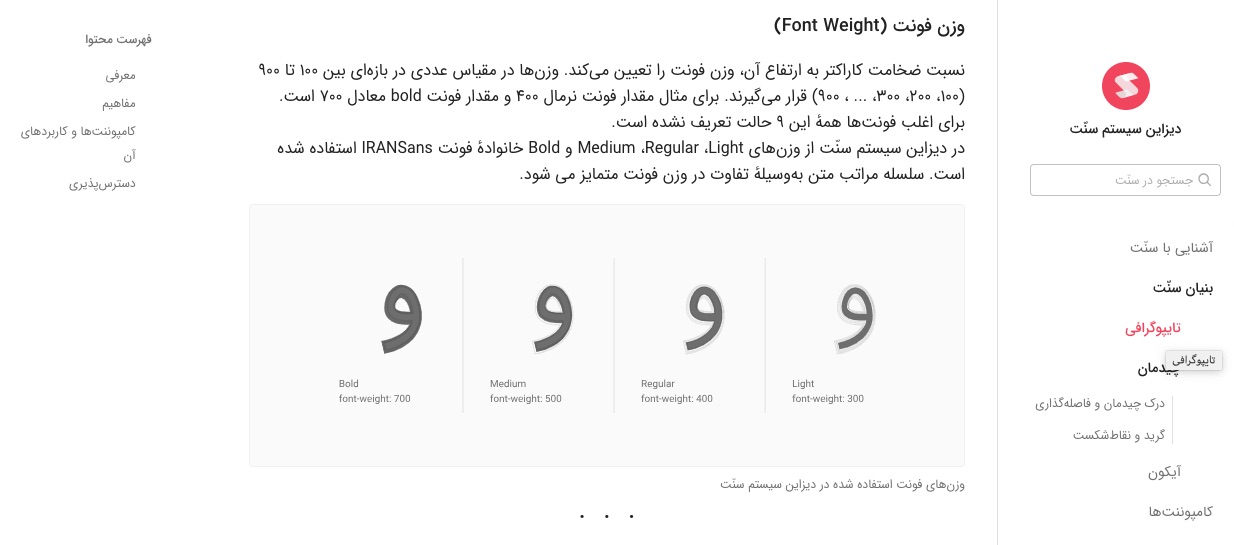
سنّت نام دیزاین سیستم دیوار است. این دیزاین سیستم از سه بخش تشکیل شده است: آشنایی با سنّت، بنیان سنّت و کامپوننتها. مهمترین مزیت استفاده از این سیستم طراحی سازگاری کامل آن با زبان فارسی است. این مزیت مخصوصا در تایپوگرافی و چیدمان المانها در صفحه کاربردی است.

اگر میخواهید با دیزاین سیستم مورف هم آشنا شوید و دربارهی دیزاین سیستمهای ایرانی بیشتر بدانید،
«از ادعا تا واقعیتهای دیزاین سیستمهای ایرانی» را بخوانید.
طراحی دیزاین سیستم چه تفاوتی با طراحی رابط کاربر دارد؟
دیزاین سیستم چیزی فراتر از طراحی رابط کاربر است. درست است که دیزاین سیستم کتاب راهنمای طراحی UI یکپارچه برای محصولات دیجیتال است، اما طراحی دیزاین سیستم و طراحی رابط کاربر تفاوتهای مهمی دارند.
برای درک ارتباط UI و دیزاین سیستم باید از روش طراحی اتمی برای طراحی رابطهای کاربر شروع کنیم. چون ساختار دیزاین سیستم معمولا براساس طراحی اتمی ساخته میشود.
کار اصلی طراح UI، دیزاین واسطهای کاربر کاربردی، عملیاتی و جذاب است. تمامی المانهای بصری ازجمله رنگها، تایپوگرافی، فاصله، آیکونها و ریزتعاملات باید طوری طراحی شوند که به بهبود تجربه کاربر محصول کمک کنند و سازگار با هویت بصری برند باشند.
طراحی اتمی روشی بهینه برای طراحی رابط کاربر است. طراحی اتمی سلسلهمراتبی است و المانهای بصری را به اجزای سازندهاش تجزیه میکند: اتمها، مولکولها، ارگانیسمها، قالبها و صفحات.
