همهی ما از گمشدن بدمان میآید. برای شما هم قطعاً پیش آمده که کار اداری داشتید و مجبور شدید وارد ساختمان عریض و طویل فلان وزارتخانه یا یکی از سازمانهای وابستهاش شوید. احتمالاً نمیدانستید باید به کدام طبقه یا اتاق بروید. در بهترین حالت فقط سمت شغلی شخصی که باید کارتان را انجام میدادید میدانستید.
گاهی اوقات هم شما فقط مشکلی داشتید یا سؤالی. مثلاً چرا مجوز کسبوکار شما هنوز صادر نشده است؟ یا چرا اینهمه باید مالیات پرداخت کنید؟ در این مواقع کسی را هم که قرار است مشکلتان را به او بگویید نمیشناسید. اینجاست که شما یکراست به بخش اطلاعات یا نگهبانی آن ساختمان میروید تا از او بپرسید.
نگهبان به شما میگوید بروید فلان اتاق که معاونت x است. کار کمی راحتتر میشود. روی همهی درها هم label چسبانده شده. اگر نگهبان هم نباشد، معمولاً درْ ورودی ساختمانها تابلوی راهنمای طبقات نصب شده است. این هم خوب است و باعث میشود شما گموگور نشوید در ساختمان و یکراست بروید آنجاییکه باید.
وبسایتها هم همین هستند. کاربر دوست ندارد در وبسایت هم گم شود. کاربر با هدف مشخصی وارد یک وبسایت میشود. مشکلی دارد یا دنبال چیز مشخصی میگردد. سایت هم باید نگهبانی یا راهنمای طبقات داشته باشد. ساختار سایت و دستهبندی موضوعات و منوی سایت دستبهدست هم میدهند و نقش راهنمای طبقات را بازی میکنند.
پس ساختار و دستهبندی موضوعات و منوها باید روشن، بیابهام و هدایتکننده باشند تا کاربر را ببرند آنجاییکه میخواهد. اطمینان از اینکه آنها هدایتکننده هستند، از وظایف طراح تجربه کاربر است. طراح تجربه کاربر چطور این اطمینان را حاصل میکند؟ در طراحی تجربه کاربری چه راهحلی پیشبینی شده؟
