توانایی قانعکردن دیگران برای انجامدادن کاری یا رفتارکردن بهشیوهی خاصی هم قدرت است و هم هنر. قدرت است چون وقتی ما کسی را قانع میکنیم تا کاری انجام دهد، درواقع او را وادار کردیم تا مطابق میل و خواست ما عمل کند. در مبارزات انتخاباتی، نامزدی که توانسته جمعیت بیشتری را قانع کند که توانایی عملکردن به شعارهایش را دارد پیروز است.
در دنیای کسبوکار و رقابت، محصولی برنده است که بتواند مشتری را قانع کند که بهترین در بازار است. کسبوکاری ماندگار است که بتواند همیشه مشتریان را قانع کند که باکیفیتترین محصولات را عرضه میکند. به برند اپل فکر کنید. اپل در طراحی هر تلفن هوشمندش بازار را متقاعد میکند که محصولی بسیار متفاوت تولید شده که باید آن را خرید.
وبسایتها و اپلیکیشنها هم باید کاربران را متقاعد کنند که بعداز یکبار تعامل بازهم از آنها استفاده کنند. همچنین باید آنها را متقاعد کنند تا کالا یا خدمتی را بخرند یا کار مشخصی را ازطریق سایت یا اپ انجام دهند. اما سوال اصلی و مهم این است که یک محصول یا یک سایت چطور میتواند کاربر/مصرفکننده را متقاعد کند؟ آیا شیوهها و ابزارهای اقناع در محصولات دیجیتال با دیگر محصولات فرق دارد؟ طراحی تجربه کاربری و رابط کاربری سایتها و اپها چه نقشی در متقاعدکردن کاربر دارند؟آیا میشود محصول را طوری طراحی کرد که متقاعدکننده باشد؟ در این مقاله دربارهی طراحی متقاعدکننده (Persuasive Design) و نقش آن در طراحی UI/UX بحث میکنم و به سوالاتی که طرح شد پاسخ میدهم.
آنچه در این نوشته خواهیم داشت
طراحی متقاعد کننده (Persuasive Design) در طراحی UI/UX
تصور کنید بهقصد خریدن یک عطر وارد سایت فروشگاهی میشوید. عطری را که میخواهید پیدا نمیکنید، اما دست خالی آن سایت را ترک نمیکنید. میدانید چرا؟ چون طراح تجربه کاربری آن سایت بسیار هوشمندانه تجربه کاربری سایت را دیزاین کرده است. به شما عطر بسیار مشابهی که در تخفیفات ویژهی سایت هست، پیشنهاد داده میشود. شما با یک کلیک میتوانید آن عطر مشابه را بخرید- که میخرید.
طراح UX آن سایت شما را فریب نداده است یا با حیله و ترفندی شما را وادار نکرده تا عطر دیگری را بخرید. او صرفا انسان، ذهن انسان، محرکهای تصمیمگیری و رفتاری او را خیلی خوب میشناسد. از هنرهایی که هر دیزاینری باید داشته باشد، هنر بهکارگرفتن یافتهها و اصول روانشناسی در دیزاین است.
هر کسبوکاری که با انسان سروکار دارد و میخواهد با انسان تعاملی پایدار و سازنده و اصولی برقرار کند، نیاز دارد برای تحتتاثیر قراردادن انسان از علم روانشناسی کمک بگیرد. طراح UI/UX هم سایت و اپلیکیشن را برای انسان (کاربر) طراحی میکند. هدف او این است که کاربر با محصول تعامل آسان و رضایتبخشی داشته باشد و محصول نیازش را برطرف کند. بههمیندلیل، در طراحی UI و UX از قوانین مختلف روانشناسی مانند قانون هیک و اصول گشتالت بسیار استفاده میشود.
