یکی از بزرگترین مشکلات وبسایت ها در حال حاضر بحث سرعت سایت و لود صفحات به خصوص در تلفن های هوشمند میباشد. از آنجایی که این موضوع رابطه مستقیم با رضایت کاربر و تصمیم گیری او برای استفاده از سایت و بالا بردن نرخ تبدیل دارد ما نیاز داریم یک استاتژی مناسب برای صفحات پرمخاطب خود مثل مقالات در نظر بگیریم.
جدای از این موارد، نرخ بازگشت به سایت برای ما به میزان زیادی به سرعت سایت مخصوصا هنگام مراجعه کاربران جدید وابسته است و به شکل قابل توجهی موجب ایجاد رابطه پایدار با کاربر و یا تخریب آن می شود.
با آپدیت هسته گوگل و ارائه Core Web Vitals در می سال ۲۰۲۰ سه معیار بسیار مهم به متخصصان سئو برای بهبود سرعت سایت معرفی شد که بررسی این معیارها و تلاش برای بهبود آن به همه کارشناسان سئو اکیدا توصیه میشود.
حالا کمی به عقب برگردیم ….
در سال ۲۰۱۵، درست زمانی که تلفن های هوشمند بخش قابل توجهی از جستجوها را به خود اختصاص دادند و بالاخره کفه ترازو را به سمت خود سنگین کردند، گوگل تصمیم گرفت برای بالابردن سرعت وبسایت و بهبود تجربه کاربری پروژه ای تحت عنوان AMP را معرفی کند.
در این مقاله من قصد دارم با معرفی AMP با زبان ساده، به نحوه کار، مزیت ها، محدودیت های آن بپردازم و سپس خطاهای آن را معرفی و راه برطرف کردن آن را با شما در میان بگذارم. همچنین آموزش نصب AMP بر روی سایت و تست و تاثیر AMP برسئو از دیگر موضوعات مهمی است که در این مقاله به طور کامل به آن پرداخته خواهد شد. پس با ما همراه باشید.
آنچه در این نوشته خواهیم داشت
AMPچیست؟
همانطور که گفته شد AMP که مخفف Accelerated Mobile Pages میباشد پروژه ای بود که گوگل در سال ۲۰۱۵ آن را راه اندازی و هدف خود را از آن بهبود سرعت لود صفحات سایت در تلفن های هوشمند عنوان کرد. به زبان ساده AMP راهی موثر برای ایجاد صفحات استاتیک و به شکل HTML است و سرعت بارگزاری صفحات را به شکل قابل توجهی در دیوایس هایی با صفحه کوچک مثل تلفن همراه افزایش میدهد.
AMP موجب کاهش حجم صفحات وبسایت شما در تلفن های همراه میشود.
نحوه کار AMP
AMP در اصل بخش هایی از کدهای سایت که حجم قابل توجهی از صفحه را به خود اختصاص داده اند را در زمان نمایش سایت درتلفن همراه برای کاربر لود نمیکند و با اینکار سرعت سایت شما را در تلفن همراه به شکل قابل توجهی بهبود میبخشد. به همین سادگی!
طبق گزارش گوگل پلاگین AMP زمان لود را بین 15 تا 85 درصد در تستهای اولیه کاهش داده است.
مزایای AMP در سئو
استفاده از amp شرط لازم و نه کافی برای نمایش محتوا در گوگل دیسکاور یا همان اخبار گوگل میباشد. نمایش محتوا در discover گوگل یکی از موضوعاتی است که خیلی از سایت ها امروزه به دنبال آن هستند چرا که با این پروموت رایگان میتوانند نرخ تبدیل فوق العاده ای آن هم در جامعه هدف خود بدست بیاورند.
در مقالات بعدی حتما به صورت مفصل به بحث گوگل دیسکاور پرداخته خواهد شد اما به طور خلاصه برای آشنایی بیشتر با گوگل دیسکاور این بخش را مطالعه بفرمایید:
گوگل دیسکاور که در گذشته با عنوان فید محتوا معروف بود، در واقع نوعی الگوریتم بهینه سازی محتواست که در صفحه تلفن همراه شما و مرورگر کروم، آخرین مطالب مورد علاقه شما و موضوعاتی که در این اواخر به دنبال آن بوده اید را به شما نمایش میدهد.
این مطالب باید دارای یک سری ویژگی های خاص باشند که یکی از آن ها داشتن amp می باشد.
مورد دوم بهبود سرعت بارگزاری صفحات شما در تلفن همراه میباشد که با توجه به رشد گسترده جستجو در این دیوایس ها، شما می توانید علاوه بر جلب نظر موتور جستجو، رضایت کاربر را نیز بهبود ببخشید.