Tree Testingیا تست درختی از تستهایی است که در طراحی تجربه کاربری برای ارزیابی Findability اطلاعات و موضوعات در طراحی ساختار سایت و منوی آن استفاده میشود. این تست دقیقاً چیست و چطور انجام میشود؟ ابزارهایش کدام است و چه ارتباطی با تستهای دیگر در طراحی تجربه کاربری دارد؟
این مقاله میکوشد تا به سؤالات بالا پاسخ دهد. با تعریف tree testing در طراحی تجربه کاربری شروع میکنیم.
آنچه در این نوشته خواهیم داشت
Tree Testing در UX چیست؟
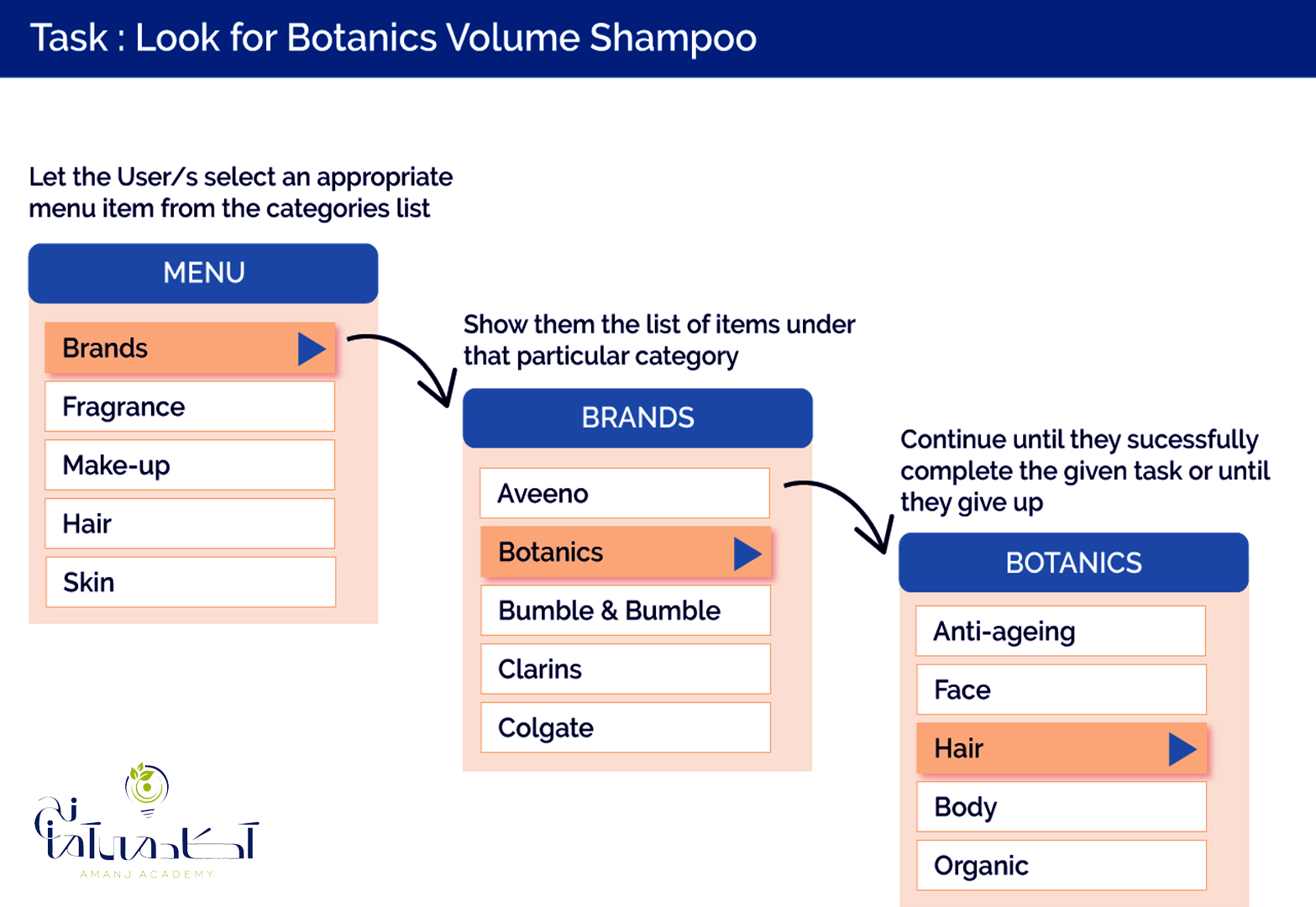
بگذارید مثالی بزنم. شما کسبوکار آنلاین دارید و سایت فروشگاهی. فروشگاه شما انواع محصولات آرایشی و بهداشتی از برندهای مختلف را آنلاین میفروشد. گروه محصولات مختلف چطور در منوی سایت درکنار هم قرار میگیرند؟ با چه سلسلهمراتبی؟ از چه الفاظ یا عباراتی (Labels) برای نامیدن دستهها استفاده میکنید؟
کاربر شما راحتتر است اگر محصولات را براساس برندشان دستهبندی کنید یا براساس نوع محصول و خصوصیت ویژهی هر محصول؟ در منوی سایت بنویسید برندها، پوست، مو، لوازم آرایشی؟ یا شاید دو دستهی کلی محصولات آرایشی و محصولات بهداشتی که هرکدام به زیرشاخههای مختلف تقسیم میشود؟ هر دسته به چند زیردسته باید تقسیم شود؟
پاسخِ دقیق دادن به این سؤالات بسیار مهم است. چون شما نمیخواهید کاربر را گیج کنید و یا دستههای خیلی زیاد یا خیلی کم یا عینِ هم داشته باشید تا وقتی کاربر میخواهد لباس خاصی را پیدا کند مجبور شود به چندین دسته سر بزند. این مشکل در دستهبندی زیرشاخهها هم ممکن است پیش بیاید.
