چطور شرکتهای بزرگ، مثل گوگل، چندین محصول دیجیتال طراحی و تولید میکنند که دیزاین همهی آنها با هم هماهنگ است؟ یعنی فونتها، رنگها، طراحی UI همهی محصولات در هارمونی کامل با یکدیگر است. چطور میشود سایتها، اپلیکیشنها و نرمافزارهای پیچیده و پرجزئیات را یکپارچه طراحی و بهروزرسانی کرد؟ کمپانیهای بزرگی مثل اپل با تعریف کردن دیزاین سیستم برای طراحی محصولات خود به هماهنگی و هارمونی در دیزاین میرسند.
دیزاین سیستم برای تیم طراحی محصولات دیجیتال، مخصوصا برنامهنویسان و توسعهدهندگانی که باید طراحی UI/UX را پیادهسازی کنند، مانند کتاب راهنماست. به عنوان نمونه، در آن کتاب راهنما مشخص شده است که هر المان در حالتهای مختلف باید چه رفتار یا رنگی داشته یا روی CTAها با چه فونتی نوشته شده باشد.
یکی از اصول دیزاین سیستم این است که هر کسبوکار برای طراحی محصول دیجیتال خود دیزاین سیستمی مخصوص طراحی و تدوین کند. پس، نمیشود از دیزاین سیستم برندهای بزرگ مثل گوگل یا اپل الگوبرداری کرد یا از آنها یاد گرفت؟ قطعا میشود. طراحان رابط کاربری و تجربه کاربری که در آغاز راه هستند، باید با نمونههای مختلف دیزاین سیستم آشنا شوند، دربارهی آنها فکر کنند و از آن سیستمها بیاموزند.
در این محتوا بهترین نمونههای دیزاین سیستم معرفی میشوند. مطالعه و بررسی آن نمونهها برای دیزاینرها و تیمهای طراحی محصول بسیار مفید و آموزنده است.
آنچه در این نوشته خواهیم داشت
بهترین نمونههای دیزاین سیستم
اساسا دیزاین سیستم ساخته میشود تا طراحی سایتها، وب اپها، نرمافزارها و اپلیکیشنها را راحتتر کند. دیزاین سیستم تمامی جزئیات طراحی رابط کاربر محصول (حتی کدهای لازم برای توسعه فرانت اند محصول) را در بر میگیرد. پس، همهی تخصصها در تیم طراحی محصول دقیقا میدانند هر جزء از المانهای بصری و رابط کاربر محصول چطور و براساس چه دستورالعملی ساخته میشوند.
دیزاین سیستم هماهنگی و درک مشترک در تیم طراحی محصول به وجود میآورد. هماهمگی سبب میشود تا فرآیند طراحی و تولید محصول سریعتر و بهینهتر پیش رود. پس، بهتر است در هر پروژهای، با هر مقیاسی، با همکاری و مشارکت طراحان (مخصوصا طراحان UI) دیزاین سیستم تعریف و تدوین شود.
همانطور که طراحی دیزاین سیستم اصول مشترکی دارد، در تدوین آن نیز از مراحل یکسانی پیروی میشود. در دیزاین سیستم حرکت از کل به جزء است. یعنی قبل از هر چیز باید مشخص شود چطور قرار است در محصول اصول اساسی طراحی UI/UX رعایت شود و همچنین چیدمان اصلی صفحات سایت یا اپ (Layout) چگونه است. بعد از معلوم شدن کلیات است که طراحی و ویژگیهای جزء جزء المانهای بصری (رابطهای کاربر) تعیین میشود.
دیزاین سیستم ۳ غول دنیای تکنولوژی
معمولا دیزاین سیستم به ۵ بخش اصلی تقسیم میشود که هر بخش زیرمجموعههای خاص خودش را دارد:
- Design: در این بخش کلیات طراحی رابط کاربر محصول با توجه به اصول UI دیزاین (مثل اصل کاربردپذیری) تعریف میشود؛
- Components: دکمهها، منوها، نوار ناوبری، آیکونها، تولتیپها … یک کامپوننت در دیزاین به حساب میآیند. کامپوننت پایهایترین جزء در دیزاین است. در دیزاین سیستم مشخص میشود که هر کامپوننت چه ویژگیهایی (اندازه، شکل، رفتار و…) داشته باشد و چطور طراحی و پیادهسازی شود؛
- styles: تایپوگرافی، پالت رنگ، شکلها، انیمیشنها و هر چیز دیگری که قرار است المانها را جذابتر کند، در این دسته تعریف و مشخص میشود؛
- Content Guidelines: در این بخش مشخص میشود که پیغامهایی که کاربران میبینند و UI texts با چه لحن و زبانی باید نوشته شوند. لحن، زبان و انتخاب کلمات باید متناسب با و منعکسکنندهی صدای برند باشد.
