
تا به حال به رفتار خود هنگام بازدید از یک سایت دقت کردهاید؟ بر اساس مطالعهای، اگر کاربران نتوانند در عرض ۱۰ تا ۲۰ ثانیه اطلاعات مورد نیاز خود را پیدا کنند، احتمالاً سایت را ترک خواهند کرد. تحقیق دیگری نیز نشان میدهد که ۴۸٪ از بازدیدکنندگان، طراحی سایت را به عنوان اصلیترین عامل در تعیین اعتبار یک کسبوکار به شمار میآورند.
به طور کلی، این آمار نشان میدهد که ناوبری سایت یک عامل ضروری برای درگیر نگه داشتن کاربران، ایجاد اعتبار و اطمینان از تجربه کاربر مثبت است.
در این مقاله، به یکی از مهمترین مباحث دیزاین وبسایت، ناوبری وبسایت، منوی ناوبری سایت و انواع آن میپردازیم.
آنچه در این نوشته خواهیم داشت
ناوبری سایت (website navigation) چیست؟
ناوبری سایت به اجزای رابط کاربری اشاره دارد که به کاربران اجازه میدهد صفحات، بخشها و محتوای مختلف یک سایت را بیابند. ناوبری سایت به عنوان یک نقشه راه یا راهنما عمل میکند که به بازدیدکنندگان کمک میکند اطلاعات مورد نظر خود را سریع و آسان پیدا کنند. این اجزا معمولاً شامل کپی (متنهای کوتاه راهنما)، منوها، پیوندها، دکمهها و نوارهای جستوجو میشود.
منوی ناوبری وبسایت (website navigation menu) چیست؟
منوی ناوبری سایت مجموعهای از پیوندها یا دکمههایی است که به کاربران اجازه میدهد در صفحات یا بخشهای مختلف داخلی یک وبسایت حرکت کنند. منوی ناوبری سایت معمولاً در بالا یا کنار یک صفحه وب قرار دارد. این منو راهی واضح را برای کاربران فراهم میکند تا اطلاعات مورد نیاز خود را پیدا کنند. این یکی از اجزای اساسی طراحی وب است و نقش مهمی در تجربه کاربر ایفا خواهد کرد.
کمک به بازدیدکنندگان برای جابهجایی از یک صفحه وب به صفحه دیگر اولویت اصلی است، اما تنها اولویت نیست. منوی ناوبری سایت همچنین به بازدیدکنندگان کمک میکند تا روابط بین صفحات جداگانه را در یک سایت درک کنند. در ادامه به شرح دقیقتر این موضوع پرداختهایم.
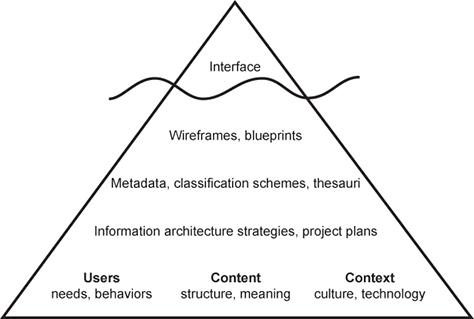
منوی ناوبری را به عنوان نوک کوه یخ در معماری اطلاعات یک وبسایت (IA) در نظر بگیرید. در زیر سطح آب و زیر نوک کوه، بخشهایی از این کوه یخی وجود دارد که بازدیدکنندههای اصلی نمیتوانند ببینند. تحقیق، استراتژی، مدیریت و سازماندهی که برای ساخت معماری اطلاعات آن وبسایت انجام شده است، در دید کاربر وجود نخواهند داشت. در بالای سطح آب، رابط ناوبری قرار دارد که اغلب به صورت یک سری پیوندهای فرامتن و یک نوار جستوجو نمایش داده میشود.
بنابراین، معماری اطلاعات وبسایت شما در رابط ناوبری قابل مشاهده نیست، اما پایه و اساس آن رابط است. این در نهایت به بازدیدکنندگان این حس را میدهد که محتواها به یکدیگر متصل شده است تا نیازها و انتظارات آنها را برآورده کند. این در حالی است که رابط ناوبری تمامی صفحات و نمودارهایی را که برای شناسایی و سازماندهی آن روابط بین محتوای شما انجام شده است، نشان نمیدهد.
