
Core web vital در پنجم می سال ۲۰۲۰ توسط گوگل معرفی و طبق آن معیارهای نسبتا جدیدی توسط گوگل به دولوپرها و کارشناسان سئو ارائه شد.
اما چرا نسبتا جدید؟ به دلیل آنکه این معیارها مدت زیادی است که توجه گوگل را به خود جلب کرده است و تقریبا تمام توسعه دهندگان از اهمیت آن با خبر بودند. اما با اعلام رسمی گوگل و همچنین آپدیت وبسایت های بررسی سئو تکنیکال سایت مثل gtmetrix این موضوع به شکل کامل علنی شد.
اما چهارچوب این آپدیت هسته حیاتی گوگل چیست؟ چه معیارهایی بیش از پیش اهمیت یافته اند؟ به عنوان یک کارشناس سئو چطور سایت خود را طبق این معیارها بهبود ببخشیم و از چه ابزارهایی برای سنجش آن استفاده کنیم؟
برای پرسش به این سوالات و همچنین آموزش چند ترفند سئو برای بهبود core web vitals و بهبود سرعت سایت، حتما این مقاله را مطالعه بفرمایید.
آنچه در این نوشته خواهیم داشت
Core web vitals چیست؟
طبق گزارش GSC در ماه می ۲۰۲۰ میلادی معیارهای جدیدی به صورت رسمی توسط گوگل معرفی شد و از اهمیت و تاثیر بسزای آن در رتبه بندی و سئو سایت صحبت به میان آمد.
این آپدیت بر سه اصل اساسی استوار بود:
۱) LCP یا بزرگترین رنگ محتوا (سایت)
۲) FID یا اولین تاخیر ورودی
۳) CLS یا تغییر چیدمان تجمعی
این سه متریک بر سه جنبه اصلی وبسایت یعنی بارگزاری، تعامل و همچنین پایداری بصری استوار هستند و به نوعی تمام آنچه که رضایت کاربر را به ارمغان میآورد را پوشش میدهند. در اصل core web vital بر روی افزایش سرعت سایت تمرکز دارد.
حالا بدون مقدمه بیشتر برویم سراغ معرفی و بررسی هر یک از این معیارها و علاوه نمایش امتیاز مطلوب هر یک، راه های بهبود این موارد را باهم بررسی کنیم.
LCP چیست و چطور آن را بهینه کنیم؟
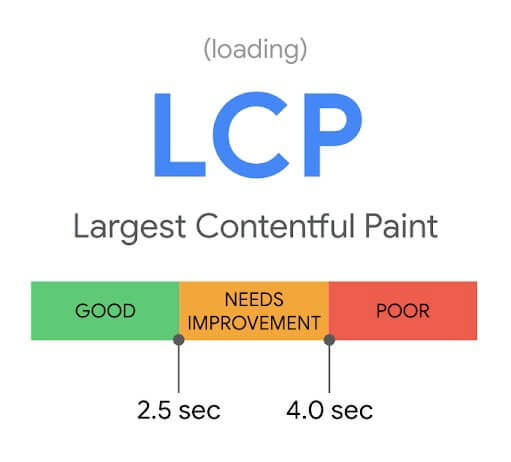
LCP مخفف عبارت Largest Contentful Paint است و بیانگر مدت زمانی که طول می کشد تا بزرگترین عنصر محتوای صفحه برای کاربر به نمایش گذاشته شود.
این معیار به جای اندازه گیری کل زمان بارگذاری سایت به محض نمایش بزرگترین المان محتوا، زمان را اندازه می گیرد و آن را مورد استفاده قرار می دهد تا مشخص کند رندر محتوای اصلی بر روی سایت به پایان رسیده است و بر اساس به سایت شما امتیاز مشخصی خواهد داد.
المان ها و معیارهای محاسبه LCP
- المان <img>
- المان <image> درون یک المان <svg>
- المان های Block Level در HTML که دارای متن هستند.
- المان <video> (عکس پوستر ویدیو نیز در نظر گرفته می شود)
- المانی که بکگراند عکس آن از طریق فانکشن url() بارگذاری شده باشد.
امتیاز بهینه برای LCP
در حالت ایده آل LCP شما باید در کمتر از ۲.۵ ثانیه برای کاربر و همچنین موتورجستجو نمایان شود، واضح است که این زمان هرچه قدر کمتر باشد، نشانگر عملکرد بهتر سایت شما میباشد.