Tree testing is a quick, simple and inexpensive way to evaluate your site structure early on in the research process. It will give you valuable insights to understanding where your users will expect to find content on the site.
تست درخت راهی سریع، آسان و ارزان برای ارزیابی ساختار سایت شما در مراحل اولیهی تحقیق و طراحی است. نتایج آن به شما کمک میکند تا درک کنید کاربرانتان کجای سایت انتظار دارند محتواها را پیدا کنند.
برای انجام تقسیمبندیها و رسیدن به ساختار سایت، اول باید تحقیق کرد و بعد طرح اولیه (تقسیمبندیها) را آزمود؛ یعنی باید با tree testing ببینید کاربر با تقسیمبندی شما و عبارت و کلمات دستهها بدون مشکل و گیجخوردن چیزی را که میخواهد پیدا میکند یا نه. اگر نه، مشکل در کجاست؟
هدف از Tree Testing در طراحی تجربه کاربری چیست؟
فکر میکنم از تعریف و مثالی که زده شد، هدف از انجامدادن این تست نیز تا حدودی مشخص شده است. هدف از انجام این تست این است که کاربر واقعی سایت به سؤالات زیر پاسخ دهد تا قبل از اینکه هزینهای شود و سایت اصلی ساخته شود، از رضایتبخشبودن تجربه کاربر مطمئن شد:
- آیا کاربران معنی عبارات و اسامی (labels) بهکاررفته در سایت و منو و دستهها را بهخوبی و روشنی درک میکنند؟
- آیا محتوای سایت از نظر کاربران منطقی تقسیمبندی شده است؟
- آیا کاربران بهراحتی و بهسرعت میتوانند اطلاعاتی را که میخواهند پیدا کنند؟ اگر نه، چهچیز مانع آنهاست؟
Know where and why people get lost in your content, and fix it. Tree testing helps you evaluate the findability of topics on your website.
بدانید کجا و چرا کاربران درمیان محتواهای سایت شما گم میشوند، و درستش کنید. tree testing به شما کمک میکند تا قابلیتیافتهشدن موضوعات در سایت شما آزموده شود.
به زبان دیگر، Navigation یا ناوبری سایت شما درکل آزموده میشود. بااینترتیب، طراحی تجربه کاربری سایت دقیقاً با نظر کاربر (طراحی انسانمحور) اصلاح و بهتر میشود. tree testing فقط برای سایتهای تازه انجام نمیشود. بلکه با هدف بهبود و ارتقای تجربه کاربر سایتهای موجود، که ناوبری خوبی ندارند، نیز اجرایی است.
بیشتر بخوانید: “تحقیق UX چیست؟ راهنمای جامع تحقیق کاربر (UX Research)“
مزایا و معایت تست درختی (Tree Testing)
تا اینجا و با چیزهایی که گفتیم، به نطر میرسد تست درخت خیلی چیز خوب و جالب و مفیدی است. درست است. مزایای قابلتوجهی دارد. اما معایبی هم دارد. در این قسمت مهمترین مزایا و معایت استفاده از این روش را مرور میکنیم. اول برویم سراغ مزایا (البته مزایایی بهغیر از آنچه به اهداف انجامدادن این تست برمیگردد):
- این تست را با دو روش حضوری و غیرحضوری (با کمک نرمافزار خاص این تست) میتوان انجام داد. هر دوی این روشها خیلی هزینهبر و زمانبر نیستند.
- نتیجهی تست خیلی زود معلوم میشود و تیم طراحی تجربه کاربری سریع میتواند نتایج را آنالیز و برای رفع مشکلات برنامهریزی کند.
