
فناوری های کمکی یا یاری رسان (Assistive Technology) چیست؟
فناوری های کمکی چه ارتباطی با طراحی سایت و دسترسیپذیری وبسایت دارد؟
مهمترین ابزارهای کمکی کدام ابزارها است؟
طراح وب چطور باید مطمئن شود که همه با هر توانایی جسمی، ذهنی و حرکتی میتوانند از وبسایتی که توسعه داده است، استفاده کنند؟
همهی آدمها از تواناییهای جسمانی یکسانی برخوردار نیستند. بعضی کمبینا هستند و بعضی نابینا. بعضی مشکلات حرکتی دارند و نمیتوانند راحت از انگشتان دستانشان استفاده کنند.
ناتوانی یا کمتوانی نباید دلیلی باشد برای تبعیض و محدودیت دسترسی به امکانات و خدمات فیزیکی (واقعی) و آنلاین (مجازی).
مفهوم دسترسیپذیری وبسایت (Accessibility) و فناوری های کمکی دیجیتال (AT) خلق شدند تا دسترسی همهی افراد با تواناییهای جسمی متفاوت به دنیای دیجیتال تضمین شود.
در این مطلب، فناوری های یاریرسان، اهمیتشان و مهمترین ابزارهای کمکی که به توانخواهان و سالمندان برای دسترسی به وبسایتها و محتواهای آنلاین کمک میکند، کاملا معرفی شده است.
آنچه در این نوشته خواهیم داشت
فناوری های کمکی دیجیتال (Assistive Technology)
در عصر دیجیتال، دسترسی به وب اهمیت فوقالعادهای دارد. تقریبا تمامی خدمات دولتی و غیردولتی ازطریق وبسایتها و درگاههای خدمات الکترونیک انجام میشود.
عصر دیجیتال، عصر سوشال کامرس نیز است. در دنیای امروز خرید و فروش ِ تقریبا همه نوع کالا و سرویس، اینترنتی شده است و ازطریق وبسایتها و اپلیکیشنها.
برای یک لحظه تصور کنید که در چنین دنیایی شما نابینا هستید و هیچ تصوری از اینترنت، وبسایت یا خرید اینترنتی ندارید.
درست است که شما مانند بسیاری از کاربران اینترنت نیستید، اما بهاندازهی آنها حق استفاده از خدمات آنلاین را دارید. شما هم نیاز دارید تا از خدمات دولتی و سامانههای دولتی استفاده کنید.
آیا طراحان وبسایت و طراحان محصولات دیجیتال باید شما و دیگر توانخواهان را فراموش کنند؟ آیا توانخواهان و شما همیشه باید با اتکا به کمک دیگران از اینترنت استفاده کنند؟
نه. همانطورکه در دنیای واقعی برای نابینایان و کمبینایان ابزارها و فناوریهای کمکی، مانند عصای سفید و خط بریل، ساخته شده است تا زندگیکردن را برای آنها راحتتر کند، در دنیای دیجیتال هم فناوریهای یاریرسان دیجیتال وجود دارد تا به آنها کمک کند.
سازمان بهداشت و سلامت جهانی اینطور محصولات و فناوریهای کمکی دیجیتال و غیردیجیتال را تعریف کرده است:
Assistive technology is an umbrella term for assistive products and their related systems and services. Assistive products help maintain or improve an individual’s functioning related to cognition, communication, hearing, mobility, self-care and vision, thus enabling their health, well-being, inclusion and participation.
فناوری کمکی اصطلاحی کلی برای محصولات کمکی، سیستمها و خدمات مرتبط با آنها است. محصولات کمکی به حفظ یا بهبود عملکردهای شناختی، ارتباطاتی، شنوایی، حرکتی یا خودمراقبتی و بینایی افراد کمک میکنند. درنتیجه سلامت، رفاه، حضور و مشارکتشان در جامعه ممکن میشود.
بنابراین، ابزار های فناوری کمکی دیجیتال از کلیدیترین راهها برای فراهمکردن دسترسی همهی افراد به اینترنت است. این فناوریها تضمین میکنند که توانخواهان میتوانند بهراحتی به وبسایتها و محتواهای آنلاین (اطلاعات) دسترسی داشته باشند و از خدمات آنلاین ،درست مثل دیگر انسانها، برخوردار شوند.
