
چرا باید پایتون یاد گرفت؟ به این سوال میشود جوابهای مختلفی داد. اما بهترین و درستترین جواب این است: کاربردهای پایتون درمقایسهبا دیگر زبانهای برنامهنویسی آنقدر زیاد است که برای برنامهنویس پایتون فرصتهای شغلی بیشتری وجود دارد. برنامهنویس پایتون میتواند حتی بهعنوان طراح وب کار کند.
بله، درست است که وقتی حرف از پایتون میشود، غالبا یاد هوش مصنوعی و یادگیری ماشین و تحلیل داده میافتیم. طبیعی است، چون پایتون زبانی است که در همهی آن حوزهها کاربرد دارد. اساسا اگر کسی بخواهد وارد دنیای هوش مصنوعی شود، باید پایتون یاد بگیرد. گزینهی خوب دیگر برای کسانیکه پایتون میدانند شغل بسیار داغ و پردرآمد دیتا ساینتیست است. خب، اگر کسی علاقهمند به طراحی سایت و وب دیزاین باشد چه، با پایتون هم میتواند طراحی سایت انجام دهد؟ بله!
در این مقاله قصد دارم تا دربارهی طراحی وب با پایتون خیلی جامع و کامل حرف بزنم و به شما بگویم چگونه میتوانید بهعنوان یک طراح سایت که از زبان پایتون برای طراحی و توسعهی سایت استفاده میکند درآمد کسب کنید. همچنین نمونههایی از سایتهایی که با پایتون ساخته شدهاند، معرفی میکنم و دربارهی درآمد طراحی سایت با پایتون هم اطلاعاتی خواهم داد.
آنچه در این نوشته خواهیم داشت
طراحی سایت با پایتون
چند راه برای طراحی و توسعه سایت وجود دارد؟ میشود گفت ۳ راه: میشود سایتی را ازصفر برنامهنویسی کنیم، از سیستمهای مدیریت محتوا کمک بگیریم و یک سایت را مثلا روی وردپرس بالا بیاوریم یا از فریمورکها استفاده کنیم. گاهی اوقات طراح و توسعهدهنده سایت ممکن است با ۲ روش درکنار یکدیگر پروژهای را انجام دهد. یعنی مثلا سایت را روی سیستمهای مدیریت محتوا بسازد ولی همهچیز را با کدنویسی تاجای ممکن مطابقبا خواست کارفرما یا نیاز پروژه تغییر دهد.
بعضی زبانها هستند که کاربرد اصلی آنها در طراحی سایت است: PHP, HTML & CSS. برای نوشتن بکاند و فرانتاند سایت از زبانها و فریمورکهای مختلف میشود کمک گرفت. PHP زبان مخصوص برای کدنویسیهای بکاند سایت و HTML & CSS زبان مخصوص برای فرانتاند است. و فریمورک بوت استرپ نمونهای از محبوبترین و بهترین فریمورکها برای توسعهی فرانتاند سایت است.
طراحان سایت چطور زبانهای برنامهنویسی و توسعهی سایت را انتخاب میکنند؟ پاسخ به این سوال تاحد زیادی بستگیبه پروژهای دارد که طراح باید انجام دهد. یعنی چهجور سایتی را میخواهد طراحی کند. البته، قدرت و امکانات زبانهای برنامهنویسی نیز در این انتخاب بیتاثیر نیست.
زبانهایی که کدنویسی زیادی نمیخواهند، کدهایی با خوانایی بسیار بالا دارند و خیلی سریع میشود خطاها و اشتباهات را درمیان کدهای نوشتهشده پیدا کرد و همچنین کتابخانهها و فریمورکهای زیاد و قدرتمندی دارند؛ برای هر طراح سایتی و هر پروژهای، کوچک یا بسیار بزرگ و پیچیده، ایدهآلاند. پایتون دقیقا همان زبان ایدهآل است. پایتون زبانی است که کار طراحی و توسعهی سایت را راحت و سریع میکند.
