امروزه مینیمالیسم یا همان طراحی مینیمال غالباً در حوزه های مختلف زندگی و کار مورد بحث قرار می گیرد و جهات متنوع طراحی از این مینیمالیسم به عنوان یک “سبک یا تکنیک مشخص شده با حداکثر انعطاف پذیری و سادگی” تعریف می شود – به عبارت دیگر ، مجموعه ای از موئلفه ها را به حداقل مقدار لازم برای تولید اثر مطلوب کاهش می دهد.
این می تواند به معنای کاهش عناصر غیر ضروری و تنها حفظ مواردی باشد که برای عملکرد طراحی رابط کاربری کاملاً ضروری استاز بسیاری جهات ، این راهنمایی می تواند برای طراحان
ایجاد رابط کاربری یا رابط کاربر مفید باشد ، زیرا روشی را برای کار با “طراحی کم” تا حد ممکن ارتقا می دهد.
در حالی که بسیاری از طراحان می توانند از زیبایی رابط کاربری
مینیمالیستی قدردانی کنند ، در اینجا برخی از جزئیات کاربردی را باید بخاطر بسپارید تا اطمینان حاصل کنید که در پی مینیمالیسم شفافیت را از دست ندهید..اعده مستثنی نیستند.
بیایید ببینیم چه مزایا و نکاتی را باید در نظر گرفت.
«شما به فضای بیشتری احتیاج ندارید. شما به چیزهای کمتری نیاز دارید. »
آنچه در این نوشته خواهیم داشت
طراحی مینیمال در UI چیست؟
در واقع ، مینیمالیسم واژه ای با معنای گسترده است که در حوزه های مختلف فعالیت های انسانی مورد استفاده قرار می گیرد. فرهنگ لغت Merriam-Webster آن را چنین تعریف می کند: “سبک یا تکنیکی (مانند موسیقی ، ادبیات یا طراحی) که با کمال فراوانی و سادگی مشخص می شود”. با کاربرد بیشتر در زمینه ها ، ویژگی های اصلی آن را ذخیره می کند:
معنی دار و ساده.
مینیمالیسم به عنوان جهت طراحی بصری در دهه 1960 در نیویورک هنگامی محبوب شد که هنرمندان جدید و قدیمی به سمت انتزاع هندسی در نقاشی و مجسمه سازی حرکت کردند. این جنبش تأثیر خود را در آثار هنری مرتبط با باهاوس ، دی استیگل ، ساختارگرایی و غیره پیدا کرد. در حوزه های گوناگون هنرهای تجسمی ، اصل اصلی مینیمالیسم
تنها گذاشتن بخشهای اساسی از ویژگی ها برای تمرکز توجه گیرنده و همچنین حمایت از ظرافت عمومی است.
خطوط ، اشکال ، نقاط ، رنگ ها ، فضای اضافی ، ترکیبات
همه چیز باید به عملکرد خود کمک کند تا با اندیشه منظمی سازمان یافته باشد. امروزه می توانیم مینیمالیسم را در زمینه های مختلف زندگی مشاهده کنیم: معماری ، هنر ،
عکاسی ، انواع طراحی ، ادبیات ، موسیقی و حتی ارائه غذا.
«یک شکل ، یک حجم ، یک رنگ ، یک سطح خودش چیزی است. نباید به عنوان بخشی از یک کلیت کاملا متفاوت پنهان شود. اشکال و مواد نباید با توجه به زمینه آنها تغییر یابد »
گفت: دونالد جاد ، یک هنرمند آمریکایی مرتبط با مینیمالیسم. طراحان با این سبک کار می کنند واسط ها را ساده اما خالی ، شیک و بدون بار زیاد کنند. آنها تمایل دارند از فضای منفی ، ترکیب رنگی و قلم پررنگ و جزئیات چند منظوره استفاده کنند که سادگی را زیبا می کند. خط تقسیم ساده و ابتدایی بسیار نازک است. به همین دلیل است که همه طراحان
ریسک نمی کنند که این جهت را امتحان کنند: برخی ممکن است فکر کنند بسیار مناسب است ، برخی دیگر روش های کافی برای نمایش با عناصر کمتر را پیدا نمی کنند.
