دادهها همهجا هستند.
زندگیکردن در عصر اطلاعات و ارتباطات و اینترنت یعنی زندگیکردن در عصر دادهها. پیشرفتهای علوم کامپیوتری و زبانهای برنامهنویسی تحقیق، آمارگیری، جمعآوری و دستهبندی، و ازهمه مهمتر تحلیل داده را آسانتر و سریعتر کرده است.
شاید این تصور پیش بیاید که آسانترشدن جمعآوری داده و تحلیل آن فقط خبر خوبی برای تحقیقات علمی و محققان دانشگاهی است.
اما اینطور نیست. دادهها مبنای تصمیمگیری و استراتژیهای کسبوکارها هم هستند.
کارشناسان سئو، دیجیتال مارکترها و حتی طراحان محصول نیز از دادهها برای تصمیمگیری و ارزیابی برنامههایشان استفاده میکنند. اهمیت آمار و ارقام برای کارشناسان سئو یا دیجیتال مارکترها تاحدی واضح است، اما دادهها چه ربطی به طراحی رابط کاربری، تجربه کاربری یا طراحی محصول دارند؟
دیزاین داده محور (Data Driven Design or DDD) جایی است که دادهها به طراحی محصول و UI/UX میرسند.
طراحی داده محور چیست؟
چرا طراحی UI/UX باید داده محور باشد؟
چرا طراح UI/UX باید مهارت استفاده از دادهها را در طراحی خود داشته باشد؟
چرا گفته میشود طراحی محصول (اساسا هر محصولی و نه فقط محصولات دیجیتال) باید داده محور باشد؟
مزایای طراحی داده محور در طراحی رابط کاربری و تجربه کاربری چیست؟
هرروز که میگذرد نقش دادهها در طراحی محصول بیشتر و این ارتباط تنگاتنگتر و مهمتر میشود. در این مقاله، براساس نظر سایتهای مرجع در UI/UX، دربارهی نقش مهم دادهها در طراحی رابط و تجربه کاربری بحث میکنم و به سوالات طرحشده در بالا پاسخ میدهم.
بیشتر بخوانید: “تحقیق UX چیست؟ راهنمای جامع تحقیق کاربر (UX Research)“
آنچه در این نوشته خواهیم داشت
دیزاین (طراحی) داده محور در طراحی UI/UX
اگر بخواهیم طراحیUI/UX را به چند بخش تقسیم و مفاهیم پایهای آن را فهرست کنیم،
تحقیقات کمی و کیفی و انواع تستها قطعا در آن فهرست جایی خواهند داشت. دلیل مهمی هم وجود دارد: طراحی رابط کاربری و تجربه کاربری برای کاربر (انسان) انجام میشود.
هدف این است که نیازها و مشکلات او برطرف شود. در دیزاین، تعامل انسان با محصول و مفید و لذتبخشبودن این تعامل است که حرف اول را میزند. دریککلام، طراحی باید انسان محور باشد.
طراح UI/UX، تیم طراحی، صاحب محصول و کسبوکار ازکجا باید بفهمند کاربر محصول (آن انسان) چه میخواهد؟ به چهچیزهایی نیاز دارد؟ و چه مشکلاتی دارد که محصول باید آنها را برطرف کند؟
تیم دیزاین بااستفاده از تحقیقات کمی و کیفی و متدهای متنوعی که برای هرکدام وجود دارد، پاسخ آن سوالات را پیدا میکند. با این تحقیقات است که طراح کاربر و رفتارهایش را بهتر میفهمد.
نتیجهی بهدستآمده از تحقیقات چیزی جز مجموعهای از دادهها نیستند، دادههای کمی و کیفی.
دادههای تحقیقات کمی عددیاند. در طراحی داده محور، آن نوع داده که مهم است و از آن استفاده میشود، دادههای کمی و عددی است. اعداد و ارقام قابلاطمینانتر و گویاتر هستند.
