سئو وبسایت چندزبانه چگونه است؟ چطور میشود مطمئن شد کاربران هر کشور به زبان مناسب وبسایت دسترسی پیدا میکنند؟ آیا برای سئو وبسایت چندزبانه فقط ترجمه محتوا کافی است یا باید قدمهای بیشتری برداشته شود؟ ساختار URL چه تأثیری روی رتبهبندی وبسایت چندزبانه دارد؟ آیا استفاده از زیردامنه (Sub-domain) بهتر است یا ساب-فولدر (Subdirectory)؟
این سوالات ممکن است در نگاه اول پیچیده به نظر برسند، اما اگر بخواهید وبسایتی داشته باشید که در بازارهای بینالمللی بدرخشد، پاسخ به آنها ضروری است. مدیریت سئو وبسایت چندزبانه چیزی فراتر از ترجمه محتوای سایت است. از نحوه بهینهسازی کلمات کلیدی در زبانهای مختلف گرفته تا تنظیم درست تگهای hreflang، هر جزئیات کوچک میتواند موفقیت یا شکست سئو وبسایت را رقم بزند.
در این مقاله، قدمبهقدم به شما نشان میدهیم چگونه میتوانید سئوی وبسایت چندزبانه را به بهترین شکل مدیریت کنید. موضوعاتی که در ادامه به آنها میپردازیم شامل:
- انتخاب ساختار مناسب URL برای وبسایتهای چندزبانه.
- استفاده صحیح از تگهای hreflang برای جلوگیری از مشکلات محتوای تکراری.
- بهینهسازی کلمات کلیدی برای زبانها و فرهنگهای مختلف.
- مدیریت لینکسازی در وبسایتهای چندزبانه.
- و نکات کلیدی برای موفقیت در موتورهای جستجوی محلی.
اگر شما هم به دنبال راهی برای دیدهشدن وبسایتتان در نتایج جستجوی کاربران سراسر جهان هستید، این مقاله دقیقاً همان چیزی است که نیاز دارید.
آنچه در این نوشته خواهیم داشت
بهینهسازی وبسایت چندزبانه
مدیریت وبسایت چندزبانه پیچیدهتر از وبسایت تک زبانه است. چراکه هر زبان و منطقهای قوانین، رفتار کاربران و حتی الگوریتمهای متفاوتی در موتورهای جستجو دارد. برای مثال، گوگل در برخی کشورها محبوبترین موتور جستجو است، اما در کشورهایی مثل چین یا روسیه، موتورهای جستجوی دیگری مانند بایدو یا یاندکس اهمیت بیشتری دارند. علاوه بر این، چالشهایی مثل جلوگیری از محتوای تکراری، انتخاب ساختار URL مناسب، و استفاده درست از تگهای hreflang همگی میتوانند روی رتبه وبسایت تأثیر بگذارند.
بیشتر بخوانید: “محبوب ترین موتورهای جستجو، فراتر از گوگل“
یک وبسایت چندزبانه بهینهسازیشده میتواند پلی میان شما و کاربران سراسر جهان باشد. وقتی محتوای وبسایت به زبان مادری مخاطبان هدف ارائه شود و بهدرستی برای موتورهای جستجو بهینه شود، احتمال کلیک، تعامل، و حتی خرید کاربران به طور چشمگیری افزایش پیدا میکند. بهینهسازی مناسب نهتنها باعث میشود وبسایت در نتایج جستجوی کشورهای مختلف دیده شود، بلکه اعتماد کاربران را نیز جلب میکند. این یعنی افزایش ترافیک، بهبود نرخ تبدیل و در نهایت رشد فروش.
طراحی استراتژی سئو وبسایت چندزبانه
طراحی استراتژی سئو برای وبسایت چندزبانه به معنای برنامهریزی دقیق برای هدفگذاری، تحقیق کلمات کلیدی، و تطبیق محتوا با نیازهای کاربران در مناطق مختلف است. در ادامه، مهمترین مراحل این استراتژی را بررسی میکنیم:
۱. هدفگذاری و شناخت بازارهای هدف
قبل از هر اقدامی، باید بازارها و زبانهای موردنظر را مشخص کنید. این انتخاب باید بر اساس تحلیل مخاطبان، موقعیت جغرافیایی، و پتانسیل رشد بازار باشد. علاوه بر زبان، تفاوتهای فرهنگی نیز اهمیت زیادی دارند؛ ترجمه مستقیم کافی نیست و محتوا باید با اصطلاحات و سبک ارتباطی کاربران محلی هماهنگ باشد.
۲. تحقیق کلمات کلیدی محلی
کاربران در مناطق مختلف از اصطلاحات متفاوتی برای جستجو استفاده میکنند. مثلاً آمریکاییها از “sneakers” و بریتانیاییها از “trainers” برای کفشهای ورزشی استفاده میکنند. بنابراین، ترجمه مستقیم کلمات کلیدی کافی نیست و باید از ابزارهایی مانند Google Keyword Planner، Ahrefs، SEMrush و Google Trends برای شناسایی عبارات پرکاربرد در هر زبان و منطقه استفاده کنید.
در نتیجه برای تحقیق دقیق کلمات کلیدی لوکال:
- به پیشنهادات خودکار گوگل و جستجوهای مرتبط توجه کنید.
- محتوای رقبا و عباراتی که آنها استفاده کردهاند را بررسی کنید.