- Develop: کدهایی که برنامهنویسان و توسعهدهندگان سایت یا اپلیکیشن برای پیادهسازی و اجرای طراحی UI به آن نیاز دارند، در این بخش قرار داده میشود.
دیزاین سیستم محصولات غولهای دنیای تکنولوژی همان بخشهایی را دارد که دیزاین سیستم محصول یک استارتاپ. و خوشبختانه، برندهای بزرگ دیزاین سیستم خود را منتشر کردهاند. پس، طراحان UI/UX در سراسر دنیا میتوانند آنها را بخوانند و از آن منابع ارزشمند استفاده کنند.
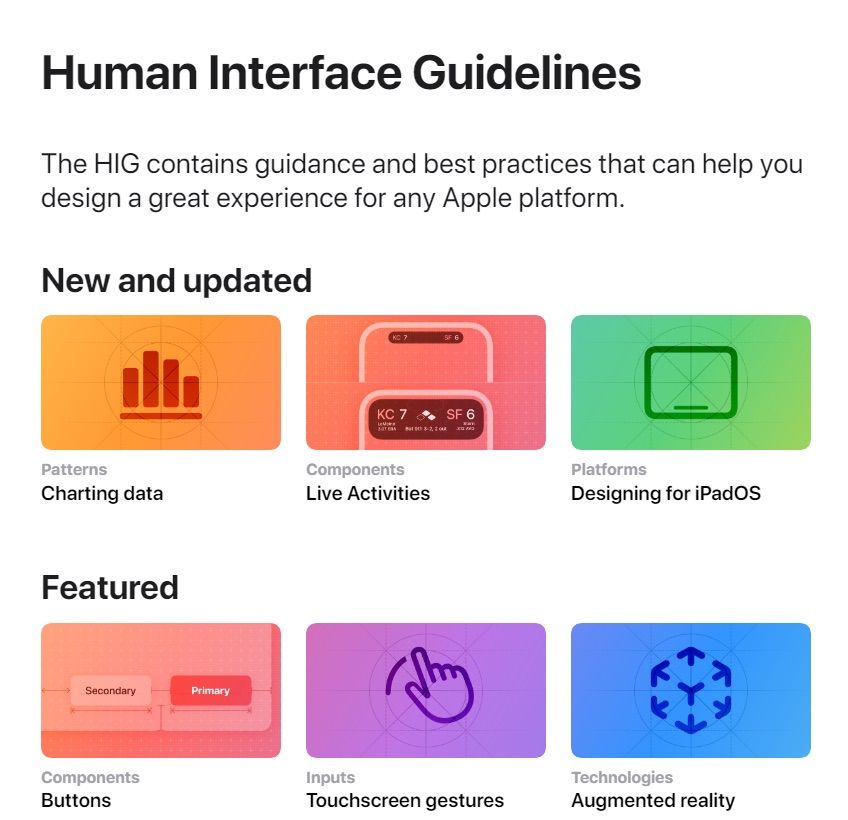
۱. دیزاین سیستم اپل (Apple Human Interface Guidelines)
احتمالا این سوال برای شما پیش آمده است که چرا شرکتی مثل اپل باید راهنمای طراحی UI (یا همان دیزاین سیستم) محصولات خود را منتشر کند. یک دلیل این است که طراحان محصول به راحتی قادر باشند اپلیکیشنهایی طراحی کنند که با پلتفرمهای اپل (دستگاهها و سیستم عامل اپل) سازگار است.