چه ویژگیهایی پایتون را برای طراحی وبسایت متمایز میکند؟
پایتون محبوبترین زبان برنامهنویسی درمیان برنامهنویسان و توسعهدهندگان است. پایتون رقبای قدرتمندی مثل C & Java را پشت سر گذاشته و در سالهای ۲۰۲۰ و ۲۰۲۱ زبان سال (Language of the Year) در جهان شده است. اما آیا محبوبیت پایتون کافی است برای اینکه کسی برود و پایتون یاد بگیرد و مطمئن باشد بهراحتی میتواند وارد بازارکار طراحی سایت با پایتون شود و درآمد خوبی داشته باشد؟ شاید محبوبیت پایتون میان برنامهنویسان بهخاطر پروژههای هوش مصنوعی باشد نه طراحی سایت؟ چه دلایلی وجود دارد که پایتون را برای وب دیزاین به انتخابی خوب تبدیل میکند؟
۱. پایتون زبانی چندمنظوره است
پایتون زبانی همهکاره و برای کارها و پروژههای خرد و کلان مناسب است. یعنی ممکن است پایتون زبان برنامهنویسی پروژههای پیچیده و خیلی سطح بالا و تخصصی مثل تحلیل داده باشد یا زبان بکاند یک سایت. چون اولا پایتون کتابخانهها و ابزارهای بسیار زیادی دارد که انجامدادن هرنوع پروژه را راحتتر و سریعتر میکند و دوما پایتون در ۲ پارادایم مهم برنامهنویسی جای میگیرد: برنامهنویسی فانکشنال و برنامهنویسی شیگرا.
۲. پایتون برای توسعه وب اپها فریمورکهای بسیار قدرتمندی دارد
پایتون کتابخانهها و فریمورکهایی قدرتمند و لازم برای طراحی سایت را دراختیار برنامهنویس قرار میدهد تا کار کدنویسی را کمتر و سریعتر کند. وقتی کار کدنویسی سریعتر میشود، طراح سریعتر میتواند پروژه را تمام کند و فرصت بیشتری برای بررسی، عیبیابی و ارتقای پروژه دارد.
فریمورکهای پایتون برای طراحی و توسعهی وبسایت بهترتیب قدرت و محبوبیت عبارتانداز:
- Django: این فریمورک رایگان و سطح بالا اولین انتخاب غالب توسعهدهندگان پایتون است. با این فریمورک واقعا طراحی سایت کار سختی نیست.
- Flask: این فریمورک درمقایسهبا اولی سبکتر و سادهتر است. ابزارهای زیادی ندارد اما توسعهدهنده بهراحتی میتواند هر ابزاری را که میخواهد به آن اضافه کند.
- Pyramid: این فریمورک قابلیتهای زیادی دارد که آن را برای اجرای پروژههای پیچیده ایدهآل میکند.
- Web2py: فریمورکی برای توسعهی وب اپهای داینامیک است.
- Turbogears: فریمورکی بسیار انعطافپذیر که خود را بهعنوان نسل جدید فریمورکها معرفی میکند.
۳. پایتون زبانی است که با آن میشود فرانت اند و بک اند را توسعه داد
مهمترین ویژگی پایتون این است که درست است معمولا و غالبا پایتون برای کدنویسیهای سمت سرور سایت استفاده میشود و برای کدنویسیهای فرانتاند از زبان قدرتمند دیگری بهنام Javascript کمک گرفته میشود، اما این امکان وجود دارد که فرانتاند سایت را نیز با پایتون توسعه داد.
گفته میشود که مرورگرها نمیتوانند پایتون را اجرا کنند، بههمیندلیل پایتون زبان فرانت سایت نیست. اما خوشبختانه، ابزارهای قدرتمندی طراحی شده است که به توسعهدهنده این امکان را میدهد تا Client-side سایت را نیز با پایتون بنویسد:
- anvil: این ابزار به توسعهدهنده امکان میدهد تا تمامی اجزای فرانت اند سایت را بااستفادهاز کامپوننتهای آمادهی پایتون بسازد. البته این ابزار کاملا رایگان نیست.
