
آیا میشود با زبان برنامهنویسی پایتون وبسایت طراحی کرد؟
این سوالی است که اغلب دانشجویان و مهارتآموزانی که به تازگی وارد دنیای برنامهنویسی پایتون میشوند، میپرسند.
زبان برنامهنویسی پایتون یک زبان کاربردی است. اگرچه مهمترین دلیل محبوبیت پایتون در دنیا، کاربرد آن در زمینه هوش مصنوعی و ماشین لرنینگ است، اما باید گفت کاربرد پایتون تنها به این موارد محدود نمیشود.
با پایتون میشود وبسایت طراحی کرد. طراحی وبسایت با پایتون آنقدر رایج است که وبسایت شرکتهای بزرگی مثلGoogle، Netflix Youtube، Instagram و Dropbox با فریمورکهای پایتون طراحی شدهاند.
در این مقاله میخواهیم یک گام فراتر برویم و به این سوال پاسخ دهیم که آیا از زبان پایتون میشود در بخش طراحی فرانت اند (Front-end) استفاده کرد؟ بهترین فریمورکهای فرانت اند پایتون چیست؟
در مقاله “پایتون حتی برای طراحی وبسایت!” به طور کامل به کاربرد زبان پایتون در طراحی سایت پرداخته شده است. پیشنهاد میکنیم حتما آن را مطالعه کنید.
آنچه در این نوشته خواهیم داشت
طراحی فرانت اند با پایتون
پایتون یک زبان برنامهنویسی قدرتمند و همهفنحریف است. این زبان با ساختار کد خوانا و سادهاش برای برنامهنویسان بسیار قابل فهم و آسان است. به همین دلیل زبان پایتون فریمورکهای بیشماری دارد که هرکدام برای هدفی خاص معرفی شدهاند. برای مثال فریمورکهای Django و Flask دو فریمورک معروف در حوزه توسعه بک اند وبسایت هستند که امکانات بسیاری را برای توسعه وبسایتهای پویا فراهم میکنند.
با این حال کاربرد زبان برنامهنویسی پایتون بیشتر مربوط به بخش سرور یا Back-end بوده است. کمتر کسی درباره کاربرد پایتون در فرانت اند صحبت کرده است.
پایتون فریمورکهای مخصوص طراحی فرانت اند هم دارد. در این فریمورکها، با استفاده از کدهای پایتون، صفحات HTML، کدهای CSS و بخشهای تعاملی سایت با JavaScript توصیف میشود. به عبارت دیگر، برنامهنویس به جای اینکه به طور مستقیم کدهای HTML یا JavaScript را بنویسد، از قدرت و امکانات زبان پایتون برای توصیف قسمتهای فرانتاند استفاده میکند. وظیفه فریمورکهای فرانت اند پایتون این است که کدهای پایتون را به کدهای معادل HTML، CSS و JavaScript تبدیل کرده و به مرورگر ارسال کند تا در وبسایت نمایش داده شوند.
بیشتر بخوانید: “تعریف و مقایسهی بکاند و فرانتاند به زبان ساده (راهنمای جامع)“
۶ فریمورک محبوب فرانت اند پایتون
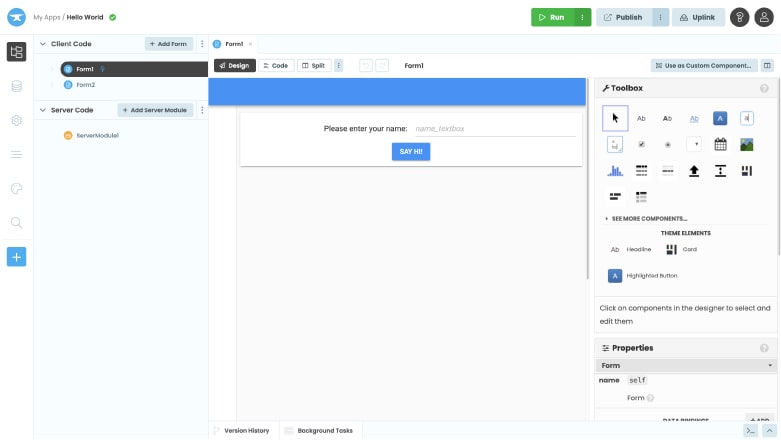
۱. Anvil
Anvil یک فریمورک قدرتمند پایتون است که به برنامهنویس اجازه میدهد، وبسایتهای تعاملی و برنامههای تحت وب را طراحی کند.
یکی از ویژگیهای فریمورک Anvil این است که امکانات مختلفی را از جمله ابزارهای کاربردی Drag-and-Drop و کامپوننتهای پیشساخته برای طراحی رابطهای کاربری وب را ارائه میدهد. با استفاده از این ابزارهای Drag-and-Drop میشود برای افزودن المانهای گرافیکی به صفحات وب و یا سفارشیسازی آنها استفاده کرد.