داشتن محتوای استاندارد، بهبود سرعت، بهبود تجربه کاربری و در نهایت سئو سایت مسیری است که شما باید به عنوان کلیت یک استراتژی سئو همیشه آن را در نظر داشته باشید.
کاهش نرخ پرش از دیگر نتایجی است که در صورت افزایش سرعت متوجه سایت شما خواهد شد و این موضوع نیز مانند موارد قبل نشان دهنده تجربه کاربری خوب سایت شما و در نهایت منجبر به تصمیم گیری گوگل در ارتقا رتبه سایت تحت کلمات کلیدی اصلی خواهد شد. پروژه amp به صورت متن باز و رایگان ارائه شده است و هدف آن بهبود سهولت استفاده از وب سایت ها برای کاربران می باشد.
محدودیت های AMP
ـ یکی از محدودیت های amp این است که ما در این صفحات نمیتوانیم از جاوا اسکریپت استاندارد استفاده کنیم و این موضوع موجب شده برخی طراحان سایت مخالف آن باشند و از طرفی کارشناسان سئو بر استفاده از آن اصرار بورزند! (از مجموعه اختلافات تیم فنی و تیم سئو!)
البته لازم به ذکر است که خود amp یک کتابخانه جاوااسکریپت دارد که البته زیاد موفق نبوده و تقریبا در بین طراحان رایج نیست!
نکته: اگر دقت کرده باشید بسیاری از سایت هایی که از amp استفاده میکنند بسیار شبیه به یکدیگر هستند. دلیل این موضوع، همین عدم پشتیبانی amp از js میباشد.
ـ یکی دیگر از محدودیت های amp لود تصاویر فقط در صورت اسکرول صفحه میباشد که به اصطلاح به آن lazy load میگویند. (که البته موضوع منفی بزرگی نیست!)
ـ و آخرین مورد از محدودیت های amp (از دید سئو اصلا مهم نیست اما از دید کارفرما چرا!) عدم توانایی الکسا در آنالیز صفحات amp میباشد و از آنجایی که در اغلب سایت ها بیشتر ورودی ها از طریق تلفن همراه است شاید نتوان رتبه الکسای مورد اعتمادی را در این سایت دریافت کرد.
راه اندازی AMP بر روی سایت (آموزش تصویری)
تا اینجای کا با تعریف، مزایا و البته محدودیت های این سایت آشنا شدید. حالا نوبت به آن رسیده تا باهم این افزونه را بر روی سایت خودمان فعال کنیم و یکسری نکات مهم را باهم بررسی کنیم.
در ابتدا وارد محیط وردپرس شده و از قسمت افزونه ها، amp را جستجو کرده و آن را نصب کنید.
به قسمت نمایش رفته و وبسایت خود را در صورت اجرای amp مشاهده کنید.
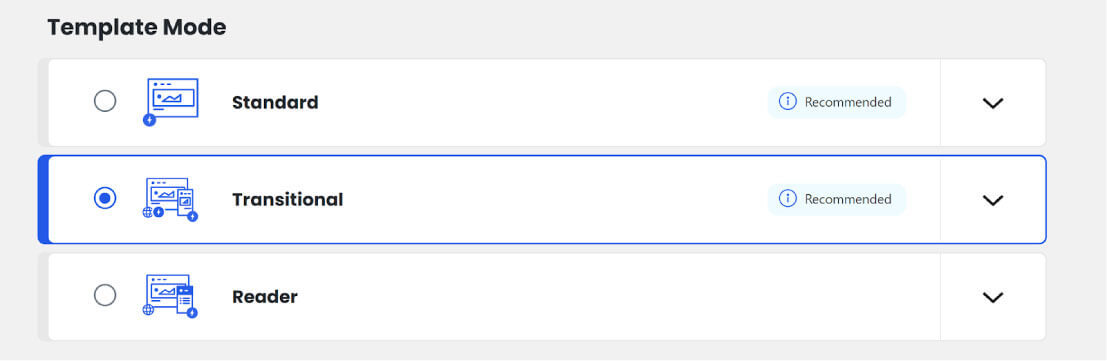
تمپلیت های AMP
در تنظیمات amp شما میتوانید تمپلیت های مختلفی برای حالت amp خود به کار ببرید. این تمپلیت ها به سه دسته اصلی: استاندارد، انتقالی و reader (خواننده) دسته بندی میشوند.
حالت استاندارد: در حالت استاندارد سایت شما از یک تم واحد برای نمایش محتوای شما استفاده میکند در نتیجه صرفا یک نسخه از محتوای شما بر روی وب قرا خواهد گرفت. در این حالت شما میتوانید بخش هایی از سایت خود را از amp خارج کنید در نتیجه هر ادرس یا amp خواهد بود یا غیر amp.
