
معماری فقط برای ساختن خانه نیست. ساختن هرچیزی نیاز به طرح و نقشه دارد. ساختن محصولات دیجیتال هم همینطور است. یعنی میشود گفت که برای ساختن سایتها و اپلیکیشنها هم بهنوعی معماری نیاز است. معمار براساس اینکه قرار است چهچیزی بسازد، در چه زمینی باید آن بنا ساخته شود، کاربری بنا چیست، چه مصالحی بهتر است در آن استفاده شود، بودجهی پروژه چهقدر است و صدها سوال مشابه طرحی کلی برای شروع پروژه میریزد.
با این طرح همه میدانند قرار است چه اتفاقاتی بیفتد و چهطور باید به نتیجهی نهایی رسید. در طراحی محصول، طراحی تجربه کاربری و طراحی رابط کاربری نیز چیزی قرار است ساخته شود. محصول دیجیتال هم هدفی دارد و باید مشخص شود ازکدام مسیر به آن هدف باید رسید. البته فرق بزرگی میان معماری برای ساختن بنا و ساختن یک سایت یا اپلیکیشن وجود دارد.
مصالح کار فرق دارد. مصالح لازم برای ساختن سایت و اپلیکیشن اطلاعات و دادهها و انواع محتواها هستند. برای طراحی و ساختن هر سایت یا اپلیکیشنی تیم طراحی باید بداند چطور قرار است اطلاعات و محتواها سامان داده شوند. پس درواقع آنچه نیاز به معماری دارد اطلاعات است.
طراحی محصول، طراحی UX یا UI بدون معماری اطلاعات (Information Architecture or IA) امکان ندارد. معماری اطلاعات از مفاهیم بسیار بسیار پایهای و مهم در طراحی UI/UX است. معماری اطلاعات یا IA چیست؟ چرا تاایناندازه مهم است؟ چطور میشود اطلاعات را معماری کرد؟ در این راهنمای تخصصی هرآنچهکه طراح باید دربارهی معماری اطلاعات بداند، گفته شده است.
آنچه در این نوشته خواهیم داشت
معماری اطلاعات (Information Architecture) چیست؟
اولا باید بگویم که تعریف معماری اطلاعات اختلافی است. یعنی تعریفهای مختلفی از آن شده است. چون معماری اطلاعات در رشتهها و زمینههای مختلفی کاربرد دارد. بگذارید مثالی بزنم. وقتی کتابدار در یک کتابخانهی بزرگ کتابها و سایر منابع را سامان میدهد، دقیقا چه میکند؟ آیا کاری جز معماری اطلاعات انجام میدهد؟
انتظار شما از کتابخانه این است که همهی کتابها و انواع منابع مکتوب را منظمومرتب و براساس ترتیبی منطقی درجای خودش پیدا کنید. کار اصلی IA همین است. یعنی ساماندادن اطلاعات بهگونهای که بهراحتی بشود چیزی را که کسی دنبالش میگردد پیدا کند. پس در هر حوزهای معماری اطلاعات مربوط میشود به ساماندادن اطلاعات همان حوزه.
در طراحی ui/ux محتواهای سایت یا اپلیکیشن باید طوری سامان داده و تنظیم شوند که کاربر بهراحتی بتواند آنچه را که در سایت بهدنبالش میگردد پیدا کند. بنابراین، تعریف معماری اطلاعات در طراحی محصولات دیجیتال میشود:
Information architecture is a discipline that focuses on the organization of information within digital products.
معماری اطلاعات شیوهای است که تمرکز در آن بر سازماندهی اطلاعات در محصولات دیجیتال است.