اما برای متقاعدکردن انسان و تاثیرگذاشتن بر احساسات و رفتارها و تصمیمگیریهایش از کدام اصول و قوانین روانشناسی باید بهره برد؟ طراح سایت یا اپلیکیشن چطور تجربه کاربری را طراحی کند که کاربر را به خریدن محصول یا خدمتی مشخص از سایت یا اپ وادار کند؟ درواقع، طراح چگونه میتواند با دیزاین و المانهای دیزاین کاربر را متقاعد به انجام کاری کند؟
طراحی متقاعد کننده چیست؟
طراح UI/UX بااستفاده از رویکردی در طراحی بهنام طراحی متقاعدکننده (Persuasive Design) میتواند طوری تجربه کاربری محصول (سایت یا اپ) را طراحی کند که احساسات و رفتار کاربر بهطورطبیعی تحتتاثیر قرار بگیرد. درنتیجه، کاربر تصمیمی میگیرد که طراح محصول میخواهد.
Persuasive design is an area of design practice that focuses on influencing human behavior through a product’s or service’s characteristics.
طراحی متقاعدکننده حوزهای از دیزاین است که بر تحتتاثیر قراردادن رفتار انسان ازطریق ویژگیهای محصول یا خدمت تمرکز دارد.
در طراحی متقاعدکننده تصمیمگیریهای دیزاینر براساس تئوریها و اصول روانشناسی است. سوال مهمی که پیش میآید این است که کدام تئوری و کدام اصل؟ مجموعهای از تئوریها و اصول. طراح باید ببیند چه محصولی را طراحی میکند و قرار است ویژگیهای محصول و طراحی تجربه کاربری آن کاربر را برای چه کاری متقاعد کند. بههمیندلیل در منابع مختلف توصیهها و پیشنهادات مختلفی به طراحان شده است. درادامه، اجزای اصلی فرآیند اقناع، یکی از معروفترین نظریهها در طراحی متقاعدکننده برای طراحان UI/UX و چند اصل مهم ذکر میشود.
اجزای اصلی فرآیند اقناع (Persuasion)
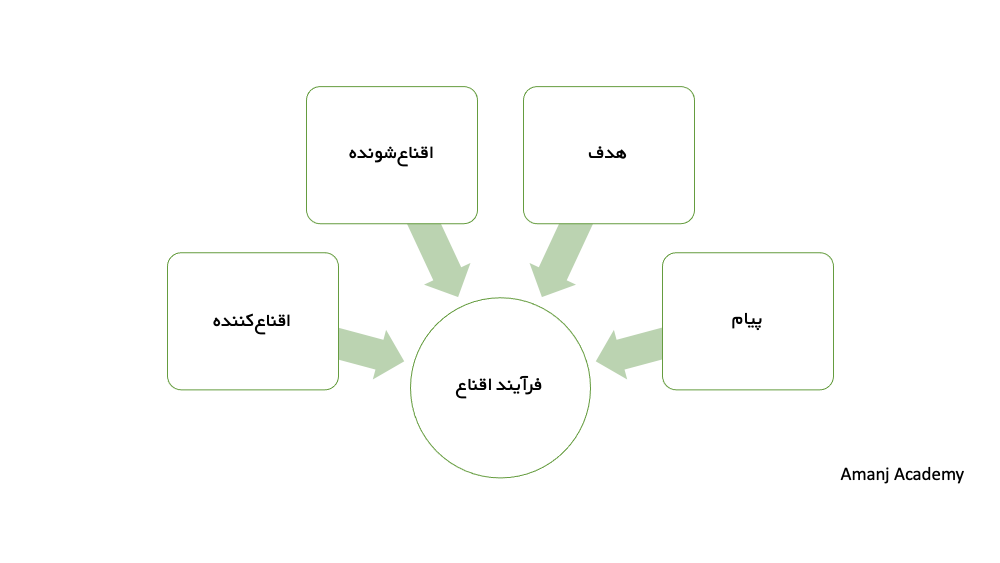
اقناع فرآیندی روانی است. در این فرآیند دو طرف وجود دارد: اقناعکننده (source) و اقناعشونده (user/کاربر). رابطهای که بین اقناعکننده و اقناعشونده برقرار میشود هدفی (اقناعکردن برای انجام کاری مشخص) دارد. اقناعکننده هدف خود را ازطریق وسیله و پیامهایی که بهسمت اقناعشونده میفرستد دنبال میکند. در بحث ما، وسیلهی اقناع محصول است، مثلا سایت و طراحی UI/UX آن. پیامهایی که با آنها باید اقناع صورت بگیرد ویژگیهای محصول است. در یک سایت آن ویژگیها میشود تجربه کاربری و رابط کاربری و تمام المانهای طراحی ازجمله عکسها، رنگها و محتواها. پس، فرآنید اقناع ۴ جزء اصلی دارد: اقناعکننده، اقناعشونده، هدف و پیام.