بهعبارتدیگر، این ابزارها افراد توانخواه را برای غلبهبر موانع و تعامل موثرتر با پلتفرمهای دیجیتال توانمند میکنند.
مهمترین فناوری های یاری رسان برای دسترسی به اینترنت و وبسایت
خوشبختانه، شرکتهای مختلفی این فناوریها را طراحی، توسعه و به بازار عرضه کردهاند. البته، به این نکتهی بسیار مهم باید اشاره کرد که ابزارهای کمکی علاوهبر افراد توانخواه به سالمندان و بیماران (که ممکن است برای مدتی نتوانند از تمامی تواناییهای خود استفاده کنند) نیز کمک میکنند.
حتی من و شما که چشمان سالمی داریم هم ممکن است بخواهیم فیلمی را بازیرنویس نگاه کنیم. یا وقتی با اپلیکیشنهای کتابخوان، نسخهی الکترونیکی کتابی را میخوانیم، تا جای ممکن، اندازهی کلمات را بزرگ کنیم تا راحتتر بخوانیم.
گاهی فناوریهای یاریرسان در وبسایت به کاربرانی که مشکل اینترنت دارند نیز کمک میکند. کاربرانی که عکسهای وبسایت برای آنها نمایش داده نمیشود، میتوانند با کمک متن جایگزین عکس یا شرح کوتاه برای تصاویر و دیگر محتواهای بصری متوجه عکسها و محتواهای وبسایت شوند.
پس، ابزارهایی که برای عکسهای وبسایت متنهای جایگزین تولید میکنند، ازجملهی فناوریهای کمکی محسوب میشوند.
بنابراین، وجود فناوریهای کمکی برای همهی کاربران مفید و برای دسترسی آنها به اینترنت، اپلیکیشنها و وبسایتهای مختلف کمککننده است.
۱. صفحهخوانها (Screen Readers)
ابزارهای صفحهخوان مهمترین و حیاتیترین فناوری کمکی برای افرادی هستند که انواع اختلالات و مشکلات بینایی و چشمی را دارند.
این ابزارهای کمکی متن روی صفحه را به گفتار یا متن بریل تبدیل میکنند و به کاربران امکان میدهند محتوا را بشنوند یا بخوانند.
علاوهبرآن، این ابزار به آنها امکان میدهد تا ماوس را حرکت دهند. نابینایان و کمبینایان میتوانند با این ابزار ایمیل بنویسند و ارسال کنند، محتواهای صفحات وبسایتها را بخوانند و فرمهای لازم را پر کنند.
با ابزارهای صفحهخوان همهی کسانی که اختلالات بینایی دارند میتوانند به اینترنت و گوشیهای هوشمند دسترسی داشته باشند، از نرمافزارهای مختلف برای انجام تکالیف مدرسه یا دانشگاه یا پروژههای کاری استفاده کنند.
JAWS از معروفترین صفحهخوانها است که برای سیستمعامل ویندوز ساخته شده است و دو نسخه (برای استفادهی شخصی در منزل و برای استفادهی حرفهای و کاری) دارد. این صفحهخوان رایگان نیست. قیمت اشتراک سالانه برای ارزانترین نسخهی آن ۹۵دلار است.
NVDA صفحهخوان محبوب، رایگان و منبعباز است که دو نابینا آن را توسعه دادهاند. این صفحهخوان نیز مخصوص سیستمعامل ویندوز است و توانایی ترجمه از ۵۵ زبان زندهی دنیا را دارد.
VoiceOver ابزار کمکی و رایگان برای تمام دستگاههای هوشمندی است که با سیستمعامل OS و iOS کار میکنند. این صفحهخوان میتواند متنها را بخواند و به خط بریل ترجمه کند. با زبان فارسی هم سازگار است و فارسیزبانان میتوانند از این ابزار استفاده کنند.
TalkBack ابزار یاریرسان مخصوص گوشیها و دستگاههای اندرویدی است.
