
انتقال داده (Data Communication) چیست؟ چه ارتباطی با وب دیزاین و تجربه کاربری دارد؟
فضای وب با چه چیز پر شده است؟ اطلاعات. میشود این طور به این سوال پاسخ داد که وب جهان گستر فضای بینهایتی برای انتشار داده و اطلاعات در اختیار بشر گذاشته است. اگر نگاهی به تاریخچه تکاملی طراحی وبسایت در جهان بیندازیم، میبینیم که وبسایتها با این هدف ساخته شدند تا به گردش آزاد اطلاعات در سراسر جهان کمک کنند.
درواقع، وبسایتها وسیلهای برای انتقال داده به سراسر جهاناند. گردش آزاد اطلاعات یعنی انتقال آزاد و سریع دادهها. مهم نیست آن داده چیست و فرستنده یا گیرندهی آن در کجای جهان زندگی میکند، همین که دو طرف به اینترنت دسترسی داشته باشند، کافی است.
در این محتوا به دو سوالی که در ابتدا طرح شد پاسخ داده میشود. اگر وب دیزاینر یا طراح UI/UX هستید یا علاقهمند به حوزهی وب دیزاین، دانستن پاسخ آن پرسشها به شما کمک میکند تا محصولات دیجیتال (وبسایتها) بهتر و کاراتری طراحی کنید.
آنچه در این نوشته خواهیم داشت
انتقال داده در طراحی سایت
وقتی اینترنت و جی میل نبود، مردم چطور پیامها و حرفهایشان را به دیگران منتقل میکردند؟ نامه، فکس و تلفن. قبل از فکس و تلفن چطور؟ آدمها چطور دادهها (اطلاعات) را بین یکدیگر رد و بدل میکردند؟ علامت دادن با دود و استفاده از نمادها و نشانهها. اما دود برای رفع کردن نیازهای بشر کافی نبود. ما به وسایلی (دستگاههایی) نیاز داشتیم تا بتوانیم با آن هر نوع داده را مخابره کنیم.
بشر راه درازی را طی کرده است تا به روشها و تکنولوژیهای امروز برای انتقال داده رسید. زمانی دستگاه مخابرهی پیام تلگراف بود. بعد شد تلفن. بعد نوبت رسید به صدا و تصویر. صدا و تصویر به وسیلهی رادیو و تلویزیون، امواج و سیگنالها، از یک جا به تمام دنیا فرستاده میشد. بعد کامپیوترها اختراع شدند. اینترنت آمد و کامپیوترها را در سراسر دنیا به هم وصل کرد. حالا دیگر دستگاههای انتقال داده کامپیوترها و موبایلها هستند. و صد البته، کامپیوترها و موبایلها نیز تبادل داده را از طریق وبسایتها و اپلیکیشنها و نرمافزارهای مختلف ممکن میکنند.
هر نوع دادهای (عکس، متن، تصویر، صدا، ویدئو) در کمترین زمان فرستاده و دریافت میشود. انتقال داده در جهان امروز یعنی اقتصاد دیجیتال، یعنی رمزارزها، یعنی برگزاری جلسات آنلاین با شرکتکنندگانی در چند قاره، یعنی راهی جدید برای کار و زندگی کردن. در جهان امروز برای هر چیزی یک وبسایت وجود دارد. آدمها به وبسایتهای فروشگاهی اطلاعات میدهند و در آن ثبتنام میکنند. در آن سفارش ثبت میکنند. بعد، وبسایت به آنها اطلاعات (داده) میدهد.
پس، میشود طور دیگری نیز به وبسایتها نگاه کرد: وبسایتها مهمترین واسطهای انتقال داده در زمان ما هستند. اگر به هر دلیلی، کاربر نتواند دادهای را که میخواهد از وبسایت بگیرد یا دادهای را که میخواهد وارد کند؛ انتقال داده مختل شده است.
انتقال داده و شبکههای کامپیوتری
خب، این انتقال داده دقیقا یعنی چه؟ به زبان بسیار ساده و آن طور که ecomputernotes.com آن را تعریف کرده است،
Data communication refers to the exchange of data between a source and a receiver via form of transmission media such as a wire cable.
انتقال داده به تبادل اطلاعات بین یک فرستنده (منبع) و یک گیرنده از طریق نوعی واسطهی انتقال مثل کابل (سیم) گفته میشود.