اگر Human interface Guidelines را چک کنید، فقط دیزاین سیستم اپل را پیدا نمیکنید. بلکه منبعی غنی از ویدوئوها، مقالهها و منابع آموزشی را خواهید یافت. علاوهبر آنها، در قسمت Design Resources، تمپلیتهای آماده برای طراحی اپلیکیشن برای همهی دستگاههای iOS را میتوانید به رایگان دانلود کنید. در قسمت Develop نیز هر چیزی که دربارهی کدها و ابزارهای برنامهنویسی و توسعه رابط کاربر سازگار با پلتفرمهای اپل نیاز است، وجود دارد.
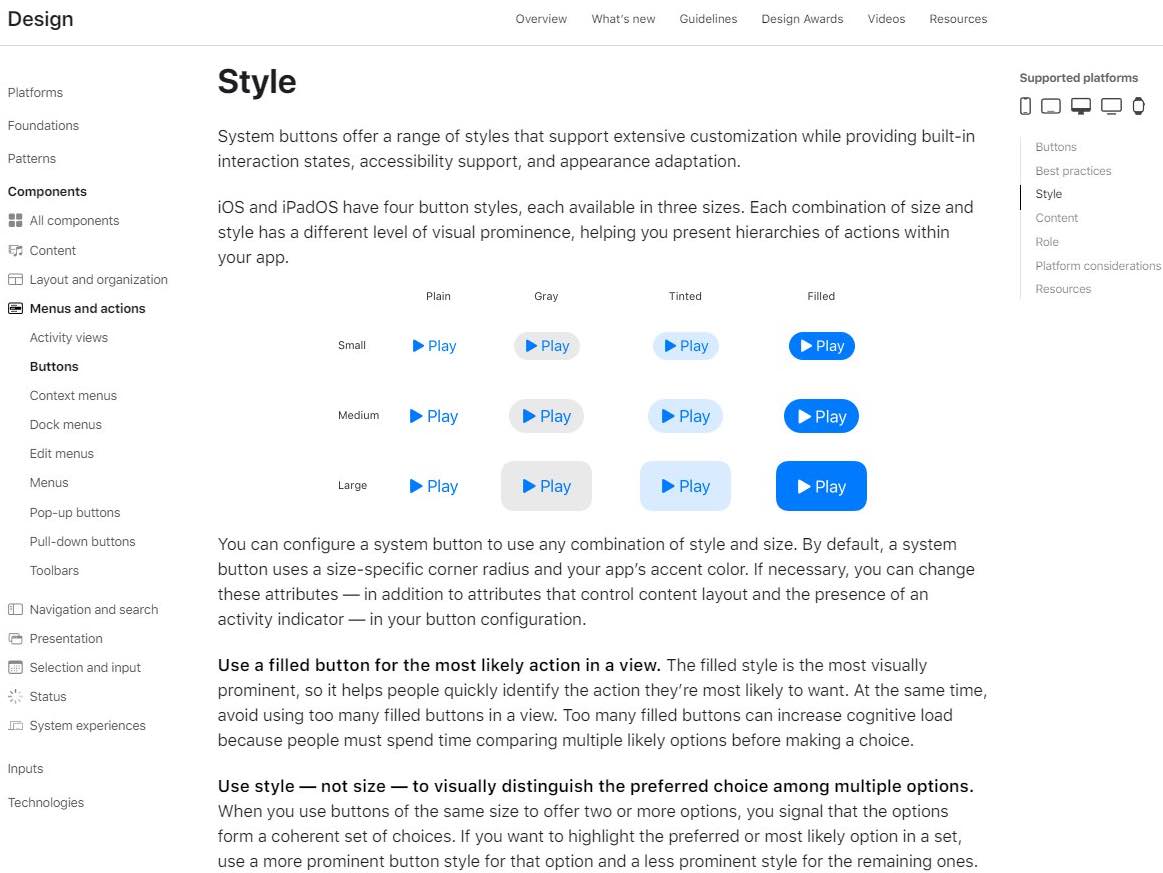
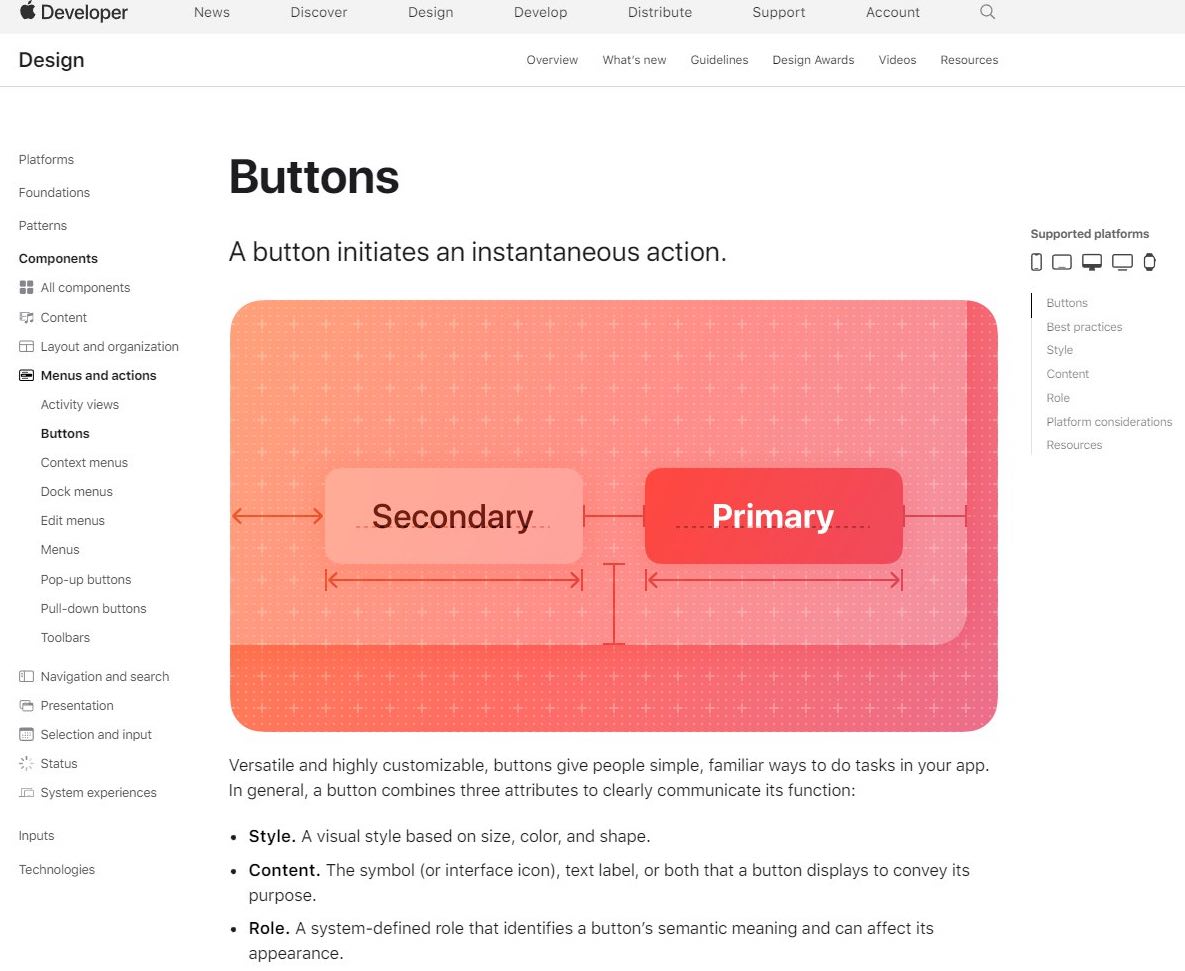
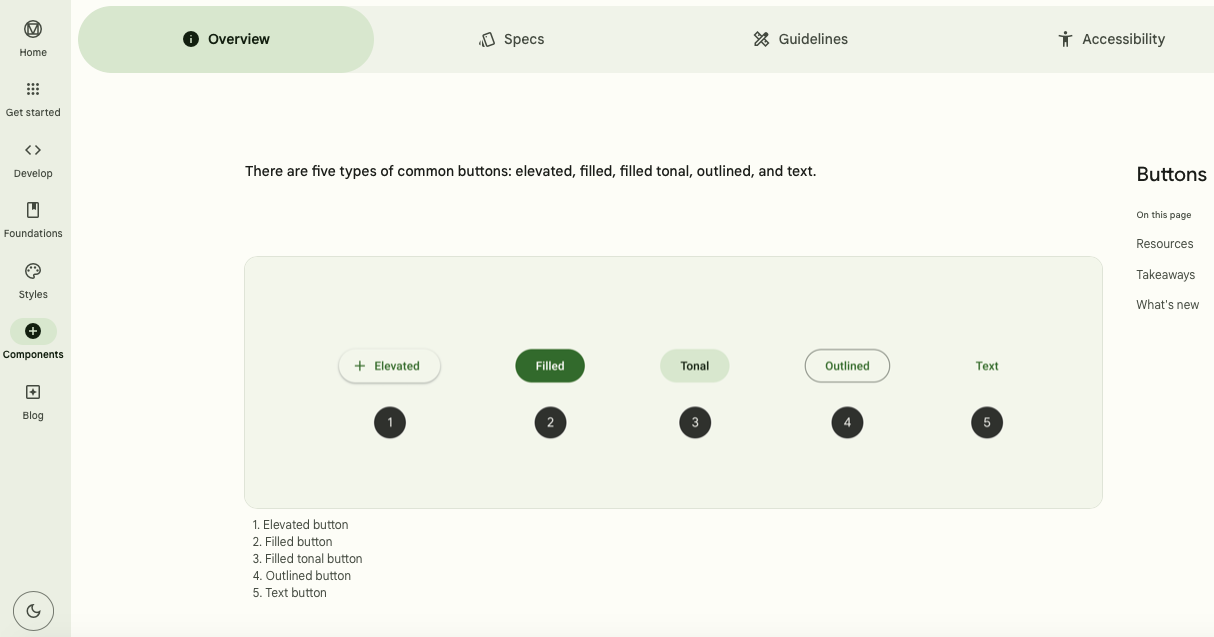
در دیزاین سیستم اپل، چند بخش اصلی دیزاین سیستم (بخشهای Content Guidelines & Styles) زیر عنوان All Components گنجانده شده است. برای مثال، اگر کامپوننت دکمهها را باز کنید؛ هر چیزی که دربارهی طراحی دکمهها باید بدانید، دستهبندیشده ذکر شده است.
