طراح محصول چطور باید با کاربر همدلی کند؟ چطور باید نیازهای واقعی کاربر یا کاربران را تشخیص دهد؟ چه سوالاتی را باید از خودش بپرسد؟ چطور باید مطمئن شود که محصول نیازها و مشکلات واقعی کاربر را رفع خواهد کرد؟
طراحی محصول با طراحی همدلانه شروع میشود. طراح محصول برای طراحی همدلانه باید کاربر را بهدرستی بشناسد. باور کنید شناختن کاربر و همچنین طراحی همدلانه کار آسانی نیست. شناختن بعضی آدمها سخت است. بعضی دیگر خودشان، خودشان را نمیشناسند؛ چه برسد به اینکه اجازه دهند یک نفر دیگر آنها را بشناسد! بههمیندلیل، در طراحی محصول و تجربه کاربر همهنوع تحقیق و ابزاری برای اطمینانیافتن از شناختن عمیق و درست کاربر بهکار گرفته میشود.
از آن ابزارهای بسیار مهم برای این کار نقشهای است بهنام نقشه همدلی (Empathy Design). طراح محصول و طراح UX با تهیهکردن نقشه همدلی است که به سوالاتی که این مطلب با آنها شروع شد، پاسخ میدهند. نقشه همدلی چیست؟ چرا تهیهی نقشه همدلی در روند طراحی محصول مهم است؟ و چطور باید آن را طراحی کرد؟ پاسخها را در ادامهی این مطلب خواهید خواند.
آنچه در این نوشته خواهیم داشت
نقشه همدلی در طراحی UI/UX چیست؟
قبلاز هرچیز باید نکتهای را روشن کنم و به سوال مهمی دربارهی نقشه همدلی جواب دهم. چون اگر نقشه همدلی را در گوگل جستجو کنید، به عبارت نقشه همدلی مشتریان نیز میرسید. پس، اول باید پاسخ این سوال را پیدا کرد که نقشه همدلی ابزاری برای شناختن و همدلیکردن با کاربر در طراحی محصول است یا ابزاری برای شناختن پرسونای مشتری و همدلیکردن با او در مارکتینگ؟ یا شاید هم هردو؟
برای دیجیتال مارکتینگ، کسبوکارها و دیجیتال مارکترها نیاز دارند که مشتریان خویش را، گروه هدف که آن بخش از بازار است که بیشترین احتمال و تمایل را برای خرید محصول دارد، بشناسند. یعنی بفهمند پیامشان را باید به چهکسانی با چه ویژگیهایی و خصوصیاتی برسانند. برای رسیدن به آن هدف از مارکتینگ پرسونامحور کمک میگیرند.
طراحی محصول نیز انسانمحور است. اساسا برای اولینبار نقشه همدلی را شخصی بهنام Dave Gray و تیمش بهعنوان ابزاری برای طراحی انسانمحور طراحی و به دیگر متخصصان دیزاین معرفی کردند. از نقشه همدلی بسیار استقبال شد. از آن ورژنهای مختلفی تهیه شد (بوم نقشه همدلی) و درنهایت کسانی هم پیدا شدند که از آن برای تهیهی پرسونای مشتری کمک گرفتند. هدف اولیه و اصلی طراحان اولین نقشه همدلی این بود که به تیمهای طراحی محصول و طراحی UX کمک کنند تا عمیقا کاربر را بشناسند و با او همدلی کنند.
پس، نقشه همدلی و طراحی پرسونای مشتری یا مخاطب در دیجیتال مارکتینگ دو چیز متفاوت هستند. اما طراحی نقشه همدلی برای یافتن پرسونای کاربر بسیار کمککننده است و هیچ مانعی وجود ندارد که تیم مارکتینگ یک کسبوکار از نقشه همدلی کاربر برای طراحی پرسونای مشتری استفاده کند چون نقشه همدلی
همهی آنچیزهایی را که یک تیم از یک کاربر/مخاطب/مشتری خاص در ذهن دارد، بهتصویر میکشد تا درک مشترکی از نیازهای او برای تیم بسازد و در تصمیمگیریها به آنها کمک کند.
