
«من ۱۸ سال دارم. در هنرستان گرافیک خواندم. همزمان با تحصیل در مدرسه، دورهی طراحی UX را در موسسهی آموزشی معتبری گذراندم. نمیخواهم در دانشگاه ادامهتحصیل بدهم. فکر میکنم توانایی، علاقه و پشتکار لازم را برای اینکه دیزاینر بزرگی شوم، دارم. اما نمیدانم چهکسی من را بدون هیچ سابقهکار و نمونهکاری استخدام میکند. من تابهحال پروژهای نداشتم تا بتوانم UX پورتفولیو بسازم.»
برای عکاسان، طراحان سایت، طراحان گرافیک، هنرمندان طراحی سه بعدی، طراحان محصول و درکل هرکسی که در حوزهی دیزاین مشغول است یا میخواهد مشغول شود، ساختن پورتفولیوی قوی از اوجب واجبات است. اما پورتفولیوساختن کار اصلا آسانی نیست. طراحان برای پورتفولیوساختن نمونهکار میخواهند.
عکاسان یا 3D دیزاینرها کمی راحتتراز بقیهی دیزاینرها امکان دارند تا برای خودشان نمونهکار تهیه کنند. لازم نیست حتما کارفرما یا پروژهای بگیرند. خودشان میتوانند عکاسی کنند یا با نرمافزار بلندر آثار هنری سه بعدی طراحی کنند و در شبکههای مجازی یا سایتهای تخصصی منتشر کنند. اما طراحان محصول و UI/UX دیزاینرها چه کنند؟ آنها بدون نمونهکار چطور میتوانند UX پورتفولیو بسازند؟ آنها باید حداقل سایت یا اپلیکیشنی را طراحی کرده یا سابقهی حضور در تیم طراحی محصولی دیجیتال را داشته باشند.
UI/UX دیزاینرها و طراحان محصول تازهکار، نگران نباشید. در این محتوا من به شما کمک میکنم تا بتوانید از صفر برای خودتان پورتفولیو بسازید و بدون سابقهکار مهارتهایتان را به کارفرمایان نشان دهید و پروژه بگیرید.
آنچه در این نوشته خواهیم داشت
۳ راه برای ساختن UI/UX پورتفولیو بدون داشتن سابقه کار و تجربه
قبلازاینکه بروم سر اصل مطلب، بهتر است چند نکته را بگویم. اول اینکه در این محتوا قرار نیست به شما گفته شود چگونه پورتفولیو طراحی کنید. پورتفولیو را میشود به دو بخش تقسیم کرد: شکل و محتوا. شکل پورتفولیو هم مانند رزومه مهم است و اصول و قواعدی دارد که طراحان باید باتوجهبه آنها پورتفولیو خود را طراحی کنند. در راهنمای دیگری باعنوان «هرآنچه طراحان باید از پورتفولیو بدانند (راهنمای جامع طراحی portfolio)» مفصل دربارهی موضوعات شکلی طراحی و ساخت پورتفولیو، مثل المانهای اصلی آن، صحبت شده است. این مقاله دربارهی محتوای UX پورتفولیو است.
نکتهی دوم این است که شاید بهنظر برسد همه میدانند UX پورتفولیو چیست، چون پورتفولیو کاربردهای زیادی دارد و نمونههای زیادی هم از آن در اینترنت و سایتهای مختلف وجود دارد. اما مطمئن باشید بد نیست دوباره باهم به این سوالات جواب دهیم که پورتفولیو و UX پورتفولیو چهچیزهایی هستند.
پورتفولیو چیست؟
کلمهی پورتفولیو معانی متعدد دارد. اولین معنی آن کیف بزرگ و نازکی است که در آن کاغذهایی مثل نقشه یا نقاشی را قرار میدهند. در عالم هنر پورتفولیو
a set of pieces of creative work intended to demonstrate a person’s ability to a potential employer.