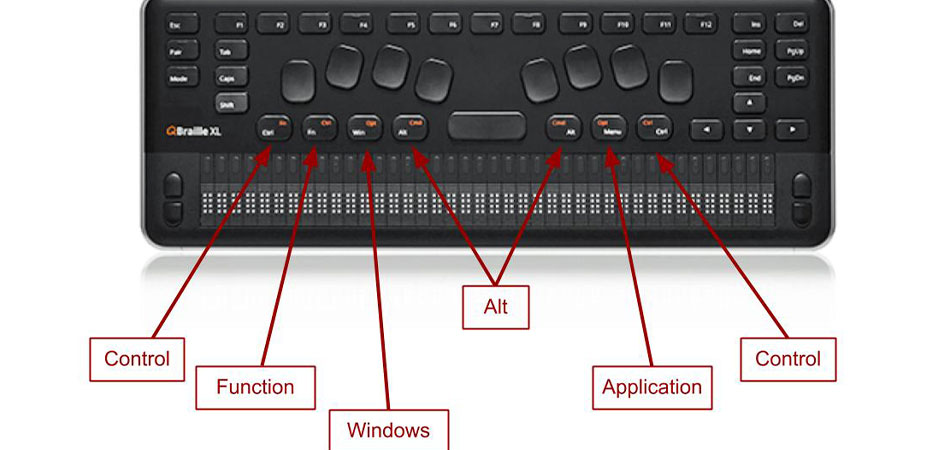
نمایشگرها و کیبوردهای بریل
نمایشگرها و کیبوردهای بریل (RBD / Refreshable Braille Displays) سختافزار کمکی هستند که میشود آنها را مکمل صفحهخوانها محسوب کرد.
این ابزارهای لمسی محتوای روی صفحهی نمایش را به خروجی بریل (لمسی) و متن بریل را به ورودی برای کامپیوتر و موبایل تبدیل میکند. درنتیجه، کاربرانی که اختلالات بینایی دارند، میتوانند با کامپیوتر، لپتاپ و سایر دستگاهها تعامل ِ لمسی داشته باشند، محتواهای دیجیتال را بخوانند و متنهایی را که میخواهند تایپ و ارسال کنند.
این دستگاهها پینهای برجسته دارند که در لحظه و پویا برای نمایش متن تغییر میکنند. این سختافزار معمولا با بلوتوث به دستگاههای مختلف وصل میشود.
طراحان و توسعهدهندگان وب باید وبسایتها را برای سازگاری با نمایشگرهای بریل بهینه کنند تا تضمین شود که خوانندگان بریل میتوانند به وبسایت و محتواهای آن دسترسی داشته باشند.
برای این کار لازم است توسعهدهندگان موارد زیر را حتما رعایت کنند:
- از تگهای HTML (مانند <header>، <nav>، <article> و <footer>) برای ایجاد یک ساختار واضح برای صفحات وب استفاده کنند. آن تگها و ساختار واضح صفحات به فناوریهای کمکی ازجمله RBD کمک میکند تا محتوا را بهدرستی تفسیر کند و نشانههای ناوبری معنیداری را به کاربران ارائه دهد.
- باید زبان متن با استفاده از تگ HTML در کدهای وبسایت مشخص شود (<html lang=”en”>). دراینصورت، زبان صفحه برای فناوریهای کمکی مشخص و تلفظ و نمایش صحیح نویسهها به خط بریل ممکن میشود.
- برای تمامی محتواهای غیرمتنی صفحه (ویدئوها، عکسها و تمامی المانهای بصری) با استفاده از ویژگی alt در HTML، توضیح بنویسند.
۲. ابزارهای بزرگنمایی (Magnification Tools)
ابزارهای بزرگنمایی اندازهی محتوای روی صفحه را بزرگ میکنند و به کاربران کمبینا یا سالمندان کمک میکنند تا هر چه را روی صفحهی نمایش است واضح ببینند.
این ابزارها این امکان را به کاربران میدهند تا اندازهی متن، تصاویر و سایر عناصر بصری را متناسببا نیازهای خود تنظیم کنند.
ZoomText ابزار بزرگنمایی است که تمامی المانهای روی صفحه را بزرگ میکند و میخواند. همچنین، میتواند هر کاری که کاربر در نرمافزارهای مختلف انجام میدهد یا هر کلمهای را که تایپ میکند به او بگوید.
این ابزار چند نسخه دارد و قیمت اشتراک سالانه برای ارزانترین نسخهی آن ۸۵دلار است.
Windows Magnifier و macOS Zoom دو ابزار کمکی رایگان برای بزرگنمایی المانهای صفحهنمایش دستگاههای مختلف هستند. هر دو امکانات مختلفی را به کاربران میدهند و با صفحهخوانها سازگارند.
