
آیا طراحی رابط کاربر (UI) اپلیکیشنهای موبایل به نوع سیستم عامل آنها وابسته است؟ طراحی UI در سیستمعامل اندروید و iOS چه تفاوتی با یکدیگر دارند؟ طراح UI/UX برای دیزاین یک رابط کاربر جذاب و کاربرپسند برای دستگاههای اپل و اندروید باید به چه نکاتی توجه کند؟
سیستمعاملهای iOS اپل و اندروید گوگل، دو سیستمعامل معروف موبایل هستند. تعداد کاربران هر دو این سیستم عاملها بسیار بالاست و هرکدام هم طرفداران پروپاقرص خودشان را دارند.
از آنجاییکه هر کدام از این سیستمعاملها از قوانین خاصی در طراحی رابط کاربری و المانهای بصری خودشان پیروی میکنند، طراحان UI هم باید در پروسه طراحی، به این قوانین توجه کنند.
در این مقاله به بررسی تفاوتهای طراحی رابط کاربر (UI) در iOS و اندروید پرداخته شده است که بهشدت بر کارایی و زیبایی محصول تأثیرگذار است.
آنچه در این نوشته خواهیم داشت
چرا طراحی UI باید با سیستمعامل هماهنگ باشد؟
قبل از آنکه به بررسی تفاوت طراحی UI در اندروید و آی او اس بپردازیم، بهتر است ابتدا به این سوال پاسخ دهیم که چه لزومی دارد در طراحی UI یک محصول، به اصول و قوانین طراحی سیستم عامل آن پایبند باشیم؟
حقیقت این است که دست UI دیزاینر برای طراحی محصول در هر سیستم عاملی کاملا باز است. یعنی طراح میتواند هر نوع خلاقیتی را در طراحیهای خودش اعمال کند. اما نکته مهم اینجاست: از آنجایی که هر سیستم عامل اصول طراحی و بهعبارتی دیزاین سیستم مخصوص خودش را دارد، استفاده از این اصول در طراحی UI، باعث میشود تا آن محصول در نهایت با سیستمعامل هماهنگ باشد و در نتیجه باعث ایجاد تجربهای هماهنگ برای کاربر شود. پیروی از این قوانین به بهبود تجربهی کاربر کمک میکند و برنامهها مانند بخشی از آن سیستمعامل دیده میشوند.
اگر میخواهید بیشتر با دیزاین سیستم آشنا شوید، مقاله “اصول دیزاین سیستم” را مطالعه کنید.
دستورالعملهای طراحی UI در اندروید و iOS
iOS و اندروید هر یک قوانین و دستورالعملهای متفاوتی را برای طراحی رابط کاربری و توسعه اپلیکیشنها دنبال میکنند. بهعبارت دیگر اصول طراحی اندروید و iOS، مانند قوانین ساختوساز در یک محله خاص هستند. این قوانین به دیزاینرها و توسعهدهندگان میگوید که چگونه برنامهها و اپلیکیشنهایی را طراحی کنند که با ظاهر کلی سیستمعامل (محله) مطابقت داشته باشند.
هدف این دستورالعملها ایجاد یک تجربه کاربری بینقص بین دستگاه و اپلیکیشنها است. بدون این دستورالعملها، هر اپلیکیشنی ممکن است طراحی کاملاً متفاوتی داشته باشد که باعث میشود کاربران برای هر محصول جدید مجبور به یادگیری یک رابط کاربری جدید باشند.
علاوهبراین باتوجه به اصول پایه طراحی تجربه کاربری و روانشناسی طراحی میدانیم که وادار کردن کاربران به تفکر بیش از حد، عامل مخربی است و ممکن است منجر به نارضایتی و در نهایت ترک محصول شود.
طراحی ساده و کاربردی یکی از اصول مهم در طراحی UI است. برای آشنایی بیشتر با این اصل مهم مقاله “کاربرد قانون هیک در طراحی UI/UX” را مطالعه کنید.
Android: Material Design
Material Design دستورالعمل طراحی رابط کاربر گوگل است که در دستگاههای اندروید از آن استفاده میشود. این اصول یک کتابخانه متنباز است که شرکتها میتوانند از آن برای ساخت محصولات دیجیتالی مختلف استفاده کنند. اصول Material design گوگل بر رنگهای پررنگ، افکتهای سایه و چیدمان شبکهای تأکید دارد.
iOS: Human Interface Guidelines (HIG)
این دستورالعملها توسط اپل تهیه و نگهداری میشوند. این راهنماها شامل دستورالعملهایی برای طراحی و توسعه محصولات برای دستگاههای اپل هستند.
