
چرا آیکونها در طراحی رابط کاربری مهماند؟ طراح رابط کاربری چه نکات و اصولی را در طراحی و انتخاب آیکونها باید در نظر بگیرد؟
حتما شما هم شنیدهاید که گاهی یک عکس هزار حرف نگفته را میگوید. این را میشود دربارهی طرحها و تصاویر هم گفت. یعنی گاهی یک طرح، شکل، نماد یا علامت در کمترین زمان ممکن میتواند دنیایی از معانی و مفاهیم را به بیننده منتقل کند. بهترین نمونه، علائم راهنمایی و رانندگیاند که تقریبا همهی ما در همه جای دنیا با آنها آشناییم و به محضی که آنها را میبینیم، میفهمیمشان.
از همین خاصیت مهم اشکال، نمادها و تصاویر در طراحی محصول، مخصوصا طراحی رابط کاربر محصول، استفاده میشود. در طراحی UI/UX سایتها و اپلیکیشنها این مهم است که به کاربر کمک کرد تا با محصول تعامل رضایتبخشی داشته باشد. برای ساختن آن تعامل راهی وجود ندارد جز کمکگرفتن از المانهای UI.
آیکونها از مهمترین المانها در طراحی رابط کاربر محصولاند. به همین دلیل است که طراح UI باید در طراحی و انتخاب آیکونها اصولی را رعایت و به نکاتی توجه کند.
در این محتوا به دو سؤالی که در ابتدا طرح شد، پاسخ داده میشود. همچنین، به کاربردیترین و مهمترین نکات و اصولی که هر طراح رابط کاربری باید دربارهی انتخاب آیکونها بداند، پرداخته میشود.
آنچه در این نوشته خواهیم داشت
انتخاب آیکون در UI دیزاین
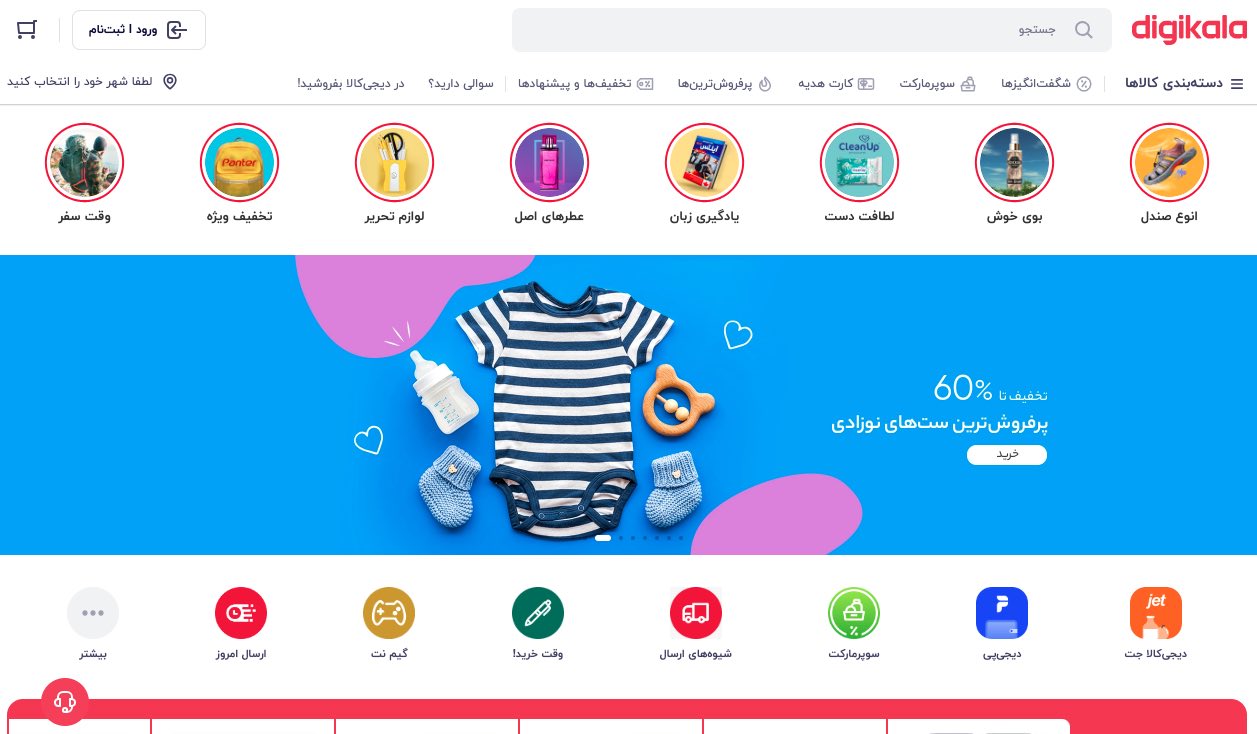
به عکس زیر نگاه کنید. در گوشهی سمت چپ تصویر، یک سبد خرید میبینید. تقریبا همهی کاربرانی که وارد دیجیکالا میشوند، با دیدن آیکون سبد خرید میدانند که اگر روی آن کلیک کنند، چه اتفاقی میافتد. آیکون روی نوار جستجو، آن ذرهبین کوچک، هم همینطور است. حتی اگر کنارش کلمهی جستجو نوشته نشده باشد، من و شما میدانیم که معنی آن آیکون چیست.
