
داستانها و قصهها هماجا هستند. ما در دنیای روایتها زندگی میکنیم. قصهها دیگر فقط در کتابها و فیلمها گفته نمیشوند. برای قصهگفتن هم نیازی نیست حتما نویسنده باشی و کتاب چاپ کنی. میشود قصه را در story اینستاگرام هم گفت. اما چرا؟ چرا ما قصه و قصهگفتن را دوست داریم؟
داستان و داستانسرایی شیوهای نیرومند برای بیان و ابراز نظرات و عقیدههاست. با داستان میشود منظور و پیام مشخصی را راحتتر رساند. داستان برای مخاطب جذاب، مهیج و بهیادماندنی است. راوی داستان مرحله به مرحله برای مخاطب دنیایی را که میخواهد ترسیم میکند. او را با خودش همراه میکند تا چیزی را در دل داستان کشف کند.
مزیت بسیار مهم داستانها این است که آنها را واقعا میشود به تصویر کشید. دنیای غیرواقعی داستان را میشود در جهان خارج واقعا ساخت. بااینترتیب، آنچه فقط در ذهن نویسنده است در قالب تابلوی نقاشی، طرح، تصویر، عکس، انیمیشن، فیلم کوتاه و بلند بصری و دیدنی میشود.
پس داستانها کاربردی هستند و میشود آنها را با وسایل گوناگون و همچنین با اهداف مختلف گفت. ممکن است قصه بخواهد شنونده را آگاه و بیدار کند و به او کمک کند تا با ناملایمات زندگی کنار بیاید (قصهدرمانی). ممکن است بخواهد پیامی سیاسی را به مخاطب برساند (فیلمهای تبلیغاتی نامزدهای انتخاباتی). ممکن است هدف از داستانگویی اقناعکردن مخاطب باشد تا محصول خاصی را بخرد (انیمیشنها، فیلمهای کوتاه و تیزرهای تبلیغاتی).
حالا که با هر وسیلهای و هدفی میشود قصه گفت، چرا نشود از قصه و قصهگویی برای طراحیکردن تجربه کاربری و طراحی محصول کمک گرفت؟ مطمئن باشید که میشود. چطور؟ با استوری بوردینگ. این مقاله را تا آخر بخوانید تا ببینید داستانگویی چه کمکی به طراحی UX میکند.

آنچه در این نوشته خواهیم داشت
استوری بوردینگ (Storyboarding) در UX چیست؟
طراحی تجربه کاربری میخواهد مطمئن شود کاربر/مصرفکننده هر تماس و تعاملی که با محصول، خدمت یا کسبوکار دارد رضایتبخش است. طبیعی است که در طراحی UX تخصصها و تیمهای مختلفی که در طراحی، تولید و بازاریابی محصول دخیل هستند مشارکت دارند. حتی استراتژی طراحی تجربه کاربری تدوین میشود تا مدیران و تصمیمگیرندگان کسبوکار نیز درجریان امور قرار گیرند.
A storyboard in UX is a tool that visually predicts and explores a user’s experience with a product.
استوری بورد در تجربه کاربری ابزاری است که تجربهی کاربر/ مصرفکننده با محصول را بهصورت بصری (عینی) پیشبینی و کشف میکند.
طراحی تجربه کاربری تحقیقمحور است. چون قرار است تجربهی کاربری را برای مصرفکنندگان مختلف کالا یا خدمتی طراحی کند، باید آنها را خیلی خوب بشناسد. طراح باید وارد دنیای کاربر شود. نیازها و خواستهها و مشکلاتش را بفهمد. این کار با بهکارگیری روشهای مختلف تحقیقاتی انجام میشود.
بعد از شناختن کاربر، داستان تعاملات و تجربیاتی که قرار است و ممکن است کاربر با محصول داشته باشد طراحی میشود. این داستان باید دراختیار همهی کسانیکه در طراحی تجربه کاربری مشارکت دارند قرار بگیرد. در اینجاست که طراح از استوری بوردینگ کمک میگیرد و این داستان را در قالب تصویر برای همهی تیمها میگوید تا همه بدانند چهچیزهایی برای کاربر مهمتر است و او چه استفادههایی از محصول خواهد کرد.