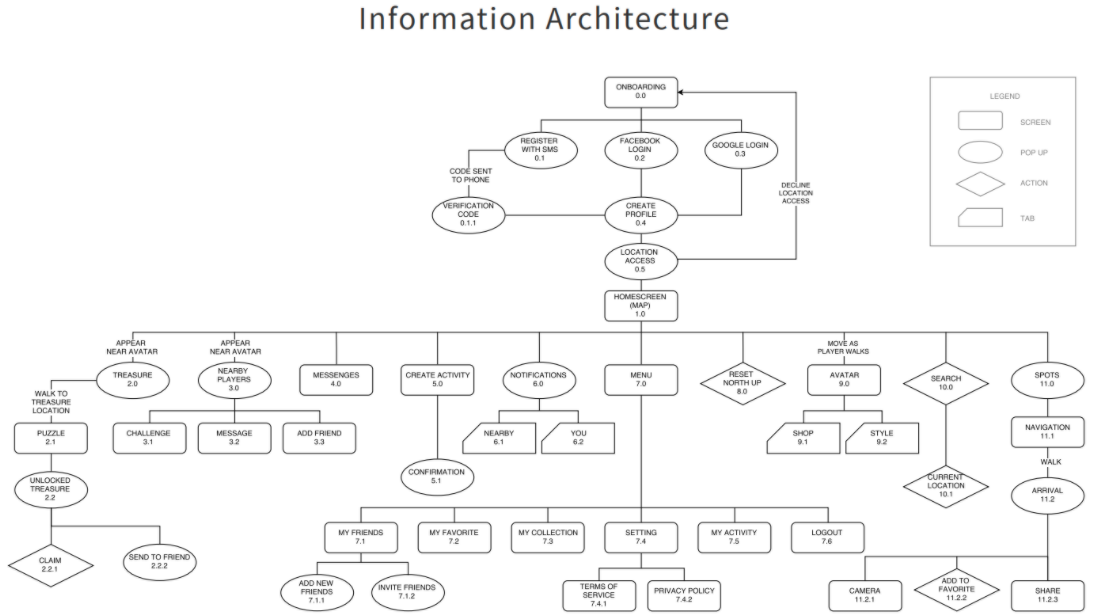
طراح UI/UX با معماری اطلاعت کاربر را به محتوا و زمینهی تعامل او با محصول دیجیتال وصل میکند. معماری اطلاعات است که ساختار و مسیر چرخیدن کاربر میان صفحات یک سایت یا اپ را مشخص میکند. و معماری اطلاعات است که کاربر را به محتوایی که میخواهد میرساند. پس، IA درقالب یک چارت یا نقشه یا طرحی بصری که ساختار را نشان دهد محتواهای سایت یا اپ را نظموترتیب میدهد.
چرا معماری اطلاعات در طراحی UI/UX مهم است؟
ما در عصر اطلاعات و اینترنت زندگی میکنیم. اگر اوایل ظهور اینترنت و وبسایتها و گوگل همه خوشحال بودند که گردش اطلاعات در جهان راحتتر و سریعتر شده است، هرچه گذشت چالشهای تولید و گردش حجم عظیمی از اطلاعات خودش را نشان داد. تاجاییکه انسان امروز با مشکل دیگری مواجه است، با بمباران اطلاعات.
کاربران فضای مجازی هرروز با چنان حجم عظیمی از داده و اطلاعات روبرو میشوند که مجبورند ازمیان آنها انتخاب کنند. کاربران نمیتوانند همهی اخبار و همهی سایتهایی را که به شغل یا علایق شخصیشان مربوط میشوند دنبال کنند. کسانیکه میخواهند با اپلیکیشن ورزش کنند، درنهایت یک اپلیکیشن را انتخاب میکنند.
اینجاست که معماری اطلاعات درکنار تفکر دیزاین به تیم طراحی محصول و طراحان ui/ux کمک میکند. IA است که به طراحان کمک میکند تا مطمئن شوند کاربران مختلف که بهدلایل مختلف ممکن است با محصول تعامل پیدا کنند در کمترین زمان به چیزی که دنبالش میگردند میرسند. خب این یعنی کاربر از تعاملش با سایت یا محصول راضی و خوشحال است.
