
در طول تاریخ، ابزارهایی که توسط انسان ساخته شدهاند به مرور زمان بهبود یافتهاند. اولین چاقوی ساختهشده در عصر حجر، هرچند برای بقا ضروری بود، اما از نظر طراحی و راحتی استفاده مشکلاتی داشت. دستههای زمخت و تیغههایی با فرم نامناسب استفاده از این ابزار را دشوار میکرد. با گذر زمان، چاقوها به گونهای تغییر یافتند که نه تنها کارایی بالاتری داشته باشند، بلکه استفاده از آنها آسانتر و لذتبخشتر شود.
داستان تکامل چاقو، مثال سادهای از اهمیت یک طراحی خوب است. در دنیای دیجیتال امروز که خواه یا ناخواه بسیاری از وسایل و خدمات ارائه شده برای ما، در بستر اینترنت است، این مفهوم (طراحی خوب) تحت عنوان طراحی رابط کاربر، User Interface Design یا UI مطرح میشود. رابط کاربری در محصولات دیجیتال مانند وبسایتها و وب اپلیکیشنها به گونهای طراحی میشود که تعامل کاربران با سیستمها و نرمافزارها آسانتر، کارآمدتر و دلپذیرتر باشد.
یک رابط کاربری بد میتواند همانقدر ناکارآمد باشد که چاقویی زمخت در دست انسان اولیه، و برعکس، یک رابط کاربری خوب میتواند تجربه کاربری را بهبود بخشد و از سردرگمی او جلوگیری کند.
در ادامه این مقاله، به بررسی مفهوم رابط کاربری (UI) و اهمیت آن در دنیای مدرن خواهیم پرداخت. ابتدا با تعریف دقیق رابط کاربری شروع میکنیم و سپس به انواع مختلف آن در نرمافزارها و وبسایتها خواهیم پرداخت. به علاوه، به اصول کلیدی طراحی رابط کاربری که موجب بهبود تجربه کاربری میشود، اشاره خواهیم کرد.
آنچه در این نوشته خواهیم داشت
رابط کاربری یا UI چیست؟
تعریف رابط کاربری (UI) به زبان خیلی ساده یعنی چیدمان گرافیکی یک سایت یا اپلیکیشن. فرض کنید میخواهید از خودپرداز بانک پول بگیرید. صفحه نمایش خودپرداز، دکمهها، و منوهایی که روی صفحه میبینید، همگی بخشی از رابط کاربری سیستم ATM هستند.
حالا اگر این خودپرداز یک صفحه خیلی پیچیده و دکمههای گیجکننده داشته باشد، شاید ندانید کدام دکمه را باید فشار دهید یا چگونه به حساب خود دسترسی پیدا کنید. اما اگر صفحه ساده و دکمهها واضح و منوها مرتب باشند، کار شما راحتتر میشود و خیلی سریع میتوانید با خودپرداز کار کنید.
این دقیقاً وظیفه رابط کاربری است: ساده کردن تعامل کاربر با سیستم.
با توجه به مثالی که زده شد میتوانیم رابط کاربری را اینطور تعریف کرد:
رابط کاربری (User Interface یا UI) به هرگونه واسطی گفته میشود که کاربر از طریق آن با یک سیستم، نرمافزار یا دستگاه تعامل برقرار میکند. UI شامل تمام اجزا و عناصر بصری و تعاملی است که به کاربر کمک میکنند تا به سادگی و با کمترین پیچیدگی به اهداف خود در استفاده از یک سیستم برسد. این عناصر میتوانند شامل دکمهها، منوها، فرمها، آیکونها، تایپوگرافی و رنگها باشند که به نوعی زبان مشترک بین کاربر و دستگاه هستند.
به بیان دیگر رابط کاربری چیزی است که کاربر میبیند و از طریق آن با سیستم تعامل میکند، و وظیفه اصلی آن ایجاد راهی آسان و موثر برای دستیابی کاربر به هدفش از استفاده از آن سیستم است.
بیشتر بخوانید: “راهنمای جامع المانهای UI“
تاریخچه و تکامل رابط کاربری
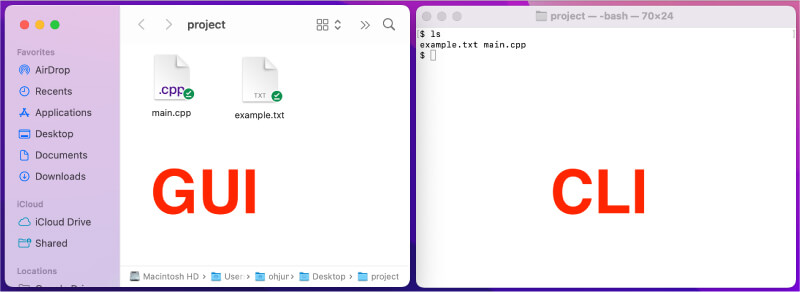
رابطهای کاربری در طول تاریخ، دستخوش تغییرات چشمگیری شدهاند. در ابتدای ظهور رایانهها، رابطهای کاربری به شکل دستوری (Command Line Interfaces یا CLI) بودند که کاربران برای تعامل با دستگاه نیاز به وارد کردن دستورات متنی داشتند. این نوع رابطها پیچیده و نیازمند دانش فنی بالا بودند، بنابراین برای عموم مردم جذابیت چندانی نداشتند.
با پیشرفت تکنولوژی و ظهور رابطهای کاربری گرافیکی (Graphical User Interfaces یا GUI)، شرایط به کلی تغییر کرد. GUI اولین بار در دهه ۱۹۸۰ با سیستمهای Apple Macintosh و Microsoft Windows معرفی شد و به کاربران این امکان را داد تا با کلیک کردن روی آیکونها و منوهای تصویری به راحتی با سیستم تعامل کنند. این تحول عظیم بود، زیرا به جای نیاز به حفظ دستورات پیچیده، کاربران با استفاده از ماوس و کیبورد میتوانستند با محیطی تصویری و بصری ارتباط برقرار کنند.