استوری بورد چیست؟
A storyboard communicates a story through images displayed in a sequence of panels that chronologically maps the story’s main events.
استوری بورد مجموعهای از قابهای بههمپیوسته است که وقایع اصلی داستان را بهترتیب اتفاقافتادن نشان میدهد.
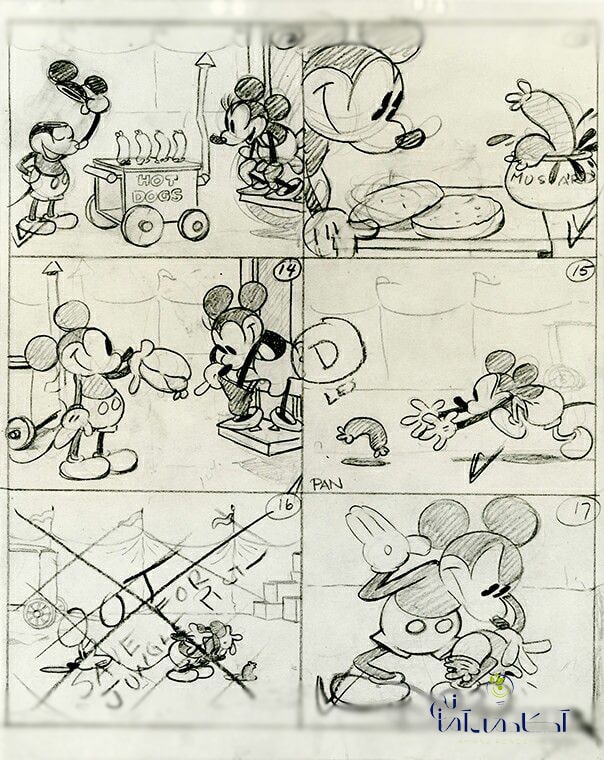
استوری بورد از والت دیزنی آمده و اساسا برای ساختن انیمیشنها از آن استفاده میشود. اما خب دلیلی ندارد برای بهتصویرکشیدن خطوط اصلی داستانهای دیگر و در حوزههای دیگر از آن بهره نبرد. به کمک استوری بورد است که پیش از ساختهشدن فیلم مشخص میشود در داستان قرار است چه اتفاقاتی بیفتد. (میکی موس را یادتان هست یا تام و جری را؟ هر قسمت آنها اول روی استوری بورد کشیده شده بودند.)
در استوری بورد مهم نیست آن قابها را طرحهای بادستکشیدهشده و دقیق و زیبا و جزیی پر کند یا عکس و تصویرهای بسیار ساده. مهم این است که هر قاب بخشی از داستان را بیان کند. ممکن است زیر هر قاب یا درون آن شرح کوتاهی یا دیالوگی هم نوشته شده باشد.

