
پیامهای خطا یا Error Messages در دنیای طراحی UX و UX رایتینگ، یکی از عناصر بسیار مهم و اساسی محسوب میشوند. گرچه این پیامها نقش مهمی را در بهبود تجربه کاربر ایفا میکنند، نمایش غیراصولیشان به کاربر ممکن است آنها را در ذهن مخاطب به عنوان یک عامل مزاحم جا بیندازد.
حتما شما هم تجربه کار با وبسایت یا اپلیکیشنی را داشتهاید که در آن با تعداد زیادی پیغام خطا روبهرو شدهاید؛ بدون اینکه اصلا بدانید این خطاها چه هستند و باید برای رفع آنها چه کاری انجام دهید. اغلب پیغامهای خطا شامل عبارات گنگ و نامفهوم برای کاربر است. ممکن است کاربر دانش فنی برای شناخت این خطاها نداشته باشد. یا یک خطای ناشناخته درست وسط یک عملیات مهم مثلا پرداخت در سایت اتفاق بیفتد و باعث شود کاربر عملیات خود را نیمه رها کند و به سرعت وب سایت را ترک کند.
پیامهای خطا ابزارهای حیاتی در طراحی UX هستند و میتوانند در اطلاعرسانی مشکلات و ارائه راهحلها به مخاطبان بسیار مؤثر واقع شوند.
در این مقاله، میخواهیم به اهمیت پیامهای خطا در UX و تأثیر آنها بر تجربه کاربر بپردازیم.
آنچه در این نوشته خواهیم داشت
پیغام خطا چیست؟
یک پیام خطا یا Error Message، یک وقفه سیستمی است که در جریان فعالیت کاربر در وب سایت یا اپلیکیشن به او اطلاع میدهد که وضعیتی ناقص، ناسازگار یا نامطلوب در هنگام اجرای عملیات خاصی در سیستم به وقوع پیوسته است.
این پیامها معمولا به درستی طراحی نمیشوند و بر کیفیت تجربه کاربری محصول تأثیر منفی میگذارند. بسیاری از تیمهای توسعه و طراحی محصول به اندازهی کافی به بهبود و طراحی پیامهای خطا توجه نمیکنند و از آن صرف نظر میکنند. غافل از اینکه پیامهای خطا برای کاربران آزاردهنده و غیرکارآمدند و به جای اینکه به عنوان ابزاری مفید برای اطلاعرسانی مشکلات و ارائه راهحلها در تجربه کاربری محصول مورد استفاده قرار گیرند، تبدیل به یک عامل مزاحم برای کاربر میشوند و در نهایت کاربر را وادار به ترک وبسایت میکند.
اهمیت دیزاین و متنهای پیامهای خطا در طراحی محصول
نگارش متن پیغامهای خطا و طراحی آن از مهمترین بخشهای کار تیم طراحی محصول و UX رایتینگ است. از آنجایی که هدف اصلی طراحی UX، بهبود تجربه کاربری است، در نتیجه هدف از یو ایکس رایتینگ هم نوشتن متنهای کوتاه وبسایت با هدف راهنمایی کاربر و در نتیجه بهبود تجربه کاربر هنگام استفاده از محصول است.
UX رایتر یکی از اعضای تیم طراحی محصول است که وظیفه نوشتن پیغامهای خطا در محصول دیجیتال را بر عهده دارد. در کنار UX رایتر طراح UI و UX قرار دارند، که وظیفه آنها دیزاین این پیغامها و نحوه نمایش آنها در محصول است.
در این مقاله، ۱۲ دستورالعمل را برای ایجاد پیامهای خطا بررسی میکنیم. دستورالعملها به ۳ دستهی کلی تقسیم میشوند:
۱. دستورالعملهای دیداری (Visibility): چگونگی نمایش پیام خطا به کاربران.
۲. دستورالعملهای ارتباطی (Communication): اطلاعاتی که پیام خطا درباره مشکل و راهحلهای ممکن انتقال میدهد.
۳. دستورالعملهای بهبود کارایی (Efficiency): چگونگی کمک پیام خطا به کاربر در حل این مشکلات.
بیشتر بخوانید: “مدیریت خطر در طراحی محصول و ۶ مرحلهی اصلی آن”
دستورالعملهای دیداری (Visibility)
۱. پیام خطا را نزدیک به منبع خطا نمایش دهید.
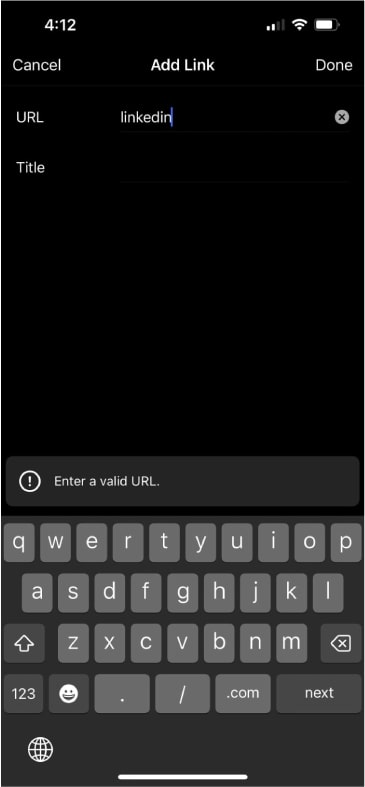
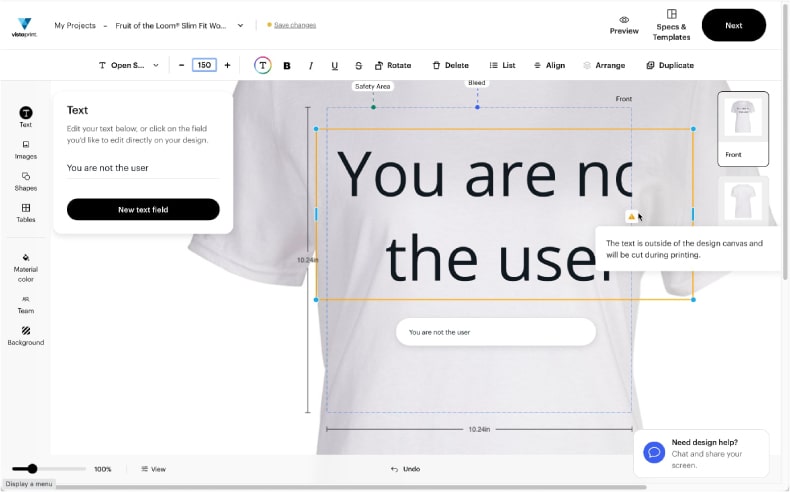
پیام خطا باید نزدیک به محلی که خطا اتفاق افتاده است، نمایش داده شود. همچنین، آن خطا را با نشانگری در کنار جایی که خطا رخ داده است، نمایش دهید. این کار به کاربران کمک میکند تا به راحتی متوجه خطا بشوند.

۲. از نشانگرهای قابل تشخیص استفاده کنید.
برجستهسازی متن پیغام خطا با وزن و رنگ متفاوت (ترجیحا قرمز) بسیار مهم است. یک تکنیک دیگر برای بهبود تشخیص خطا بهکارگیری انیمیشنها است تا توجه بصری کاربر را به سمت خطا جلب کند.

هنگام استفاده از رنگ به عنوان نشانههای خطا، حتما این را به یاد داشته باشید که تقریبا ۳۵۰ میلیون نفر از افراد در سراسر جهان کوررنگی دارند. به همین دلیل بهتر است از رنگ به تنهایی برای نمایش خطاها استفاده نکنید.
بیشتر بخوانید: “کاربردها و نمونههای موشن دیزاین در طراحی UI“
۳. خطاها را با توجه به اثرات آنها طراحی کنید.
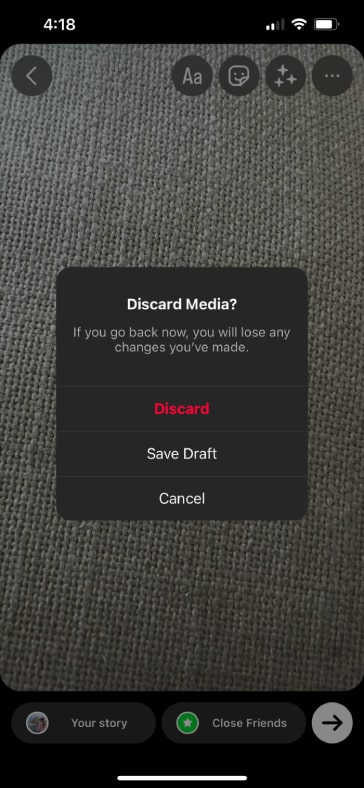
تمام پیغامهای خطا مثل هم نیستند. باید به گونهای طراحی شوند که شدت و اهمیت مشکل را مشخص کنند. بعضی وقتها کافی است که کاربران هشداری در مورد اتفاقات غیرمنتظره یا ناخواسته دریافت کنند و در عین حال، بتوانند به کار خود ادامه دهند. طراح UX باید بین پیامهایی که به کاربران اخطار میدهند و تأثیر کمی روی کار کاربر دارند و پیامهایی که جلوی پیشرفت کاربران را میگیرند، تفاوت قائل شود.
۴. از نمایش زودهنگام خطا خودداری کنید.
زمانبندی درست نمایش خطا یکی از مهمترین عواملی است که باید به آن توجه کرد. نمایش زودهنگام خطا، تأثیر منفی بر تجربه کاربر میگذارد. درست مثل این است که در یک آزمون قبل از اینکه به دانشآموز فرصتی برای پاسخ داده شود، به او نمره داد. این میتواند باعث احساس ناراحتی یا ابهام در کاربران شود.
دستورالعملهای ارتباطی (Communication)
۵. از زبان قابل فهم برای پیامهای خطا استفاده کنید.
سعی کنید پیام خطا به زبانی ساده و روان باشد تا کاربران بتوانند به راحتی آن را درک کنند. از اصطلاحات فنی استفاده نکنید. همچنین، از استفاده از کدها یا علائم اختصاری پیچیده خودداری کنید.
۶. مختصر و دقیق موضوع را توضیح دهید.
پیامهای خطای کلی مثل “خطایی رخ داده است!” به تنهایی برای کاربر کافی نیست. بهتر است توضیحات دقیقی در مورد مشکل به وجود آمده ارائه شود تا کاربران متوجه شوند چه اتفاقی افتاده است. همانطور که گفته شد باید مراقب باشید که از جزئیات فنی بیش از حد استفاده نکنید که درک پیام برای کاربر سخت شود. مدل ذهنی کاربر در مورد چگونگی کارکرد سیستم معمولا با نحوه کدنویسی آن متفاوت است، بنابراین باید از اصطلاحات و زبانی استفاده کنیم که کاربران بتوانند به راحتی آن را بفهمند.
بیشتر بخوانید: “همهچیز به طراحی انسان محور برمیگردد“
۷. راهکار ارائه دهید.
در پیامهای خطا، نباید فقط مشکل را اعلام کنید. سعی کنید راهکارهای سازنده و مفیدی را هم به کاربر پیشنهاد دهید.
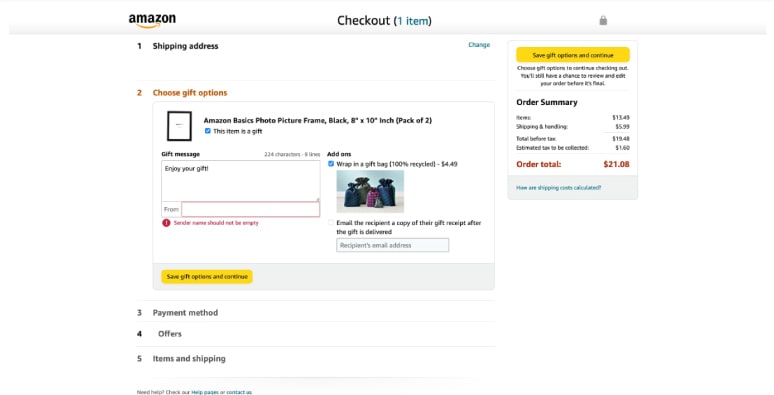
به عنوان مثال، اگر در یک فروشگاه آنلاین محصولی تمام شده باشد، به جای گفتن “محصول موجود نیست”، اطلاعات بیشتری را ارائه دهید که محصول در چه زمانی ممکن است مجددا موجود شود یا از کاربران بخواهید که ایمیل یا شماره همراهشان را برای دریافت پیام بازگشت محصول وارد کنند.
۸. لحن مثبت داشته باشید و کاربر را سرزنش نکنید.
در متن پیامهای خطا، از لحن مثبت و بدون انتقاد استفاده کنید. از عباراتی که به کاربران اتهام میزند یا این احساس را به آنها میدهد که کاری نادرست انجام دادهاند (مانند “غیرقانونی” یا “نادرست”) خودداری کنید. مسئولیت عملکرد صحیح سیستم باید به سازندگان آن برگردد و نه به کاربران.
دستورالعملهای بهبود کارایی (Efficiency)
۹. از بروز اشتباهات احتمالی جلوگیری کنید.
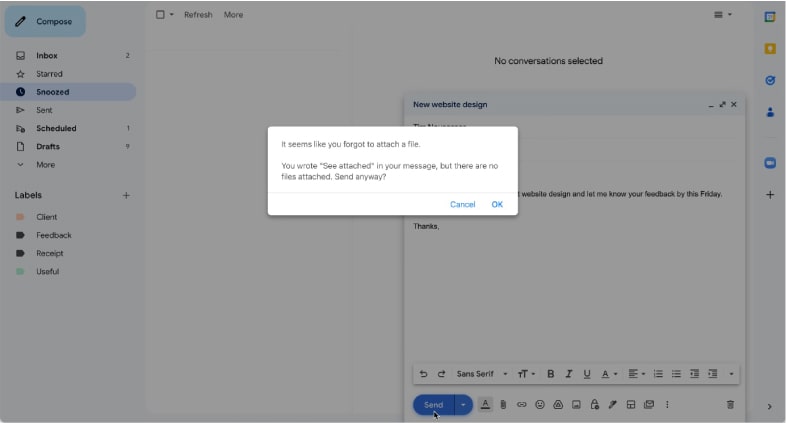
اگر جزو آن دسته از کاربران هستید که از سالها پیش با جیمیل یا یاهو کار میکردید، حتما به یاد دارید که در گذشته هنگام ارسال یک ایمیل ممکن بود بدون اینکه بخواهید، زمانی که هنوز متن ایمیل آماده ارسال نیست، دستتان به دکمه ارسال بخورد و یک ایمیل نیمهکاره ارسال شود. در چنین وضعیتی دیگر هیچ راه برگشتی وجود نداشت.

اما امروزه این مشکل در اپلیکیشنهای جیمیل و یاهو رفع شدهاند. زمانی که روی دکمه Send کلیک کنید، پیغامی برای شما نمایش داده میشود تا در صورت تأیید شما ایمیل ارسال و از بروز چنین اشتباهاتی جلوگیری شود. در نتیجه، طراح UX و UX رایتینگ باید مراقب باشد که محصول دیجیتال ناخواسته باعث ناراحتی کاربران نشود.
بیشتر بخوانید: “نقش کلیدی UX Writing در طراحی محصولات دیجیتال“
۱۰. به کاربر امکان تصحیح خطا بدهید.
در مدیریت خطا در وب سایت یا اپلیکیشن باید به کاربران اجازه دهیم بدون اینکه مجبور باشند فرآیند خاصی را از ابتدا شروع کنند، اشتباهات خود را تصحیح کنند.

۱۱. فرآیند تصحیح خطا را برای کاربران تسهیل کنید.
سعی کنید فرآیند تصحیح خطا برای کاربران به سادگی انجام شود. به عنوان مثال، برای پر کردن فرم به جای اینکه فقط بنویسید “شهر و کد پستی با هم مطابقت ندارند”، به کاربران این امکان را بدهید که روی یک دکمه کلیک کنند تا ببینند کدام شهر با کد پستی واردشده مطابقت دارد و آن را انتخاب کنند.
۱۲. اگر نیاز است، به طور خلاصه در مورد نحوه عملکرد سیستم توضیح دهید.
به طور مختصر به کاربران توضیح دهید که سیستم چگونه کار میکند و چگونه میتوانند یک خطا را حل کنند. اگر به اطلاعات اضافی نیاز باشد، از لینکهای داخلی استفاده کنید تا کاربر با کلیک بر روی آنها به یک صفحه با مطالب تکمیلی یا توضیح مشکل منتقل شود. (البته در این کار اغراق نکنید.)

کلام آخر
پیامهای خطا در طراحی تجربه کاربری (UX) و (UX writing) نقش بسیار حیاتی دارند. این پیغامها به کاربران اطلاع میدهند که چه مشکلی رخ داده و چگونه میتوانند آن را رفع کنند. طراحی و پیادهسازی اصولی پیغامهای خطا با متن مناسب، باعث میشود کاربران به محصول اعتماد کنند و از ایجاد سوءتفاهم یا ناراحتی آنها جلوگیری میکند. در واقع، پیامهای خطا به عنوان یک جزء بسیار مهم از تجربه کاربری میتوانند به بهبود کیفیت و اثربخشی یک نرمافزار یا وبسایت کمک کنند.
در سرفصلهای دوره آموزش UX و آموزش UX رایتینگ تمامی این اصول و دستورالعملها به صورت عملی و پروژهمحور به مهارتآموزان آموزش داده میشود.
دوره غیرحضوری کاربـردی و عملی طراحـی تجربـه کاربـر (UX Design)
آموزش طراحی تجربه کاربر برای ورود به بازار کار
اگر بخواهیم تجربه ی کاربری را تعریف کنیم باید این طور بگوییم که: بهبود میزان رضایت کاربر با استفاده از افزایش کاربردپذیری و ایجاد رضایت در تعاملات بین کاربر ومحصول را تجربهی کاربری می گویند.
به زبان ساده تر، تجربه کاربری مناسب دقیقا همان عاملی است که باعث می شود مشتری تصمیم بگیرد که آیا دوباره به وب سایت شما بازگردد یا خیر، و همچنین تعیین میکند که شما در ذهن مشتری به فراموشی سپرده میشوید یا ماندگار; تجربهی کاربری خوب در هنگام تعامل با سایت شما به مشتری حس لذت بخشی را القا میکند، این حس هم میتواند از طریق مرتب بودن، با کیفیت بودن و سرعت مناسب فرایندهایی که قرار است مشتری برای رسیدن به یک هدف خاص طی کند باشد و هم موارد دیگر از قبیل مکان مناسب قرار گرفتن المانها و...
ادامه...