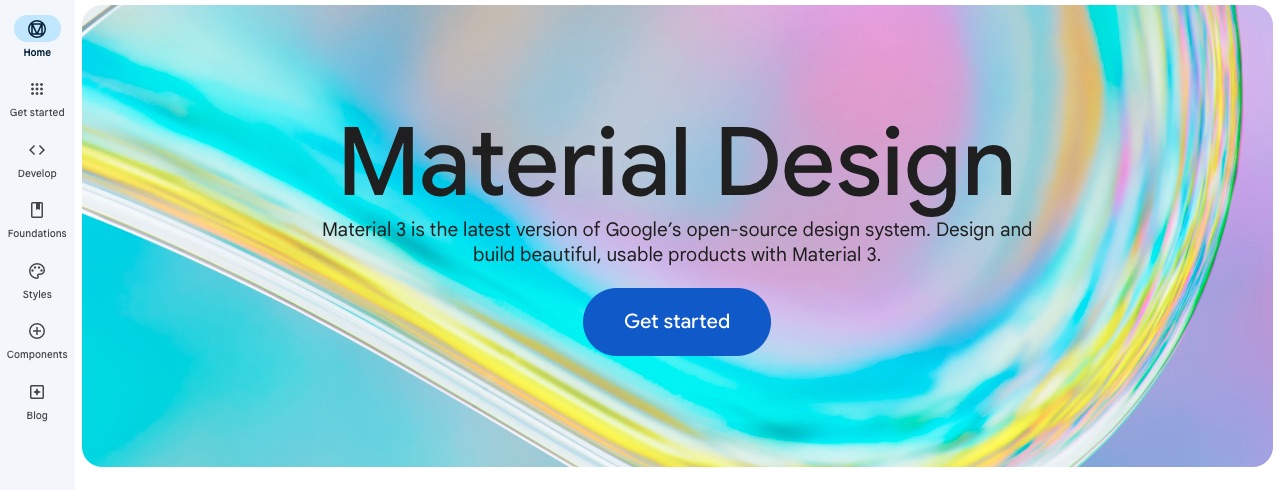
۲. دیزاین سیستم گوگل (Google Material)
اغراق نیست اگر بگویم که دیزاین سیستم گوگل درواقع کلاسی آموزشی برای همهی طراحان UI/UX و توسعهدهندگان است. گوگل شرکتی است که بیش از ۲۷۰ محصول را طراحی و عرضه کرده است. من و شما هر روز حداقل از چند تا از محصولات گوگل (موتور جستجو، جی میل، گوگل داکس و …) استفاده میکنیم.
