دنیای برنامهنویسی و طراحی سایت دنیای جالبی است. دنیایی که زبانهای برنامهنویسی و قابلیتها و عملکردهایشان کمکم پیشرفت کردند و بهتر شدند. اگر بشنوید که برنامهنویسی ممکن است همگام باشد یا ناهمگام (Synchronous Programming or Asynchronous Programming)، چه چیز به ذهن شما میآید؟ اگر بشنوید تابعی میتواند ناهمگام باشد، چه؟ چرا چنین چیزهایی باید در برنامهنویسی مهم باشد؟ بالاخره برنامهنویس کدها را مینویسند و مرورگر هم آنها را اجرا میکند.
بگذارید قبلاز توضیح بیشتر مثالی بزنم. وقتی میرویم بانک، باید نوبت بگیریم. ولی شمارهها (نوبتها) براساس کاری که ما در بانک میخواهیم انجام دهیم، فرق میکند. یعنی نوبتها بهترتیب نیست. اگر من کارم وازیر وجه باشد، شمارهام میشود ۵ و شما که کارتان بانکداری الکترونیک است شمارهی ۱. پس شما زودتر از من میروید و کارتان را انجام میدهید. من باید منتظر باشم تا ۴ نفر جلوی من کارشان تمام شود و بروند تا نوبت به من برسد.
چیزی شبیه همین جریان در اجرای کدها هم اتفاق میافتد. مثلا در کدهای نوشتهشده با زبان جاوااسکریپت ممکن است اگر لازم باشد، کدی بدوناینکه نیاز باشد منتظر بماند تا همهی کدهای قبلی اجرا شوند، عمل کند و تمام. اما خب همهی زبانها این قابلیت را ندارند. در بعضی زبانها همهچیز باید بهترتیب و بهنوبت باشد.
مرورگر چطور کدها را میخواند؟ با چه ترتیبی؟ آیا حتما باید از خط اول شروع کند و بهترتیب بیاید تا آخر؟ یعنی نمیشود ترتیب رعایت نشود و کدی زودتر از بقیه اجرا شود؟ اساسا چرا باید ترتیب اجرای کدها مهم باشد؟
این بحث اصلا ساده نیست. در این محتوا میخوام به سوالاتی که طرح شد جواب بدهم و دربارهی ترتیب اجرای کدها (نوبت) حرف بزنم.
آنچه در این نوشته خواهیم داشت
Async چیست؟
برای اینکه دربارهی تابع Async در جاوااسکریپت یا Asynchrony در برنامهنویسی توضیح دهم، اول باید خیلی خوب دربارهی برنامهنویسی همگام و ناهمگام حرف بزنم. برنامهنویس برای نوشتن کدهای یک صفحه از یک وبسایت شاید لازم باشد تا چندین هزار خط کد بنویسد. این کدها هرکدام عملکردها و و ظایف مشخص اما متفاوتی دارند. بعضیها مربوط میشوند به درخواستهایی از سرور و بعضیها را مرورگر اجرا میکند.
برای کاربر و برنامهنویس مهم است که همهی کدها خیلی سریع انجام شوند و صفحه کاملا بارگذاری شود. شاید کاربر از سایت درخواستی داشته باشد یا بخواهد کاری در سایت انجام دهد. پس شاید اجرای بعضی کدها مستلزم دریافت نتیجهای از سرور و چندین رفتوبرگشت میان سرور و صفحه باشد. پس، بههمیندلیل، ترتیب اجرای کدها مهم است. خیلی از کدها باید همزمان باهم (همگام) اجرا شوند تا مشکلی پیش نیاید و کاربر معطل چیزی نشود.
Synchronous Programming (برنامه نویسی همگام)
برنامهنویسی همگام یا عملکردهای همگام (Synchronous Operations) یا Blocking Programming زمانی اتفاق میافتد که اجرای کامل کدهایی (عملکردهایی) جلوی اجرای سایر کدها را میگیرد. یعنی دستور اجرای هیچ کد دیگری عملی نمیشود تا یک کار (Task) تمام شود. اگر به مثال بانک برگردیم، شما باید صبر کنید تا کارهای ۴ نفر جلویی شما تمام شود و بعد نوبت به شما برسد. آن ۴ نفر جلویی راه شما را بستهاند (بلاک کردهاند). البته برنامهنویسی همگام کاربردهای خودش را دارد. مهمترین کاربردش در ساختن Real-time Systems است. زبانهای Argus, Signal and Lustre از زبانهای خاص برنامهنویسی همگام هستند. سایر زبانها مثل جاوا و پایتون و #C نیز همگام هستند اما راههایی وجود دارد که بشود کدهای ناهمگام با آنها نوشت.
Asynchronous Programming (برنامه نویسی ناهمگام)
برنامهنویسی ناهمگام یا عملکردهای ناهمگام (Asynchronous Operations) یا Nonblocking Programming نقطهی مقابل اولی است. یعنی چند عملکرد و کد باهم میتوانند اجرا شوند و خللی در کار جریان اصلی اجرای کدهای نوشته هم ایجاد نکنند. دراینجا دیگر نوبت یا ترتیب معنا ندارد. مجموعه کدها بهموازات هم اجرا میشوند. مهمترین کاربرد این نوع از برنامهنویسی زمانی است که درخواستی از پایگاهداده (Database) میشود و نتیجهای باید از آن گرفت. بارگذاری بقیهی صفحه و اجرای سایر کدها متوقف نمیماند تا آن نتیجه برسد و آن کار تمام شود. تنها زبان برنامهنویسی که ناهمگام است و درهنگام اجرا در مرورگر ناهمگام عمل میکند، زبان جاوااسکریپت است.