مجموعه کارهای هنرمندانه و خلاقانهای است که مهارت شخص را به کارفرمای احتمالی نشان میدهد.
تعریف آکادمیک پورتفولیو بسیار گستردهتر است.
A portfolio is a compilation of materials that exemplifies your beliefs, skills, qualifications, education, training and experiences. It provides insight into your personality and work ethic.
پورتفولیو مجموعه مدارک و نمونههایی است که باورها، مهارتها، تواناییها، تجربهها، تحصیلات و آموزشهای شما را نشان میدهد. پورتفولیو معرف شخصیت و اخلاق کاری و حرفهای شماست.
پس، پورتفولیو فقط مجموعهایاز نمونهکارهای یک طراح یا هنرمند نیست. چیزی بسیار فراتر است و طراح باید در آن شخصیت خودش را به کارفرما معرفی کند. هر دیزاینر باید باتوجه به حوزهی کاریاش و آن ویژگیهایی که دارا بودنشان برای کارفرمایان در آن حوزه مهم است، پورتفولیو بسازد. یعنی برای مثال، پورتفولیوی یک طراح سه بعدی باید به کارفرما نشان دهد که آن طراح آموزشهای لازم را گذرانده، قادر است با مهمترین و معروفترین نرمافزارهای طراحی سه بعدی کار کند، خلاق است و یک هنرمند.
UI/UX پورتفولیو چیست؟
براساس تعریفی که از پورتفولیو ارائه شد، در پورتفولیو طراحان UI/UX باید به کارفرما نشان داده شود که دیزاینر مهارتها و تواناییهای لازم را برای حل مسئله و طراحی انسانمحور دارد. چون پایه و اساس طراحی محصول شناختن کاربر (انسان)، نیازها و مشکلات او و یافتن بهترین راهحل برای آنهاست. پس، در پورتفولیوی یک طراح محصول (UI/UX دیزاینر) مهارتهای سخت و نرم زیر باید به کارفرما نشان داده شود:
- مهارتهای پایهای در طراحی رابط کاربری و طراحی UX (تسلطبر تمامی مراحل طراحی UI/UX مانند تحقیقات کمی و کیفی، پروتوتایپینگ، وایرفریمینگ و…)،
- توانایی حل مسئله، خلاقیت، همدلی و تفکر دیزاین.
پورتفولیو ممکن است نرم (سایت) یا سخت (پی دی اف یا کاغذی) باشد. البته، دیزاینرهای حرفهای حتما برای خودشان Portfolio Website میسازند. دیزاینرهای حرفهای در پورتفولیوی خود حتما UX Case Study دارند، چون کارفرمایان در این حوزه بهدنبال آن مطالعات موردی UX هستند.
UX Case Study چیست؟
بهزبانساده، مطالعات موردی طراحی تجربه کاربر چیزی نیست جز داستان هر دیزاینی که طراح تابهحال انجام داده است. پس، هر طراحی محصولی که طراح انجام داده یک مطالعه موردی دارد. در مطالعه موردی UX طراح توضیح میدهد و ترسیم میکند که پروژه چه بوده، برای کدام کاربر طراحی شده، چه مشکل یا مشکلاتی وجود داشته، چطور و آن مشکل با چه راهحلی در دیزاین برطرف شده است. بنابراین، مطالعه موردی UX مجموعهای از متن، تصویر، داده، ویدئو، اسکرینشات، چارت یا دیاگرام و… است تا به بهترین شکل فرآیند و مراحل دیزاین را نشان دهد.
چالش اصلی و بسیار سخت برای طراحان تازهکار در ساختن پورتفولیو نداشتن مطالعه موردی UX است. چون آنها پروژهای نداشتند که بخواهند روی آن کار کنند و دربارهی مراحل آن توضیح دهند. راههایی که در این مقاله به شما معرفی میکنم، برای حل همان چالش است. اما قبلاز معرفی آنها بد نیست چند نمونه مطالعه موردی را ببینید.
