در دنیایی که بیش از ۶۰ درصد جستجوهای گوگل با موبایل انجام میشود، بیتوجهی به سئو موبایل یعنی از دست دادن بخش بزرگی از کاربران و مشتریان بالقوه. گوگل نیز با الگوریتم Mobile-First Index، رسماً تأکید کرده که نسخه موبایل وبسایت اولویت اصلی در رتبهبندی است. در نتیجه اگر سایتتان روی موبایل به خوبی نمایش داده نشود، حتی با بهترین محتوای ممکن، شانس کمی برای حضور در جایگاه برتر گوگل را خواهید داشت.
اما سئو موبایل فقط درباره نمایش درست سایت روی گوشی نیست. سرعت بارگذاری، تجربه کاربر، طراحی واکنشگرا، و حتی جستجوی صوتی همگی نقش کلیدی در موفقیت سئو موبایل دارند. کاربران امروزی کمحوصلهتر از همیشه هستند؛ اگر سایت کند باشد یا استفاده از آن سخت باشد، آنها بدون لحظهای تردید به سراغ رقبا میروند. در این راهنما، به شما نشان میدهیم چگونه سایت خود را برای موبایل بهینهسازی کنید، سرعت آن را افزایش دهید و تجربهای بینقص برای کاربران ایجاد کنید تا در نتایج جستجو بدرخشید.
آنچه در این نوشته خواهیم داشت
چطور وضعیت سئوی موبایل سایت را بررسی کنیم؟
قبل از انجام هرگونه بهینهسازی برای سئوی موبایل، ابتدا باید مطمئن شوید که سایت شما برای کاربران موبایل تجربه مناسبی ارائه میدهد. با توجه به اینکه گوگل از دسامبر ۲۰۲۳ گزارش Mobile Usability را از سرچ کنسول حذف کرده، روشهای جایگزین زیر برای ارزیابی عملکرد سایت در موبایل پیشنهاد میشوند:
استفاده از PageSpeed Insights
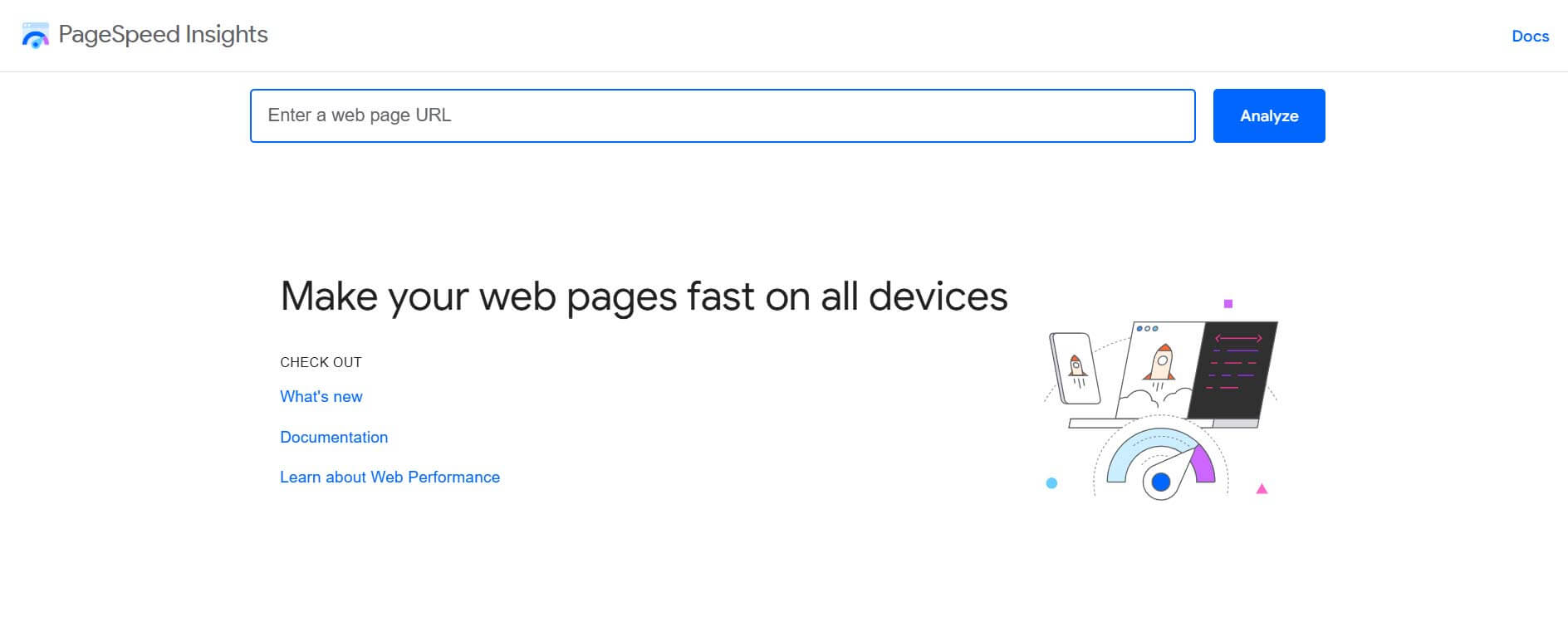
PageSpeed Insights یکی از ابزارهای رسمی گوگل است که عملکرد صفحات سایت را در موبایل و دسکتاپ بررسی میکند. این ابزار علاوه بر بررسی سرعت، مشکلات مرتبط با موبایلپسند بودن (مثل متنهای خیلی کوچک یا دکمههای بیش از حد نزدیک) را هم نمایش میدهد. برای استفاده از این ابزار:
- وارد سایت PageSpeed Insights شوید.