اپل ابزار یاریرسان دیگری دارد بهنام Magnifier. فرق این ابزار با macOS Zoom در این است که مثل یک ذرهبین برای کاربران عمل میکند. وقتی کاربران این ابزار را روی گوشی آیفون یا ایپد فعال کرده باشند و دوربین گوشی را روی متن، علامت یا وسیلهای بگیرند؛ برای آنها شرح داده میشود که چه نوشته شده است، آن علامت یا وسیله چیست.
Detection Mode in Magnifier میتواند اشیای خارجی (درها، پنجرهها، افراد، مبلمان و …) را شناسایی کند و به کاربر اطلاع دهد. با کمک این ابزار کمبینایان و نابینایان میتوانند در یا اشیایی را که میخواهند پیدا کنند و فاصلهی خود تا آنها را بفهمند.
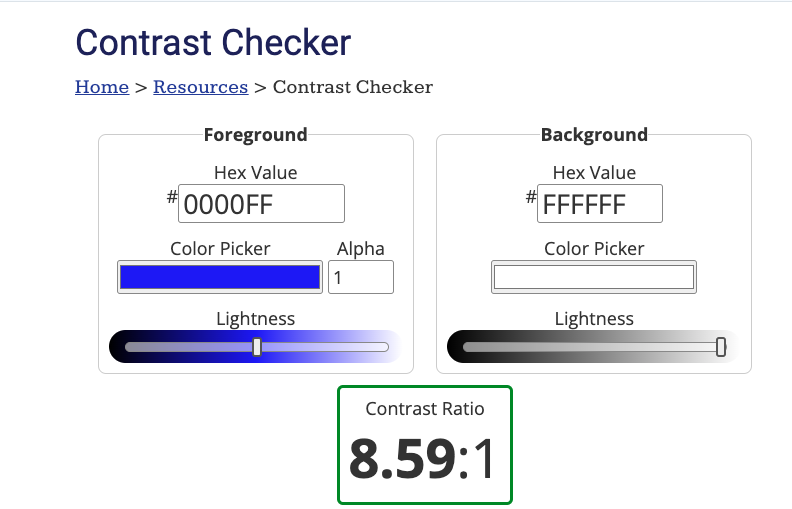
۳. آنالایزرهای کنتراست رنگهای وبسایت
دو فناوری کمکی که معرفی شد، با دانلود و نصب روی سیستم یا گوشی توانخواهان در دسترسشان قرار میگیرد.
اما از این فناوری طراحان و توسعهدهندگان وبسایت، یعنی توسعهدهندگان فرانت اند، باید استفاده کنند تا مطمئن شوند کسانی که اختلالات بینایی یا کوررنگی دارند بهراحتی میتوانند با وبسایت تعامل داشته باشند.
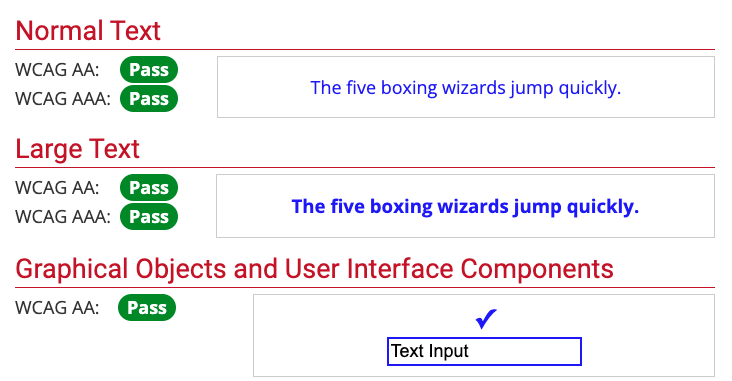
ابزارهای آنالایزر کنتراست طراحان وب را از وجود کنتراست کافی و استاندارد بین رنگهای متن و پسزمینه مطمئن میکند.
استاندارد تضاد رنگها در وبسایت، بخشی از مجموعه استانداردها و دستورالعملهایی بهنام
Web Content Accessibility Guidelines (WCAG) است.
این مجموعه دستورالعمل به طراحان UI/UX و طراحان سایت کمک میکند تا تمامی محتواهای وبسایت را، از متنها و عکسها و ریزتعاملات گرفته تا ویدئوها، برای دسترسیپذیری بهتر بهینه کنند.
