
اگر به مبحث طراحی سایت علاقهمند هستیدو میخواهید آنرا از پایه شروع کنید تا بتوانید به همهی امکانات موردنظرتان برسید بهتر است اول از همه با دو زیرشاخهی برنامه نویسی وبسایت یعنی برنامهنویسی بکاند و برنامهنویسی فرانتاند آشنا شوید.
آنچه در این نوشته خواهیم داشت
بک اند (Backend) چیست؟
وقتی میخواهیم برنامهنویسی بکاند را توضیح دهیم، بهتر است از معنای لغوی آن شروع کنیم. Back در زبان انگلیسی به معنای پشت/عقب میباشد. همانطور که از معنای لغوی آن مشخص است برنامه نویسی بک اند یعنی تمام آن کارهایی که در پشت صحنه انجام میشود و کاربر آنها را نمیبیند.
بک اند “Backend” عموما از سه بخش تشکیل می شود: یک سرور، یک برنامه و یک پایگاه دادهها (دیتا بیس).
اگر به عنوان مثال قصد خرید وسیلهای از یک وبسایت را داشته باشید، سایت را باز میکنید و با فراتاند تعامل میکنید. زمانی که شما اطلاعاتی نظیر ادرس وارد میکنید، سایت اطلاعات شمارا در پایگاه دادهی خود ذخیره میکند. تمام اطلاعاتی که وارد کردید در سرور باقی میماند و اگر شما بعدها با همان حساب کاربری وارد سایت شوید میتوانید تمام اطلاعات سفارشات و ادرسهایی که وارد کردید را مشاهده کنید.
به فردی که با استفاده از تکنولوژیهای مختلف، ارتباط را میان سرور و دیتابیس برقرار میکند را توسعه دهنده بک اند “Backend Developer” می گوییم.
Backend یا بک اند، به بخشی از یک وب سایت یا نرم افزار میگویند که برای کاربران قابل مشاهده نیست. به عبارتی دیگر هسته و مغز یک سایت است که وظیفه کنترل منطق آن را بر عهده دارد. این بخش از سایت مانند قسمتی از کوه یخ است که در زیر سطح آب قرار گرفته است. سمت سرور با بخش سمت کاربر ارتباط مستقیم دارد و به اجزایی که در رابط کاربری طراحی شدهاند جان میبخشد. برنامه نویس بک اند باید اطلاعات را متناسب با اهداف مختلف از پایگاهداده دریافت کند و در صورت نیاز پس از پردازش به کاربر نمایش دهد.
تکنولوژی های بک اند عموما شامل زبانهای برنامه نویسی مانند PHP ،Ruby ،Python و غیره میباشند. همچنین برای اینکه این تکنولوژی ها آسان تر نیز شوند گاهی از فریم ورک هایی مانند Ruby on Rails، Cake PHP و … برای سرعت دادن به توسعه برنامه استفاده می شود.
بسیاری از افرادی که به تازگی وارد این شاخه کاری میشوند، بسیار کلماتی مانند وردپرس، جوملا، دروپال و … را میشنوند. به عنوان مثال وردپرس یک مثال بسیار خوب برای کارکرد فرانت اند و بک اند با هم می باشد. چرا که وردپرس بر اساس یک فریم ورک کد باز بر اساس زبان برنامه نویسی PHP به سادگی بر روی یک سرور به همراه دیتابیس قابل نصب میباشد و سپس طراحان عملکردها و ظاهر سایت را با استفاده از کدنویسی متناسب نیاز تغییر میدهند.
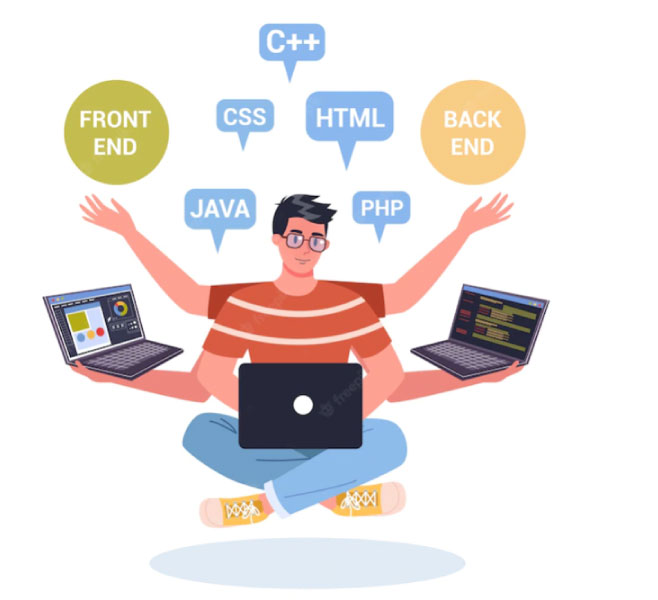
فرانت اند (Frontend) چیست؟
برای توضیح فراتاند نیز، مانند بکاند، از معنای لغوی آن شروع میکنیم. Front در زبان انگلیسی به معنای جلو/پیش میباشد. در طراحی سایت فرات اند به آن بخشی گفته میشود که توسط کاربر قابل مشاهده است و با آن تعامل ایجاد میکند. فرانت اند کدهای غیر قابل فهم برای کاربران را در قالب ظاهری گرافیکی و بصری به آنها نمایش میدهد تا استفاده از بخشهای مختلف سایت برایشان سادهتر شود. در این بخش فرمهای ورودی اطلاعات، صداها، تصاویر، ویدیوها و به صورت کلی هر چیز دیگری که برای کاربر قابل درک باشد، قرار میگیرد.
فرانت اند “Frontend” معمولا از دو بخش تشکیل می شود: طراحی سایت و توسعه فرانتاند وب.