نمونه نقشه همدلی و بوم نقشه همدلی
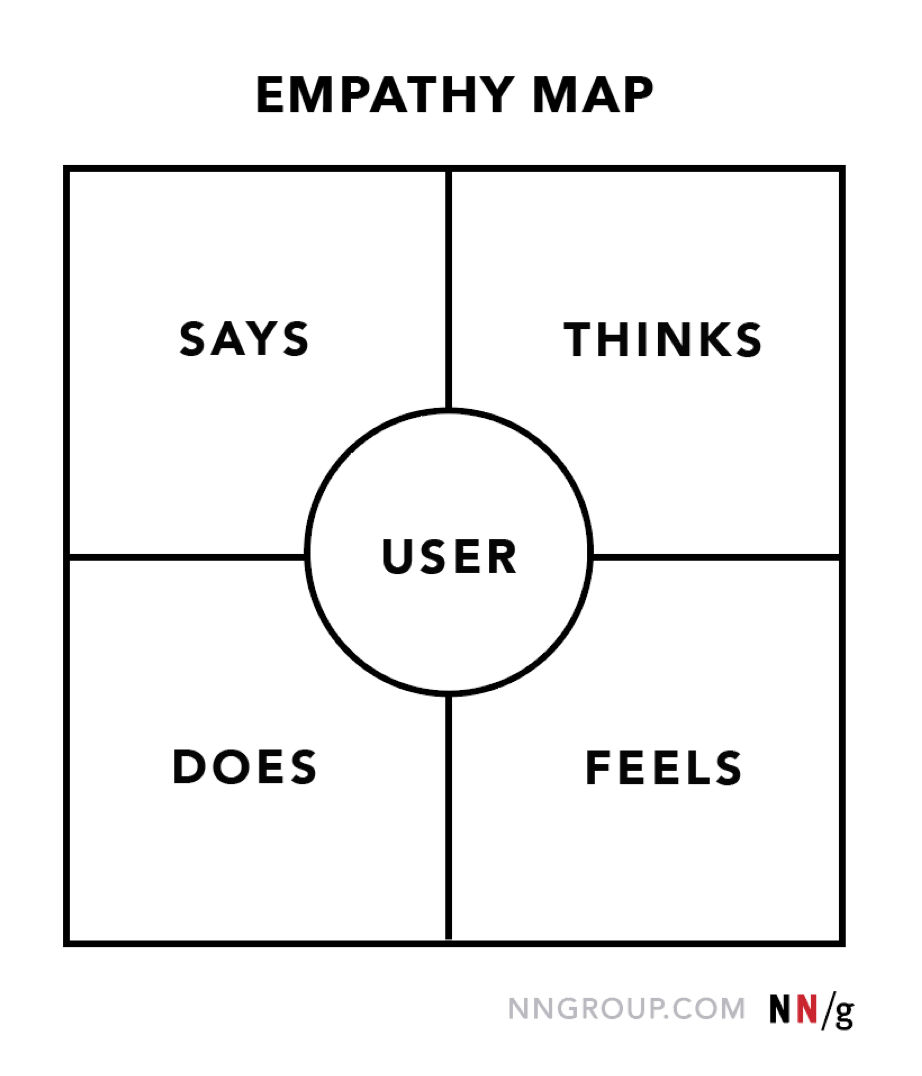
خب الان میدانیم نقشه همدلی چیست. این تقشه همدلی چه شکلی است؟ و چه فرقی بین نقشه همدلی و بوم نقشه همدلی (The Empathy Map Canvas) وجود دارد؟ در تصویر زیر نمونهی اولیهی نقشه همدلی را میبینید. نقشه همدلی گفتهها، افکار، افعال و احساسات کاربر را درمقابل یکدیگر و یکجا نمایش میدهد. همانطور که اشاره شد وقتی نمونهی اولیهی زیر سالها پیش منتشر شد، طراحان UX و تیمهای مختلفی از آن استفاده کردند و تغییراتی متناسببا محصولی که میخواستند طراحی و تولید کنند در آن ایجاد کردند. (اگر فارسی یا انگلیسی «نقشه همدلی/ empathy map» را جستجو کنید، نمونههای مختلفی از آن را خواهید دید. نقشهی زیر و همچنین بوم نقشه همدلی بهفارسی نیز ترجمه شده است.)