این تست چه معایبی دارد؟
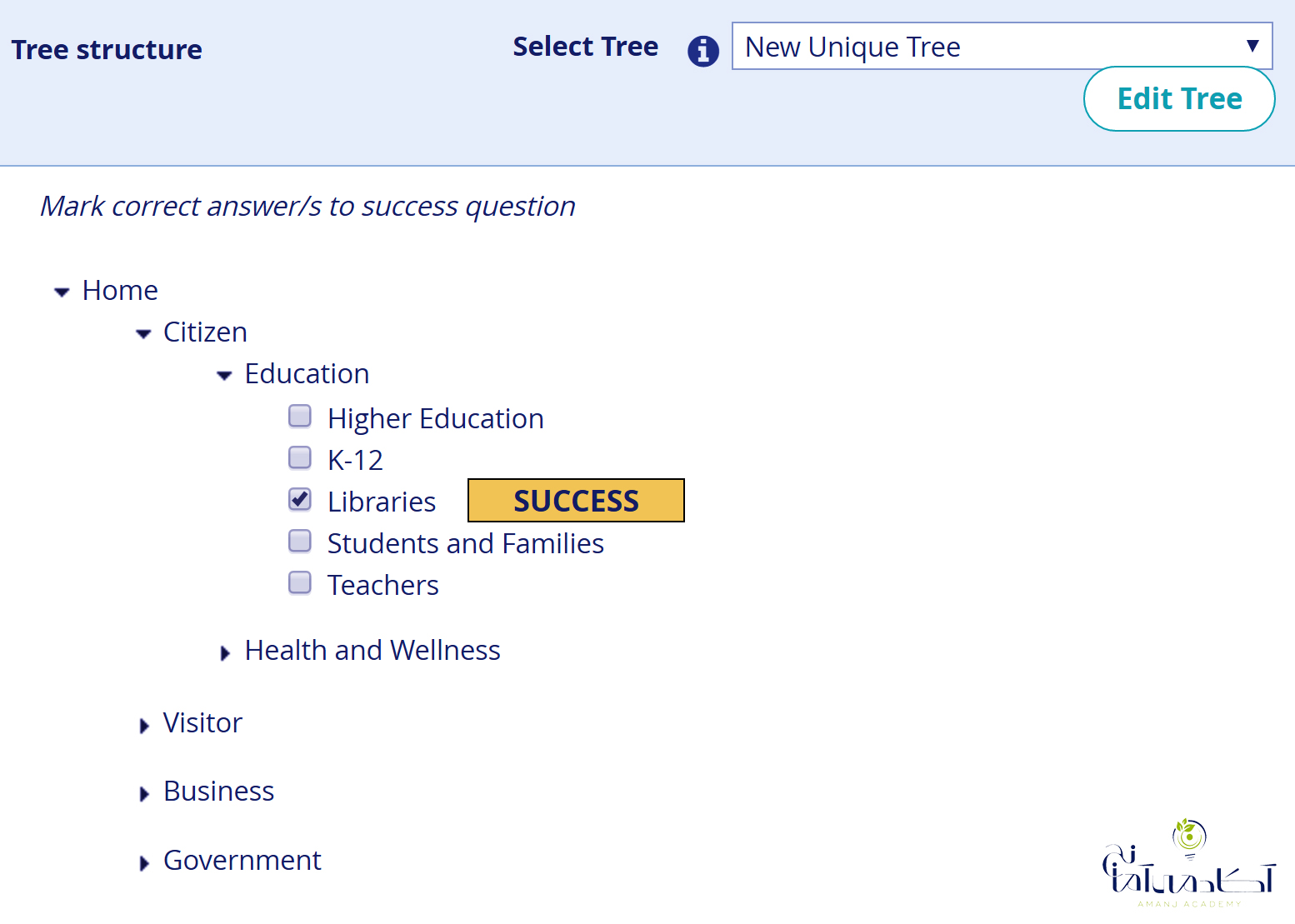
- چیزی که به کاربر در این تست نشان میدهند، شبیه تصویر زیر است:
اصلاً قشنگ نیست و هیچ جذابیت بصری و گرافیکی ندارد تا کاربر را در ناوبری و هدایتشدن در سایت کمک کند. همین ممکن است بر نظر و انتخاب کاربر تاثیر بگذارد و درنتیجه بر نتایج این تست هم. یعنی شاید اگر همین دستهبندی در طرح نهایی و یک وبسایت آماده دربرابر کاربر قرار میگرفت، نتایج متفاوت میشد.
