بعضی رفتارها در بیش از ۹۰٪ کاربران فضای نت و موتورهای جستجو مشترک هستند. مثلا، ما چیزی را در گوگل سرچ میکنیم. او نتایجی (سایتهایی) را نشان میدهد. معمولا روی اولی کلیک میکنیم. اگر آن صفحه لود نشود و یا ناقص نمایش داده شود، خیلی منتظر نمیمانیم و از آن سایت خارج میشویم و میرویم سراغ دومین لینک.
این رفتار ما برای موتورهای جستجو و صاحبان سایتها و کارشناسان سئو خیلی مهم و تعیینکننده است. درواقع برای سایتها و کارشناسان سئو خیلی گران تمام میشود و کابوس آنهاست. چون کاربر و موتورهای جستجو سرعت را دوست دارند. قبل از اینکه کاربر صفحهای را تماموکمال (تمام محتوای آن را) ببیند، موتور جستجو باید آن را ببیند و بخواند (Crawling and Indexing).
در فضای وب میلیونها صفحه (webpage) وجود دارد که موتورهای جستجو باید آنها را ببینند و بخوانند. به این نکته هم باید توجه کرد که هرلحظه هم بر تعدادشان افزوده میشود. پس موتورهای جستجو کار بسیار بسیار سختی دارند. تصور کنید سرعت سایت پایین باشد و کارایی لازم را نداشته باشد. مشخص است که موتور جستجو اصلا سر نمیزند به آن سایت و وقتش را برای دیدنش تلف نمیکند.
دقیقا بههمیندلیل است که یکی از شاخههای سئو (Technical SEO) به این اختصاص دارد تا سایت را برای ورود موتورهای جستجو و دیده و خواندهشدن صفحات سایت بهینه کند. تکنیکال سئو بیشتر از آنکه به حوزهی سئو مربوط باشد به طراحی سایت مربوط میشود. یعنی سایت باید ویژگیهایی داشته باشد تا سرعت و عملکرد استاندارد برای موتورهای جستجو و کاربر را باهم فراهم کند. پس کارشناس سئو باید از این ویژگیها و تاثیراتشان بر سئو سایت مطلع باشد.
موضوع این مقاله، که به سئو تکنیکال مربوط است، معرفی یکی از این ویژگیهاست: SSR (Server-Side Rendering). این ویژگی (ssr) چیست؟ در سایت چه میکند؟ SSR چه مزایا و معایب و تاثیری بر سئو دارد؟ آیا کارشناس سئوی هر سایتی باید به صاحب آن سایت توصیه کند تا سایت از متد اس اس آر استفاده کند؟
آنچه در این نوشته خواهیم داشت
SSR و تاثیر آن بر سئو سایت
اجازه بدهید، قبل از پرداختن به تعاریف و جزئیات، به دو سؤال مهم جواب بدهیم تا ارتباط این موضوع با سئو سایت کاملا مشخص شود:
- آیا ssr (هرچه که هست) بر سئو سایت تاثیر دارد؟ بله.
- آیا تاثیر آن مثبت است یا منفی؟ درکل مثبت است.
همهی سایتها (استاتیک یا داینامیک) ساختار کموبیش مشترکی دارند: با زبان نشانهگذاری HTML ساختار اصلی سایت و صفحاتش ساخته میشود، با CSS به صفحات و محتواها استایل داده میشود و درنهایت با Javascript (که زبان برنامهنویسی و سمت کاربر،Front-end، است) صفحات تعاملیتر و پویاتر میشود. البته امروزه گزینهی بسیار محبوب و پرطرفدار دیگری هم برای ساختن Front-end و رابط کاربری وبسایتها وجود دارد: فریمورکهای جاوااسکریپت.
درهرحال، وقتی کاربر یا بات موتور جستجو میخواهد صفحهای را ببیند، تمام این کدها باید اجرا (ترجمه شوند) و نمایش داده شوند. این کار را مرورگرهای کاربران انجام میدهند.هرچه این کدها سریعتر و کاملتر پردازش و اجرا شوند، صفحه و محتوای آن را خزندههای (باتهای/ bots) موتورهای جستجو و کاربر سریعتر و کاملتر میبینند. پس کارشناس سئو باید مطمئن شود که پردازش و نمایش تمام کدها بیهیچ مشکلی انجام شود، این اطمینانیافتن با سئو جاوااسکریپت (JS) حاصل میشود.
