
در دنیای برنامهنویسی و توسعه وبسایت، یکی از ابزارهای بینظیر، کتابخانههای جاوا اسکریپت مبتنی بر کامپوننت هستند. کتابخانه React.js، یکی از محبوبترین کتابخانههای جاوا اسکریپت است که با ارائه یک ساختار مبتنی بر کامپوننت، به توسعهدهندگان کمک میکند تا طراحی سادهتر، قدرتمندتر و قابلتعمیمتری برای وبسایتها و برنامههای وب داشته باشند.
در این مقاله، به بررسی کامپوننتهای کتابخانه React.js و قابلیتهای آن پرداخته شده است.
بیشتر بخوانید: “فریم ورک React JS چیست و چه کاربردی دارد؟“
آنچه در این نوشته خواهیم داشت
کامپوننت ری اکت چیست؟
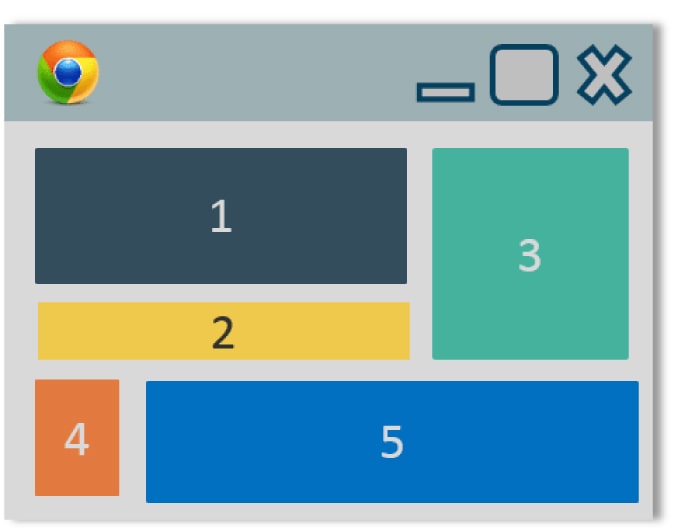
قطعات یا کامپوننتها در React مانند قطعات پازلهایی هستند که در کنار یکدیگر وبسایت یا وب اپلیکیشن را میسازند. به عبارت دیگر هر کامپوننت بخشی خاص از یک صفحه وب است که وظایف مختلفی رو انجام میدهد. مثلاً یک کامپوننت برای نمایش دکمه، یک کامپوننت برای نمایش فرم، یا حتی یکی برای نمایش لیستی از موارد.
استفاده از کامپوننتها به برنامهنویسان کمک میکند که قسمتهای مختلف صفحه وبسایت را تفکیک کرده و روی هر قسمت به صورت جداگانه کار کنند. بنابراین قسمتهای مختلف صفحات وبسایت به صورت مستقل توسعه داده شده و سپس در کنار هم قرار داده میشوند تا یک قسمت کاملتر از وبسایت را ایجاد کنند.
مثلاً، فرض کنید یک صفحه وب دارید که شامل یک هدر، یک فرم برای ورود اطلاعات و یک لیست از محصولات است. میتوانید هر کدام از این قسمتها را به عنوان یک کامپوننت مستقل در نظر بگیرید. این کامپوننتها به شما این امکان را میدهند که هر قسمت را به صورت جداگانه پیادهسازی کرده و سپس در کنار هم قرار داده و باهم ترکیب کنید تا یک صفحه کامل را ایجاد کنید.

چرا کامپوننت در ری اکت مهم است؟
دلایل مهمی برای استفاده از کامپوننتها در ری اکت وجود دارد که در این بخش به آنها اشاره شده است:
۱. قابلیت تجزیهپذیری و استفاده مجدد
وقتی المانهای رابط کاربری به بخشهای کوچکتری تقسیم شود(مثلاً دکمه، جعبه متن و غیره)، میشود هر بخش رو به طور جداگانه توسعه داد.
همچنین اجزای تعریف شده در یک کامپوننت، قابلیت استفاده مجدد دارند، یعنی میشود آنها را دوباره استفاده کرد.