کار طراح رابط کاربر این است که واسطهای تعامل کاربر با وبسایت و اپلیکیشن (دکمهها، انواع منوها، آیکونها و …) را طراحی کند. این واسطها هستند که به کاربر اجازه میدهند تا عمل و اقدامی (مانند خریدکردن، پرداخت قبض یا دانلودکردن فیلم) را که میخواهد در محصول انجام دهد. اگر طراحی UI بهدرستی صورت نگیرد، تعامل کلی کاربر با محصول (تجربه کاربر) مختل میشود و او وبسایت را ناراضی ترک میکند.
اهمیت آیکونها و انتخاب آیکونها در طراحی UI در همین نکته نهفته است. آیکونها جذاباند و خیلی سریع و راحت کاربر را هدایت میکنند تا کاری (تعاملی) انجام دهد یا بخشی از وبسایت را پیدا کند. به عبارت دیگر، آیکونها تعامل کاربر با محصول را راحتتر میکنند. بهعلاوهی اینکه فضای کمتری را هم در صفحه اشغال میکنند و میشود آنها را متحرک کرد تا بیشتر توجه کاربران را جلب کنند.
برای آشنایی با کاربردهای موشن دیزاین در طراحی رابط کاربری، «کاربردها و نمونههای موشن دیزاین در طراحی UI» را بخوانید.
انواع آیکون در رابط کاربری
آیکونها به سه دسته تقسیم میشوند:
- آیکونهای عمومی (Universal icons): آیکونهایی مانند آیکون ذرهبین که همهی کاربران آنها را میشناسند و در هر بخش از هر وبسایتی که استفاده شود، یک معنی و مفهوم را میدهد.
- آیکونهای منحصربهفرد (Unique icons): آیکونهایی که خاص یک محصول طراحی میشوند و کاربران آنها را نمیشناسند. کاربران باید معنی و مفهوم آنها را در تعامل با محصول یاد بگیرند. به همین دلیل، زیر آیکونهای منحصربهفرد متن کوتاهی وجود دارد که آنها را توضیح میدهد. به دو تصویر زیر نگاه کنید. اولی آیکونهای منحصربهفردی را نشان میدهد که وبسایت دیجیکالا برای وبسایتش طراحی کرده و دومی آیکونهای منحصربهفرد محصول تیمچه را.