امروزه، رابطهای کاربری با ورود فناوریهایی مثل واقعیت افزوده (AR) و واقعیت مجازی (VR) و همچنین رابطهای صوتی (مثل دستیارهای صوتی سیری و الکسا) به مراتب پیشرفتهتر و پویاتر شدهاند. این روند تکامل نشان میدهد که هدف اصلی از طراحی UI همیشه سادهسازی تجربه کاربر و بهبود تعامل انسان با تکنولوژی بوده است.
بیشتر بخوانید: “طراحی رابط کاربر (UI) در گذر زمان“
تفاوت رابط کاربر (UI) با تجربه کاربر (UX)
رابط کاربری و تجربه کاربری اغلب به اشتباه به جای هم استفاده میشوند، اما این دو مفهوم کاملاً با یکدیگر متفاوت هستند. UI بر ظاهر و تعاملات بصری محصول تمرکز دارد، در حالی که تجربه کاربری (User Experience یا UX) بر احساس کلی و تجربیات کاربر از استفاده از یک محصول تمرکز میکند.
به عبارت دیگر، UI مسئولیت ایجاد محیطی جذاب و ساده برای استفاده را بر عهده دارد، در حالی که UX بیشتر به نحوه کارکرد سیستم، حل مشکلات کاربر، و احساس راحتی و کارآمدی در طول استفاده از آن توجه میکند.
برای مثال، در یک اپلیکیشن خرید آنلاین، UI شامل رنگبندی، چیدمان دکمهها و طراحی صفحه پرداخت است، در حالی که UX به اینکه کاربر چقدر سریع و آسان میتواند محصولات را پیدا کرده و خرید کند، مربوط میشود. در واقع، یک رابط کاربری زیبا میتواند بدون تجربه کاربری مناسب کارایی نداشته باشد و برعکس.
اهمیت رابط کاربری در دنیای دیجیتال
رابط کاربری (UI) در دنیای دیجیتال امروزی یکی از اصلیترین عوامل موفقیت یا شکست یک محصول یا سرویس دیجیتال است. از اپلیکیشنهای موبایل و وبسایتها گرفته تا نرمافزارهای دسکتاپ و دستگاههای فیزیکی مثل خودپردازها، UI مستقیماً بر تجربه کاربر تأثیر میگذارد.
رابط کاربری خوب نه تنها بهبود تجربه کاربر را به همراه دارد، بلکه میتواند بر تعامل کاربران، ماندگاری آنها، کاهش هزینهها و حتی موفقیت کلی کسبوکار تأثیرگذار باشد.
در ادامه به تفصیل به اهمیت رابط کاربری و تأثیرات آن میپردازیم.
۱. رابط کاربری ساده، تجربه بهتر
تصور کنید وارد یک وبسایت میشوید و نمیدانید از کجا باید شروع کنید. منوها گیجکنندهاند، دکمهها کوچک و غیرقابل تشخیصاند و محتوای صفحه به هم ریخته است. این تجربه، کاربر را دلسرد و شاید او را وادار به ترک سایت کند. حالا برعکس، فرض کنید که همه چیز در یک سایت یا اپلیکیشن به طور مرتب و ساده طراحی شده است. شما با یک نگاه سریع میفهمید از کجا باید شروع کنید و بدون هیچ زحمتی به هدف خود میرسید. این نوع طراحی، کاربر را تشویق میکند که از سیستم استفاده کند و حتی در آینده هم به آن بازگردد.
رابط کاربری ساده و کاربرپسند یعنی کمتر فکر کردن و بیشتر استفاده کردن. زمانی که کاربر به راحتی و بدون سردرگمی از یک سیستم استفاده میکند، تجربهای مثبت دارد و احتمال اینکه باز هم از آن استفاده کند، بسیار بیشتر میشود.
۲. افرایش تعامل و ماندگاری کاربر
تعامل (Engagement) و ماندگاری (Retention) کاربران دو فاکتور کلیدی در موفقیت هر محصول دیجیتال هستند. تعامل به این معنی است که کاربر چقدر زمان را در یک وبسایت یا اپلیکیشن سپری میکند و چقدر با اجزای مختلف آن تعامل دارد. ماندگاری به این معنی است که کاربران پس از یکبار استفاده، باز هم به سیستم برمیگردند.
یک رابط کاربری جذاب و ساده، کاربر را تشویق میکند که بیشتر از سیستم استفاده کند و مدت زمان بیشتری را در آن سپری کند. برای مثال، اپلیکیشنی که طراحی خوب و سادهای دارد، کاربران را به امتحان بخشهای مختلف آن ترغیب میکند. در مقابل، یک UI پیچیده و گیجکننده باعث میشود کاربران به سرعت از سیستم خسته شده و به دنبال جایگزینهای دیگر بگردند.
برای مثال فکر کنید میخواهید یک محصول از یک فروشگاه آنلاین بخرید. در اپلیکیشنی که UI خوبی دارد، شما به راحتی محصول مورد نظر را جستجو میکنید، مشخصات آن را بررسی کرده و در نهایت به سادگی دکمه خرید را پیدا میکنید. اما اگر رابط کاربری پیچیده باشد و شما ندانید کجا باید دکمه خرید را پیدا کنید، احتمالاً از خرید منصرف میشوید و به سراغ یک فروشگاه دیگر میروید.
۳. کاهش نرخ پرش و افزایش نرخ تبدیل
یکی از مهمترین اثرات یک UI خوب، کاهش نرخ پرش (Bounce Rate) و افزایش نرخ تبدیل (Conversion Rate) است. نرخ پرش به زمانی اشاره دارد که کاربر وارد سایت یا اپلیکیشن میشود و بدون انجام هیچگونه تعاملی، آن را ترک میکند. اگر UI به خوبی طراحی نشده باشد و کاربران نتوانند به سرعت به اطلاعات یا امکانات مورد نظرشان دسترسی پیدا کنند، احتمال پرش آنها بسیار زیاد است.
از طرف دیگر، نرخ تبدیل به معنای انجام یک عمل خاص توسط کاربر است، مانند ثبتنام، خرید یا دانلود. یک رابط کاربری که به خوبی طراحی شده باشد، کاربر را هدایت میکند تا این اقدامات را به سادگی انجام دهد. به عنوان مثال، اگر در یک فروشگاه آنلاین، فرایند خرید به صورت کاربرپسند طراحی شده باشد، احتمال خرید کاربر بیشتر میشود و نرخ تبدیل افزایش مییابد.
