
FID یا First Imput Delay یکی از مهم ترین معیارهای عرضه شده در آپدیت هسته مرکزی گوگل موسوم به core web vitals میباشد.
این معیار در اصل بیانگر مدت زمانی که وب سایت برای اولین تعامل خود با کاربر به آن نیاز دارد. به زبان ساده ترشما به عنوان کاربر بر یک المان خاص از سایت کلیک میکنید و سایت نیز با یک اختلاف زمانی آنچه شما خواسته اید را در اختیار شما قرار میدهد. این فاصله زمانی بین درخواست شما و پاسخ به آن تحت عنوان FID برای گوگل تجزیه و تحلیل می شود.
بدیهی است هرچه این زمان پاسخ گویی کمتر باشد کاربر تجربه بهتری از تعامل با وبسایت شما خواهد داشت و این دقیقا همان چیزی است که گوگل خواهان آن است.
قبل از شروع کار از شما میخواهم تا با استفاده از سایت GTmetrix، امتیاز FID خود را بررسی کنید. پیشنهاد من به شما برای درک بهتری از FID خواندن عدد گزارش شده تحت عنوان TBT یا همان Total Blocking Time است که در بخش performance وبسایت Gtmetrix میتوانید آن را مشاهده کنید.
دلیل اصلی ضعف FID، اجرای سنگین جاوا اسکریپت ها است و شما باید با به تعویق انداختن جاوااسکریپت های اضافه، کمپرس کردن فایل های JS، کوتاه کردن تسک های طولانی و … FID خود را به شکل قابل توجهی کاهش دهید.
موضوعی که در این سری از مقالات آموزش سئو میخواهم خدمت شما ارائه کنم، بررسی متدها و روش های بهینه سازی FID به شکل کاملا کاربردی خواهد بود،پس به شما توصیه میکنم اگر در پی بهینه سازی FID، کاهش زمان TBT و یا بهینه سازی جاوااسکریپت های سایت هستید، حتما ادامه این مقاله را مطالعه بفرمایید.
آنچه در این نوشته خواهیم داشت
اهمیت FID
FID معیاری است که صرفا بر روی تعاملاتی که پیوسته نیستند مثل کلیک کردن و … تمرکز دارد و کارهایی مثل اسکرول کردن، بزرگنمایی و … چون میتوانند بر روی یک رشته دیگه اجرا شوند مورد توجه این متریک نیستند.
بهینه سازی FID
همانطور که در ابتدای این مقاله به این موضوع اشاره شد. جاوااسکریپت یکی از مهم ترین دلایل بالا رفتن زمان TBT و به طور مستقیم افت FID سایت شماست.
در اصل هنگام اجرای جاوااسکریپت، مرورگر قادر به پاسخ گویی به درخواست های کاربر نیست یا به بیان دیگر هنگامی که سایت مشغول به اجرای فایل های JS است نمی تواند به تعاملات کاربر به خوبی پاسخ دهد و این موضوع با تاخیر زمانی در اجرای درخواست نمود پیدا میکند.
از جمله کارهایی که برای مرتفع ساختن این موضوع میتوانید انجام دهید، میتوان به موارد زیر اشاره کرد:
- کوتاه کردن تسک های طولانی
- بهینه سازی سایت برای تعامل بهتر
- استفاده از web worker
- کاهش زمان اجرای جاوااسکریپت
کوتاه کردن تسک های طولانی
اگر میخواهید حجم و میزان جاوااسکریپت هایی که در لود یک صفحه مورد استفاده قرار میگیرند را کاهش دهید، تجزیه تسک ها و کدهای طولانی به کدهای کوچکتر می تواند به شکل قابل توجهی بر زمان TBT تاثیرگذار باشد.
تسک های طولانی همان جاوااسکریپت هایی هستند که کاربران هنگام درخواست از یک صفحه با عدم لود سریع آن ها مواجه میشوند و عملا با عدم حضور رابط کاربری درست، تجربه کاربری مناسبی نیز بدست نخواهند آورد.