بگذارید مثالی بزنم. تیم طراحی یک نرمافزار نسخهی جدیدی از آن را روانهی بازار میکنند. در تحقیقی که دربارهی استفاده از این نرمافزار صورت میگیرد، متوجه میشوند که بیشاز ۶۰٪ کاربران زمان زیادی را برای انجامدادن بعضی کارها میگذارند.
دربارهی این عدد بیشتر تحقیق میکنند و به این نتیجه میرسند که تولتیپها طراحی UI بعضی قسمتها را خراب کردند.
فکر میکنم نقلقول زیر بهخوبی اهمیت دادههای عددی را بیان میکند:
What’s measured gets managed. Numbers have an important story to tell.
اگر قابلاندازهگیری باشد، مدیریتشدنی است. اعداد حرفهای مهمی برای گفتن دارند.
طراحی داده محور (Data Driven Design) چیست؟
میشود دیزاین داده محور را به چند شکل تعریف کرد. در خلاصهترین شکل، طراحی داده محور یعنی دیزاین براساس و بامحوریت تحلیل دادههای کمی.
در روند طراحی و ارتقای کیفیت هر محصولی (مخصوصا محصولات دیجیتال، مثل وب و اپلیکیشن) طراح UI/UXمجبور است تصمیمهای متعددی بگیرد.
در طراحی داده محور طراح برپایهی دادههای کمی و اعداد تصمیمگیری میکند.
یعنی اگر طراح بین دوراهی مانده باشد و نتایج بهدستآمده از تحقیقات کیفی او را به یک انتخاب و دادههای کمی او را به انتخابی دیگر میرسانند، او وزن بیشتر را به دادههای کمی میدهد و تصمیمگیری میکند.
البته، نباید این اشتباه پیش بیاید که وقتی طراح دیزاین داده محور را انتخاب میکند، دادههای کیفی را بهکلی کنار میگذارد. اصلا اینطور نیست.
بحث اصلی این است که دادههای کمی در طراحی داده محور مهمترین مبنای تصمیمگیری میشوند. اما نکته اینجاست که دادههای کیفی همچنان تاثیرگذار هستند و باید درکنار دادههای کمی به آنها هم توجه شود.
مزایای دیزاین داده محور در طراحی UI/UX چیست؟
در پاسخ به این سوال باید جواب سوال دیگری را هم داد: اساسا چرا دادهها، ازجمله دادههای کمی، در طراحی محصول تعیینکننده هستند؟
- درکل، دادهها به تیم طراحی کمک میکند تا کاربران (مصرفکنندگان) اصلی محصول، نیازها و مشکلاتشان را بشناسند؛
- دادههای کمی به تیم طراحی کمک میکند تا بهراحتی طرحها و ایدههایشان را محک بزنند و ببینند کدامیک بهتر جواب داده است؛
- وقتی محک قابلاعتمادی (اعداد) برای ارزیابی راهحلهای مختلف وجود دارد، دست تیم طراحی برای سنجیدن راههای خلاقانه و نوآورانه و پیداکردن راهحلهای جدید برای مشکلات و کمبودهای محصول باز است؛
- دادههای کمی چون انتزاعی نیستند و ملموساند، بهخوبی نشان میدهند که اولویتهای تیم طراحی چهچیزهایی باید باشد؛
- وقتی تیم طراحی خلاقتر عمل میکند و ایدهها را بهپشتیبانی دادههای کمی عملی میکند، میشود انتظار داشت که محصولی کارآمدتر برای کاربر تولید خواهد شد؛
- وقتی از آغاز روند طراحی، همهی تصمیمها برپایهی اعداد گرفته شده است، یعنی همهچیز در مسیر مشخصی پیش میرود و اشتباهات کمتری نیز پیش خواهد آمد. درنتیجه، در وقت و هزینههای تیم و تولید محصول صرفهجویی خواهد شد.
چهزمانی دیزاینر باید از طراحی داده محور استفاده کند؟
به این سوال نمیشود پاسخ قطعی داد. این تصمیمی است که تیم طراحی هر محصول باید براساس عوامل مختلف بگیرد.
