
در دنیای امروز کامپیوترها در همه جا حضور دارند. مهم نیست لپتاپ باشد یا تلفن هوشمند. به هر حال هیچ راه گریزی از آن نیست. ما در دورهای زندگی میکنیم که طراحی رابط کاربر یا UI در آن حرف اول را میزند. از رابط کاربر دستگاهها گرفته تا خانهها و اتومبیلهای هوشمند. در تمامی این مثالها باید واسط کاربری وجود داشته باشد تا کاربر بتواند به راحتی با این دستگاهها کار کند. رابط کاربر واسطی است که با آن تعامل کاربر با ماشین رقم میخورد. هدف هم واضح است: اول ایجاد ارتباط بین کاربر و ماشین و دوم ایجاد یک تجربه لذتبخش برای کاربر.
این مقاله برای افرادی است که به حوزه جذاب UI علاقه و یا شغلی مرتبط با آن دارند. به هر حال داشتن اطلاعاتی از تاریخچه حرفهای که در آن فعالیت میکنید چیزی نیست که بشود از آن چشمپوشی کرد. شما باید درباره گذشته آن بدانید تا درک کنید اکنون در کجا هستید. رابط کاربری که امروزه روی موبایل یا کامپیوتر خود میبینید، یکشبه به اینجا نرسیده و مسیر طولانی را طی کرده است. در این مقاله نگاهی به تاریخچه UI در دوره زمانی حدودا ۶۰ ساله خواهیم انداخت.
آنچه در این نوشته خواهیم داشت
طراحی UI چیست؟
طراحی UI یا رابط کاربر به زبان ساده، هنر چینش المانهای مختلف روی دستگاهی است که کاربر با آن تعامل دارد. هدف از طراحی رابط کاربر، به حداکثر رساندن قابلیت استفاده از سیستم و همچنین بهبود تجربه کاربر است.
برای آشنایی بیشتر با طراحی رابط کاربر این مقاله را از دست ندهید:
“طراحی رابط کاربری یا UI چیست؟ (راهنمای جامع)“
تاریخچه UI: تکامل ارتباط انسان و کامپیوتر
دهه ۱۹۶۰: محاسبات دستهای و رابط خط فرمان
در اوایل تاریخ کامپیوتر، کار با سیستمهای کامپیوتری به این شکل بود که کاربر باید دستورات خود را به صورت دستی به کامپیوتر میداد. مثلا برای اینکه فایلی را باز کند، باید مجموعهای از دستورات را به صورت کد به سیستم وارد میکرد تا کامپیوتر آن کار را برایش انجام دهد.
در این روش کاربر به صورت دستی با دادهها کار میکرد و در واقع رابط یا واسطی برای تعامل مستقیم کاربر با کامپیوتر وجود نداشت. در آن زمان کاربران برای انجام هر گونه کاری، باید دستورات مورد نیاز را به صورت دستی وارد میکردند. این نوع محیط کاربری را Command Line Interface یا CLI مینامیدند.
به طور مشابه، در batch computing، کاربران باید تمام دستورات محاسباتی مورد نیاز خود را در یک فایل ذخیره کرده و پس از آن، فایل را به کامپیوتر ارسال میکردند. کامپیوتر به صورت خودکار، تمام دستورات را در یک دفعه اجرا میکرد و نتایج محاسبات را به کاربر میداد.
این روش برای کاربرانی که با CLI آشنایی داشتند، خیلی آسان و قابل قبول بود ولی برای کاربران مبتدی، استفاده از آن مشکل و پر از چالش بود. به همین دلیل، با پیشرفت تکنولوژی و توسعه رابط کاربر گرافیکی (GUI)، محیط کاربری شروع به تغییر کرد و کاربران قادر به تعامل با کامپیوتر در یک محیط گرافیکی شدند.

دهه ۱۹۷۰: معرفی رابط کاربری گرافیکی (GUI)
در دهه ۱۹۷۰، زمانی که شرکت Xerox اولین کامپیوتر شخصی را با یک رابط کاربری گرافیکی به نام آلتو (Alto) توسعه داد، GUI برای نخستین بار معرفی شد. این کامپیوتر دارای موس و کیبورد بود و کاربران میتوانستند با استفاده از موس و میانبرهای صفحه کلید، با سیستم تعامل داشته باشند. این واسط کاربری با استفاده از آیکونها، منوها، جعبه متن و پنجرهها، برای کاربران ارائه شد و به آنها اجازه داد تا به راحتی با سیستم تعامل داشته باشند.