پس انتقال داده از ۲ طرف (فرستنده و گیرنده)، یک واسطهی انتقال (مثل کابل یا امواج رادیویی) که داده را از فرستنده به گیرنده میرساند و پروتکل انتقال داده (یعنی مجموعه قواعد و استانداردهایی که انتقال درست و کامل و امن دادهها را تضمین میکند) تشکیل میشود.
انواع و حالتهای انتقال داده
انتقال داده، همان طور که از مثالهایی که ذکر شد مشخص است، ۲ نوع دارد:
- انتقال داده آنالوگ (Analog Data Communication): در این نوع دادهها به وسیلهی سیگنالهای آنالوگ و ازطریق کانالهای ارتباطی (مثل تلفن و رادیو و تلویزیون) منتقل میشوند.
- انتقال داده دیجیتال (Digital Data Communication): در این نوع دادهها به سیگنالهای دیجیتال، یعنی صفر و یک، تبدیل و ازطریق کانالهای ارتباطی (مثل شبکههای کامپیوتری، اینترنت و موبایل) منتقل میشوند.
همچنین، انتقال داده ممکن است به یکی از حالتهای زیر اتفاق بیفتد:
- یکطرفه (Simplex Mode) مثل رادیو که در آن فقط فرستنده قادر است اطلاعات را مخابره کند،
- دوطرفه ناهمگام (Half-Duplex Mode) مثل بیسیمها (واکی تاکی) که تبادل داده در آن دوطرفه است اما نه همزمان،
- دوطرفه همگام (Full-Duplex Mode) مثل تماس تصویری واتساپ یا اسکایپ که تبادل داده در آن دوطرفه و همزمان است.
انتقال داده دیجیتال کاملترین و سریعترین نوع و حالت است. بخش زیادی از انتقال داده دیجیتال را شبکههای کامپیوتری (Computer Networking) ممکن کرده است. وقتی چندین دستگاه با این هدف به یکدیگر وصل میشوند که امکان تبادل داده میان آنها به وجود بیاید، شبکهی کامپیوتری ساخته شده است. کاری که اینترنت هم میکند، دقیقا همین است: ساختن شبکهای عظیم از کامپیوترهای متصل به هم در سراسر جهان که میتوانند، همزمان و سریع، انواع داده را برای یکدیگر بفرستند و دریافت کنند.
طراحی وبسایت برای data communication
انتقال داده دیجیتال و شبکههای کامپیوتری به کسبوکارها و افراد این امکان را دادند تا منابع و اطلاعات گوناگون را با یکدیگر به اشتراک بگذارند. در جهان امروز ،همکاری و تعامل بین مردم و کسبوکارها و همچنین تجارت ازطریق شبکههای کامپیوتری و اینترنت انجام میشود. آن همکاری و تعامل و تجارت در وبسایتها، اپلیکیشنها و نرمافزارهای مختلف اتفاق میافتد. پس، وبسایتها یکی از اجزای تشکیلدهندهی انتقال داده دیجیتال و شبکههای کامپیوتریاند.
وب دیزاینر در طراحی هر نوع وبسایتی باید به این نکته توجه داشته باشد که در حال طراحی کردن ابزاری برای تبادل داده میان چند طرف (کاربران و کسبوکار/ کاربران با یکدیگر/ کاربران و کسبوکار و بانک) است. پس، طراح وبسایت باید مطمئن شود سایتی دیزاین کرده است که کاربران به راحتی میتوانند در آن اطلاعاتی را که میخواهند پیدا و دادههایی را که میخواهند وارد کنند. علاوه بر آن، دادههای کاربران باید در امنیت نگهداری و منتقل شود.
