jQuery (جی کوئری) چیست؟ چه کاربردهایی دارد؟ چرا کسیکه میخواهد طراحی سایت را یاد بگیرد و حرفهای وارد دنیای وب دیزاین شود باید جی کوئری را بلد باشد؟ اگر اینها سوالات شما هم هستند، مطلب درستی را برای خواندن انتخاب کردید؛ چون به تمامی سوالات شما دربارهی جی کوئری پاسخ میدهد.
زبانهای برنامهنویسی زیاد و متنوع هستند. این زبانها کاربردهای مختلفی هم دارند. کسی همهی آنها را یاد نمیگیرد. چون اساسا شدنی نیست. اگر کسی بخواهد وارد حوزهی هوش مصنوعی و ماشین لرنینگ شود، قطعا باید پایتون را یاد بگیرد. اگر کسی بخواهد طراحی سایت انجام دهد، باید حداقل بر کدنویسی با HTML, CSS ,JavaScript مسلط شود.
یادگیری HTML و CSS کار خیلی سختی نیست. اما بحث جاوااسکریپت فرق میکند. جاوااسکریپت زبان پیشرفته و سطح بالایی است. قوانین ویژهی خودش را دارد. بااینهمه، جاوااسکریپت بسیار زبان کاربردی و قدرتمند و محبوبی است. برای طراحی سایتهای تعاملی (داینامیک) به این زبان نیاز است. اهمیت جی کوئری به ارتباطش با جاوااسکریپت برمیگردد.
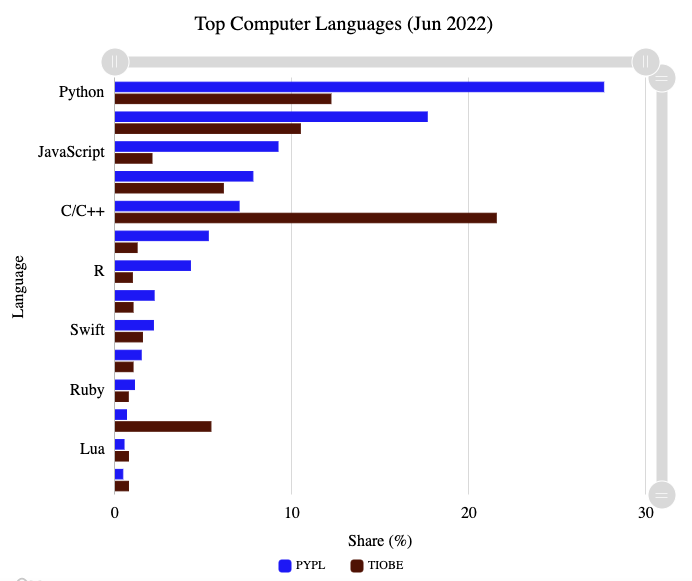
دومین زبان برنامهنویسی پرکاربرد و محبوب در سال ۲۰۲۱ در دنیا جاوااسکریپت است. (منبع: Statisticstimes.com)
آنچه در این نوشته خواهیم داشت
jQuery (جی کوئری) چیست؟
jQuery مهمترین و معروفترین کتابخانه جاوااسکریپت است. یعنی مجموعه کدهای جاوااسکریپت در این کتابخانه نوشته شده است و آمادهی استفادهی برنامهنویس یا توسعهدهنده است. غولهای بزرگی مانند گوگل، مایکروسافت، نتفیلیکس و IBM از جی کوئری استفاده میکنند. جی کوئری نرمافزاری رایگان و منبع-باز است که در سال ۲۰۰۶ به دنیا معرفی شد. خالق و توسعهدهندهی اصلی این کتابخانه مهندس نرمافزار اهل آمریکا بهنام John Resig است. یادگیری کدنویسی تحت این کتابخانه کار اصلا سختی نیست.
اهمیت جی کوئری در این است که کار کدنویسی با جاوااسکریپت را بسیار بسیار آسان میکند. این کتابخانه ابزار بسیار قوی و آسانی است برای انجام تعامل با کاربر و مرورگر. جی کوئری علاوهبر تمامی قواعد جاوااسکریپت، قواعد و ویژگیهای خاص خودش را نیز دارد. همچنین این کتابخانه پلاگینهای کاربردی زیادی دارد. جاوااسکریپت بهطور پیشفرض در مرورگر وجود دارد و اجرا میشود. اما جی کوئری اول باید دانلود شود و بعد با کد مخصوصی به سایت اضافه شود.
این کتابخانه را به راحتی میشود از سایت jQuery.com دانلود کرد. جی کوئری در دو نسخهی کامل و Slim عرضه میشود. نسخهی Slim قابلیتهای محدودتری دارد. براساس کاری که در طراحی وبسایت میخواهید با جاوااسکریپت انجام دهید، یکی از این دو نسخه را باید انتخاب کنید.
کاربردهای جی کوئری
همانطور که اشاره شد اصلیترین و مهمترین کاربرد جی کوئری این است که کدنویسی با جاوااسکریپت را راحتتر و سریعتر کند. جی کوئری این کار را با خلاصهکردن چندین خط کدنویسی JS در یک Method انجام میدهد. تصور کنید شما برای اینکه کاری را با جاوااسکریپت انجام دهید به ۲۰ خط کدنویسی نیاز داشته باشید، با یک خط کد جی کوئری همان کار انجام میشود.