نسبت کنتراست (contrast ratio) یا تضاد رنگهای متن و پسزمینه ازجمله موارد بسیار مهم در بهبود خوانایی متنها است. اگر نسبتها براساس دستورالعمل نباشد، خوانایی متن برای همهی کاربران سخت میشود و برای کاربرانی که مشکلات بینایی دارند، غیرممکن.
ابزارهایی مانند WebAIM’s Contrast Checker و Color Contrast Analyzer به طراحان وب کمک میکنند تا کنتراست رنگها را ارزیابی کنند و بهبود بخشند تا مطمئن شوند دستورالعملهای دسترسیپذیری رعایت شده است.
۴. تولیدکنندهی متن جانشین عکس
متن جایگزین یا جانشین عکس، تصاویر را برای کاربرانی که نمیتوانند آنها را ببینند توصیف میکنند.
مولدهای متن جایگزین این کار را خودکار انجام میدهند و برای تصاویر براساس محتوای آنها متن توصیفی تولید میکنند.
این متنها به افرادی که از صفحهخوانها استفاده میکنند یا اختلالات بینایی دارند کمک میکند تا تصویر و معنا و زمینهی آن را درک کنند.
متن جایگزین تصویر (alt image) در سئو سایت هم مهم است. چون علاوهبر دسترسپذیرکردن محتوا برای کاربران کمبینا، به همهی کاربران امکان میدهد تا اگر عکسهای وبسایت نمایش داده نشد، بفهمند هر عکس دربارهی چیست.
بنابراین، از ابزارهای کمکی برای تولید متن جانشین عکس طراحان وب، کارشناسان تولید محتوا و کارشناسان سئو سایت استفاده میکنند.
افزونههایی مانند Yoast SEO و Alt Text Tools ازجمله ابزارهای خودکار برای یافتن عکسهای بدون متن جانشین در وبسایت و ایجاد متن جایگزین مناسب است.
۵. فناوریهای کمکی برای تولید زیرنویس
این فناوری یاریرسان برای کمک به افرادی است که اختلالات شنوایی دارند. ابزارهای تولید زیرنویس و متن برای دسترسیداشتن این افراد به محتواهای صوتی و صوتی و تصویری حیاتی است.
این ابزارها خودکارند و برای محتواهای چندرسانهای زیرنویس ایجاد میکنند تا کاربران کمشنوا یا ناشنوا نیز با این نوع محتواها تعامل داشته باشند.
این فناوریها کاربرد مهم دیگری هم دارد: تولید متن سخنرانی، گفتههای معلمان و استادان در کلاس درس و متن مکالمات در جلسات کاری (آنلاین یا حضوری) در همان لحظه.
به همین دلیل است که ابزارهای تبدیل گفتار به نوشتار و تولید زیرنویس دو نوع دارد: ابزار یا امکان زیرنویس خودکار وبسایتهایی مانند YouTube و ابزارهای مستقلی مانند Rev یا 3Play Media برای استفادههای شخصی و سازمانی.
Rev نرمافزار و اپلیکیشن فوقالعادهای است که هر صوتی را به متن تبدیل میکند. درحقیقت، این ابزار به کاربران امکان میدهد تا یادداشتهای صوتی داشته باشند.
این فناوری برای کاربران نابینا نیز کمککننده است. برای نمونه، ابزار Audio Descriptions در دستگاههایی که با سیستمعامل OS یا IOS کار میکنند، به نابینایان و کمبینایان امکان میدهد تا فیلم تماشا کنند. این فناوری تمامی صحنهها را برای آنها توضیح میدهد.
طراحان و توسعهدهندگان وبسایت باید مطمئن شوند که ویدئوها و محتواهای صوتی با استفاده از فناوری کمکی مناسب، برای کاربران کمشنوا یا ناشنوا دسترسپذیر شده است.
۶. بهبودهای ناوبری صفحهکلید و نرمافزارهای تشخیص گفتار
ناوبری یا تعامل مبتنیبر صفحهکلید برای کاربرانی است که اختلالات حرکتی دارند و نمیتوانند از ماوس استفاده کنند. این کاربران برای تعامل با سیستم به صفحهکلید یا دستگاههای ورودی جایگزین متکیاند.