در بخش طراحی وب، طراحان با نرم افزارهای گرافیکی مانند فتوشاپ یا آدوبی ایکسدی ظاهر سایت را طراحی میکنند. اما بخش توسعه رابط کاربری مربوط به پیادهسازی ظاهر سایت در قالب کدهای HTML ،CSS و JavaScript است. زبانهای برنامهنویسی که در فرانت به کار میروند، سمت کاربر یا Client Side میباشند. بنابراین کدهای نوشته شده در فرانت در مرورگر کاربر پردازش و اجرا میشوند. یعنی کاربر بهراحتی به این کدها دسترسی مستقیم دارد و میتواند آنها را مشاهده کند. فرانتاند با بخش بکاند (Backend) در ارتباط مستقیم است و تاثیر بسیاری بر روی تجربه کاربری (UX) دارد.
در گذشته اگر کسی از توسعه صحبت میکرد، عموما مربوط به بخش بک اند “Backend” بود، اما در سالهای اخیر این موضوع بسیار تغییر کرده است و نیاز داریم میان کسی که سایت را در نرم افزاریهای گرافیکی طراحی میکند و کسی که آنها را تبدیل به کدهای HTML و CSS میکند، تفاوت قائل شویم. این موضوع زمانی که طراحان به سوی استفاده از جاوا اسکریپ و JQuery روی آوردند بسیار جدیتر شد.
برای اطلاعات بیشتر راجعبه تفاوت طراحی سایت و برنامهنویسی سایت به مقالهی طراحی و برنامه نویسی وبسایت چه تفاوتی با یکدیگر دارند؟ (راهنمای جامع) مراجعه کنید.
Server Side و Client Side به چه معنا هستند.
در متن بارها از کلمات سمت سرور و سمت کاربر استفاده شد. برای درک بهتر در ادامه به توضیح این دو مفهوم میپردازیم.
Client Side
از آنجایی که معنای لغوی کلمه Client، مشتری است، Client Side هم به معنی زبانهایی است که سمت کاربر کار میکنند. بهعنوان مثال میتوان به HTML، CSS، JavaScript و… زبانهای سمت کاربر و Client Side بگوییم. و به مجموع کاری که این زبانها انجام میدهند، طراحی وب یا Front End Development میگویند.
Server Side
همانطور که از اسم این عبارت پیداست، زبانهایی در این دسته بندی قرار میگیرند که برای اعمال روی سرورها نوشته میشوند و برای اجرا شدن به یک سرور نیاز دارند. برای مثال زبانهایی مثل PHP یا ASP.NET برای اجرا حتما به یک سرور نیاز دارند، که این سرور هم میتواند یک سرور واقعی در دنیای آنلاین باشد و هم یک شبیه ساز سرور یا لوکال هاست (Localhost). به زبانهای برنامه نویسیای که سمت سرور اجرا میشوند، زبانهای Server Side و به مجموع کاری که این زبانها انجام میدهند، برنامه نویسی بک اند یا Back End Development میگویند.
فول استک (Full Stack) یعنی چه؟
همانطور که پیشتر توضیح دادیم، در دنیای طراحی سایت، گروهی از افراد قسمتی از کار که کاربر میبیند را طراحی و کدنویسی میکنند و گروهی وظیفهی نوشتن کدهای سمت سرور و قسمت نهانی سایت را برعهده دارند.
اما در این میان گروه دیگری از برنامهنویسان وجود دارند که هم توانایی طراحی وب (فرانتاند) و هم برنامهنویسی وب (بکاند) را دارند. در واقع این افراد اشخاصی هستند که به تنهایی میتوانند یک پروژهی تقریبا بزرگ را به پایان برسانند. به این افراد برنامه نویس Full Stack میگویند.
برنامه نویس فول استک، همانطور که از واژهی Full پیداست، همه مهارتهای لازم برای انجام یک پروژه را دارد. به این معنا که:
یک برنامه نویس فول استک، هم میتواند ظاهرهای بسیار خوبی را برای سرویسهای آنلاین طراحی کند و هم میتواند برنامه نویس سمت سرور خوبی باشد.
یک برنامه نویس فول استک، علاوه از تسلط بر طراحی و برنامه نویسی وب، باید بتواند یک پیدا کنندهی مشکل حرفهای (Debugger) باشد.
یک برنامه نویس فول استک، باید توانایی بسیار خوبی در مدیریت سرور داشته باشد و همچنین از مدیریت پروژه نیز اندکی بداند. صرفا دانستن HTML,CSS,PHP, MySQL نمیتواند شما را یک برنامه نویس Full Stack کند!
همان طور که گفته شد برنامهنویس فول استک کسی است که در هرکدام از زمینهها چندین سال تجربه دارد و با همهی نکات و ریزهکاریهای برنامهنویسی سمت سرور و سمت کاربر آشنایی دارد و نمیشود در همان سالهای اولیه کار خود را یک برنامهنویس فول استک بدانید.
نتیجهگیری
در این مقاله ما به توضیح دو بخش از برنامهنویسی سایت پرداختیم. بهطور خلاصه فهمیدیم که برنامهنویسی فرانت یعنی طراحی چیزی که کاربر آنرا میبیند. و برنامه نویسی بک اند (Back End) مربوط به کدنویسی و برنامه نویسی هر آن چیزی است که کاربر آن را مشاهده نمیکند و مربوط به کارهای پشت صحنه وب سایت است.
شما میتوانید با توجه به علاقه و تواناییهایتان هرکدام از این گرایشها را انتخاب کنید و اگر بتوانید در هرکدام تجربیات کافی بهدست آورید، یک برنامهنویس حرفهای فولاستک شوید.











ممنون استفاده کردم.
بسیار عالی بود
تشکر از شما