طراحی سایت ریسپانسیو یا واکنش گرا چیست؟ چرا مدتی است ریسپانسیو بودن وبسایت بسیار مهم شده است و همه از واکنش گرایی سایت حرف میزنند؟ سایتهای ریسپانسیو چه ویژگیها و مزیتهایی دارند که آنها را از سایتهایی که ریسپانسیو نیستند جدا میکند؟ به این سوالهای مهم در وب دیزاین در این مقاله جواب خواهم داد. بگذارید مثالی بزنم تا قبلاز هرچیز اهمیت موضوع واکنشگرابودن یا نبودن سایتها بیشتر روشن شود.
شما را نمیدانم اما من با درگاه پرداخت آنلاین بانک سامان مشکل دارم. وقتی میخواهم از خدمات الکترونیکی این بانک با لپتاپم استفاده کنم هیچ مشکلی نیست. ولی اگر بخواهم از موبایل وارد نت بانک سامان شوم و کاری را انجام دهم، عذابآور است. هیچچیز در صفحهی موبایلم معلوم نمیشود. مدام باید صفحه را بزرگ کنم که خب همین مشکلات دیگری را درست میکند. انگار نت بانک را فقط برای دسکتاپ ۱۳ اینچی طراحی کردند.
فکر میکنم این تجربهی تلخ را شما هم دارید. چون خیلی از ما بیشتروقتها کارهای آنلاین را با موبایل یا تبلت انجام میدهیم. برای شما هم پیش آمده که سایتی را با موبایل باز میکنید و با خودتان میگویید: ای کاش این صفحه را باز نمیکردم! چون همهچیز بههم ریخته است و هیچ المانی در صفحه سر جای خودش نیست. میدانید دلیل این بههمریختگی چیست؟ سایت واکنش گرا طراحی نشده است.
آنچه در این نوشته خواهیم داشت
طراحی سایت واکنش گرا (Responsive Web Design)
اگر نگاهی به تاریخچه طراحی وب بیندازیم، مشخص میشود که طراحی سایت زمانی شروع شد که موبایل و تبلت و تلویزیون هوشمندی وجود نداشت. وب دیزاین برای دسکتاپهایی با اندازههای معلوم و مشخص انجام میشد و تمام. اما خب همهی ما میدانیم که امروز کاربران فقط با کامپیوتر به اینترنت وصل نمیشوند. دستگاههای مختلفی (تلویزیونها، لپتاپها، تبلتها و موبایلها) با ابعاد مختلف این امکان را به کاربران میدهند تا به اینترنت متصل شوند.
پس طراح و توسعهدهندهی سایت باید به این نکتهی خیلی مهم توجه کند که سایتی که میسازد باید در دستگاههای مختلف با صفحهنمایشهایی در ابعاد و رزولوشنهای مختلف نمایش داده شود. وب دیزاینر چطور میتواند سایتی طراحی کند که در هر صفحه نمایشی (بسیار بزرگ تا بسیار کوچک) درست و کامل نمایش داده شود؟ یعنی سایز عکسها و نوشتهها با سایز صفحهی نمایش متناسب شود و چیزی در صفحه بههم نریزد؟
یک راهحل این است که چند نسخه از یک سایت برای دستگاههای مختلف طراحی شود. یعنی مثلا یک نسخه برای دسکتاپ و یک نسخه برای موبایل با URL متفاوت. ناگفته پیداست که این راهحل پرهزینه و نهچندان کاربردی است. البته راهحلهای دیگری نیز پیشنهاد شده است که هرکدام درعمل مشکلات دیگری را ایجاد میکنند و مشکل را نیز کاملا حل نمیکنند.
در سال ۲۰۱۰ بود که Ethan Marcotte ایدهای جدید را به دنیای وب دیزاین معرفی کرد: Responsive Design. او ایدهی طراحی سایت ریسپانسیو را از مفهومی مشابه در معماری (Responsive Architecture) گرفته بود. ریسپانسیوبودن وب دیزاین یا واکشن گرا کردن سایت کاملترین و بهترین راهحل است.
[…] the concept of responsive web design (RWD) appeared, a set of practices that allows web pages to alter their layout and appearance to suit different screen widths, resolutions, etc.