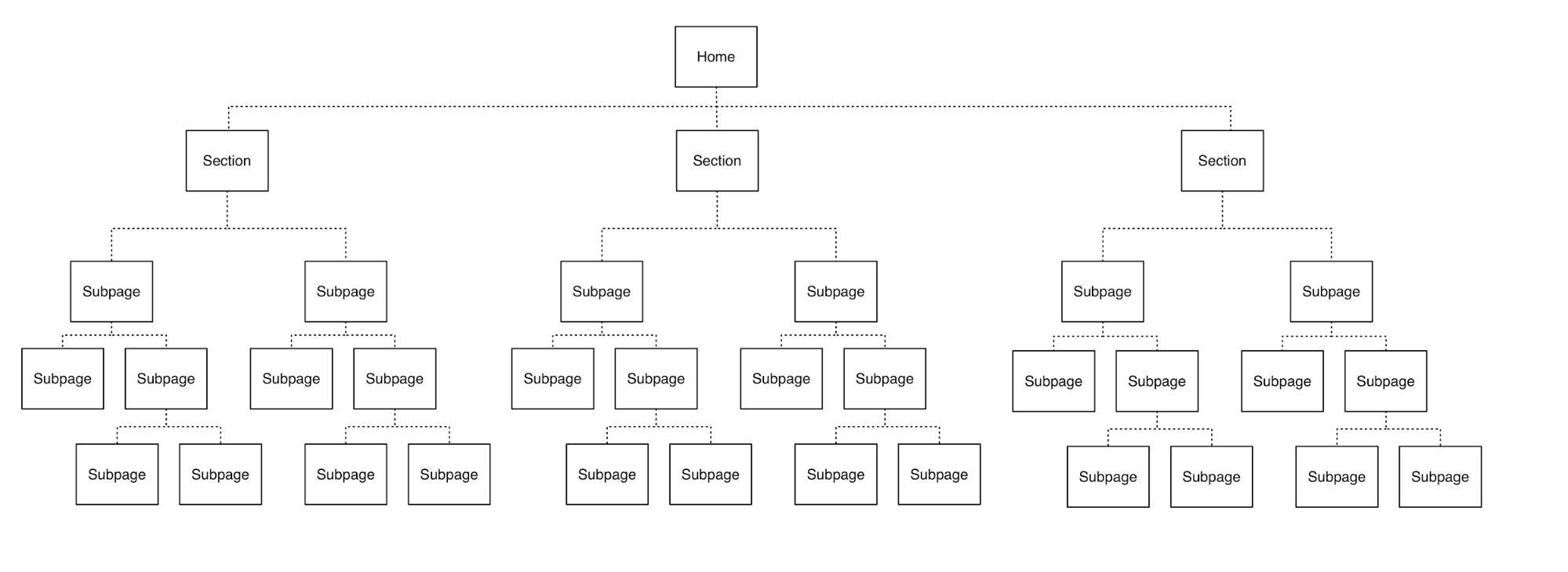
در اینجا به نمونهای از ساختار درختی سایت که برای ایجاد سلسلهمراتب میان محتواها و صفحات وبسایت استفاده میشود، نگاهی میاندازیم. در این ساختار فرضی، سه بخش را در یک منوی ناوبری اولیه مشاهده خواهید کرد. سپس، صفحات فرعی احتمالاً در یک منوی ناوبری فرعی تو در تو قرار خواهند گرفت.
ناوبری فرعی (sub-navigation) در وبسایت چیست؟
ناوبری فرعی یا ناوبری محلی (local navigation) به یک منوی ثانویه اشاره دارد که در یک منوی ناوبری اولیه ظاهر میشود. ناوبری فرعی در یک سایت برای دستهبندی و سازماندهی بیشتر محتوا در یک بخش مورد استفاده قرار میگیرد. ناوبری فرعی به ویژه برای سایتهایی با حجم زیادی از محتوا یا معماری اطلاعات پیچیده مفید است. زیرا به کاربران این امکان را میدهد که به سرعت به صفحات یا بخشهای خاصی از یک وبسایت بدون نیاز به پیمایش در منوی ناوبری اولیه دسترسی داشته باشند.
