
Progressive Web App چیست؟ اپلیکیشن است یا وبسایت یا سایتی است شبیه اپلیکیشن؟ چرا باید وبسایتها را شبیه اپلیکیشن ساخت؟ پراگرسیو وب اپها چه ویژگیها و مزایایی دارند و چطور توسعه داده میشوند؟ اصلا وقتی وبسایت هست چه نیازی است به وب اپلیکیشن و نوع پراگرسیو (پیشرو یا پیشرونده) آن؟ در این مقاله پاسخ سوالات طرحشده را خواهید خواند و با پراگرسیو وب اپلیکیشنها کاملا آشنا خواهید شد.
من روی گوشی موبایلم ۱۴ اپلیکیشن نصب کردهام. شما هم اگر دقت کنید به عدد مشابه یا حتی بزرگتری میرسید. خیلی از ما ترجیح میدهیم بهجای بازکردن گوگل در مرورگر، اپ گوگل را روی موبایلمان نصب کنیم و از آن استفاد کنیم. چون کار با اپلیکیشنها در بسیاری از موارد راحتتراز وبسایتهاست و اپها قابلیتها و امکاناتی دارند که وبسایتها ندارند. اپلیکیشنها در هرزمان و مکانی دردسترس کاربر هستند و برای کار با بسیاری از آنها نیازی نیست که به اینترنت متصل بود.
کاربر در اپلیکیشن خیلی راحت میتواند اطلاعاتی را که میخواهد، ذخیره کند. برای مثال، وقتی شما اپلیکیشنی مانند Apple Health را روی گوشی نصب میکنید، میتوانید تمام اطلاعات مربوطبه بهداشت و سلامت فردی خود را در آن وارد کنید و آنها را دریکجا داشته باشید. درواقع، انگار بهنظر میرسد که اپها از موبایل ما جداییناپذیرند و ازاول آنجا بودند و ما آنها را نصب نکردیم.
خب حالا فکر کنید باکمکگرفتن از یک تکنولوژی بشود وبسایتها را به اپلیکیشنهایی که روی گوشی موبایلمان نصب میکنیم، نزدیکتر کرد. خوب نیست؟ دسترسی ما به آن سایتها راحتتر و سریعتر نمیشود؟ معلوم است که میشود. دقیقا بههمیندلیل بود که پراگرسیو وب اپها راه خود را به دنیای طراحی و توسعه وبسایتها باز کردند.
آنچه در این نوشته خواهیم داشت
Progressive Web App چیست؟
قبلاز اینکه بشود پراگرسیو وب اپلیکیشن را (که در فارسی آن را وب اپ پیشرو یا پیشرونده ترجمه کردند) تعریف کرد، لازم است به دو نکتهی ضروری اشاره کنم: اول، بحث دربارهی وب اپهای پراگرسیو از سال ۲۰۱۵ شروع شده است و باید گفت که در تعریف دقیق آن هنوز اختلافنظرهایی وجود دارد. دوم، برای فهم بهتر این تکنولوژی باید کمی دربارهی Web Application & Native Application و حتی اینکه وبسایت چیست توضیحاتی داده شود.
- وبسایت نرمافزاری است که روی سرور اینترنتی (هاست) نصب میشود و ازطریق دامنه دردسترس کاربران قرار میگیرد. برای دسترسی به وبسایتها حتما باید به اینترنت دسترسی داشت و متصل بود. وبسایت بر بستر اینترنت ساخته میشود. وبسایتها ممکن است داینامیک یا استاتیک باشند.
- Native Application یا همان اپهایی که من و شما روی گوشیها اندرویدی یا IOS خود نصب میکنیم، نرمافزاری است که یکبار روی سیستم نصب میشود و از امکانات سیستم استفاده میکند یعنی برای مثال میتواند Notification برای کاربر بفرستد. اپلیکیشن کار خاص و مشخصی انجام میدهد و مخصوص یک پلتفرم (IOS or Android) توسعه داده میشود. برای استفادهاز همهی اپلیکیشنها نیاز نیست به اینترنت متصل بود.
- Web Application نوعی اپلیکیشن (نرمافزار) است که روی سیستم نصب نمیشود بلکه در مروگر اجرا میشود. وب اپها روی گوشی نصب نمیشوند و مخصوص پلتفرم خاصی طراحی و توسعه داده نمیشوند. آنها وبسایتهایی برای انجامدادن کار خاصی هستند. Gmail یک وب اپ است.
