
اینکه الان همه کسب و کارها رفتن به سمت آنلاین شدن و داشتن یک وبسایت امری ناگزیر است مخصوصا با پیدا شدن سر و کله کرونا، وبسایت دار شدن هم همه گیر شده است. بازار کار آن را هم حسابی داغ کرده است. دانستن جاوا اسکریپت و مفاهیم آن کمک شایانی می کند تا یک کد نویس و طراح وبسایت و توسعه دهنده وب حرفه ای شوید.
پس با مقاله “آشنایی با BOM و DOM در جاوا اسکریپت” که از سری مقالات جاوا اسکریپت آکادمی آمانج است تا انتها همراه باشید.
بیشتر بخوانید:”۸ مرحله تست A/B در دیجیتال مارکتینگ“
آنچه در این نوشته خواهیم داشت
DOM چیست؟
DOM مخفف Document Object Model است. این استانداردی است که توسط W3C (کنسرسیوم شبکه جهانی وب) تعریف شده است. DOM یک رابط برنامه نویسی (API) برای نمایش و تعامل با اسناد HTML ، XHTML و XML است. این عناصر سند را در ساختار درخت (درخت DOM) سازماندهی می کند و در درخت DOM ، همه عناصر سند به عنوان اشیاء (گره درخت) تعریف می شوند که دارای ویژگی ها و روش هایی هستند.
به اشیاء درختی DOM می توان با کمک هر زبان برنامه نویسی دسترسی داشت و آنها را دستکاری کرد، زیرا از چند پلتفرم و زبان مستقل است. به طور معمول ، ما درخت DOM را با کمک جاوا اسکریپت و jQuery دستکاری می کنیم.
اشیاء DOM API (DOM API Objects)
window – پنجره
شیء پنجره نشان دهنده یک پنجره باز حاوی یک سند DOM است.
document – سند
شیء سند، سند HTML را در یک پنجره خاص نشان می دهد.
history – تاریخچه
این شیء حاوی اطلاعاتی در مورد URL های بازدید شده توسط سرویس گیرنده است.
location – محل
این شیء حاوی اطلاعاتی در مورد URL فعلی است.
navigator – ناوبر
این شیء حاوی اطلاعاتی در مورد سرویس گیرنده است.
متد های API DOM (DOM API Methods)
متد های DOM اقداماتی هستند که می توانید روی عناصر سند انجام دهید.
appendChild
این روش یک عنصر را در کودکی به شی اضافه می کند.
createElement
این روش نمونه ای از عنصر را برای تگ مشخص شده ایجاد می کند.
بارگیری مجدد
این روش سند فعلی را بارگذاری مجدد می کند.
removeNode
این روش شیء را از سلسله مراتب سند حذف می کند.
ویژگی های API DOM (DOM API Properties)
خواص HTML DOM مقادیری (از عناصر سند) هستند که می توانید آنها را تنظیم کنید یا تغییر دهید.
appName
این ویژگی نام مشتری را بازیابی می کند.
appVersion
این ویژگی بستر و نسخه برنامه را بازیابی می کند.
href
این ویژگی کل URL را به عنوان یک رشته تنظیم یا بازیابی می کند.
مثال DOM API
<html>
<head>
<title>DOM API Example</title>
<script>
//this function is called when the document is loaded
window.onload = function () {
// creating an heading element h1
heading = document.createElement("h1");
//creating text node
heading_text = document.createTextNode("Heading H1!");
//appending 'heading_text' as a child to the heading element h1
heading.appendChild(heading_text);
//appending 'heading element h1' as a child to the body
document.body.appendChild(heading);
}
</script>
</head>
<body>
</body>
</html>
HTML DOM
هنگامی که یک صفحه وب بارگیری می شود ، مرورگر یک درخت DOM برای همه اشیاء (عناصر Html) آن صفحه ایجاد می کند. DOM HTML یک نمایش کاملاً شیء گرا از صفحه وب شما است و در HTML DOM هریک و همه چیز یک گره است. گره های درخت DOM را می توان با استفاده از DOM API حذف، اضافه و جایگزین کرد.
انواع گره های درختی DOM HTML
Document Node – گره سند
این گره سند HTML را نشان می دهد.
Element Node – گره عنصر
این گره یک عنصر HTML را نشان می دهد.
