
کارت سورتینگ یکی از مهم ترین و البته کاربردیترین روش های مورد استفاده در معماری اطلاعات و طراحی تجربه کاربری است. در روش کارت سورتینگ یا مرتب سازی کارت ها، ما به دنبال معماری اطلاعات متناسب با انتظارات کاربران هستیم.
قطعا برای همه ما پیش آمده است که موقع استفاده از یک وبسایت یا اپلیکیشن نتوانسته باشیم پنل مورد نظر یا کالایی که در جستجوی آن هستیم را خیلی راحت پیدا کنیم. این موضوع بیانگر عدم طراحی پلتفرم بر اساس مدل ذهنی کاربر و نیازسنجی اوست.
متاسفانه در بازار محصولات دیجیتال در حال توسعه برخی اوقات محتوا بر اساس آنچه برای شرکت معنا دارد شکل می گیرد نه بر اساس دیدگاه کاربر از اینرو یکی از بهترین راه هایی که کارشناسان تجربه کاربر می توانند از آن برای رفع این چنین مشکلاتی جلوگیری کنند، روش Card sorting یا مرتب سازی کارت ها ست.
آنچه در این نوشته خواهیم داشت
تعریف دقیق Card sorting
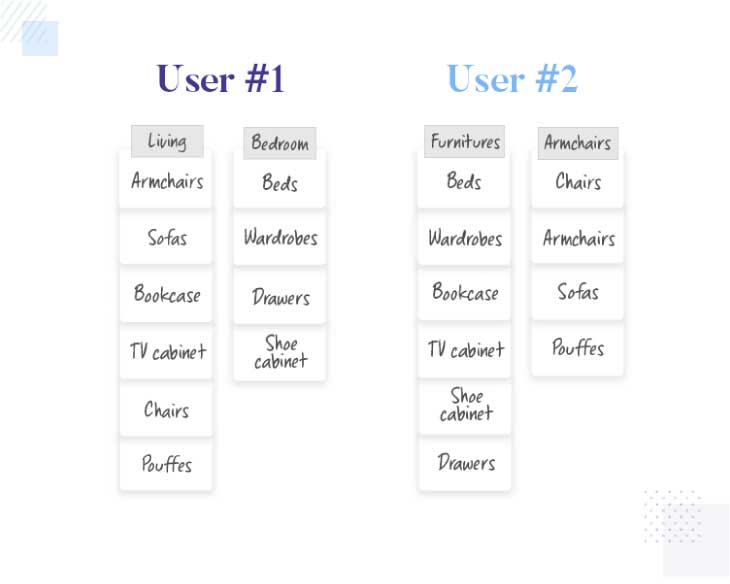
در این روش کاربران (شرکت کنندگان در یک تحقیق) بر اساس معیارهایی که برای کاربران معنای مشخص دارد، دسته بندی و مرتب می شوند. این طبقه بندی، ساختار ذهنی و دامنه دانش مخاطبان را کشف می کند و به متخصص UX کمک می کند تا بتواند معماری اطلاعات خود را دقیقا بر مبنای انتظارات کاربر هماهنگ و تنظیم کند.
معماری اطلاعات
معماری اطلاعات (Information Architecture) علم سازماندهی و تنظیم محتوای رسانه های دیجیتال، وبسایت ها و اپلیکیشن ها و رسانه های اجتماعی است. معماری اطلاعات به هدف سازماندهی و نظم بخشی به محتوا انجام می پذیرد.
آن هم به گونه ای که کاربران به راحتی خود را با عملکرد محصول تطبیق داده و بدون نیاز به تلاش زیاد بتوانند محصول مورد نظر خود را انتخاب کنند.
البته که پیکر بندی محتوا به موارد متعددی وابسته است. اول از همه، کارشناسان معماری اطلاعات بر روی بخش هایی از هدف متمرکز هستند که مورد نیاز مخاطبان است، زیرا این حوزه رضایت کاربر را در اولویت قرار می دهد. همچنین، این ساختار بستگی به نوع محصول و پیشنهاداتی که برای مخاطب ارائه می کند، دارد. به عنوان مثال، اگر ما یک وب سایت خرده فروشی و یک وبلاگ را مقایسه کنیم، دو ساختار کاملا متفاوت برای انجام اهداف خاص را خواهیم دید.
مطالعه مقاله [۸ متد تحقیقات کیفی در UX] به شما عزیزان توصیه می شود.
مراحل Card sorting
- مجموعه ای مشخص از موضوعات را انتخاب کنید.
این مجموعه باید شامل تعداد مشخصی کارت باشد که محتوای اصلی پلتفرم شما را نشان می دهد. (هر موضوع را روی یک کارت جداگانه یادداشت کنید + تفکیک با دقت بالا)
- نظر کاربران را در دسته بندی کارت ها دخیل کنید.