چند نمونه مطالعه موردی UX
سایتهای دیزاینرهایی که از آنها مطالعه موردی انتخاب شده است، نمونههای خوبی برای پورتفولیو وبسایت هم هستند. پیشنهاد میکنم خیلی دقیق تمامی صفحات آن سایتها، شیوهی ارائهی اطلاعات و مطالب، و المانهای بصری را بررسی کنید. مطمئنا برای طراحی UX پورتفولیوی خودتان نکات زیادی را از آن سایتها یاد خواهید گرفت.
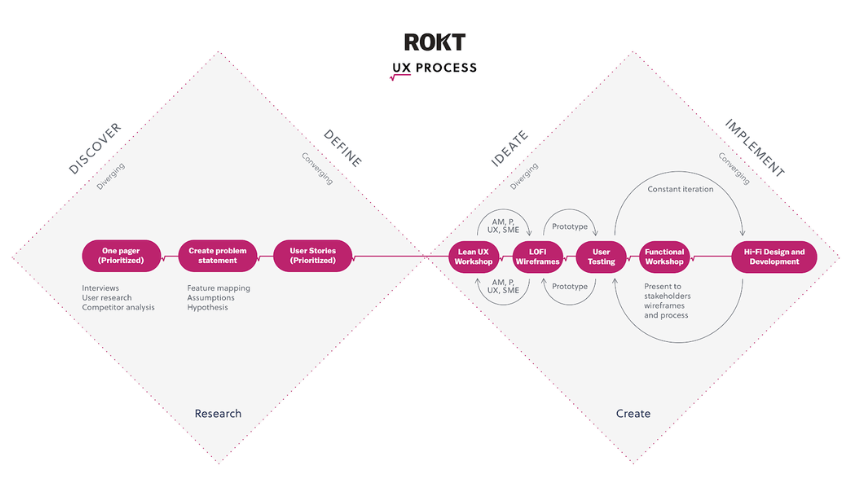
۱. Rokt platform redesign by Gloria Lo
گلوریا لو طراح محصولی اهل استرالیاست. پورتفولیو وبسایت او بسیار ساده ولی حرفهای طراحی شده است. او خودش را در یک جمله معرفی کرده و بعد رفته سر اصل مطلب که همان مطالعه موردی پروژههایش است. اگر روی اولین مطالعه موردی کلیک کنید، با صفحهای بسیار منظم و ساختارمند روبهرو میشوید. او داستان پروژه بازطراحی پلتفرم Rokt را با معرفی خلاصه و پیشینهای از پروژه شروع کرده، بعد فرآیند کار را در یک دیاگرام گویا و جامع (تصویر دوم) بهتصویر کشیده است و بعد بهترتیب تمامی مراحل دیاگرام را با دادههای کمی و تصاویر توضیح داده است.