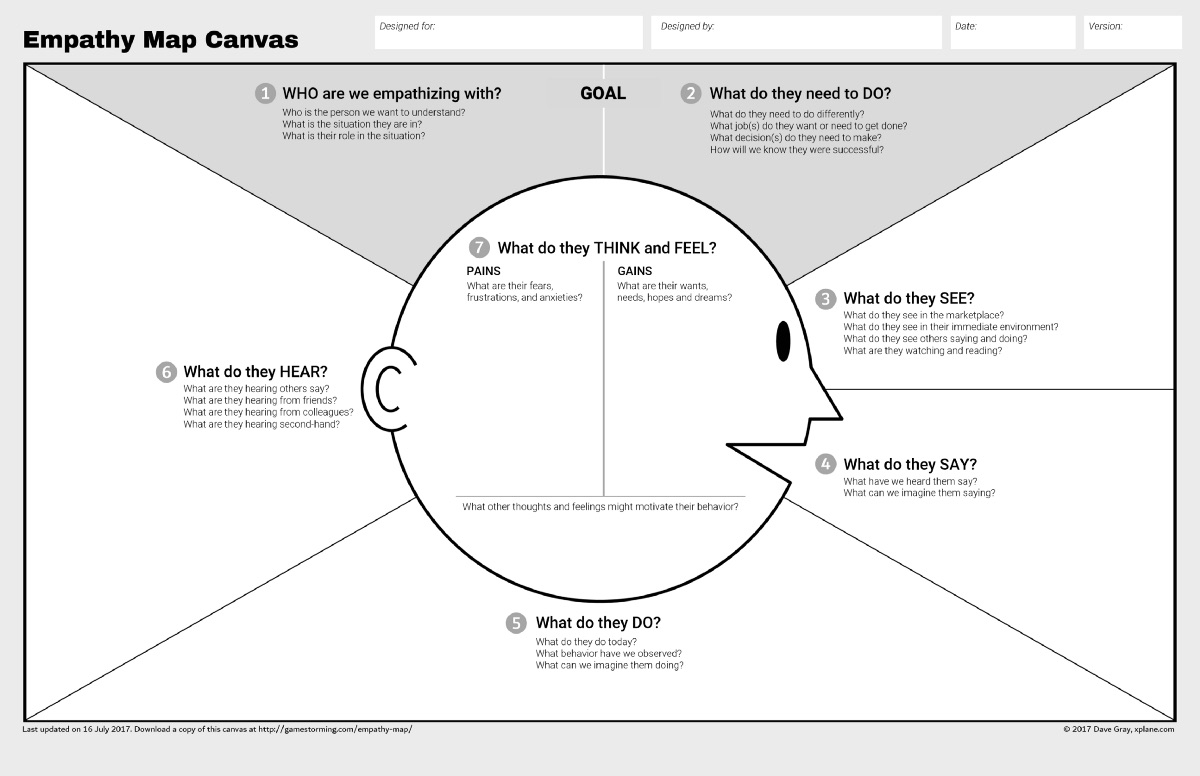
در تصویر زیر بوم نقشه همدلی را میبینید. این بوم را در سال ۲۰۱۷ همان طراح اصلی نقشه همدلی (Dave Gray) بعداز همکاری با کارآفرین و مشاور استارتاپها، Alex Osterwalder، طراحی کرد. یکیاز تخصصهای آن کارآفرین طراحی بومها و نقشههای (ابزارهای بصری) مختلف برای کسبوکارهاست، مثل بوم ارزش پیشنهادی که نشاندهندهی ارزشی است که کسبوکار به مشتری پیشنهاد میکند. پس، Dave Gray با این هدف نقشه همدلی را بهروزرسانی و بوم زیر را طراحی کرد تا تیمها و متخصصان دیگری بهجز تیم طراحی محصول در کسبوکارها و استارتاپها بتوانند کاربری (مشتری) را که برای جلب رضایت و اعتماد او تلاش میکنند، ببینند و بشناسند.
بخشهای مختلف نقشه همدلی
بگذارید نگاه دقیقتری به قسمتهای مختلف نقشه همدلی و بوم نقشه همدلی بیندازیم. همانطور که در تصاویر مشخص است یک نقشه همدلی حداقل ۴ بخش اصلی دارد. دقت کنید که هربخش باتوجهبه نوع محصول و تعامل کاربر با محصول باید پر شود. یعنی برای تهیهی نقشه همدلی باید تحقیق کرد و از نتایج و دادههای تحقیقات UI/UX هم استفاده کرد. اگر لازم است باید با کاربر مصاحبه کرد، او را درحین تعامل با محصول دید، و یا حتی از کاربر و یا کاربران خواست تا نقشه همدلی را مستقیما خودشان پر کنند.