مفهوم طراحی سایت واکنش گرا مجموعهای از تکنیکها را دربرمیگیرد که به صفحات وب امکان میدهد تا چیدمان تمامی المانها و ظاهرشان را متناسببا عرضهای مختلف صفحهنمایش، رزولوشنهای مختلف و… تغییر دهند.
اصول و تکنیک های اساسی در واکنش گرایی وبسایت (Website Responsiveness)
روشن شد که منظور از واکنش گرایی سایت این است که سایت (ساختار و تمام المانهای بصری آن) به محیطی (دستگاهی) که قرار است در آن نمایش داده شود و ویژگیهای خاص آن محیط واکنش نشان دهد و خودش را با آن تطبیق دهد. اصل اساسی در طراحی ریسپانسیو انعطافپذیری (Flexibility) است. درواقع، قدم اول در دیزاین ریسپانسیو انعطافپذیری است. طراح و توسعهدهندهی وب باید اینطور فکر کند که تاجاییکه امکانش هست باید همهچیز انعطافپذیر طراحی شود.
اصل دوم این است که طراح و توسعهدهنده باید بهدنبال بهترین شیوهها و تکنیکهایی باشد که به طراحی واکنش گرا کمک میکند. نکته اینجاست که از سال ۲۰۱۰ تا امروز پیشرفتهای زیادی در وب دیزاین و تکنیکهای لازم برای ریسپانسیوبودن سایت اتفاق افتاده است. این درست است که مجموعه تکنیکهای اساسی در طراحی واکنش گرا ۳ تکنیک است، اما هر طراح و توسعهدهندهای براساس پروژهای که دارد میتواند و ممکن است از تکنیکهای دیگر هم استفاده کند.
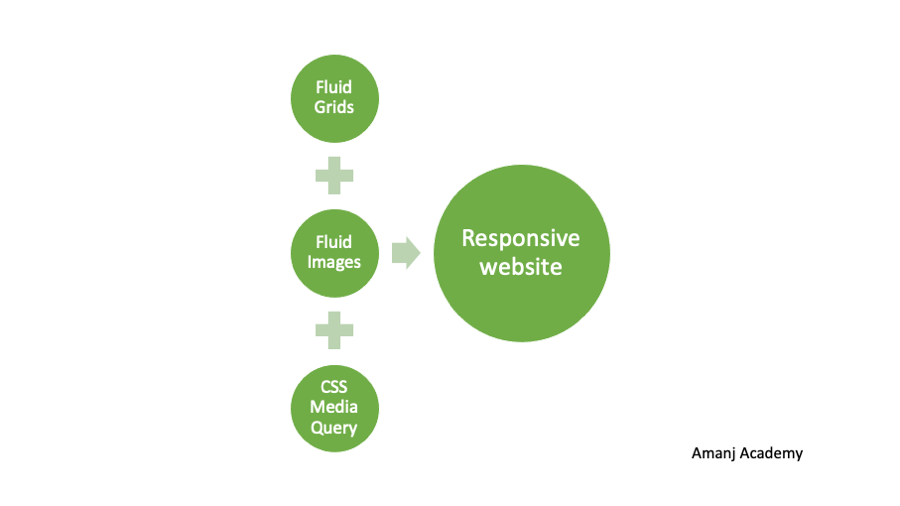
برای اینکه وب دیزاین واکشن گرا باشد در طراحی و توسعهی سایت باید حداقل ۳ تکنیک زیر رعایت شده باشد:
۱. Fluid Grids
در هر صفحه از سایت المانهای مختلفی ازجمله عکسها و متنها باید کنار هم قرار بگیرند. شیوهی قرارگرفتن این المانها کنار هم بسیار مهم است چون باید بهگونهای باشد که محتوای متنی صفحه خوانایی و وضوح لازم را داشته باشد. سیستم Grid مجموعهای از ستونها و ردیفها (که داخل آنها containers برای قراردادن المانهای مختلف تعریف میشود) است که ساختار اصلی چینش بخشهای مختلف سایت را برای طراح مشخص میکند.