سئو جاوااسکریپت (JavaScript SEO) چیست؟
At its core, JavaScript SEO is basically the practice of making sure that content on a page (executed via JS) is being correctly rendered, indexed and ultimately ranked in search results by search engines.
درواقع، سئو جاوااسکریپت کارهایی است که انجام میشود تا از درست ترجمه و پردازششدن کدها، ایندکسشدن و درنهایت رتبهگرفتن محتوای یک صفحه (که با جاوااسکریپت اجرا میشود) در موتورهای جستجو اطمینان حاصل شود.
ترجمه، پردازش و نمایش کدها (Rendering) دو نوع دارد: Server-side rendering and Client-side rendering. این دو نوع هرکدام مزایا و معایب و تاثیرات خاص خودشان را دارند. اول ssr (که نوع قدیمیتر است) را تعریف و بعد با csr (که متد مدرنتر برای rendering است) مقایسه میکنیم.
SSR or Servers-Side Rendering چیست؟
اساسا و معمولا همهی اطلاعات سایت در پایگاهدادهی سرور ذخیره میشود. وقتی صفحهای از سایت خواسته میشود (کاربر یا بات موتور جستجو)، ابتدا سرور html را طوری که مرورگر بتواند بخواند و پردازش کند میفرستد و بعد CSS و JS را . درنهایت صفحه با تمام محتوا و استایلش نمایش داده میشود.
این فرآیند درست برعکس چیزی است که در csr اتفاق میافتد. در csr پردازش تمام کدها در مرورگر و از طریق فریمورکهای جاوااسکریپت (مثل Vue.js) انجام میشود. یعنی سرور سایت کاری انجام نمیدهد. همهی کار را مرورگرهای من و شما انجام میدهند بدون نیاز به کدها.
SSR vs. CSR از نگاه موتورهای جستجو و سئو سایت
خب چرا اینکه اول فایل html سایت خوانده و پردازش شود مهم است؟ چه ربطی به سئو و موتورهای جستجو دارد؟ موتورهای جستجو با ایندکسکردن صفحاتی که با فریمورکهای js ساخته شدهاند مشکل دارند. وقتی موتور جستجو میخواهد صفحهای را که با فریمورک ساخته شده و مرورگر آن را پردازش کرده ببیند و ایندکس کند، درواقع چیزی نمیبیند جز صفحهای خالی! چون کدی وجود ندارد که باتها بتوانند بخوانندش. این یعنی خبری از سئوشدن نیست.
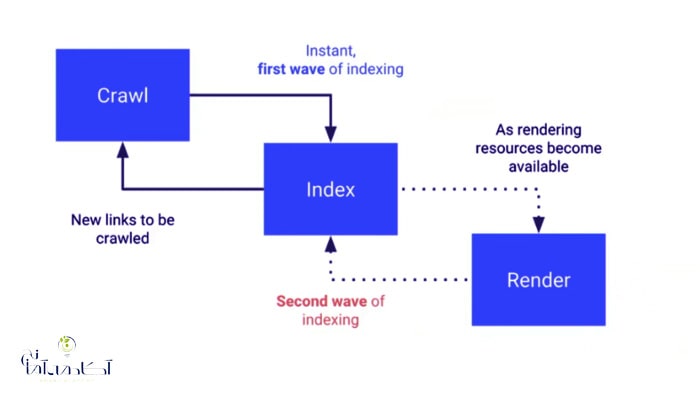
البته فقط گوگل راهی برای رفع این مشکل ابداع کرده: Two-wave Indexing System (سیستم ایندکسکردن دومرحلهای). یعنی اول باتهای گوگل میآیند و کدهای HTML & CSS سایت را استخراج میکنند. ولی آن را ایندکس نمیکنند. سایت در صف میماند تا گوگل بتواند جاوااسکریپت آن سایت را نیز بخواند و بعد آن را ایندکس کند (مرحلهی دوم). این مرحلهی دوم ممکن است تا هفتهها طول بکشد. این یعنی تا هفتهها سایت شما در نتایج سرچ گوگل وجود نخواهد داشت.
پس اینجاست که ssr برای سئو مهم و مفید میشود: موتورهای جستجو برای ایندکسکردن کدهای سایت را میخواهند، یعنی همان فایل html که در ssr اول به مرورگر فرستاده میشود. گوگل آن را ایندکس میکند و کاری هم با JS ندارد. تازه کاربر هم بدون هیچ مشکلی صفحه را با تمام محتوایش میبیند.