- آدرس صفحه موردنظر را وارد کنید و روی Analyze کلیک کنید.
- در بخش Mobile، گزارشی شامل امتیاز سرعت، مشکلات موبایلی و پیشنهادات بهینهسازی نمایش داده میشود.

بررسی Core Web Vitals در سرچ کنسول
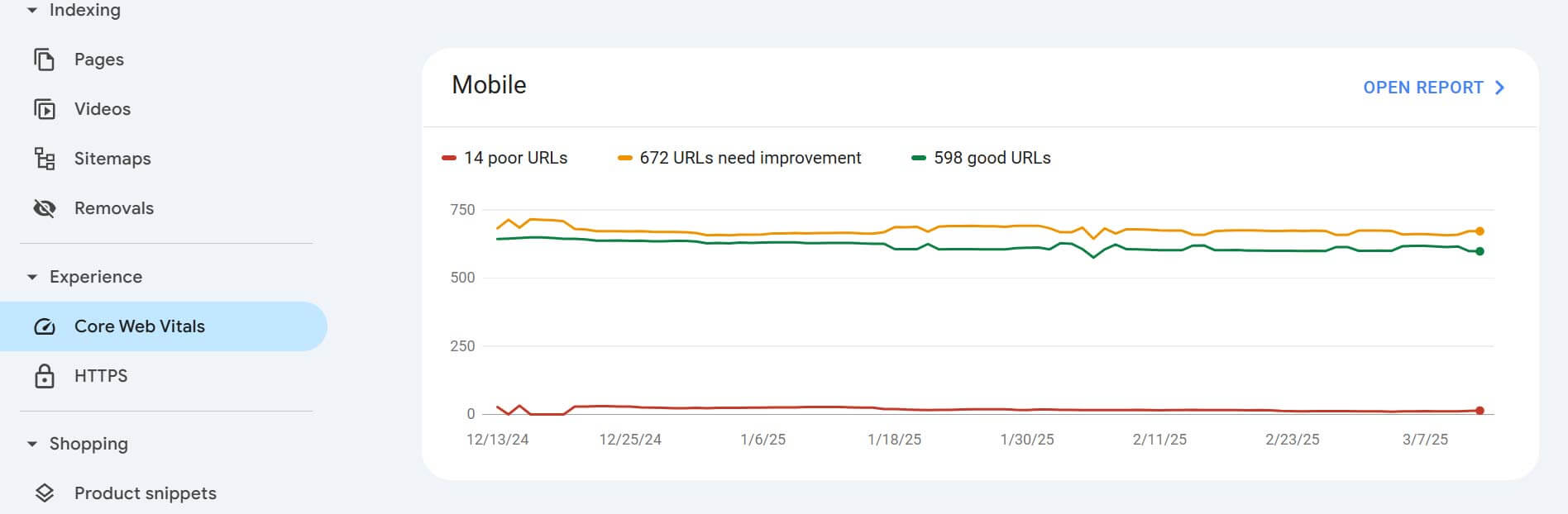
گوگل توصیه کرده که به جای Mobile Usability، از Core Web Vitals برای ارزیابی تجربه کاربری در موبایل استفاده شود. این گزارش شامل سه معیار اصلی است. برای مشاهده این گزارش:
- وارد سرچ کنسول گوگل شوید.