حالت انتقالی: در این حالت، تم فعال برای هر دو نسخه amp و غیرamp استفاده خواهد گردید. این کار به به هر لینک کنونیکال این امکان را می دهد تا یک ادرس amp نیز داشته باشد و این تمپلیت برای گذار یک سایت به حالت تمام amp بسیار مناسب است. البته با توجه به پلاگین و تم سایت شما نیاز است تا اطلاعات بیشتری از این تمپلیت بدست بیاورید. برای این مهم به شما توصیه میکنم حتما توضیحات تکمیلی را در همین بخش از تنظیمات amp مطالعه بفرمایید.
حالت reader: در این حالت دو نسخه از سایت شما با دو تم متفاوت وجود خواهد داشت. شما میتوانید برای حالت amp خود از تم کلاسیک یا amp legacy استفاده کنید.
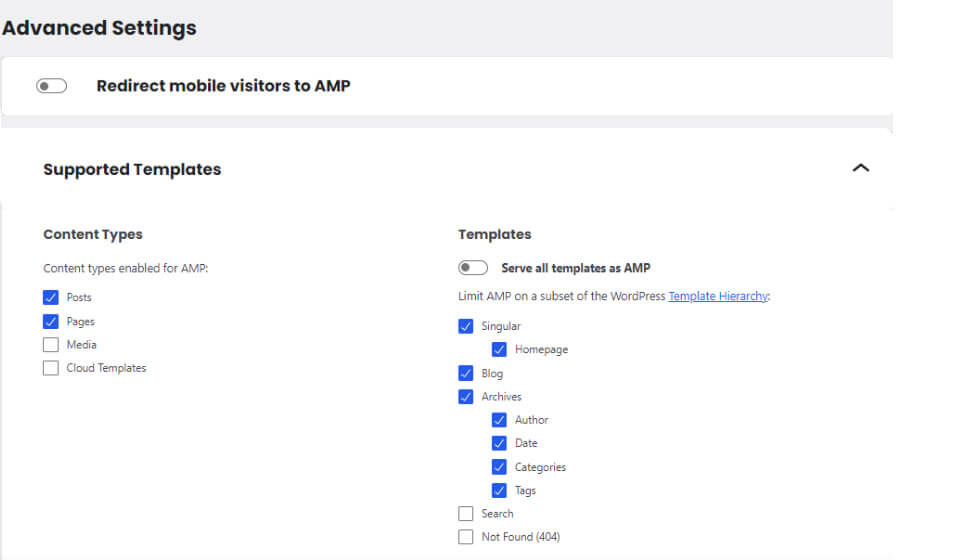
بخش تنظیمات پیشرفته
در بخش تنظیمات بیشتر نیز شما میتوانید بخش هایی که دوست دارید تحت amp نمایش داده شوند مثل نوشته ها، برگه ها، faq، رسانه و … را انتخاب کنید. یا پلاگین هایی که در این بخش ها فعال هستند را تحت amp برده یا از آن خارج کنید. (نمایش داده شوند یا نمایش داده نشوند)
بخش آنالیز
در بخش آنالیز شما میتوانید اجازه دهید داده هایی که توسط amp استخراج می شوند توسط ابزارهای آنالیز مورد بررسی و تحلیل قرار بگیرند.
حال برای آنکه بتوانید محتوای خود را در حالت amp مشاهده کنید کافی است ادرس خود را با این فرمت در گوگل جستجو کنید:
http://mysite.cpm/blog-post/amp/
یا به زبان ساده تر در انتهای محتوای خود یک /amp قرار دهید.
رفع باگ AMP
اگر در هنگام تلاش برای دیدن نسخه amp با صفحه 404 کردید در مدیریت وردپرس وارد صفحه تنظیمات و پیوند یکتا شوید و بر روی ذخیره تغییرات کلیک کنید، بدون هیچ تغییر دیگری!
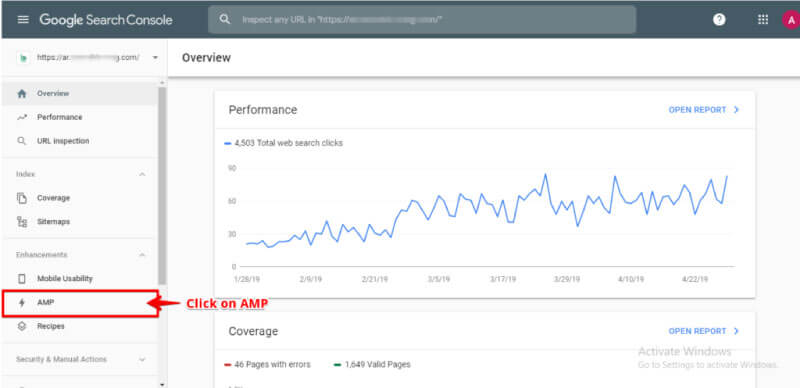
گزارشات AMP در سرچ کنسول
پس از نصب amp در سرچ کنسول قسمت amp به نوار ابزار شما اضافه خواهد شد. شما در این بخش میتوانید صفحاتی که از نظر گوگل مشکل دارند را مشاهده کنید و با کلیک بر روی هر لینک مشکل دار جزئیات آن را مشاهده کنید.