- اتمها: جزئیترین و اساسیترین المانها (مانند دکمهها و فیلدهای ورودی) هستند.
- مولکولها: مجموعهای از چند اتم که باهم ترکیب میشودند و عملکرد مشخصی دارند (مانند نوار جستجو که از ترکیب فیلدهای ورودی و دکمه درست میشود).
- ارگانیسمها: مجموعهای پیچیده که از ترکیب مولکولها ساخته میشود (مانند هدر یک صفحه).
- قالبها و صفحات: قالبها و صفحات نهایی که همهی المانها و واسطها را در خود دارد.
طراحی اتمی معمولا پایه و اساس طراحی دیزاین سیستم قرار میگیرد. چون منبعی است برای اجزای ساختهشده و آماده که طراح بهراحتی میتواند از آنها استفاده کند.
بنابراین، دیزاین سیستم جایی است که اجزا، الگوها و سبکهای طراحی رابطهای کاربر در آن با شیوهی طراحی اتمی ثبت شده است تا ثبات و مقیاسپذیری در طراحی رابط کاربر محصول تضمین شود.
دیزاین سیستم بهروز و نگهداری میشود. درنتیجه، طراح رابط کاربر در تیم طراحی محصول بلافاصله از تغییرات آگاه و آنها را اعمال میکند.
در جدول زیر طراحی UI و دیزاین سیستم مقایسه شده است.
| جدول مقایسه طراحی رابط کاربر و دیزاین سیستم | ||
| طراحی رابط کاربر | دیزاین سیستم | |
| تعریف | فرآیند طراحی رابطهای کاربر | مجموعهای از اجزای ساختهشده و آماده، راهنماها و قوانین دیزاین |
| تمرکز | کاربرپسندی، زیبایی و جذابیت | مقیاسپذیری، هماهنگی و کارایی |
| دامنه | یک رابط کاربر یا رابط کاربرهای یک صفحه یا یک محصول | سیستمی پیچیده از اجزا و الگوهای بهکاررفته در یک محصول |
| ابزارها | Figma، Sketch، Adobe XD. | ابزارهایی مانند Storybook، کتابخانههای Figma، و ابزارهای مستندسازی |
| امکان استفاده مجدد | جداگانه و یکبارمصرف | اجزای ساخته و آماده برای استفادههای مجدد |
| سازگاری و هماهنگی | در یک محصول | تمامی نسخههای یک محصول و محصولات یک برند |
| نگهداری | بهروزرسانیها محدود | بهروزرسانیهای منظم و سیستماتیک |
| نتیجه | رابطهای کاربر یک صفحه یا یک محصول | مجموعهای از اجزا و رابطهای کاربر آماده، راهنماها و مستندات |
مقایسه مهارتهای طراح دیزاین سیستم و طراح رابط کاربر
گرچه برای موفقشدن در طراحی رابط کاربر و طراحی دیزاین سیستم به مهارتهای مشابهی نیاز است، طراحی دیزاین سیستم و طراحی رابط کاربر دو مهارت و شغل متفاوت محسوب میشوند.
طراح UI و طراح دیزاین سیستم وظایف متفاوتی دارند. ساختن و نگهداریکردن از یک سیستم طراحی برای برندها وظیفهی اصلی طراح دیزاین سیستم است.
اما طراح رابط کاربر مسئول طراحی واسطهای کاربر یک محصول است براساس نیازهای پروژه، دیزاین کلی محصول، اصول و قواعد مشخصشده (دیزاین سیستم).
درکل، مسیر شغلی طراحی دیزاین سیستم متفاوت است با مسیر شغلی طراحی رابط کاربر.
درادامه، مهارتهای نرم و سخت لازم برای این دو شغل را باهم مقایسه میکنیم.