تقسیمبندیها در سومین (آخرین) نسخه از Google Material اندکی با دیزاین سیستم اپل متفاوت است. دیزاین سیستم گوگل ۴ بخش اصلی دارد: Develop, Foundations, Styles & Components. مهمترین مزیت دیزاین سیستم گوگل این است که در بخشی با عنوان Get started، طراح تمامی منابع، ابزارها، کدها و دستورالعملهایی را که برای پیاده کردن دیزاین سیستم گوگل در طراحی محصول خود نیاز دارد، منظم و دستهبندیشده خواهد یافت. دقیقا مشخص شده است که از کجا باید آغاز کرد و در هر مرحله چه کارهایی را انجام داد.
همانطور که مخاطب اصلی دیزاین سیستم اپل طراحان و توسعه دهندگان اپلیکیشنهای iOS بودند، دیزاین سیستم گوگل هم متن باز است و راهنمای جامع طراحان محصولات و اپلیکیشنهای اندرویدی.
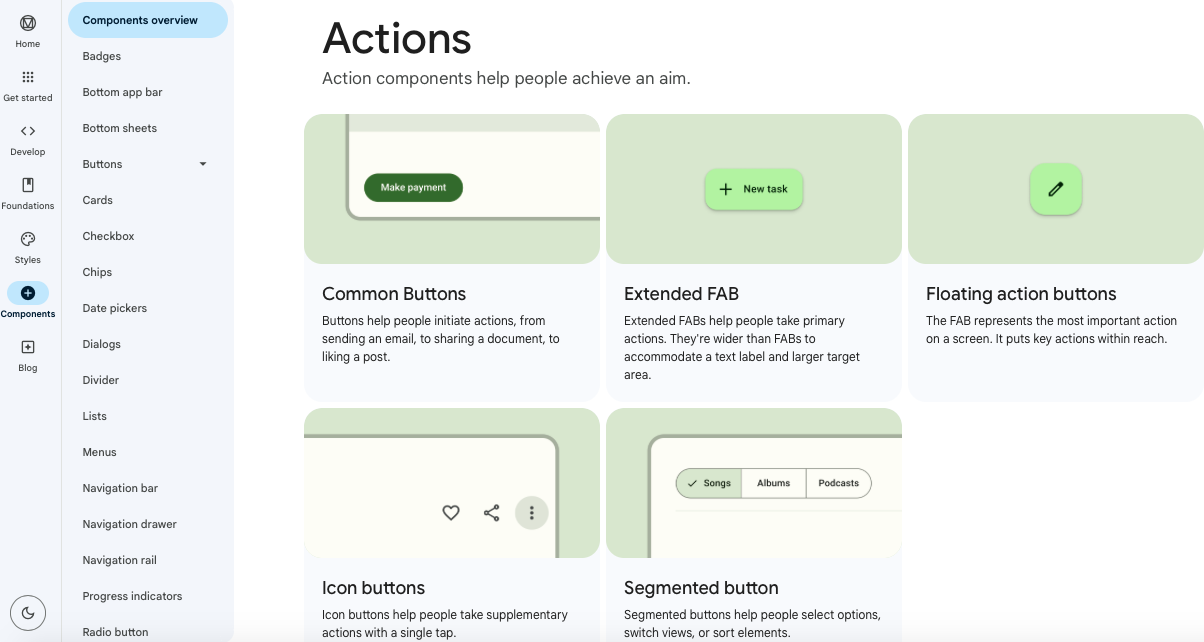
تفاوت دیگر دیزاین سیستم گوگل با اپل در تقسیمبندی کامپوننتهاست. گوگل کامپوننتها را براساس کاری که در سایت انجام میدهند و نقشی که در تعامل کاربر با سایت دارند، دستهبندی کرده است. برای مثال، دکمهها آن رابط کاربری هستند که کاربر با استفاده از آن اقدامی میکند تا به مقصودش برسد. پس، دکمهها را در دستهی Actions (اقدامات) قرار داده است. راهنمای طراحی و انتخاب رنگها، تایپوگرافی، آیکونها و شکلها همگی در بخش Styles قرار دارد.