خطاهایی AMP
در AMP ممکن است با مجموعه خطاهای زیر روبرو شوید:
| خطای AMP | توضیحات |
|---|---|
| url not found | ادرس پیدا نشده است یا همان خطای 404 خودمان! |
| server error | خطای سری 5xx که مربوط به سرور است رخ داده |
| blocked by robot.txt | فایل robot.txt به ادرس شما دسترسی ندارد |
| crawl issue | مشکل crawl برای ادرس شما پیش آمده، برای رفع آن از live test سرچ کنسول استفاده کنید. |
| refrenced AMPA url is not an AMP | ادرس شما در واقع ادرس amp نیست |
| canonical points to invalid url | صفحه کنونیکال شما به ادرس نامعتبری ارجاع داده شده است. |
| image size is smaller than recommended size | تصویر شما از حد استاندارد کوچکتر است، آن را برطرف کنید. |
| AMP page domain mismatch | دامنه صفحه amp با دامنه نسخه کنونیکال متفاوت است. |
| url marked noindex | صفحه amp شما به صورت no index تنظیم شده است. |
| unavailable_after date for this page has expired | صفحه amp شامل متاتگ unavailable_after میباشد. باید این تگ را حذف یا بروز کنید. |
| AMP_story canoniacal error | صفحه کنونیکال شما به یک صفحه ampstory ارجاع داده شده است نه به یک صفحه AMP |
رفع باگ صفحات گم شده AMP
برخی اوقات ممکن است تعداد صفحاتی که در گزارشAMP به شما نمایش داده میشود کمتر از آنچه که شما انتظار دارید باشد برای رفع این مشکل راه های زیر را امتحان کنید:
- در ابتدا بررسی کنید که صفحات AMP و همچنین کنکونیکال no index نباشند.
- بررسی کنید که صفحه کنونیکال non – AMP به شکل صحیح به صفحه AMP لینک شده باشد.
- در گوگل صفحه AMP صفحات کنونیکال را جستجو کنید اگر نتیجه ای به شما گزارش نشد یعنی این صفحه ایندکس نشده است. حال برای ایندگس این صفحات از URL inspection گوگل و یا site map استفاده کنید.
- پس از انجام اینکار لینک شما در لیست ایندکس گوگل قرار خواهد گرفت، ممکن است این پروسه کمی زمان بر باشد اما نهایتا انجام خواهد شد و شما نباید از این بابت نگران باشید.
تست AMP
برای اینکه ببینید صفحه شما دارای amp هست یا خیر چند راه مختلف پیش روی خود دارید:
- استفاده از https://search.google.com/test/amp (برای استفاده از این ابزار گوگل کافی است لینک خود را وارد کنید و ببینید که ایا صفحه شما amp دارد یا خیر.)
- جستجوی ادرس با اضافه کردن /amp به انتهای آن
- استفاده از افزونهی Google AMP Test API Extension (برای استفاده از این افزونه کافی است در صفحه مورد نظر بر روی این افزونه کلیک کنید تا به شما بگوید صفحه سایت amp دارد یا خیر!)
جمع بندی
در این مقاله از سری آموزش های سئو سایت آکادمی آمانج به بررسی و معرفی AMP، به عنوان یکی از بهترین پلاگین های معرفی شده توسط گوگل برای بهبود سرعت سایت در تلفن همراه و بالطیع بهبود تجربه کاربری پرداختیم. در این مقاله علاوه بر معرفی AMP به نحوه کار، مزیت ها و محدودیت های این پروژه پرداختیم و راه اندازی و تنظیم آن در وردپرس را باهم مطالعه کردیم. اگر شما هم سایت وردپرسی دارید به شما توصیه میکنم حتما از AMP استفاده کنید. یک پلاگین ساده و چند کلیک کوچک برای تنظیمات اضافی، از دید کاربر و همچنین گوگل سایت شما را بسیار برجسته خواهد کرد.
منبع: در نگارش این مقاله از محتوای Google amp and SEO اقتباس شده است.