
طراحان وب برای طراحی سایت یا اپلیکیشن از رویکردها و تکنیکهای مختلفی کمک میگیرند. هر طراح با توجه به سلیقه و علایق خود به طراحی میپردازد. بعضی از طراحان دوست دارند تا طراحیشان را از بالا به پایین انجام دهند. یعنی در ساخت پروژه ابتدا المانهای پایه و کلی را قرار میدهند و درنهایت به سراغ جزئیات ریزتر و دقیقتر میروند.
در سوی دیگر طراحانی وجود دارند که از پایین به بالا شروع به کار میکنند. این طراحان معمولا از کوچکترین المان شروع میکنند و درنهایت به طراحی کلیتر میرسند. طراحی از پایین به بالا را طراحی اتمی یا ذرهای (Atomic Design) میگویند. این اسم را از علم شیمی گرفتهاند. چون فعلوانفعالهای اتمی از نقطهای ساده شروع میشوند و بهسمت پیچیدهترشدن پیش میروند.
طراحی اتمی با ذرهای چیست؟ چه نقشی در طراحی رابط کاربری دارد؟ این طراحی چه عناصری دارد؟ درادامه، به این سوالات پاسخ داده شده است. نمونههای مرتبط که به درک بهتر مطلب کمک میکرده نیز ذکر شده.
آنچه در این نوشته خواهیم داشت
طراحی اتمی (Atomic Design) چیست؟
طراحی اتمی روشی است که توسط برد فراست ایجاد شده است و به دنبال ارائه هدفی در سیستم های طراحی رابط کاربری عمدی تر و با نظم و سلسله مراتب صریح است.
چرا طراحی اتمی؟
این روش Atomic Design نامیده می شود زیرا ایده اصلی آن در شیمی و مطالعه ترکیب ماده بنیان است.
جهان از یک مجموعه ثابت از “عناصر اتمی” تشکیل شده است که برای بسیاری از ما به عنوان جدول تناوبی عناصر شناخته شده است. این عناصر عناصر سازنده همه چیزهای اطراف ما هستند.
در شیمی ، این عناصر اتمی دارای خصوصیات ثابتی هستند که آنها را تعریف می کند. اکسیژن و هیدروژن به خودی خود اتمهایی با خواص مستقل هستند. اما وقتی این عناصر ترکیب می شوند ، مولکولهایی ایجاد می کنند که خصوصیات منحصر به فرد خود را از اتمهای موجود در آنها به دست می آورند. در مورد هیدروژن و اکسیژن ، جفت شدن دو اتم هیدروژن با اکسیژن ، چیزی را ایجاد می کند که به عنوان مولکول آب می شناسیم.
این درک از چگونگی ترکیب عناصر کوچکتر یا اتم ها برای ایجاد اجسام بزرگتر یا مولکولها ، به خوبی با دنیای طراحی و عناصر زیادی که ما برای ساختن طرحهای خود استفاده می کنیم موازی است. پیروی از اصول طراحی اتمی ، ساختاری را در اختیار ما قرار می دهد که نه تنها فرمول بندی طراحی ما را ایجاد می کند ، بلکه عناصر سازنده ساخت سیستم های طراحی و کتابخانه های الگو را ایجاد می کند.
عناصر طراحی اتمی (Atomic Design)
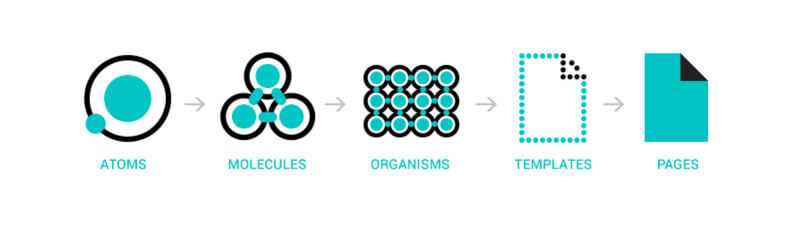
پنج مرحله متمایز از روش طراحی اتمی وجود دارد که سه مرحله اول براساس معادل های آن ها در دنیای شیمی مدلسازی شده است. هر مرحله بر اساس مرحله قبلی ساخته می شود ، و به عنوان مجموع اقلام مراحل قبل عمل می کند.
- اتم ها
- مولکول ها
- موجودات زنده
- الگوها
- صفحات
اتم ها
درست مثل شیمی ، اتم ها کوچکترین عناصر سازنده سیستم ما هستند. ما در طراحی به جای اتم هایی مانند اکسیژن یا هیدروژن ، دکمه ها ، ورودی ها ، برچسب ها و سایر عناصر کوچک را داریم که در طول طراحی ما مورد استفاده قرار می گیرند. آیکونوگرافی در این دسته قرار می گیرد ، چه یک نماد منو باشد ، چه آواتار ، زیرا عناصر کوچکی هستند که برای تشکیل مرحله بعدی – مولکول ها ، کنار هم قرار می گیرند.
مولکول ها
در مرحله مولکول ، ما عناصر طراحی اتمی مستقل خود را که هر کدام دارای ویژگی ها ، سبک ، قالب خاص خود هستند ، می گیریم و شروع به جمع آوری آنها در گروه های جدید می کنیم. به عنوان مثال اتم آواتار ما را در نظر بگیرید. اگر اتم آواتار را با نام و برچسب عنوان ، عناصر اتمی دیگر ترکیب کنیم ، می توانیم یک مولکول نمایه ایجاد کنیم. هر اتم خصوصیات منحصر به فرد خود را در گروهی حمل کرده است که به تنهایی دارای خصوصیات متمایز است.
درست مثل شیمی ، ما می توانیم اتم های مشابه را به روش های مختلف با هم ترکیب کنیم و مولکول های منحصر به فردی برای استفاده در طراحی خود ایجاد کنیم. اگرچه در این مرحله گروه بندی ها هنوز مجموعه های نسبتاً ساده ای هستند.
برای درک بهتر اهمیت طراحی رابط کاربری مقاله ” اهمیت طراحی محصول در رابط کاربری” را مطالعه کنید.
موجودات زنده
همانطور که وارد مرحله ارگانیسم ها می شویم ، اکنون مجموعه اتم ها و مولکول های ما پیچیده تر از سطح مولکولی هستند. به عنوان مثال مولکول “مشخصات” ما را در نظر بگیرید.
این یک عنصر ساده بود که شامل یک آواتار و یک جفت عنصر برچسب بود. همانطور که این ماده را به ارگانیسم وارد می کنیم ، ممکن است آن را به عنوان برنامه برای صفحه نمایه اضافه کنیم ، همراه با ناوبری ، عکس روی جلد پس زمینه و برخی از مولکول های دیگر. این ارگانیسم سرآیند ما را ایجاد می کند. ارگانیسم هنوز یک طراحی کامل نیست ، اما یک جز است که می تواند در بین طرحها یا الگوهای چیدمان دوباره مورد استفاده قرار گیرد.
الگوها
الگو اولین مرحله از روش طراحی اتمی است که با یک مرحله در جهان مولکولی همسو نیست ، اما برای طراحی اتمی مهم است. یک الگوی جایی است که ما شروع به تربیت
ارگانیسم ها و سایر عناصر خود می کنیم تا یک طرح منسجم داشته باشیم.شما در مرحله ارگانیسم مشاهده کردید که عناصر شروع به تشکیل بلوک های قابل استفاده از محتوا می کنند و این عناصر شروع به جمع شدن در قالب الگویی از بلوک ها می کنند
که می توانند در صفحات مختلف مورد استفاده قرار گیرند. الگوها را به عنوان طرح اصلی برای طراحی صفحه پایان یافته ما در نظر بگیرید. در این مرحله ، آنها هنوز هم عناصر هستند و
حاوی داده های واقعی نخواهند بود – دقیقاً مانند یک قاب سیم.با استفاده از ارگانیسم ما برای صفحه نمایه ، الگوی ما اکنون شامل یک ارگانیسم آماری است که برخی جزئیات مربوط به نمایه را نشان می دهد این می تواند اقدامات
انجام شده ، سطح مهارت و غیره باشد. همچنین یک ارگانیسم تماس وجود دارد که در پایین متصل می شود. با استفاده از این ، اکنون الگویی برای صفحات داریم. این الگو در
سرتاسر برنامه ما قابل استفاده مجدد است.
صفحات
صفحات آخرین مرحله از روش طراحی اتمی هستند. در اینجا نمونه هایی از الگوها ایجاد می شوند (در این حالت برای هر نمایه یکی). در روند طراحی ممکن است صفحات
را برای هر نمونه طراحی نکنید ، اما ایجاد چند تغییر مفید است.
با تغییر داده های شما ، اطلاعات یا زبان های مختلف نمایه ممکن است بر طراحی الگوی شما تأثیر بگذارند. ورود به مرحله صفحه به شما امکان می دهد این تغییرات را آزمایش کنید و
در سطح جهانی با الگوهای خود سازگار شوید.
در برخی موارد ممکن است که شما از همه موجودات موجود در یک الگو استفاده نکنید ، چه کاربر موارد فعال شده را نداشته باشد یا اینکه اعمال نشود ، در صفحاتی
که می خواهید قسمت های الگو را نشان دهید ، در صفحات وجود دارد.
صفحات همچنین محلی است که بیشتر مشتریان ، و ذینفعان داخلی در حال بررسی طرح هستند ، زیرا همه آن را بصورت کلی در یک مکان مشاهده می کنید. اگرچه به
اشتراک گذاشتن در مرحله الگو نیز عاقلانه است ، اما وفاداری کامل به طرح شما در کنار هم می تواند به شما کمک کند نقاط ضعف یا قسمت هایی از طرح را که
به خوبی کار نمی کنند، تشخیص دهید.
استفاده از طراحی اتمی
شروع کار با طراحی اتمی ساده است. با در نظر داشتن ایده جمع شدن از عناصر کوچک تا الگوها و صفحات ، با ترسیم عناصر بنیادی یا اتمهایی که در طراحی خود نیاز دارید ، شروع کنید. شروع با کیت رابط کاربر رایگان مکان خوبی برای شروع است زیرا بسیاری از آنها از قبل این عناصر اتمی را برای سفارشی سازی شما در بر دارند.
از آنجا تمرین کنید تا اتم های خود را در مولکول ها و ارگانیسم ها بسازید و ببینید که آنها چگونه با هم کار می کنند و در تنظیمات مختلف سازگار می شوند. نحوه سازماندهی عناصر ، مولکول ها و ارگانیسم ها به خود شما بستگی دارد و احتمالاً با توجه به پروژه متفاوت خواهد بود.
جمعبندی و نتیجهگیری
واژه اتم در علم شیمی استفاده می شود و طراحی اتمی در UI به همین دلیل نام گذاری شده است. طراحی اتمیک یک طراحی پایین به بالا است. برای اینکه بیشتر در رابطه با طراحی UI بدانید باید به دیگر مقاله های طراحی رابط کاربری اکادمی امانج سر بزنید. در این مقاله سعی کردیم به تعریف و عناصر این نوع طراحی بپردازیم.
منبع: xd.adobe.com