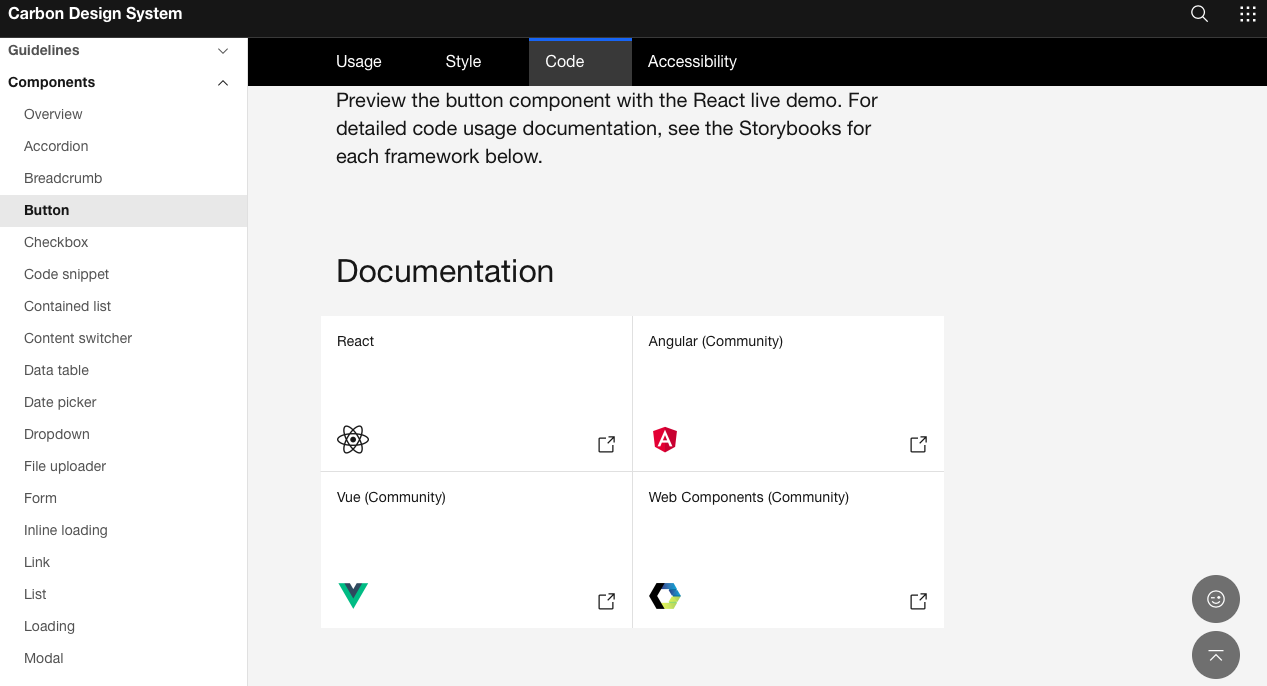
۳. IBM Carbon Design System
IBM در ۱۷۷ کشور فعالیت و در حوزههای متنوع خدمات و محصولات به بازار عرضه میکند. طراحی و تولید سختافزار و نرمافزار، مشاوره، Cloud Computing، AI، رباتیک و بلاکچین از جمله حوزههایی است که IBM در آنها فعال است. دیزاین سیستم این غول تکنولوژی Carbon نام دارد.
کربن، در مقایسه با دیزاین سیستمهای قبلی، متفاوتتر و پرجزئیاتتر و تخصصیتر است. برای کار با کربن باید آخرین ورژن Carbon Design kit را نصب کرد. همانطور که دیدید، دیزاین سیستمها مجموعهای از کامپوننتهای از پیش ساخته شده و آمادهاند که بارها و بارها میشود از آنها در طراحی محصولات مختلف استفاده کرد. ممکن است طراح بخواهد تغییراتی در قالبها و کامپوننتهای آماده بدهد. برای این کار باید از ابزارهایی مثل فیگما و اسکچ کمک بگیرد. ابزار استفاده از Carbon kit اسکچ است.