ممکن است طراح UI/UX سایتی به این نتیجه برسد که از همان ابتدای دیزاین سایت باید براساس تحقیقات کمی و دادههای آن پیش رفت. ممکن است تیم طراحی اپلیکیشنی برای ارتقای اپ چند ایده داشته باشد و چون نمیداند کدام ایده را کاربران بیشتر میپسندند، تصمیم میگیرد آنها را امتحان کند.
درنهایت هم ایدهای که بتواند درصد رضایت بیشتری را کسب کند، برنده میشود.
مثال بسیار خوب برای مورد دوم اینستاگرام است. حتما شما هم متوجه شدید که اینستاگرام قبلاز اینکه چیزی را به آن اضافه کند، برای گروهی از کاربران آن امکان را فعال میکند تا ببیند چه بازخوردهایی میگیرد و چه تعداد از کاربران از آن امکان استفاده میکنند.
اینستاگرام برای سنجیدن گزینهی لایککردن استوریها همین کار را کرده است. من هنوز این امکان را ندارم ولی بعضی دوستانم میتوانند استوریها را لایک کنند. البته در این مورد اینستاگرام ممکن است برای تصمیمگیری نهایی به مجموعهای از دادههای کمی و کیفی توجه کند.
طراح UI/UX چطور باید از دادههای کمی استفاده کند؟
قبلاز اینکه دربارهی این سوالات حرف بزنم که دیزاین داده محور چطور انجام میشود؟ و طراح چه مراحلی را باید طی کند تا داده محور طراحی کرده باشد؟، باید به نکتهی بسیار مهمی اشاره کنم.
پیشنیاز طراحی داده محور تحقیقات کمی در تجربه کاربری است. تیم طراحی ابتدا باید بهدرستی دادهها را بهدست بیاورند. قدم اول این است و قدم دوم میشود استفاده از دادهها. من در این مقاله دربارهی تحقیقات کمی بحث نمیکنم چون در مقالهی تحقیقات کمی در UX + معرفی متدهای آن مفصل به آن پرداخته شده است.
در قدم اول مهم است که تیم طراحی به دادههای قابلاطمینان، مفید، بدون سوگیری و خطا دست یابند.
تیم طراحی باید مشخص کند که نیاز دارد از چه منابعی (درونسازمانی یا برون سازمانی) داده تهیه کند. شاید نیاز باشد از بخشها و تیمهای دیگر حتی مدیریت کسبوکار آمار و ارقامی گرفته شود. بههمیندلیل، قدم اول (مخصوصا در کسبوکارهای بزرگ) ممکن است برای طراح UI/UX و تیم طراحی بسیار چالشی باشد.
میرسیم به قدم دوم. اصل در قدم دوم این است که:
طراح باید بفهمد به کدام دادهها احتیاج دارد و از هر داده چطور در طراحیاش استفاده کند.
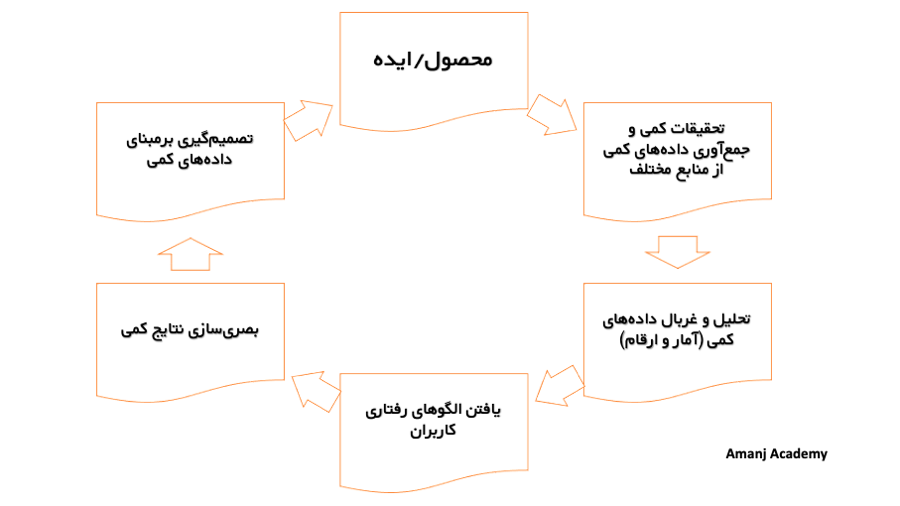
برای اینکه طراح بفهمد چطور و در چه مسیری از دادهها استفاده کند باید:
۱. اهداف کلی کسبوکار و نیازهای کاربر را باهم درنظر بگیرد
محصول باید بفروشد. کسبوکارها درنهایت برای این هدف محصول تولید میکنند. پس تیم طراحی باید درنظر داشته باشد که محصولی را تولید کند که کاربر میخواهد و حتما میخرد. بههمیندلیل، باید از آمار و دادههایی استفاده کرد که نیازها و مشکلات کاربر را بهخوبی نشان میدهند.