۲. توسعهی سریعتر
کامپوننتها به توسعهدهنده این اجازه را میدهند که اعضای مختلف تیم در کنار هم بدون آنکه کارشان با هم تداخل داشته باشد، روی بخشهای مختلف از برنامه کار کنند. این باعث میشه فرآیند توسعه سریعتر پیش برود.
۳. قابلیت نگهداری
با استفاده از کامپوننتها در صورت اعمال تغییر استایل یا عملکرد یک کامپوننت، این این تغییرات به صورت خودکار در تمام قسمتهای برنامه که از آن کامپوننت استفاده شده است، نیز اعمال میشود.
انواع کامپوننت در ReactJS
در React، دو نوع کامپوننت وجود دارد:
۱. کامپوننتهای فانکشنال (Functional Components):
کامپوننتهای فانکشنال مانند توابع جاوا اسکریپت هستند. تعریف کامپوننتهای فانکشنال، درست مانند تعریف تابع است. کامپوننتهای فانکشنال ورودیهایی به نام props (دادههای ورودی) میگیرند و از طریق JSX عناصر را تولید میکنند. با استفاده از این نوع کامپوننت، میتوانید قسمتهای مختلفی از UI سایت را تعریف و آنها را به صورت توابع جاوا اسکریپتی ایجاد کنید.
(JSX (JavaScript Syntax Extension قسمتی مهم از React است. JSX به برنامهنویس اجازه میدهد که در کد جاوا اسکریپت، کدهای HTML را بنویسد.
در مثال زیر یک کامپوننت فانکشنال در React نمایش داده شده است:
function demoComponent() {
return (
<h1>
Welcome Message!
</h1>
);
}
این کد یک کامپوننت فانکشنال ساده را تعریف میکند که یک عنوان h1 با متن “!Welcome Message” را بازمیگرداند.
۲. کامپوننتهای کلاس (Class Components):
کامپوننتهای کلاس در ریاکت کمی پیچیدهتر از کامپوننتهای فانکشنال هستند. در کامپوننتهای فانکشنال تمرکز فقط روی همان بخشی است که تعریف شده و با کامپوننتهای دیگر ارتباطی وجود ندارد. اما کامپوننتهای کلاس با یکدیگر کار میکنند و اطلاعات را بین یکدیگر منتقل میکنند.
کامپوننتهای کلاسی به برنامهنویس این امکان را میدهند تا بخشهای مختلفی از صفحه را باهم ترکیب کنند تا بهتر با هم ارتباط برقرار کنند. اما باید به این نکته توجه کرد که اگر در کد بیش از حد نیاز از کلاس استفاده شود، ممکن است کد بیشازحد پیچیده شود.
برای تعریف کامپوننت کلاس در ریاکت، از سینتکس زیر استفاده میشود:
class DemoComponent extends React.Component {
render() {
return <h1>Welcome Message!</h1>;
}
}
در این کد، `DemoComponent` یک کامپوننت کلاس است که یک عنوان h1 با متن “!Welcome Message” رو نشان میدهد.
دو مفهوم اساسی در کامپوننتهای React JS
شاید این سوال برایتان ایجاد شود که بهتر است چه زمانی از کدام نوع کامپوننت استفاده شود. در لیست زیر این دو نوع کامپوننت را با یکدیگر مقایسه کردهایم تا بتوانید انتخاب بهتری داشته باشید. اما قبل از آن نیاز است با دو اصطلاح دیگر آشنا شوید:
State
استیت در React به اطلاعاتی اشاره دارد که در یک کامپوننت نگهداری میشود و میتواند در طول زمان تغییر کند. به عنوان مثال، اگر در کامپوننت دکمه، وضعیتی مانند “تعداد کلیکها” نگهداری میشود،وقتی کاربر بر روی دکمه کلیک میکند، تعداد کلیکها در استیت بهروز و نمایش داده میشود. استفاده از استیت به کامپوننتها این امکان را میدهد که دادهها را نگهداری کنند تا هر زمان این اطلاعات در دسترس باشد.