- Skulpt: این ابزار پایتون را برای اجرای در مرورگر مناسب میکند. خوشبختانه این ابزار رایگان است و فقط باید آن را دانلود کرد و به HTML سایت افزود.
نمونه سایت هایی که با پایتون طراحی شدند
اگر پایتون برای توسعهی وبسایت اینقدر خوب است، درواقعیت چه قدر از آن برای طراحی و توسعهی سایت استفاده میشود؟ پاسخ شما را متعجب خواهد کرد: خیلی زیاد! درواقع سایتهای بسیار معروفی که هرروز میلیونها بازدیدکننده دارند از پایتون کمک گرفتهاند.
- Netflix: پایتون در مرکز توسعهی این سایت قرار دارد و همهچیز حولمحور زبان پایتون شکل گرفته است.
- Dropbox: دراپ باکس ازاول برای توسعهی سرور ساید و کلاینت ساید از پایتون استفاده کرده است. برای این برند پایتون آنقدر نقش مهمی دارد که خالق پایتون، Guido van Rossum، برای ۷ سال (از ۲۰۱۲ تا ۲۰۱۹) در آن کار میکرده است.
- Google: پایتون یکی از زبانهای رسمی گوگل است. نقش و کاربرد گوگل در پروژههای یادگیری ماشین و هوش مصنوعی گوگل بسیار پررنگ است.
- Youtube: یوتیوب با زبان PHP طراحی و توسعه داده شد. اما خیلی زود و کمی پساز شروع کار یوتیوب، توسعهدهندگان یوتیوب بخش زیادی از کدهای بکاند آن را به پایتون منتقل کردند (یعنی یوتیوب نمونه سایتی است که از PHP به پایتون مهاجرت کرده است). چون پایتون سریعتر، کاراتر و انعطافپذیرتر است.
- Instagram: احتمالا نمیدانستید که بکاند اینستاگرام کاملا با پایتون و در فریمورک Django طراحی و توسعه داده شده است! بله، کارایی و عملکرد کمنظیر اینستاگرام همه با پایتون ممکن شده است.
بازارکار و درآمد طراحی سایت با پایتون
الان دیگر مشخص شد که قطعا برای توسعهدهنده پایتون کار وجود دارد. مشخص شد که شرکتهای بسیار بزرگ در جهان برای توسعهی وب از پایتون هم استفاده میکنند. چون پایتون کارها را سریعتر میکند و همچنین در چندین حوزه کاربرد دارد، گرایش کسبوکارهای متوسط و کوچک به آن نیز اصلا بعید و دورازذهن نیست.
اگر در سایت معتبری مثل indeed.com برای شغل python web developer جستجو کنید، فقط به ۱۳ هزار فرصت شغلی در آمریکا میرسید. درست است که شاید همهی این فرصتهای شغلی کاملا مرتبط نباشد، اما حتی اگر نصف این عدد را هم درنظر بگیریم؛ بازهم به تعداد بالایی از شغل در یک کشور میرسیم.