در طراحی سایت سیستمهای مختلفی برای گریدبندی صفحات وجود دارد. اما از هر سیستمی که طراح سایت برای گریدبندی استفاده کند، با اندازهها سروکار دارد. سوال مهم این است که اندازهی فونت متنها و دیگر عبارات در صفحه و همچنین پاراگرافها در Gridبندی صفحه چطور تنظیم شود تا آنها در هر دستگاهی درست و واضح نمایش داده شوند؟
در طراحی سایت برای مشخصکردن اندازهها میشود از واحدهای مختلفی (pixel, percentage or ems) کمک گرفت. در طراحی واکنش گرا نباید در گریدبندی از اندازهی ثابت استفاده کرد. بهجای اندازهی ثابت باید از نسبتها و تبدیلکردن نسبتها به درصد کمک گرفت. یعنی اول باید ببینیم المانی که میخواهیم اندازهی آن را مشخص کنیم چه نسبتی با containerای که داخلش قرار میگیرد دارد. بعد آن نسبت را به درصد تبدیل میکنیم و به آن المان میدهیم.
۲. Fluid Images
هر عکسی که در سایت قرار داده میشود اندازهای دارد. وب دیزاینر باتوجهبه عوامل مختلف به عکسها اندازه میدهد. در طراحی ریسپانسیو طوری باید به عکسها اندازه داد که اندازهی آنها در اسکرینهای مختلف کوچک یا بزرگ شود. برای واکنش گرایی عکسهای وبسایت میشود از تکنیکهای مختلفی استفاده کرد. معروفترین و راحتترین تکنیک بهرهگرفتناز یک کد سادهی CSS برای هر عکس است.
img { max-width: 100%; }
در این تکنیک برای اندازهدادن به عکسها از اندازهی ثابت استفاده نمیشود. بهجای آن طراح سایت حداکثر عرض را برای هر عکس ۱۰۰٪ قرار میدهد. این کد یعنی عرض هر عکس ۱۰۰٪ عرض اسکرین یا مرورگر باشد. پس وقتی عرض اسکرین یا مرورگر کم شود عرض عکس هم بههمان نسبت کم میشود.
۳. Media Query
مهمترین تکنیک در طراحی سایت واکنش گرا Media Queries در CSS است. این امکان در CSS2 معرفی شد و در CSS3 کاملتر شد. طراح با کمکگرفتن از تگ media@ در CSS میتواند ویژگیهای دستگاههای مختلف (رسانهها) را تست کند و براساس نتیجهی تست مقداری را برای المانی تعریف کند. عرض و ارتفاع و همچنین Viewport (مقداری از صفحهی وب که کاربر میبیند) در هر دستگاه مشخص است.
برای مثال در صفحهنمایش تلویزیون، کامپیوتر یا لپتاپ حداقل Viewport عددی مشخص است، یعنی ۸۰۰ پیکسل. وب دیزاینر میتواند طوری کد CSS را بنویسید که ابتدا عرض و ارتفاع دستگاه یا رزولوشن آن چک شود و اگر حداقل ۸۰۰ پیکسل بود، آنوقت المانی مقداری مشخص پیدا کند (قطعهکد زیر).
@media screen and (min-width: 800px) {
.container {
margin: 1em 2em;
}
}قطعهکد زیر مثال دیگری برای این امکان بسیار کاربردی در CSS است. اگر Viewport در دستگاهی که سایت را باز میکند ۴۸۰ پیکسل یا بیشتر باشد، منو سمت چپ صفحه ظاهر خواهد شد؛ وگرنه منو در بالای محتوای صفحه نمایش داده میشود.
@media screen and (min-width: 480px) {
#leftsidebar {width: 200px; float: left;}
#main {margin-left: 216px;}
}مزیت ها و ویژگی های وب دیزاین ریسپانسیو
فکر میکنم مزیتهای سایتهای واکنش گرا تاحد زیادی مشخص شده است. همانطور که اشاره شد، وب دیزاینرها در دنیایی سایت طراحی میکنند که هرروز در آن دستگاهی با ویژگیهایی جدید روانهی بازار میشود. علاوهبر دستگاهها، کاربران از مرورگرها (Google Chrome, Microsoft Edge, Mozilla Firefox , Safari , …) مختلفی استفاده میکنند.
هر مرورگر تنظیمات CSS خاص خودش را دارد و اگر سایت واکنش گرا طراحی نشده باشد، ممکن است بهدرستی در بعضی مرورگرها نمایش داده نشود. پس سایتهای ریسپانسیو به محیط مرورگرها هم واکنش نشان میدهند.