هر کدی که main thread را برای ۵۰ میلی ثانیه یا بیشتر مسدود کند به عنوان یک long task شناخته شده و وبمستر یا کارشناس سئو باید برای کاهش تاخیر در ورود کاربر، آن ها را شناسایی و به تسک های کوچکتر تقسیم کند. با اینکار FID شما به شکل قابل توجهی بهبود می یابد.
ترفند:
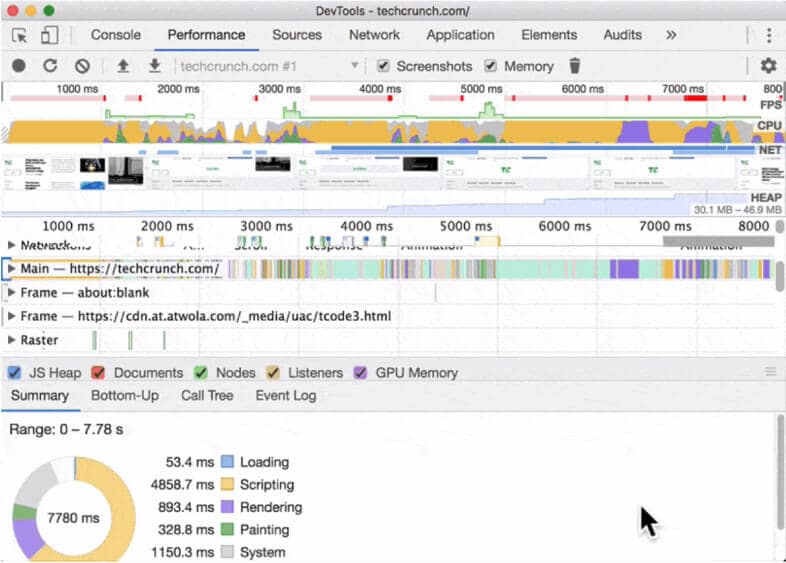
برای مشاهده تسک های طولانی (جاوااسکریپت های طولانی) بر روی سایت خود کافی است با فشردن F12 وارد محیط DevTools شده و در بخش performance مانند تصویر زیر جاوا اسکریپت های طولانی را پیدا کنید.
سایت خود را برای تعامل بهتر بهینه کنید
دلایل متعددی موجب کاهش امتیاز FID و همچنین TBT در وبسایت ما میشود. اما متهم اصلی کسی نیست جز جاوااسکریپت!
اجرای First party script
تکه کردن نادرست کدها، اجرای سنگین کدها و … میتواند به صورت مستقیم بر روی TBT، FID و TTI تاثیر بگذارد، بنابر این بارگزاری تدریجی کدها میتواند به بهبود تعاملات کاربر با سایت کمک قابل توجهی کند. ممکن است اینطور به نظر برسد که این سرورها هستند که در حال رنگ آمیزی پیکسل های صفحه برای کاربر هستند اما شما باید همیشه مراقب باشید که تعاملات کاربر توسط اسکریپت های بزرگ مسدود نشود.
در صورتی که شما کدهای بزرگ را بر اساس مسیر تقسیم بندی کنید. این کار در چند میلی ثانیه و در بعضی موارد در حد یک ثانیه سرعت سایت شما را افزایش می دهد.
مطالعه مقاله «بهینه سازی LCP برای سئو (راهنمای کاربردی)» به شما توصیه میشود
استفاده از Web worker
مسدود شدن thread از عوامل اصلی تاخیردر تعاملات وبسایت با کاربر است. Web worker ها میتوانند با اجرای جاوااسکریپت ها در پس زمینه این موضوع را مرتفع کنند. با انتقال عملیات های مستقل از رابط کاربری به یک web worker جداگانه میتوان زمان مسدود شدن main thread را کاهش و FID را به شکل قابل توجهی بهبود بخشید.
استفاده از کتابخانه های زیر را برای سهولت در استفاده از Webworkerها در نظر داشته باشید:
کاهش زمان اجرای کدهای جاوااسکریپت
کاهش دادن کدهای جاوااسکریپت و همچنین بهینه سازی کدها در یک صفحه منطقا سرعت اجرای کدها را بالابرده و به بهبود تجربه کاربری شما کمک میکند.