- به بخش Core Web Vitals بروید.
- دادهها را برای نسخه Mobile بررسی کنید و ببینید کدام صفحات نیاز به بهینهسازی دارند.

بیشتر بخوانید: “Core web vitals چیست؟+راهنمای جامع بهینه سازی معیارها برای سئو سایت“
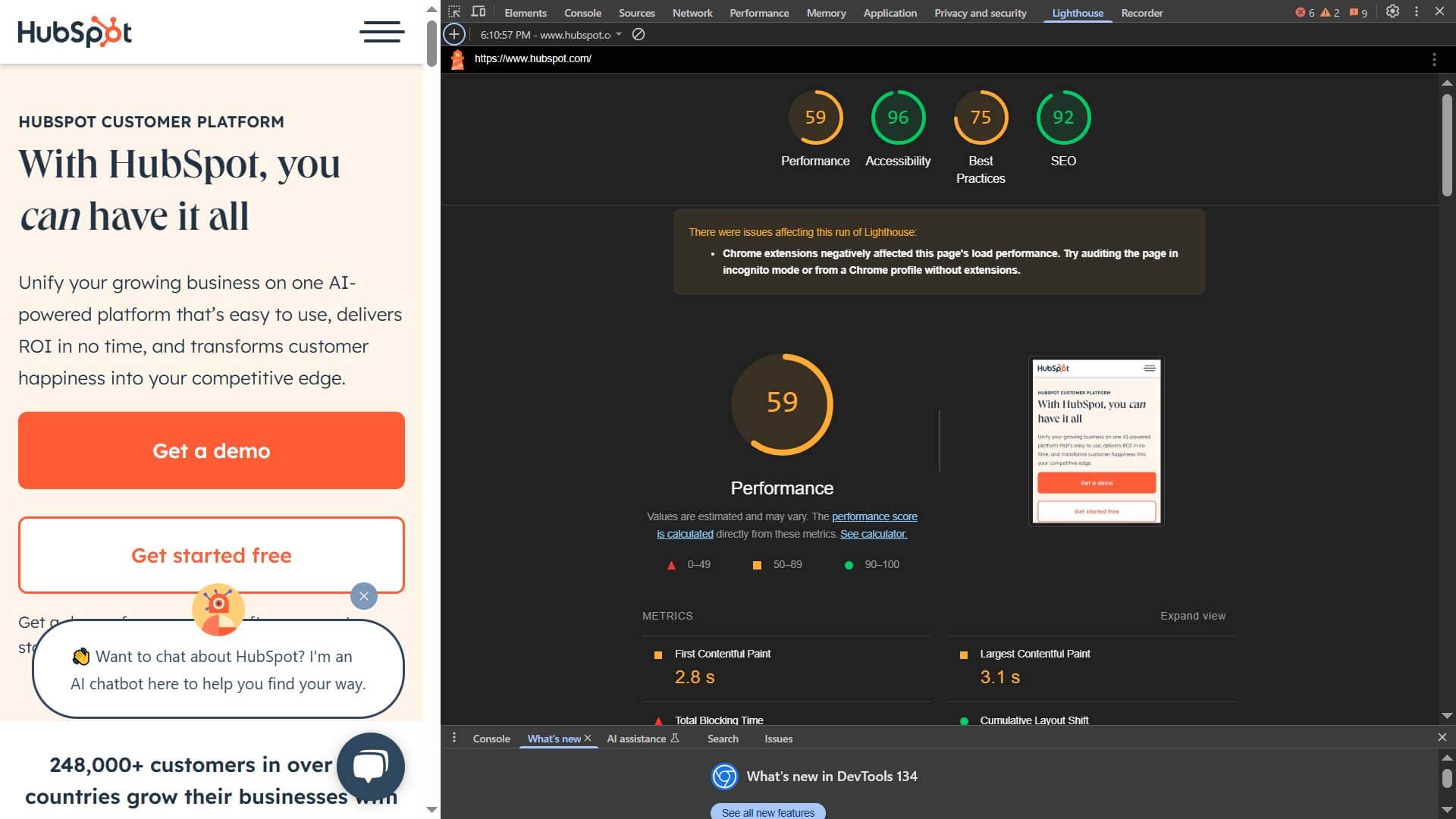
بررسی عملکرد موبایل با Lighthouse در مرورگر کروم
Lighthouse یک ابزار تست داخلی در کروم است که عملکرد صفحه را در موبایل شبیهسازی کرده و پیشنهادهای بهبود ارائه میدهد. این ابزار علاوه بر بررسی سرعت سایت و سئو، مشکلات طراحی موبایل (مثل دکمههای کوچک، تصاویر سنگین و کدهای غیربهینه) را هم مشخص میکند. برای استفاده از آن:
- سایت را در Google Chrome باز کنید.