مقاله “چک لیستی برای بهبود رابط کاربری یا UI محصولات شما” را همین حالا مطالعه کنید
ویژگی های مینیمالیسم یا طراحی مینیمال در UI
- سادگی
- وضوح
- سلسله مراتب بصری بیانگر
- توجه زیاد به نسبت و ترکیب
- عملکرد هر عنصر
- مقدار زیادی فضای خالی
- نسبت توجه زیاد به جزئیات اصلی
- تایپوگرافی به عنوان یک عنصر قابل توجه در طراحی
از بین بردن عناصر تزئینی غیر عملکردی
مطمئناً می توان این لیست را ادامه داد اما حتی موقعیت های ارائه شده نشان می دهد که مینیمالیسم در UI به نظر روند دوستانه ای می رسد. با هوشمندی اعمال شده ، به کاربران کمک می کند تا عناصر اصلی رابط را ببینند و سفر کاربر را بصری و هدفمند می کند. علاوه بر این ، رابط های مینیمالیستی معمولاً پیچیده و بدون سر و صدا به نظر می رسند و باعث
ایجاد رضایت از زیبایی به عنوان یکی از عوامل اصلی مطلوبیت در UX می شوند.
شیوه های مینیمالیسم در طراحی دیجیتال
امروزه مینیمالیسم یکی از روندهای گسترده در طراحی وب سایت ها و برنامه های تلفن همراه است. نکات اصلی را که باید در نظر گرفت با اقدامات زیر توصیف می کنید.
طراحی تخت
همانطور که در یکی از مقالات قبلی خود ذکر کردیم ، طراحی مسطح به یک حمایت بزرگ از مینیمالیسم در محصولات دیجیتال مدرن تبدیل شد. بارزترین ویژگی این جهت استفاده از جزئیات بصری تخت دو بعدی به عنوان عکس های اسکوئومورفیک بسیار واقع گرایانه و دقیق است. تصاویر مسطح معمولاً از عناصر و منحنی های کمتری استفاده می کنند ، از هایلایت ، سایه، شیب یا بافت جلوگیری می کنند. این روش امکان ایجاد تصاویر ، دکمه ها ، آیکون ها و تصاویر را فراهم می کند که در وضوح و اندازه های مختلف شسته و رفته به نظر می رسند. این اجازه می دهد تا طراحان قابلیت استفاده و هماهنگی بصری رابط کاربر را افزایش دهند.
مقاله “طراحی اتمی(Atomic Design) در UI” را همین حالا مطالعه کنید
با این حال ، اصطلاحات “مسطح” و “مینیمالیست” نباید جایگزین یکدیگر شوند که امروز اغلب اتفاق می افتد. آنها شبیه هم نیستند. «Flat» با سبک آیکون ها ، تصویر ، دکمه ها و سایر عناصر بصری رابط از نظر شیب ها ، بافت ها ، سایه ها و غیره سروکار دارد. «مینیمالیست» معنای بسیار گسترده تری دارد و به طور کلی به طرح ، ترکیب آن ، رنگ آن می پردازد.
پالت ، کنتراست و تمام تکنیک های عملکرد بصری که بر روی آن اعمال می شود. بنابراین ، فلت را می توان به عنوان یکی از تکنیک های طراحی استفاده شده در رویکرد مینیمالیستی
برای ایجاد رابط ها توصیف کرد.
تک رنگ یا پالت رنگ محدود
رنگ از ویژگی های یک پتانسیل بزرگ در طراحی رابط ها است زیرا می تواند پیوندهای آموزنده و عاطفی بین محصول و کاربر ایجاد کند. طراحانی که در مینیمالیسم کار می کنند
بیشترین انتخاب را از انتخاب رنگ دارند و در بیشتر موارد ، آنها پالت رنگ را به مجموعه های تک رنگ یا کم رنگ محدود می کنند. این رنگ های انتخاب شده را تقویت می کند
و با تنوع بیش از حد باعث حواس پرتی کاربران نمی شود. چنین رویکردی در رابط ها متمرکز توجه کاربران به اقدامات خاص مانند خرید ، اشتراک ، اهدا ، شروع استفاده و غیره کارآمد است.
علاوه بر این ، از دیدگاه روانشناسی ، رنگ ها معمولاً ارتباطات و احساسات خاصی را که توسط کاربران درک می شود منتقل می کنند ، بنابراین پالت محدود باعث انتخاب می شود
رنگ ها از این جنبه قویتر هستند.