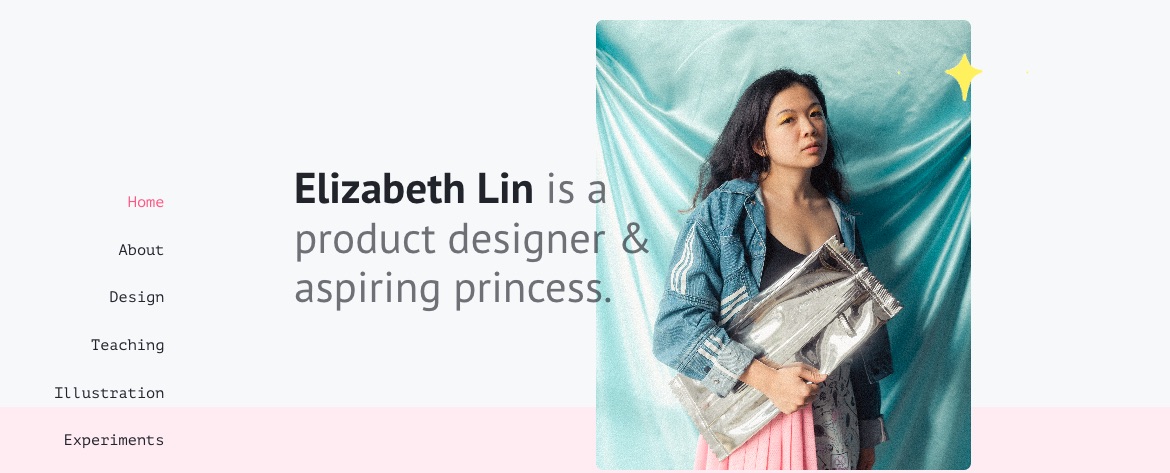
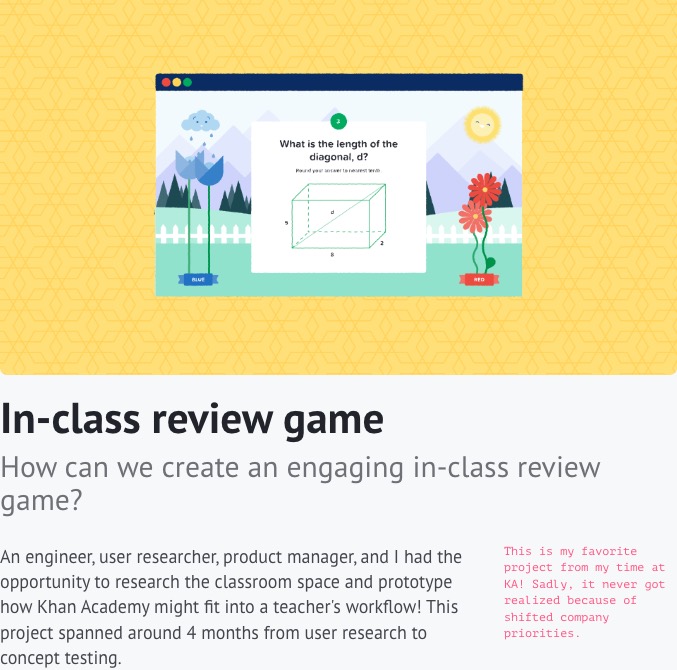
۲. In-class review game by Elizabeth Lin
UX پورتفولیو وبسایت این طراح محصول، Elizabeth Lin، بسیار شخصی است. هرکس با یک نگاه به صفحهی اول آن میفهمد که با یک پرنسس سروکار دارد. همین طراحی سایت به کارفرما نشان میدهد که او نمیترسد تا خود حقیقیاش را به همه نشان دهد و از رنگ صورتی برای دیزاین سایتش استفاده کند. الیزابت طراحی جسور است. ازبین UX case studyهای این طراح محصول من مورد بسیار جالبی را انتخاب کردم. او مراحل تحقیق و طراحی پروتایپینگ پروژهای را که هرگز اجرایی نشده است، کاملا شرح داده و از پروژهای ناتمام (تصویر دوم) هم برای بهتصویرکشیدن مهارتهایش بهره برده است.

جیز جالب دیگری که در مطالعه موردی الیزابت وجود دارد این است که او درحاشیهی سمت راست صفحه احساسات و نظرات شخصی خودش را، با رنگ قرمز، نوشته است. برای پروژهی ناتمام طراحی بازی ریاضی در کلاس، او نوشته که به این پروژه علاقهمند بوده ولی متاسفانه چون شرکتی که درآنزمان الیزابت کارمندش بوده است، اولویتهایش تغییر پیدا کرد؛ پروژه تمام نشد.