اگر LCP بین ۲.۵ – ۴ ثانیه باشد، این بدان معنی است که سایت شما از حاشیه امن خود خارج شده و شما باید هرچه سریعتر نسبت به بهبود سرعت سایت و بارگزاری اولین المان رنگی محتوای خود اقدام کتید.
LCP بیشتر از ۴ ثانیه نیز بیانگر تجربه کاربری بد و ضعف سایت شماست و شما میبایست در جهت بهبود سرعت سایت خود فورا برنامه ریزی کنید و با پیدا کردن مشکلاتی که موجب آن شده است (در ادامه بررسی میشود) این معیار را به حاشیه امن ببرید تا با افت رتبه مواجه نشوید.
روش بهبود LCP سایت
بهترین راه برای بهبود زمان LCP افزایش سرعت سرور سایت میباشد و اما ما چه کارهایی را برای بهبود سرعت سرور می توانیم انجام دهیم:
هاست بهتری برای سایت خود پیدا کنید. (مهم ترین و موثر ترین روش)
از حافظه کش استفاده کنید و زمان پاسخ گویی سرور را ارتقا دهید.
کدهای جاوااسکریپت و CSS خود را بهینه کنید.
کاهش اندازه فایل ها، اگر المان LCP یک تصویر است به کمک افزونه ها حجم آن را کاهش دهید و فایل هایی که در سرور دارید را به کمک Gzip فشرده کنید.
تحلیل روش های بهبود LCP
اگر زمان پاسخ گویی سرور بالاست می توانید با تغییر هاست، سرور را بهینه کنید. برای اندازه گیری زمان پاسخ گویی سرور بهتر است از TTFB استفاده کنید.
نکته: اگر هاست شما کند باشد LCP هم با سرعت پایینی اجرا می شود. پس اگر هاست شما کند است هیچ کدام از روش های بعدی برای بهبود LCP موثر نخواهد بود.
همچنین استفاده حافظه کش می تواند علاوه بر کاهش استفاده بی مورد از هاست، با ذخیره سازی نسخه ای از HTML تعداد درخواست های سرور را کاهش داده و منابع را بهینه کند. بنابر این اگر هاست ورد پرس شما فرایند کشینگ را در سرور اجرا نمیکند به شما توصیه میکنم از افزونه های کش مثل wp rocket، autoptimise و lite speed برای بهبود LCP استفاده کنید.
برای بهینه سازی کدها هم افزونه ها فوق میتوانند مجددا موثر بوده و در بهینه سازی کدها html، css و جاوا اسکریپت به شما کمک کنند.
نکته مهم در مورد افزونه WProcket
افزونه wp rocket یه باگ کوچیک اما بسیار مهم داره که در بعضی مواقع موجب داپلیکیت کانتنت میشود. این باگ مریوط به trailing slash میباشد
برای اینکه مشکل داپلیکیت برای وبسایت شما پیش نیاید، شما دو راه اصلی پیش روی خود دارید:
یکی استفاده از پلاگین WP Rocket | Remove Trailing Slash from URLs
و یک راه دیگه قرار دادن کد های مربوط به trailing slash قبل از کدهای راکت در htaccess
FID چیست و چطور آن را بهینه سازی کنیم؟
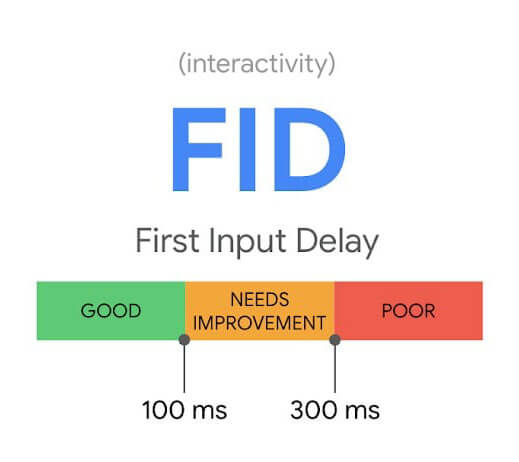
FID مخفف First Input Delay است و پارامتری است که برای اندازه گیری Load responsiveness است.
