
گلفروشی کوچکی دارید. کسبوکارتان موفق است و میخواهید گسترشش دهید. بزرگترش کنید. کسی به شما پیشنهادی میدهد. «چرا مغازهی بزرگتر؟ بیا و وبسایت بزن، فروش آنلاین گلوگیاه. در اینستاگرام هم بهراحتی میتوانی تبلیغ کنی. ثبت سفارش و همهچیز هم آنلاین میشود.»
پیشنهاد خوبی است. امروز و آینده برای کسبوکارهای آنلاین است. در دنیایی زندگی میکنیم که از طریق وبسایتها خرید میکنیم، قبض پرداخت میکنیم، دانشگاه ثبتنام میکنیم، مالیات پرداخت میکنیم و رزومهی آنلاین میسازیم و از تجربیات حرفهای خودمان حرف میزنیم و تجربیات دیگران را میخوانیم (Linkedin) و خیلی کارهای دیگر.
البته، اینکه بشود با یک وبسایت همهی این کارها را کرد، برای ما عادی است. چیزی که ۱۵ سال پیش عادی نبود، اصلا چنین وبسایتهایی وجود خارجی هم نداشت. چون امکان طراحی وبسایتهای فروشگاهی وجود نداشت. اینترنت با نوعی دیگر از صفحات و وبسایتها آغاز شد: صفحات وب استاتیک (ایستا).
مدتها گذشت تا نوع دیگری از وبسایتها متولد شدند. وبسایتهایی که با آنها میشود همه کار کرد: سایت داینامیک (دینامیک). این دو نوع سایت دقیقا چهچیزهایی هستند و چهچیزهایی نیستند؟ چه فرقهایی با هم دارند؟ چه کارکردهایی دارند؟ کدام نوع برای چه کاری مناسب است؟
این مقاله قصد دارد تا شما را با سایتهای Static (ایستا) و Dynamic (پویا) آشنا کند و به سؤالات مربوط به این دو نوع سایت پاسخ دهد. البته اول باید کمی دربارهی اینکه وبسایت چیست و چه گذشتهای دارد صحبت کنیم.
آنچه در این نوشته خواهیم داشت
تفاوتهای وبسایت استاتیک (ایستا) و داینامیک (پویا)
وبسایت چیست؟ میشود پاسخهای مختلفی به این سؤال داد. از بهترین و جامعترین پاسخها به این سؤال این است که بگوییم «وبسایت نرمافزاری است که روی سرور اینترنتی نصب میشود و ازطریق دامنه دردسترس کاربر قرار میگیرد.» پس وبسایتها نرمافزار (مجموعهای از کدها که عملکرد خاصی دارند)، دامنه (نام و آدرس اختصاصی هر سایت) و هاست (سرور) دارند.
