نمیدانم شما هم از آن آدمهایی هستید که دوست ندارند از کسی آدرس بپرسند یا نه. ولی حتما به چنین کسی در زندگیتان برخورد کردید. کسیکه حتی الان هم سختش است از گوگل مپ کمک بگیرد. بالاخره همهی ما وقتی اولینبار میخواهیم به جای جدیدی برویم به کمک نیاز داریم.
قبول دارم که بعضی آدرسها سرراست هستند و آدم خودش میتواند از پس پیداکردنشان بربیاید. اما بعضی دیگر اصلا اینطور نیست. آدم ممکن است گم شود. کارکردن با وسایل تازه هم همینطور است. کارکردن با بعضی وسایل برای اولینبار بدون راهنما امکان ندارد. شاید اصلا خراب شوند. بعضی وسایل هم مثل آدرسهای سرراست هستند و نیازی به راهنمایی ندارند. اصلا راهنماگذاشتن برایشان کاری اضافی است.
سایتها و نرمافزارها و اپلیکیشنها هم وسایلی هستند که کارکردن با بعضی از آنها آسان نیست. یعنی همه نمیدانند باید با آنها چه کنند و کجا بروند، مخصوصا برای اولینبار. کاربر ممکن است گیج شود یا حتی گم شود! در هر سایت یا اپی گزینهها (المانها یا دکمههای) مختلفی وجود دارد که هرکدام کار مشخصی را انجام میدهند.
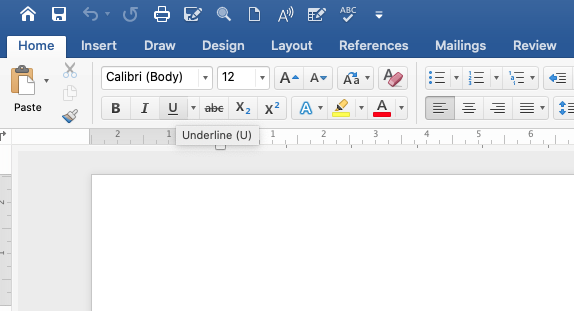
مثلا نرمافزار ورد را درنظر بگیرید. ابزارهای زیادی دارد. خیلی از ما که هرروز هم با آن سروکار داریم، از همهی آن ابزارها استفاده نکردیم و نمیکنیم. اما بالاخره هرکدام از آنها یک کار مشخصی میکنند که دانستنش کار سختی نیست. کافی است موس را روی یکی از آنها نگه دارید تا نوشتهای کوتاه ظاهر شود و به شما بگوید این ابزار چه میکند.
به این راهنمایی کوتاه میگویند Tooltip یا راهنمای ابزار. طراحی این تولتیپها برعکس آنچهکه بهنظر میرسد کار آسانی نیست. این مقاله را بخوانید تا بفهمید چرا کار آسانی نیست و چرا بعضی وقتها همین تولتیپها ممکن است طراحی رابط کاربری سایت یا اپی را خراب کنند.
اگر به موضوعات UI علاقهمند هستید، مقالهی «اصول و قوانین گشتالت درخدمت طراحی UI» را بخوانید.
آنچه در این نوشته خواهیم داشت
Tooltip (تولتیپ) در طراحی UI
این منطقی نیست که طراح رابط کاربری سایت یا اپ فکر کند همهچیز برای همهی کاربران واضح و روشن است. بنابراین باید به فکر راهنماییکردن کاربر هم بود. مثلا به کاربر گفت این المان یا آیکون در این سایت یا اپ فلان کار را انجام میدهد. بحث اصلی ما دربارهی تولتیپها در طراحی رابط کاربری سایت و اپلیکیشن است. در سایت و اپ ممکن است آیکونها، لینکها، دکمهها و تصاویر و المانهای بصری با تولتیپ همراه باشند.
میدانید چرا طراح UI باید نگران تولتیپها باشد و باید بتواند از آنها آگاهانه و موثر استفاده کند؟ چون راهنمایی اضافی کاربر را ناراحت میکند. چون همهی ابزارها راهنما نمیخواهند. طراح UI خوب و حرفهای میداند کجا کاربر راهنمایی میخواهد و کجا خودش میتواند راهش را پیدا کند.