FID یکی دیگر از معیارهای مهم در Core Web Vitals می باشد که اولین تعامل و پاسخگویی یک صفحه وب با کاربر را اندازه گیری می کند. FID، بازه زمانی را که یک کاربر برای اولین بار با یک صفحه وب تعامل برقرار می کند تا زمانی که یک مرورگر قادر به پاسخگویی به دستورات کاربر باشد را اندازه گیری می کند. برای اندازه گیری میزان تاخیر در پاسخگویی به دستورات کاربر، به یک تعامل واقعی نیاز است.
المان ها و معیارهای محاسبه FID
- جاوا اسکریپت سایت
- Parsing
- کامپایل و اجرای جاوا اسکریپت
امتیاز بهینه برای FID
در صورتی که FID صفحه سایت شما کمتر از ۱۰۰ میلی ثانیه باشد، صفحه از نظر First Input Delay وضعیت مناسبی دارد. از طرفی اگر امتیاز FID بین ۱۰۰ تا ۳۰۰ میلی ثانیه باشد، صفحه شما نیاز به بررسی و انجام اصلاحات خواهد داشت.
و در نهایت اگر FID سایت بیشتر از ۳۰۰ میلی ثانیه باشد، صفحه در وضعیت نامطلوبی قرار دارد و شما میبایست هرچه سریع تر نسبت به بهینه سازی سایت خود در این حوزه که در ادامه روش ها آن را با هم بررسی خواهیم کرد اقدام کنید.
روش بهبود FID سایت
متریک FID تمرکز بالایی بر جاوااسکریپت وبسایت دارد. برای همین کاهش المان های جاوااسکریپتی که بر روی یک صفحه لود میشود، از طریق شکستن آن به تسک های کوچکتر و غیرهمزمان میتواند به شکل قابل توجهی در کاهش FID سایت تاثیرگذار باشد.
و اما مهم ترین راه ها برای بهبود FID:
کوتاه کردن تسک های بلند و طولانی
تسک های طولانی یا همانLong Task، بازه های زمانی اجرای جاوااسکریپت در سایت می باشند که ممکن است منجر به غیر پاسخگو بودن یک صفحه از دید کاربر شود. هر قطعه کدی که thread اصلی را به مدت ۵۰ میلی ثانیه یا بیشتر بلوکه کند، یک تسک طولانی محسوب می شود.
Long taskها نشانه لود و اجرای جاوااسکریپت بیش از نیاز یک کاربر در آن صفحه می باشند. بنابراین قطعه بندی جاوااسکریپت ها می تواند در کاهش delay input موثر باشد.
استفاده از Web Worker
یکی از دلایل اصلی Input delay، مسدود بودن thread اصلی است. استفاده از Web workers این امکان را به وجود می آورد تا جاوااسکریپت ها در یک thread فرعی یا ثانویه اجرا شوند و اینگونه با انتقال عملیات های غیر مرتبط به UI به یک thread جداگانه، مدت زمان مشغول و مسدود بودن thread اصلی کاهش یابد. رعایت این موضوع میتواند به شکل قابل توجهی امتیاز FID سایت شما را بهبود ببخشید.
به تعویق انداختن جاوااسکریپت های اضافه
به صورت کلی همه جاوااسکریپت ها render-blocking هستند. زمانیکه یک مرورگر با یک تگ اسکریپت مواجه می شود که به یک فایل جاوااسکریپت خارجی لینک شده است، مجبور است تا فعالیت خود را متوقف نموده و آن جاوااسکریپت را دانلود، پردازش، کامپایل و سپس اجرا کند. بنابراین، باید تنها کدی که برای صفحه یا برای پاسخ به دستور کاربر مورد نیاز است، لود گردد و بقیه دیفر شوند.
حال شما در صورت استفاده از async در تگ <script>، اسکریپت های موجود در صفحه، کاملا مستقل بوده و رندر صفحه برای async scripts ها به تعویق نمی افتد. اسکریپت های که با defer در تگ <script> قرار می گیرند، رندر صفحه را بلاک نمی کنند و هر زمان که DOM آماده بود، اجرا می شوند اما این اتفاق پیش از DOMContentLoadedمی افتد.