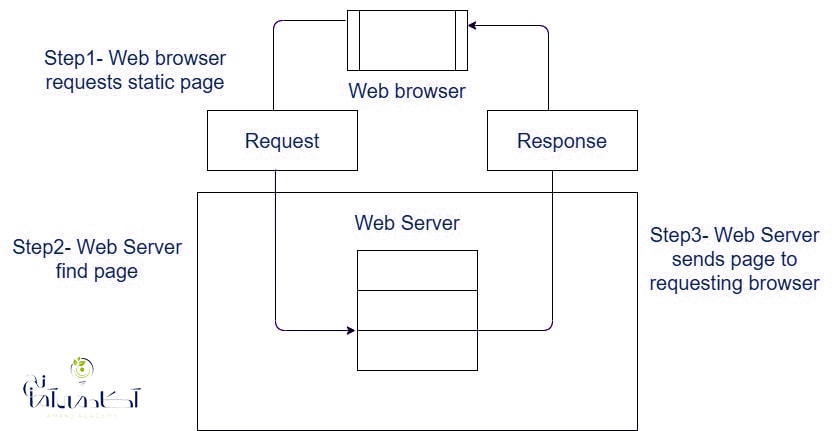
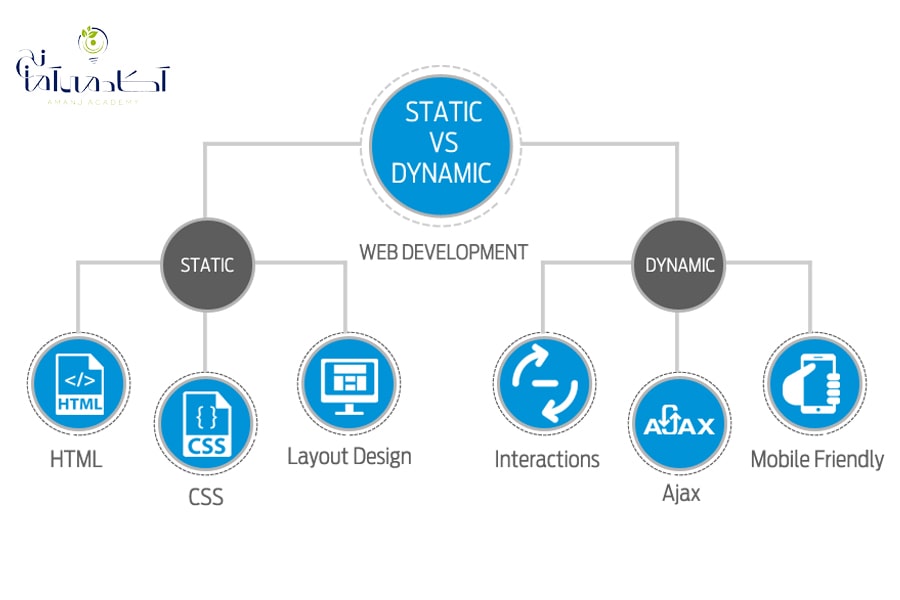
در آغاز، سایتها را با HTML میساختند. html زبان نشانهگذاری برای نمایش اطلاعات است که ساختار کلی سایت با آن ساخته میشود. html کافی نبود و برای اینکه بشود به سایتها استایل داد و صفحات را طراحی کرد CSS (مکمل html) درست شد. با همین دو میشود سایتهای بسیار ابتدایی و ساده را نوشت. سایتهایی با صفحاتی شبیه بروشور که فقط میشود در آن اطلاعاتی را وارد کرد، همین. سایتها و صفحات استاتیک یا ایستا دقیقا همین هستند: سایتهایی بروشورمانند.
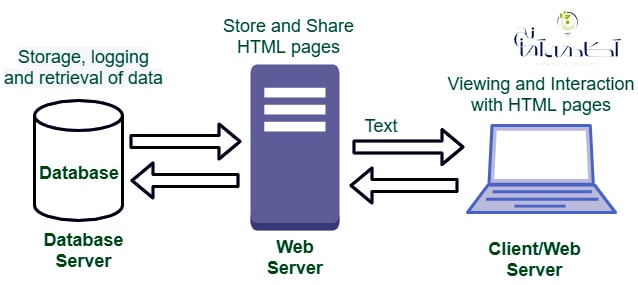
سایت ایستا را مروگرها میتوانند پردازش کنند. یعنی الزاما به پایگاهداده (سرور) نیازی نیست. درست برعکس سایتهای داینامیک یا پویا، (سایتهایی مانند آمازون). سایتهایی که میشود در آنها سفارش ثبت کرد، پول پرداخت کرد، حسابکاربری درست کرد، کامنت در آن نوشت و … . این سایتها علاوهبر چیزهایی که کاربر میبیند (فرانتاند یا Client-side)، بکاند یا Server-side هم دارند.
هر وبسایت داینامیکی به پایگاهداده نیاز دارد. پایگاهداده (Database) مجموعهای از دادههاست (ساختاریافته یا نیافته) که درون سرور ذخیره میشوند. اطلاعات سایت داینامیک، برعکس سایت استاتیک، در کدها و فایلها ذخیره نمیشود، بلکه در پایگاهداده ذخیره میشوند. بههمیندلیل، سایت داینامیک به زبانهای برنامهنویسی سمت سرور (مثلا PHP) هم نیاز دارد.
وبسایت استاتیک و کاربردهایش
بگذارید کمی بیشتر دربارهی سایتهای استاتیک و ویژگیها و کاربردهایش صحبت کنیم. در سایت ایستا میشود علاوهبر CSS، از زبان برنامهنویسی سطح بالایی بهنام Javascript هم استفاده کرد. اگر گفتیم سایت ایستا ساده و ابتدایی است، منظور این نبود که نمیشود در این سایت رنگ، عکس یا دیگر المانهای بصری را داشت. نمیشود با این سایت تعاملی داشت یا از آن درخواستی کرد.