پراگرسیو وب اپلیکیشن وبسایتی است که بسیار شبیهبه یک اپلیکیشن ساخته شده است و قابلیتها و امکانات اپلیکیشنها و وبسایتها را باهم دارد.
وب اپلیکیشنها برای اینکه عملکرد بهتر و سریعتری داشته باشند و نیاز نباشد کاربر را برای بارگذاری کامل صفحه معطل کنند، از تکنولوژی مهمی بهنام AJAX کمک میگیرند. اگر میخواهید بیشتر با ایجکس آشنا شوید، «نکتههایی دربارهی AJAX که نمیدانید» را بخوانید.

چرا تکنولوژی PWA، مخصوصا برای کسبوکارها و سایتهای فروشگاهی، مهم است؟
هرروز به تعداد کاربران اینترنت و موبایل در جهان افزوده میشود. این روند روبهرشدی است که از چندسال پیش آغاز شده است. وقتی کاربران بیشتری به نت دسترسی دارند، یعنی کار و زندگی شخصی و اجتماعی آنها بیشتر به فضای مجازی و اینترنت گره خورده است. درنتیجه، آدمها کالاها و خدماتی را که نیاز دارند در اینترنت پیدا میکنند و بخشیاز زندگی اجتماعی آنها در شبکههای اجتماعی شکل میگیرد.
آن روند برای کسبوکارها بسیار بسیار مهم است. کسبوکاری که بخواهد در بازار امروز جایی داشته باشد و بماند باید کالاها و خدمات خود را ازطریق سایت و اپلیکیشن نیز عرضه کند. در دنیای امروز، وبسایت یا اپلیکیشنداشتن برای کسبوکارها به یک ضرورت تبدیل شده است. البته، نکتهی مهم اینجاست که کاربران با هر وبسایتی ارتباط برقرار نمیکنند و آن را نمیپذیرند.
کاربر وبسایت باید تجربه و تعاملی رضایتبخش با آن داشته باشد. درغیراینصورت، دیگر به آن سایت مراجعه نمیکند (یعنی خرید نمیکند) یا اپلیکیشن را پاک میکند. پس، این کاربران هستند که برای کسبوکارها و طراحان سایت مشخص میکنند چهنوع سایتی را ترجیح میدهند. کاربران وبسایتی میخواهند که سریع باشد و در دستگاههای مختلف (مخصوصا موبایل، چون نیمیاز ترافیک سایتها از دستگاههای موبایل است) خوب و کامل نمایش داده شود.
کاربران اپلیکیشنها را دوست دارند، چون همیشه دردسترس آنها هستند و میشود آفلاین نیز از آنها استفاده کرد؛ سریع هستند و نیاز نیست برای بارگذاری صفحه منتظر بمانند؛ با سیستم عامل گوشی آنها سازگار است و انگار بخشیاز آن است. پس، میشود اینطور نتیجه گرفت که کاربران سایتهایی را که مثل اپلیکیشنها رفتار کنند، دوست دارند.
درنتیجه، وقتی سایت کسبوکاری تجربهای مشابهبا تجربهی تعامل با یک اپلیکیشن را به کاربر میدهد، برای کاربر دوستداشتنیتر و جذابتر است. وب اپهای پراگرسیو وبسایتهایی هستند که تجربهی تعامل با آنها مانند تعامل با یک اپلیکیشن است چون مثل اپها رفتار میکنند.
وب اپلیکیشن های پیشرو اختراع چه کسی است و ازکجا آمده؟
هرچه کاربردهای تلفنهای هوشمند بیشتر شد، این ایده که وبسایتها عملکرد بهتری برای کاربران موبایل و در گوشیها داشته باشند، مهمتر شد. در سال ۲۰۱۵ بود که Alex Russell، که یکیاز مهندسان گوگل کروم است، باهمراهی دیزاینری بهنام Frances Berriman در مقالهای برای اولینبار عبارت Progressive Web App را بهکار بردند. بعداز آن بود که بحثها و اختلافنظرهای زیادی درمیان برنامهنویسان و توسعهدهندگان دربارهی این موضوع شکل گرفت. گوگل نیز از بحثها و آن مفهوم استقبال کرد. مرورگرهای مختلف (سافاری، کروم ، مایکروسافت اج و …) نسخههای بعداز سال ۲۰۱۵ خود را با PWA سازگار کردند.
خود Alex Russell وب اپ پراگرسیو را اینطور تعریف کرده است:
A Progressive Web App is functionally defined by the technical properties that allow the browser to detect that the site meets certain criteria and is worthy of being added to the home screen.