برنامهنویس با Anvil، میتواند به راحتی قسمتهای مختلف وبسایت را، مانند صفحات HTML، قالببندی CSS و رفتارهای تعاملی JavaScript را به کمک کدهای پایتون توصیف کند. Anvil این کدهای پایتون را به صورت خودکار به کدهای معادل وب تبدیل کرده و به مرورگر ارسال میکند تا در وبسایت نمایش داده شوند.
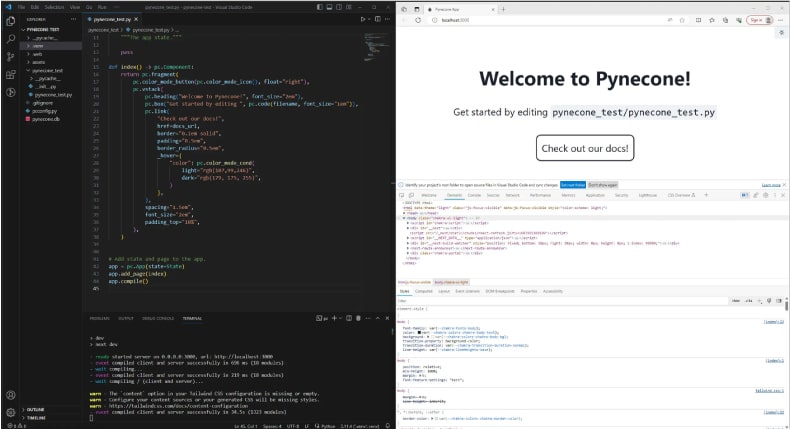
۲. Pynecone
Pynecone یک کتابخانه فولاستک برای طراحی و توسعه وبسایت و وب اپلیکیشن است که سال گذشته (دسامبر ۲۰۲۲) معرفی شده است. با استفاده از این فریمورک میشود بدون نیاز به ابزار دیگری بک اند و فرانت اند وبسایت را طراحی و برنامهنویسی کرد.
Pynecone یک ابزار متنباز است که برای افرادی طراحی شده که تجربهی قبلی در زمینه توسعه وب را ندارند. این ابزار امکان ایجاد برنامههای وب را برای متخصصان داده و مهندسان نرمافزاری که با پایتون سروکار دارند، فراهم میکند، به طوری که دیگر نیازی به یادگیری پیچیدگیهای توسعه وب نداشته باشند.
به عبارت دیگر، این ابزار با ارائه ابزارها و ویژگیهای ساده و قابلفهم، به برنامهنویس این امکان را میدهد تا بدون دانش عمیق در زمینه توسعه وب، وبسایتها یا وب اپلیکیشن را طراحی و مدیریت کند.
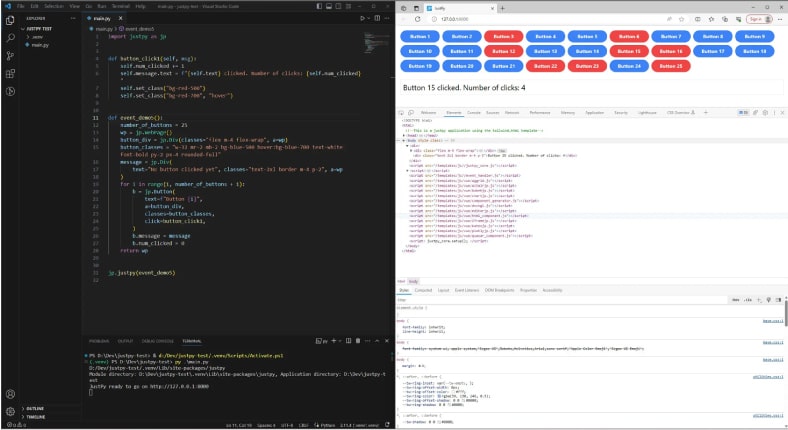
۳. JustPy
JustPy یکی دیگر از فریمورکهای پایتون است که برای توسعه و طراحی فرانتاند (Frontend) وبسایتها بهکار میرود. این فریمورک با ترکیب زبان برنامهنویسی پایتون و تکنولوژیهای وب این امکان فراهم کرده تا توسعهدهندگان بتوانند به سادگی وبسایتهای تعاملی را طراحی کنند.
ویژگی برجسته JustPy این است که از کتابخانههای Python مانند Pyodide (برای اجرای Python در مرورگر) و جاوااسکریپت (JavaScript) استفاده میکند. با استفاده از این فریمورک، توسعهدهندگان میتوانند وبسایتهای دینامیک و تعاملی را با زبان پایتون و بدون نیاز به دانش عمیق در جاوااسکریپت ایجاد کنند.
JustPy قابلیتهایی مانند ساختار کد ساده و خوانایی بالا، ایجاد وبسایتهای واکنشگرا، پشتیبانی از کامپوننتهای تعاملی مانند گرافها و جداول داده، و قابلیت توسعه سریع را نیز برای توسعهدهندگان فراهم میکند.
۴. Dash
Dash یک فریمورک پایتون است که برای ساخت داشبوردها و رابطهای کاربری تحت وب به کار میرود. این فریمورک امکانات زیادی دارد که برای ساخت رابطهای کاربری تعاملی و داشبوردها بسیار مفید است.