- از کاربران محلی یا تیمهای منطقهای برای تایید کلمات کلیدی استفاده کنید.
۳. تولید محتوای وبسایت چندزبانه
یک وبسایت چندزبانه زمانی موفق خواهد بود که محتوای آن به درستی برای هر زبان و منطقه تنظیم شده باشد. محتوا باید از نظر زبانی و فرهنگی برای کاربران هدف معنادار و طبیعی باشد.
بسیاری از وبسایتها صرفاً با استفاده از ترجمه ماشینی (مانند گوگل ترنسلیت) نسخههای زبانی خود را ایجاد میکنند، اما این روش معمولاً نتیجه مطلوبی ندارد. تفاوتهای زبانی، اصطلاحات محلی، و حتی روش بیان یک مفهوم در کشورهای مختلف میتواند کاملاً متفاوت باشد. به همین دلیل، بومیسازی محتوا ضروری است.
بومیسازی یعنی فراتر از ترجمه رفتن و محتوا را با توجه به فرهنگ، سلیقه و رفتار کاربران منطقهای تنظیم کردن.
۴. تحلیل رقبا در هر زبان و منطقه
تحلیل وبسایتهای رقیب در هر منطقه میتواند اطلاعات ارزشمندی درباره کلمات کلیدی، ساختار محتوا و استراتژیهای موفق ارائه دهد. بررسی کنید که رقبا چگونه:
- کلمات کلیدی را هدف قرار دادهاند.
- ساختار URL خود را تنظیم کردهاند.
- محتوای خود را بومیسازی کردهاند.
۵. بهروزرسانی مداوم محتوای چندزبانه
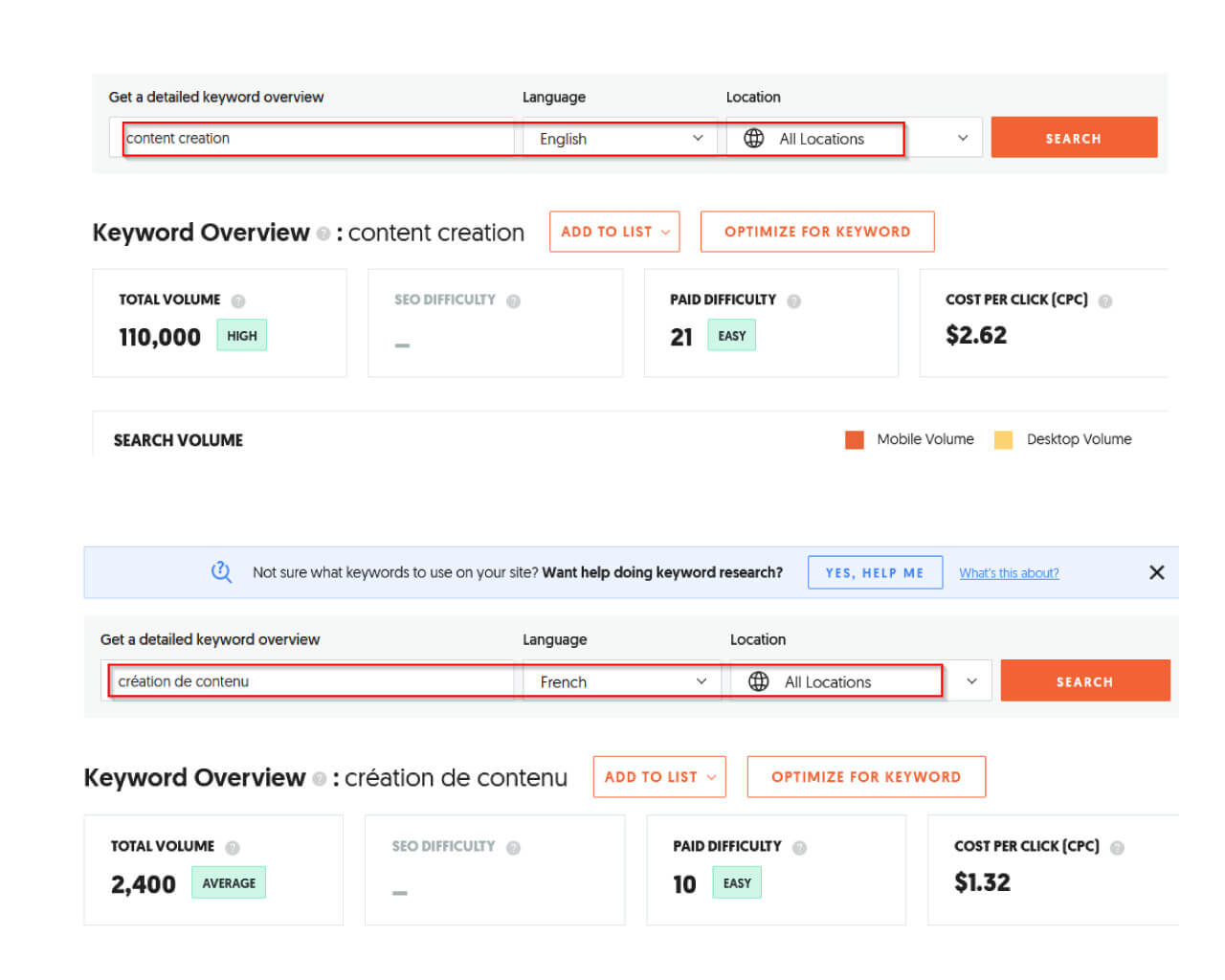
بسیاری از وبسایتها فقط نسخه اصلی را بهروزرسانی میکنند و نسخههای زبانی دیگر را نادیده میگیرند. درحالیکه حجم جستجو کلمات کلیدی در زبانهای مختلف با یکدیگر متفاوت است و ممکن است یک کلمه یا عبارت کلیدی خاص در یک زبان حجم جستجوی بالایی داشته باشد و همان عبارت در زبان دیگر حجم جستجوی کمتری داشته باشد. این موضوع باعث کاهش رتبه و رقابتپذیری آن نسخهها میشود. برای مثال در تصویر زیر حجم جستجوی “Content creation” در زبان انگلیسی و مترادف آن در زبان فرانسوی را مشاهده میکنید.