برخی از مهمترین مهارتهایی که یک طراح UI باید به آنها مسلط باشد، عبارتاند از:
- طراحی بصری (Visual Design)
- تئوری رنگها (Color Theory)
- طراحی Grid-based Design
- درک اصول هویت برند (Brand Identity)
- نرمافزارهای طراحی ازجمله Figma ،Sketch ،Adobe XD ،Photoshop و Illustrator
- آشنایی با دیزاین سیستم
- طراحی واکنشگرا (Responsive Design)
- طراحی برای دسترسپذیری (Accessibility)
- درک رفتار کاربران (User Behavior)
- تفکر طراحی (Design Thinking)
برخی از مهمترین مهارتهایی که یک طراح دیزاین سیستم باید به آنها مسلط باشد، عبارتاند از:
- ابزارهای طراحی مانند Sketch، Adobe Creative Suite و Figma
- زبانهای توسعه front-end مانند HTML، CSS و JavaScript
- تجربه در طراحی دیزاین سیستم و کتابخانههای المانهای رابط کاربر
- وایرفریمینگ و ساختن نمونههای اولیه (پروتوتایپینگ)
- اصول و قواعد طراحی تجربه کاربر (UX) و ترندهای آن
راهنمای برند و کیت UI چه ارتباطی با دیزاین سیستم دارند؟
راهنمای برند و کیت UI به طراحی دیزاین سیستم مرتبطاند و نمیشود دربارهی دیزاین سیستم توضیح داد، اما به این دو موضوع اشارهای نکرد.
اشاره کردیم که فلسفهی اصلی طراحی و نگهداری دیزاین سیستم این است که برندهایی که چندین محصول دارند، مانند گوگل، میخواهند مطمئن شوند که در طراحی و بهروزرسانی محصولاتشان از اصولی هماهنگ پیروی میشود و وقتی کاربران محصولات را میبینند متوجه هماهنگی بصری و هویت برند میشوند.
بهعبارتدیگر، دیزاین سیستم به بازاریابی و فروش محصولات دیجیتال نیز مرتبط است و با تضمین حفظ یکپارچگی دیزاین محصولات به برندها کمک میکند تا متمایز شوند و ارزش ویژهای که برای خود ساختهاند حفظ کنند.
راهنمای برند (Brand Guidelines) مجموعهای از اصول و استانداردها برای تعریف هویت بصری و صدای برند است.
لوگو، رنگهای برند، تایپوگرافی، زبان و لحن برند و سبک گرافیکی تصاویر و طراحیها ازجمله مواردی است که در راهنمای برند تعریف و مشخص میشود.
راهنمای برند از این جهت به دیزاین سیستم مرتبط میشود که پایه و مبنای طراحی اجزا و عناصر UI است و طراح دیزاین سیستم در طراحی و تنظیم آن باید اصول و هویت بصری مشخصشده در راهنمای برند را رعایت کند.
هماهنگی دیزاین سیستم با راهنمای برند تضمین میکند که محصولاتی که طراحی میشوند با هویت برند سازگارند.
کیت UI (UI Kit) کیت UI مجموعهای از المانها و واسطهای کاربر است که ازپیش طراحی و ساخته شده است.
دکمهها، فرمها،آیکونها، جدولها و کامپوننتهای تعاملی (مانند نوار ابزار یا منوها) آماده و طراحیشده ازجمله المانهایی است که در کیت رابط کاربر وجود دارد.
کیت UI (یا کتابخانه کامپوننتهای رابط کاربر) بخشی از دیزاین سیستم است.
بهعبارتدیگر، در یک دیزاین سیستم کیتهای رابط کاربری وجود دارد که شامل عناصری است که با اصول و دستورالعملهای آن دیزاین سیستم طراحی شده است.
دیزاین سیستم مجموعهای گسترده و پیچیده است که بخشهای مختلفی دارد اما کتابخانه کامپوننتهای رابط کاربر فقط رابطهای آماده را دارد.