اگر میخواهید با رویکرد دیگری در دیزاین آشنا شوید، «چرا طراحی UI/UX باید داده محور باشد؟» را بخوانید.
Fogg Behavior Model (FBM) برای طراحی متقاعد کننده
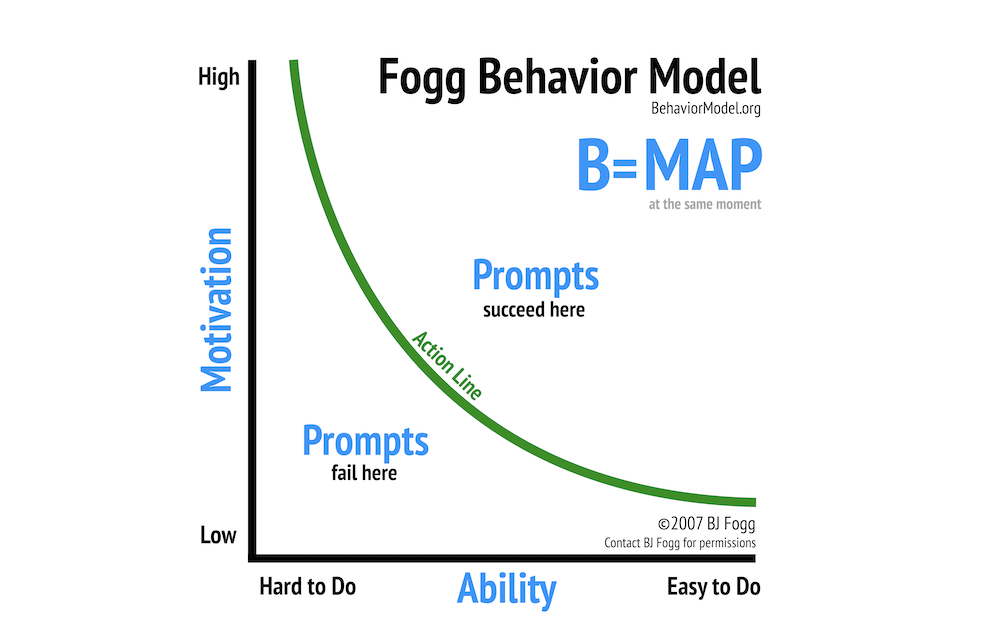
B.J. Fogg متخصص رفتارشناسی و استاد دانشگاه استنفورد آمریکاست. او چهارچوبی برای توصیف مدل رفتاری انسان تعریف کرده که بهنام خود او مشهور شده است. براساس این مدل رفتار انسان حاصلجمع ۳ عامل است: انگیزه (motivation)، توانایی (ability) و محرکها (triggers). نکتهی بسیار مهمی که باید به آن توجه کرد این است که آن ۳ عامل باید همزمان وجود داشته باشد تا انسان متقاعد شود و رفتاری اتفاق بیفتد. پس، وقتی رفتاری اتفاق نمیافتد، یکیاز این ۳ عامل وجود نداشته است.