به همین دلیل باید:
- تغییرات الگوریتمهای گوگل را در تمام نسخههای زبانی اعمال کنید.
- کلمات کلیدی و نیازهای کاربران محلی را بهروز کنید.
- کیفیت ترجمهها را بررسی کرده و آنها را بهبود دهید.
- اطلاعات محصولات و خدمات را برای هر کشور بهروزرسانی کنید.
۶. تعیین ساختار URL مناسب
ساختار URL در وبسایتهای چندزبانه تأثیر زیادی بر سئو دارد. هر روش مزایا و معایب خود را دارد که در ادامه درباره آن صحبت کردهایم.
ساختار URL و بهینهسازی وبسایتهای چندزبانه
ساختار وبسایت چندزبانه تأثیر مهمی بر سئو و تجربه کاربری دارد. استفاده از URLهای نامفهوم یا ترکیب چند زبان در یک URL میتواند باعث مشکلات ایندکس شدن شود. سه روش رایج برای پیادهسازی ساختار URL وبسایتهای چندزبانه عبارتند از:
- زیرشاخه (example.com/fr): از قدرت دامنه اصلی بهره میبرند و مدیریت آسانی دارند، اما در سئو محلی به اندازه دامنههای محلی مؤثر نیستند.
- زیردامنه (fr.example.com): استقلال بیشتری دارند و امکان مدیریت جداگانه در ابزار سرچ کنسول را فراهم میکنند، اما نیاز به سئو مجزا دارند.
- دامنههای محلی (example.fr): بهترین گزینه برای سئو محلی هستند، اما مدیریت و هزینه بیشتری نیاز دارند.
تگ hreflang و اهمیت آن در سئو وبسایت چندزبانه
تگ hreflang به موتورهای جستجو کمک میکنند تا نسخه صحیح زبان و منطقهای یک صفحه را به کاربران نمایش دهند. این ویژگی برای وبسایتهای چندزبانه بسیار توصیه میشود، زیرا بدون آن، ممکن است نسخه اشتباهی از سایت در نتایج جستجو نمایش داده شود یا محتوا بهعنوان محتوای تکراری در نظر گرفته شود.
چه زمانی استفاده از hreflang ضروری است؟
- زمانیکه صفحات دارای محتوای یکسان اما به زبانهای مختلف هستند.
- نسخههای متفاوتی از سایت برای مناطق جغرافیایی خاصی بهینه شدهاند (مانند en-US و en-GB).
چه زمانی نیازی به استفاده از hreflang نیست؟
- زمانیکه هر زبان در یک دامنه مجزا قرار دارد (مثلاً example.fr برای فرانسه و example.de برای آلمان).
- سایت تنها چند صفحه ترجمهشده دارد و کنترل دقیق نسخههای زبان ضروری نیست.
روش صحیح استفاده از hreflang
برچسبهای hreflang را میتوان در بخش <head> صفحه یا در نقشه سایت XML اضافه کرد. نمونه کد:
<link rel="alternate" hreflang="en" href="https://example.com/en/" /> <link rel="alternate" hreflang="fr" href="https://example.com/fr/" /> <link rel="alternate" hreflang="x-default" href="https://example.com/" />
اشتباهات رایج در استفاده از hreflang و راهکارهای آن
عدم تطابق لینکهای متقابل
هر نسخه باید به نسخههای دیگر ارجاع دهد، در غیر این صورت، موتورهای جستجو ممکن است برچسبها را نادیده بگیرند. منظور از ارجاع این است که هر صفحه چندزبانه باید به نسخههای دیگر خودش اشاره کند. یعنی اگر صفحهای به زبان انگلیسی دارید و نسخهای از همان صفحه به زبان فرانسه هم موجود است، باید در هر دو صفحه، برچسبهای hreflang برای زبانهای دیگر قرار داده شود. در این صورت، در صفحه انگلیسی (/en/) باید لینک نسخه ایتالیایی (/it/) اضافه شود و برعکس. یعنی در <head> هر صفحه کدهای زیر را قرار دهید:
در صفحه انگلیسی (example.com/en/):
<link rel="alternate" hreflang="en" href="https://example.com/en/" /> <link rel="alternate" hreflang="it" href="https://example.com/it/" />
در صفحه ایتالیایی (example.com/it/):
<link rel="alternate" hreflang="en" href="https://example.com/en/" /> <link rel="alternate" hreflang="it" href="https://example.com/it/" />
* اگر این ارجاعها متقابل نباشند، گوگل ممکن است این برچسبها را نادیده بگیرد.