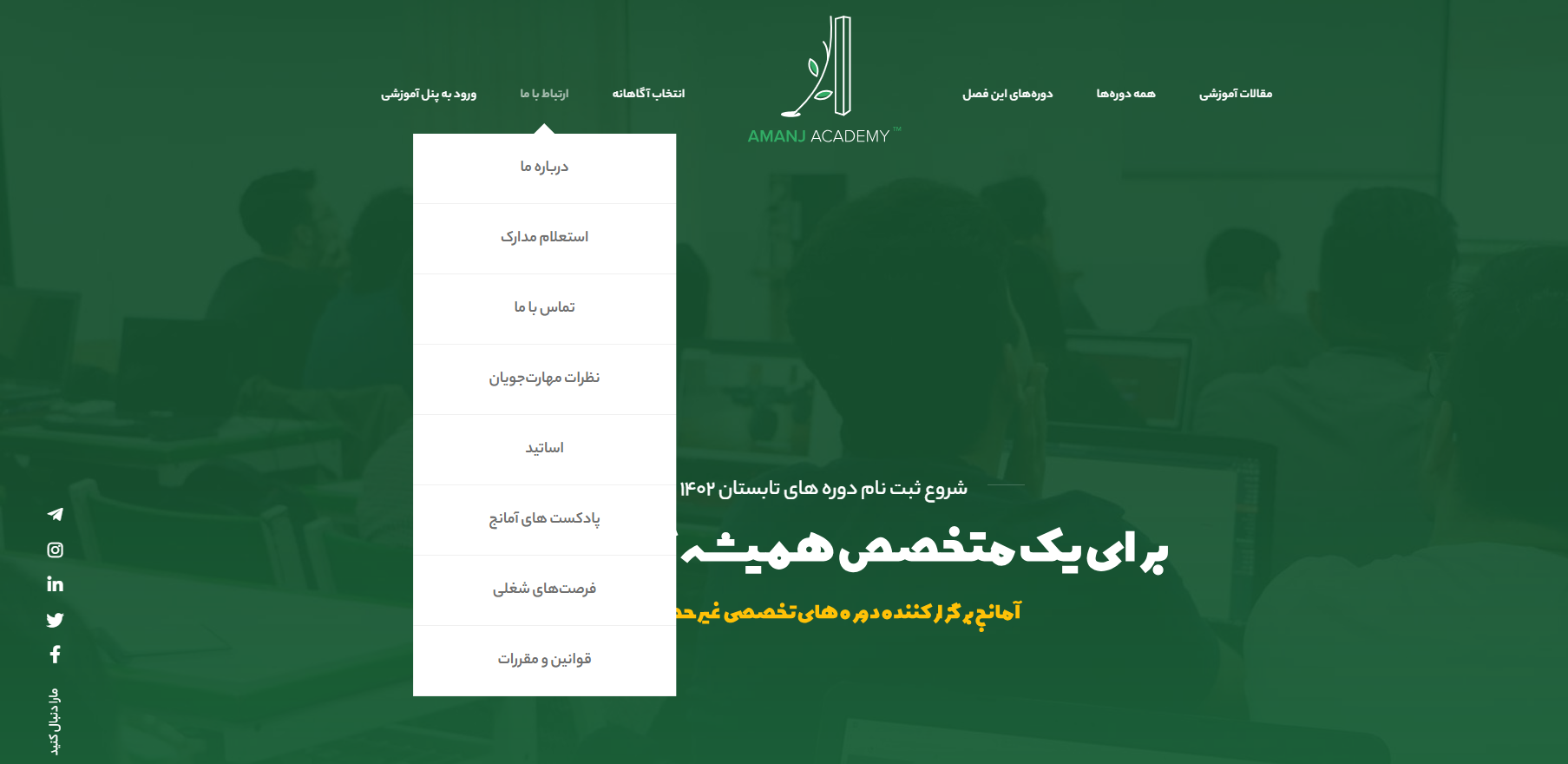
مثال زیر را در نظر بگیرید. در منوی ناوبری اولیه وبسایت آمانج آکادمی، بخش ارتباط با ما وجود دارد. وقتی ماوس را روی آن آیتم نگه میدارید، یک منوی ناوبری فرعی ظاهر میشود. این ناوبری فرعی راههای متعددی را برای ارتباط با آکادمی ارائه میدهد. بنابراین بازدیدکنندگان میتوانند به راحتی آنچه را که به دنبال آن هستند پیدا کنند.