۴. کاهش سردرگمی کاربر
یکی از اهداف اصلی طراحی رابط کاربری، کاهش سردرگمی کاربر است. در سیستمهایی که UI ضعیفی دارند، معمولاً کاربر انرژی زیادی برای پیدا کردن اطلاعات یا انجام یک عمل خاص میکنند. این موضوع نه تنها کاربران را خسته و ناراضی میکند، بلکه ممکن است باعث شود که آنها به طور کلی از استفاده از آن سیستم منصرف شوند. در مقابل، رابط کاربری خوب، مسیر واضحی را به کاربر نشان میدهد و او را در هر مرحله از تعامل راهنمایی میکند. برای مثال، استفاده از نمادها و آیکونهای شناختهشده، رنگبندی مناسب و ترتیببندی درست اجزا به کاربران کمک میکند که به راحتی با سیستم تعامل کنند و احساس کنند که کنترل کامل دارند.
۵. رقابت در دنیای دیجیتال و نقش UI
در دنیای امروز که رقابت دیجیتال بسیار شدید است، داشتن یک UI خوب میتواند یک عامل تعیینکننده باشد. کاربران امروز گزینههای زیادی دارند و اگر تجربهای ناخوشایند از یک وبسایت یا اپلیکیشن داشته باشند، به سرعت آن را ترک کرده و به سراغ رقبای دیگر میروند. به همین دلیل، کسبوکارهایی که در فضای دیجیتال فعالیت میکنند باید توجه ویژهای به طراحی رابط کاربری داشته باشند تا بتوانند از رقبا پیشی بگیرند.
۶. کاهش هزینههای پشتیبانی
یکی دیگر از مزایای UI خوب، کاهش نیاز به پشتیبانی و آموزش کاربران است. وقتی کاربران بتوانند به راحتی و بدون نیاز به راهنما یا کمک خارجی از یک سیستم استفاده کنند، تعداد تماسها و درخواستهای پشتیبانی کمتر میشود. همچنین، نیاز به آموزش و ارائه مستندات پیچیده برای کاربران نیز کاهش مییابد.
انواع رابط کاربر (UI)
رابطهای کاربری به شکلهای مختلفی طراحی میشوند تا تجربه کاربری را بهینهتر کنند. از رابطهای گرافیکی که بیشتر در دستگاههای روزمره مثل گوشیهای هوشمند استفاده میکنیم، تا رابطهای صوتی که به کاربر کمک میکنند بدون نیاز به دسترسی مستقیم به دستگاه با آن تعامل کنند، و حتی رابطهای حرکتی که به کاربر امکان میدهند با حرکات طبیعی بدن در دنیای دیجیتال حرکت کند. هدف همه اینها ایجاد تجربهای راحتتر و بهتر برای کاربران است.
۱. رابطهای کاربری گرافیکی (GUI)
رابطهای کاربری گرافیکی (GUI) همان چیزی است که بیشتر ما هر روز از آن استفاده میکنیم. این نوع رابط شامل تصاویر، آیکونها، دکمهها و منوهای تصویری است که به کاربران امکان میدهد به راحتی با یک سیستم تعامل کنند. برای مثال، وقتی با گوشی هوشمند خود کار میکنید و روی آیکونهای اپلیکیشنها یا دکمهها کلیک میکنید، در حال استفاده از یک رابط کاربری از نوع GUI هستید.
بیشتر بخوانید: “راهنمای جامع آیکون گرافی در طراحی UI“
۲. رابطهای کاربری صوتی (VUI)
رابطهای کاربری صوتی (Voice User Interfaces یا VUI) به کاربر امکان میدهند تا با استفاده از صدا با یک سیستم ارتباط برقرار کنند. بهعبارت دیگر رابط کاربری صوتی به کاربر کمک میکند بدون نیاز به لمس دستگاه، به راحتی با آن ارتباط برقرار کند. دستیارهای صوتی مثل الکسا (Alexa)، سیری (Siri) و گوگل اسیستنت (Google assistant) از این نوع رابط استفاده میکنند.
برای مثال فرض کنید در حال رانندگی هستید و میخواهید موسیقی پخش کنید. به جای اینکه روی صفحه گوشی بگردید، کافی است بگویید: “سیری، آهنگ مورد علاقهام را پخش کن.” و بلافاصله آن موسیقی پخش میشود.
برای آشنایی بیشتر با رابط کاربری صوتی، مقاله “VUI، رابط کاربری از جنس صدا” را مطالعه کنید.
۳. رابطهای کاربری متنی
رابطهای کاربری متنی (Text-Based User Interfaces) یکی از قدیمیترین و سادهترین انواع رابطهای کاربری هستند که همچنان در بخشهای مختلفی از دنیای فناوری استفاده میشوند. در این نوع رابط، تعامل بین کاربر و سیستم از طریق دستورات متنی انجام میشود. کاربر با نوشتن یا تایپ کردن دستورات، سوالات یا درخواستهای خود را مطرح میکند و سیستم نیز به شکل متنی پاسخ میدهد.
دو نوع رایج رابطهای کاربری متنی عبارتند از:
رابطهای خط فرمان (CLI)
رابط خط فرمان یا Command-Line Interface (CLI) به کاربر این امکان را میدهد که دستورات خاصی را در یک خط بنویسد و سیستم آن دستور را اجرا کند. CLI به خصوص در میان برنامهنویسان، مدیران سیستم و متخصصان فناوری اطلاعات بسیار محبوب است، چرا که کنترل زیادی روی سیستم فراهم میکند و نسبت به رابطهای گرافیکی سرعت بیشتری دارد.
CLI به کاربران این امکان را میدهد که دستورات پیچیدهتری را نسبت به رابطهای گرافیکی به راحتی و با چند کلمه اجرا کنند. با اینکه CLI معمولاً برای افراد تازهکار ممکن است سخت باشد، اما حرفهایها به دلیل قدرت و انعطافپذیری زیاد از آن استقبال میکنند.