* اگر بیش از دو زبان دارید، باید برای همه نسخهها این لینکها را اضافه کنید.
استفاده از کدهای زبانی نادرست
برای رفع این اشتباه، ابتدا اطمینان حاصل کنید که از کدهای زبان و کشور استاندارد (ISO 639-1 برای زبان و ISO 3166-1 برای کشور) استفاده میکنید، مثل en-US برای انگلیسی آمریکا یا fr-CA برای فرانسوی کانادا. سپس، با ابزار Google Search Console در بخش International Targeting، خطاهای hreflang را بررسی کنید. همچنین، مطمئن شوید که در همه نسخههای سایت از کدهای یکسان و صحیح استفاده کردهاید و نسخههای زبانی بهدرستی به یکدیگر ارجاع داده شدهاند.
فراموش کردن نسخه x-default
برای رفع این مشکل، کافی است یک برچسب x-default به hreflang اضافه کنید تا گوگل بداند در صورت عدم تطابق زبان کاربر، کدام نسخه از سایت را نمایش دهد. این برچسب معمولاً به صفحهای که دارای یک انتخابگر زبان یا نسخه عمومی (مثلاً انگلیسی) است، اشاره میکند. به نمونه کد زیر توجه کنید. این کد تضمین میکند که کاربران با زبانی غیر از گزینههای تعریفشده، به صفحه پیشفرض هدایت شوند:
<link rel="alternate" hreflang="en" href="https://example.com/en/" /> <link rel="alternate" hreflang="fr" href="https://example.com/fr/" /> <link rel="alternate" hreflang="es" href="https://example.com/es/" /> <link rel="alternate" hreflang="x-default" href="https://example.com/" />
بهینهسازی فنی سایتهای چندزبانه
برای اینکه وبسایت در تمام زبانها عملکرد خوبی داشته باشد، نیاز است تا به بهینهسازیهای فنی توجه ویژهای داشته باشید. این بهینهسازیها نهتنها به موتورهای جستجو کمک میکنند تا نسخههای مختلف سایت را بهتر درک کنند، بلکه تجربه کاربری بهتری نیز برای بازدیدکنندگان فراهم میکنند.
۱. بهینهسازی سرعت و عملکرد سایت
یکی از چالشهای رایج در سایتهای چندزبانه، افزایش حجم دادهها و تعداد درخواستهای سرور است که میتواند سرعت سایت را کاهش دهد. برای بهبود سرعت، باید اقداماتی مانند:
- استفاده از شبکه تحویل محتوا (CDN): این شبکه باعث میشود که محتوای سایت از نزدیکترین سرور به کاربر بارگذاری شود، که تأخیر را کاهش میدهد.
- فشردهسازی و بهینهسازی تصاویر: استفاده از فرمتهایی مانند WebP و ابزارهایی مانند TinyPNG کمک میکند تصاویر با کیفیت بالا ولی حجم کمتر داشته باشید.
- فعالسازی کش مرورگر: با تنظیم صحیح کش، مرورگر کاربران فایلهای ثابت مانند تصاویر و CSS را ذخیره میکند و نیازی به دانلود مجدد آنها در بازدیدهای بعدی نیست.
- کاهش تعداد درخواستهای HTTP: ترکیب فایلهای CSS و JavaScript و استفاده از بارگذاری تنبل (lazy loading) برای تصاویر، باعث بهبود سرعت میشود.
ابزارهایی مانند Google PageSpeed Insights و Lighthouse میتوانند به شما در بررسی مشکلات سرعت کمک کنند.
۲. مدیریت صحیح ایندکس شدن صفحات چندزبانه
یکی از چالشهای بزرگ در سایتهای چندزبانه این است که گوگل نسخههای مختلف سایت را بهدرستی ایندکس کند. برخی از اقدامات کلیدی در این زمینه شامل موارد زیر است:
- ایجاد و ثبت نقشه سایت (XML Sitemap) برای تمام نسخههای زبانی: هر نسخه زبان باید در نقشه سایت مشخص شود تا موتورهای جستجو بتوانند بهدرستی آنها را شناسایی کنند.
- مدیریت فایل robots.txt: اگر صفحاتی دارید که نباید ایندکس شوند (مثل صفحات موقت ترجمه)، باید دسترسی خزندههای موتور جستجو را به آنها مسدود کنید.
- جلوگیری از مشکلات محتوای تکراری: اگر نسخههای مختلف سایت مشابه هستند (مثلاً تفاوت فقط در زبان است)، باید از تگهای hreflang استفاده کنید تا به گوگل نشان دهید که این صفحات مخصوص کاربران مناطق مختلف هستند.
۳. تنظیم صحیح hreflang برای نسخههای مختلف سایت
همانطور که در بخش مربوط به hreflang توضیح داده شد، این تگ به موتورهای جستجو کمک میکند تا متوجه شوند کدام نسخه از سایت برای کدام زبان یا منطقه مناسب است. برای پیادهسازی درست:
- در هر صفحه، نسخههای جایگزین را با hreflang مشخص کنید.
- در صورت داشتن نسخه پیشفرض، از x-default استفاده کنید.
- مطمئن شوید که تمام نسخههای سایت به یکدیگر ارجاع متقابل دارند.
این تنظیمات میتواند در <head> صفحات یا در نقشه سایت XML انجام شود.