برای کاهش و بهینه سازی کدهای JS دو راه اساسی در پیش دارید:
Deferکردن کدهای غیرضروری
تمام کدهای جاوااسکریپت به صورت پیشفرض render blocking هستند. وقتی که مرورگر با یک تگ جاوااسکریپت روبرو شود، متوقف شده، فایل را بارگیری کرده و پس از تجزیه آن را اجرا میکند. برای اینکه ایم پروسه در کم ترین زمان ممکن انجام شود لازم است که از قراردادن کدهای غیرضروری اجتناب کنید.
ترفند:
برای پیداکردن کدهای غیرضروری کافی است وارد محیط devtools شوید و در بخش coverage کدهای غیرضروری را که با رنگ قرمز مشخص شده اند را پیدا کنید.
برای کوتاه کردن و یا غیرفعال کردن کدها جاوااسکریپت غیرضروری دو راه پیش روی خود دارید:
- Code-splitting که معمولا به عنوان lazy-loading از آن یاد میشود.
- Defer یا async کردن اسکریپت های غیرضروری
(لازم به ذکر است که تمامی third party scriptها باید با به صورت پیشفرض با defer و async بارگزاری شوند.)
Minimize کردن polyfillsهای غیرضروری
اگر شما از سینتکس مدرن جاوا اسکریپت و همچنین API مرورگرهای جدید برای کدینگ خود استفاده کرده اید برای کار بر روی مرورگرهای قدیمی نیاز به Transpile کردن دارید که این شامل polyfillها نیز میباشد. یکی از مشکلاتی که این transpile کردن و استفاده از polyfillها برای ما به وجود میآورد این است که مرورگرهای جدید دیگر آن را دانلود نمیکنند (اگر به آن نیاز نداشته باشند.) برای کاهش حجم جاوااسکریپت خود تا حد ممکن از polyfill اجتناب کنید و استفاده از آن را به محیط هایی که واقعا به آن نیاز دارید محدود کنید.
بهینه سازی polyfillها
اگر از Babel به عنوان transpiler استفاده میکنید از babel-preset-env برای مرورگرهای ضروری استفاده کنید. همچنین برای babel7.9 گزینه bugfixes را فعال کنید تا polyfillها غیر ضروری را حذف کند.
از ماژول های زیر استفاده کنید:
<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>
بسیاری از ویژگی های جدیدتر ECMAScript که از طریق Babel وارد شده اند در محیطهایی پشتیبانی می شوند که از ماژولهای JavaScript پشتیبانی می کند. بنابراین با انجام این کار، فرایند بررسی و حصول اطمینان از اینکه فقط کد transpiled برای مرورگرهایی که واقعاً به آن نیاز دارند کامپایل میشود، ساده تر میشود.
بررسی FID
گرچه lighthouse 6.0 به عنوان یکی از بهترین ابزارهای بررسی معیارهای core web vitals متریکی مجزا به اسم FID ندارد اما شما با بررسی زمان TBT خود که در ابتدای مقاله نیز به آن اشاره شد میتوانید به بررسی و بهینه سازی FID خود بپردازید.
امیدوارم از مطالعه این مقاله بهره کافی را برده باشید. شما عزیزان همچنین می توانید پرسش های خود را در حوزه بهینه سازی معیارهای core web vitals از ما بپرسید.
منابع مقاله: web.dev و developersgoogle
کمپ آموزش جامع سئو تخصصی
آموزش سئو
همواره یکی از مشکلاتی که طراحان سایت و شرکت ها با آن دست و پنجه نرم میکنند فروش و بازدید کم سایتشان است. یکی از دلایل اصلی دیده شدن سایتها و فروش بالای آن بهبود رتبه سایت در گوگل است که به این کار سئو گویند. و موفقیت هرکسی در کسب و کار اینترنتی، وابسته به دانش سئو و بهینه سازی وب سایت است.
همواره همه موسسات و شرکت ها ، در عصر امروزی به وب سایتی برای معرفی خدمات و محصولات خود نیاز دارند . که توسط طراحان سایت و برنامه نویسان این عمل انجام می شود. اما این پایان کار نیست . این خدمات و محصولات برای دیده شدن و فروش باید در گوگل و سایر موتور های جستجو دیده شوند که انجام این کار به عهده سئو است .
ادامه...