- کلید F12 را فشار دهید تا DevTools باز شود.
- به تب Lighthouse بروید.
- گزینههای Performance، SEO و Best Practices را انتخاب کنید.
- روی Generate Report کلیک کنید.

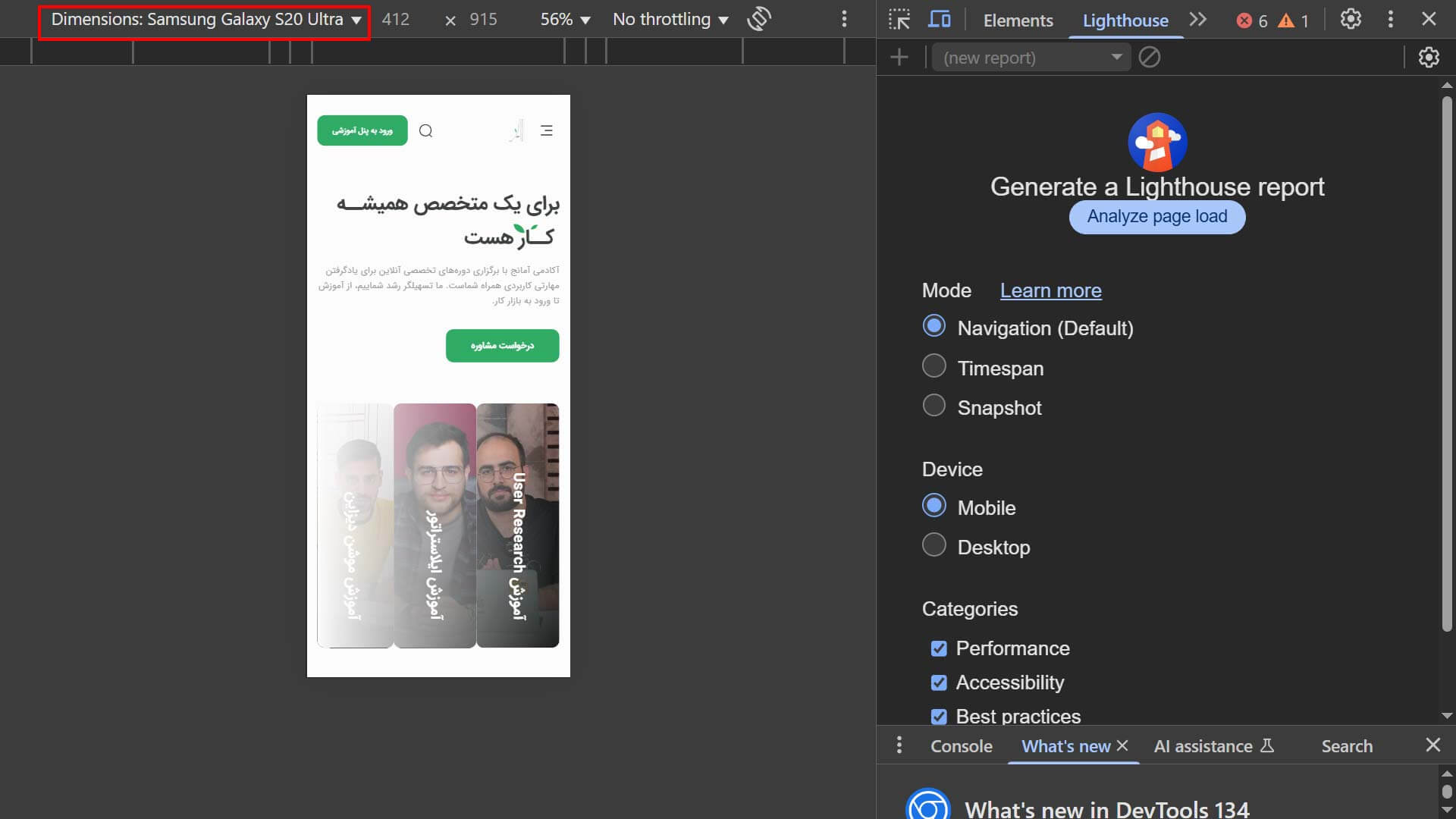
تست موبایلپسند بودن با قابلیت Device Mode در DevTools
اگر میخواهید ببینید سایت در صفحه نمایش موبایل چگونه دیده میشود:
- کلید F12 را در کروم بزنید و وارد DevTools شوید.