این اصول بر استفادهاز عناصر طراحی ساده مانند آیکونهای مینیمال، تایپوگرافی ساده و پالت رنگی محدود تمرکز دارد.
تفاوتهای کلیدی طراحی UI در اندروید و iOS
۱. اندازه صفحات
یکی از ویژگیهای طراحی برای iOS این است که محصولات اپل همگی با اندازه صفحات مشخصی هستند و این به طراح کمک میکند تا بتواند دیزاین خود را در هر دستگاه اپل با هر اندازه صفحهای بررسی کند.
ازسویدیگر تنوع دستگاههای اندروید بسیار بالاست و اندازه صفحه نمایش هرکدام هم با دیگری متفاوت است. بهدلیل همین تنوع گسترده، امکان تست محصول روی تمام این دستگاهها وجود ندارد و این ممکن است به یک چالش برای طراحان تبدیل شود.
۲. واحدهای اندازهگیری
در طراحی اپلیکیشن برای iOS و اندروید، از واحدهای اندازهگیری متفاوتی استفاده میشود:
iOS از واحدی به نام (pt) یا points استفاده میکند. هر پیکسل برابر با ۰/۷۵ pt است.
اندروید از واحدی به نام density-independent pixles یا (dp) استفاده میکند. هر پیکسل برابر با ۱dp است.
برای مثال اندازههای ابعاد ناحیه لمس (Tap Target Sizes) در دستگاههای اپل ۴۴*۴۴ pt معادلبا ۵۹*۵۹ پیکسل و در اندروید ۴۸*۴۸ dp معادلبا ۴۸*۴۸ پیکسل است.
۳. ناوبری
یکی از تفاوتهای مهم بین طراحی رابط کاربر اپلیکیشنهای اندروید و iOS در ناوبری (Navigation) آنها است.
الگوی ناوبری در اندروید بهصورت سلسلهمراتبی است. در این الگو، کاربران میتوانند به ویژگیهای مختلف اپلیکیشن از طریق منوی کشویی (Navigation Drawer) دسترسی پیدا کنند. این منو با ضربه زدن روی آیکون همبرگری (سه خط موازی) در گوشه بالای سمت چپ صفحه قابل دسترسی است.
درحالیکه الگوی ناوبری در iOS تببندی شده است. در این الگو، کاربران میتوانند به ویژگیهای مختلف اپلیکیشن با ضربه زدن روی تبهای پایین صفحه دسترسی پیدا کنند.
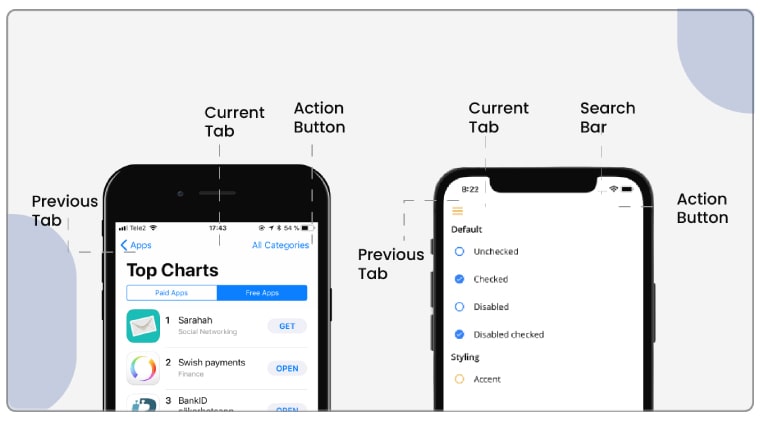
نوار ناوبری بالای صفحه در هر دو سیستم عامل شبیه به هم و شامل موارد زیر است:
- دکمه بازگشت در سمت چپ،
- عنوان صفحه در مرکز،
- دکمههای عملیاتی دیگر در سمت راست.
تنها تفاوت اندروید و iOS در نوار ناوبری بالای صفحه، این است که دکمههای عملیاتی در iOS معمولا متنی هستند و در اندروید از آیکون برای نمایش این دکمهها استفاده میشود.