۴. تشخیص و مدیریت زبان کاربران
برای بهبود تجربه کاربری، سایت باید بتواند زبان کاربران را بهدرستی شناسایی کند.
- استفاده از تنظیمات مرورگر: بسیاری از مرورگرها زبان پیشفرض کاربر را مشخص میکنند. میتوانید از این اطلاعات برای نمایش نسخه صحیح سایت استفاده کنید.
- نمایش انتخابگر زبان: به کاربران اجازه دهید زبان مورد نظر خود را انتخاب کنند. حتی اگر سیستم تشخیص خودکار دارید، همیشه گزینهای برای تغییر زبان در دسترس باشد.
- عدم استفاده از ریدایرکتهای اجباری: هدایت خودکار کاربران بر اساس IP ممکن است تجربه نامناسبی ایجاد کند. بهعنوان مثال، فردی که در آلمان زندگی میکند اما زبان انگلیسی را ترجیح میدهد، نباید به اجبار به نسخه آلمانی هدایت شود.
بهترین راهکار:
- ترکیب هدایت خودکار با امکان تغییر زبان: میتوان به کاربران پیام یا پاپآپی نشان داد که آیا مایل به تغییر زبان به نسخه پیشنهادی هستند یا نه، بهجای تغییر خودکار.
- ذخیره تنظیمات زبان کاربر: اگر کاربری یکبار زبان موردنظرش را انتخاب کرد، این انتخاب در کوکیهای مرورگر ذخیره شود تا در بازدیدهای بعدی به همان نسخه هدایت شود.
۵. بررسی و نظارت مداوم بر عملکرد سایت
بهینهسازی فنی نیازمند نظارت مداوم است تا مشکلات احتمالی را شناسایی و برطرف کنید. برای این کار میتوانید از ابزارهای زیر استفاده کنید:
- Google Search Console: برای بررسی ایندکس شدن صفحات، خطاهای hreflang و مشکلات ساختاری سایت.
- Lighthouse و PageSpeed Insights: برای بررسی سرعت و عملکرد سایت.
- Ahrefs یا SEMrush: برای تحلیل سئو فنی و مشکلات احتمالی در لینکسازی داخلی.
بیشتر بخوانید: “کاملترین راهنمای سئو تکنیکال (۲۰۲۴)“
بهبود تجربه کاربری (UX) در وبسایتهای چندزبانه
یک وبسایت چندزبانه زمانی موفق خواهد بود که تجربه کاربری (UX) آن برای تمام کاربران، صرفنظر از زبان و منطقه جغرافیایی، روان و بدون مشکل باشد. تجربه کاربری ضعیف در انتخاب زبان، هدایت کاربران، یا نمایش نامناسب محتوا میتواند باعث افزایش نرخ پرش (Bounce Rate) و کاهش تعامل کاربران شود.
طراحی منوی زبان
یکی از مهمترین بخشهای UX در یک وبسایت چندزبانه، طراحی مناسب منوی انتخاب زبان است. کاربران باید بهراحتی بتوانند زبان موردنظر خود را پیدا و انتخاب کنند. برای طراحی یک منوی زبان کارآمد، این نکات را رعایت کنید:
- منوی کشویی (Dropdown Menu): این روش رایجترین گزینه است که در آن لیستی از زبانهای موجود نمایش داده میشود.
- نمایش زبانها بهصورت لینکهای مستقل: در برخی وبسایتها، زبانها بهعنوان لینکهای متنی در بالای صفحه قرار میگیرند. این روش ساده و کاربردی است اما در سایتهایی با تعداد زیاد زبان ممکن است فضای زیادی اشغال کند.
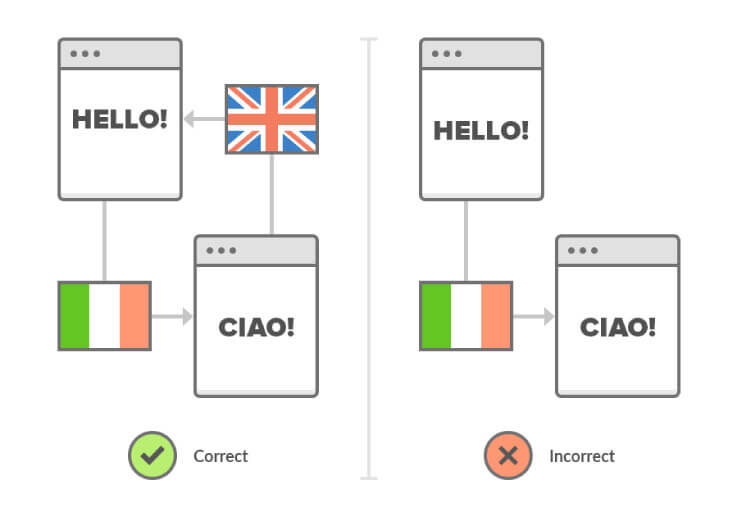
- استفاده از نام زبان بهجای پرچم: پرچمها معمولاً نشاندهنده کشور هستند، نه زبان. برای مثال، استفاده از پرچم آمریکا برای نمایش «English» ممکن است برای کاربرانی که انگلیسی را در سایر کشورها صحبت میکنند (مثل بریتانیا یا هند) گیجکننده باشد. به همین دلیل، بهتر است نام زبان را بهصورت کامل (مثلاً English، Français، Deutsch) در کنار پرچم یا بهتنهایی نمایش دهید.