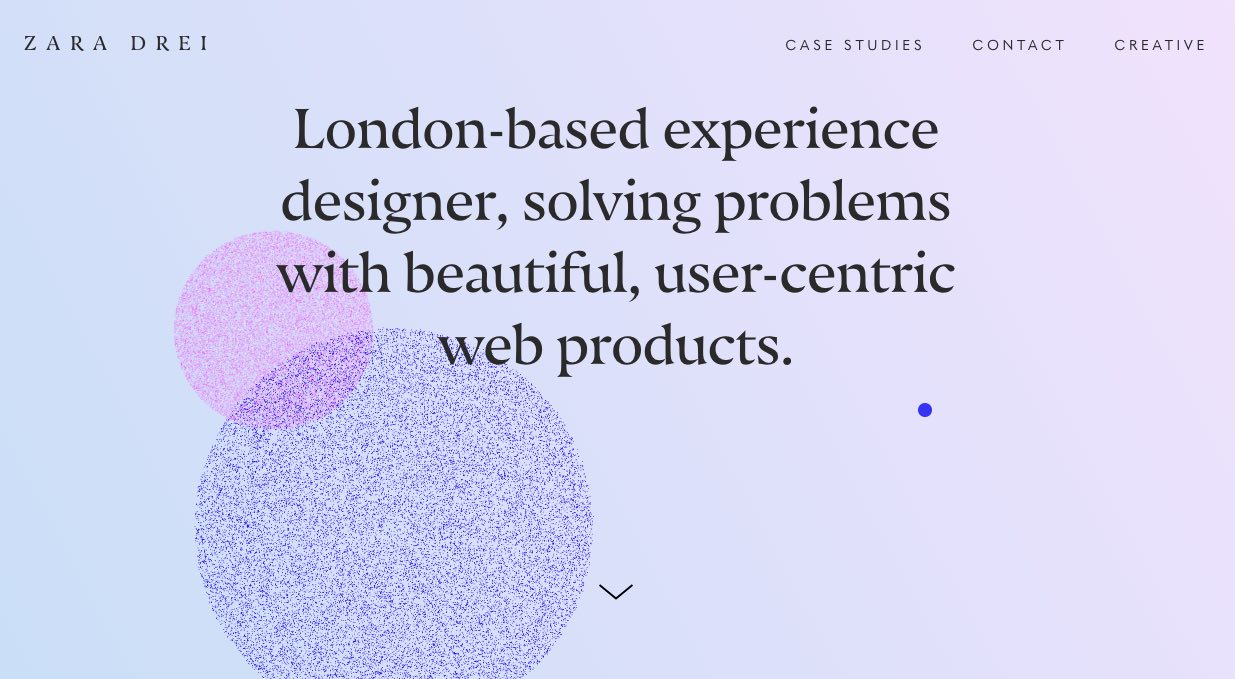
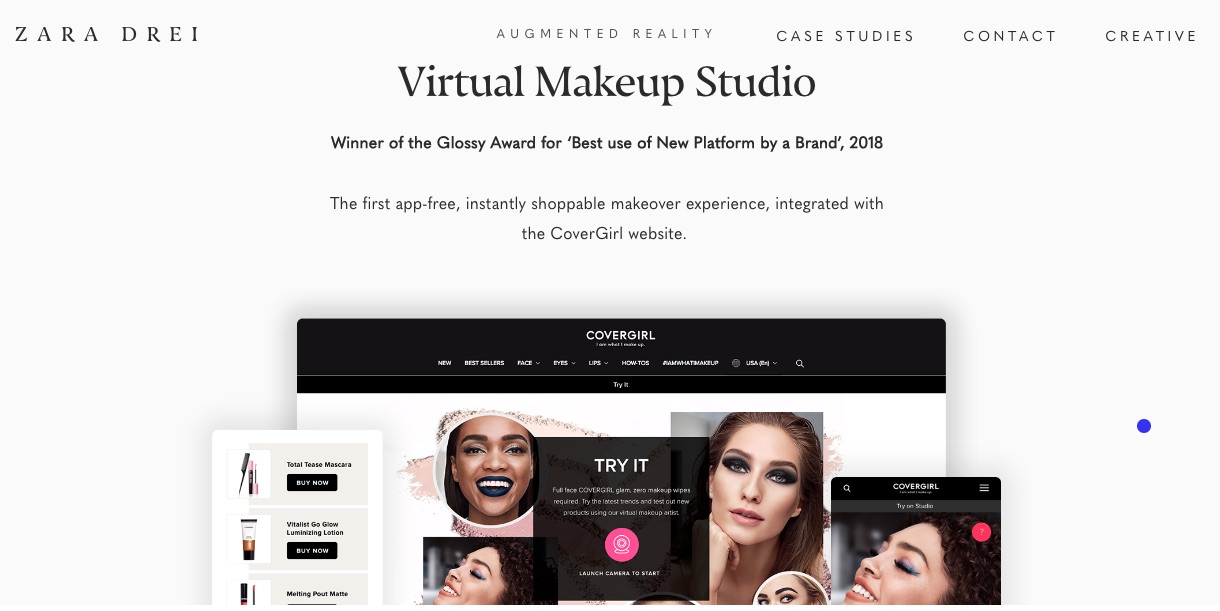
۳. Virtual Makeup Studio by Zara Drei
پورتفولیو وبسایت این دیزاینر کاملا متفاوت است، چون شخصیت و دنیای او کاملا متفاوت است از دو دیزاینری که معرفی کردم. او طراحی است که در حوزهای تخصصی، یعنی طراحی UI/UX محصولات دیجیتال در صنعت مد و فشن و زیبایی، کار میکند. بههمیندلیل، پورتفولیو او متناسببا محصولاتی که طراحی میکند ساخته شده است. او مطالعه موردی UX را، که برای طراحی اپلیکیشن واقعیت مجازی است (تصویر دوم)، با چالشها و سوالات آغاز میکند، و بعد بهترتیب دربارهی تحقیق و پیداکردن راهحلها، تعامل و عملکرد اپ و درنهایت نتیجهی نهایی توضیح میدهد.


طراح UI/UX تازهکار ازکجا برای نوشتن UX Case Study پروژه پیدا کند؟
خب، برویم سراغ اصل مطلب. طراح تازهکاری که پروژههایی مثل گلوریا و الیزابت و زارا نداشته است، چطور باید برای خودش UX case study دستوپا کند؟
۱. محصولات طراحیشده را بازطراحی (unsolicited redesign) کنید