یک وب اپ پراگرسیو عملا با ویژگیهای تکنیکال یا فنیاش تعریف میشود. آن ویژگیهای فنی به مرورگر امکان میدهد تا تشخیص دهد که سایت معیارهای خاصی را دارد و همچنین این ارزش را دارد که به هوم اسکرین دستگاه افزوده شود.
وقتی سایت در دستگاههای مختلف بااندازهی اسکرینهای متفاوت خوب و کامل نمایش داده میشود، یعنی واکنشگرا یا ریسپانسیو طراحی شده است. برای آشنایی بیشتر با وب دیزاین واکنشگرا، « آنچه درباره طراحی سایت واکنش گرا به شما گفته نشده» را بخوانید.
ویژگیهای وب اپهای پیشرونده چیست؟
چهچیز یک وب اپ را پراگرسیو یا پیشرو میکند؟ اگر وب اپها چه ویژگیهایی داشته باشند، به آنها پراگرسیو گفته میشود؟ معمولا یک وب اپ پراگرسیو ویژگیهای زیر را دارد (طراحی واکنشگرا هم از ویژگیهای این وب اپهاست که قبلا به آن اشاره شد.):
۱. Installable
وب اپها را میشود روی موبایلهای هوشمند نصب کرد، درست مانند اپلیکیشنها. پس، آیکون وب اپهای پراگرسیو به Home Screen گوشی اضافه میشود.
۲. Network independent
بله، غالب وب اپهای پراگرسیو وقتی کاربر آفلاین است یا اینترنت ضعیفی دارد هم کار میکنند. دقت کنید شاید اگر وب اپ پراگرسیو متعلق به یک رستوران باشد، کاربر نتواند آفلاین سفارش ثبت کند؛ اما قطعا درحالت آفلاین وب اپ پراگرسیو باز میشود و صفحهی اصلی آن و منو نمایش داده میشود.
۳. Linkable
کاربر میتواند URL وب اپ پراگرسیوی را که روی موبایلش نصب کرده است، برای دیگران بفرستد.
۴. Discoverable
موتورهای جستجو میتوانند محتوا و صفحات وب اپهای پراگرسیو را ایندکس کنند و در نتایج جستجو نشان دهند. این ویژگی در اپلیکیشنها نیست.
۵. Re-engageable
وب اپهای پراگرسیو، برعکس اپلیکیشنها، مدام نیاز به آپدیت ندارند و پیغام آپدیتشدن به کاربر نمیدهند. هربار که کاربر به اینترنت وصل شود، محتوای تازه به وب اپ افزوده و کاربر نیز از آن مطلع میشود.
۶. Secure
وب اپهای پراگرسیو امن هستند و ارتباط میان کاربر و اپ و سرور از هرگونه مداخلهی ثالث درامان است.
۷. Progressively enhanced
وب اپهای پراگرسیو در هر دستگاهی و هر مرورگری اجرا میشوند و عملکردی متناسببا امکانات و قابلیتهای همان دستگاه و مرورگر دارند. یعنی ممکن است بعضیاز امکانات وب اپی در نسخههای قدیمی مرورگری یا سیستم عامل موبایلی اجرا نشود، بااینوجود وب اپ برای کاربر کارایی قابل قبولی در آن مرورگر یا موبایل دارد.
چطور میشود فهمید که یک وب اپ پراگرسیو است؟ (+نمونه وب اپ پراگرسیو)
کاربر نمیفهمد که وب اپی پیشرونده است یا نه. چون این چیزی نیست که جایی در سایت اعلام شود یا مرورگری که سایت را باز میکند به کاربر اطلاع دهد. همانطور که قبلا هم اشاره شد، وقتی وب اپی ویژگیهای خاصی دارد که آن را بسیار به یک اپلیکیشن (Native app) شبیه و نزدیک میکند، آن وب اپ پراگرسیو نامیده میشود.