طراح وقتی محصولی را طراحی میکند باید تصویر روشنی از این داشته باشد که چرا کاربر میخواهد کاری را با آن محصول یا در آن محصول انجام دهد (انگیزه). سپس باید انجامدادن آن کار را طوری طراحی کند که آسان باشد و کاربر بفهمد و بتواند آن را انجام دهد. بگذارید مثالی بزنم تا همهچیز، ازجمله بحث محرکها، واضح شود.
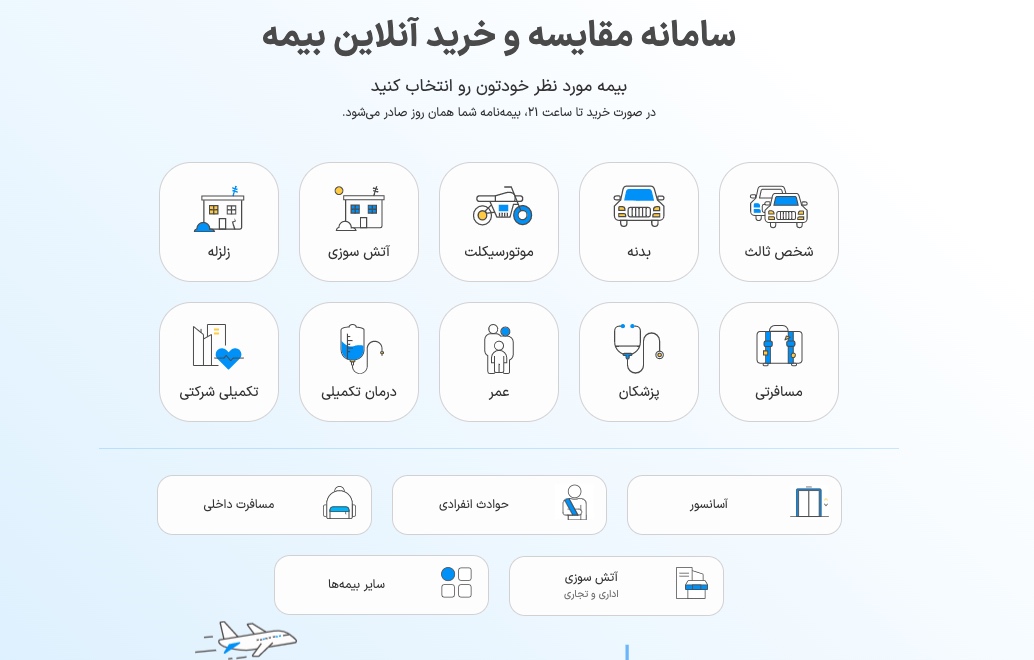
سایتها و اپلیکیشنهایی که بیمههای مختلف را (مثل بیمیتو) عرضه میکنند درنظر بگیرید. خریدن بیمه کار آسانی نیست و بسیار گیجگننده و زمانبر هم هست. چون بیمهگرها برای هرنوع بیمه شرایط و قیمتهای مختلفی دارند. من میخواهم بیمهی عمر بخرم (انگیزه). وارد بیمیتو میشوم و بهراحتی دستهی بیمهی عمر را انتخاب میکنم. وقتی وارد صفحهی بیمهی عمر میشوم، اطلاعات لازم دستهشده است و حتی میتوانم نظر کاربران دیگر را هم بخوانم. بهراحتی شرایطم را وارد میکنم و میتوانم بیمهای را که مناسب من است پیدا کنم (توانایی). پرداخت حق بیمه و صدور آن و حتی تمدید بیمه نیز در همین سایت و با چند کلیک امکانپذیر است (محرکها).
اصول طراحی متقاعد کننده (Persuasive Design Principles)
طراح UI/UX برای طراحی متقاعدکننده براساس FBM باید تحقیق کند. بهرهبردن از دیگر مدلها نیز به تحقیقات گسترده نیاز دارد. طراح اگر نخواهد خودش را درگیر مدلهای مختلف و تحقیقات کند، میتواند اصولی را (اصول طراحی متقاعدکننده) در طراحیاش رعایت کند.