طراحان تازهکار، هیچکس جلوی شما را نگرفته است که مشکلات و نواقص محصولات طراحیشده را پیدا و آنها را حل کنید. اگر سایت یا اپلیکیشنی را میشناسید که UI/UX آن خوب نیست و شما قادر هستید که بهتراز چیزیکه هست طراحیاش کنید، شروع کنید. تمام مراحل کار را ثبت کنید و در وبلاگ یا لینکدین یا مدیوم یا هر پلتفرم دیگری منتشر کنید. همین میشود اولین مطالعه موردی UX شما. اگر میتوانید بازطراحی را برای صاحب محصول بفرستید. بگذارید شما را بشناسند (شاید استخدامتان کردند). از نامهای بزرگ نترسید. آنها را بهچالش بکشید. شما اگر بخواهید، میتوانید محصولات اپل را بازطراحی کنید و به دنیا نشان دهید چه مهارتهایی دارید. درست مانند کاری که Jason Yuan با Apple Music کرد.
۲. مشکلات واقعی را پیدا کنید و رایگان برای حل آنها محصولی طراحی کنید
لازم نیست حتما مشکلی را در محصولی واقعی پیدا کنید و آن را بهتر بازطراحی کنید، شما میتوانید محصولی را ازصفر طراحی کنید. ممکن است شما نیازی را در گروهی از افراد تشخیص دادید و میدانید که میتوانید با طراحی اپلیکیشنی به آن گروه کمک کنید. مثلا، شما میخواهید برای کودکان عقبمانده آموزشپذیر اپلیکیشنی آموزشی طراحی کنید و میدانید که در بازار چنین اپلیکیشنی وجود ندارد.