چتباتها
چتباتها یکی دیگر از انواع رابطهای کاربری متنی هستند که با استفاده از مکالمات نوشتاری بین کاربر و سیستم کار میکنند. چتباتها معمولاً در وبسایتها یا اپلیکیشنها برای کمک به کاربران در پاسخ به سوالات یا ارائه خدمات استفاده میشوند. این نوع رابط بسیار کاربرپسند است و حتی افرادی که آشنایی کمی با تکنولوژی دارند، میتوانند به راحتی از آن استفاده کنند.
مثال: فرض کنید وارد وبسایت یک فروشگاه آنلاین میشوید و دنبال محصولی خاص هستید. به جای اینکه زمان زیادی را صرف جستجو در دستهبندیها کنید، چتبات از شما میپرسد: “چطور میتوانم کمک کنم؟” شما مینویسید: “دنبال گوشی موبایل هستم.” چتبات به سرعت لیستی از گوشیهای موبایل موجود را برای شما ارسال میکند. همچنین اگر سوالی درباره زمان تحویل، قیمت یا موجودی داشته باشید، چتبات میتواند به صورت خودکار به شما پاسخ دهد.
چتباتها اغلب از هوش مصنوعی برای درک درخواستهای کاربران و ارائه پاسخهای دقیق و مرتبط استفاده میکنند. این باعث میشود تعامل با آنها طبیعیتر به نظر برسد و تجربه کاربری را بهبود دهد.
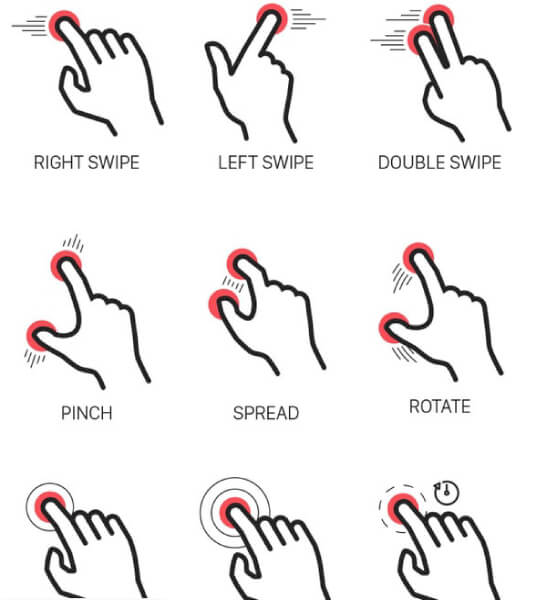
۴. رابط کاربری حرکتی
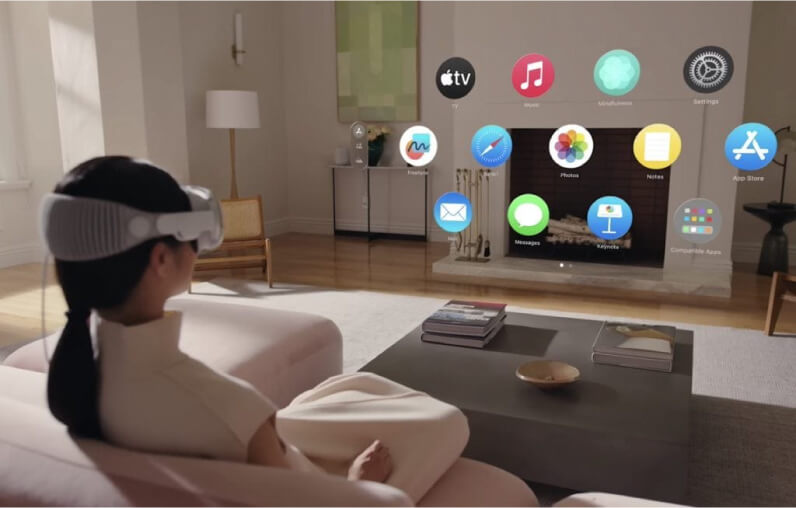
رابطهای کاربری حرکتی (Gesture User Interfaces) جدیدترین نوع رابطهای کاربری هستند که شامل فناوریهای واقعیت مجازی (VR) و واقعیت افزوده (AR) میشوند. در این نوع رابط، کاربر با حرکات دست و بدن خود یا از طریق استفاده از ابزارهای خاص، با سیستم ارتباط برقرار میکند.
فرض کنید از یک هدست واقعیت مجازی (VR) استفاده میکنید و میخواهید در دنیای مجازی چیزی را بردارید. به سادگی دست خود را در هوا حرکت میدهید و سیستم متوجه حرکت شما میشود. این نوع رابطها حس کاملاً واقعی و تعامل طبیعیتری با سیستم به کاربر میدهند.
اصول طراحی رابط کاربری (UI)
طراحی رابط کاربری باید به گونهای باشد که کاربران بتوانند به راحتی و بدون سردرگمی از یک سیستم استفاده کنند. برای رسیدن به این هدف، اصولی وجود دارد که اگر به درستی رعایت شوند، تجربه بهتری برای کاربران ایجاد میکنند. در ادامه با این اصول آشنا میشویم:
۱. سادهسازی (Simplicity)
هدف اصلی طراحی رابط کاربری، سادهسازی و جلوگیری از پیچیدگیهای غیرضروری است. کاربران نباید برای پیدا کردن یک دکمه یا انجام کاری سردرگم شوند. طراحی باید به گونهای باشد که هر کسی، حتی بدون دانش فنی، بتواند به راحتی با محصول یا سیستم دیجیتال کار کند.
۲. دسترسیپذیری (Accessibility)
همه افراد باید بتوانند از یک سیستم استفاده کنند، حتی کسانی که دارای نیازهای خاص هستند. به عنوان مثال، باید قابلیتهایی مانند بزرگنمایی متن برای افراد با مشکلات بینایی یا استفاده از صدا برای افرادی که قادر به خواندن نیستند، در طراحی وجود داشته باشد.
برای مثال یک وبسایت خوب باید گزینههای مختلفی برای تغییر اندازه فونت یا تغییر رنگ داشته باشد تا افرادی که مشکل بینایی دارند بتوانند به راحتی متنها را بخوانند.
۳. سازگاری (Consistency)
سازگاری در طراحی به معنای هماهنگی و یکنواختی در استفاده از المانها و الگوها در سراسر سیستم است. وقتی همه چیز هماهنگ باشد، کاربر راحتتر نحوه کار با سیستم را درک میکند.