هیچچیز در طراحی تجربه کاربری سایتهای فروشگاهی مهمتر از این نیست که کاربران با نیازهای مختلف بهآسانی و در کمترین زمان محصولی را که میخواهند بخرند پیدا کنند. اگر پیداکردن چیزی که کاربر دنبالش میگردد خیلی سخت باشد یا زمانبر، او سایت را ترک میکند. بههمیندلیل، تجربه کاربری خوب یعنی فروش و سود برای سایتهای فروشگاهی. پس، معماری اطلاعات برای تضمین سودآوری کسبوکارها هم مهم است.
When thinking about information architecture, it’s important to think about the different users and how they will navigate, search, or use filters.
وقتی به معماری اطلاعات فکر میکنید، مهم است که به کاربران متفاوت و شیوهای که آنها جستجو میکنند، از فیلترها و ناوبری استفاده میکنند هم فکر کنید.
چطور باید اطلاعات را معماری کرد؟
معماری اطلاعات در هر حوزهای روشهای خاص خودش را دارد. همانطور که برای چیدن کتابها در کتابخانه سیستمهای مختلفی وجود دارد، برای معماری اطلاعات در طراحی تجربه کاربری و رابط کاربری سایت هم روند مشخصی باید طی شود. درادامه، روند کلی معماری اطلاعات و مراحل و تحقیقاتی که باید برای IA انجام شود گفته میشود. دقت کنید که تاکید اصلی دراینجا بر معماری اطلاعات برای ساماندادن محتوای سایت یا اپلیکیشن است.
۱. معماری اطلاعات از اصول روانشناسی شناختی استفاده میکند
ریشهی معماری اطلاعات در روانشناسی شناختی (Cognitive Psychology) است.
معماری اطلاعات بااستفاده از یافتههای روانشناسی شناختی درمییابد که ذهن انسان چطور اطلاعات را سامان میدهد. پس محتواها را طوری سامان میدهد و کنارهم میچیند که ذهن ما راحتتر و بهتر دریافت میکند. بهترین مثال دراینباره استفاده از اصول و قوانین گشتالت در طراحی رابط کاربری است.
۲. معماری اطلاعات به تحقیقات گسترده نیاز دارد
برای طراحی معماری اطلاعات به نتایج تحقیقات در سطح کلان و باتوجه به نوع کسبوکار و محصول نیاز است. در سطح کلان، باید پاسخ پرسشهای زیر با همکاری و مشارکت تمامی تیمهای درگیر در روند طراحی و تولید محصول داده شود:
- هدف از طراحی محصول دیجیتال (سایت) چیست؟ چرا این کسبوکار میخواهد این محصول را تولید کند؟
- محصول برای چه کسی تولید میشود و چرا؟ کاربر در تعامل با محصول یا سایت بهدنبال چیست؟ (اینجاست که میشود از تیم UX کمک گرفت و با Storyboarding به این سوال پاسخ داد.)
- رقبا چه وضعی دارند و سایتهای رقیب چطور اطلاعات را معماری کردند؟
- مهمترین سوالی که در این قسمت باید به آن پاسخ داده شود این است که محتوای مورد نیاز سایت یا اپلیکیشن (محصول دیجیتال) قرار است چه باشد؟ هرچه پاسخ به این سوال جرئیتر باشد، بهتر است.
۳. در معماری اطلاعات محتواها گروهبندی و نامگذاری میشوند
در این مرحله بازهم به تحقیقات نیاز است، البته از نوع خرد آن یعنی تحقیقاتی مانند تحقیقات کمی و کیفی در طراحی UX که برای شناختن هرچه بیشتر رفتار کاربر انجام میشود. بعداز همهی اینها نوبت به این میرسد که تمامی محتواهای سایت گروهبندی و نامگذاری شوند. در این مرحله تیم طراحی محصول ممکن است از روش های متفاوتی استفاده کند. از بهترین روشها Card sorting است. برای گروهبندی معمولا از معیار شباهت کمک گرفته میشود. انتخاب روش و معیار در این مرحله به نوع سایت و محتواهای آن بستگی دارد.