در این سایت محتوای صفحات تغییری نمیکنند و ثابت هستند. کاربر و مرورگر او نقشی در اینکه محتوای صفحه چه باشد و چطور نمایش داده شود ندارد. ( اما، اگر شما وارد سایت آمازون شوید، سایت میفهمد شما از ایران هستید و اگر بخواهید کالایی بخرید به شما پیغام میدهد که به ایران چیزی ارسال نمیکند.) تنها تعامل ممکن کلیک روی لینکها و پرکردن فرم (مثلا فرم تماس) است. تعداد صفحات سایت ایستا هم معمولا ثابت است.
همانطور که مشخص است کاربردهای سایت استاتیک زیاد نیست. میشود از صفحات و سایتهای استاتیک در موارد زیر استفاده کرد:
- سایتهایی که تعداد صفحات کمی دارند.
- سایتها یا صفحاتی که فقط میخواهند اطلاعاتی را به کاربر نمایش دهند تا او بخواند یا پرینت بگیرد.
سایت استاتیک و مزایا و معایبش
مزایای سایتهای ایستا:
- طراحی و ساخت این سایتها کمهزینهتر است. داشتنش نیازی به مهارت زیاد و نرمافزارهای پیچیده ندارد. شاید حتی نیازی به اجارهی سرور هم نباشد.
- ساخت وبسایتهای ایستا زمان کمی هم میبرد چون پیچیدگی خاصی ندارد.
- این وبسایتها سریعتر بارگذاری میشوند.
- بازیابی اطلاعات و کدهای سایتهای استاتیک بعد از هکشدن راحتتر است. اساسا امنیت این سایتها بیشتر است چون اطلاعاتی را از کاربر نمیگیرند تا ذخیره کنند.
معایب سایتهای ایستا:
- چیزی بهنام ساختن تجربهی کاربری برای سایتهای استاتیک وجود ندارد، چون کاربر کاری نمیتواند در سایت انجام دهد تا بخواهد تجربهای از تعامل با سایت داشته باشد.
- تمام صفحات ایستا ساختار html یکسانی دارند. بههمیندلیل، هر نوع تغییر یا ویرایش ساختار یا محتوا را باید با تغییر کدنویسیها و برای تک تک صفحات انجام داد، که طبیعتا کار زمانبریست.
وبسایت داینامیک و کاربردهایش
هر سایتی که اطلاعاتی را از کاربر بگیرد تا پردازشی (در Server-side) روی آن انجام دهد و بعد نتیجه را به کاربر برگرداند، هر صفحهای که کاربر بتواند در آن کاری (action) انجام دهد و درنتیجه محتوای صفحه با هرکاری که کاربر انجام میدهد تغییر میکند؛ سایت و صفحهی دینامیک یا پویاست. همانطور که قبلا هم اشاره شد، نمونهی بارز سایت داینامیک سایتهای فروشگاهی هستند.
نمونههای دیگری از پویایی عبارتانداز: وقتی وارد سایتی میشوید و پیامی برایتان ظاهر میشود که «میخواهی ایمیلت را بده تا خبرنامهی ما را دریافت کنی»، هربار که در سایتی login میکنید، وقتی وارد وبسایت یک کلینیک میشوید و آنلاین وقت میگیرید، وقتی وارد سایت دانشگاه میشوید و آنلاین انتخاب واحد میکنید، یا وقتی قبض آب را پرداخت میکنید.
برعکس سایت استاتیک که کاری با پردازش اطلاعات و درنتیجه بکاند نداشت، سایت داینامیک با بکاند و زبانهای آن (Python ,Java C++, PHP) بسیار سروکار دارد. درواقع، در سایت داینامیک برای پردازش اطلاعات از زبانهای Client-side و Server-side باهم استفاده میشود، چون پردازشها را سرور و مرورگر انجام میدهند.
کاربردهای سایتها و صفحات پویا طبیعتا بیشتر است و هرروز بیشتر هم میشود. سایت پویا یعنی تعامل و عملکرد. سایت داینامیک امکانات زیادی به طراح و همچنین کاربر میدهد. سایتهای داینامیک محدودیتی در تعداد صفحات ندارند (مثلا دیجیکالا که برای هر محصول یک صفحه دارد) و در صفحات پویا کاربر میتواند اطلاعات بدهد و بگیرد، کاری انجام دهد و از سایت هم بخواهد تا کاری برایش انجام دهد.