شروع کنید. مهم نیست کارفرمایی ندارید تا از شما بخواهد آن اپلیکیشن را طراحی کنید. خودتان این کار را بکنید. مشکل و نیاز را مشخص کنید. تحقیق کنید و بروید دنبال راهحل، درست مانند یک پروژه واقعی. نمونه اولیه (پروتوتایپ) را بسازید و بهنام خودتان منتشرش کنید. این هم میشود یک مطالعه موردی UX دیگر. ممکن است سرمایهگذار یا شرکتی پیدا شد که بخواهد آن محصول خیالی را واقعا بسازد.
۳. دوره طراحی محصولی (UI/UX) را که پروژهمحور است بگذرانید
همهی دورههای طراحی محصول پروژهمحور نیستند. اگر هنوز دورهی UI/UX را نگذراندید و تازه میخواهید یادگیری را شروع کنید، دقت کنید تا در موسسهای آموزش طراحی محصول را ببینید که معتبر است و از دانشجویان پروژه میخواهد. از همان پروژه میتوانید استفاده کنید و مطالعه موردی آن را در پورتفولیوی خود بنویسید. مزیت آن پروژه این است که شما با استاد دوره روی آن کار کردید و او مشکلات و کمبودها را به شما تذکر داده است. پس تقریبا مطمئن هستید که کارتان خوب و قابلقبول است.
جمعبندی و نتیجهگیری
۱. پورتفولیو طراح محصول باید شخصیت و مهارتهای او را، ازجمله آشنایی کامل با طراحی UI، به کارفرما نمایش دهد.
۲. برای طراح UI/UX هیچچیز مهمتراز این نیست که او چطور یک مشکل را حل میکند و چطور پاسخ یک پرسش را پیدا میکند. UX case study یا مطالعه موردی UX داستان مصور پروژههای طراحی محصول است که به همه نشان میدهد طراح چطور حل مسئله میکند.
۳. اگر UX دیزاینر پروژهای را طراحی نکرده باشد، مطالعه موردی UX هم ندارد. همین بزرگترین مشکل برای طراحان تازهکار و کمتجربه است. اما راههایی وجود دارد که به طراحان فرصت میدهد تا خود، توانایی و خلاقیتشان را بدوناینکه برای شرکت یا کارفرمایی کار کرده باشند، به دیگران ثابت کنند.
۴. دیزاینرهای تازهکار این فرصت را دارند تا برای بازطراحی محصولات طراحیشده، طراحی محصول برای نیاز و مشکلی که حل نشده است و پروژهی طراحی UI/UX دوره آموزشی طراحی محصول مطالعه موردی UX بنویسند.
دوره غیرحضوری کاربـردی و عملی طراحـی تجربـه کاربـر (UX Design)
آموزش طراحی تجربه کاربر برای ورود به بازار کار
اگر بخواهیم تجربه ی کاربری را تعریف کنیم باید این طور بگوییم که: بهبود میزان رضایت کاربر با استفاده از افزایش کاربردپذیری و ایجاد رضایت در تعاملات بین کاربر ومحصول را تجربهی کاربری می گویند.
به زبان ساده تر، تجربه کاربری مناسب دقیقا همان عاملی است که باعث می شود مشتری تصمیم بگیرد که آیا دوباره به وب سایت شما بازگردد یا خیر، و همچنین تعیین میکند که شما در ذهن مشتری به فراموشی سپرده میشوید یا ماندگار; تجربهی کاربری خوب در هنگام تعامل با سایت شما به مشتری حس لذت بخشی را القا میکند، این حس هم میتواند از طریق مرتب بودن، با کیفیت بودن و سرعت مناسب فرایندهایی که قرار است مشتری برای رسیدن به یک هدف خاص طی کند باشد و هم موارد دیگر از قبیل مکان مناسب قرار گرفتن المانها و...
ادامه...