- روی Toggle Device Toolbar (آیکون موبایل) کلیک کنید یا کلید Ctrl + Shift + M را بزنید.
- مدل دستگاه را انتخاب کنید (مثلاً iPhone 12، Galaxy S20) و سایت را تست کنید.

با استفاده از این ابزارها، دید واضحتری از وضعیت سئوی موبایل سایت خواهید داشت و میتوانید اقدامات لازم را برای بهبود آن انجام دهید.
۷ اصل مهم در سئو موبایل
۱. ریسپانسیو بودن سایت
ریسپانسیو بودن سایت یعنی طراحی آن به گونهای باشد که در صفحهنمایشهای مختلف (موبایل، تبلت، دسکتاپ) بهدرستی نمایش داده شود. گوگل این فاکتور را یکی از مهمترین معیارهای سئو موبایل میداند. برای بررسی اینکه سایت ریسپانسیو است یا نه، میتوانید از ابزار Google Mobile-Friendly Test استفاده کنید.
۲. سرعت بارگذاری صفحات
کاربران موبایل معمولاً حوصله انتظار برای لود سایت را ندارند و هر ثانیه تأخیر در بارگذاری میتواند باعث افزایش نرخ پرش شود. گوگل نیز سرعت سایت را مستقیماً در رتبهبندی نتایج تأثیر میدهد. برای بررسی سرعت سایت میتوانید از ابزارهایی مانند Google PageSpeed Insights یا GTmetrix استفاده کنید.
بیشتر بخوانید: “چطور سرعت سایت وردپرسی را افزایش دهیم؟“
۳. تجربه کاربری موبایل
یک سایت بهینه برای موبایل فقط نباید ریسپانسیو باشد، بلکه باید استفاده از آن راحت باشد. اگر کاربران موبایلی نتوانند روی دکمهها به راحتی کلیک کنند، یا متنها خیلی ریز باشند، تجربه بدی خواهند داشت که مستقیماً بر نرخ تبدیل تأثیر میگذارد.
۴. بهینهسازی برای جستجوی محلی (Local SEO)
بخش زیادی از جستجوهای موبایلی، قصد و نیت محلی دارند. در نتیجه توجه به سئو محلی برای این کامات کلیدی حیاتی است؛ مثلاً کاربران به دنبال “بهترین رستورانهای نزدیک من” یا “کافیشاپ در خیابان ولیعصر” هستند. یکی از بهترین راههای بهینهسازی سایت برای این نوع جستجوها، ثبت کسبوکار در Google Business Profile (گوگل مای بیزینس) است. این سرویس به شما امکان میدهد اطلاعات تماس، آدرس، ساعت کاری و نظرات کاربران را مدیریت کنید.
اما متاسفانه به دلیل تحریمها، این قابلیت برای کسبوکارهای ایرانی در دسترس نیست. برای جبران این محدودیت، میتوانید از روشهای جایگزین استفاده کنید:
- ثبت موقعیت در نقشههای ایرانی مثل نشان و بلد برای افزایش دیده شدن در جستجوهای محلی.
- استفاده از کلمات کلیدی محلی در عناوین، توضیحات متا و محتوای سایت (مثلاً “کافیشاپ در خیابان ولیعصر تهران”).
- افزودن آدرس و شماره تماس در فوتر سایت تا گوگل اطلاعات موقعیت کسبوکار را درک کند.
- فعالیت در شبکههای اجتماعی و ثبت در دایرکتوریهای ایرانی مثل اینماد، ترب و دیجیکالا برای بهبود سئوی محلی.
۵. بهینهسازی برای جستجوی صوتی
با رشد دستیارهای صوتی مانند Google Assistant و Siri، کاربران موبایل بیشتر از قبل از جستجوی صوتی استفاده میکنند. این نوع جستجو معمولاً شامل پرسشهای محاورهای است، مانند “چطور سایت را برای موبایل بهینه کنم؟”. برای دیده شدن در این نتایج، باید محتوای خود را به زبان ساده و محاورهای بنویسید و از پرسش و پاسخ (FAQ) در صفحات سایت استفاده کنید. همچنین، اضافه کردن کدهای اسکیما میتواند شانس وبسایت را برای نمایش در نتایج جستجوی صوتی افزایش دهد.