سایت داینامیک و مزایا و معایبش
مزایای سایتهای داینامیک:
- اجازهی تعامل با کاربر را میدهند و درنتیجه سایتهایی جذابترند برای کاربر.
- سایتهایی کاربردیتر و عملیاتیتر هستند.
- در این سایتها امکان دریافت و ذخیرهی منظم اطلاعات کاربران وجود دارد.
- در سایتهای پویا این امکان هست که محتوای متناسب با نیاز هر کاربر به او نمایش داده شود.
- در سایتهای پویا امکان بهکارگیری تکنیکهایی مانند AJAX برای ارتقای عملکرد سایت وجود دارد.
معایب سایتهای پویا:
- هزینهبرتر هستند، چون به مهارت و تخصص بیشتری نیاز هست و همچنین بحث طراحی رابط کاربری و تجربه کاربری نیز پیش میآید.
- طبیعتا طراحی و ساخت سایتهای داینامیک طولانیتر و زمانبرتر هم هست.
- از سایتهای ایستا کندترند.
- خطر حملهی هکرها و سرقت اطلاعات از آنها بسیار بالاست.
سایت استاتیک داشته باشیم یا داینامیک؟
If you want to build a website, you need to make your choice based on the purpose of the site and the available resources that you have.
اگر میخواهید وبسایتی داشته باشید، باید براساس هدف آن سایت و منابعی که دارید دربارهی نوع آن (استاتیک یا داینامیک) تصمیم بگیرید.
چرا میخواهید سایت داشته باشید؟ چه میزان پول و وقت میخواهید صرف آن بکنید؟ باید به این دو سؤال پاسخهای دقیق و روشن بدهید تا معلوم شود سایت static برایتان مناسبتر است یا Dynamic. اگر کسبوکار آنلاین دارید و میخواهید چیزی بفروشید باید سایت داینامیک را انتخاب کنید.
اما اگر مثلا عکاس هستید و میخواهید سایتی داشته باشید که نمونهای از کارهایتان را آنجا بگذارید بههمراه آدرس ایمیل و شماره تماستان، سایت ۳ یا ۴ صفحهای ایستا کار شمار را راه میاندازد. اگر HTML و CSS هم بلد باشید، میتوانید روی کامپیوتر خودتان و با استفاده از ++Notepad آن را بسازید و نیازی به هیچچیز دیگری هم ندارید.
جمعبندی و نتیجهگیری
۱. وبسایتها با صفحات ایستا شروع کردند. اما تکنولوژیهای کامپیوتری و استفاده از اینترنت گسترش یافت و بههمیندلیل به سایتهایی نیاز بود کاربردیتر و عملیاتیتر.
۲. گرچه سایتهای داینامیک جذابیتها و مزایای بیشتری دارند و داشتن آنها ارجح بر سایتهای استاتیک است، شاید سایت ایستا پاسخگوی نیاز شما از داشتن یک وبسایت باشد.
۳. اگر آموزش طراحی سایت را گذرانده باشید، خودتان بهراحتی میتوانید صفحات و سایت استاتیک درست کنید و قطعا با کمی کمک حرفهای و یک سرور میتوانید از پس طراحی وب پویا هم بربیایید.
برای نوشتن این مطلب از محتواهای زیر استفاده شده است:
۱. wpamelia.com
۲. mlytics.com
۳. pingdom.com












صفحه های استاتیک پس بر خلاف اسمشون میتونن دارای انیمیشن و تحرک باشن درسته ؟
سلام. ممنون از اینکه وقت گذاشتید و محتوا را خواندید. در پاسخ به سؤال شما باید چند نکته را بگویم: اول، در طراحی سایت منظور از استاتیک بیحرکتبودن صفحه یا المانهای آن نیست. صفحهی استاتیک صفحه یا وبسایتی است که نمیتواند از کاربر داده بگیرد، آنها را پردازش کند و به کاربر دادهای تحویل دهد. درواقع، صفحات استاتیک صفحاتیاند که فقط میتوانند انواع محتوا را نمایش دهند. دوم، ممکن است محتوایی که در صفحهی استاتیک نمایش داده میشود، یک موشن دیزاین باشد. پس، در صفحه استاتیک میشود از انیمیشنها استفاده کرد. اما، همچنان آن صفحه استاتیک باقی میماند.
امیدوارم پاسخ سؤالتان را گرفته باشید. اگر پرسش دیگری دارید و هنوز موضوع مبهم است، بفرمایید.