- ترفند
با فشردن کلید F12 در گوگل کروم به محیط DevTools بروید، سپس با فشردن کلیدهای Ctrl+Shift+P در ویندوز و Command+Shift+P در مک، باکس run command را باز کنید و پس از آن با سرچ Coverage می توانید این گزینه را به کنسول DevTools اضافه نمایید. - سپس با کلیک بر روی آیکون reload، گوگل کروم یک بار صفحه را رفرش خواهد کرد و منابعی که در صفحه لود شده اند را لیست کرده و به صورت رنگی نشان خواهد داد که از چند درصد از هر فایل در صفحه استفاده شده است.
- در صورتیکه روی هر فایل دابل کلیک کنید، آن فایل از حالت فشرده خارج شده و در تب Sources به شما نمایش داده خواهد شد و قسمت هایی که در صفحه استفاده شده اند و یا نشده اند به ترتیب با رنگ های آبی و قرمز علامت گذاری می شوند. تب Coverage در DevTools گوگل کروم، جاوااسکریپت هایی را که در صفحه استفاده نمی شوند، به شما نشان خواهد داد.
CLS چیست و چطور آن را بهینه سازی کنیم؟
CLS مخفف عبارت Cumulative Layout Shift است و به برای اندازه گیری Visual Stabilityیا همان ثبات المان ها تصویری استفاده می شود. در اصل این معیار برای سنجش تغییر چیدمان صفحه هنگام بارگزاری و پس از آن معرفی شده است.
این المان ها میتوانند فونت صفحه، تصاویر، ویدئو ها، دکمه های CTA و … باشند که در صورت عدم ثبات میتوانند تجربه کاربری را به شکل قابل توجهی تضعیف کنند. برای همین گوگل امسال با اضافه کردن این متریک جدید گام بلندی در جهت بهبود تجریه کاربری و ارتقا رضایت کاربران برداشته است.
نکته: گوگل کاملا به نرخ CLS در صفحات موبایل اهمیت داده و این متریک را اتفاقا به شکلی جدیتر در این صفحات دنبال میکند.
امتیاز بهینه برای CLS
در صورتی که زمان CLS وبسایت شما کمتر از ۰٫۱ ثانیه باشد، وضعیت صفحه شما کاملا مطلوب است. اگر بین ۰٫۱ تا ۰٫۲۵ ثانیه باشد، نیاز به اصلاح دارد و در صورتی که CLS بیشتر از ۰٫۲۵ ثانیه بود، وضعیت نامطلوب است و شما باید به سرعت در پی تدوین استراتژی و برنامه ریزی برای حل این مشکل باشید.
روش بهبود CLS سایت
برای بهبود این شاخص شما باید در ابتدا دلایلی که موجب افت امتیاز شما در این متریک میشود را به خوبی بشناسید. موارد زیر از جمله فاکتورهایی است که میتواند CLS سایت شما را به شکل قابل توجهی تحت تاثیر قرار دهد:
تصاویر بدون ابعاد استاندارد
تصاویر و ویدیوها باید دارای ابعاد طولی و عرضی در HTML باشند. به علاوه باید مطمئن شوید که تصاویر ریسپانسیو بوده و برای قالبهای مختلف نمایشی، کاملا مناسب هستند. اگر ابعاد تصویر با استانداردهای CSS و HTML تطابق نداشته باشد هنگام بارگزاری صفحه تصویر شما با تاخیر نسبت به باقی المان ها مثل متن بارگزاری شده و موجب شکست و بالا یا پایین رفتن آن می شود که تاثیر نامطلوبی بر امتیاز CLS شما خواهد گذاشت.
تبلیغات بدون ابعاد مشخص
تبلیغات یکی از بزرگترین مشکلاتی هستند که معمولا CLS سایت را تحت تاثیر قرار می دهند.
با اینکه تبلیغات به عنوان بخشی مهم در برخی وبسایت ها مورد استفاده قرار می گیرند اما اگر در مورد ابعاد آن ها و همچنین طراحی رسپانسیو آن ها برنامه ای در نظر گرفته نشود میتوانند به راحتی تجربه کاربر از سایت شما را نابود کنند.
برای رفع این مشکل چه کارهایی میتوان انجام داد:
فضای مشخصی را برای تبلیغات در نظر بگیرید (پیش از آنکه تبلیغ یا پاپ آپ خود را بر روی سایت بارگزاری کنید)
در قرار دادن تبلیغات ثابت در فضای بالای سایت یا محتوای خود احتیاط کنید
به هیچ وجه فضای خالی تبلیغات وقتی که تبلیغی در آن قسمت بارگذاری نشده است را از بین نبرید.