طراحی واکنش گرا نوعیاز تفکر دیزاین در طراحی وب است. رویکرد و نگاهی به وب دیزاین است که کارایی سایت را تضمین میکند. پس دیزاین ریسپانسیو برای کاربر، صاحب سایت (مخصوصا سایتهای فروشگاهی) و توسعهدهنده مزایایی دارد:
- بهبود تجربه کاربری سایت: سایتها برای اهداف مشخصی طراحی میشوند. سایتها با هر هدفی که طراحی و ساخته شوند نیاز دارند که کاربران از آنها بازدید کنند. اگر سایت تجربه کاربری خوبی نداشته باشد، بازدیدی هم نخواهد داشت و درنتیجه به هدفش هم نخواهد رسید.
- کمک به سئو سایت: برای موتورهای جستجو هم واکنش گرایی سایت مهم است چون به تجربه کاربری ربط پیدا میکند. بنابراین، سایتی که واکنش گرا دیزاین نشده است، برای سئوشدن هم مشکل خواهد داشت.
- صرفهجویی در وقت و هزینه: اگر قرار باشد از هر سایت ورژنهای مختلفی طراحی و توسعه داده شود، انگار صاحب سایت باید هزینهی طراحی چند سایت را بپردازد. و وب دیزاینر هم باید برای طراحی چند سایت زمان بگذارد.
فریمورکها و ابزارهای طراحی سایت واکنش گرا
اگر کمی در تکنیکهایی که برای طراحی ریسپانسیو ضروری هستند دقت کنید، متوجه میشوید که محاسبات و نسبتسنجیهای زیادی دارد. پیداکردن تمام نسبتهای درست و کدنویسی آنها، مخصوصا اگر تعداد عکسها و المانهای صفحات سایت زیاد باشد، کار آسانی نیست. باید دستگاههای مختلف و مرورگرهای مختلف و جزئیات زیادی را درنظر گرفت.
بههمیندلیل، شرکتهای نرمافزاری زیادی فریمورکهایی را برای راحتترکردن طراحی سایت ریسپانسیو به بازار عرضه کردند. طراح فرانت اند براساس نوع پروژهای که باید طراحی کند و همچنین آشناییاش با فریمورکها میتواند یکی را انتخاب کند. اما قطعا معروفترین و بهترین فریمورک برای وب دیزاین واکنش گرا بوت استرپ (Bootstrap) است. Bulma.io فریمورک رایگان و منبع باز دیگری برای طراحی کاملا ریسپانسیو است که طراح را از کدنویسی CSS بینیاز میکند.
درکنار فریمورکها، ابزاهایی هم برای تستکردن واکنشگرایی سایت وجود دارد. با این ابزارها بهراحتی میتوان فهمید سایت ریسپانسیو طراحی شده یا نه. اولین و بهترین ابزار Google Mobile-Friendly Test است. کافی است آدرس سایت را به این ابزار بدهید تا در چند دقیقه پاسخ را به شما بدهد. دومین ابزار Chrome DevTools (Developer Tools) است. کروم مجموعه ابزارهایی برای توسعهدهندگان وب دارد که بهعنوان Extensions بهراحتی به کروم افزوده میشود.