مثلا در یک وبسایت، اگر دکمههای اصلی همیشه با یک رنگ خاص نشان داده شوند (مثلاً سبز برای تایید و قرمز برای لغو)، کاربر خیلی سریع متوجه میشود که هر دکمه با رنگ خاص چه عملکردی دارد. تغییر ناگهانی رنگ یا مکان دکمهها ممکن است او را گیج کند.
بیشتر بخوانید: “الگوهای طراحی رابط کاربر (UI)“
۴. واکنشگرایی(Responsiveness)
رابط کاربری باید در هر دستگاه و هر اندازه صفحهنمایشی به درستی کار کند. یعنی طراحی باید بتواند خودش را با اندازههای مختلف صفحه نمایش، از موبایل تا تبلت و کامپیوتر، سازگار کند.
مثلا اگر کاربر وبسایتی را در موبایل باز کند و محتوای آن به درستی نمایش داده نشود یا برای خواندن متنها مجبور شود زوم کنید، یعنی سایت واکنشگرا (Responsive) نیست. اما وبسایتهای خوب به طور خودکار اندازه و چینش عناصر خود را با صفحه کاربر تطبیق میدهند.
۵. تعامل و بازخورد (Feedback)
وقتی کاربری با یک سیستم تعامل دارد (مثلاً روی دکمهای کلیک میکند)، باید به او بازخورد داده شود تا بداند که سیستم درخواست او را دریافت کرده است. این بازخورد میتواند بصری (مثلاً تغییر رنگ دکمه) یا صوتی باشد. برای مثال وقتی کاربر روی دکمه «ارسال» در یک فرم آنلاین کلیک میکند، اگر هیچ تغییری مشاهده نکند، ممکن است فکر کند که دکمه کار نکرده است. اما اگر دکمه تغییر رنگ دهد یا پیامی مانند «در حال ارسال» نمایش داده شود، کاربر متوجه میشود که درخواست او در حال پردازش است.
مراحل طراحی رابط کاربری
طراحی رابط کاربر، شامل ۵ مرحله اصلی است. فرایند طراحی UI از شناخت کاربران شروع میشود و تا آزمون و بهبودهای مداوم ادامه پیدا میکند:
۱. تحقیق کاربر (User Research)
اولین مرحله از طراحی رابط کاربری، شناخت نیازها و رفتارهای کاربران است. در این مرحله، طراحان باید متوجه شوند کاربران آن سیستم یا محصول دیجیتال چه کسانی هستند، چه نیازهایی دارند و چگونه از آن محصول استفاده میکنند. این کار به آنها کمک میکند تا طراحی خود را متناسب با کاربران انجام دهند.
برای مثال فرض کنید میخواهید یک اپلیکیشن برای یادگیری زبان طراحی کنید. قبل از هر چیزی باید بدانید کاربران شما چه ویژگیهایی دارند؟ آیا مبتدی هستند یا پیشرفته؟ چقدر زمان دارند؟ با شناخت دقیق نیازهای کاربران، میتوانید اپلیکیشن را طوری طراحی کنید که به بهترین شکل نیازهای آنها را پاسخ دهد.
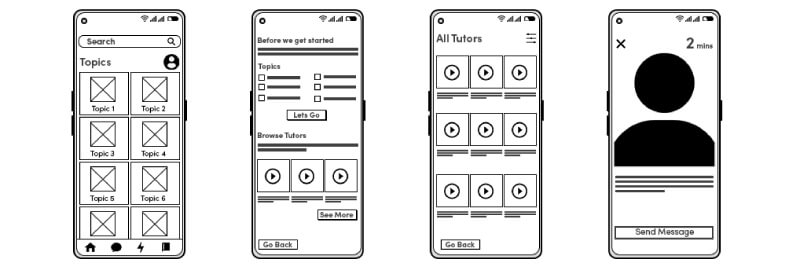
۲. ایجاد وایرفریم (Wireframing)
پس از شناخت کاربران، طراحان UI شروع به طراحی یک ساختار کلی و ساده از صفحات و بخشهای مختلف سیستم میکنند که به آن وایرفریم گفته میشود. وایرفریمها مثل نقشههای اولیه هستند و شکل دقیق و گرافیکی ندارند، بلکه تمرکزشان روی چینش و سازماندهی اطلاعات و دکمهها است.
۳. طراحی بصری (Visual Design)
حالا نوبت به طراحی زیباییشناسانه میرسد. در این مرحله، طراحان رنگها، فونتها و تصاویر گرافیکی مناسب را انتخاب میکنند تا در نهایت رابط کاربری جذاب و کاربرپسند شود. انتخاب درست رنگها و تصاویر باعث میشود کاربر احساس راحتی و اطمینان کند و از کار با سیستم لذت ببرد.
مثلا برای یک اپلیکیشن بانکی، انتخاب رنگهای آبی و سبز ممکن است به دلیل حس امنیت و اعتماد، مناسب باشد. در حالی که برای یک اپلیکیشن سرگرمی، رنگهای شاد و پرانرژی مثل نارنجی و قرمز میتوانند جذابتر باشند.
۴. طراحی تعاملی (Interactive Design)
در این مرحله، طراحان مشخص میکنند که کاربران چگونه با اجزای مختلف سیستم تعامل داشته باشند. این تعامل شامل کلیک کردن روی دکمهها، حرکت بین صفحات، و حتی انیمیشنها و واکنشهای بصری است. هدف این است که تعامل با سیستم برای کاربران روان و بدون مشکل باشد. این مرحله مربوط به همان اصل تعامل و بازخورد است که در پاراگرافهای بالاتر راجعبه آن صحبت شد.
برای مثال وقتی کاربر روی دکمه «ثبت سفارش» کلیک میکند، باید سیستم به شکلی واکنش نشان دهد (مثلاً با نمایش پیام «در حال پردازش» یا تغییر رنگ دکمه) تا کاربر بداند که درخواست او ثبت شده است.