- منوی زبان را در مکانی قابلمشاهده قرار دهید: بهترین مکان برای منوی تغییر زبان، بالای سایت (مثلاً در گوشه بالا سمت راست یا چپ) یا در فوتر است.
- زبانها را به زبان خودشان بنویسید: برای مثال، اگر زبان فرانسه در سایت موجود است، آن را بهصورت “Français” نمایش دهید، نه “French” یا “فرانسوی”.
- برای سایتهای دارای چندین منطقه زبانی، کشورها را مشخص کنید: اگر سایت نسخههای منطقهای دارد (مثلاً انگلیسی آمریکا و انگلیسی بریتانیا)، بهتر است کشور را هم در کنار زبان مشخص کنید، مانند English (US) و English (UK).
- گزینه تغییر زبان را با یک آیکون استاندارد مشخص کنید: استفاده از آیکون 🌍 یا 🇬🇧 همراه با متن، به کاربران کمک میکند سریعتر متوجه محل تغییر زبان شوند.
فونت و طراحی بصری در زبانهای مختلف
هر زبان ویژگیهای خاص خود را دارد که در طراحی بصری سایت باید در نظر گرفته شود. برای مثال، زبانهای راستبهچپ (RTL) مانند فارسی و عربی نیازمند طراحی متفاوتی نسبت به زبانهای چپبهراست (LTR) هستند.
- انتخاب فونت مناسب: برخی فونتها در زبانهای مختلف خوانایی خوبی ندارند. بهتر است از فونتهای سازگار با چندین زبان (مانند Noto Sans) استفاده کنید.
- پشتیبانی از طراحی راستبهچپ (RTL): برای زبانهای RTL، عناصر سایت باید بهدرستی جابهجا شوند (مثلاً منوها، دکمهها و متنها).
- فضای کافی برای متون ترجمهشده: برخی زبانها، مانند آلمانی یا عربی، ممکن است کلمات طولانیتری داشته باشند که باعث تغییر در چینش متن و دکمهها شود. بنابراین طراحی سایت باید انعطافپذیر باشد.
- چینش المانهای بصری: تصاویر و آیکونهایی که دارای جهت مشخص هستند (مانند فلشها یا پیکانها) باید در زبانهای RTL تغییر جهت داده شوند تا با خوانش متن هماهنگ باشند.
لینکسازی داخلی و خارجی در وبسایتهای چندزبانه
لینکسازی در یک وبسایت چندزبانه چالشهای خاص خود را دارد. شما نهتنها باید ارتباط درستی بین صفحات زبانهای مختلف سایت خود برقرار کنید، بلکه باید لینکهای خارجی را نیز به گونهای مدیریت کنید که برای هر زبان یا منطقه بیشترین ارزش را داشته باشند.
بیشتر بخوانید: “استراتژی لینک سازی چیست؟ (دستورالعمل کامل)“
لینکسازی داخلی
در وبسایتهای چندزبانه، یکی از مهمترین جنبههای لینکسازی داخلی، مدیریت صحیح لینکها بین نسخههای مختلف زبان است. اگر ساختار لینکدهی داخلی بهدرستی طراحی نشود، ممکن است کاربران و موتورهای جستجو دچار سردرگمی شوند. برای پیادهسازی لینکسازی داخلی اصولی و درست موارد زیر را در نظر بگیرید:
- لینک بین نسخههای زبان مختلف یک صفحه: در هر صفحه، نسخههای دیگر همان صفحه را در دسترس قرار دهید. این کار میتواند از طریق دکمه تغییر زبان، لینک در فوتر یا لینک متنی در محتوای صفحه انجام شود.
- Anchor Text متناسب با زبان: اگر میخواهید از لینکهای متنی برای ارجاع به صفحات دیگر استفاده کنید، باید متن لینک (Anchor Text) متناسب با زبان صفحه باشد. مثلاً در یک صفحه انگلیسی، نباید لینکی با متن «ادامه مطلب» وجود داشته باشد، بلکه باید از “Read More“ استفاده شود.
- لینکسازی داخلی در نسخههای یک زبان با مناطق مختلف: اگر چندین نسخه از سایت برای یک زبان اما کشورهای مختلف طراحی شده است (مثلاً en-US و en-GB)، بهتر است لینکدهی داخلی این نسخهها به همدیگر انجام نشود، مگر در مواقع ضروری. این کار باعث میشود کاربران و موتورهای جستجو نسخه مرتبطتر را پیدا کنند.
- مدیریت لینکهای کنونیکال: در صورت داشتن نسخههای مشابه اما در زبانهای مختلف، باید لینک کنونیکال را بهدرستی تنظیم کنید تا گوگل محتوا را تکراری تشخیص ندهد.
لینکسازی خارجی
لینکسازی خارجی (بکلینک) در وبسایتهای چندزبانه نیازمند استراتژی متفاوتی نسبت به سایتهای تکزبانه است. هدف اصلی این است که لینکهایی از منابع معتبر و مرتبط با زبان و منطقه جغرافیایی موردنظر دریافت شود. روشهای صحیح لینکسازی خارجی برای سایتهای چندزبانه عبارتند از:
- لینکسازی از دامنههای مرتبط با کشور هدف (ccTLD): مثلاً اگر قصد دارید رتبه خوبی در جستجوهای گوگل فرانسه بگیرید، بهتر است لینکهایی از سایتهای .fr دریافت کنید.