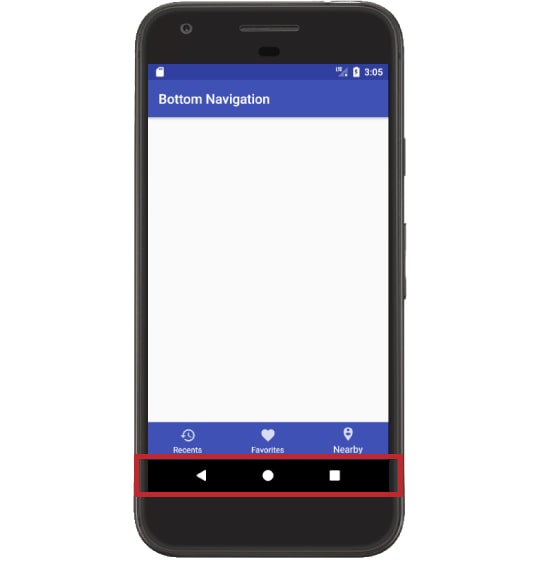
یکی دیگر از تفاوتهای ناوبری اندروید و iOS در این است که در اندروید نوار ناوبری پایین صفحه (Bottom Navigation) همیشه قابل مشاهده است و امکانات زیر را به کاربران میدهد:
- مشاهده تمام اپلیکیشنهای باز،
- بازگشت به صفحه اصلی (Home)،
- بازگشت به صفحه قبلی.
در iOS برای بازگشت به صفحه اصلی یا بازگشت به صفحه قبلی دکمههای اختصاصی وجود ندارد. کاربران میتوانند با کشیدن انگشت از پایین سمت چپ، تمام اپلیکیشنهای باز را ببینند.

۴. تایپوگرافی
تایپوگرافی (نوع و سبک فونت) در طراحی رابط کاربری اپلیکیشنهای اندروید و iOS متفاوت است.
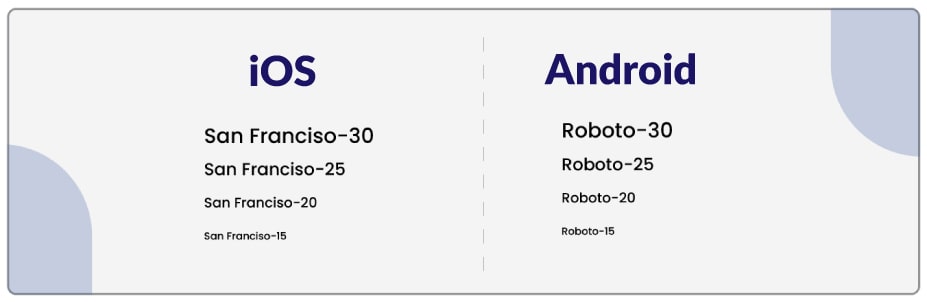
دستگاههای اندروید از فونت Roboto استفاده میکنند که یک فونت ساده است. این فونت بهگونهای طراحی شده که روی صفحهنمایشهای مختلف با اندازه و وضوح متفاوت بهراحتی قابل خواندن باشد.
دستگاههای iOS از فونت San Francisco استفاده میکنند که آن هم یک فونت ساده است. این فونت نیز برای دستگاههای موبایل طراحی شده و بهگونهای است که روی صفحهنمایشهای مختلف با اندازهها و وضوحهای متفاوت به راحتی خوانده شود. ارتفاع فونت San Francisco کمی بزرگتر از سایر فونتها است که باعث میشود روی صفحهنمایشهای کوچک راحتتر خوانده شود.

