تقریبا تمام کارشناسان سئو با ابزارهای آنالیز سئو سایت نظیر Google Lighthouse آشنایی دارند. این وبسایت پس از آپدیت هسته مرکزی گوگل معروف به core web vitals در پنج می سال ۲۰۲۰ میلادی، اقدام به اپدیت معیارهای خود پس از حدود ۱۰ سال نمود و در این بین علاوه بر معرفی معیارهای اصلی هسته گوگل همچون؛ FCP، LCP و CLS معیارهای مهم دیگری همچون TTI یا زمان تعاملی را نیز به عنوان یکی از سنجههای مهم وبسایت که نیاز به بهینهسازی دارد را در وبسایت خود معرفی کرد.
در این مقاله که راهنمای جامعی بر معرفی، تحلیل و روش اندازه گیری TTI میباشد، من سعی میکنم به طور کامل به این معیار مهم پرداخته و از زوایای مختلف به بررسی آن بپردازم.
آنچه در این نوشته خواهیم داشت
Time to Interactive (TTI)چیست؟
Time to Interactive (TTI) یا زمان تعامل، معیاری عملکردی است که به سنجش مدت زمانی که یک صفحه به تعاملات کاربر پاسخ میدهد، میپردازد. در اصل این معیار نشاندهنده آن است که وبسایت به چقدر زمان برای پردازش ورودی و درخواستهای کاربر نیاز دارد. TTI به نوعی مکمل مشخصه دیگری به اسم Speed Index است، این معیار با تمرکز بر سرعت نمایش محتوا از نظر بصری، به نوعی تجربه کاربر را مورد بررسی قرار میدهد. اما ما نیاز داریم علاوه بر دیده شدن محتوای خود، تعامل با آن را نیز مورد بررسی قرار دهیم.
تفاوت TTI با Speed Index
روشهای زیادی برای تعیین زمان بارگذاری صفحات وجود دارد، بسیازی از این روشها مثل Time to first byte به هیچ وجه دقیق نیستند چرا که جاوا اسکریپت یک سایت ممکن است از قبل بارگیری شده باشد ولی هنوز آماده پردازش درخواست کاربر نباشد. به همین دلیل از Time to interactive برای لحظهای که وبسایت دقیقا در دسترس کاربر است و از speed index برای درنظر گرفتن عناصر قابل مشاهده بارگیری شده در صفحه استفاده میشود.
درست مثل نرخ پرش یا Bounce Rate که در کنار Time on site معنا پیدا میکند، TTI نیز باید با Speed Index بررسی شود تا نتایج آن قابل تجزیه و تحلیل باشد. مدت زمان تعامل پذیری یکی از شش معیار مهمی است که در نسخه پنجم speed insight و همچنین در بخش performance گوگل لایت هاوس گزارش میشود.
منابع استفاده شده برای اندازهگیری TTI
۱) متریک FCP
۲) جاوا اسکریپت و همچنین پرکلیکترین المانهای سایت که در دسترس کاربر میگیرند.
۳) مدت زمان پاسخ سایت به کاربر
Time to Interactive چه چیزی را اندازهگیری میکند؟
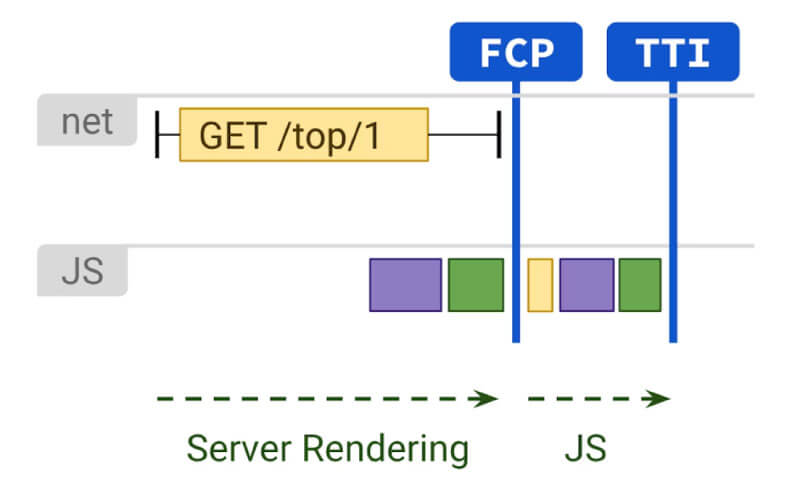
TTI در اصل مدت زمانی که یک صفحه برای پاسخ و تعامل به کاربر نیاز دارد را اندازهگیری میکند یعنی مدت زمانی بین FCP و آخرین المان نمایش داده شده. در این بین TTI زمانی را نشان خواهد داد که وبسایت شما قادر است به درخواست کاربر تحت هر شرایطی پاسخ دهد.