- انتشار مقالات و رپورتاژهای محلی: در هر زبان، مقالات و رپورتاژهای خبری را در وبسایتهای معتبر همان زبان منتشر کنید. لینکسازی از وبسایتهای محلی به موتورهای جستجو نشان میدهد که سایت برای آن کشور معتبر است.
- همکاری با اینفلوئنسرها و وبلاگهای محلی: در هر زبان، اینفلوئنسرها و وبلاگهای معروف را پیدا کنید و با آنها همکاری کنید تا لینکهایی از محتوای آنها دریافت کنید.
- فعالیت در دایرکتوریهای محلی: ثبت سایت در دایرکتوریهای مرتبط با کشور هدف (مثلاً Yellow Pages Canada برای نسخه کانادایی سایت) به بهبود سئو محلی کمک میکند.
استفاده از شبکههای اجتماعی محلی: لینکهایی که از شبکههای اجتماعی هر کشور دریافت میکنید، اگرچه تأثیر مستقیمی بر سئو ندارند، اما به افزایش ترافیک و دیدهشدن سایت کمک میکنند. برخی کشورها پلتفرمهای خاصی دارند (مثلاً Weibo در چین) که میتوان از آنها استفاده کرد.
مانیتورینگ مداوم وبسایتهای چندزبانه
بهینهسازی وبسایتهای چندزبانه یک فرآیند یکبار انجامشده نیست، بلکه نیاز به مانیتورینگ مداوم و بهبود مستمر دارد. رفتار کاربران، تغییرات الگوریتمهای گوگل و تحولات بازارهای مختلف میتوانند بر عملکرد سایت در هر زبان تأثیر بگذارند.
تحلیل شاخصهای کلیدی عملکرد (KPIs) در زبانهای مختلف
یکی از مهمترین بخشهای سئو در وبسایتهای چندزبانه، تحلیل دادههای عملکردی در هر زبان و منطقه جغرافیایی است. معیارهایی که باید بهصورت مداوم بررسی شوند شامل موارد زیر است:
- نرخ کلیک (CTR): آیا کاربران در کشورهای مختلف روی نتایج سایت در گوگل کلیک میکنند؟ اگر نرخ کلیک در یک کشور پایین است، ممکن است عنوان و توضیحات متا نیاز به بهینهسازی داشته باشد.
- رتبهبندی در نتایج جستجو: بررسی کنید که صفحات هر زبان چگونه در جستجوهای محلی رتبه میگیرند. تغییرات رتبه در یک کشور میتواند نشاندهنده نیاز به اصلاح محتوای آن زبان باشد.
- نرخ تبدیل (Conversion Rate): آیا کاربران هر کشور اقدام مورد نظرتان (مثلاً خرید، ثبتنام، دانلود) را انجام میدهند؟ نرخ تبدیل پایین در یک نسخه زبانی ممکن است نشاندهنده مشکلات تجربه کاربری (UX) یا عدم انطباق محتوا با نیازهای کاربران آن منطقه باشد.
- مدتزمان ماندگاری کاربران: اگر کاربران یک نسخه زبانی خاص از سایت سریع از آن خارج میشوند (Bounce Rate بالا)، ممکن است محتوا یا طراحی آن نسخه نیاز به بازنگری داشته باشد.
ابزارهایی مانند Google Search Console، Google Analytics و Ahrefs به شما کمک میکنند تا این شاخصها را برای هر نسخه زبانی بررسی کنید.
آنالیز رفتار کاربران در مناطق مختلف
برای بهینهسازی سایت، باید رفتار کاربران در هر کشور و زبان را درک کنید. کاربران در کشورهای مختلف ممکن است الگوهای جستجو، زمان ماندن در سایت و مسیرهای تبدیل متفاوتی داشته باشند. برای آنالیز رفتار کاربران در مناطق مختلف، مسیر حرکت کاربران (User Flow) را بررسی کنید. یعنی ببینید کاربران از چه صفحات ورودی وارد سایت میشوند و چگونه در سایت حرکت میکنند؟ مسیرهای مختلف را مقایسه کنید.
نرخ پرش (Bounce Rate) در نسخههای زبانی مختلف را بررسی کنید. نسخههای زبانی که نرخ پرش بالایی دارند ممکن است مشکلاتی در محتوای نامرتبط، کندی سایت یا تجربه کاربری ضعیف داشته باشند.
یکی دیگر از روشهای تحلیل رفتار کاربران در وبسایت چندزبانه این است که از A/B تست برای بهینهسازی هر زبان کمک بگیرید. یک استراتژی که در یک زبان مؤثر بوده، ممکن است در زبان دیگر جواب ندهد. تست A/B در هر نسخه زبانی به شما کمک میکند بهترین روشها را برای افزایش تعامل کاربران پیدا کنید.
برای این کار میتوانید از ابزارهایی مانند Hotjar، Microsoft Clarity و Google Analytics برای ردیابی رفتار کاربران استفاده کنید.
چکلیست جامع سئوی وبسایتهای چندزبانه
برای اطمینان از اینکه وبسایت چندزبانه از نظر سئو بهینه است، میتوانید از این چکلیست استفاده کنید:
۱. ساختار صحیح URL و دامنه
- انتخاب بین دامنه جداگانه (ccTLD)، سابدامین یا سابدیرکتوری بر اساس استراتژی سئو.