نمونه سایت ریسپانسیو
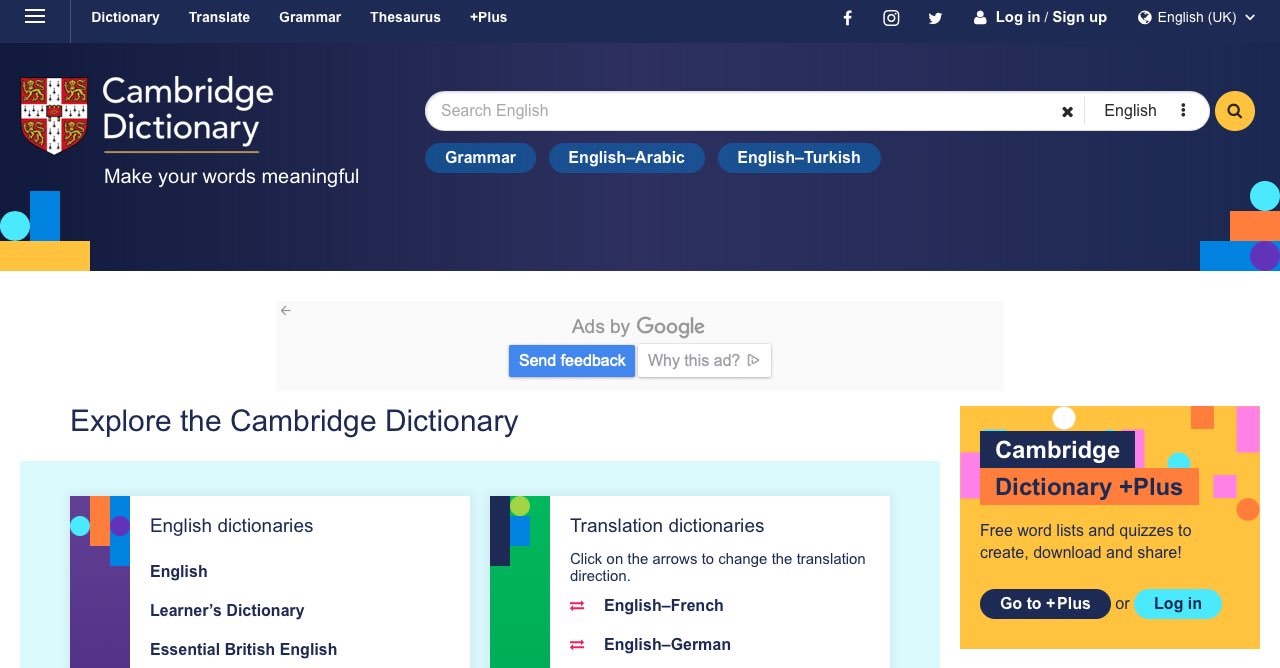
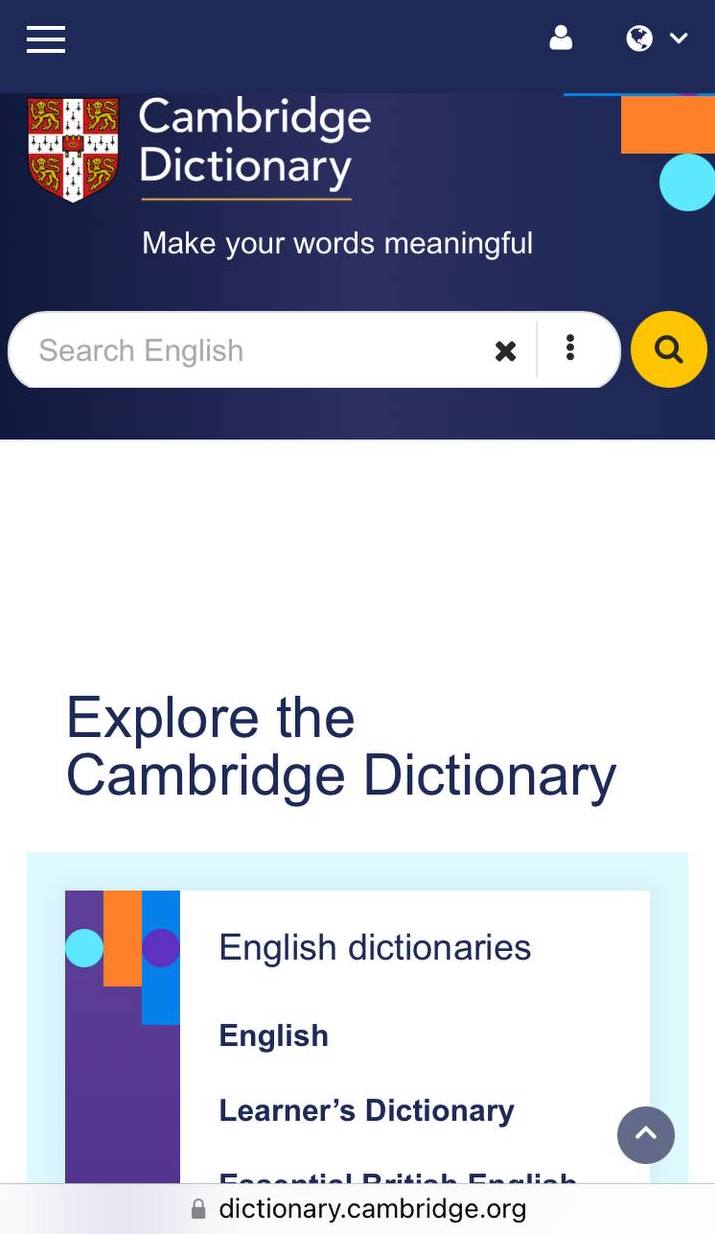
قبلاز تمامکردن این مقاله، بهتر است نمونهای از سایت واکنش گرا را باهم ببینیم. سایت واکنش گرای زیر متعلق به کمبریج دیکشنری است. اولین تصویر سایت را در یک اسکرین ۱۳ اینچی نشان میدهد و تصویر دوم در یک اسکرین ۴.۷ اینچی.