در جدول زیر راهنمای برند، کیت رابط کاربر و دیزاین سیستم مقایسه شده است. (برای خواندن مقایسهی کامل این سه باهم به محتوای «کیت رابط کاربری و راهنمای برند در دیزاین سیستم» مراجعه کنید.)
| راهنمای برند | کیت UI | دیزاین سیستم | |
|---|---|---|---|
| تمرکز | تعریف هویت بصری برند | المانهای رابط کاربر آماده و طراحیشده | مجموعهای کامل از اجزا، راهنماها و مستندات طراحی |
| کاربرد | برای حفظ یکپارچگی هویت بصری و صدای برند | برای طراحی سریع رابطهای کاربر | برای طراحی و توسعهی مقیاسپذیر و سریع محصولات دیجیتال |
| عناصر | لوگو، رنگهای برند، تایپوگرافی و سبک بصری | رابطهای کاربر و اجزای رابطها | مبانی، راهنماها، اجزا، الگوها، کیتهای UI و مستندات دیزاین |
۴ اصل اساسی در دیزاین سیستم چیست؟
هر شرکت باتوجهبه عوامل مختلفی دیزاین سیستم خودش را تعریف میکند. بنابراین، دیزاین سیستم مجموعه استانداردهای واحدی ندارد و دیزاین سیستم هر پروژه برای همان پروژه و با استانداردهای همان پروژه مشخص میشود. تعریفکردن دیزاین سیستم از وظایف طراح رابط کاربری است.
درست است که هر پروژه و هر محصول دیزاین سیستم خودش را دارد، اما مگر میشود طراح UI بدون هیچ معیار و اصلی دیزاین سیستم بچیند؟ برای اینکه دیزاین سیستم به اهداف خودش برسد (یعنی بتواند زبان مشترک، انسجام و یکپارچگی را در روند طراحی محصول درمیان تمامی افراد و تخصصهای درگیر ایجاد کند)، باید ازابتدا با درنظرگرفتن اصول زیر طراحی شده باشد.
۱. در طراحی دیزاین سیستم باید اهداف و ارزشهای پروژه (محصول) درنظر گرفته شده باشد
بله، دیزاین سیستم برای طراحی محصولی خاص تعریف میشود. اهدافی که آن محصول میخواهد به آنها برسد و همچنین ارزشهای آن محصول اولین چیزهایی است که باید بهدرستی در آن سیستم منعکس شده باشد.
دیزاین سیستم باید مطابق باشد با اینکه قرار است چه محصولی با چه ویژگیها و مشخصاتی طراحی و تولید شود.
۲. دیزاین سیستم باید سازگار با هویت و زبان برند طراحی شده باشد
علاوهبر درنظرگرفتن اهداف و ارزشهای محصول، هویت برند و ارزشهای برند نیز باید درنظر گرفته شود. نمیشود محصولی بهعنوان زیرمجموعهای از یک برند خاص طراحی و تولید شود ولی هیچگونه هماهنگی و سازگاری با ارزشهای برند نداشته باشد.
دیزاین محصول بهنوعی هویت و صدای برند را نشان میدهد. برای مثال، ممکن است برندی را رنگی خاص یا المانی خاص یا ترکیبی از رنگها و المانها نمایندگی کنند. طراح UI در طراحی دیزاین سیستم باید به آن رنگها یا المانها توجه ویژه داشته باشد و آنها را در طراحی داخل کند.
۳. دیزاین سیستم هم قواعد و اصول کلی دیزاین و هم جزییات را مشخص میکند
دیزاین سیستم قرار است کار تیم طراحی و تیم فنی (برنامهنویسان و توسعهدهندگان) را راحتتر و سریعتر کند. پس در طراحی آن، باید براساس اصول و قواعد دیزاین محصول پیش رفت و براساس آن اصول و همچنین تفکر دیزاین تمامی جزییات را مشخص کرد.
بههمیندلیل است که دیزاین سیستم کامپوننتها و الگوها را دربرمیگیرد. کامپوننتها جزییترین اجزای دیزاین سیستم هستند (دکمهها، فرمها، CTA و …). کامپوننتها را میشود به آجر تشبیه کرد. کامپوننتها براساس الگوها درکنار یکدیگر چیده میشوند.
پس، برای مثال، وقتی برنامهنویس قرار است یک فرم تماس در سایت بسازد، به الگوها در دیزاین سیستم مراجعه میکند و میبیند که فرمهای تماس چه ساختاری و جزییاتی (کامپوننتی) دارند.