- استفاده از نامگذاری استاندارد و منطقی برای URLها در هر زبان.
- بررسی ریدایرکتهای صحیح بین نسخههای مختلف زبان.
۲. پیادهسازی hreflang بهدرستی
- استفاده از کدهای زبان و کشور مطابق استاندارد ISO 639-1 و ISO 3166-1.
- افزودن hreflang در <head>، HTTP Header یا نقشه سایت XML.
- قرار دادن ارجاعات متقابل (Self-referencing Hreflang) برای جلوگیری از خطا.
- استفاده از x-default برای کاربران بدون نسخه زبانی مشخص.
۳. بهینهسازی فنی سایت
- استفاده از CDN برای بارگذاری سریعتر محتوا در مناطق مختلف.
- فعالسازی کش مرورگر برای کاهش زمان لود صفحات.
- بهینهسازی فونتها و طراحی سایت برای زبانهای راستبهچپ (RTL) مانند فارسی و عربی.
- اطمینان از ریسپانسیو بودن طراحی در تمام زبانها.
۴. بهینهسازی محتوا در زبانهای مختلف
- ترجمه انسانی بهجای ترجمه ماشینی برای افزایش کیفیت محتوا.
- بومیسازی (Localization) محتوا بر اساس تفاوتهای فرهنگی و زبانی.
- تحقیق و استفاده از کلمات کلیدی محلی در هر زبان.
- جلوگیری از محتوای تکراری بین نسخههای زبانی مختلف.
۵. لینکسازی داخلی و خارجی
- ایجاد لینکهای داخلی صحیح بین نسخههای زبانی مختلف.
- استفاده از Anchor Text متناسب با زبان برای لینکهای داخلی.
- دریافت بکلینک از وبسایتهای محلی و مرتبط با زبان موردنظر.
- ثبت سایت در دایرکتوریهای محلی برای بهبود سئو منطقهای.
۶. بهینهسازی تجربه کاربری (UX) در سایت چندزبانه
- نمایش گزینه تغییر زبان در مکان واضح و در دسترس کاربران.
- استفاده از نام زبان بهجای پرچم برای نمایش زبانها.
- امکان انتخاب دستی زبان در کنار تشخیص خودکار زبان کاربر.
- ذخیره تنظیمات زبان انتخابی کاربر برای مراجعات بعدی.
۷. مانیتورینگ و بهینهسازی مداوم
- بررسی رتبهبندی کلمات کلیدی در هر زبان با ابزارهایی مثل Ahrefs و SEMrush.
- تحلیل نرخ پرش و مسیر حرکت کاربران در Google Analytics.
- تست A/B برای بهینهسازی صفحات در زبانهای مختلف.
- بهروزرسانی محتوای هر زبان بر اساس ترندهای جدید و تغییرات الگوریتم گوگل.
جمعبندی
جذب مخاطبان بینالمللی برای یک وبسایت، فراتر از ترجمه محتواست. کاربران در هر کشور انتظارات، عادات و نیازهای متفاوتی دارند و اگر وبسایت بهدرستی برای آنها بهینه نشده باشد، حتی با بهترین محتوا هم نمیتوانید تعامل خوبی ایجاد کنید. از انتخاب زبان و ساختار سایت گرفته تا بهینهسازی تجربه کاربری، همه این موارد نقش مهمی در موفقیت یک وبسایت چندزبانه دارند.
نکته مهم این است که سئو یک مسیر ثابت و همیشگی نیست. هر بازار، زبان و منطقه جغرافیایی چالشهای خودش را دارد و برای حفظ جایگاه سایت در نتایج جستجو، باید همیشه روند تغییرات را بررسی کرده و سایت را بهینه کنید. در نهایت، وبسایتی که بتواند به نیازهای کاربران در هر زبان پاسخ دهد، هم از نظر سئو موفقتر خواهد بود و هم تجربه بهتری برای مخاطبانش ایجاد میکند.
اگر میخواهید وبسایت چندزبانه خود را به بهترین شکل بهینه کنید و استراتژیهای حرفهای سئو را یاد بگیرید، پیشنهاد میکنیم در دوره آموزش سئو آکادمی آمانج شرکت کنید. این دوره به شما کمک میکند تا بازارهای بینالمللی را بهتر بشناسید و با روشهای بهینهسازی سایت در مقیاس جهانی آشنا شوید.
کمپ آموزش جامع سئو تخصصی
آموزش سئو
همواره یکی از مشکلاتی که طراحان سایت و شرکت ها با آن دست و پنجه نرم میکنند فروش و بازدید کم سایتشان است. یکی از دلایل اصلی دیده شدن سایتها و فروش بالای آن بهبود رتبه سایت در گوگل است که به این کار سئو گویند. و موفقیت هرکسی در کسب و کار اینترنتی، وابسته به دانش سئو و بهینه سازی وب سایت است.
همواره همه موسسات و شرکت ها ، در عصر امروزی به وب سایتی برای معرفی خدمات و محصولات خود نیاز دارند . که توسط طراحان سایت و برنامه نویسان این عمل انجام می شود. اما این پایان کار نیست . این خدمات و محصولات برای دیده شدن و فروش باید در گوگل و سایر موتور های جستجو دیده شوند که انجام این کار به عهده سئو است .
ادامه...