۵. آزمون و بازبینی (Testing & Iteration)
در این مرحله، طراحی انجامشده با کاربران واقعی تست میشود تا مشخص شود آیا همه چیز به درستی کار میکند یا نه. آزمونهای قابلیت استفاده یا Usability به طراحان کمک میکنند مشکلات احتمالی را پیدا کنند و تغییرات لازم را اعمال کنند. این مرحله معمولاً چندین بار تکرار میشود تا سیستم به بهترین حالت خود برسد.
بیشتر بخوانید: “چک لیستی برای بهبود رابط کاربری یا UI محصولات شما“
ابزارها و تکنولوژیهای طراحی رابط کاربری
در فرآیند طراحی رابط کاربری، ابزارها و تکنولوژیهای مختلفی وجود دارند که به طراحان کمک میکنند تا طرحها را ایجاد، تست و بهبود دهند. در این بخش با برخی از این ابزارها آشنا میشویم:
ابزارهای طراحی UI
ابزارهای طراحی UI به طراحان کمک میکنند تا ظاهر بصری یک محصول دیجیتال مثل وبسایت یا اپلیکیشن را طراحی کنند. UI دیزاینر در این ابزارها میتواند رنگها، فونتها، دکمهها و تمامی اجزای گرافیکی را طراحی و مدیریت کند.
- Sketch: یک ابزار محبوب برای طراحی رابط کاربری، مخصوصاً در میان طراحان مک. این ابزار امکانات گستردهای برای ایجاد طرحهای دقیق و حرفهای ارائه میدهد.
- Figma: فیگما یک ابزار طراحی مبتنی بر وب است که امکان همکاری گروهی روی یک پروژه به صورت همزمان را فراهم میکند. این ویژگی برای تیمهایی که از راه دور کار میکنند، بسیار مفید است.
- Adobe XD: ابزاری دیگر برای طراحی رابط کاربری که امکانات بسیاری برای طراحی بصری و همچنین پروتوتایپسازی دارد.
ابزارهای پروتوتایپسازی
بعد از طراحی رابط کاربری، نوبت به ساخت پروتوتایپ میرسد. پروتوتایپ یک مدل اولیه از محصول است که به طراح UI امکان میدهد قبل از پیادهسازی کامل، تجربه تعامل با آن را ببینید و مشکلات احتمالی را پیدا کنید. برای مثال فرض کنید میخواهید ببینید که وقتی کاربر روی دکمه «سفارش» کلیک میکند، چه اتفاقی میافتد. با استفاده از ابزارهای زیر، میتوانید این فرآیند را شبیهسازی و تجربه کاربر را ارزیابی کنید.
- InVision: این ابزار به طراح کمک میکند پروتوتایپهای تعاملی بسازد. با این ابزار میشود یک نمونه واقعی از محصول نهایی را قبل از توسعه دید.
- Marvel: ابزاری ساده و کاربرپسند که به دیزاینر کمک میکند تا بدون نیاز به کدنویسی، پروتوتایپهای تعاملی بسازد.
ابزارهای تست و تحلیل
پس از طراحی و ایجاد پروتوتایپ، طراح UI باید مطمئن شود که کاربران از محصول به درستی استفاده میکنند و همه چیز به خوبی کار میکند. ابزارهای تست و تحلیل کمک میکنند تا طراح متوجه شود کاربران چگونه با سیستم تعامل دارند و چه مشکلاتی ممکن است برایشان پیش بیاید.
- Hotjar: این ابزار نشان میدهد کاربران در کدام بخشهای وبسایت یا اپلیکیشن بیشتر وقت میگذرانند و چگونه با آن تعامل میکنند. با استفاده از نقشههای حرارتی، میتوانید ببینید کجاها بیشترین کلیکها انجام میشود.
- Google Analytics: یکی از معروفترین ابزارهای تحلیل وب که اطلاعات دقیق درباره رفتار کاربران در وبسایت را ارائه میدهد، مثل تعداد بازدیدها، نرخ خروج و مدت زمانی که کاربران در سایت میمانند.
بیشتر بخوانید: “۱۳ ابزار مفید و کاربردی در طراحی UI و UX“
هوش مصنوعی و رابط کاربری: یک تحول هوشمندانه
هوش مصنوعی (AI) به سرعت در حال تغییر دنیای طراحی و تجربه کاربری است. دیزاین مبتنی بر هوش مصنوعی قابلیتهای بینظیری را به رابطهای کاربری اضافه کرده و آنها را از سیستمهای ایستا به سیستمهای پویا و تعاملی تبدیل کرده است. در ادامه سه جنبه اصلی نقش هوش مصنوعی در رابط کاربری را به زبانی ساده و کامل بررسی میکنیم:
نقش هوش مصنوعی در شخصیسازی رابط کاربری
یکی از بزرگترین تواناییهای هوش مصنوعی، شخصیسازی رابط کاربری بر اساس رفتار و نیازهای خاص هر کاربر است. این یعنی سیستم میتواند با تحلیل دادههای کاربران، رابط کاربری را برای هر شخص متفاوت و بهینه کند. بهعبارتدیگر هوش مصنوعی به جای ارائه یک طراحی ثابت به همه، میتواند تجربه کاربری را به شکلی تغییر دهد که مطابق با عادات و ترجیحات هر فرد باشد.
برای مثال فرض کنید شما از یک اپلیکیشن خرید آنلاین استفاده میکنید. اگر سیستم به کمک هوش مصنوعی رفتار شما را تحلیل کند و بفهمد که شما بیشتر به خرید لباسهای ورزشی علاقه دارید، در دفعات بعد که وارد اپلیکیشن میشوید، دستهبندی محصولات ورزشی را در اولویت نمایش میدهد و پیشنهاداتی بر اساس سلیقه شما ارائه میکند.
تعاملات هوشمند و پیشبینی نیازهای کاربر
هوش مصنوعی توانایی تعاملات هوشمند را به سیستمها اضافه میکند. این یعنی سیستمها میتوانند به جای دریافت دستورات صریح از کاربران، نیازهای آنها را پیشبینی کنند و قبل از درخواست کاربر، پاسخهای مناسب را ارائه دهند. این تعاملات هوشمند میتواند تجربه کاربری را به طور چشمگیری بهبود بخشد و نیاز کاربران به جستجو یا پیدا کردن اطلاعات را کاهش دهد.