به عنوان مثال، همه ما شرایطی را تجربه کردهایم که المانهای یک وبسایت به سرعت قابل مشاهده هستند ولی وقتی میخواهیم روی آنها کلیک کنیم، اتفاقی نمیافتد. این سناریوها بیشتر توسط اسکریپتهای third party ایجاد شده و موجب جلوگیری از نمایش محتوای درخواستی خواهند شد. این موضوع ممکن است بازدید کنندگان شما را ناامید کرده و نرخ خروج سایت شما را افزایش دهد. از این رو بهینه سازی TTI برای بهبود تجربه کاربری وب سایت، به ویژه در دستگاههای تلفن همراه، از اهمیت بالایی برخوردار است،
معیار TTI حدود ۱۵ درصد از کل امتیاز عملکرد وبسایت شما را به خود اختصاص میدهد که این موضوع بیانگر اهمیت نسبتاً بالای آن است.
بهینهسازی TTI
- پیشبارگذاری (preload) درخواستهای اصلی و مهم
- کاهش حجم فایل های JavaScript
- کاهش زمان اجرای JavaScript
- حذف فایلهای JavaScript بدون استفاده
- کاهش تعداد درخواستها
- بهینه سازی FCP (اثر مستقیم بر TTI)
امتیاز بهینه برای سنجش TTI
| Color coding | TTI (second) |
|---|---|
| green(fast) | 0-3.8 |
| orange(moderate) | 3.9-7.3 |
| red(slow) | over 7.3 |
نکته مهم: باید گفت که بهینه سازی TTI بیش از کیفیت فنی سرور، به نوع کدنویسی سایت بستگی دارد. ولی باید به این نکته توجه داشت که TTI تقریبا بین FCP و main-thread مورد سنجش قرار میگیرد، پس هر چی این معیار را بهینهتر کنید طبیعتا زمان TTI شما کاهش پیدا خواهد کرد.
جمع بندی
در این محتوا که از سری مقالات آموزش سئو آکادمی آمانج خدمت شما ارائه شد من به معرفی یکی از مهم ترین معیارهای GTmetrix و گوگل لایت هاوس به اسم Time to interactive پرداختم. همانطور که مفصل در مورد آن بحث شد، این معیار مدت زمانی که سایت شما به درخواست کابر (تعاملات کاربر) پاسخ میدهد را اندازهگیری میکند. بهینهسازی TTI باعث بهبود امتیاز Performance، افزایش سرعت سایت و همچنین بهبود تجربه کاربری سایت شما خواهد شد.
منبع: در نگارش این مقالات web.dev ،GTmetrix و en.ryte استفاده شده است.
کمپ آموزش جامع سئو تخصصی
آموزش سئو
همواره یکی از مشکلاتی که طراحان سایت و شرکت ها با آن دست و پنجه نرم میکنند فروش و بازدید کم سایتشان است. یکی از دلایل اصلی دیده شدن سایتها و فروش بالای آن بهبود رتبه سایت در گوگل است که به این کار سئو گویند. و موفقیت هرکسی در کسب و کار اینترنتی، وابسته به دانش سئو و بهینه سازی وب سایت است.
همواره همه موسسات و شرکت ها ، در عصر امروزی به وب سایتی برای معرفی خدمات و محصولات خود نیاز دارند . که توسط طراحان سایت و برنامه نویسان این عمل انجام می شود. اما این پایان کار نیست . این خدمات و محصولات برای دیده شدن و فروش باید در گوگل و سایر موتور های جستجو دیده شوند که انجام این کار به عهده سئو است .
ادامه...