ممکن است فرم تماس با سه فیلد با رنگهای مشخص و همچنین یک CTA با متن مشخص طراحی شده باشد. بااستفادهاز دیزاین سیستم برنامهنویس فرم را در کمترین زمان ممکن میسازد.
۴. باید اطمینان حاصل شود که تمامی تیمها دیزاین سیستم طراحیشده را درک میکنند
طراحی دیزاین سیستم چه فایدهای دارد وقتی تیمها نتوانند آن را بفهمند و درک کنند؟ دیزاین سیستم برای کمک به کار تیمی و تسهیل ارتباط میان تیمها طراحی میشود.
پس، مخاطبین آن از دنیاهای مختلف هستند. در دیزاین سیستم علاوهبر بخشهای زیادی که به زبان دیزاینرها نوشته شده، قطعهکدهایی هم وجود دارد.
دیزاین سیستم باید ساده و واضح طراحی شده باشد. چون اگر مبهم باشد، به اهداف خود نمیرسد و ممکن است خودش سوءتفاهم ایجاد کند و مانعی برای کار تیمی شود.
بنابراین، باوجوداینکه دیزاین سیستم باکمکگرفتن از نرمافزارها، مثلا فیگما، پیادهسازی میشود؛ توضیحات و متنی نوشته شده (Documentation) نیز آن را همراهی میکند. هدف توضیحات در دیزاین سیستم این است که درک زبان مشترکی را که طراحی شده است، تضمین کند.
جمعبندی و نتیجهگیری
۱. دیزاین سیستم روند طراحی محصول و همچنین ارتقا و تغییرات بعدی را که قرار است در دیزاین محصول انجام شود، بسیار راحت و سریع میکند.
۲. دیزاین سیستم برای تیم فنی مانند یک کتاب راهنماست که به آنها کمک میکند تا طراحی UI/UX محصول یا سایت را درک و بدون مشکل آن را اجرا کنند.
۳. طراحی دیزاین سیستم کار سادهای نیست. طراح باید بهدرستی پروژهای که قرار است برای آن سیستم طراحی کند بشناسد، اهداف و ارزشهای آن را فهمیده باشد و باتوجهبه عوامل مختلف دیزاین سیستم را طراحی کند.
۴. دیزاین سیستم و طراحی رابط کاربر مرتبط اما متفاوتاند. اینها دو مهارت و شغل متفاوتاند که البته نقاط مشترکی هم دارند. اما درکل، طراحی رابط کاربر بخشی از دیزاین سیستم است.
۵. دیزاین سیستم با راهنمای برند و کیت UI نیز مرتبط و متفاوت است. در راهنمای برند اصول هویت بصری برند تعیین شده است. کیت UI رابطهای آماده و طراحیشده است. و در دیزاین سیستم براساس راهنمای برند، راهنماها و مستندات، کیت UI و الگوهای طراحی رابط کاربر طراحی میشوند تا یکپارچگی، مقیاسپذیری و کارایی طراحی و توسعهی محصول را تضمین شود.
۶. طراح رابط کاربر میتواند طراح دیزاین سیستم شود اما باید مهارتهای بیشتری را بیاموزد و تجربه بیشتری در طراحی محصول داشته باشد.
یعنی طراح UI فقط با دانستن اصول دیزاین سیستم نمیتواند آن را طراحی کند. او به آموزشهای بیشتری نیاز دارد.
۷.طراحی دیزاین سیستم را در دوره طراحی رابط کاربری آموزش نمیدهند. چون رشتهای تخصصی است و آموزشهای مخصوصبه خودش را میخواهد. اگر طراحی بخواهد آن تخصص را یاد بگیرد، باید دوره آموزش دیزاین سیستم را بگذراند.
۸. برای طراحیکردن دیزاین سیستم موفق پیروی از اصولی که در این مقاله معرفی شدند کافی نیست. بهتر است علاقهمندان و طراحان، دیزاین سیستمهای معروف شرکتهای بزرگ و دیزاین سیستمهای ایرانی را بررسی کنند و برای شروع از آنها الگوبرداری کنند.