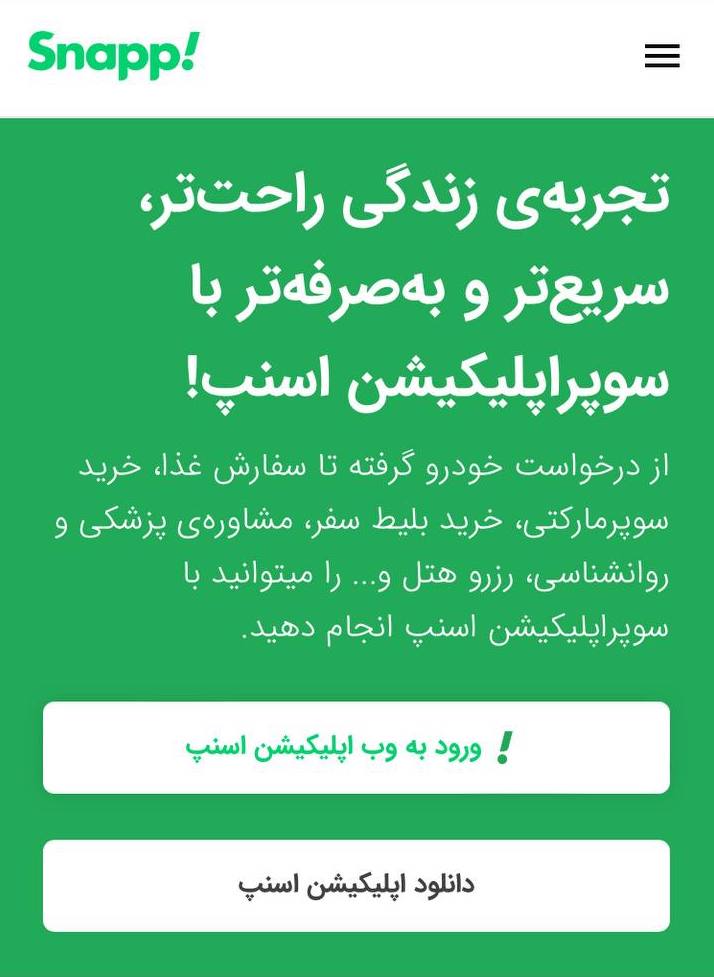
برای نصبکردن پراگرسیو وب اپها لازم نیست حتما آنها را از App Store یا Google Play دانلود کنیم. اساسا، وب اپهای پیشرو نیازی ندارند که در آن پلتفرمها عرضه شوند. کاربر میتواند وب اپ پراگرسیو را به هوم اسکرین موبایل خود اضافه کند. یعنی وقتی شما یک وپ اپ پراگرسیو را با موبایلتان باز میکنید با پیغام زیر مواجه میشوید

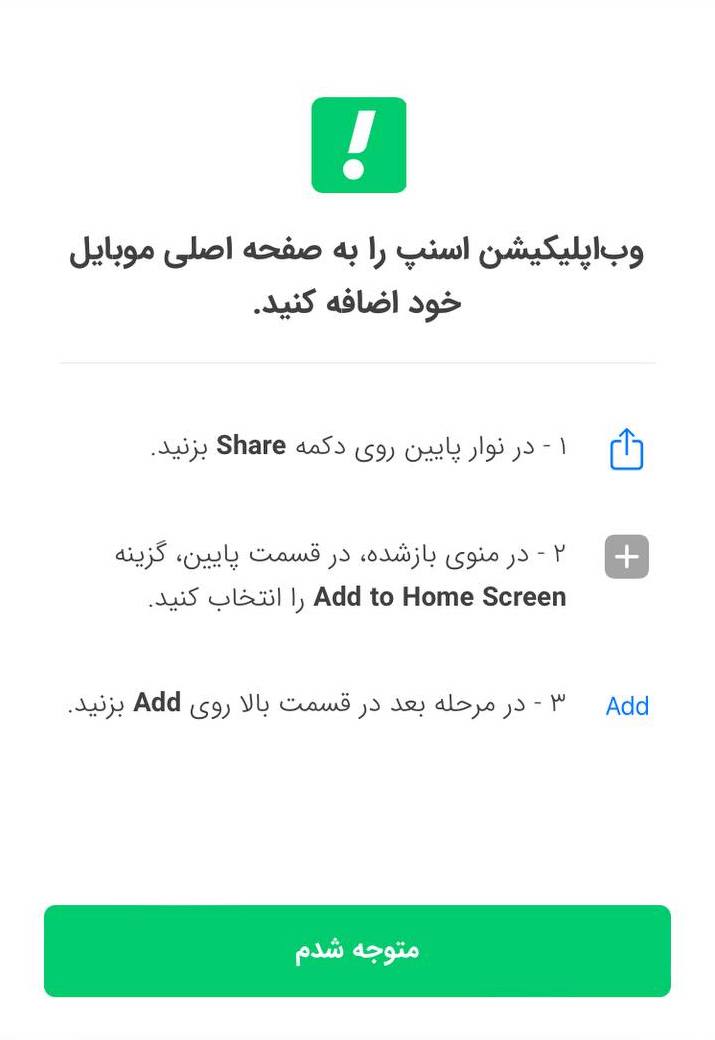
و وقتی روی گزینهی اول کلیک میکنید، پیغام زیر را میبینید

البته، کسبوکارها معمولا فقط به وب اپ پراگرسیو اکتفا نمیکنند و اپلیکیشن خود را نیز برای دانلودکردن به کاربران عرضه میکنند. کاربران هستند که انتخاب میکنند میخواهند از کدام استفاده کنند.