برای تضمین دسترسیپذیری وبسایت برای کاربرانی که نمیتوانند از ماوس استفاده کنند، لازم است طراحان و توسعهدهندگان وب باهمکاری طراحان رابط کاربر چند مورد را هنگام طراحی و برنامهنویسی سایت رعایت کنند:
تمام واسطهای کاربر و تمامی المانهای تعاملی در وبسایت مانند لینکها، دکمهها و فیلدهای فرم باید با استفاده از صفحهکلید قابلدسترسی باشند. کاربران باید بتوانند با کلید Tab به این عناصر دسترسی پیدا کنند و آنها را با کلید Enter یا Space فعال کنند.
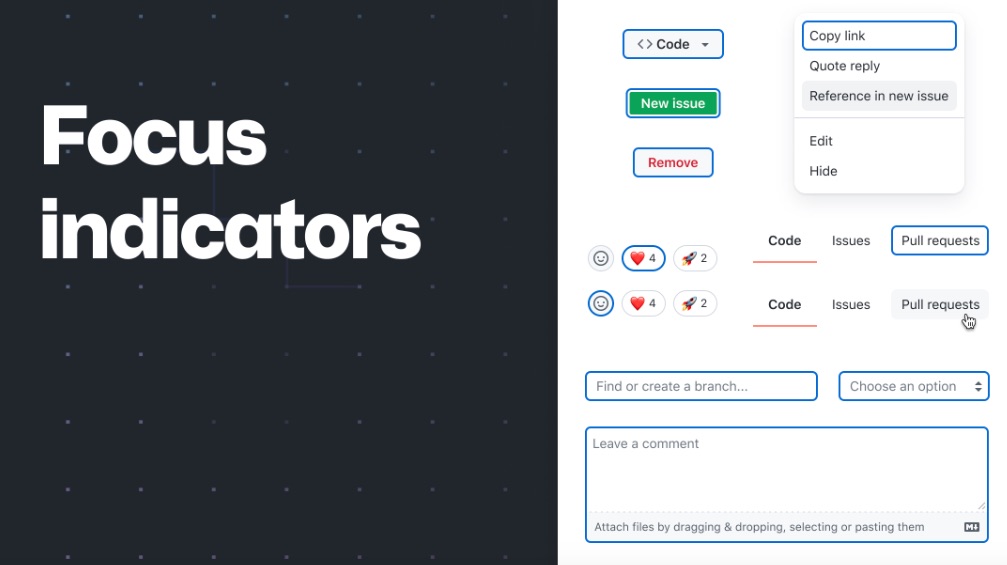
وقتی کاربر با صفحهکلید، عنصری تعاملی یا واسط کاربر را انتخاب میکند، باید تغییر محسوس و واضحی (مانند تغییرت رنگ) اتفاق بیفتد (Focus indicator تعریف شده باشد) تا کاربر موقعیتش را در هنگام پیمایش صفحه با صفحهکلید گم نکند.
- در برنامهنویسی سایت از تگهای اصلی HTML (مانند <button>، <input>، و <select>) و نه ویجتهای سفارشی استفاده شود. آن تگها قابلدسترسی و سازگار با ناوبری صفحهکلید و فناوریهای کمکی هستند.
المانهای بصری در Document Object Model (DOM) باید منطقی و منطبقبا ترتیب نمایش آنها در صفحات وبسایت (از بالای صفحه به پایین) مرتب شود. دراینصورت، قالب بصری هر صفحه بهآسانی قابل پیمایش با صفحهکلید است.
- Accessibility Skip links باید در وبسایت قرار داده شده باشد تا کاربران بتوانند لینکها را رد کنند و مستقیم به محتوا برسند.
البته، ابزارهای جامعی مانند Helperbird وجود دارد که به طراحان و توسعهدهندگان وب کمک میکند تا پیمایش وبسایت را برای کاربرانی که تعاملاتشان مبتنی است بر صفحهکلید، بهینه کنند.
نرمافزارهای تشخیص گفتار (Speech Recognition Software) فناوری کمکی دیگری است که به این کاربران امکان میدهد تا با استفاده از صدای خود با سیستم و دستگاههای مختلف تعامل داشته باشند و به آن فرمان دهند. Google Assistant و Siri بهترین نمونههای این فناوریاند.