انواع ناوبری وبسایت
همانطور که پیشتر اشاره کردیم، ناوبری سایت از این جهت مورد استفاده قرار میگیرد تا کاربر از یک صفحه به صفحهی بعد هدایت شود. حال در ادامه، به انواع مختلف ناوبری اشاره میکنیم که تجربه کاربر ساده و واضحی را برای کاربران ایجاد میکنند.
۱. نوار ناوبری افقی (Horizontal Navigation Bar)
اکثر سایتها دارای این نوع منوی ناوبری هستند؛ زیرا یافتن آن آسانتر است. نوار ناوبری افقی در هدر سایت قرار میگیرد و بخشهای اصلی آن مانند: درباره ما، محصولات، وبلاگ و … را لیست میکند.
در نظر داشته باشید که بخشهای هر وبسایت در منو باید مختص آن سایت و کاربرانش باشد. طراح سایت باید بداند کاربر به محض ورود به سایت به دنبال چه چیزی است تا آن را در منو ناوبری قرار دهد.
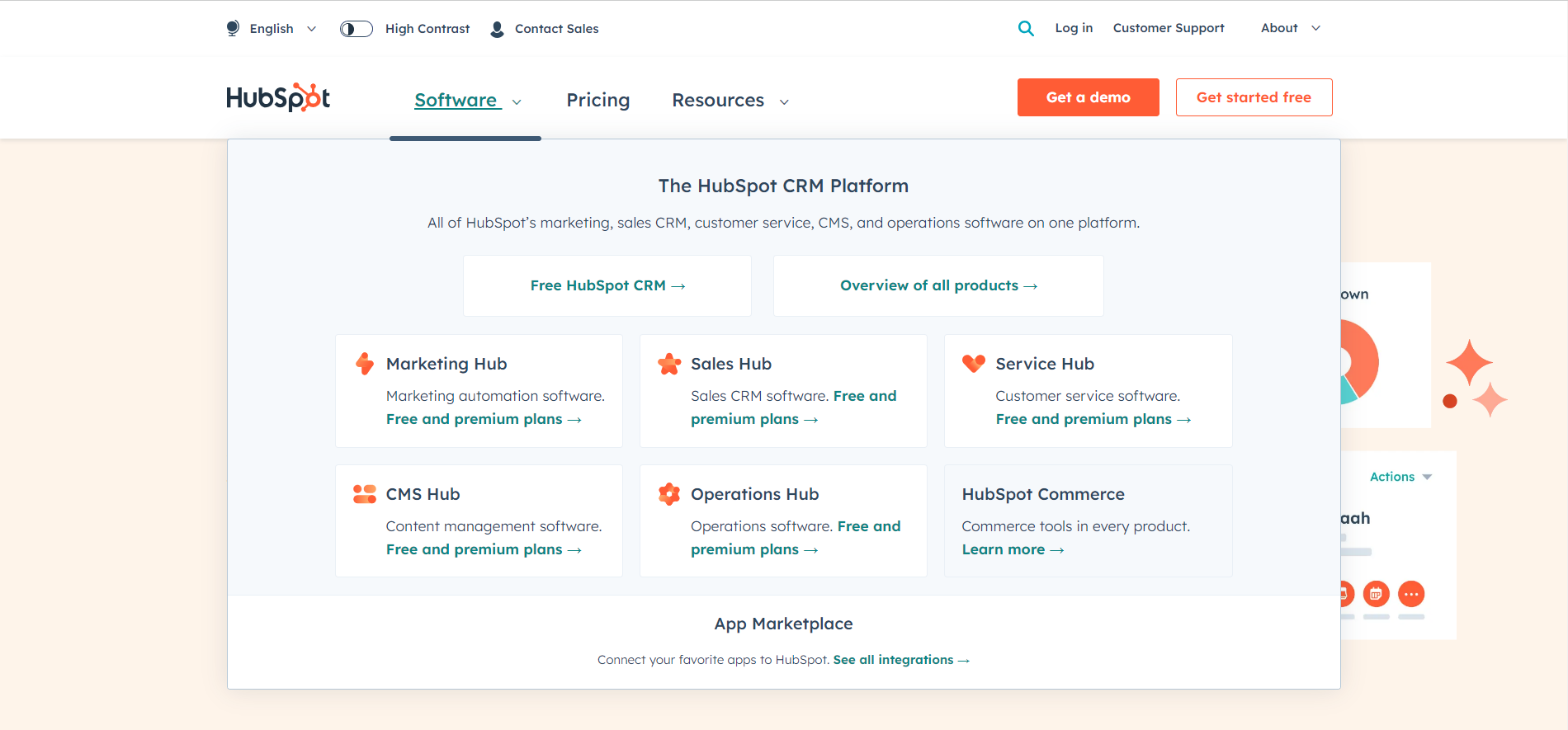
۲. منوی ناوبری کشویی (Dropdown Navigation Menu)
سایتهای دارای محتواهای گسترده این نوع ناوبری را دارند. در منوی ناوبری کشویی با کلیک بر روی هر بخش، منوی جدیدی باز میشود. در واقع هر بخش از منو، دارای زیرمنوهای متعدد دیگری است. زیر منوها معمولاً حاوی پیوندها یا گزینههای اضافی مربوط به آیتم منوی اصلی هستند.