قسمتهای اصلی و مشترک نقشه همدلی و بوم نقشه همدلی
- بخش اول با گفتههای کاربر پر میشود. اولویت با نقلقول مستقیم از کاربر است. ولی مانعی وجود ندارد که تیم یا طراح UX خودش را بگذارد جای کاربر و حدسهایی دراینباره بزند. پس، هرچه کاربر دربارهی محصول یا تعامل با آن گفته است یا ممکن است بگوید به بخش Says در نقشه و قسمت ۴ در بوم (?What do they say) مربوط میشود. مثلا، تصور کنید محصول یک وبسایت (نرمافزار) مدیریت پروژه مانند ترلو یا کلیکآپ است. گفتههای کاربران ممکن است این جملات باشد: «انتخاب همیشهی من ترلو است.» یا «چه رنگهای زشتی!».
- بخش دوم در نقشه، Thinks، و بخش چهارم، Feels، است. این دو بخش در بوم یکی شده و به قسمت ۷ در بوم، ?What do they think and feel، مربوط میشود. این بخشها را باید با نگفتههای کاربر پر کرد. کاربر همهچیز را هنگام تعامل با محصول بهزبان نمیآورد. او به چیزهایی فکر میکند و چیزهایی را احساس میکند. تیم طراحی محصول و طراحان UX باید نگفتههای کاربر را براساس گفتههای او و کارهایی که میکند، دریابند. وقتی کاربر گفته که انتخاب همیشهی من ترلو است، میشود نتیجه گرفت او از تعامل با محصول احساس رضایت میکند. وقتی کاربر گفته که چه رنگهای زشتی، یعنی هنگام تعاملبا محصول چیزهایی را نمیفهمد و درنتیجه احساس میکند نادان است یا کمهوش!
- بخش سوم در نقشه، Does، و قسمت ۵ در بوم، ?What do they do، مربوط میشود به تمامی کارهایی که کاربر هنگام تعاملبا محصول انجام میدهد. اینکه این بخش با کدام کارها و اقدامات کاربر پر شود به این بستگی دارد که محصول چیست و در چه مرحلهای از طراحی است. شاید تیم لازم داشته باشد تمامی کارهایی که کاربر در یک روز کاری انجام میدهد درنظر بگیرد و ببیند. شاید هم مشاهدهی او هنگام تعامل با محصول کافی باشد.
قسمتهای اضافهشده به بوم نقشه همدلی
همانطور که در بوم نقشه همدلی مشخص است، آن بوم چند قسمت اضافهتر دارد: هدف، دیدهها و شنیدههای کاربر. این موارد به نقشه همدلی اضافه شدند تا اطلاعات بیشتری دربارهی کاربر و برای شناختن او و همدلیکردن با او فراهم شود. در قسمت اول و دوم باید مشخص شود کاربر کیست؟، در چه موقعیتی قرار داد و به چه دلایلی به محصول نیاز دارد (او از تعاملبا محصول میخواهد به چه هدف یا اهدافی برسد). قسمتهای سوم و ششم نیز با اطلاعاتی که کاربر میشنود و میبیند و ممکن است بر رفتار و تصمیمگیریهای او اثر بگذارند، پر میشود.
اهمیت بوم نقشه همدلی در طراحی محصول
چرا نقشه همدلی یا بوم نقشه همدلی برای تکتک افرادی که در روند طراحی و تولید محصول نقش دارند مهم است؟ چون نقشه همدلی
- نتایج بهدستآمده از تحقیقات در UX را طبقهبندیشده در یکجا جمع میکند. پس، تیم طراحی محصول دریکنگاه متوجه میشود آیا بهاندازهی کافی برای شناختن کاربر و نیازهایش اطلاعات دارند یا نه. اگر پاسخ منفی باشد، تیم با نگاه به نقشه میداند در کدام زمینه باید بیشتر تحقیق شود و با چه متدی بهتر است تحقیق انجام شود.