ثبت نام در دوره آموزش دیزاین سیستم
برای نوشتن این مقاله از منابع زیر کمک گرفته شده است:
۱. xd.adobe.com
پرسشهای متداول دربارهی دیزاین سیستم
۱. دیزاین سیستم چیست؟
دیزاین سیستم مجموعهای از استانداردهاست که با آفریدن زبان مشترک و یکپارچگی بصری در همهی صفحات و بخشهای محصول، مدیریتکردن دیزاین درمقیاس موردنظر را امکانپذیر میکند.
۲. چرا دیزاین سیستم در فرآیند طراحی محصول مهم است؟
دیزاین سیستم در فرآیند طراحی محصول مهم است چون سبب میشود تا زمان طراحی و توسعهی محصول ازطریق استفاده از اجزای آماده کمتر شود، همکاری میان طراحان و توسعهدهندگان بهبود یابد، در پروژههای بزرگ امکان مقیاسپذیری بیشتر شود و هماهنگی بصری و عملکردی در تمام محصولات یک برند شکل بگیرد.
۳. تفاوت دیزاین سیستم با کیت UI چیست؟
کیت UI رابطهای آماده و طراحیشده است اما دیزاین سیستم مجموعهای گستردهتر و پیچیدهتر است که کیت UI، مستندات، قوانین، الگوها و اصول طراحی را نیز شامل میشود.
۴. چه زمانی به طراحی دیزاین سیستم نیاز است؟
زمانی به طراحی دیزاین سیستم نیاز است که برند چندین محصول دارد که باید دیزاین هماهنگ باهم داشته باشند یا وقتی تیم توسعه محصول بزرگ و بزرگتر میشود و مشکلاتی مانند ناسازگاری در طراحیها یا تأخیر در توسعه و ناهماهنگی میان اعضا بهوجود آمده است.
۵. مخاطبان دیزاین سیستم در تیم طراحی محصول چه کسانی هستند؟
مخاطبان دیزاین سیستم تمامی اعضای تیم طراحی محصول، بازاریابی و فروش و تمامی ذینفعان از طراحان (UI/UX) گرفته تا توسعهدهندگان، مدیران محصول و بازاریابها و نویسندگان محتوا هستند.
۶. طراحی دیزاین سیستم بر چه اساس است؟
طراحی دیزاین سیستم براساس ۴ اصل انجام میشود: در طراحی دیزاین سیستم باید اهداف و ارزشهای پروژه (محصول) درنظر گرفته شده باشد؛ دیزاین سیستم باید سازگار با هویت و زبان برند طراحی شده باشد؛ دیزاین سیستم هم قواعد و اصول کلی دیزاین و هم جزییات را مشخص میکند و باید اطمینان حاصل شود که تمامی تیمها دیزاین سیستم طراحیشده را درک میکنند.
۷. چه ابزارهایی برای طراحی دیزاین سیستم وجود دارند؟
ابزارهای Figma و Sketch، Adobe XD ازجمله مهمترین ابزارها برای طراحی دیزاین سیستم است.
۸. دیزاین سیستم چگونه به توسعهدهندگان کمک میکند؟
دیزاین سیستم کدهای تمام کامپوننتهای محصول را در حالتهای مختلف و برای دستگاههای مختلف دارد و سبب میشود تا توسعهدهنده بدون سردرگمی و اتلاف وقت، المانها را پیاده کند.
۹. آیا طراح رابط کاربر همان طراح دیزاین سیستم است؟
خیر، طراحی دیزاین سیستم مهارتی جداگانه و مستقل است و طراح UI باید آموزشهای بیشتری را بگذراند تا بتواند دیزاین سیستم را هم طراحی کند.
۱۰. چه تفاوتی بین دیزاین سیستم و راهنمای برند وجود دارد؟
راهنمای برند شامل اصول هویت بصری برند مانند رنگها و تایپوگرافی است اما دیزاین سیستم براساس راهنمای برند مجموعهای کامل است از راهنماهای مربوط به دیزاین و توسعه رابطهای کاربر محصول، مستندات و کیتهای رابط کاربر.