کارت های را بدون نظم و ترتیب خاص به کاربران بدهید و از آن ها بخواهید کارت های مشابه را در یک دسته قرار دهند. برخی از دسته ها می توانند کوچک باشند و برخی دسته ها بزرگ. اگر شرکت کننده در مورد یک کارت مطمئن نیست یا نمی داند معنی آن چیست، درست است آن را در دسته ای به اسم <ناشناخته> قرار دهید.
نکته: فرایند مرتب سازی کارت ها توسط کاربر، یک فرایند پایین به بالاست و ممکن است در شروع کار با اشتباهاتی روبرو شود. دست کاربر را کاملا باز بگذارید و اجازه بازبینی یا تغییر نظر را به او بدهید.
- کاربر گروه ها را نامگذاری می کند. (روش بسته)
هنگامی که دسته بندی کارت ها انجام شد به کاربر یک کارت خالی بدهید تا برای گروه های خود اسمی انتخاب کند. این مرحله الگوی ذهنی کاربر از فضای موضوع را آشکار می کند.
نکته: بسیار مهم است که مرحله اسم گذاری بعد از ایجاد همه گروه ها انجام شود به طوریکه کاربر زمانی که هنوز در حال گروه بندی است روی یک دسته تمرکز نکند.
- توضیحات کاربر (اختیاری اما تاثیرگذار)
از کاربران بخواهید توضیح دهند دلیل و اساس دسته بندی ای که انجام داده اند چیست. سوالات اضافی می توانند شامل موارد زیر باشند:
آیا مواردی هستند که به نظر شما در دو یا چند دسته قرار بگیرد؟
مواردی وجود دارد که به سختی دسته بندی شود؟
مواردی وجود دارد که به راحتی دسته بندی شود؟
نظر شما در مورد موضوعات ناشناخته چیست؟
- در صورت لزوم، از کاربر بخواهید اندازه گروه ها را تغییر دهد. (روش شناور)
گرچه شما میبایست بهترین دسته بندی را در اختیار کاربران قرار دهید. اما آن ها به هیچ وجه مجبور به رعایت قواعد شما ندارند و می توانند در صورت لزوم گروه بندی خودشان را (در صورت منطقی بودن) پیاده سازی کنند. برای مثال گروه ها را با هم ادغام کنند یا یک دسته را به دسته های کوچک تری تقسیم کنند.
مطالعه مقاله [تحقیقات کمی در UX + معرفی متدهای آن] به شما عزیزان توصیه میشود
انواع مرتب سازی کارت ها
مرتب سازی کارت ها اصولا بر اساس آن است که آیا هر کاربر دسته بندی خود را می تواند ایجاد کند یا خیر.
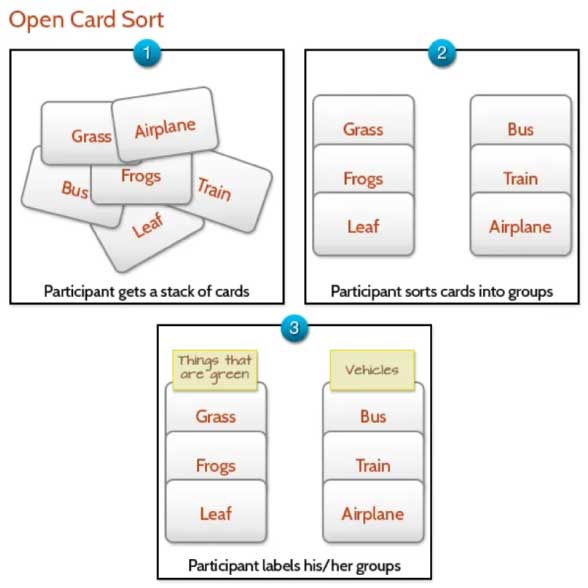
مرتب سازی باز
در این روش از شرکت کنندگان در خواست می شود که موضوعات را بر اساس دسته بندی موجود در پلتفرم تست شما دسته بندی کنند و سپس هر دسته را با عنوانی که فکر میکنند بیانی دقیق تر از محتواست، نامگذاری کنند. شما می توانید با توجه به منابع، موضوع و تجربیات خود از این روش برای دانستن اینکه چگونه کاربران محتوا و موضوعات را دسته بندی می کنند و اینکه از چه کلمات یا برچسبهایی برای نام گذاری هر دسته استفاده میکنند، بهره ببرید.
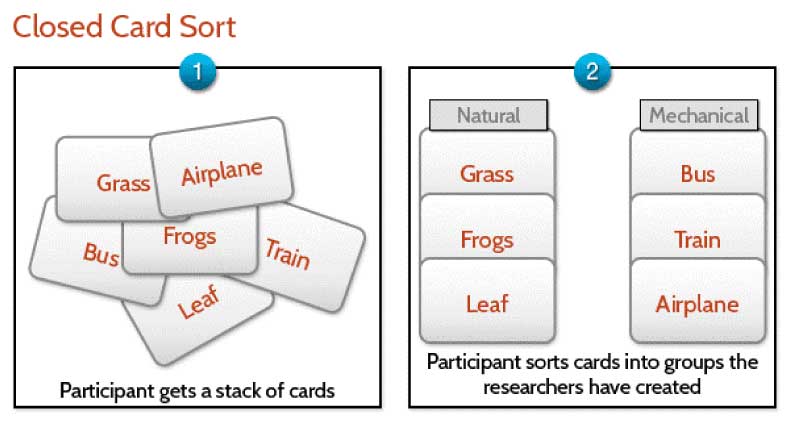
مرتب سازی بسته
در این روش به کاربران، مجموعه ای از اسامی از پیش تعیین شده داده می شود و از آن ها خواسته می شود کارت ها را در این دسته های از پیش تعیین شده سازماندهی کنند. مرتب سازی کارت به روش بسته، گرچه چگونگی دسته بندی موضوعات از دید کاربران را نشان نمی دهد ولی در عوض کارشناس UX می تواند از آن برای ارزیابی چگونگی طبقه بندی محتوا از دید کاربر استفاده کند.
مرتب سازی شناور
در مرتب سازی شناور یا هایبرید، کاربر می تواند ترتیب دسته بندی ها را تغییر دهد، در صورت لزوم دسته ها را با هم ادغام کند و یا یک دسته را به زیربخش های کوچک تری تقسیم کند.
مزایای مرتب سازی کارت در طراحی محصول
شکل دهی ساختار وبسایت یا پلتفرم مخصوصا در حوزه های فروشگاهی
تصمیم گیری در مورد آنکه بهتر است چه موضوعاتی در صفحه اصلی قرار بگیرند و چه محصولاتی به صفحات دیگر منتقل شوند.
برچسب گذاری بهینه محصولات
بهترین روش مرتب سازی کارت ها
- تعداد افراد شرکت کننده در پژوهش حداقل ۱۰ نفر باشد
- در صورت امکان کارت ها را به صورت تصادفی در اختیار کاربران قرار دهید تا نتایج شما از جهت گیری به دور باشد.
- روش باز را به عنوان بخش اول در نظر بگیرید و روش بسته را در صورت نیاز به عنوان بخش دوم. بخش اول به شما این امکان را میدهد که بدانید چه اتفاقات و جهت گیری هایی در حال وقوع است امل بخش دوم به شما این اجازه را می دهد که برچسب های خودتان را تست کنید تا بدانید که آیا آن ها برای شرکتکنندگان شما قابل درک هستند یا خیر.
ابزارهای card sorting
استفاده از نرم افزار ها و وبسایت های مختلف برای دسته بندی کارت ها، می تواند برای شما و کاربر از جهات مختلفی مفید واقع شود و آنالیز و تحلیل داده را آسان تر کند.
در این روش، کاربران قادر خواهند بود کارت ها را داخل دسته ها به راحتی جا به جا کنند. در نهایت نیز نرم افزار مشخص می کند کدام آیتم ها اغلب با هم گروه بندی شده اند، کاربران چه نام هایی را برای گروه ها ایجادکرده اند و در نهایت ماتریکس هایی از انتخاب های کاربران به شما ارائه خواهد کرد.
از بهترین ابزارهای card sorting می توان به موارد زیر اشاره کرد:
تحلیل داده
۱) جمع آوری اطلاعات
در صورت استفاده از نرم افزار های آنلاین card sorting، از دستورالعمل های نرم افزار استفاده کنید. این نرم افزارها داده های شرکت کنندگان را به روش های مختلف تجزیه و تحلیل می کند.
اگر از کارت های فیزیکی برای آزمایش استفاده کردید ، از اعداد روی کارت ها برای ثبت سریع آنچه شرکت کننده انجام داده است استفاده کنید. نام هایی را که شرکت کننده به هر گروه داده را یادداشت کنید.
برای هر جلسه یک فایل کامپیوتری ایجاد کنید تا یک تصویر کامل از نقشه سایت مفصلی که هر کاربر ایجاد کرده جمع آوری کنید.
۲) تجزیه و تحلیل اطلاعات کیفی بر اساس نظرات کاربران
۳) تجزیه و تحلیل اطلاعات کمی
کدام کارت ها بیشتر با هم ظاهر می شدند.
تعداد دفعاتی که کارت ها در دسته های خاصی ظاهر می شوند.
برای تجزیه و تحلیل دقیق تر نتایج، از یادداشت ها و ثبت نام شرکت کنندگان و شماره کارت آن ها در زیر نام هر فرد برای یافتن اشتراکات در جلسات مختلف استفاده کنید.
برای تجزیه و تحلیل دقیق تر، از Excel برای نشان دادن ارتباط بین کارت ها استفاده کنید یا از یکی از برنامه های نرم افزاری موجود برای تجزیه و تحلیل داده های خود استفاده کنید.
یافته های خود را در یک گزارش جمع آوری کنید تا با تیم و ذی نفعان خود به اشتراک بگذارید.
پس از تجزیه و تحلیل داده ها، شما باید از نتایج مرتب سازی کارت خود برای تعیین جهت یابی پلتفرم خود استفاده کنید.
منبع: usability











1 دیدگاه