عناصر استوری بورد
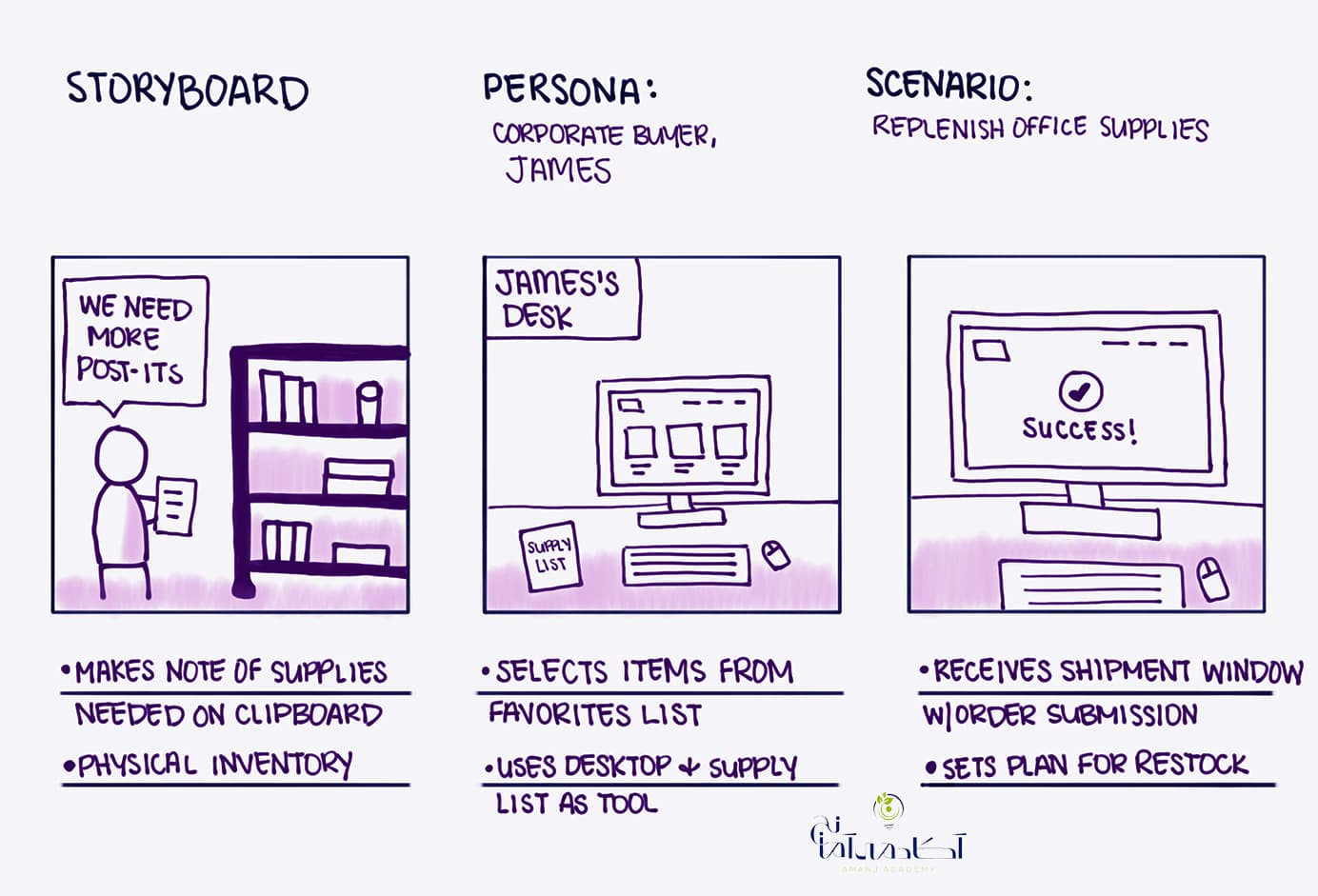
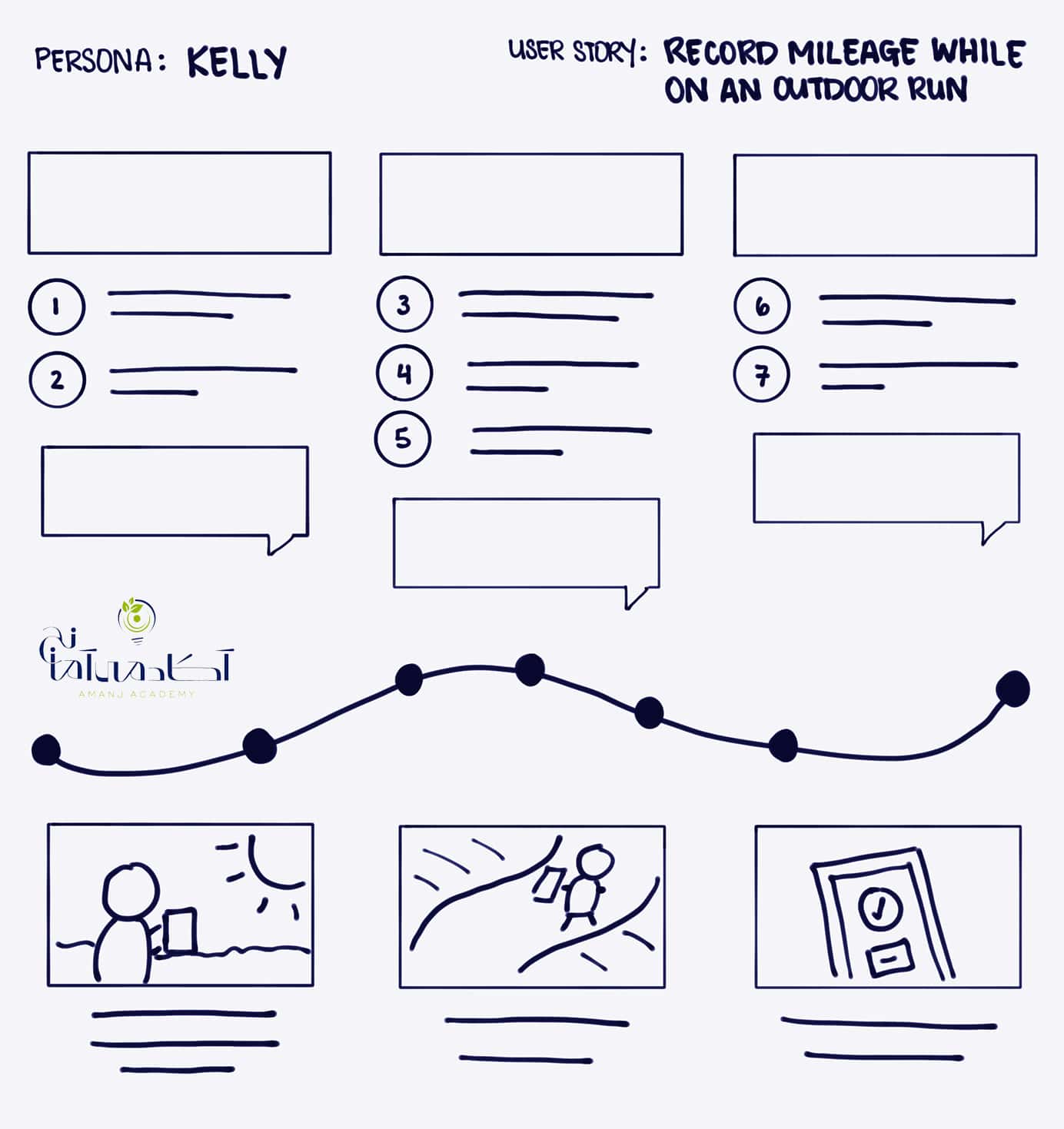
فرقی ندارد استوری بورد برای نشاندادن چه داستانی (میکی موس یا تجربه کاربر) قرار است طراحی شود، درهرحال باید ۳ عنصر (سناریو، تصاویر، شرح) را در خود داشته باشد. دراینجا براساس استوری بورد داستان کاربر این موارد را توضیح میدهیم. براساس یافتههای تحقیق میتوانید استوری بورد را تکمیل کنید:
- سناریو (سناریوی تعامل کاربر با محصول): داستان از کجا شروع میشود؟ بازیگر اصلی (پرسونا) کیست؟ چه میخواهد (چه نیاز و مشکلی دارد)؟ محصول شما چطور نیازش را برطرف میکند، در چه زمان و موقعیتی و چطور؟
- تصاویر (Visuals): نیازی به طرحهای بسیار دقیق و جزیی نیست. میشود نقاشیها و طرحهای بسیار سادهای هم باشد. میشود در هر تصویر جایی را هم برای نوشتن نقلقولهایی از کاربر گذاشت. اگر امکانات و زمان تصویرسازیهای پیچیده را دارید، که چه بهتر.
- شرح (Caption): هر قاب شرحی دارد. شرحی کوتاه اما دقیق از محیطی که کاربر در آن با محصول تعامل دارد، وضعیت روحی او و یا استفادهای که از وسیله (محصول) میکند.