کاربر از وب اپ پیشرونده آیکونی روی هوم اسکرینش و Push Notificationها را میبیند. و وقتی با آن تعامل دارد، تجربهای را درک میکند شبیهبه تجربهای که هنگام کار با اپلیکیشنهای روی موبایلش دارد. درواقع، عوامل مهمی که پراگرسیوبودن را ممکن میکنند، برای کاربر دیدنی و درککردنی نیستند. چون مفاهیمی کاملا تخصصیاند.
توسعهدهنده سایت را با ویژگیهایی توسعه میدهد اما این مرورگرها هستند که باید بقیهی کار را انجام دهند تا وب اپ پراگرسیو ممکن شود. اگر مرورگرها از Service Workers & Web App Manifest پشتیبانی نکنند، هیچ وب اپ پراگرسیوی وجود نخواهد داشت. پس، بدون ۲ چیز وب اپهای پراگرسیو ممکن و عملی نخواهند بود:
Service Worker
فایل خاصی (کدهایی) که دائمی هستند و بهعنوان واسطهای میان وب اپلیکیشن، مرورگر و شبکه (اینترنت) عمل میکنند. چیزیکه به وب اپهای پراگرسیو امکان میدهد تا آفلاین هم کار کنند service workerها هستند. آن فایل مدام در پسزمینه اجرا میشود و وقتی وب اپ به نت متصل شد، اطلاعات جدید را میگیرد و در خود ذخیره میکند. بههمیندلیل است که وب اپهای پراگرسیو، برعکس اپلیکیشنها، بهروزرسانی نیاز ندارند.
Web App Manifest
فایل تنظیمات و توضیحات وب اپ است. در آن فایل مجموعه اطلاعاتی که مشخصات اصلی و هویت وب اپ را (مانند نام، آیکون، نام سازنده، رنگ پسزمینه و…) مشخص میکنند، ذخیره شده است. همین فایل است که روی گوشی نصب میشود و اطلاعات اپ را به هوم اسکرین اضافه میکند.
جمعبندی و نتیجهگیری
۱. وب اپلیکیشنهای پراگرسیو نوعی از وب اپها هستند که باهدف ارتقای تجربه کاربری بهوجود آمدند. وب اپهای پراگرسیو میخواهند بهترین تجربه کاربری را که یک سایت میتواند داشته باشد به کاربر بدهند.
۲. میشود گفت که پراگرسیوبودن و اینکه به وب اپلیکیشن ویژگیهایی داد که رفتار آن را نزدیک به یک اپلیکیشن کند مفهوم، نگاه و فلسفهای برای توسعهی وب اپهاست؛ نه فقط یک تکنولوژی.
۳. وب اپ پیشرونده با ویژگیهایش شناخته میشود. از مهمترین ویژگیهای این نوع وب اپها واکنشگرابودن است. اساسا، وب اپهای پراگرسیو برای کاربران موبایل طراحی میشوند.
۴. برای توسعهی وب اپها و همچنین وب اپلیکیشنهای پیشرو اول باید طراحی سایت را خیلی خوب بلد بود. این طراح سایت است که وقتی سایت را طراحی و توسعه میدهد، ویژگیهای لازم برای پراگرسیوبودن را در روند کار لحاظ میکند.
۵. برای طراحی وبسایت در دنیای امروز نیاز است با مفاهیم و رویکردهای جدید مثل واکنشگرایی و پراگرسیو وب اپ بهخوبی آشنا بود. بههمیندلیل، آموزش طراحی سایت متحول شده است و باید علاوهبر مفاهیم و اصول پایهای، علاقهمند و دانشجو را با مفاهیم و رویکردهای جدید نیز آشنا کند.
برای نوشتن این مقاله از منابع زیر نیز استفاده شده است:
۲. web.dev
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر
آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی
از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و
کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند
بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی
هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را
به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان
را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله
مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی
فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار
فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...









خیلی جامع و کامل و در عین حال ملموس و راحت توضیح دادین.
ازتون ممنونم.
سلام. سپاس از نظرتان. خواهش میکنم و خوشحالم که این محتوا را دوست داشتید.