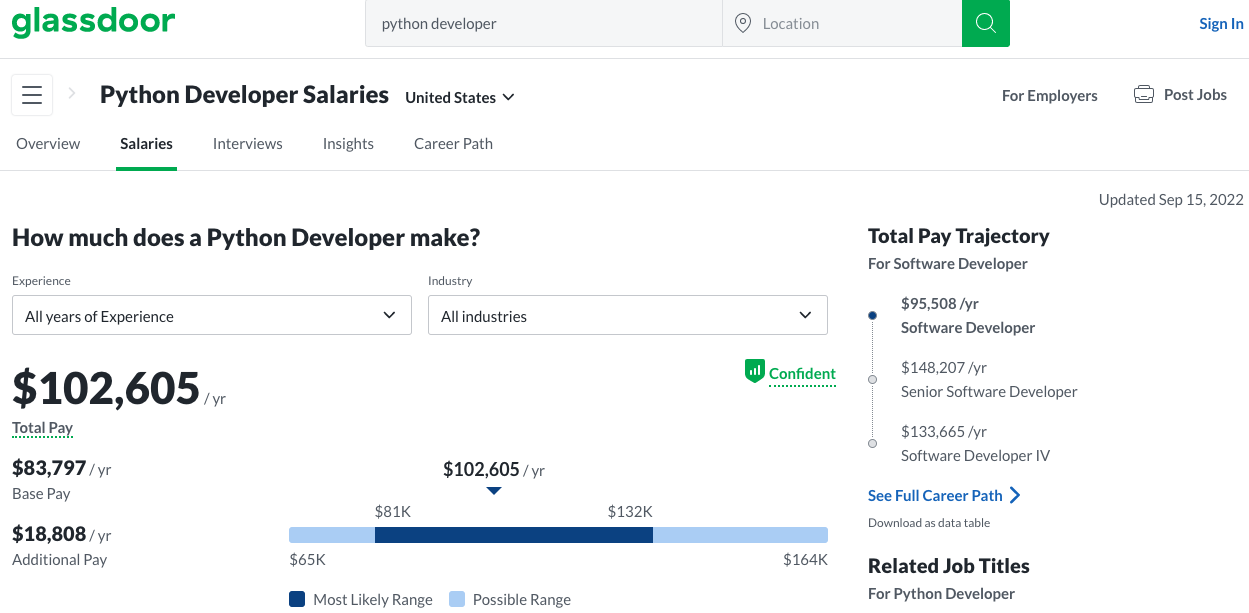
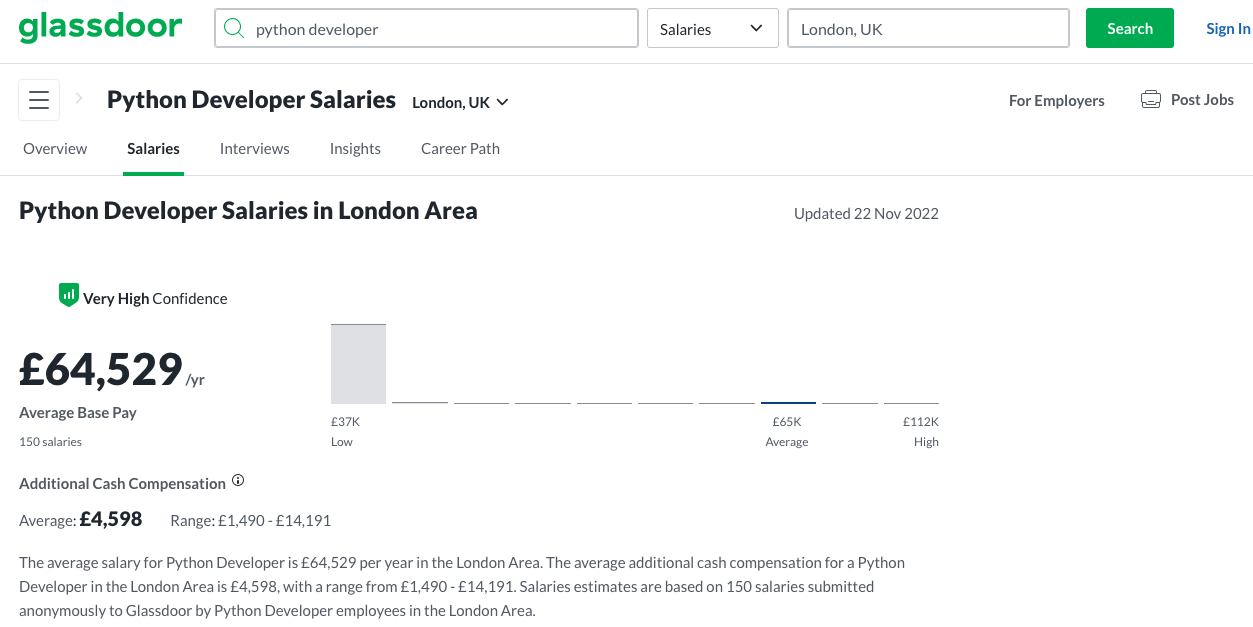
اما دربارهی درآمد آن چه میشود گفت؟ آیا طراحی وب با پایتون درآمد قابلقبولی هم دارد؟
خب این اعداد و ارقام معلوم میکند که برای توسعهدهنده وب با پایتون در کشورهای بزرگ مثل آمریکا کار و درآمد قابلقبولی وجود دارد. اما وضعیت در ایران چطور است؟ اگر نگاهی به آگهیهای شغلی در جاباینجا بیندازیم، متوجه میشویم که اولا فرصتهای شغلی برای استخدام برنامهنویس جنگو یا پایتون از ماهی حداقل ۱۲ میلیون تومان شروع و هرچه سابقهکار و مهارتهای توسعهدهنده بیشتر باشد، این رقم بیشتر میشود؛ و دوما، درحالحاضر فرصتهای شغلی برای توسعهدهنده پایتون در ایران کم است. البته، نباید اینطور فرض کرد که وضعیت بازارکار برای برنامهنویسان پایتون همیشه همینطور خواهد ماند.
آموزش طراحی سایت با پایتون
چطور باید خودمان را برای ورود به بازارکار طراحی سایت با پایتون آماده کنیم؟ اگر شما درآغاز راه هستید، چه مسیری را باید طی کنید؟ آموزش زبان پایتون و طراحی سایت با پایتون را ازکجا و چطور باید آغاز کنید؟
اگر در وب فارسی و محتواهایی که با این عنوان نوشته شده است بگردید، به مطالب خیلی مفید و کمککنندهای نخواهید رسید. من درادامه، نکاتی که باید به آنها توجه داشته باشید و مراحلی را که بهترتیب باید طی کنید تا وارد بازارکار طراحی سایت با پایتون شوید با منابع مطالعاتی دراختیارتان میگذارم و این مقاله را تمام میکنم:
- اولین قدم، بدانید و آگاه باشید که قدم اول یادگرفتن پایتون نیست! شما باید کمی با دنیای وب دیزاین آشنا شوید. اگر قصد دارید کلا در دنیای طراحی سایت کار کنید و بمانید، بهتر است اول با آموزش طراحی وبسایت شروع کنید. درکنارآن، fullstackpython را بخوانید. مجموعه مقالات بسیار ارزشمندی دربارهی طراحی سایت و مفاهیم و تکنولوژیهای مرتبطبا آن دارد.
- دومین قدم، وقتی خوب با جهان طراحی سایت آشنا شدید، بعد نوبت میرسد به اینکه پایتون را خیلی خوب یاد بگیرید. این را بگویم که نباید فقط به دوره آموزش پایتون اکتفا کنید. چون در دورههای استاندارد آموزشی پایتون کار با فریمورک جنگو را یاد نمیدهند. به این دلیل که مبحثی تخصصی است.
- سومین قدم، بر فریمورک جنگو مسلط شوید. بهترین منابعی که میتوانید از آنها استفاده کنید: djangoproject.com و w3schools.com وdevelopers.mozilla.org است.
- چهارمین قدم، برای مدتی بهعنوان کارآموز پایتون یا جنگو کار و مهارتآموزی کنید.
- پنجمین قدم، تا میتوانید مهارتهایی را که کارفرمایان از توسعهدهنده پایتون میخواهند یاد بگیرید. در شرکتهای بزرگ، از پایتون معمولا برای آن بخش از کدنویسیهای سایت استفاده میشود که به هوش مصنوعی یا تحلیل داده مرتبط است. پس لازم است بر کاربردهای دیگر پایتون نیز کموبیش تسلط داشته باشید.











1 دیدگاه