۲. دادهها را عمیقا تحلیل و بررسی کند
شاید بشود گفت مهمترین کار تیم طراحی تحلیل و بررسی دادههای غربالشده است. باید تاجاییکه میشود آمار و ارقام را عمیق بررسی کرد تا وجوه مختلف یک موضوع و یک رفتار کاملا مشخص شود. تیم طراحی باید تمام حرفهای دادهها را بشنوند.
۳. بهدنبال الگوهای رفتاری کاربران در دادهها باشد
رفتار کاربران الگوهای نهان و آشکاری دارند. طراح UI/UX باید بهدنبال یافتن الگوهای رفتاری کاربران در دادهها باشد. دادههای مختلف باید باهم مقایسه شوند. اگر نیاز است باید دوباره تحقیق شود و داده جمعآوری کرد.
۴. نتایج تحلیل را بصری کند (Data Visualization)
درنهایت، دادههای مورد نیاز و آنهایی که تیم میخواهد براساسشان تصمیمگیری کند، بهتر است بصری شوند. توضیحدادن دادهها از روی شکل و دیاگرام و چارت آسانتر است. تیم طراحی محصول باید پاسخگوی مدیریت کسبوکار نیز باشد. شاید تصمیم جدید بودجهی بیشتری بخواهد. پس تیم دیزاین باید مدیران ارشد کسبوکار را نیز با تصمیم خود همراه کنند.
جمعبندی و نتیجهگیری
۱. طراحی داده محور شیوهای از تصمیمگیری در روند طراحی UI/UX است که در آن دادههای کمی، که اغلب از تحقیقات کمی در طراحی تجربه کاربری حاصل شده، مبنای تصمیمگیری قرار میگیرند.
۲. در طراحی داده محور ممکن است دادهها از منابع مختلفی جمعآوری شوند.
۳. در وب دیزاین و طراحی اپلیکیشنها، طراحی داده محور راحتتر استفاده میشود چون ابزارهای مختلفی مثل گوگل آنالتیکس وجود دارند که دادههای کمی متفاوتی را میشود از آنها استخراج کرد.
۴. دیزاین داده محور بهمعنی کنارگذاشتن کامل دادههای کیفی نیست. درکل، دادهها درخدمت بهبود و ارتقای تجربه کاربری محصول هستند.
۵. طراح UI/UX باید یاد بگیرد از هر دادهای، حتی نظرات دوستان و آشنایان و اطلاعاتی که در یک مجله یا روزنامه خوانده است، بهنفع طراحی محصول استفاده کند.
۶. همهی حرفهایی که در این مقاله زده شد، نشان میدهد تحقیقات درست و اصولی و دادهها بخشی جداییناپذیر از طراحی UI/UX است. بههمیندلیل، دیزاین داده محور از سرفصلهای اصلی دوره آموزش تحقیق کاربر است.
برای نوشتن این محتوا از منابع زیر استفاده شده است:
۲. xd.adobe.com
۳. uxdesign.cc