مزایای استوری بوردینگ در طراحی تجربه کاربر
فکر میکنم تا حدودی اهمیت و فایدهای که استوری بوردینگ در فرآیند طراحی محصول و تجربه کاربری دارد مشخص شده است. اولین و مهمترین مزیت استوری بوردینگ این است که کاربر را زنده میکند (البته تا حدودی). درواقع، استوری بوردینگ دادههای حاصل از تحقیقات و آزمونها و آنالیزها (Research & Usability Testing) را به تصویر میکشد. بنابراین، طراح و تیمهای درگیر میفهمند دقیقا برای چه کسی دارند محصول را طراحی میکنند.
همه وارد دنیای کاربر میشوند. با نیازها و مشکلاتش آشنا میشوند. خیلی خوب لمس میکنند محصول چه مشکلی را باید برای کاربر حل کند، اولویتهای او کدام است و او ممکن است چه دشواریهایی در زمان استفاده از محصول داشته باشد. همه میفهمند چه نتیجهای باید حاصل شود. بهاینترتیب، همه بهدنبال سادهترین و بهترین راههای ممکن برای رفع نیاز مخاطب و کاربردیترکردن ایدهها و محصول میگردند.
استوری بوردینگ نهتنها فعالیت تیمهای درگیر را با یکدیگر هماهنگ میکند، باعث همفکری و همافزایی میان آنها میشود. همه میتوانند نظر دهند و مشارکت داشته باشند. استوری بوردینگ بهترین وسیله برای ایدهپردازی هم هست. پس ممکن است چندین استوری بورد در مراحل مختلف کار و براساس ایدههای مختلف طراحی شود تا بالاخره راضیکنندهترین داستان تعامل کاربر با محصول شکل بگیرد.
انواع استوری بوردینگ در UX
قبل از طراحی باید هدف و مخاطب استوری بورد را مشخص کنید. پس اول باید پاسخ این سؤال معلوم شود که چرا میخواهید استوری بورد طراحی کنید؟ آیا واقعا نیازی به استوری بوردینگ هست؟ اگر کاربر و داستان تعاملش و همهچیز برای همهی تیمها روشن و واضح است و به ایدهی تازهای هم نیاز نیست، استوری بورد به چه درد میخورد؟
اگر تصمیم بر این شد که استوری بورد باید طراحی شود، سؤالات دیگری را هم باید برای انتخاب نوع استوری بورد پاسخ داد: محصول در چه مرحلهای است؟ آیا از کاربران واقعی که تجربهی استفاده از آن را داشتند دادهای دارید؟ آیا استوری بورد قرار است محصول را تغییر دهد و میخواهد آن تغییرات را به مدیران هم نشان دهد؟ یا استوری بورد را قرار است فقط تیم چندنفرهی طراحی تجربه کاربری ببینند؟ چه میزان وقت و هزینه میخواهید برای طراحی آن اختصاص دهید؟
دو نوع انتخاب دارید:
- طراحی استوری بورد با نرمافزار: بعضی از این نرمافزارها رایگان هستند و بعضی دیگر نه. اگر کسبکار بزرگی هستید و کالای دیجیتال، مثلا اپلیکیشن، تولید میکنید؛ استوری بوردینگ با نرمافزار قطعا برای شما بهتر است. چون تیم طراحی رابط کاربری نیز بهراحتی میتواند از آن استفاده کند. ( در indeed.com تعدادی از نرمافزارهای استوری بورد معرفی شده است.)

- طراحی استوری بورد روی کاغذ، تخته یا حتی sticky notes: اگر استوری را تیم UX در مراحل اولیهی کار و برای ایدهپردازی میخواهد طراحی کند، شاید بهترین انتخاب sticky notes باشد. یا اگر تیم UI و تجربه کاربری دربارهی سفر کاربر جلسهی brainstorming دارند، روی تخته میشود داستان را کشید.