این نوع منو امکان سازماندهی و دسترسی آسان به محتوای بیشتری را بدون درهم ریختن نوار ناوبری اصلی فراهم میکند. به همین دلیل با کاهش تعداد کلیکهای مورد نیاز برای پیمایش به صفحات یا بخشهای دیگر، تجربه کاربر را بهبود بخشند.
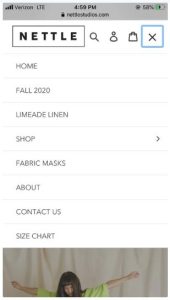
۳. منوی ناوبری همبرگری (Hamburger Navigation Menu)
منوی ناوبری همبرگری به صورت گزینهای با سه خط افقی در گوشهی وبسایت نمایش داده میشود. زمانی که کاربر روی دکمه کلیک میکند، منو گسترش مییابد و لیستی از پیوندها یا دکمههای قابل کلیک نمایش داده میشوند.
این نوع منو بیشتر در نمایشگر تلفن همراه و اپلیکیشنها مشاهده خواهد شد. زیرا فضای کمتری را روی صفحه اشغال میکند و در صورت عدم استفاده به راحتی پنهان میماند. با این حال، برخی از طراحان وب استفاده از منوی همبرگری را درست نمیدانند. زیرا برخی کاربران ممکن است نماد را تشخیص ندهند، پس تجربه کاربری خوبی به دنبال نخواهد داشت.