- برای انجام این تست بیشتر از روش غیرحضوری (نرمافزارها) استفاده میکنند. درنتیجه طراح تعاملی با کاربر ندارد و نمیتواند دلیل تصمیمگیریهایش را بفهمد.
Tree Testing vs. Card Sorting
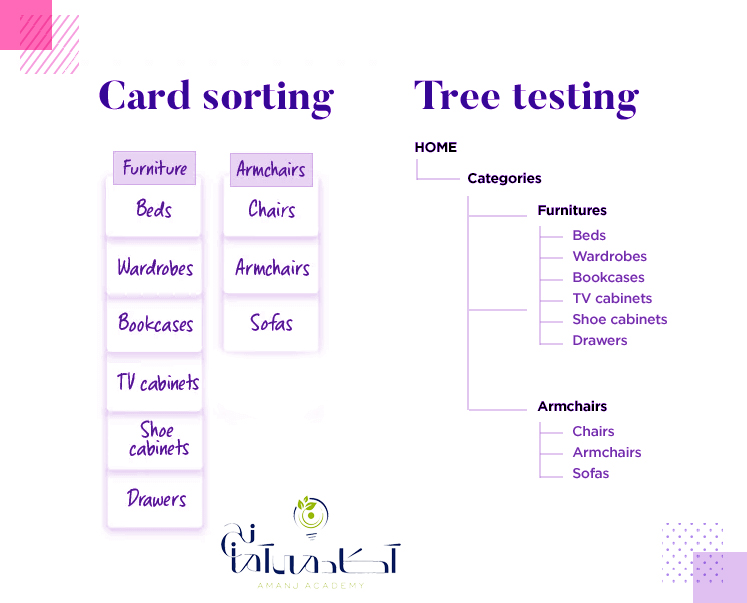
Card Sorting و Tree Testing دو متد تحقیقات در طراحی تجربه کاربری هستند که معمولاً همراه هم انجام میشوند. (البته برای تحقیقات کیفی در طراحی تجربه کاربری متدهای دیگری هم وجود دارد.) گفتم دو روش برای تحقیق، چون در هر دو با هدف شناخت کاربر و طراحی تجربه کاربری براساس آن شناختْ تحقیق میشود. این دو با یکدیگر همراه هستند ولی یکی نیستند. در Card Sorting موضوعاتی (کالاهایی) که قرار است در یک گروه کنار هم قرار بگیرند مشخص میشوند.
برگردیم به مثال فروشگاه آنلاین پوشاک. آیا جوراب و دامن و شلوار باهم در یک گروه قرار بگیرند و اسمی هم برای گروه درنظرگرفته شود یا کت و شلوار و دامن را در یک گروه بگذاریم باعنوان مثلاً بالاپوشها و جوراب بشود یک گروه مستقل؟ Card Sorting پاسخ این سؤالات را پیدا میکند. با Card Sorting ایدههای اولیه پیدا میشوند و در تست درخت آن ایدهها آزموده میشوند.
For best results, a card sort should be followed up by a tree test to evaluate the proposed menu structure.
برای نتایج بهتر، tree test باید پس از card sort انجام شود تا ساختار منوی پیشنهادی ارزیابی شود.
مراحل طراحی و اجرای Tree Testing
چطور و در چند مرحله آزمون درختی طراحی و اجرا میشود؟
- اول از همه، هدفتان از انجام تست را مشخص کنید. سایتتان جدید است و این بخشی از استراتژی طراحی تجربه کاربری بوده است یا سایتتان به مشکلی برخورد کرده و کاربران ناراضی بودند و شما فهمیدید که نمیتوانند چیزی را که میخواهند راحت و سریع پیدا کنند.