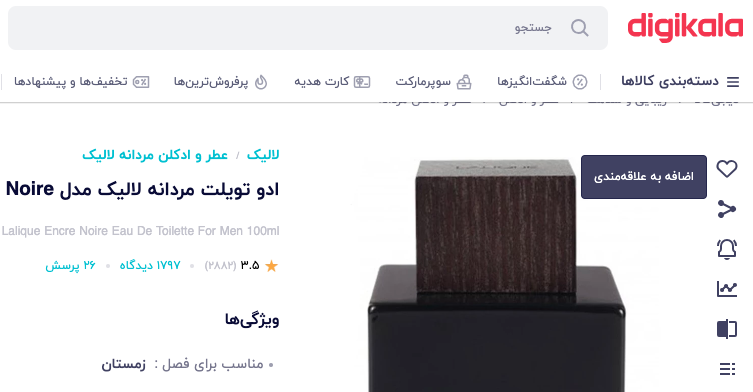
- آیکونهای مبهم (Conflicting icons): آیکونهایی که در محصولات مختلف معنا و مفهوم متفاوتی به خود میگیرند. ممکن است در یک وبسایت (دیجیکالا) آیکون قلب به معنی «اضافه به علاقهمندی» و در یک اپلیکیشن (اینستاگرام) آیکون قلب به معنی «لایککردن» باشد.
اگر میخواهید بیشتر با طراحی آیکون، آیکونگرافی، و عناصر اصلی آن آشنا شوید، «راهنمای جامع آیکون گرافی در طراحی UI» را بخوانید.
۴ نکته کاربردی در طراحی و انتخاب آیکون که هر طراح UI باید بداند
وظیفهی UI دیزاینر طراحی عناصر گرافیکی نیست. یعنی آیکونگرافی و طراحی آیکون هم معمولا کار طراح رابط کاربری نیست. گرچه ممکن است بعضی طراحان رابط کاربر توانایی و مهارت لازم برای طراحی آیکون را هم داشته باشد، این کار معمولا به گرافیستها سپرده میشود. وظیفهی اصلی طراح رابط کاربر این است که مناسبترین آیکونها را برای محصول انتخاب کند.
آیکون پکهای بسیار زیادی وجود دارد که تا چندین هزار آیکون آماده در آن موجود است. طراحان UI معمولا از این پکها استفاده میکنند و از میان آنها مناسبترین آیکونهای عمومی و مبهم را برای محصول انتخاب میکنند. همهی محصولات به بزرگی و پیچیدگی وبسایتهایی مانند دیجیکالا نیستند که به آیکونهای منحصربهفرد نیاز داشته باشند. درهرحال، طراحان رابط کاربری باید در طراحی و انتخاب هر سه نوع آیکون برای یک محصول، که جزء لاینفک رابط کاربر و تجربه کاربر محصولاند، نکات و اصول زیر را رعایت کنند:
۱. آیکونها باید واضح و خوانا باشند
کاربران باید با یک نگاه آیکونها را در صفحه ببیند و آنها را بفهمند. آیکونها المانهای بصری کوچکی هستند. بنابراین، باید طراحی واضحی داشته باشند و جایی در محصول قرار بگیرند که به راحتی دیده میشوند. یعنی نباید تحت تاثیر اندازه، رنگ یا حرکت المانهای مجاورشان در صفحه قرار بگیرند و گم شوند. علاوهبر وضوح، آیکونهای منحصربهفرد نباید خیلی شلوغ و پرجزئیات طراحی شده باشند.
وضوح و خوانایی آیکونها مهم است چون بر انتقال معنی آیکون به کاربران تأثیر مستقیم دارد.