برای مثال در یک اپلیکیشن تقویم، هوش مصنوعی میتواند با بررسی ایمیلها و پیامهای شما پیشبینی کند که ممکن است در روز خاصی قرار مهمی داشته باشید و به صورت خودکار آن را در تقویم شما ثبت کند، بدون اینکه شما نیاز داشته باشید دستی آن را وارد کنید.
بهبود تجربه کاربری (UX) با هوش مصنوعی
هوش مصنوعی میتواند به بهبود تجربه کاربری (UX) کمک کند. از بهینهسازی عملکرد سیستمها گرفته تا ارائه پیشنهادات و راهحلهای بهینهتر برای کاربران، AI میتواند محیط کاربری را سریعتر، دقیقتر و کارآمدتر کند. این فناوری میتواند به طور مداوم از تعاملات کاربر یاد بگیرد و خود را با تغییرات رفتاری کاربر تطبیق دهد.
مثلا اگر از یک وبسایت آموزشی استفاده میکنید، هوش مصنوعی میتواند بر اساس پیشرفت شما در دورههای قبلی، محتوای درسی آینده را متناسب با سطح یادگیری و نقاط قوت و ضعف شما تنظیم کند. این کار باعث میشود که تجربه آموزشی شما منحصر به فرد و بهینه شود.
بیشتر بخوانید: “معرفی ۴ ابزار هوش مصنوعی برای طراحی UI/UX“
چالشهای طراحی رابط کاربری (UI)
طراحی رابط کاربری یک فرآیند پیچیده است که با وجود ابزارها و تکنولوژیهای پیشرفته، چالشهای زیادی را به همراه دارد. هدف اصلی هر طراح این است که رابطی طراحی کند که هم زیبا باشد و هم کارآمد، اما رسیدن به این تعادل آسان نیست. در این بخش به چالشهای اصلی که طراحان با آن روبرو هستند، میپردازیم.
۱. تطبیق رابط با نیازهای متنوع کاربران
یکی از بزرگترین چالشهای طراحی رابط کاربری، تطبیق سیستم با نیازهای مختلف کاربران است. کاربران یک محصول همیشه یک گروه همگن نیستند؛ برخی از آنها تجربهی زیادی با تکنولوژی دارند و برخی دیگر ممکن است تازهکار باشند. برخی دوست دارند همه چیز را سریع پیدا کنند، در حالی که دیگران ترجیح میدهند جزئیات بیشتری ببینند. این تفاوتها باعث میشود که طراحی رابط کاربری برای همه افراد به شکل یکسان کارایی نداشته باشد.
پس چگونه میتوان سیستمی طراحی کرد که برای کاربران با سطوح مختلف دانش و مهارت، مناسب باشد؟
پاسخ: استفاده از رابطهای تطبیقی. رابطهای تطبیقی (Adaptive Interfaces) نوعی از طراحی رابط کاربری هستند که میتوانند خودشان را با نیازها، ترجیحات و سطح مهارت کاربران مختلف تطبیق دهند. این نوع رابطها به جای اینکه یک طراحی ثابت را برای همه ارائه دهند، به طور هوشمند با توجه به رفتار و اطلاعات کاربران، تجربه کاربری را تغییر میدهند.
۲. مشکلات دسترسپذیری
دسترسپذیری یعنی اینکه همه کاربران، حتی کسانی که دارای نیازهای خاصی هستند (مثل افراد با مشکلات بینایی، شنوایی، یا حرکتی)، بتوانند از سیستم استفاده کنند. طراحی دسترسیپذیر یا Accessible یکی از مهمترین چالشها در طراحی رابط کاربری است، چون نیاز به توجه ویژه به جزئیات دارد. اگر این موضوع در نظر گرفته نشود، ممکن است بخش بزرگی از کاربران نتوانند از سیستم استفاده کنند. طراحان میتوانند از استانداردهای WCAG (دستورالعملهای دسترسی به محتوای وب) پیروی کنند. به عنوان مثال، استفاده از رنگهای با کنتراست بالا برای کاربران با مشکلات بینایی، یا افزودن توضیحات صوتی برای تصاویر در وبسایتها، میتواند به این کاربران کمک کند.
۳. مشکلات پیچیدگی و سردرگمی کاربر
یک چالش دیگر در طراحی رابط کاربری، سادهسازی سیستم و جلوگیری از سردرگمی کاربر است. برخی از رابطها ممکن است دارای گزینهها و امکانات زیادی باشند که در نتیجه باعث پیچیدگی و سردرگمی میشوند. این اتفاق به ویژه در سیستمهایی که برای افراد تازهکار طراحی شدهاند، مشکلساز است.
یکی از روشها برای رفع این مشکل، استفاده از طراحی مینیمال است. طراحی مینیمال در UI به این معناست که فقط عناصر ضروری در صفحه نمایش داده شوند و از اطلاعات یا گزینههای اضافی پرهیز شود. همچنین استفاده از ساختارهای واضح و سلسلهمراتبی میتواند به کاربر کمک کند تا به راحتی مسیر خود را پیدا کند.
۴. حفظ تعادل بین زیبایی و کارایی
زیبایی در طراحی رابط کاربری مهم است؛ یک طراحی زیبا میتواند کاربران را جذب کند و تجربه کاربری را لذتبخشتر کند. اما کارایی محصول نباید فدای زیبایی ظاهری آن شود. اگرچه طراحی زیبا میتواند توجه کاربران را جلب کند، اما اگر کارایی سیستم پایین باشد یا کاربران نتوانند به راحتی از آن استفاده کنند، جذابیت ظاهری نمیتواند نجاتبخش باشد.
اولویت باید همیشه با کارایی باشد. طراحان میتوانند ابتدا بر روی سادهسازی و بهبود کارایی تمرکز کنند و سپس با افزودن جزئیات بصری، ظاهر رابط را بهبود دهند. استفاده از اصول طراحی کاربرمحور (User-Centered Design) کمک میکند تا نیازهای کاربران در اولویت قرار گیرد و زیبایی بهعنوان یک عنصر مکمل عمل کند.