یکی از ویژگیهای برجسته Dash این است که به کمک زبان پایتون، میشود به راحتی قسمتهای مختلف رابط کاربری، داشبوردها، اجزا و کنترلهای گوناگونی از جمله نمودارها، جداول، فرمها و ابزارهای دیگر را تعریف کرد.
علاوهبراین، Dash امکاناتی برای بهبود تعامل کاربر با رابط کاربری فراهم میکند. با استفاده از این ابزار رویدادها و واکنشهای کاربران دریافت میشود و طراح سایت میتواند با استفاده از این دادهها رابط کاربری را بهبود دهد.
۵. Bokeh
Bokeh یک ابزار تصویرسازی تعاملی با زبان برنامهنویسی پایتون است که به کاربران این امکان را میدهد به سادگی نمودارها و بصریسازیهای دادهای پویا و تعاملی بسازند. با Bokeh، میتوانید انواع نمودارها مانند نمودارهای خطی، نمودارهای میلهای، نمودارهای دایرهای و دیگر انواع نمودارها را ایجاد کرده و آنها را با تنظیمات مختلف به نمایش بگذارید.
Bokeh این امکان را به برنامهنویس میدهد تا با استفاده از ابزارها و قابلیتهایش، دادههای پویا را در نمودارها بهروزرسانی کرده و تغییرات دادهها را در زمان واقعی قابل مشاهده باشد.
بیشتر بخوانید: “بصری سازی در پایتون +(معرفی کتابخانه های محبوب)“
Streamlit .۶
Streamlit یک فریمورک بسیار ساده و کارآمد است که به توسعهدهندگان کمک میکند بهصورت تعاملی وب اپلیکیشنهای دادهمحور بسازند. این فریمورک بهطور خاص بر روی سه مفهوم اصلی تمرکز دارد: سرعت، سهولت استفاده و قدرت.
استفاده از Streamlit بسیار ساده است؛ شما میتوانید با استفاده از چند خط کد Python ساده، وب اپلیکیشنهایی با قابلیتهای دادهمحور را ایجاد کنید. به عبارت دیگر، این فریمورک از تکنیکهای خاصی برای تولید رابط کاربری و افزودن ابزارهای دادهمحور به صورت خودکار استفاده میکند.
Streamlit قدرتمند است زیرا با قابلیت ادغام با کتابخانههای معروفی مانند Pandas، Matplotlib و Plotly، این امکان به توسعهدهندگان میدهد تا دادهها را بصورت تعاملی نمایش داده و نمودارها، جداول تعاملی و ابزارهای دیگر را به وب اپلیکیشنهای خود اضافه کنند.
جمعبندی
برای طراحی سایت دیگر نیازی نیست فقط جاوا اسکریپت، HTML و CSS بلد باشید. با زبان پایتون هم میشود جذابترین وبسایتها را طراحی کرد. در این مقاله شش فریمورک محبوب پایتون برای طراحی فرانت اند وبسایت را معرفی کردیم.
تا امروز کاربرد پایتون در طراحی سایت محدود به بخش سرور یا Back-end بوده است. اما فریمورکهای فرانت اند پایتون زیادی وجود دارند که به برنامهنویس این امکان را میدهند یک وبسایت پویا با رابط کاربری جذاب طراحی کنند.
اگر به طراحی سایت با پایتون علاقهمندید، دوره آموزش پایتون آمانج برای شماست.
دوره تخصصی یادگیری ماشین
در یک دوره آموزشی متخصص یادگیری ماشین شوید.
از یادگیری ماشین می توان در صنایع مختلف با اهداف مختلف استفاده کرد. ماشین لرنینگ باعث افزایش بهره وری در صنایع می شود، به بازاریابی محصول کمک کرده و پیش بینی دقیق فروش را ساده تر می کند. پیش بینی های دقیق پزشکی و تشخیص ها را تسهیل می کند. دقت در قوانین و مدل های مالی را بهبود می بخشد. به سیستم های توصیه گر، الگوریتم های فرا ابتکاری و حرکت ربات ها کمک خواهد کرد. در بحث فروش میتواند محصولات مناسب تری را به مشتری پیشنهاد دهد( با کمک به تقسیم بندی بهتر و پیش بینی دقیق طول عمر محصولات ) و ...
استفاده از سیستم های ماشین لرنینگ می تواند تا حد زیادی حجم کاری ما را کاهش دهد. به خصوص کارهایی که نیاز به آنالیز حجم عظیمی از داده و تصمیم گیری بر اساس این داده ها را دارد بسیار تسهیل می کند. سیستم های مبتنی بر ماشین لرنینگ ظرفیت انجام کار صد نفر را همزمان دارد و تنها به کمک ماشین ها می توان بدون صرف وقت و انرژی زیاد، کارهای سنگین را انجام داده و در عین حال پول و درآمد بیشتری کسب کرد. ماشین لرنینگ با خودکارسازی فرایندها و صرفه جویی در زمان، به ما کمک می کند تا بتوانیم زمان و انرژی خود را بر تصمیم گیری های پیچیده تری متمرکز کنیم.
ادامه...