مراحل طراحی استوری بورد در UX
قرار نیست برای انیمیشن تام و جری استوری بورد طراحی شود. هدف بهتصویرکشیدن ایدههای مختلف و تعاملات ممکن کاربر با محصول است. همینکه داستان روشن و ساده نشان داده شود کافی است. همچنین مهم است که از داستانهای واقعی کاربران با محصول و احساساتی که در زمان تعامل با محصول داشتند برای نوشتن سناریو کمک گرفته شود.
وقتی نوع استوری بورد را مشخص کردید، در چند مرحله میتوانید استوری بورد را طراحی کنید:
- جمعآوری اطلاعات برای نوشتن سناریو: همهی فیلمنامهنویسها هم اول تحقیق میکنند بعد شروع به نوشتن. در این مرحله، از نتایج تحقیقات تجربه کاربری (مثلا مصاحبه با کاربران)، رابط کاربری و مارکتینگ میشود استفاده کرد و ایده گرفت.
- داستان را بنویسید: هر استوری بورد باید یک تعامل کاربر با محصول را روایت کند. یعنی در یک استوری بورد نمیشود همهی تعاملات و تجربهها را گنجاند. در این مرحله، از شرحهای کوتاه و فلش استفاده کنید و تلاش کنید احساسات کاربر در هر مقطع زمانی را نشان دهید.
- قابها را طراحی کنید: طوری قابها را طراحی کنید (بکشید) که راحت بشود اصلاحشان کرد و روشن باشد. تا میتوانید از نقلقولهای واقعی کاربران استفاده کنید تا همهچیز واقعی بهنظر برسد و درگیرکنندهتر شود.
- به دیگران نشان دهید و نظر بگیرید: به هرکس که مخاطب استوری بورد است نشانش دهید. نظر بگیرید و دوباره اصلاحش کنید. اگر لازم است، با استوری بورد جدیدی جایگزینش کنید.
A storyboard doesn’t have to be complicated or high-fidelity. Simple visuals and a basic, but specific scenario will be memorable for your team and stakeholders.
استوری بورد لازم نیست خیلی پیچیده و باکیفیت باشد. تصاویر ساده اما براساس یک سناریوی مشخص و خاص در ذهن تیم و تصمیمگیرندگان میماند.
جمعبندی و نتیجهگیری
۱. استوری بوردینگ برای بهتصویرکشیدن ایدههای طراحی UX و داستان کاربر با محصول اهمیت دارد.
۲. هدف از طراحی استوری بورد و مخاطبانش است که نوع آن را مشخص میکند.
۳. سناریو و تصاویر ساده و روشن در طراحی استوری بورد از همهچیز مهمتر است.
۴. استوری بوردینگ درواقع قدمی است برای مطمئنشدن از موفقیت محصول و رضایت کاربر.
۵. استوری بوردینگ ممکن است بخشی از فرآیند دیزاین محصول و تجربه کاربری (از سرفصلهای مهم آموزش طراحی محصول) باشد.
برای نوشتن این محتوا از منابع زیر استفاده شده است:
۱. nngroup.com
دوره غیرحضوری کاربـردی و عملی طراحـی تجربـه کاربـر (UX Design)
آموزش طراحی تجربه کاربر برای ورود به بازار کار
اگر بخواهیم تجربه ی کاربری را تعریف کنیم باید این طور بگوییم که: بهبود میزان رضایت کاربر با استفاده از افزایش کاربردپذیری و ایجاد رضایت در تعاملات بین کاربر ومحصول را تجربهی کاربری می گویند.
به زبان ساده تر، تجربه کاربری مناسب دقیقا همان عاملی است که باعث می شود مشتری تصمیم بگیرد که آیا دوباره به وب سایت شما بازگردد یا خیر، و همچنین تعیین میکند که شما در ذهن مشتری به فراموشی سپرده میشوید یا ماندگار; تجربهی کاربری خوب در هنگام تعامل با سایت شما به مشتری حس لذت بخشی را القا میکند، این حس هم میتواند از طریق مرتب بودن، با کیفیت بودن و سرعت مناسب فرایندهایی که قرار است مشتری برای رسیدن به یک هدف خاص طی کند باشد و هم موارد دیگر از قبیل مکان مناسب قرار گرفتن المانها و...
ادامه...