اگر به موضوع برنامهنویسی ناهمگام علاقهمند شدید، به شما توصیه می کنم حتما درباره تکنیک Ajax هم بخوانید.
جاوااسکریپت و برنامه نویسی Asynchronous
جاوااسکریپت (JavaScript or JS) زبان قدرتمند و توانمندی است که کتابخانههای زیادی دارد. فریمورکهای قدرتمندی هم دارد. یکی از معروفترین فریمورکهای سمت سرور این زبان که آنهم به شما امکان برنامهنویسی ناهمگام میدهد، فریم ورک Node است. ناهمگامی در جاوااسکریپت به این دلیل است که برنامهنویس میتواند ترتیب اجرای توابع (Functions) را کنترل کند. یعنی توابع براساسی که نوشته میشوند ممکن است خوانده نشوند. جاوااسکریپت دو امکان مهم برای کنترلکردن زمان اجرای توابع به برنامهنویس میدهد.
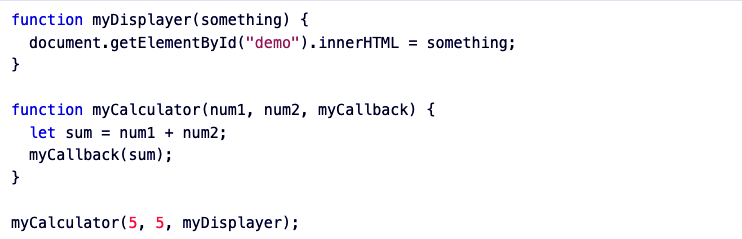
اولین امکان Callbacks در جاوااسکریپت است. برنامهنویس با این امکان میتواند وقتی تابعی اجرا شد از آن تابع بخواهد تا اجرای تابع دیگری را فراخواند (یعنی اجرای دومی شروع شود). امکان دوم به Async در JS یا Async/Await معروف است که با کمک JS Promises عملی میشود.
Async/Await در جاوا اسکریپت
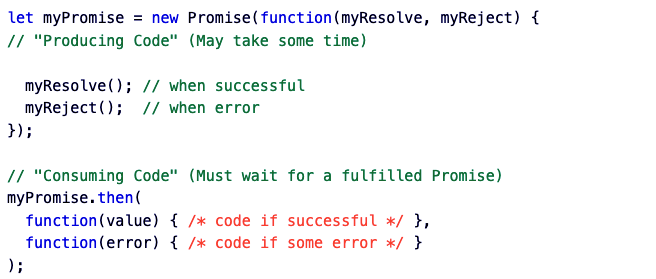
در جاوااسکریپت شیئ (Object) بهنام Promise وجود دارد که میشود در درونش دو دسته کد را جای داد. کدهایی که باید اجرا شوند و نتیجهای را حاصل کنند (Producing code) و کدهایی که به آن نتیجه نیاز دارند و منتظر گرفتن آن نتیجه، که یا موفقیتآمیز است یا یک خطا، میمانند (Consuming code).
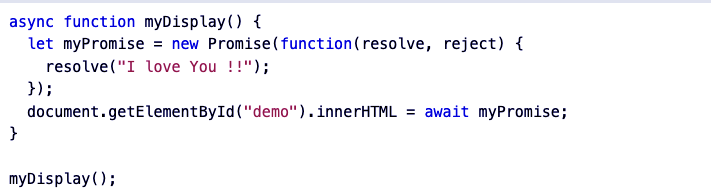
وقتی کلمهی Async قبلاز تابعی نوشته میشود، آن تابع باید یک Promise را اجرا کند و نتیجهاش که مشخص شد، براساس آن نتیجه کاری انجام دهد. اما وقتی کلمهی Await قبلاز تابعی نوشته میشود، آن تابع باید منتظر باشد تا نتیجهی یک شئ مشخص شود و بعد اجرا شود. مثلا، برنامهنویس میتواند به دو تابع زمان بدهد. یعنی کد را اینطور بنویسد که تابع دوم ۵ ثانیه پس از مشخصشدن نتیجهی Promise اجرا شود.
جمعبندی و نتیجهگیری
۱. زبانهای برنامهنویسی فقط برای طراحی سایت استفاده نمیشوند و کاربردهای مختلفی دارند. بههمیندلیل، باید ویژگیهای مختلفی داشته باشند.
۲. زبانهای برنامهنویسی علیالاصول همگام هستند. اما برنامهنویسی همگام در وب دیزاین مشکلاتی برای برنامهنویس و کاربر ایجاد میکند. بههمیندلیل، زبانی مثل جاوا اسکریپت که اساسا ناهمگام است، برای طراحی سایت بسیار مهم میشود.
۳. در زبان جاوا اسکریپت مجموعهای از امکانات به کدنویس این قدرت را میدهد که زمان اجرای تقریبا هر چیزی را کاملا کنترل کند.
۴. البته امکان Async/Await در زبانهای دیگر (مثل پایتون و #C) نیز پیشبینی شده است.
۵. قطعهکدهایی که در متن گذاشته شده از سایت آموزشی W3schools برداشته شده است. میتوانید برای مطالعهی بیشتر از این سایت و همچنین سایت Developer.mozilla.org استفاده کنید.
۶. ناهمگامبودن JavaScript یکی از ویژگیهایی است که این زبان را کاربردی میکند. برنامهنویس شاید نیازی به یادگیری زبانهای پیشرفتهی دیگر نداشته باشد ولی قطعا به جاوا اسکریپت نیاز دارد. بههمیندلیل، آموزش جاوااسکریپت از اصلیترین سرفصلهای دوره آموزش طراحی سایت است.