۴. معماری اطلاعات بین گروهها سلسلهمراتب منطقی ایجاد میکند
در این مرحله باید میان محتواهایی که دستهبندی شدند سلسلهمراتب و ارتباط برقرار کرد. براساس این ارتباط و سلسلهمراتب است که مسیر حرکت کاربر در سایت یا اپ مشخص میشود. حاصل کار این مرحله یک دیاگرام است، یک نقشهی سایت. این دیاگرام است که پایه و اساس کار طراح UI قرار میگیرد و در طراحی تمامی منوها و ناوبری سایت از آن استفاده میشود.

۵. در معماری اطلاعات سلسلهمراتب طراحیشده باید تست شود
هیچچیز در طراحی محصول و تجربه کاربری بدون تستشدن نهایی نمیشود (پروتوتایپینگ). معماری اطلاعات هم باید آزموده شود. باید مشخص شود اگر محتوای سایت به این شکل سازماندهی شود، کاربر بهراحتی میتواند محتوایی را که میخواهد پیدا کند و میان صفحات مختلف حرکت کند. در این مرحله است که تستهای مختلفی که در UX Research یا تحقیقات UX وجود دارد بسیار کاربردی است. براساس نوع محصول و معماری اطلاعات میشود یک یا چند تست را انجام داد. از بهترین تستها برای ارزیابی معماری اطلاعات در نگاه کاربران واقعی تست درختی (Tree testing) است. بهتر است معماری اطلاعات با تست کاربردپذیری (Usability testing) نیز سنجیده شود.
اصول ۸گانهی معماری اطلاعات
همانطور که مشخص شد معماری اطلاعات نیاز به داده و تست دارد. علاوهبراینها معماری اطلاعات اصولی ۸گانه دارد. یعنی مراحل طراحی معماری اطلاعات و مخصوصا گروهبندی و نامگذاری محتواها را باید براساس اصولی طی کرد. دراصل، این اصول برای معماری اطلاعات سایت درنظر گرفته شدهاند. اما با کمی تغییر میشود در طراحی محصول دیگر محصولات دیجیتال نیز از آنها استفاده کرد. ۸ اصل IA عبارتانداز:
-
The principle of objects: با محتواها باید مانند موجودات زنده رفتار کرد. موجوداتی که طول عمر، ویژگیها و رفتارهای مشخصی دارند.
-
The principle of choices: تعداد انتخابها باید در کمترین حد ممکن باشد. فقط باید انتخابهای بسیار ضروری را بهعهدهی کاربر گذاشت.
-
The principle of disclosure: باید سرنخها و نشانههایی دراختیار کاربر گذاشت تا بفهمد اگر بیشتر در سایت جستجو کند، محتواهای بسیار جامعتری پیدا خواهد کرد.
-
The principle of exemplars: نمونهای از محتوای هر گروه باید به کاربر نمایش داده شود.
-
The principle of front doors: همهی کاربران از home page وارد سایت نمیشوند. در معماری اطلاعات باید تمامی مسیرهای ورودی به سایت را درنظر گرفت.
-
The principle of multiple classifications: باید از محتواها گروهبندیهای مختلف داشت تا بشود به نیاز کاربران با ترجیحات متفاوت پاسخ داد.
-
The principle of focused navigation: تاجایی که میشود ناوبری سایت باید ساده باشد. ناوبری سایت نباید برای کاربر گیجکننده باشد.
-
The principle of growth: وقتی معماری اطلاعات سایت طراحی میشود، فرض باید این باشد که اطلاعات (محتواها) درگذر زمان رشد و توسعه پیدا میکنند.
آیا معماری اطلاعات ابزار (نرمافزار) میخواهد؟
با قلم و کاغذ هم میشود دیاگرام کشید. درواقع، معماری اطلاعات به ابزار خاصی نیاز ندارد. اما خب وقتی محصول بسیار پرجزئیات یا پرمحتوا باشد، کار کمی سخت میشود. علاوهبراین، معماری اطلاعات را باید دراختیار تیمهای مختلف و تصمیمگیرندگان در کسبوکار هم قرار داد. بههمیندلیل، شاید استفاده از بعضی نرمافزارها برای طراحی معماری اطلاعات انتخاب عاقلانهتری باشد. تیم طراحی از هر نرمافزاری که میشود با آن چارت و دیاگرام و Mind Map طراحی کرد میتوانند استفاده کنند. بسیاری از این نرمافزارها رایگان نیستند. انتخاب با تیم طراحی محصول و تجربه کاربری است.