تایپوگرافی پررنگ و رسا
تایپوگرافی در طراحی مینیمالیستی به عنوان یکی از اصلی ترین عناصر بصری نه تنها اطلاع رسانی به کاربران در مورد محتوا بلکه تنظیم سبک و افزایش عملکرد بصری دیده می شود.
با انتخاب روش استفاده مختصر برای گرافیک ، طراحان معمولاً توجه زیادی به انتخاب تایپوگرافی می کنند و هرگز در آزمایش جفت ها ، اندازه ها و ترکیبات عجله ندارند.
علاوه بر رنگ ، قلم ها و حروف چاپی به عنوان یک عنصر گرافیکی قوی که به ظرافت عمومی و پیام احساسی ارسال می شود ، دیده می شود. از طرف دیگر ، خوانایی و خوانایی موقعیت های رهبری خود را در امر انتخاب از دست نمی دهد.
محدودیت انتخاب
یکی از جنبه های قوی مینیمالیسم در رابط ها افزایش تمرکز کاربر است. با تمرکز بر روی کارایی و سادگی ، صفحات و صفحه نمایش های این نوع معمولاً توجه کاربران را با عناصر تزئینی ، سایه ها ، رنگ ها ، جزئیات ، حرکت زیاد نمی کنند ، بنابراین از این طریق از نسبت توجه بالا پشتیبانی می کنند و اغلب به کاربران اجازه می دهند به سرعت مشکلات خود را حل کنند. مشکلات و مرور از طریق وب سایت یا برنامه.
عناصر بصری تم برجسته
طراحان با استفاده از رابط کاربری مینیمال ، تصاویر زیادی را اعمال نمی کنند ، اما تصاویر انتخاب شده برای استفاده واقعاً برجسته ، جذاب و آموزنده هستند. این روش منجر به جستجوی طولانی و کامل تصویر “درست” می شود که تمام عملکردها را پوشش می دهد و بلافاصله خلق و خوی لازم را تنظیم می کند. خود عکس یا تصویر باید از اصول مینیمالیسم پیروی کند ، در غیر این صورت ، انتخاب تصویر اشتباه می تواند تمامیت طرح را از بین ببرد.
ناوبری مختصر و شهودی
پیمایش در رابط های مینیمالیستی یک چالش دیگر را به وجود می آورد: طراحان باید عناصر را به دقت تعیین کنند تا فقط عناصر دارای بالاترین اهمیت را نشان دهند. تکنیک های مختلفی برای پنهان کردن بخشی از پیمایش وجود دارد ، اما اطمینان حاصل کنید که کاربران به راحتی آنچه را که نیاز دارند پیدا می کنند ، بسیار مهم است.
این یکی از دلایلی است که می توان از رویکرد مینیمالیستی انتقاد کرد: عدم ارائه صحیح و آزمایش کافی ، راه حل هایی مانند منوهای همبرگر و عناصر چیدمان پنهان می تواند برخی از کاربران را در سفر به وب سایت گم کند. بدیهی است که این زمینه خوبی برای تجربه مثبت کاربر نیست ، بنابراین هر راه حل در مورد ناوبری باید از فلسفه “سه بار اندازه گیری و یک بار برش” پیروی کند.
افزودن هوا و استفاده از فضای منفی
فضای سفید (منفی نیز نامیده می شود) در طراحی دیجیتال اصطلاحی است که بیشتر مربوط به فضا است تا رنگ. در مینیمالیسم ، این یکی از روشهای م ofثر برای افزودن ظرافت و مشخص کردن عناصر اصلی است. همچنین ، از نظر پالت تک رنگ یا محدود رنگ ، فضای سفید یا منفی نقش زیادی در ایجاد کنتراست کافی و پشتیبانی از خوانایی دارد.
شبکه ها
سیستم شبکه در رابط های مینیمالیستی می تواند برای سازماندهی منظم طرح موثر باشد ، مخصوصاً اگر وب سایت محتوای همگن زیادی ارائه دهد. مزیت دیگر این است که شبکه ها پاسخگو هستند.