محتواهای سیال یا Dynamic content
از بارگزاری محتوا هنگامی که یک محتوا در حال اجرا است خودداری کنید. برای مثال بسیاری از سایت ها پس از اینکه شما چند دقیقه در سایت آن ها بمانید و محتوایی را مطالعه کنید یک پاپ آپ برای شما ارسال میکنند که اگر این کار با دقت انجام نشود میتواند به راحتی تجربه کاربری را تضعیف کرده و CLS سایت شما را نیز تحت تاثیر قرار دهد.
این پاپ ها معمولا در دسته های زیر قرار میگیرند:
پاپ های عضویت در خبرنامه
پیشنهاد دادن محتواهای مرتبط
نصب نرم افزار ( اپلیکیشن وب سایت)
و ….
فونتهای وب که موجب FOIT یا FOUT شوند
برای اینکه این مشکل به وجود نیاید به شما توصیه میکنم از rel=”preload” در لینک بارگیری فونت وب استفاده کنید.
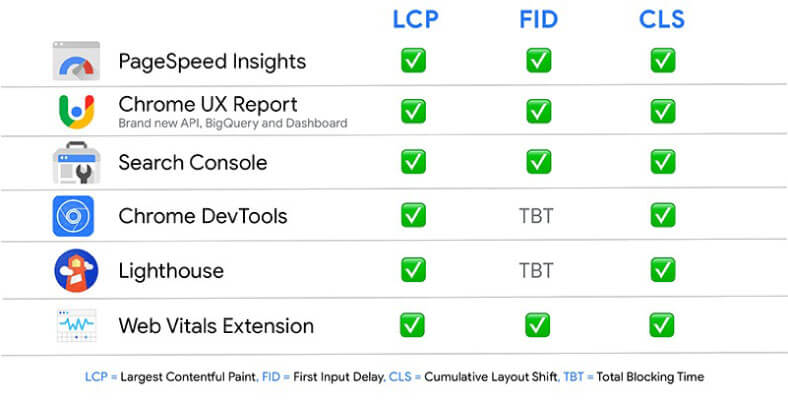
ابزارهای بررسی Core vitals
برای بررسی و آنالیز این متریک ها شما چهار ابزار اساسی در اختیار دارید:
سرچ کنسول
page speed insight
Gtmetrix
Light house
Chrome DevTools
و اکستنشن گوگل کروم web vitals که به عنوان ورژن آلفا ارائه شده و برای بررسی این معیارها قابل اعتماد است.
جمع بندی
دراین مقاله که از سری مجموعه آموزش سئو آکادمی آمانج خدمت شما ارائه شد، به معرفی core web vitals که با تمرکز بر افزایش سرعت سایت و تجربه کاربر (از مهم ترین آپدیت های سال ۲۰۲۰ میلادی) پرداختیم و با معرفی متریک های آن، امتیاز بهینه و همچنین روش های بهبود آن ها شما را با این مفاهیم به صورت کامل آشنا ساختیم.
این مقاله برگرفته از developersgoogle و همچنین وبسایت web.dev میباشد.











سلام ممنون از این مقاله بسیار کاربردی من چند وقتی بود دنبای افزایش سرعت سایت در gtmetrix بودم و این مقاله خیلی کمکم کرد
خواهش میکنم
باعث افتخاره
من این مطلبتون رو از شبکه های اجتماعیتون دیدم . خیلی قبلا core web vitalچیست رو سرچ کرده بودم و به نتیجه ای برای افزایش سرعت سایت نرسیده بودم ممنون از تیم آکادمی آمانج
خواهش میکنم.
خوشحالم این مطلب براتون مفید بوده
خیلی ممنون بابت مطلب core web vital چیست یک سوال اینکه آیا در ایران توانایی بهینه کردن کامل آن وجود دارد ؟
با سلام ممنون از لطف شما
برای یک وبسایت که از ux و ui استانداردی برخوردار است این کار کمی مشکل است چون کدهای جاوا اسکریپت و css تا حدی قابلیت بهینه شدن دارند. از طرفی بهینه سازی حداکثری این موارد وبسایت شما را دچار overoptimize خواهد کرد.
سلام خیلی مطلبتون عالی و جامع و کاربردی بود سپاس از شما
خواهش میکنیم