- نقشه همدلی تصویر تقریبا کاملی از کاربر نهایی محصول یا پرسونای کاربر را جلوی چشم همهی تیم قرار میدهد. پس، همه میدانند دقیقا برای چه کسی و چرا محصولی را طراحی و تولید میکنند.
- نقشه همدلی اطلاعات دستاولی را از کاربر و احساسات و افکاری که او نمیخواهد بیان کند، دراختیار تیم طراحی محصول میگذارد و همین سبب میشود تا محصول بهتری طراحی و ساخته شود.
Visualizing user attitudes and behaviors in an empathy map helps UX teams align on a deep understanding of end users. The mapping process also reveals any holes in existing user data.
بهتصویرکشیدن نگرشها و رفتارهای کاربر در نقشه همدلی به تیمهای طراحی تجربه کاربر کمک میکند تا همگی از کاربر محصول درکی عمیق پیدا کنند. علاوهبرآن، فرآیند طراحی نقشه همدلی هر نقص و کمبودی را که در دادههای جمعآوریشده دربارهی کاربر وجود دارد، نمایان میکند.
۴ مرحله تهیه نقشه همدلی
چطور باید نقشه همدلی یا بوم نقشه همدلی را پر کرد؟ تیم طراحی محصول، طراحی تجربه کاربر یا حتی دیجیتال مارکتینگ باید به چه سوالاتی جواب دهند یا از کاربر یا کاربران بخواهند که به آن سوالات جواب دهند؟ آیا باید برای تکتک کاربران محصول یک نقشه همدلی طراحی کرد یا نه؟ در سایتهای مرجع در حوزه دیزاین (مثل interaction-design.org) مراحل تقریبا مشابهی برای تهیهی نقشه همدلی ذکر شده است. درادامه، مراحلی که در بیشتر منابع برای طراحی و کاملکردن نقشه همدلی آمده است، توضیح داده میشود.
۱. اولین مرحله این است که هدف از طراحی نقشه همدلی و فردی یا جمعیبودن آن مشخص شود
دراولینمرحله باید به دو سوال مهم پاسخ داده شود: چرا طراح محصول، یا طراح UX یا دیجیتال مارکتر یا یک تیم میخواهد نقشه همدلی یا بوم نقشه همدلی را طراحی و تکمیل کند؟ نقشه همدلی فردی است یا جمعی (چندین کاربر باهم)؟ همانطورکه اشاره شد، ممکن است یک تیم بخواهد نقشه همدلی پرسونای مشتری را طراحی و تکمیل کند. شاید نقشه همدلی را یک دیزاینر برای بهتصویرکشیدن نتایج مصاحبهبا یک کاربر بخواهد ترسیم کند. شاید هم کسبوکاری بزرگ مثل اپل بخواهد برای طراحی ساعت هوشمند جدیدش بوم نقشه همدلی طراحی کند.
پس، نوع پروژه پاسخ سوالات مرحله اول را مشخص میکند. تیم مارکتینگ اگر بهدنبال یافتن پرسونای مشتری است، به نقشه همدلی جمعی (گروه هدف) نیاز دارد. تیم طراحی ساعت هوشمند ممکن است به این نتیجه برسد که برای چندین کاربر جداگانه و فردی نقشه همدلی طراحی کند و بعد آنها را به یک بوم نقشه همدلی تبدیل کند.
۲. دومین مرحله این است که همهی افراد تیم در تحقیق و جمعآوری دادهها مشارکت کنند
اگر نقشه همدلی برای این تهیه میشود که همهی افراد یک تیم به درک مشترکی از نیازها و خصوصیات و رفتارهای کاربر برسند و با او همدلی کنند، همهی افراد تیم باید در روند تهیهی نقشه همدلی شرکت کنند. نتایج بهدستآمده از هر تحقیقی که دربارهی کاربر یا کاربران انجام شده است باید دراختیار همه قرار بگیرد تا تکتک افراد نتایج را تحلیل کنند. شاید بعضیاز اعضای تیم بخواهند با کاربری مصاحبه کنند یا دربارهی موضوعی بیشتر تحقیق کنند. مثلا، ممکن است طراح رابط کاربری لازم بداند نظر و واکنش کاربران به سلسلهمراتب بصری را بیشتر ببیند و بسنجد. درنهایت، تکتک اعضای تیم باید بخشهای ۴گانهی نقشه همدلی را براساس نتایج تحقیقات و درک و دریافت خودشان پر کنند.