با این حال، جستجوی صوتی در زبان فارسی هنوز به اندازه انگلیسی دقیق و پیشرفته نیست. Google Assistant بهطور رسمی از فارسی پشتیبانی نمیکند، اما در اپلیکیشن گوگل و مرورگر کروم میتوان از این قابلیت استفاده کرد. دستیارهای Siri و Alexa نیز هنوز زبان فارسی را اضافه نکردهاند. با توجه به رشد هوش مصنوعی و یادگیری ماشین، پیشبینی میشود که دقت جستجوی صوتی زبان فارسی در آینده بهبود یابد.
۶. طراحی ناوبری ساده و کاربرپسند
ناوبری سایت نقش مهمی در تجربه کاربران دارد. اگر کاربران نتوانند بهراحتی به اطلاعات موردنظرشان دسترسی پیدا کنند، احتمال دارد سایت را ترک کنند. بنابراین، طراحی سیستم ناوبری ساده، واضح و سازگار با موبایل، به بهبود تجربه کاربران کمک میکند.
برای داشتن ناوبری بهتر، ساختار آن را بهینه کنید و مسیرهای دسترسی را تا حد امکان کوتاه و منطقی نگه دارید. استفاده از یک طراحی منظم و خوانا باعث میشود کاربران سریعتر به هدف خود برسند و بدون سردرگمی، صفحات مختلف را مرور کنند. همچنین، حفظ سادگی در ناوبری، علاوه بر بهبود تجربه کاربر، ظاهر سایت را نیز مرتب و حرفهای نگه میدارد.
۷. در استفاده از پاپآپها دقت کنید
پاپآپها ممکن است راه مؤثری برای جلب توجه کاربران به یک اقدام خاص بهنظر برسند، مانند ثبتنام در خبرنامه یا دانلود محتوای رایگان. بسیاری از سایتها از پاپآپ برای هدایت کاربران به سمت اقدام موردنظرشان استفاده میکنند.
این پنجرههای کوچک میتوانند در لحظات مختلفی ظاهر شوند؛ مثلاً هنگام ورود کاربر به صفحه، هنگام اسکرول به یک بخش مشخص، یا حتی زمانی که کاربر قصد خروج از سایت را دارد. اگر بهدرستی استفاده شوند، میتوانند توجه کاربران را جلب کرده و اطلاعات مهم را به آنها نمایش دهند.
اما در دستگاههای موبایل، پاپآپ معمولا مشکلساز هستند. اگر یک پاپآپ کل صفحه را بپوشاند، ممکن است کاربران را آزار دهد و آنها را از یافتن اطلاعات اصلی باز دارد. همچنین، اگر دکمه بستن آن مشخص نباشد، کاربر ممکن است راهی برای حذف آن پیدا نکند و در نتیجه، سایت را ترک کند.
در نتیجه اگر قصد دارید از پاپآپ استفاده کنید، دقت کنید که تعداد آنها زیاد نباشد و در مکانهای مناسب صفحه نمایش داده شوند. همچنین، حتماً گزینهای واضح برای بستن پاپآپ، مانند یک دکمه “X” مشخص در بالا، در نظر بگیرید.
بهینهسازی فنی برای سئو موبایل
۱. ساختار URL و اهمیت آن در نسخه موبایل
ساختار URL در موبایل باید ساده، خوانا و بدون پارامترهای اضافه باشد. در گذشته برخی سایتها نسخههای مجزای موبایل را با دامنه m.example.com ایجاد میکردند، اما امروزه با پررنگ شدن اهمیت طراحی واکنشگرا، نیازی به آدرسهای جداگانه نیست. بااینحال اگر از URLهای جداگانه استفاده میکنید، حتماً تگ rel=”alternate” و rel=”canonical” را به درستی تنظیم کنید تا از مشکل محتوای تکراری (داپلیکیت کانتنت) جلوگیری شود.
۲. استفاده از تگهای متا و دادههای ساختاریافته مخصوص موبایل
تگهای متا نقش مهمی در نمایش سایت در جستجوی موبایل دارند. مثلا:
- متا تگ viewport: این تگ باید بهدرستی تنظیم شود تا صفحه در اندازه مناسب نمایش داده شود.

- تگهای Open Graph و Twitter Cards: برای بهبود نمایش لینکهای سایت در اشتراکگذاریهای موبایلی.
- دادههای ساختاریافته (Schema Markup): استفاده از اسکیما مخصوص موبایل برای نمایش بهتر اطلاعات مانند نقد و بررسیها، سؤالات متداول (FAQ) و مسیر ناوبری در نتایج جستجو.