بیشتر بخوانید: “اصول تایپوگرافی در طراحی UI“
۵. انتخاب تاریخ (Date Picker)
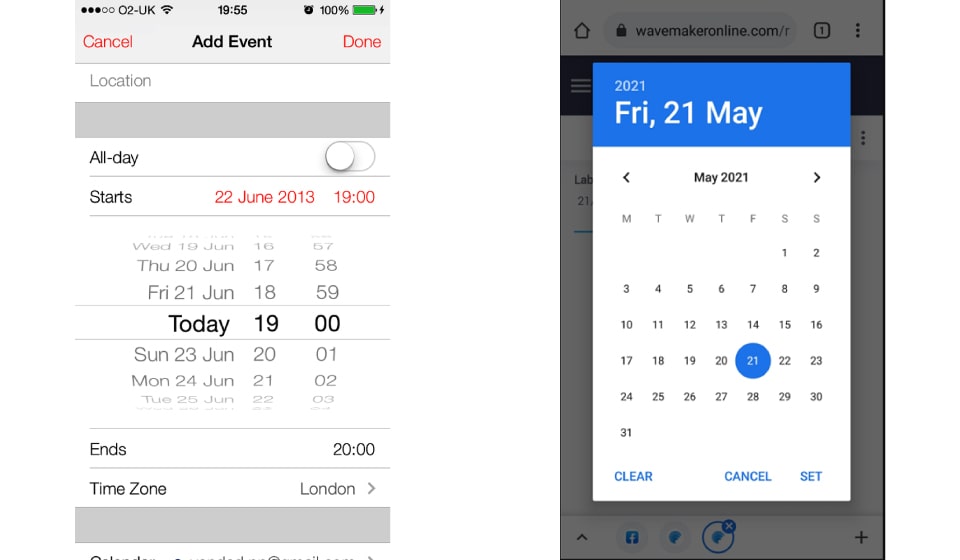
در iOS برای انتخاب تاریخ، معمولاً از سه چرخ اسکرول استفاده میشود که کاربران میتوانند روز، ماه و سال را با حرکت دادن این چرخها انتخاب کنند. اما در مواردی که نیاز به انتخاب یک بازه زمانی است، iOS از یک رابط تقویم استفاده میکند.
در مقابل، اندروید برای انتخاب تاریخ معمولاً از یک رابط تقویم استاندارد استفاده میکند که کاربران میتوانند با کلیک روی روزهای مختلف، تاریخ مورد نظرشان را انتخاب کنند. با این حال، در برخی موارد اندروید هم برای انتخاب زمان از چرخهای اسکرول استفاده میکند.

۶. پیغامها و هشدارها
پیغامها و هشدارها نوعی از پنجرههای مودال (modals) هستند که برای نمایش اطلاعات مهم و ضروری استفاده میشوند و معمولاً کاربر را مجبور به انتخاب بین دو گزینه (تأیید یا لغو) میکنند.
پنجره مودال (Modal) نوعی پنجره است که وقتی باز میشود، تا زمانیکه کاربر با آنها تعامل نکند، نمیتواند به دیگر قسمتهای برنامه یا وبسایت دسترسی داشته باشد. این نوع پنجرهها بهطور موقت جریان اصلی کاربر را متوقف میکنند تا توجه کاربر را به اطلاعات یا تصمیمگیریهای مهم جلب کنند.
برای مثال، وقتی که کاربر میخواهد یک آیتم را حذف کند، از او تأیید میگیرند که آیا مطمئن است یا نه.
در سیستم طراحی Human Interface Guidelines (HIG) اپل، این مودالها به عنوان “Alerts” شناخته میشوند، درحالیکه در سیستم طراحی Material Design گوگل به آنها “Dialogs” گفته میشود. هر پلتفرم دارای دستورالعملها و اصول خاصی برای طراحی و استفاده از این مودالها است که طراحان باید از آنها پیروی کنند.
جمعبندی و کلام آخر
طراحی UI در اندروید و iOS با هم متفاوت است. چرا که هرکدام از این سیستمعاملها از قوانین و دستورالعملهای طراحی مخصوص به خودشان پیروی میکنند. در نتیجه برنامه یا اپلیکیشنی که قرار است در دستگاههای با سیستم عامل اندروید یا iOS اجرا شود، باید با محیط کلی رابط کاربری آن سیستم هماهنگ باشد، درغیراینصورت کاربران با آن ارتباط برقرار نمیکنند. چون به محیط کاربری جدید عادت ندارند و برای کار با آن برنامه باید زمانی را صرف یادگیری آن محیط کاربری جدید کنند.
در نتیجه قوانین و دستورالعملهای طراحی رابط کاربری در اندروید و iOS، به UI دیزاینر کمک میکنند تا در چارچوب این دستورالعملها، جذابترین طرحها را بسازد.
طراحی رابط کاربر در هر سیستمعامل و دستگاهی، الفبا و اصول یکسانی دارد که در دوره آموزش UI بهطور کامل به آن پرداخته شده است.
برای تهیه این مقاله از وبسایت sdlccorp استفاده شده است.