۳. سومین مرحله این است که نقشه باتوجهبه نظرات همهی تیم تکمیل شود
نقشه همدلی مثل یک پازل تکمیل میشود. یعنی روی یک برد بزرگ نقشه همدلی رسم میشود. از افراد تیم خواسته میشود تا نظرات خود برای هربخش را، که روی یک استیکی نت یادداشت کردند، روی برد بچسبانند. وقتی برد تکمیل شد، نوبت میرسد به بحثوگفتگوی اعضای تیم دربارهی انتخابهایشان و پیداکردن نظرات مشابه. مثلا، اگر تیم ۱۲ نفر است، ۱۰ استیکی نت با این نوشته «چرا همهچیز در این محیط اینقدر گیجکننده است؟!!!!» در بخش احساسات چسبانده شده و ۲تا در بخشهای احساسات و افکار چسبانده شده است. خب، حالا تیم باید تصمیم بگیرد تا چه کند. البته، مانعی وجود ندارد که یک مورد (فکر یا احساس کاربر)، درصورتلزوم، در بیشاز یک بخش قرار داده شود.
۴. چهارمین مرحله این است که نقشه همدلی بازبینی و اصلاح شود
وقتی بحثها تمام شد و نقشه همدلی باتوجهبه نظرات همهی اعضای تیم تکمیل شد. هنوز کار تمام نشده است. ممکن است نقشه به جزئیات و قسمتهای دیگری نیاز داشته باشد، مثلا هدف یا اهداف. شاید لازم است بخش جدیدی که نه در نقشه همدلی و نه در بوم نقشه همدلی وجود دارد به نقشه اضافه شود. ممکن است هنوز تصویری کامل از کاربر یا کاربران در ذهن تیم شکل نگرفته باشد. شاید یک بخش،مثلا افکار کاربر، هنوز جای کار داشته باشد. پس، نقشهی همدلی چیزی نیست که یکبار برای همیشه تهیه شود.
جمعبندی و نتیجهگیری
۱. نقشه همدلی درخدمت طراحی انسانمحور و ارتقای تجربه کاربری و رضایت کاربر است.
۲. در نقشه همدلی تلاش میشود تا تصویر یک انسان (پرسونای کاربر) با همهی نیازها، افکار، احساسات، رفتارها و گفتههایش در تعاملبا یک محصول بهتصویر کشیده شود.
۳. روند طراحی محصول و طراحی UX با طراحی همدلانه که اولین مرحله از تفکر دیزاین است، شروع میشود. بهعبارتدیگر، شناخت عمیق کاربر و درککردن او سنگبنای کار است.
۴. تیمها و کسبوکارها میتوانند بوم نقشه همدلی یا نقشهی مخصوصبه خودشان را طراحی کنند. همهچیز به هدف از طراحی نقشه همدلی و همچنین نوع محصول و پروژه بستگی دارد. بههمیندلیل است که نقشه همدلی کاربر یک تلویزیون هوشمند با نقشه همدلی کاربر یک اپلیکیشن دوستیابی خیلی فرق دارد.
۵. طراحان محصول و UX دیزاینرها و هرکس دیگری که نیاز دارد نقشه همدلی طراحی کند، میتواند از ابزارها و نمونههای آنلاین استفاده کند. ابزار فیگما همهچیز را برای طراحی نقشه همدلی کاربر برای طراحان آماده کرده است. بههمیندلیل، در دوره طراحی محصول ابزار فیگما آموزش داده میشود.
۶.فقط طراحی محصول و تجربه کاربر با تفکر دیزاین آغاز نمیشود. طراحی UI نیز با اصول دیزاین و تفکر دیزاین شروع میشود. چون طراحی رابط کاربری برای انسان (کاربر) و کمک به او در تعاملبا محصول است.
۷. تمامی استراتژیها و فعالیتهای دیجیتال مارکتینگ براساس پرسونای مشتری شکل میگیرد. پس، بیشک، نقشه همدلی به دیجیتال مارکترها کمک میکند تا مشتری را بهتر و عمیقتر بشناسند.