۳. بهینهسازی تصاویر و ویدیوها برای موبایل
- فرمتهای بهینه: تصاویر را با فرمتهای فشرده مانند WebP ذخیره کنید تا کیفیت بالا و حجم کم داشته باشند.
- تعیین اندازه صحیح: استفاده از ویژگی srcset در تصاویر برای نمایش نسخههای بهینهشده بر اساس اندازه صفحه.
- Lazy Loading: بارگذاری تنبل (Lazy Load) کمک میکند تصاویر و ویدیوها فقط هنگام اسکرول شدن نمایش داده شوند و سرعت سایت افزایش یابد.
بیشتر بخوانید: “کاملترین راهنمای سئو تکنیکال (۲۰۲۴)“
آیا استفاده از AMP در سئو موبایل ضروری است؟
زمانی AMP (Accelerated Mobile Pages) یک فناوری محبوب برای بهبود سرعت بارگذاری صفحات موبایل بود. گوگل این فریمورک را معرفی کرد تا تجربه کاربری بهتری در موبایل ایجاد کند و سایتهایی که از AMP استفاده میکردند، در نتایج جستجوی موبایل اولویت داشتند. بسیاری از سایتهای خبری، وبلاگها و حتی فروشگاههای اینترنتی از AMP استفاده میکردند تا سرعت بارگذاری را افزایش دهند و رتبه بهتری در نتایج جستجو کسب کنند.
اما با گذشت زمان، اهمیت AMP در سئو کاهش یافت. گوگل اعلام کرد که دیگر استفاده از AMP یک فاکتور رتبهبندی نیست و سایتها میتوانند بدون آن هم سرعت بالایی داشته باشند. علاوهبراین، AMP محدودیتهای زیادی در طراحی و تبلیغات داشت؛ بسیاری از کسبوکارها متوجه شدند که این فناوری مانع از پیادهسازی برخی قابلیتهای ضروری مانند اسکریپتهای تبلیغاتی، فرمهای تعاملی و طراحی سفارشی میشود.
امروزه، با وجود روشهای جایگزین مانند بهینهسازی تصاویر، فشردهسازی کدها، استفاده از CDN و بارگذاری تنبل (Lazy Loading)، دیگر نیازی به AMP نیست. سایتها میتوانند با رعایت این اصول، سرعت و تجربه کاربری بالایی داشته باشند بدون اینکه مجبور شوند محدودیتهای AMP را بپذیرند. بنابراین، اگرچه AMP زمانی بسیار محبوب بود، اما در حال حاضر استفاده از آن دیگر یک ضرورت برای سئو موبایل محسوب نمیشود.
مدیریت و بهبود AMP در سایتهایی که هنوز از آن استفاده میکنند
اگر وبسایت هنوز از AMP استفاده میکند، باید اطمینان حاصل کنید که صفحات AMP بهدرستی ایندکس، نمایش و بهینهسازی میشوند. اولین گام، بررسی وضعیت AMP در سرچ کنسول است. این ابزار خطاهای AMP، صفحات ایندکس نشده و مشکلات احتمالی را نمایش میدهد. همچنین میتوان از AMP Test Tool گوگل برای بررسی صحت کدهای AMP استفاده کرد.
برای بهبود AMP، باید به سرعت بارگذاری و تجربه کاربری توجه ویژهای داشته باشید. بهینهسازی تصاویر (با فرمت WebP)، فشردهسازی فایلهای CSS، و حذف اسکریپتهای غیرضروری از صفحات AMP به افزایش عملکرد کمک میکند. همچنین، اطمینان حاصل کنید که AMP نسخهی کاملی از محتوای اصلی باشد و هیچ اطلاعات مهمی در آن حذف نشده باشد، زیرا Google ممکن است صفحاتی را که محتوای ناقص دارند کمتر در نتایج جستجو نمایش دهد.
در نهایت، اگر قصد دارید از AMP فاصله بگیرید، باید یک استراتژی مهاجرت به صفحات استاندارد موبایل داشته باشید. این کار شامل حذف نسخههای AMP از سرچ کنسول، استفاده از تگهای canonical مناسب، و بررسی تأثیر آن بر رتبهبندی است. اگر AMP هنوز برای سایت شما عملکرد خوبی دارد و سرعت بارگذاری بالایی دارد، میتوان آن را حفظ کرد اما در کنار آن باید سایت را برای Core Web Vitals و سایر معیارهای جدید سئو موبایل بهینه کرد.