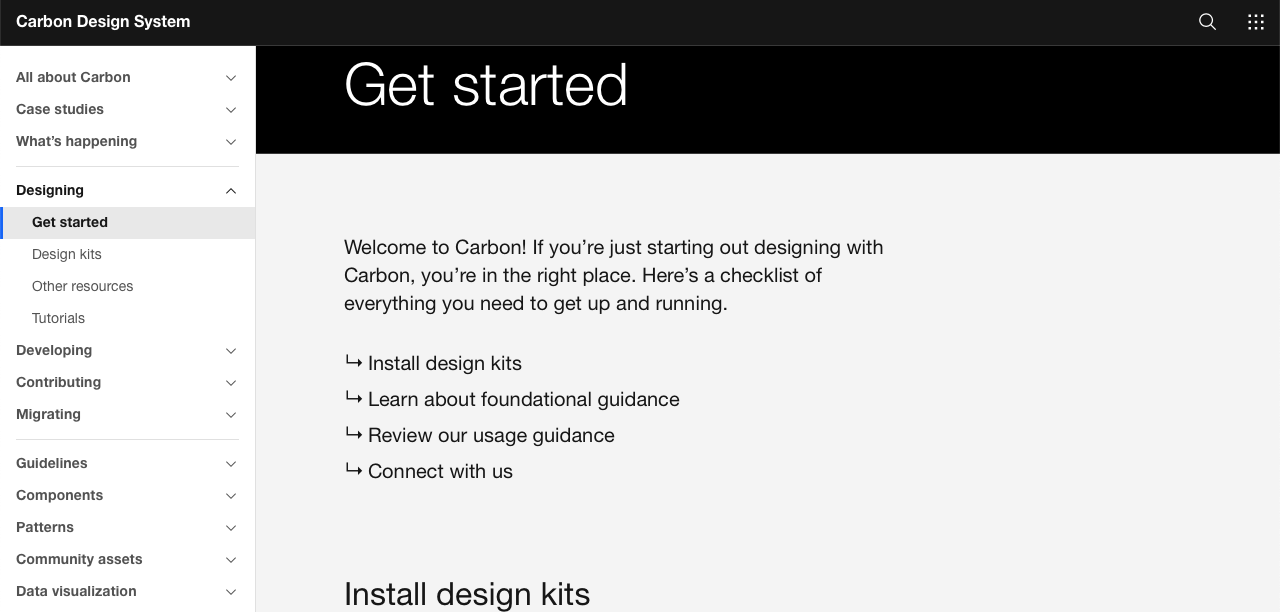
از ویژگیهای مهم کربن این است که کدها و دستورالعملهای لازم برای پیادهسازی تمام کامپوننتها را در فریمورکهای فرانت اند (مثل Vue و React) در اختیار توسعه دهنده میگذارد. در دیزاین سیستم IBM، رنگ و تایپوگرافی و آیکونها در قسمت Guidelines و اصول طراحی دکمهها و فرمها و تولتیپها در قسمت کامپوننتها آورده شده است.
جمعبندی و نتیجهگیری
۱. دیزاین سیستم پاسخی است به این پرسش که چرا یک کمپانی محصولاتش را به شیوهای مشخص طراحی میکند.
۲. دیزاین سیستم طراحی رابط کاربر تمام محصولات یک کمپانی را هماهنگ و یکدست میکند.
۳. رابط کاربر تعامل انسان و ماشین را ممکن میکند. هرچه آن تعامل آشناتر و باثباتتر باشد، تجربهی تعامل با ماشین (تجربه کاربر) برای انسانها رضایتبخشتر میشود.
۴. نمونه دیزاین سیستمهایی که معرفی شدند، فقط مجموعهای از کدها و الگوها و قالبهای آماده نیستند، منابع آموزشی ارزشمندی هستند. در هر یک از آنها میشود مقالات و ویدئوهای آموزشی به روز و کاربردی بسیاری را پیدا کرد.
۵. برای طراحی کردن دیزاین سیستم، کافی نیست که طراح UI فقط دیزاین سیستمهای معروف را مطالعه و بررسی کرده باشد. او به آموزش بیشتری نیاز دارد و بهتر است دوره آموزش دیزاین سیستم را هم بگذراند.