Dragon NaturallySpeaking نرمافزار تشخیص گفتار بسیار معروفی است که برای همهی کاربران کاربردهای شخصی و حرفهای دارد و نهفقط کاربرانی که به دلیل داشتن اختلالات حرکتی یا بینایی به فرمانهای صوتی برای تعامل با سیستمها و دستگاهها نیاز دارند.
۷. ابزارهای بهبود خوانایی
ابزارهای کمکی خوانایی، خوانایی محتوای وب را برای کاربرانی که اختلالات شناختی یا یادگیری دارند، بهبود میدهند. این ابزارها متنهای پیچیده را ساده و فونتها را متناسب و آشناتر میکنند تا فرآیند خواندن را برای این دسته از کاربران سفارشی سازند.
علاوهبرآن، این ابزارها محتواهای غیرضروری و تبلیغاتی را حذف میکنند تا صفحه خلوتتر و برای خواندن راحتتر باشد.
افزونه مرورگر مانند Readability و BeeLine Reader متنها و محتواهای متنی وبسایتها را در دسترستر و درکشان را آسانتر و سریعتر میکنند.
BeeLine Reader مجموعهای از چند ابزار برای استفادهی شخصی، دانشگاهی و سازمانی دارد که با ۶۰ زبان سازگار است. این ابزار رایگان نیست. اما افزونهی Readability کروم رایگان است.
بهترین ابزارهای ارزیابی دسترسیپذیری وبسایت برای طراحان سایت
این کافی نیست که طراحان و توسعهدهندگان وبسایت با تکنولوژیهای کمکی برای افراد توانخواه آشنا باشند و وبسایت را برای سازگاری با آن ابزارها بهینه کنند.
دسترسیپذیری وبسایت باید مدام ارزیابی شود تا مشکل یا تداخلی در کدهای وبسایت با ابزارهای کمکی برای کاربرانی که اختلال یا مشکلی دارند، بهوجود نیامده باشد.
خوشبختانه، برای طراحان و توسعهدهندگان وبسایت نیز ابزارهای کمکی زیادی وجود دارد تا با آنها میزان دسترسیپذیری وبسایت را ارزیابی و مشکلات احتمالی دسترسی را شناسایی کنند.
این ابزارها صفحات وب را اسکن میکنند و گزارشهایی بههمراه توصیههایی برای بهبود ارائه میدهند. با ارزیابی منظم و رفع مشکلات دسترسیپذیری، تضمین میشود که همهی کاربران تجربهی رضایتبخشی از تعامل با وبسایت دارند.
بهترین ابزارهای ارزیابی دسترسیپذیری وبسایت برای طراحان سایت عبارت است از:
- WebAIM’s WAVE: این ابزار رایگان است و وقتی آدرس صفحهای را به آن بدهید، خطاهای دسترسی را با جزئیات تحویل میدهد.
- Axe by Deque: ابزار ارزیابی جامعی است که میشود رایگان از بخشی از امکانات مجموعهی ابزارها استفاده کرد که برای سنجش کدها، محتوا و دیزاین یک وبسایت ارائه میدهد.
- Google Lighthouse: این ابزار معروفترین ابزار ارزیابی دسترسیپذیری، رایگان و منبعباز است. وقتی طراحان UI/UX و توسعهدهندگان فرانت اند افزونهی کروم این ابزار را نصب کنند، گزارش وضعیت دسترسیپذیری و عملکرد هر صفحه از وبسایت را دریافت میکنند.
جمعبندی و نتیجهگیری
۱. وبسایتها و محتواهای دیجیتال باید دسترسپذیر برای همهی کاربران اینترنت طراحی و توسعه داده شوند.
۲. تکنولوژیهای کمکی ابزارهایی هستند که به کاربران توانخواه، سالمندان و بیماران کمک میکنند تا موانع دسترسی به اینترنت و وبسایتهای مختلف را کنار بزنند.
۳. ابزارهای کمکی یا یاری رسان را میشود به دو دسته تقسیم کرد: نرمافزارهای رایگان و غیررایگانی که کاربران باید روی دستگاههایشان نصب و فعال کنند و ابزارها، استانداردها و بهینهسازیهایی که برای طراحان و توسعهدهندگان وب است و آنها باید برای تضمین دسترسیپذیری همهی کاربران استفاده و رعایت کنند.
۴. متاسفانه، همهی وبسایتها دسترسیپذیری مطلوب ندارند و ابزارهای کمکی نیز به دلایل مختلف ازجمله مشکلات اقتصادی، در دسترس بسیاری از توانخواهان نیست.