بیشتر بخوانید: “راهنمای جامع آیکون گرافی در طراحی UI“
دهه ۱۹۸۰: معرفی مکینتاش اپل
در دهه ۱۹۸۰، شرکت اپل (Apple) با معرفی کامپیوتر مکینتاش (Macintosh)، بهطور کامل از GUI استفاده کرد. این کامپیوتر با صفحه نمایش رنگی و تمامی ویژگیهایی که قبلاً در رابط کاربر گرافیکی آلتو بهکار گرفته شده بود، طراحی شده بود. با معرفی کامپیوتر مکینتاش، GUI به طور گستردهتری در صنعت طراحی و ساخت رایانهها و نرمافزارها به کار گرفته شد.
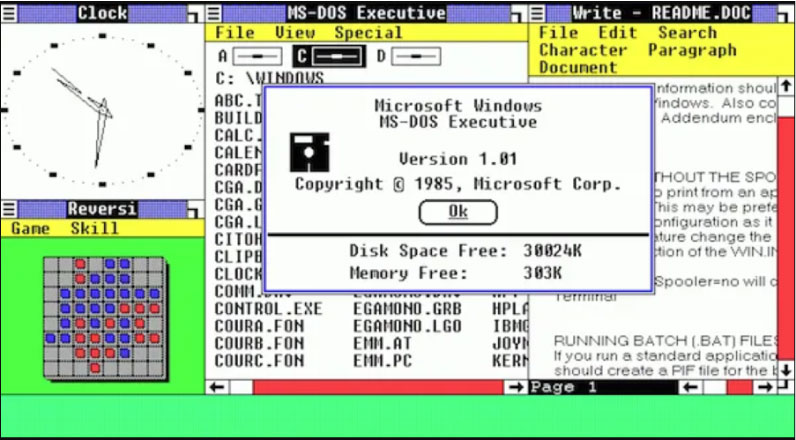
دهه ۱۹۹۰: ورود مایکروسافت به دنیای طراحی UI
در دهه ۱۹۹۰، شرکت مایکروسافت (Microsoft) با معرفی ویندوز 3.1، GUI را یک پله بالاتر برد. این نسخه از ویندوز شامل بسیاری از ویژگیهای جدیدی، از جمله مدیریت فایلهای گرافیکی و ویدئویی، ویرایشگر تصاویر، ویرایشگر متن و ابزارهای جدید برای طراحی واسط کاربری گرافیکی بود. در این نسخه، مایکروسافت از تکنولوژی برنامهنویسی Microsoft Visual Basic به عنوان ابزاری برای طراحی واسط کاربر استفاده کرد.
دهه ۲۰۰۰: انقلابی در طراحی UI اپلیکیشن
در دهه ۲۰۰۰، با پیشرفت فناوری و افزایش کاربران اینترنت، UI به شکلی جدید در مرورگرهای وب نمایش داده شد. این رابط کاربری شامل آیکونها، منوها و دکمههایی برای کاربران بود تا با استفاده از ماوس، بتوانند با صفحات وب تعامل کنند. همچنین، در این دوره، شرکتهایی مانند گوگل (Google) با معرفی رابط کاربر ساده و کم حجمی مانند صفحه اصلی گوگل، این واسط کاربری را بهبود بخشیدند.
سال ۲۰۰۷ سال مهمی برای طراحی رابط کاربر به شمار میرود. در این سال شرکت اپل یک رابط کاربری گرافیکی لمسی پیشرفته را معرفی کرد. همچنین در سال ۲۰۰۸ از اپ استور رونمایی کرد که محیطی جدید و جذاب برای ارائه اپلیکیشنهای مختلف به کاربرانش بود. سه ماه بعد گوگل هم پلی استور معروف خود را معرفی کرد.
در نتیجه میتوان گفت از این سال بود که ساخت اپلیکیشنهای متنوع برای محیطهای کاربری مختلف رایج شد و انقلابی در صنعت طراحی UI و طراحی اپلیکیشن اتفاق افتاد.
بیشتر بخوانید: “ابزار های طراحی UI در آینده چه شکلی خواهند بود؟“
دهه ۲۰۱۰: طراحی رابط کاربر منعطفتر
در دهه ۲۰۱۰، با گسترش رایانش ابری، اینترنت اشیاء و واقعیت مجازی، طراحی رابط کاربر نیز متحول شد. بهعنوان مثال، با گسترش اینترنت اشیاء، کاربران میتوانستند از طریق یک برنامهی تلفن همراه، دستگاههایی مانند یخچال و تلویزیون منزلشان را کنترل کنند. در نتیجه در این دوره، نیاز به طراحی رابط کاربرهایی با قابلیت کنترل و انعطافپذیری بالا بیش از پیش حس شد.
رابط کاربری در دهه ۲۰۲۰ چگونه است؟
با پیشرفت فناوری و نرمافزارهای مرورگر و سیستم عامل، طراحی رابط کاربر یا UI به یکی از بخشهای حیاتی تکنولوژی تبدیل شده است. امروزه، UI در بسیاری از دستگاهها، سیستمها، نرمافزارها و حتی وبسایتها وجود دارد. به عنوان مثال، رابط کاربری سیستم عامل ویندوز ۱۱ شامل منوهای زیبا، پنجرههای کشویی و ابزارهای پیشرفته است که کاربران میتوانند با استفاده از آنها به آسانی با سیستم عامل کار کنند. همچنین، نرمافزارهای مانند فتوشاپ (Photoshop) و ایندیزاین (InDesign) از GUI پیشرفتهای برای کار با فایلهای گرافیکی استفاده میکنند. رابط کاربری سهبعدی یکی دیگر از ترندهای طراحی UI است که تعامل کاربر با کامپیوتر را در محیطی سه بعدی محقق میکند.

بیشتر بخوانید: “تفکر دیزاین (Design Thinking): پایه طراحی UI/UX“
کلام آخر
رابط کاربری (UI) از دیرباز حضور داشته است، اما با گسترش و توسعه تکنولوژیهای الکترونیکی، این رابطها نیز تحول یافته و به شکلی مدرنتر و پیشرفتهتر با تمرکز بیشتری بر بهبود تجربه کاربری طراحی شدهاند. از دهه ۱۹۷۰، با توسعه گرافیک کامپیوتری و نرمافزارهای مرتبط با آن، GUI به عنوان یکی از اصلیترین رابطهای کاربری مورد استفاده قرار گرفت. در حال حاضر، با پیشرفت تکنولوژیهای هوش مصنوعی، رابط کاربری هم هوشمندتر شده و اثرات مثبتی بر تجربه کاربری داشته است.
بهترین راه برای ورود به بازار کار UI، شرکت در دوره آموزش UI است. در این دوره با یادگیری مباحث مرتبط با طراحی رابط کاربر و تجربه عملی در این زمینه، به یک طراح UI حرفهای تبدیل میشوید.
برای تهیه این مقاله از منبع زیر استفاده شده است:







