
چرا ما دوست داریم هنگام مطالعهی محتوا با بلوک هایی از نوشته های پشت سر هم مواجه نشویم؟ چرا دلمان میخواهد در بین این خطوط چند تصویر و یا حتی ویدئو ببینیم؟ اگر دقت داشته باشید این موضوع معمولا در کتاب های کمیک و یا داستانی رعایت شده است. اما دلیل آن چیست؟
این موضوع جدا از آنکه به ذهن خواننده (مخصوصا اگر محتوا طولانی باشد) استراحت میدهد، به او کمک میکند تا درک بهتری نسبت به متن محتوا پیدا کرده و راحت تر ادامه آن را مطالعه کند. این موضوع دقیقا در وبلاگ نویسی نیز صدق می کند و شما باید سعی کنید با تصاویر مرتبط و یا حتی غیرمرتبط خوانایی یا همان readability محتوای خود را بهبود ببخشید.
خوانایی موضوعی که بر سئو سایت شما به شکل غیرمستقیم تاثیر بسزایی دارد. موتور جستجو نیز آن را میفهمد! جدای از این، تصاویر محتوای شما به صورت مستقل در بخش جستجوی تصاویر گوگل نیز نمایش داده میشود. بههمیندلیل، میتواند از این طریق نیز برای شما ورودی اورگانیک به ارمغان بیاورد.
در ادامه، در این مقاله من قصد دارم به بررسی تگ تصاویر یا همان alt image به عنوان یکی از موارد مهم در سئو و بهینه سازی سایت بپردازم و شما را با مهم ترین نکات آن آشنا سازم.
آنچه در این نوشته خواهیم داشت
تگ Alt تصاویر
تگ alt در وبسایت بیانگر موضوعی است که یک تصویر به آن پرداخته است. در زبان سئو به alt image متن جایگزین تصویر یا alternative text نیز گفته میشود. که اصطلاح صحیحتری نیز هست. اما چرا؟ تگ alt در واقع یک تکه کد HTML می باشد که ظاهر و همچنین زمینه عملکرد تصویر موجود در صفحه سایت را برای کاربر و موتور جستجو توصیف می کند.
به زبان ساده؛ هنگامی که کاربری در گوگل به دنبال یک تصویر خاص است، تگ alt تصاویر میتواند در این زمینه به موتور جستجو کمک کند تا بهترین نتیجه نمایش داده شود.
کاربرد Alt images
متن جایگزین تصویر چند فایده مختلف برای وبسایت شما دارد. مثلا فکر کنید که شما سایت فروشگاهی دارید. حال اگر مشتری وارد سایت شود و به هر دلیلی تصویر محصولی که میخواهد باز نشود، چه میشود؟ صفحه را میبندد و میرود. مهم ترین کاربرد تگ alt این است که هنگامی که یک تصویر در سایت لود نمیشود، این قطعه از متن به عنوان یک جایگزین تصویر به کاربر نمایش داده میشود. این کمی از بدی اوضاع کمی میکند!
همچنین، گرچه موتور جستجو در حال حاضر میتواند به شکل قابل توجهی عکس را بررسی کرده و المانهای آن را متوجه شود، اما متن جایگزین تصویر موجب میشود که موتورهای جستجو در روند crawling عملکرد بهتری داشته باشند. پس بر سئو سایت شما هم اثر مثبت میگذارد.
دلایل اهمیت متن جایگزین تصویر
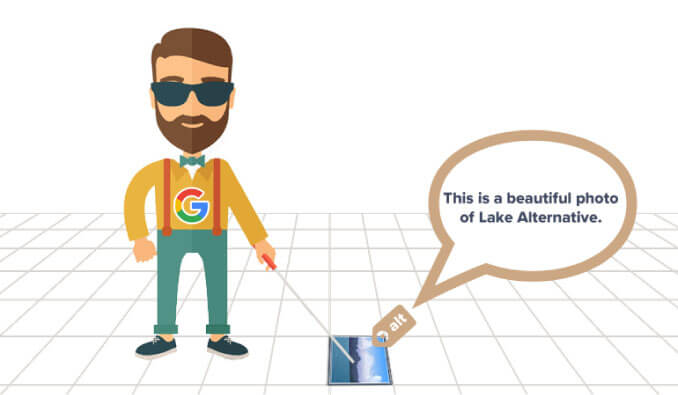
همانطور که گفته شد دلیل اصلی استفاده از تگ تصویر یا alt image توصیف تصاویر برای بازدیدکنندگانی است که قادر به مشاهده این تصاویر نیستند. این موضوع شامل کاربرانی است که تصاویر سایت برای آنها مسدود شده و یا خودشان دسترسی را غیرفعال کردهاند. همچنین این متنهای جایگزین برای کاربرانی که دارای کم بینایی هستند یا به طور کلی نمیتوانند به خوبی شناسایی بصری داشته باشند نیز به کار برده میشود.
به صورت کلی متنهای جایگزین به شما این اطمینان را میدهد که تمامی کاربران بتوانند به طور کامل از محتوای سایت شما استفاده کنند.
از طرفی دیگر درک تاثیر تگ alt در سئو میتواند مسیر بهینه سازی سایت شما را به شکل قابل توجهی بهبود ببخشد. استفاده از متن alt برای تصاویر میتواند تجربه کاربری مناسب را به وجود بیاورد. جدا از آن، سئو سایت شما را به طور مستقیم و غیر مستقیم تحت تاثیر قرار دهد.
موتورهای جستجو از جمله گوگل در طی سال های گذشته پیشرفت های بسیار زیادی داشتهاند. با این حال، خزنده های موتورهای جستجو به آن شکل که ما میتوانیم تصاویر را ببینیم، نمیتوانند آنها را ببینند. در نتیجه عاقلانه نیست که به طور کلی تفسیر و بررسی این موضوع را به دست آنها بسپاریم، در شرایطی که ممکن است نتوانند به خوبی محتوای داخل عکس و میزان ارتباط آن با محتوا را بفهمند.
دقت کنید! ممکن است این تفاق نیفتد. اما بنا به احتیاط و همچنین مزایایی که جدا از این بخش به آن اشاره کردیم بهتر است استفاده از تگ alt و همچنین بهینه سازی آن که در ادامه به آن خواهیم پرداخت را جدی بگیرید.
چطور یک alt image خوب بنویسیم؟
۱) Alt image شما باید خاص باشد
همانطور که گفته شد متن alt باید یک متن توصیفکننده خاص برای افرادی باشد که نمیتوانند به تصاویر سایت شما دسترسی داشته باشند. حال اگر تصویر مورد نظر شما به اندازه کافی خاص و منحصر به فرد نیست، به جای HTML تصویر باید در CSS قرار داده شود.
نکته: تصاویری که به منظور طراحی بهتر و بهبود خوانایی محتوا استفاده میشوند، باید در بین کدهای CSS قرار گیرند نه در میان کدهای html. با این وجود اگر امکان این تغییر وجود ندارد، شما میتوانید تگ Alt را خالی گذاشته تا مرورگرها و موتورهای جستجو از خواندنشان صرف نظر کنند.
۲) Alt image باید کوتاه باشد
متن alt شما نباید بیشتر از ۱۲۵ کارکتر باشد. حال شما باید نهایت تلاش خود را بکنید که در عین مختصر بودن، کاربر و موتور جستجو بتواند به خوبی متوجه ماهیت تصویر بشود.
۳) استفاده از عبارتهای کلیدی
یک کاربرد مهم تگ alt این است که به شما امکان استفاده از کلمات کلیدی مورد نظرتان را خواهد داد. شما با این کار به موتور جستجو میفهمانید که محتوا و تصاویر شما به خوبی با عبارت کلیدی هدفتان تطابق دارند و شرایط لازم برای دریافت رتبه های بهتر را دارا هستند.
۴) اجتناب از استفاده بیش از حد از کلمه کلیدی
اگرچه شما فرصت دارید تا کلمات کلیدی خود را در متن جایگزین تصاویر به کار ببرید؛ باید به این نکته دقت داشته باشید که به هیچ وجه نباید متن alt را با عبارتهای کلیدی مورد نظر خود بیشازحد پر کنید، و به نوعی مرتکب keyword stuffing شوید.
نکته: شما با استفاده از تگ “” = longdesc: این امکان را دارید تا توضیحات اضافی به متن تگ alt خود اضافه کنید. با اضافه کردن این تگ، دیگر مشکلی در زمینه طولانی بودن متن جایگزین خود نخواهید داشت.
چطور در وردپرس alt image بگذاریم؟
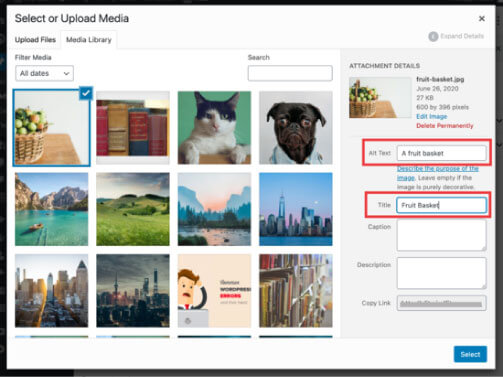
برای بارگذاری تصویر و همچنین متن جایگزین آن در وردپرس کافی است از بخش نوشته ها محتوای خود را تکمیل و با استفاده از گزینه افزودن پرونده چند رسانهای تصویر خود را انتخاب کنید. سپس مطابق تصویر زیر در داخل کادر «متن جایگزین تصویر» کلمه کلیدی فرعی خود را که به محتوای عکس مربوط میباشد جایگذاری کنید.
جمعبندی و نتیجهگیری
در این مقاله به بررسی متن جایگزین تصاویر و اهمیت آن در سئو سایت پرداختیم. در نگارش این متن حتما به چند مورد کلی دقت کنید:
از کلمات فرعی و ثانویهی خود استفاده کنید. کلمه فرعی، کلمهای است که در حوزه معنایی محتوای شما قرار دارد و شما دوست دارید از این کلمه ترافیک کسب کنید. کلمه ثانویه نیز (اغلب) لانگ تیل کلمه اصلی شما میباشد.
برای مثال :
کلمه کلیدی اصلی: سئو
کلمه کلیدی فرعی: آموزش بهینه سازی موتور جستجو
کلمه کلیدی ثانویه: آموزش سئو
نکته: سعی کنید از کلمه کلیدی اصلی در عنوان و آدرس اکیدا استفاده کنید و مابقی کلمات را به نسبت در هدینگهای دیگر، توضیحات متا و همچنین متن جایگزین تصویر استفاده کنید.
نکته دیگری که باید به آن دقت کنید این است که متن جایگزین تصویر باید بیشترین قرابت را با تصویر شما داشته باشد. برای بهینه سازی این مورد بهتر است این کار را انجام دهید کنید: تصویر خود را باتوجه به کلمات کلیدی در یک کلمه توصیف کنید. مطمئن باشید این بهترین انتخاب شما خواهد بود.
متن جایگزین تصویر یکی از فاکتورهایی است که هر متن و محتوای سئو شدهای باید آن را داشته باشد. محتوای سایت بدون تصویر جذابیتی ندارد. تصاویر در سایت هم برای جذابتر شدن و کمک به انتقال مفهوم استفاده میشوند و هم برای کمک به سئو سایت. آن کمک را همین alt img انجام میدهد. برای اینکه متنهای جایگزین به بهترین شکل درخدمت سئو باشند باید در انتخابشان دقت کرد.
برای این انتخاب است که کارشناس سئو باید بر تحقیق کلمات کلیدی مسلط باشد. اگر نتواند انواع کلمات کلیدی را بهدرستی پیدا و انتخاب کند، شاید متنهای جایگزین تصویر با کلمات کلیدی غلط، خیلی کمکی نباشند. بههمیندلیل، در آموزش سئو سرفصل مجزایی به بحث دربارهی کلمات کلیدی اختصاص داده میشود.
منبع مقاله: وبسایت MOZ