آینده رابط کاربری (UI)
رابط کاربری، به عنوان پلی میان انسان و ماشین، همواره در حال تحول است. با پیشرفتهای تکنولوژی و ظهور مفاهیمی مانند اینترنت اشیا (IoT) و هوش مصنوعی (AI)، طراحی رابط کاربری در آینده تغییرات چشمگیری خواهد داشت. در این بخش به بررسی پیشبینیها و روندهای آتی در این حوزه میپردازیم و تأثیر فناوریهای نوین را بر رابط کاربری مرور میکنیم.
کاهش وابستگی به رابطهای فیزیکی
در آینده، انتظار میرود که رابطهای کاربری نامرئی و تعاملاتی که نیازی به لمس یا ورود اطلاعات دستی ندارند، افزایش یابند. برای مثال، رابطهای کاربری صوتی (مثل دستیارهای صوتی هوشمند مانند Alexa و Google Assistant) و رابطهای مبتنی بر ژستهای حرکتی بیشتر مورد استفاده قرار خواهند گرفت.
تجربههای چندحسی (Multisensory Experiences)
یکی از روندهای آینده در طراحی UI، استفاده از تجربههای چندحسی است. این نوع طراحی نه تنها از تعاملات بصری و صوتی استفاده میکند، بلکه حسهایی مثل لمس، بو و حتی مزه را نیز در تجربه کاربری وارد میکند. به عنوان مثال، میتوان انتظار داشت که دستگاههای آینده با فیدبکهای لمسی (Haptic Feedback) پیشرفتهتری مثل لرزش یا تغییر دما به کاربران پاسخ دهند.
ادغام واقعیت مجازی (VR) و واقعیت افزوده (AR)
یکی دیگر از پیشبینیهای آینده در طراحی UI، گسترش واقعیت مجازی (VR) و واقعیت افزوده (AR) است. این تکنولوژیها امکان تعامل با دنیای مجازی و واقعی را به صورت همزمان فراهم میکنند. به عنوان مثال با استفاده از واقعیت افزوده، کاربران میتوانند اطلاعات دیجیتال را روی دنیای واقعی ببینند. این فناوری میتواند به کاربران کمک کند تا بدون نیاز به نمایشگرهای فیزیکی، اطلاعات لازم را ببینند. و یا در دنیای مجازی، تجربههای تعاملی کاملاً جدیدی ایجاد میشود که کاربران میتوانند با محیطهای شبیهسازی شده تعامل کنند.
اینترنت اشیا (IoT) و تعاملات هوشمند
اینترنت اشیا (IoT) به معنی اتصال دستگاهها و اشیاء مختلف به اینترنت و یکدیگر است. این فناوری دنیایی را ایجاد میکند که در آن دستگاهها با هم صحبت میکنند و اطلاعات را به اشتراک میگذارند. این امر به تعاملات کاربری پیچیدهتر و رابطهای چنددستگاهی (Cross-device Interfaces) منجر میشود.
در آینده، IoT رابطهای کاربری را سادهتر و تعاملیتر میکند. دستگاههای متصل میتوانند به صورت یکپارچه با یکدیگر تعامل داشته باشند و اطلاعاتی که از یک دستگاه دریافت میشود، به دیگری منتقل شود تا تجربهای بینقص برای کاربر ایجاد شود.
هوش مصنوعی (AI) و شخصیسازی پیشرفته
هوش مصنوعی نقش کلیدی در آینده طراحی رابطهای کاربری خواهد داشت. AI به سیستمها امکان میدهد که از رفتار کاربران یاد بگیرند و تجربه کاربری را به طور خودکار شخصیسازی کنند. به عنوان مثال، یک اپلیکیشن خرید آنلاین میتواند با یادگیری از رفتارهای خرید قبلی شما، محصولات متناسب با سلیقه و نیازهای شما را پیشنهاد دهد. این نوع شخصیسازی در آینده پیشرفتهتر خواهد شد و رابطهای کاربری به طور خودکار با نیازهای لحظهای شما تطبیق خواهند یافت.
همچنین هوش مصنوعی قادر خواهد بود نیازهای کاربران را بهسرعت، پیشبینی کند. به عنوان مثال، دستیارهای هوشمند ممکن است به کاربران پیشنهاداتی برای روزتان ارائه دهند، مثل پیشنهاد مسیر سریعتر برای رفتن به محل کار یا توصیه برنامههای تلویزیونی مورد علاقهشان.
بیشتر بخوانید: “۱۰ ترند طراحی UI در سال ۲۰۲۴“
جمعبندی و کلام آخر
طراحی رابط کاربری (UI) موفق، تجربه کاربری (UX) بهتر و راحتتری را فراهم میکند. این طراحی باید به گونهای باشد که کاربران به راحتی بتوانند با سیستم تعامل کنند و نیازهای خود را برآورده سازند. سادگی، کارآمدی و دسترسیپذیری از اصول کلیدی در طراحی UI هستند که تجربه کاربری را بهبود میبخشند و باعث کاهش خطاهای کاربران میشوند.
تمرکز بر نیازهای کاربران نهایی در تمامی مراحل طراحی، از تحقیق اولیه تا تست و بهبود، تضمین میکند که طراحی بر اساس واقعیتهای استفاده کاربران شکل گرفته است. با دریافت بازخورد و اعمال تغییرات مداوم، میتوان تجربهای بینقص و کاربرپسند ایجاد کرد.
در نهایت، یک طراحی رابط کاربری موفق، تعامل آسان، بازخورد سریع و قابل فهم به کاربران ارائه میدهد و با بهبود مداوم بر اساس رفتار واقعی کاربران، موفقیت کسبوکار را تضمین میکند.
اگر علاقهمند به یادگیری طراحی رابط کاربری (UI) به صورت حرفهای هستید و میخواهید مهارتهای خود را در این زمینه ارتقا دهید، دوره آموزش طراحی UI آکادمی آمانج برای شما مناسب است. در این دوره، از اصول پایه تا تکنیکهای پیشرفته طراحی UI را به صورت کاربردی و عملی خواهید آموخت. با تمرینهای متنوع و مثالهای واقعی، میتوانید به راحتی مهارتهای خود را به کار بگیرید و در پروژههای حرفهای موفق باشید. این دوره مناسب تمامی سطوح، از مبتدی تا حرفهای است و شما را برای ورود به دنیای طراحی آماده میکند.













مطلب مفیدی بود ممنون .