وب دیزاینر چه نکاتی را باید در طراحی و توسعه وبسایت رعایت کند تا مطمئن شود سایت برای تبادل داده کاملا مناسب است؟
۱. وبسایت و انتقال داده باید امن باشند
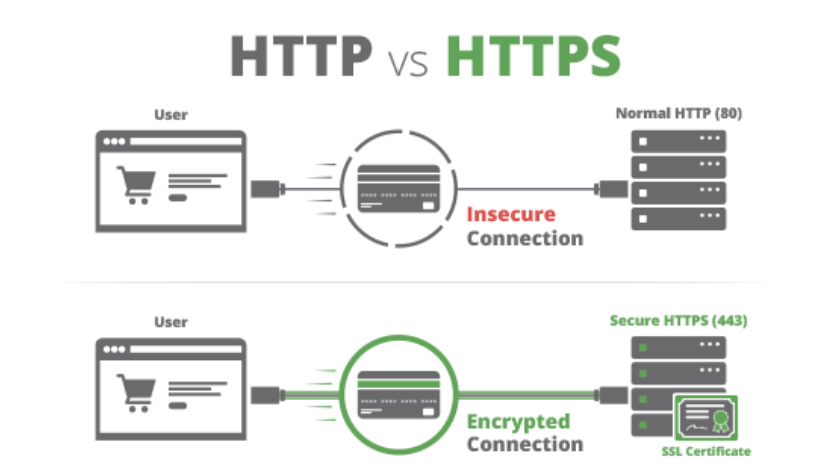
طراح وبسایت باید براساس نوع وبسایت از پروتکلها و فناوریهای لازم برای تامین امنیت انتقال داده و وبسایت استفاده کند. اگر وبسایت فروشگاهی است، پروتکل انتقال داده حتما باید HTTPS باشد. همچنین اگر وبسایت وردپرسی است، باید نکات مهم برای تامین امنیت وبسایتهای وردپرسی نیز رعایت شود.

۲. کاربر باید سریع دادهها را در وبسایت پیدا کند
وبسایت باید کاربردی طراحی شده باشد. یعنی اگر قرار است کاربر فرمی را پر کند، باید به سرعت آن را در وبسایت پیدا کند. همچنین، فرم باید به گونهای طراحی شده باشد که کاربر به راحتی آن را بفهمد و بتواند آن را سریع و بدون زحمت پر کند. به همین دلیل است که طراحان وبسایت باید اطلاعات را با رعایت اصول سلسله مراتب بصری در وبسایت به کاربران عرضه کنند. در این صورت است که کاربر میتواند اطلاعات مهم را سریع پیدا کند.
علاوه بر آن، متنهای کوتاه راهنما (یا متنهای تجربه کاربر/ UX Writing) باید اصولی، شفاف و ساده نوشته شده باشند تا کاربران با یک نگاه بفهمند برای انجام دادن کاری خاص در وبسایت لازم است چه کنند و چه مراحلی را طی کنند. کاربر باید با وبسایت تعامل کند تا بتواند از آن استفاده و دادههایی را که میخواهد بفرستد و دریافت کند. هر چیزی که آن تعامل را سخت، زمانبر یا مختل کند؛ تبادل داده را مختل کرده است.
اگر میخواهید بیشتر با اهمیت متنهای تجربه کاربر در محصولات دیجیتال آشنا شوید، «نقش کلیدی UX Writing در طراحی محصولات دیجیتال» را بخوانید.
۳. دریافت و انتقال داده از وبسایت باید به سرعت و کامل انجام شود
تصور کنید وارد وبسایتی فروشگاهی میشوید. خیلی راحت و سریع کالایی را که میخواهید پیدا میکنید. اما عکس کالا باز نمیشود یا خیلی دیر باز میشود. صفحهی ثبت سفارش و پرداخت هم همین طور است. یعنی کامل کردن فرآیند خرید به کندی اتفاق میافتد. در آخر هم ممکن است نتوانید پرداخت را کامل کنید. وبسایت (دریافت و انتقال داده) باید سریع باشد. سرعت پایین سایت و وقفه در بارگذاری یا دریافت دادهها بر تعامل کاربر اثر منفی میگذارد. به همین دلیل، طراحان و توسعهدهندگان وب از تکنولوژیهای مختلفی (مثل AJAX) برای ارتقای سرعت سایت استفاده میکنند.
جمعبندی و نتیجهگیری
۱. تجارت الکترونیک، آموزش آنلاین و مجازی و تماسهای تصویری را انتقال داده دیجیتال و شبکههای کامپیوتری ممکن کردند.
۲. طراح وبسایت لازم است در تمامی مراحل دیزاین و توسعه وب به این نکته توجه داشته باشد که ابزاری برای انتقال داده میسازد.
۳. برای انتقال داده لازم است کاربر با وبسایت تعامل رضایتبخش و مفیدی داشته باشد. چیزی که آن تعامل رضایتبخش را میسازد طراحی UI و طراحی تجربه کاربر است.
۴. وب دیزاینرها باید بهروز باشند و از آخرین تکنولوژیها و فناوریها که سرعت و امنیت سایت را و در نتیجه انتقال داده را بهبود میدهند، مطلع باشند. در آموزش طراحی سایت جامع همهی نکات لازم برای طراحی و ساخت وبسایتی سریع و امن و همچنین حوزههای مرتبط با وب (یعنی طراحی UI و طراحی UX) آموزش داده میشود.