در مقاله “مفهوم و کاربرد state در React JS برای تازهکارها” بهطور کامل به مفهوم State پرداخته شده است.
هوکها (Hooks)
هوکها در React ابزارهایی هستند که به کامپوننتهای فانکشنال این امکان را میدهند که ویژگیهایی مانند استیت یا چرخه حیات (Lifecycle) کامپوننتها را داشته باشند. به عبارت دیگر، هوکها امکانات اضافی به کامپوننتهای تابعی میدهند تا مانند کامپوننتهای کلاس عمل کنند.
Props در کامپوننت ری اکت چیست؟
props مانند دستوراتی هستند که به کامپوننتها داده میشود. Props به برنامهنویس اجازه میدهد داده را از یک کامپوننت والد به یک کامپوننت فرزند منتقل کند. از props برای سفارشیسازی کد و رفتار یک کامپوننت براساس مقادیر ورودی استفاده میشود.
قطعه کد زیر را در نظر بگیرید:
import React from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
return <ChildComponent name="Cas" />;
};
export default ParentComponent;
در این کد، ParentComponent ویژگی name را به ChildComponent منتقل میکند که یک پیام سلام شخصیسازی شده به صورت “!Hello, Cas” را نمایش میدهد.
import React from 'react';
const ChildComponent = (props) => {
return <p>Hello, {props.name}!</p>;
};
export default ChildComponent;
در دومین بخش، نشان داده میشود که چگونه میتوانید با استفاده از props، دادههای مختلف را به کامپوننتهای فرزند منتقل کرده و پیامهای مختلفی را نمایش دهید که بسته به مقادیر props باشند.
رندر کردن کامپوننت
برای نمایش یا رندر کردن یک کامپوننت در React، کامپوننت تعریف شده توسط کاربر به عنوان پارامتر اول به تابع ()ReactDOM.render ارسال یا به طور مستقیم کامپوننت را به عنوان آرگومان اول به متد ()ReactDOM.render ارسال میشود.
سینتکس زیر نحوه ایجاد یک عنصر به کمک یک کامپوننت را نشان میدهد:
const elementName = <ComponentName />;
در این کد، ComponentName نام کامپوننتی است که توسط کاربر تعریف شده است.
توجه: برای تفکیک کامپوننتها از تگهای HTML، نام یک کامپوننت باید همیشه با حرف بزرگ شروع شود.
مثال زیر یک کامپوننت به نام “Welcome” را نمایش میدهد:
import React from "react";
import ReactDOM from "react-dom";
// functional component
const Welcome = () => {
return <h1>Hello World!</h1>;
};
ReactDOM.render(
<Welcome />,
document.getElementById("root")
);
در این مثال، کامپوننت سادهای به نام “Welcome” تعریف شده است که یک عنوان h1 با متن “!Hello World” را بر میگرداند. سپس با استفاده از تابع ()ReactDOM.render این کامپوننت به المانی با شناسه “root” اضافه میشود و در نهایت در صفحه وب نمایش داده میشود.
React یکی از بهترین و معروفترین کتابخانههای برنامهنویسی و توسعه فرانت اند است.
در مقاله “مهمترین و محبوبترین فریم ورک فرانت اند کدام است؟” میتوانید با کتابخانهها و فریمورکهای دیگر برنامهنویسی فرانت اند آشنا شوید.
کلام آخر
کامپوننتها در React ابزارهای قدرتمندی هستند که به توسعهدهنده این امکان را میدهند رابط کاربری جذاب و پویا ایجاد کند. این کامپوننتها، قطعههای مجزا و قابل استفاده هستند که از آنها برای ساخت و ترکیب صفحات و بخشهای مختلف در برنامهنویسی وبسایت و وب اپلیکیشن استفاده میشود.
React با اصول مدیریتی مانند مفهوم State و Hooks، کمک میکند تا برنامههایی با عملکرد بهتر و کدی سادهتر ایجاد شود.
اگر به برنامهنویسی فرانت اند وبسایت و کار با کتابخانه React علاقه دارید، در دوره جامع آموزش ری اکت آکادمی آمانج شرکت کنید.