Tooltips are user-triggered messages that provide additional information about a page element or feature. Although tooltips aren’t new to the web, they are often incorrectly implemented.
تولتیپ ها پیامهایی حاوی اطلاعات اضافی دربارهی المان یا خاصیت یک صفحه هستند که کاربر سبب میشود نمایش داده شوند. گرچه تولتیپها در سایت چیز جدیدی نیستند، در اغلب موارد به اشتباه استفاده میشوند.
بنابراین از وظایف طراح رابط کاربری است که بداند فلسفهی وجودی تولتیپها چیست؟ کجاها و برای کدام المانها حتما باید از تولتیپ استفاده کرد و کجاها تولتیپ زیادی است و طراحی بهگونهای است که کاربر راهش را بدون اطلاعات اضافی پیدا میکند.
کاربردهای تولتیپ ها در طراحی رابط کاربری
اولین تعامل و برخورد کاربر با سایت یا اپلیکیشن یا هر محصول دیگری بسیار بسیار مهم و تعیینکننده است. این اولین برخورد و تعامل است که یا جذاب و روان رقم میخورد و تجربهی کاربری خوبی برای کاربر میسازد یا کاربر را گیج و سردرگم میکند و باعث میشود او دیگر به سایت سر نزد و از اپلیکیشن استفاده نکند.
در دنیای طراحی محصول، رابط کاربری و تجربهی کاربری، این اولین آشنایی مفهوم مستقلی است بهنام First-Time User Experience (FTUE). تیم طراحی محصول و رابط کاربری باید این اولین تعامل را هم طراحی کنند، تعاملی که در آن کاربر بهراحتی بتواند با محصول کار کند یعنی در طراحی باید راهنماییهای لازم (tooltips) برای کاربر درنظر گرفته شده باشد.
You don’t want your new product users to go through their first-time user experience thinking: “What is this? Am I doing it right? Oh, this is so confusing. Okay, that’s enough. I’m giving up!”
شما نمیخواهید که مصرفکنندگان جدید محصول شما در اولین تجربهی استفاده از محصول مدام با خود بگویند «این دیگه چیه؟ درست دارم انجامش میدم؟ خیلی گیجکنندست. باشه، بسه دیگه. ولش میکنم!».
پس کاربرد مهم تولتیپها، ازنوع بجا و بهموقع و ساده، برای بهتر و سادهکردن همین اولین تعامل است. البته، درادامه هم تولتیپها جریان تعامل کاربر با سایت را همچنان ساده و روان نگه میدارند. چون ممکن است در سایت المان یا امکان جدیدی اضافه شود که کاربر همیشگی نمیداند چیست. دراینجا هم تولتیپ کاربرد دارد.
چه زمانی طراح UI نباید از Tooltips استفاده کند
پس هر طراحی برای طراحی رابط کاربری سایت یا اپی که در دست دارد باید به سؤال مهمی جواب دهد: برای کدام المانها راهنمای ابزار لازم است؟ علاوهبر درنظرگرفتن کاربرد راهنماها، باید معیارهایی برای تصمیمگیری در هر مورد وجود داشته باشد. در این عنوان و عنوان بعد دربارهی همین معیارها صحبت میکنیم.
چه زمانی طراح نباید از تولتیپ استفاده کند (یعنی تولتیپ اضافی است و اطلاعات جدید و مفید و لازمی به کاربر نمیدهد)؟
- زمانیکه راهنما برای کاملکردن کاری در سایت به اطلاعات نیاز دارد. تولتیپها اطلاعات ضروری و کوتاهی (Microcontent) هستند. برای مثال نمیشود ۱۰ خط راهنمای لازم برای ثبتنام در سایتی را در تولتیپ یک دکمه گنجاند. چون وقتی کاربر موس را از روی المان کنار میبرد، tooltip ناپدید میشود. این یعنی کاربر اطلاعات لازم برای ادامهی کار را از دست میدهد. (نمیشود ۱۰ خط را حفظ کرد!)