The purpose of jQuery is to make it much easier to use JavaScript on your website.
هدف جی کوئری این است که استفاده از جاوااسکریپت در وبسایت را آسانتر کند.
قابلیتهای دیگری از جاوااسکریپت که جی کوئری آنها را ساده میکند عبارتانداز:
۱. HTML/DOM manipulation
دستکاری در مدل پردازش درختی DOM و دادههایی که در کدهای HTML ذخیره شده است، با جی کوئری بهراحتی انجام میشود. کدهای جی کوئری برای تغییردادن در المانهای Document که با HTML نوشته شده است، استفاده میشوند.
کد پایه در جی کوئری به شکل زیر است. با این کد شما المانی را که با HTML نوشته شده است انتخاب میکنید تا action مشخصی را روی آن اعمال کنید:
$(selector).action();
۲. CSS manipulation
با جی کوئری میشود کدهای CSS سایت را نیز برای دستکاری انتخاب کرد. برای مثال، شما میتوانید مقادیری را که برای یک المان مشخص شده است، همزمان تغییر دهید یا چیزی به آن اضافه کنید. دستکاری در کدهای css هم با methodهای جی کوئری انجام میشود. متدی که به این شکل است: ( )css. اگر بخواهید رنگ پسزمینه المانی را تغییر دهید، چنین دستوری باید بنویسید:
$("p").css("background-color", "yellow");
۳. Effects and animations (افکتها و انیمیشنها)
افکتها و انیمیشنها مجموعه اعمالی هستند، که بهطور پیشفرض در جی کوئری تعریف شدند، و روی یک المان کار مشخصی را انجام میدهند. افکتهایی مانند مخفیکردن یک المان، fade یک المان یا حتی خالیکردن یک المان. افکتها هم امکان دیگری است برای تغییرات روی کدهای CSS سایت.
۴. AJAX
ایجکس یا اجرای نامتقارن جاوااسکریپت و XML تکنیکی است که با استفاده از آن بدون اینکه نیاز باشد تمام صفحه از یک سایت لود شود، رفتوبرگشت اطلاعات میان سرور و مرورگر اتفاق میافتد و وقفهای در تعامل کاربر و سایت ایجاد نمیشود. کدنویس برای مرورگرهای مختلف باید کدهای اجراکنندهی ایجکس را به شیوههای مختلف بنویسد، چون اجرای ایجکس در مرورگرهای مختلف باهم کمی متفاوت است. اما در جی کوئری، با یک خط کد میشود برای همهی مرورگرها کدهای مربوط به ایجکس را نوشت.
۵. Events (رویدادها)
وقتی شما روی یک المان کلیک میکنید یا یک دکمه را فشار میدهید یا موس خود را روی یک المان حرکت میدهید، یک رویداد در صفحه سایت اتفاق میافتد. هر کاری را که کاربر میتواند در صفحهی سایت انجام دهد، میشود برای جی کوئری تحت عنوان یک رویداد تعریف کرد. و بعد از جی کوئری خواست تا هروقت که روی المان مشخصی آن رویداد اتفاق افتاد، کدهایی اجرا شود و اتفاق خاصی بیفتد. مثلا، میشود در یک خط کد جی کوئری نوشت که هر وقت روی دکمهی جستجو کلیک شد (رویداد کلیک اتفاق افتاد)، پیغامی به کاربر نمایش داده شود. با جی کوئری همچنین میشود برای چند رویداد همزمان که روی المانی اتفاق میافتند، actionهایی تعریف کرد.
جمعبندی و نتیجهگیری
۱. در طراحی سایت، مخصوصا سایتهای داینامیک، نمیشود از جاوااسکریپت غافل شد.
۲. اینکه جاوااسکریپت بعداز پایتون در رتبه دوم تاپترین زبانهای برنامهنویسی دنیا قرار گرفته است، بیدلیل نیست. جاوااسکریپت امکانات و قابلیتهای زیادی برای طراحی وبسایتها و وباپلیکیشنها دارد.
۳. ازجملهی این امکانات کتابخانهها و فریمورکهای جاوااسکریپت است.
۴. کتابخانهها برای برنامهنویس و توسعهدهنده مفید و کمککننده هستند. چون در کتابخانه هر زبان برنامهنویسی کدهای آن زبان ازپیش نوشته و آماده شده است. همین سرعت و کار کدنویسی را بسیار بهینه میکند.
۵. پس یادگرفتن یک زبان برنامهنویسی بدون یادگرفتن کتابخانههای مهم آن کار عاقلانهای نیست. برنامهنویسان و توسعهدهندگان جدی و حرفهای از کتابخانهها غافل نمیشوند.
۶. اگر میخواهید بیشتر دربارهی جی کوئری و کدهایش بدانید، توصیه میکنم از سایت W3schools کمک بگیرید.
۷. در آموزش طراحی وبسایت فقط کدنویسی با جاوااسکریپت آموزش داده نمیشود، بلکه JS را بههمراه jQuery به دانشجویان یاد میدهند.