اگر میخواهید با UI بیشتر آشنا شوید؛ راهنمای جامع طراحی رابط کاربری را مطالعه نمایید.
۱. Clarity (شفافیت)
اگر دیزاینر میخواهد کاربر متقاعد شود تا محصولی را از سایت بخرد، باید تجربه کاربری و رابط کاربری درنهایت شفافیت، وضوح و سادگی باشد. چطور کاربر باید متقاعد شود تا رفتار خاصی را انجام دهد وقتی نمیتواند دقیقا بفهمد چه کند (و آن رفتار چیست)؟ بهتر است در هر تعامل فقط و فقط یک CTA یا دکمهی فراخوان یا کاری را از کاربر خواست تا انجام دهد.
۲. Visual Appeal (جذابیت بصری)
اگر سایت یا اپ کاربر را جذب نکند و برای او جذاب نباشد، چرا باید تعامل را ادامه دهد و بخواهد از آن سایت خرید کند یا ازطریق آن کاری انجام دهد؟ هرچه ازاهمیت جذابیت بصری در طراحی محصول و وب دیزاین گفته شود، کم است. جذابیت بصری است که کاربر را دراولین نگاه تحتتاثیر قرار میدهد.
۳. Visual Hierarchy (سلسهمراتب بصری)
وقتی جذابیت بصری کاربر را متقاعد کرد تا تعامل عمیقتر و بیشتری با سایت (محصول) داشته باشد، سلسلهمراتب بصری قوی است که او را در سایت نگه میدارد. به سازماندهی المانها در سایت بهترتیب اهمیت آنها سلسهمراتب بصری گفته میشود. (دوباره به تصویری که از سایت بیمیتو قرار دادم نگاه کنید.)
۴. Attention (جلبکردن توجه کاربر)
طراح UI/UX باید تمام تلاشش را بکند و از همهی المانهای طراحی و رنگها کمک بگیرد تا توجه کاربر را به چیزهایی که طراح میخواهد جلب شود. اگر توجه کاربر به آن ویژگی یا ویژگیهایی که طراح میخواهد جلب نشود، متقاعدشدنی هم اتفاق نمیافتد. شفافیت، جذابیت بصری و سلسلهمراتب بصری همه برای این است که توجه کاربر هدایت و درگیر شود.
جمعبندی و نتیجهگیری
۱. طراحی متقاعدکننده رویکردی به دیزاین است که در آن طراح UI/UX براساس اصول و تئوریهای روانشناسی و رفتارشناسی تصمیم میگیرد.
۲. در طراحی متقاعدکننده خود طراحی محصول و ویژگیهای آن است که کاربر را بهسمتوسویی مشخص هدایت میکند. در Persuasive Design طراح بهنوعی با عقل و احساسات کاربر بازی میکند.
۳. شاید این تصور پیش بیاید که این نوع طراحی شیوهای سیاه و فریبکارانه است. چون طراح ممکن است کاربر/مشتری را بااستفادهاز اصول روانشناسی فریب دهد.
۴. درست است که شاید طراح محصولی هم پیدا شود که با طراحی متقاعدکننده مشتری را فریب دهد. اما این اصلا دلیل نمیشود که طراح رابط کاربری و تجربه کاربری برای ارتقا و بهترکردن محصول از اصول روانشناسی کمک نگیرد.
۵. قطعا یافتههای روانشناسی به طراح محصول کمک میکند تا محصولات بهتر و رضایتبخشتری را برای کاربران/ مشتریان طراحی کند. بههمیندلیل است که بحث طراحی متقاعدکننده و اصول آن از سرفصلهای مهم در آموزش طراحی محصول است.
برای نوشتن این مقاله از منابع زیر استفاده شده است:
۲. toptal.com
۳. uxdesign.cc