دو نمونه از کاربردیترین نرمافزارها که امکانات مختلفی دارند و برای تیم طراحی محصول و تجربه کاربری بسیار مفید هستند، یکی نرمافزار Xmind.net است و دیگری coggle.it.
جمعبندی و نتیجهگیری
۱. معماری اطلاعات بخشی از روند طراحی تجربه کاربری و محصول و تضمینکنندهی رضایتبخشبودن تجربهی تعامل کاربر با محصول دیجیتال است. IA از روشهای تحقیقات کمی و کیفی و همچنین ارزیابی در طراحی تجربه کاربری استفاده میکند.
۲. معماری اطلاعات فقط برای تیم طراحی محصول مهم نیست. IA برای تمامی کسبوکار کاربردها و مزیتهایی دارد.
۳. اگر بهترین و مفیدترین و بهروزترین محتواها در سایتی وجود داشته باشد اما کاربر نتواند آنها را پیدا کند، آن محتواها هیچ فایدهای ندارد.
۴. در معماری اطلاعات همهچیز حولمحور ساختن سلسلهمراتب منطقی میان محتواها میگردد.
۵. خروجی نهایی معماری اطلاعات درقالب یک دیاگرام، چارت، فلوچارت یا نقشه سایت است.
۶. معماری اطلاعات چه برای سایت باشد چه دیگر محصولات دیجیتال، بخشی مهمی از روند کلی طراحی محصول و UI/UX است. IA پایه و اساسی برای تصمیمات طراح رابط کاربری و تجربه کاربری است. بههمیندلیل، در دوره آموزش طراحی محصول درکنار بحث از مبانی و تفکر دیزاین دربارهی معماری اطلاعات هم بحث میشود.
برای نوشتن این محتوا از منابع زیر کمک گرفته شده است:
۱. xd.adobe.com
۲. toptal.com
دوره تخصصی کانتنت مارکتینگ
آموزش تخصصی بازاریابی محتوا
حتما در این چند سال عبارت «تولید محتوا» را زیاد شنیدهاید؛ حتی ممکن است این جملات هم برای شما آشنا باشند:
- بلاگرهایی که کار تولید محتوا انجام میدهند، درآمد بسیار بالایی دارند.
- شرکتهای بزرگ در دنیا و حتی در ایران به فکر گسترش تیم محتوای خود هستند تا بتوانند از طریق بازاریابی محتوا فروش خود را بالا ببرند.
- محتوا پادشاه است.
بازاریابی محتوا از آن دسته موضوعات جذابی است که خیلیها تصور میکنند انجام آن هم کار سادهای است. کافی است یک روز را به تولید محتوا یا تدوین برنامه بازاریابی محتوایی اختصاص دهید تا متوجه شوید این کار چقدر ظرافت و پیچیدگی دارد.
این روزها بازاریابی محتوایی توانسته در همه صنایع، از کسبوکارهای کوچک و خانگی گرفته تا سازمانهای شناختهشده و تخصصی جای خود را پیدا کند. حالا دیگر کسی نمیتواند منکر این شود که روش سنتی بازاریابی جای خود را به بازاریابی محتوایی داده است. همه کسبوکارها متوجه این موضوع شدهاند که برای داشتن سهم بازار در فضای کاری بزرگ و کنار رقبای سرسخت، به محتوای منحصربهفرد، خلاقانه و جذاب نیاز دارد تا بتواند اعتماد کاربر را به دست آورده و او را متقاعد کند که از میان میلیونها محتوای رنگارنگ، آن را انتخاب کند.
ادامه...