۵. نابرابری در برخورداری از فناوریهای کمکی در جهان را میشود با طراحی و توسعهی تکنولوژیهای کمکی رایگان و طراحی سایت بهروش اصولی و با رعایت استانداردهای دسترسیپذیری برطرف کرد.
سوالات متداول دربارهی فناوری های کمکی (AT) در طراحی سایت
۱. تکنولوژی یا فناوری کمکی چیست؟
«فناوری کمکی اصطلاحی کلی برای محصولات کمکی، سیستمها و خدمات مرتبط با آنها است. محصولات کمکی به حفظ یا بهبود عملکردهای شناخت، ارتباطاتی، شنوایی، حرکتی یا خودمراقبتی و بینایی افراد کمک میکنند. درنتیجه سلامت، رفاه، حضور و مشارکتشان در جامعه ممکن میشود.»
۲. تکنولوژی یا فناوریهای کمکی دیجیتال چیست؟
این فناوریها تضمین میکنند که توانخواهان میتوانند بهراحتی به وبسایتها و محتواهای دیجیتال دسترسی داشته باشند و از اینترنت و خدمات آنلاین برخوردار شوند.
۳. آیا کاربرانی که توانخواه نیستند نیز از فناوریهای یاری رسان استفاده میکنند؟
بله، بعضی فناوریها برای همهی کاربران کمککننده است و تعامل آنها را با وبسایت را راحتتر میکند.
۴. صفحهخوان چه نوع تکنولوژی یاری رسان است؟
ابزار صفحهخوان مهمترین فناوری کمکی برای کمبینایان و نابینایان است که متن روی صفحه را به گفتار یا متن بریل تبدیل میکنند.
۵. نمایشگرها و کیبوردهای بریل چیست؟
این ابزارهای لمسی محتوای روی صفحهی نمایش را به خروجی بریل (لمسی) و متن بریل را به ورودی برای کامپیوتر و موبایل تبدیل میکند.
۶. ابزارهای بزرگنمایی چطور به توانخواهان کمک میکند؟
ابزارهای بزرگنمایی اندازهی محتوای روی صفحه را بزرگ میکنند و به کاربران کمبینا یا سالمندان کمک میکنند تا اندازهی متن، تصاویر و سایر عناصر بصری را متناسببا نیازهای خود تنظیم کنند.
۷. آنالایزرهای کنتراست رنگهای وبسایت چیست؟
آنالایزرهای کنتراست رنگهای وبسایت استاندارد و ابزاری مخصوص طراحان و توسعهدهندگان سایت است که آنها را از وجود کنتراست کافی و استاندارد برای خوانایی بین رنگهای متن و پسزمینه مطمئن میکند.
۸. آیا برای کاربرانی که اختلالات حرکتی دارند و نمیتوانند از ماوس استفاده کنند هم فناوری یاری رسان وجود دارد؟
بله، ناوبری یا تعامل مبتنیبر صفحهکلید و نرمافزارهای تشخیص گفتار فناوریهای کمکی برای کاربرانی است که اختلالات حرکتی دارند.
۹. آیا کسانی که اختلالات شناختی و یادگیری دارند هم میتوانند محتواهای وب را بخوانند و بفهمند؟
بله، ابزارهای کمکی خوانایی، خوانایی محتوای وب را برای کاربرانی که اختلالات شناختی یا یادگیری دارند، بهبود میدهند.
۱۰. طراحان و توسعهدهندگان سایت چطور باید از دسترسپذیربودن وبسایت و محتواهای آن برای کاربران توانخواه مطمئن شوند؟
طراحان و توسعهدهندگان سایت با رعایتکردن استانداردها و بهینهسازیهای لازم در کدها، ساختار و دیزاین وبسایت و ارزیابی مدام آن با ابزارهای ارزیابی دسترسیپذیری از دسترسپذیربودن وبسایت و محتواهای آن برای کاربران توانخواه مطمئن میشوند.
۱۱.بهترین ابزارهای ارزیابی دسترسیپذیری وبسایت برای طراحان سایت کدام ابزارها است؟
بهترین ابزارهای ارزیابی دسترسیپذیری وبسایت برای طراحان سایت WebAIM’s WAVE، Axe by Deque و Google Lighthouse است.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...