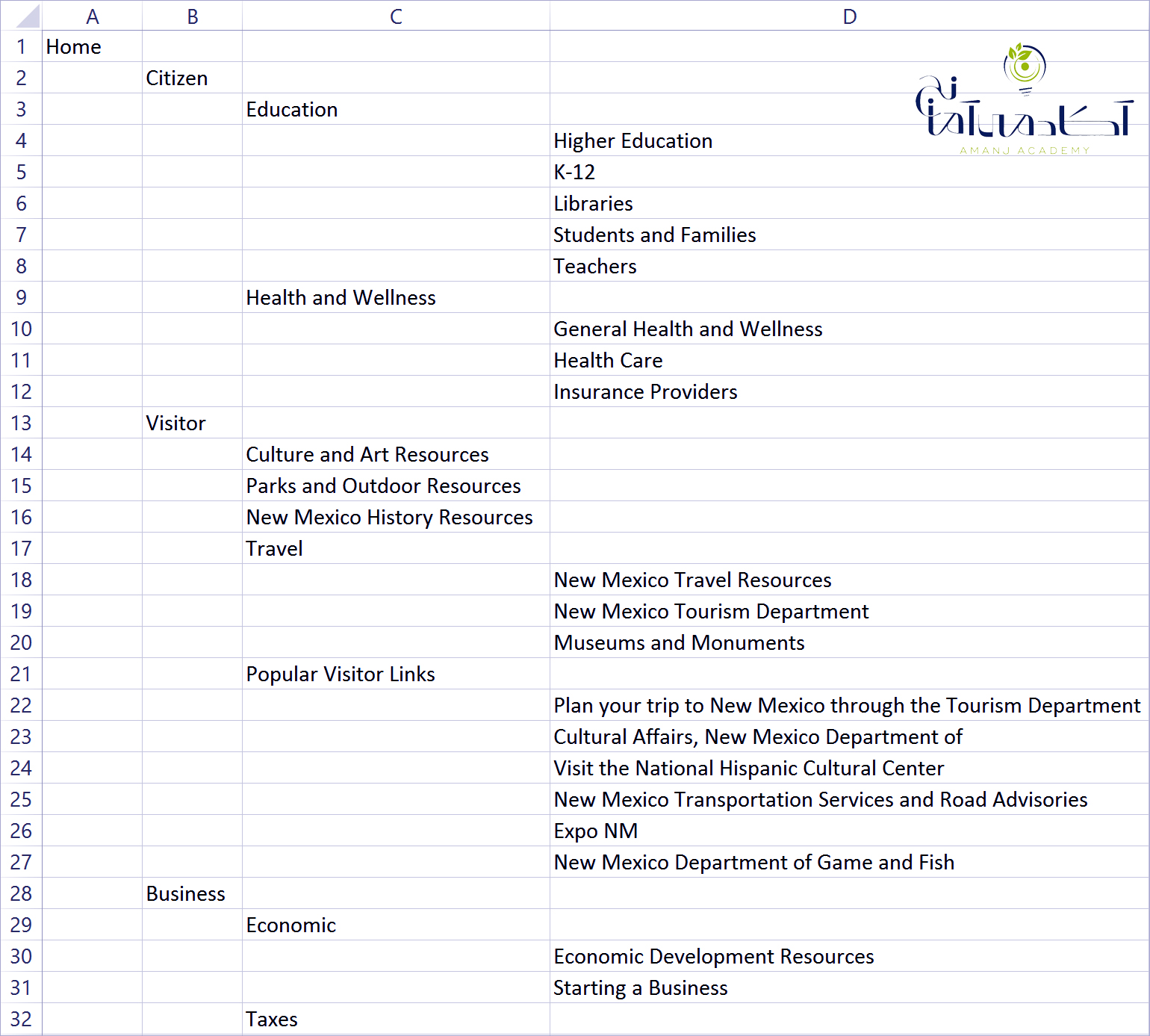
- دوم، سلسلهمراتب سایت و دستهبندیها را در اکسل بنویسید. (از خانه Home شروع کنید به پایین. تصویر زیر ساختار و منوی سایت یکی از نهادهای دولتی نیومکزیکو است.)