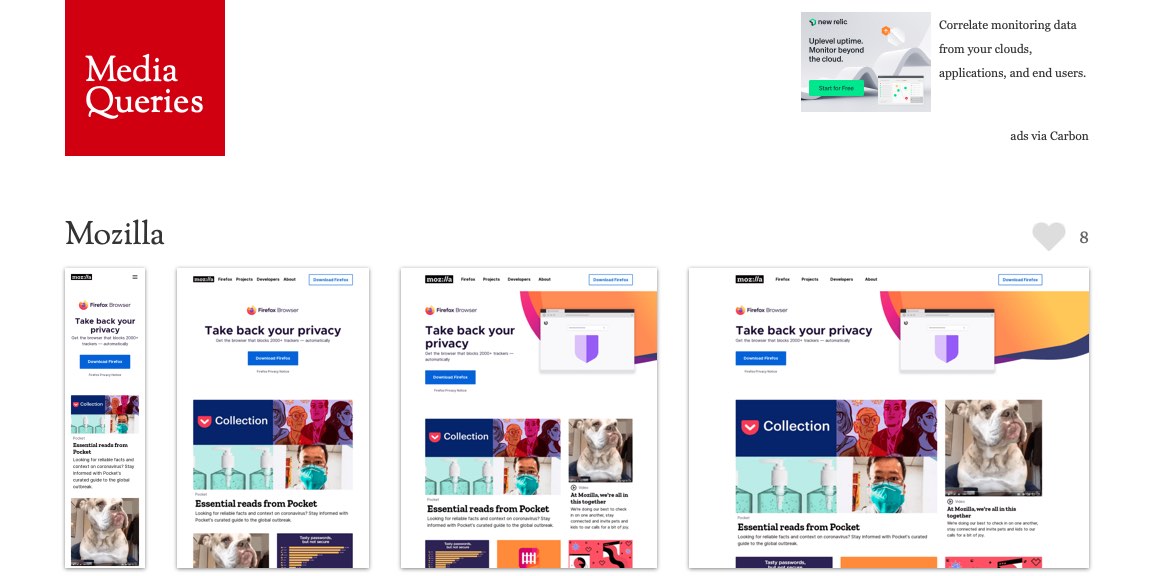
برای دیدن نمونههای بیشتر از سایتهای ریسپانسیو در دستگاههای مختلف، توصیه میکنم حتما به وبسایت Mediaqueri.es سری بزنید و تصاویر چندصد سایت واکنش گرا را در دستگاههای مختلف ببینید.
جمعبندی و نتیجهگیری
۱. طراحی سایت باید واکنش گرا باشد. واکنش گرایی با سئو سایت ارتباط دارد و بر تجربه کاربری و نحوهی تعامل کاربر با سایت نیز تاثیر مستقیم میگذارد.
۲. در طراحی سایت ریسپانسیو همهچیز به نسبتها (نسبت المانها بایکدیگر) و موقعیتی که المانها در صفحه دارند برمیگردد.
۳. CSS در طراحی سایت واکنش گرا بسیار سهم دارد.
۴. طراحی ریسپانسیو همانقدرکه مهم است ممکن است سخت و پیچیده هم باشد. طراح سایت میتواند از فریمورکهای مختلفی کمک بگیرد و دیزاین واکنش گرا را آسانتر انجام دهد.
۵. اگر طراح سایت با واکنش گرایی و تکنیکهای آن آشنا نباشد، انگار با وب دیزاین آشنا نیست. بههمیندلیل، در دوره طراحی وبسایت اصول و تکنیکهای اساسی برای واکنشگرایی سایت و همچنین کار با بوت استرپ آموزش داده میشود.
برای نوشتن این مقاله از منابع زیر کمک گرفته شده است: