
چه وبسایتی زیباست؟ وبسایت چطور باید طراحی شود که هم کارا باشد و هم زیبا؟ اصلا، دیزاین خوب و زیبا تعریف و اصولی هم دارد؟ برای دیزاین کردن یک وبسایت از کجا باید شروع کرد؟
دراین محتوا و بخشهای بعدی آن با هم خلاصهی یک کتاب دربارهی طراحی وبسایت را میخوانیم. این محتوا برای کسانی بسیار کاربردی است که
- به حوزه وب دیزاین علاقهمندند یا
- به تازگی آموزش طراحی سایت را تمام کردند و هنوز تجربهی کافی در آن ندارند و نمیدانند طراحی یک وبسایت را باید از کجا شروع کنند یا،
- میخواهند خودشان یک وبسایت را طراحی کنند و آموزشی هم ندیدند.
پس، اگر به هر دلیلی میخواهید وارد دنیای طراحی وبسایت شوید و سوالاتی که در ابتدا طرح شد، سوالاتی است که میخواهید پاسخشان را پیدا کنید؛ این کتاب را با ما بخوانید.
طراحی سایت آسانتر و در دسترستر از چند دههی گذشته است. نیازی نیست یک سایت را حتما از صفر و با کدنویسی ساخت. «چرا همیشه طراحی سایت اختصاصی بهترین گزینه نیست؟» را بخوانید تا با راههای مختلف برای وبسایت داشتن آشنا شوید.
آنچه در این نوشته خواهیم داشت
اصول وب دیزاین زیبا
در سال ۲۰۰۷ سه وب دیزاینر باتجربه و حرفهای (Alex Walker, Jason Beaird & James Michael George) کتابی نوشتند به نام The Principles of Beautiful Web Design. از آن کتاب بسیار استقبال شد و در سال ۲۰۲۰ ویرایش چهارم آن منتشر شد. نویسندگان آن کتاب را نوشتند چون معتقد بودند که اصول اساسی وب دیزاین باید به دانش عمومی تبدیل شود. چون ما در دنیایی زندگی میکنیم که تقریبا هر روز با چند وبسایت سروکار داریم. یعنی هم کاربران وبسایتهای مختلف هستیم و هم ممکن است شغل و حرفهای داشته باشیم که به طراحی و توسعه سایت مربوط باشد.
وبسایتها باید کاربردی و زیبا دیزاین شوند تا انتقال داده و پیام وبسایت به بهترین شکل ممکن اتفاق بیفتد و کاربران بتوانند از آنها استفاده کنند. از طرف دیگر، کسبوکارها هم رسیدن به هدف مهمی را دنبال میکنند: کاربر را جذب وبسایتشان کنند تا کاربر محتوای موجود را بخواند و کاری مشخص (مثل خرید کالا یا خدمت) را انجام دهد.
اگر وبسایت زیبا و کاربردی دیزاین نشده باشد، نه کاربران قادرند از آن استفاده کنند و نه کسبوکارها به هدفشان میرسند.
خب، وب دیزاینر فرآیند طراحی وب را از کجا باید شروع کند؟ از طرح اولیه و چیدن ساختار کلی صفحات وب (Layout) که موضوع فصل اول کتاب است.

پروسه دیزاین چیست و از کجا شروع میشود؟
دیزاین در فضا انجام میشود. آن فضا ممکن است یک کارت ویزیت باشد یا یک صفحهی سایت. اولین قدم این است که معلوم شود آن فضا قرار است چگونه تقسیم شود. چون تک تک کامپوننتهای دیزاین در فضای دیزاین با یکدیگر ارتباط دارند. برای فهمیدن دیزاین اول باید آن ارتباط فضایی میان المانها درک شود.
سنگبنای وب دیزاین از طرح اولیهای برای چیدمان و ترکیببندی صفحات سایت شروع میشود. سختترین کار برای توسعهدهنده سایت دقیقا همین مرحله است. توسعهدهنده سایت از کجا باید شروع کند و چطور باید فضای سایت را میان المانها تقسیمبندی کند؟
طراحی سایت ممکن است به شمشیر دولبه تبدیل شود. وب دیزاین جایی ما بین هنر و دانش و حل مسئله قرار گرفته است. از یک طرف باید به زیبایی بصری رسید و از طرف دیگر نیازهای صاحب سایت (مشتری) را برآورده کرد. البته، برای طراحان سایت نیازها و خواستهای مشتری در اولویت قرار میگیرد.
پس، فرآیند وب دیزاین از گوش کردن به مشتری و کشف کردن نیازهایش شروع میشود.
برای کشیدن طرح اولیه براساس خواست کارفرما، که در وب دیزاین مدل کامل (Comp or Comprehensive dummy تصویری دقیق از چیدمان و ترکیببندی صفحات سایت است که قبل از ساختن پروتوتایپ آن با HTML تهیه میشود) نام دارد، باید سه مرحله را طی کرد: شناسایی، تحقیق و اجرا.
۱. شناسایی
طراح و توسعهدهنده وبسایت باید مشتری را کامل و دقیق بشناسد. این کار در ملاقاتی ترجیحا حضوری و با پرسیدن سوالات هدفمند، گوش کردن و یادداشتبرداری امکانپذیر است. قبل از ملاقات، حتما کسبوکار (صاحب وبسایت) را گوگل کنید. نباید به اطلاعاتی که کارفرما در اختیار طراح قرار میدهد، اکتفا کرد. لازم است دربارهی کارفرما و پروژه از منابع مختلف اطلاعات جمعآوری شود.
سوالات زیر به طراح کمک میکند تا هم خودش را برای ملاقات اول آماده کند و هم برای سوال پرسیدن هدفمند در آن جلسه آماده باشد.
اگر پروژه طراحی یک سایت جدید است:
۱. کار شرکت چیست؟
۲. سمت شما در شرکت چیست؟
۳. کسبوکار لوگو یا برندی ثبتشده دارد؟
۴. هدف شما از داشتن یک وبسایت چیست؟
۵. چه اطلاعاتی را میخواهید در سایت منتشر کنید؟
۶. رقبای شما کدام شرکتها هستند؟ آیا وبسایت دارند؟
۷. از کدام سایتها خوشتان میآید و از کدام سایتها خوشتان نمیآید (مثال بخواهید)؟
اگر میخواهید بدانید وبسایتها چند نوع دارند و هر کدام چه ویژگیهایی دارد، «انواع وبسایت با توجه به هدف کسبوکار شما» را بخوانید.
اگر پروژه بازطراحی سایت است، سوالات زیر را هم بپرسید:
۱. وقتی کاربر وارد سایت میشود، معمولا دنبال چه چیزی میگردد؟
۲. مشکلات دیزاین فعلی سایت چیست؟
۳. با دیزاین دوبارهی سایت میخواهید به چه چیزهایی برسید؟
۴. آیا المانهایی از سایت فعلی هست که بخواهید آنها را نگه دارید؟
۵. فکر میکنید واکنش کاربران شما به دیزاین جدید سایت چگونه خواهد بود؟
اگر پروژه توسعهی یک اپلیکیشن جدید است:
۱.هدف اپ چیست (قرار است چه کاری برای کسبوکار انجام دهد)؟
۲.اپ قرار است در کدام پلتفرمها (وب/Native) کار کند؟
در هر سه حالت، سوالات زیر را بپرسید:
۱. نمونهای از سایتها یا اپهایی که از آنها خوشتان میآید و آنهایی که خوشتان نمیآید، دارید؟
۲. در این حوزه، سایت یا اپ چه رقبایی دارد؟
۳. مخاطب (کاربر) هدف شما چه کسانی هستند؟ آیا ویژگیهای مشترک دارند، مثلا، سن، جنسیت یا محل زندگی؟
۴. بودجهی پروژه چه قدر است و در چه بازهی زمانی باید تمام شود؟
اگر میخواهید دربارهی بازطراحی سایت (ریدیزاین) بیشتر بدانید، «راهنمای استراتژی ریدیزاین سایتهای فروشگاهی (۲۰۲۳)» را بخوانید.
۲. تحقیق
حالا نوبت میرسد به تحلیل و بررسی پاسخ سوالات و اطلاعاتی که از مشتری گرفتید. این مرحله دیگر کاملا مربوط به شماست. باید خودتان را بگذارید جای کاربران سایت (مشتریان کسبوکار). باید از خودتان بپرسید آنها دنبال چه چیزهایی میگردند؟ میخواهند چه چیزهایی بخرند؟ بهترین عنوان برای هر صفحه از سایت چیست؟ چطور اطلاعات باید در سایت طبقهبندی شود؟
در این مرحله و با یافتن پاسخ آن سوالات شما درواقع معماری اطلاعات ( Information Architecture or IA) میکنید. برای سایتهای پیچیده و پر از جزئیات معماری اطلاعات کاری جداگانه و تخصصی است. اما اصل کار در پروژههای کوچک هم قابل اجرا است. باید محتوای سایت را طوری منظم کنید که مسیر حرکت کاربر در سایت را ساختارمند نشان دهد. آن ساختار پایه و اساس برای دیزاین میشود.
۳. اجرا
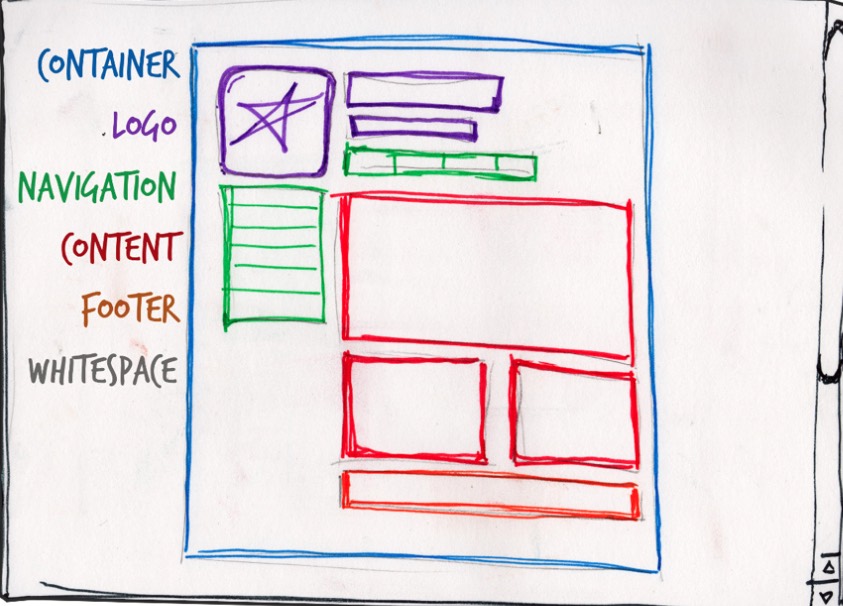
الان وقت آن است که چیدمان (Layout) سایت را بکشید. در این مرحله هنوز قرار نیست خود را با بحثهای فنی توسعه سایت مشغول و درگیر کنید. مهم نیست قرار است از سیستمهای مدیریت محتوا استفاده کنید یا آن را با HTML از اول بنویسید. یک کاغذ سفید بردارید. نباید به هیچ نکتهی فنی و تخصصی فکر کنید. به محدودیتهای مرورگرها و CSS در پیادهسازی چیدمان فکر نکنید. مهم این است که شما برای تعامل انسان با ماشین یک رابط (interface) طراحی کنید، همین.

جمعبندی بخش اول
مهم نیست به چه دلیل میخواهید وبسایتی را طراحی کنید. این مهم است که بدانید اولین قدم برای طراحی چیست و چطور باید فرآیند وب دیزاین را شروع کنید. طراحی وب با سوال شروع میشود. حتی اگر پروژهای که میخواهید روی آن کار کنید شخصی است و کارفرمایی ندارید، باز هم باید آن سه مرحله را طی و پاسخ آن سوالات را پیدا کنید. ساختار کلی صفحات وب براساس پاسخ سوالات شکل میگیرد و مسیر کلی حرکت طراح وب نیز مشخص میشود.
فصل اول همینجا تمام نمیشود. در این PDF ادامهی مهمترین نکات فصل اول کتاب را بخوانید.
انتخاب دیگری هم دارید: میتوانید خلاصهی نکات را در این پادکست بشنوید.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر
آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی
از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و
کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند
بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی
هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را
به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان
را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله
مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی
فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار
فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...









2 دیدگاه