- سوم، برای کاربر (کسیکه باید در تست شرکت کند) Task مشخص کنید. یعنی بنویسید که دنبال چه میگردد. مثلاً، کاربر میخواهد بداند بیمهی دانشجویی چه درمانهایی را پوشش میدهد. کجا (درکدام بخش وبسایت) دنبال پاسخ خواهد گشت؟
- چهارم، کسانی را که قرار است در تست شرکت کنند مشخص کنید. براساس نوع کسبوکار، هدف از اجرای این تست و منابعی که دارید میتوانید از روشهای مختلف برای انتخاب شرکتکنندگان استفاده کنید. فقط سعی کنید کسانی را انتخاب کنید که مایلاند و با اشتیاق در تست شرکت میکنند و همچنین تلاش کنید تا ازمیان گروه مخاطبان و هدف سایت و کسبوکارتان باشند.
- پنجم، پاسخهای درست را مشخص کنید. کاربرها کدام task را موفقیتآمیز و درکمترین زمان و بدون سردرگمی و گیجخوردن درمیان گزینههای منو انجام دادند؟
- ششم، تحلیل دادههای بهدست آمده از تست. اگر این تست را با کمک نرمافزار انجام دهید، نرمافزار این کار را برای شما انجام میدهد.
روشها و ابزارهای (نرمافزارهای) Tree Testing
آزمون درختی با دو روش و معمولا با کمک نرمافزار انجام میشود. درواقع، ابزار اجرای این آزمون نرمافزار است. با روشها شروع کنیم:
- روش حضوری (Moderated) که زیاد زمانبر نیست و درنهایت چیزی بین ۱۵ تا ۲۰ دقیقه طول خواهد کشید. ولی برای tree testing از روش حضوری خیلی بهندرت استفاده میشود.
- روش غیرحضوری (Unmoderated) که با کمک نرمافزار انجام میشود. بهتر است در هر آزمون درنهایت ۵۰ نفر شرکت کنند و ۱۰ task تعریف شده باشد.
نرمافزارهای مختلفی برای اجرای این تست در بازار وجود دارد که البته رایگان نیستند. ۲ نرمافزار معروف یکی Treejack نام دارد و دیگری userzoom. فایلی که در مرحلهی دوم تهیه کردید به نرمافزار میدهید و نرمافزار است که چیزی شبیه تصاویر اول و دوم را به شما تحویل میدهد. آزمون درخت را انجام میدهد و نتایج را آنالیزشده و درقالب نمودار و اینفوگرافی دراختیار تیم طراحی تجربه کاربری میگذارد.
جمعبندی و نتیجهگیری
۱. Tree Testing یکی از متدهای تحقیقات کیفی در فرآیند تجربه کاربری است. تحقیقی که هدفش ارزیابی سهولت پیداکردن اطلاعات در سایت است ازنظر کاربر.
۲. آیا همهی طراحان از این تست استفاده میکنند؟ خیر! این تصمیمی است که طراح و تیم طراحی تجربه کاربری باید بگیرند.
۳. حواستان باشد که در تعریف Taskها نباید از کلمات و عبارات استفاده کنید یا بهنوعی به کاربر سرنخ بدهید. باید سناریو برای کاربر بنویسید.
۴. راستی نگفتم چرا به این تست میگویند تست درختی یا درخت؟ لازم است بگویم؟؟؟ دوباره به تصاویر این مطلب نگاه کنید مشخص میشود چرا.
۵. طراحی تجربه کاربر تحقیقمحور است. چون کاربر را باید شناخت. بههمیندلیل، بخش مهمی از آموزش تحقیق کاربر (UX Research) به روشهای تحقیق، اجرای یافتههای تحقیق و ارزیابی آنها اختصاص دارد.
در نوشتن این مقاله از منابع زیر کمک گرفته شده است:
۱. nngroup.com