۲. آیکونها باید ساده و آشنا باشند
طراحان باید سادهترین و آشناترین آیکونها برای کاربران را انتخاب کنند. اگر قرار است آیکون سبد خرید یا یک لامپ از میان طراحیهای مختلف انتخاب شود، باید سادهترین و شبیهترین به شکل یک سبد خرید یا لامپ در واقعیت را برگزید. در اینجا، ساده به معنی کمجزئیات و بدون استایل خاص است. به آیکونهای زیر نگاه کنید. کدام شما را در نگاه اول به یاد یک لامپ میاندازد، درواقع، کدام به یک لامپ واقعی شبیهتر است؟
۳. آیکونها باید تراز باشند
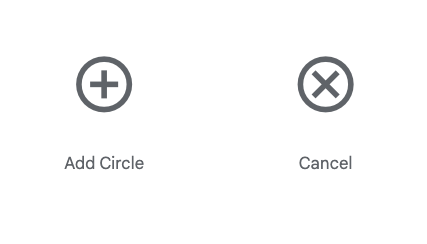
ممکن است یک آیکون از چند جزء تشکیل شده باشد. برای مثال، آیکون از دایرهای تشکیل شده که یک مثبت درونش است (تصویر زیر). حالا اگر آن علامت مثبت داخل دایره درست در وسط آن قرار نگرفته باشد، چه اتفاقی میافتد؟ اول، به نظر کاربر نامتقارن و زشت میآید و دوم، کاربر را گیج میکند. کاربر نمیفهمد که این آیکون یعنی چه و آیا دلیل خاصی داشته است که علامت مثبت در مرکز دایره قرار نگرفته و به چپ یا راست متمایل شده است.
۴. آیکونها باید با دیزاین کلی محصول سازگار باشند
طراح UI نباید این نکته را فراموش کند که آیکونها یکی از المانهای بصری صفحه هستند و قرار است دیزاین محصول را کامل کنند و در کنار دیگر المانها قرار بگیرند. پس، دیزاینر در انتخاب آیکونها نباید سلیقهای عمل کند. باید با هماهنگی کامل با تیم طراحی محصول و دیزاین محصول پیش برود. طراحی UI/UX در سراسر محصول باید یکدست باشد تا یکپارچگی و انسجام محصول حفظ شود و رضایتبخشبودن تعامل کاربر با محصول نیز تضمین شود.
پس، طراح رابط کاربر باید آیکونهایی با ویژگیها و استایلهای یکدست برای استفاده در سراسر محصول انتخاب کند. یعنی نمیشود آیکونهای صفحهی خانه مشکی، بدون سایه و توخالی باشند و آیکونهای یکی از صفحات خاکستری، سایهدار و توپر. به همین دلیل است که برای طراحی UI محصولاتی مانند گوگل و اپل دیزاین سیستم طراحی میشود. وقتی انتخاب آیکونها براساس دیزاین سیستم محصول باشد، یکدستی و سازگاری آنها تضمینشده است.
جمعبندی و نتیجهگیری
۱. آیکونها المانهای بصری کوچک ولی بینهایت مهم و تاثیرگذار در طراحی UI/UX هر وبسایت و اپلیکیشنی هستند.
۲. آیکونها سه دسته دارند: عمومی، منحصربهفرد و مبهم. در هر محصولی حتما از آیکونهای عمومی و مبهم استفاده میشود. آن دو نوع آیکون طراحی نمیشوند و طراح رابط کاربری آنها را از میان آیکون پکهای آماده انتخاب میکند.
۳. اگر وبسایت مثل دیجیکالا یا تیمچه باشد، آیکونهای منحصربهفرد هم میخواهد. آن نوع آیکونها اختصاصا برای برند طراحی میشوند.
۴. طراح UI در انتخاب و طراحی آیکونها باید ۴ نکته (اصل) را رعایت کند: وضوح و خوانایی، سادگی و آشنایی برای کاربر، ترازبودن و هماهنگی یا دیزاین محصول.
۵. اهمیت طراحی و انتخاب آیکون و یادگیری این اصول باعث شده است تا در یکی از سرفصلهای دوره آموزش طراحی رابط کاربری مفصل به آیکونها در طراحی UI پرداخته شود.