تضاد
پیروی از فلسفه محدودیت ها و سادگی ، مینیمالیسم به عنوان ابزاری برای عملکرد خوب بصری بسیار به کنتراست بستگی دارد. انتخاب رنگ ، شکل و محل قرارگیری اغلب بر اساس کنتراست به عنوان ویژگی اصلی است.
خوب ، به راحتی می توان فهمید که مینیمالیسم مزایای زیادی دارد و رویکرد خوبی در ایجاد رابط های کاربر پسند ارائه می دهد. با این حال ، این بدان معنا نیست که مینیمالیسم باید در همه جا اعمال شود: هر هدفی باید با ابزار مناسب محقق شود. یک چیز قطعی است: هرچه رابط کاربری مینیمال باشد ، طراح باید وقت و تلاش بیشتری برای شفاف و کاربردی بودن آن بگذارد. ظرافت و زیبایی مینیمالیسم باید هدف جهانی ارائه تجربه کاربر مثبت را پشتیبانی کند.
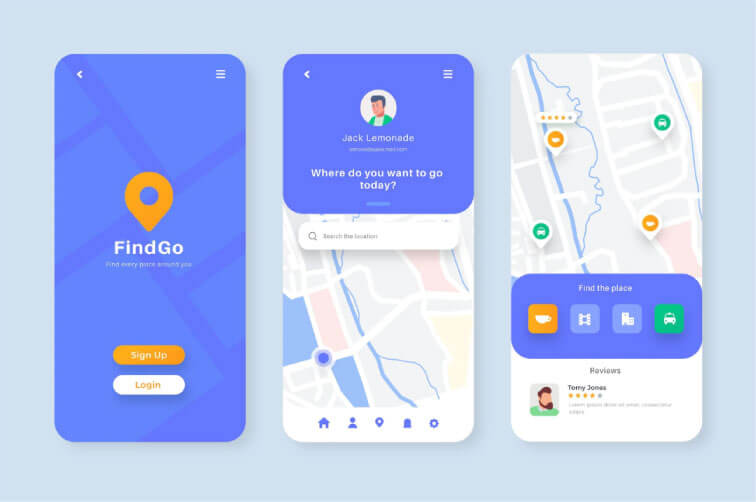
بسیاری از برنامه های محبوب تلفن همراه با پیروی از اصل حذف تصاویر و رنگ های غیرضروری که از محتوای اصلی می گیرد ، به طراحی مینیمالیستی دست می یابند. از بین بردن همه وثیقه های اضافی به کاربر کمک می کند تا روی عملکرد واقعی یک برنامه یا وب سایت تمرکز کند. درخشش مطالب کمک کنید
2 میلیون + تم و افزونه وردپرس ، الگوهای وب و ایمیل ، کیت های رابط کاربر و موارد دیگر
هزاران موضوع و افزونه وردپرس ، الگوهای وب ، عناصر UI و موارد دیگر را با عضویت در عناصر Envato بارگیری کنید. دسترسی نامحدود به یک کتابخانه در حال رشد به میلیون ها دارایی خلاق و طراحی وب.
سلسله مراتب موجود را تقویت کنید
فضای سفید (یا منفی) ستون فقرات هر طراحی مینیمالیستی است. آنچه را که شما از یک طراحی خارج می کنید به همان اندازه که قرار داده اید مهم است. با استفاده از فضای سفید و اندازه در یک رابط مینیمالیستی ، می توانید صفحه را ساختارمند و تمیز نگه دارید در حالی که از یک سلسله مراتب معنی دار از مولفه های طراحی محافظت می کنید.
نتیجه گیری
در آخر باید بگویم که، همیشه مطالعات کاربری را در روند طراحی خود ادغام کنید تا مطمئن شوید طراحی بعدی شما واضح و شهودی است.
در صورت تردید ، به هدف کاربر برگردید. آیا سادگی رابط کاربری تازه و بدون سر و صدا شما به کاربر در انجام کار خود با موفقیت و کارآیی بیشتری کمک می کند؟ اطمینان حاصل کنید که در درجه اول شما به دنبال دستیابی به نگاهی مینیمالیستی و هزینه شفافیت نیستید.
به طور خلاصه در طراحی سعی کنید به نیاز، فرهنگ و سلیقه کاربران توجه کنید طراحی مینیمال سعی دارد تا به جزئی ترین نکات در طراحی رابط کاربری دقت کند.