Attribute Node – گره ویژگی
این گره ویژگی یک عنصر HTML را نشان می دهد.
Text Node – گره متن
این گره نشان دهنده متن درون یک عنصر HTML است.
Comment Node – گره نظر
این گره نشان دهنده نظرات HTML است.
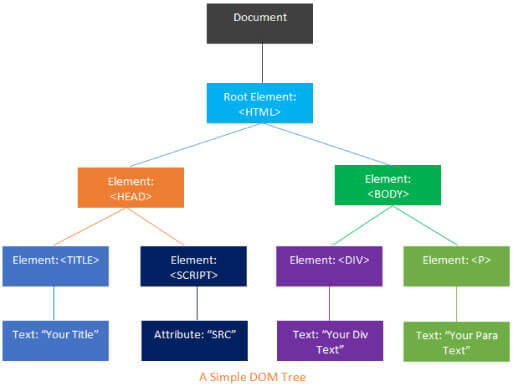
درخت ساده دام (A Simple DOM Tree)
<HTML> <HEAD> <TITLE>Your Title</TITLE> <SCRIPT src="www.webgeekschool.com/jsfile.js"></SCRIPT> </HEAD> <BODY> <DIV>Your Div Text</DIV> <P>Your Para Text</p> </BODY> </HTML>
نمای درخت DOM صفحه وب فوق در زیر آمده است
BOM چیست؟
BOM مخفف Browser Object Model است. بر خلاف DOM، هیچ استانداردی برای BOM تعریف نشده است، بنابراین مرورگر های مختلف آن را به روش های مختلف پیاده سازی می کنند. به طور معمول، مجموعه اشیاء مرورگر به طور کلی به عنوان مدل شیء مرورگر شناخته می شود.
وظیفه اصلی BOM مدیریت پنجره های مرورگر و فعال کردن ارتباط بین پنجره ها است. هر صفحه HTML که در پنجره مرورگر بارگذاری می شود تبدیل به یک شی سند می شود و شیء سند یک شی در BOM است. می توانید بگویید BOM مجموعه ای فوق العاده از DOM است. BOM دارای اشیا، روش ها و ویژگی های زیادی است که بخشی از ساختار DOM نیستند.
اشیاء مهم BOM
سند – document
محل – location
تاریخ – history
ناوبر – navigator
صفحه نمایش – screen
قاب ها – frames
مثال BOM Objects
:HTML
<!DOCTYPE html>
<html>
<head>
<title>Browser object model</title>
<script>
//getting browser details
var browserDetails = window.navigator.appName + " " + window.navigator.appVersion;
document.write("<h2>Browser Detail</h2><p>"+browserDetails +"</p>");
var childWindow;
function openchildWindow() {
//initializing child window
childWindow = window.open("", "", "width=400, height=200, top=100, left=100");
childWindow.document.title = "Child Window";
// creating an heading element h1
heading = document.createElement("h1");
//creating text node
heading_text = document.createTextNode("Heading H1!");
//appending 'heading_text' as a child to the heading element h1
heading.appendChild(heading_text);
//appending 'heading element h1' as a child to the body
childWindow.document.body.appendChild(heading);
}
function closechildWindow() {
if (childWindow != undefined) {
childWindow.close();
childWindow = undefined;
}
else {
alert("There is no child window open");
}
}
</script>
</head>
<body>
<h2>Window Functions</h2>
<p>
<input type="button" value="Open 'childWindow'" onclick="openchildWindow()" />
<input type="button" value="Close 'childWindow'" onclick="closechildWindow()" />
</p>
</body>
بیشتر بخوانید:”چرا ویدئو مارکتینگ در digital marketing ضرورت دارد؟ (۵ دلیل مهم)“
جمع بندی
امیدوارم اکنون درک بهتری از DOM و BOM داشته باشید. مشتاقیم بازخورد خوانندگان خود را داشته باشیم. از بازخورد و نظرات ارزشمند شما در کامنت ها همیشه استقبال می شود. البته در اینجا ما تنها یک معرفی از BOM و DOM را ارائه کرده ایم. برای آشنایی بهتر و یادگیری سایر مفاهیم جذاب در جاوا اسکریپ دوره آموزش جاوا اسکریپت آکادمی آمانج را از دست ندهید.
منبع این مقاله:









1 دیدگاه