چکلیست جامع سئو موبایل
- استفاده از طراحی ریسپانسیو برای نمایش صحیح وبسایت در همه دستگاهها.
- بررسی فونتها و دکمهها برای خوانایی و کلیکپذیری راحت در موبایل.
- اطمینان از عدم نمایش پاپآپهای مزاحم که باعث نارضایتی کاربر میشوند.
- رعایت فاصلهی مناسب بین لینکها و دکمهها برای جلوگیری از کلیک اشتباهی.
- کاهش زمان بارگذاری صفحه به کمتر از ۳ ثانیه.
- فشردهسازی تصاویر با فرمتهای WebP یا AVIF.
- استفاده از Lazy Loading برای لود تدریجی تصاویر و ویدئوها.
- فعالسازی کشینگ مرورگر و فشردهسازی Gzip یا Brotli.
- استفاده از CDN برای سرعت بیشتر.
- بررسی ساختار URLها (کوتاه، خوانا و بدون پارامترهای اضافی).
- بهینهسازی متا تگها (عنوان و توضیحات بهینه برای نمایش در موبایل).
- استفاده از دادههای ساختاریافته برای نتایج بهتر در صفحه نتایج جستجو.
- اطمینان از درست کار کردن صفحات AMP (در صورت استفاده).
- بررسی عملکرد سایت در سرچ کنسول.
- بهینهسازی اطلاعات Google My Business (در صورت امکان).
- ثبت سایت در سرویسهای جایگزین مثل نقشههای ایرانی.
- هدفگذاری کلمات کلیدی محلی برای کاربران موبایل.
- آنالیز سایت با Google PageSpeed Insights و رفع خطاهای احتمالی.
- بررسی گزارشهای Core Web Vitals برای بهبود تجربه کاربری.
جمعبندی
سئو موبایل دیگر یک گزینهی اختیاری نیست، بلکه یک ضرورت برای وبسایتهایی است که به دنبال افزایش بازدید و بهبود تجربهی کاربری هستند. برخلاف سئو معمولی که بیشتر روی نسخه دسکتاپ متمرکز بود، سئو موبایل به سرعت، تجربهی کاربری لمسی و نحوهی نمایش سایت در صفحات کوچکتر اهمیت میدهد. کاربران موبایل رفتار متفاوتی در جستجو دارند؛ آنها انتظار دارند سایتها سریع بارگذاری شوند، دکمهها و لینکها به راحتی در دسترس باشند و محتوای موردنظرشان را بدون زحمت پیدا کنند.
تمرکز اصلی در سئو موبایل روی ریسپانسیو بودن سایت، سرعت بارگذاری، سئوی محلی و بهینهسازی برای جستجوی صوتی است. این تفاوتها باعث شده است که گوگل اهمیت بیشتری به نسخه موبایل سایتها بدهد و رتبهبندی خود را بر اساس Mobile-First Index انجام دهد. بنابراین، سایتهایی که تجربه کاربری خوبی در موبایل ارائه نمیدهند، به مرور شاهد افت رتبه خواهند بود.
اگر میخواهید عمیقتر با اصول سئو آشنا شوید و استراتژیهای بهینهسازی سایت برای موبایل و دسکتاپ را بهطور حرفهای یاد بگیرید، دوره آموزش سئو آکادمی آمانج یک گزینه ایدهآل است. این دوره به شما کمک میکند تا سایت خود را برای موتورهای جستجو بهینه کنید و در نتایج گوگل جایگاه بهتری داشته باشید.
کمپ آموزش جامع سئو تخصصی
آموزش سئو
همواره یکی از مشکلاتی که طراحان سایت و شرکت ها با آن دست و پنجه نرم میکنند فروش و بازدید کم سایتشان است. یکی از دلایل اصلی دیده شدن سایتها و فروش بالای آن بهبود رتبه سایت در گوگل است که به این کار سئو گویند. و موفقیت هرکسی در کسب و کار اینترنتی، وابسته به دانش سئو و بهینه سازی وب سایت است.
همواره همه موسسات و شرکت ها ، در عصر امروزی به وب سایتی برای معرفی خدمات و محصولات خود نیاز دارند . که توسط طراحان سایت و برنامه نویسان این عمل انجام می شود. اما این پایان کار نیست . این خدمات و محصولات برای دیده شدن و فروش باید در گوگل و سایر موتور های جستجو دیده شوند که انجام این کار به عهده سئو است .
ادامه...