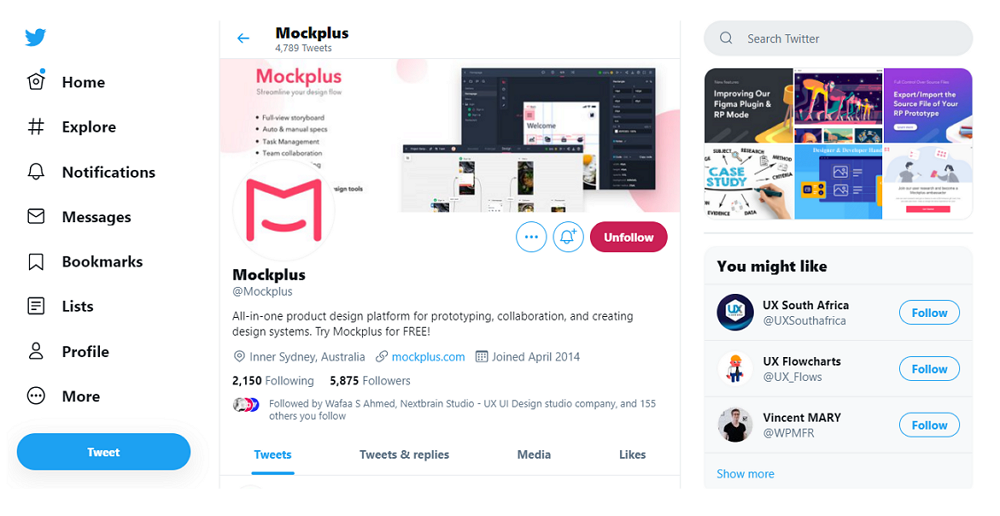
۴. منوی ناوبری نوار کناری عمودی (Vertical Sidebar Navigation Menu)
پیمایش عمودی یک منوی پیمایش است که در امتداد یک صفحه کشیده میشود. این منو بخشهای زیادی را به کاربر ارائه میدهد. منوی پیمایش عمودی فضای زیادی را اشغال میکند و به همین دلیل این نوع منو را بیشتر در نمایشگر لپتاب مشاهده خواهید کرد. توییتر با استفاده از ناوبری عمودی تجربه کاربر خود را بهبود میبخشد.
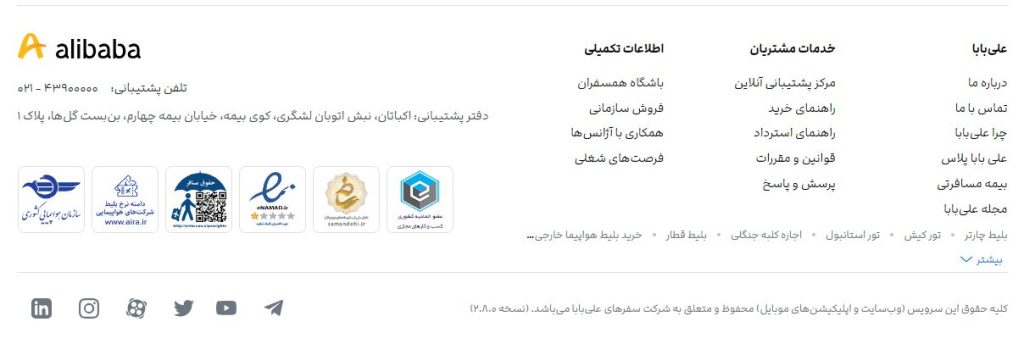
۵. منوی ناوبری پاورقی (Footer Navigation Menu)
منوی ناوبری پاورقی (فوتر) نوعی از منوی پیمایش است که معمولاً در پایین یک وبسایت یا اپلیکیشن قرار دارد. این نوع منو معمولاً حاوی پیوندهایی به صفحات مهم مانند صفحات درباره ما، تماس با ما و سیاست حفظ حریم خصوصی است.
منوهای پیمایش پاورقی اغلب برای ارائه اطلاعات و منابع اضافی به کاربران استفاده میشوند. آنها همچنین ممکن است برای نمایش اطلاعات حق چاپ و پیوندهای رسانههای اجتماعی مورد استفاده قرار گیرند.
مخلص کلام
یک اصل مهم در طراحی وبسایت شما اهمیت دارد، هنگامی که ناوبری سایت را طراحی میکنید، باید بازدیدکنندگان و اهداف وبسایت را به دقت در نظر بگیرید. وب دیزاینر نباید این اصل را فراموش کند که کاربران باید در سایت به راحتی حرکت کنند. هر چه این کار برای آنها سادهتر باشد، تمایلشان برای ماندن در صفحات وبسایت کسبوکار بیشتر خواهد شد.
به همین دلیل یک طراح سایت باید درمورد ناوبری وبسایت و انواع آن آگاهی کامل داشته باشد. بنابرابن ناوبری سایت یکی از مباحث مهم در دوره آموزش جامع طراحی سایت است.
منبع اصلی این مقاله سایت hubspot بوده است.
















3 دیدگاه