مزایای SSR برای سئو سایت
مزیت بزرگ این متد برای سئو سایت مشخص شد. اما این متد مزایای دیگری هم دارد:
From a search engine perspective, server-side rendering is the second-best option for rendering JS. The biggest benefit is the rate at which pages can be rendered. The faster search engines can “view’ your pages, the faster it can move on to the next page and improve your crawl budget. Not only does your crawl budget improve, but your user experience also increases.
برای موتورهای جستجو ssr دومین گزینهی قابلقبول برای پردازش و نمایش JS است. مهمترین مزیت این است که سرعت ایندکسکردن صفحات بالا میرود. هرچه موتور جستجو سریعتر بتواند صفحهای را ببیند، سریعتر میتواند تمام صفحات سایت شما را ایندکس کند. همین نهتنها ایندکسشدن سایت شما را بهتر میکند، تجربه کاربری سایت شما را هم ارتقا میبخشد.
- Speed: با اس اس آر، چون گوگل بهراحتی به کدهای html دسترسی دارد ایندکسکردن را به سرعت انجام میدهد. از طرف دیگر این یعنی در زمانی کوتاه سایت شما در نتایج سرچ ظاهر میشود و میتواند رتبه بگیرد.
- UX: تجربه کاربری برای سئوی سایت هم مهم است و به یکی از استانداردهای موتورهای جستجو تبدیل شده. ssr زمان کمتری برای بارگذاری صفحه میخواهد و تاحدی عملکرد و کارآیی صفحه را ارتقا میدهد. همین یعنی کاربر مجبور نیست منتظر بنشیند تا تمام صفحه لود شود.
- Core Web Vitals (CWV): مجموعه معیارهای دیگری که در سئو سایت باید رعایت شوند. ssr برای ارتقای این معیارها نیز مفید است.
- Optimization for Social Media: با این متد فقط به بهینهشدن سایت برای موتورهای جستجو کمک نمیشود، بلکه سایت برای شبکههای اجتماعی نیز بهینه میشود. یعنی اگر کسی لینکی را در فیسبوک به اشتراک بگذارد، پیشنمایشی از آن صفحه هم همراه با آن بارگذاری میشود.
معایب SSR در سئو
بالاخره اگر ssr همه فایده و خوبی بود، نیازی نبود متد دیگری بهنام CSR بهوجود بیاید. ssr برای همهی سایتها مناسب نیست. این نوع از rendering چه معایبی دارد که آن را برای همهی سایتها تبدیل به بهترین انتخاب نمیکند؟
- استفاده از این متد گران است و هزینهی نگهداری از سرور را نیز بسیار افزایش میدهد.
- اجرای آن سختتر و پیچیدهتر است و نیاز دارد که تیم طراحی سایت وقت و انرژی بیشتری برای آن بگذارند.
- درست است که گفته شد صفحه سریع لود میشود و کاربر محتوای آن را زودتر میبیند؛ اما مشکلی وجود دارد. اگر او بخواهد روی چیزی کلیک کند یا درخواستی داشته باشد، بههمان سرعت اتفاقی نمیافتد و اینجاست که باید صبر کند (البته ممکن است صبر نکند و سایت را ترک کند). چون ssr زمان واکنشگرایی سایت را بالا میبرد.
جمعبندی و نتیجهگیری
۱. صاحبان سایت در مشورت با تیم طراحی و البته تیم سئو و درنظرگرفتن نیازهایشان باید تصمیم بگیرند کدام متد برای سایت و کسبوکار بهتر است. پس الزما SSR انتخاب همه نیست و نمیتواند باشد؛ بااینکه تاثیر مثبت و مستقیمی بر سئو سایت دارد.
۲. آیا انتخاب سومی وجود دارد؟ بله، Pre-rendering که تقریبا مشکلات دو متد قبلی را ندارد و مزیت خاص ssr در سئو را هم دارد. البته انتخاب این متد هم باید بررسی شود.
۳. موضوع این محتوا بهخوبی نشان داد که کارشناس سئو نمیتواند از مباحث طراحی Web غافل باشد. همچنین نشان داد که تکنیال سئو نقش غیرقابلانکاری در سئو سایت دارد و دقیقا بههمیندلیل است که در دورههای تخصصی آموزش سئو از مباحث اصلی بهحساب میآید.
برای نوشتن این مطلب از منابع زیر کمک گرفته شده است:
۲. medium.com