- زمانیکه سایت یا اپ شما فقط نسخهی موبایل دارد. باید بدانید که تولتیپها در دسکتاپ و با موس بهتر نمایش داده میشوند تا در صفحات لمسی گوشیهای موبایل. البته نباید اینطور برداشت شود که در اپهای موبایل نمیشود و نباید تولتیپی وجود داشته باشد. تولتیپهای درست و بجا برای موبایل اپها هم میتوانند مفید باشند.
- زمانیکه طراحی سایت و المان بهگونهای است که کاربر را هدایت میکند و او دیگر نیازی به راهنمایی ندارد. برای مثال، همهی ما با add icon (یعنی همان علامت +) آشنا هستیم و میدانیم برای چیست. بهنظرتان تولتیپ برای این آیکون لازم است؟
چه زمانی طراح باید از Tooltips در طراحی رابط کاربری استفاده کند
شاید الان پاسخ دهید، این دیگر واضح است: برعکس ۳ مورد بالا. این پاسخ درست است ولی کامل نیست. طراح باید تولتیپها را در طراحیاش لحاظ کند وقتیکه:
- المان یا آیکون برای کاربر آشنا نیست و طوری طراحی نشده که روی آن راهنمایی لازم نوشته شده باشد پس تولتیپ میخواهد (برای مثال، دکمهای که روی آن نوشته شده Add new line دیگر به تولتیپ نیازی ندارد.)
- المان یا آیکونی کاربرد ویژه و دورازذهنی دارد و بدون تولتیپ کاربر گیج میشود.
اگر میخواهید بیشتر دربارهی طراحی آیکونها بدانید، خواندن مقالهی «راهنمای جامع آیکونگرافی در طراحی UI» را از دست ندهید.
نکاتی برای طراحی درست Tooltipها
وقتی طراح رابط کاربری به این نتیجه رسید که برای این المان بنابه دلایلی باید تولتیپ گذاشت، چه نکاتی را باید در طراحی خود راهنمای ابزار رعایت کند؟
- تولتیپ باید سازگار با موس هاور و کیبورد هاور (mouse and keyboard hover) باشد.
- Tooltip نباید بهگونهای طراحی شده باشد یا در جایی قرار بگیرد که وقتی باز میشود، روی محتواهای دیگر را بپوشاند.
- تولتیپ باید در تضاد (Contrast) با background باشد تا بهخوبی دیده و خوانده شود.
- تولتیپ های طراحیشده باید تست شوند و قبل از نهاییشدن نظر کاربران واقعی را دربارهی آنها گرفت و براساس آن اصلاح کرد.
- طراحی آنها باید ساده، گویا، جالب، و تعاملی باشد.
جمعبندی و نتیجهگیری
۱. Tooltips نقصها و کمبودهای طراحی گیجکننده را جبران نمیکند.
۲. زمانی از تولتیپ ها استفاده کنید که کاربر واقعا نیاز به راهنمایی دارد، جاییکه دیگر قادر نیست او را هدایت کند. از خودتان بپرسید: آیا کاربر برای کاملکردن تعاملش در سایت به این اطلاعات نیاز دارد؟ اگر بله، این اطلاعات راهنمای ابزار نیست و باید جایی در محتوای صفحه قرار بگیرد.
۳. نمایش تولتیپ ها بهنوعی در جریان تعامل کاربر با سایت/ اپ خلل ایجاد میکنند. پس باید وجودشان ضروری باشد و ارزشمند و مرتبط.
۴. طراحی تولتیپ در موبایل اپها هم از همین اصول پیروی میکند. اما خب استفاده از آن و طراحیاش باید با دقت بیشتری باشد و محدودیتهای خاص خودش را هم دارد.
۵. تولتیپهای درست و بجا درخدمت دیزاین کلی محصول هستند. طراح باید اصول دیزاین بصری را بهخوبی آموخته باشد تا بتواند خلاقانه تمام جزئیات مربوط به المانها را طراحی کند. بههمیندلیل، دیزاین بصری و اصول آن از جمله سرفصلهای اصلی در آموزش طراحی محصول و آموزش طراحی رابط کاربری است.
برای نوشتن این محتوا از منابع زیر استفاده شده است:
۱. nngroup.com