
دکمهها یکی از عناصر ضروری و رایج در رابطهای کاربری هستند. دکمهها به کاربران کمک میکنند تا با رابط کاربری حرکت کنند و به ویژگیها یا عملکردهای مختلف دسترسی داشته باشند. آنها به وضوح نشان میدهند کاربر باید کجا را کلیک کند و در نتیجهی آن چه عملی انجام خواهد شد.
دکمهها اغلب به عنوان عنصر اقدام به عمل در طراحی UI استفاده میشوند. آنها کاربران را تشویق به انجام یک عمل خاص، مانند ثبتنام برای یک سرویس یا خرید میکنند. یک دکمه با طراحی خوب تجربه کاربر را بهبود میبخشد و رابط کاربری را بصریتر و کاربر پسندتر میکند.
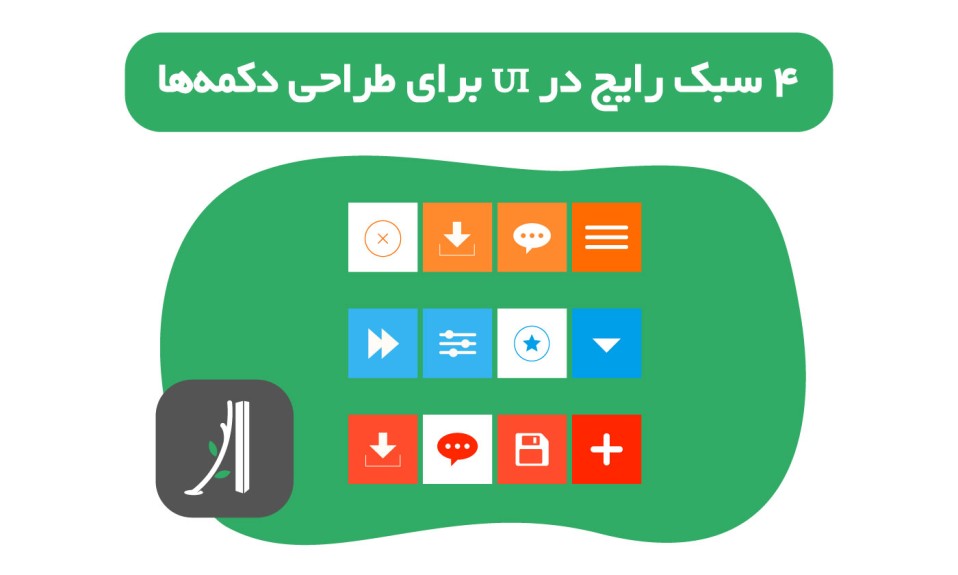
در این مقاله به بررسی ۴ نوع سبک رایج طراحی دکمه در رابط کاربری و زمینه استفاده از آنها خواهیم پرداخت.
آنچه در این نوشته خواهیم داشت
دکمهها در طراحی رابط کاربری
در ادامه به دکمههای رایج در طراحی UI اشاره کردهایم. و نیز نکات استفاده صحیح از هر یک، باید و نبایدها، نکات دیزاین و رنگ آنها را به طور کامل توضیح دادهایم.
۱. دکمه جامد (Solid button)
دکمههای جامد نوعی دکمه در المانهای رابط کاربری (UI) به شمار میآیند که دارای پس زمینه رنگی ثابت و متن یا نماد با رنگی متضاد هستند. همانطور که به نظر میرسد این دکمهها نسبت به سایر دکمهها بیشتر جلب توجه میکنند. از این جهت برای دعوت به اقدامهای مهم و اصلی صفحهی وبسایت یا لندینگ پیج به کار میروند. دعوت به اقدامهای مهمی همچون ((خرید)) یا ((ثبت نام)) به وفور با دکمه جامد دیده میشوند.
در این مثال از صفحهی اصلی وبسایت دیدار، دکمهی نارنجی رنگ، یک دکمهی جامد است.
نکات مربوط به طراحی دکمههای جامد برای طراحان رابط کاربری:
- دکمههای جامد باید کنتراست واضحی با پسزمینه داشته باشد و به کاربر کمک کنند تا به سرعت مهمترین اقدام را شناسایی کند. از طرفی زمانی که چندین دکمه بر روی صفحه وجود دارد، Solid button اقدام اولیه را مشخص میکند.
- اگر طراح رابط کاربر دو یا چند انتخاب پیش روی کاربران قرار میدهد، باید دقت داشته باشد که هر دکمهی جامدی که رنگ واضحتری دارد، بیشتر کلیک میگیرد. بنابراین اقدام مورد نظر کسبوکار را متمایز کنید.
- دکمهی جامد ممکن است به دو شکل گوشههای مربع و گوشههای گرد در سایت وجود داشته باشد. لازم است بدانید دکمههای با گوشههای گرد برای کاربر زیباتر به نظر میرسند. زیرا انسان به طور طبیعی از اشیاء با لبههای تیز اجتناب میکند. دقت داشته باشید در نهایت تمامی عناصر باید با هم همخوانی داشته باشند. پس اگر تمام عناصر رابط کاربری شکل مربعی دارند، دکمهها نباید استثنا باشند.
کلید ایجاد تجربه کاربری خوب، سازگاری بصری است.
- میتوان از سایهها برای ایجاد جلوههای سهبعدی استفاده کرد. اما نکتهی قبل را به یاد داشته باشید، برای حفظ هماهنگی و زیبایی، باید این سبک برای تمامی عناصر رعایت شود.
۲. دکمه توخالی (Ghost button)
دکمههای Ghost نوعی دکمه در طراحی رابط کاربرند که پس زمینه شفاف با حاشیه، متن یا نماد به رنگ متضاد دارند. آنها اغلب برای اقدامات ثانویه روی صفحه مانند لغو یا تنظیم مجدد استفاده میشوند.
نکات مربوط به طراحی دکمههای توخالی برای طراحان رابط کاربر:
- از آنجایی که یک دکمه توخالی به طور طبیعی وزن بصری کمتری دارد، توجه جزئیتری را نسبت به یک دکمه ثابت به خود جلب میکند و باعث میشود UI کمتر شلوغ باشد.
- دکمههای توخالی از نظر بصری دکمههای همهکاره هستند، به این معنی که روی انواع پسزمینه به خوبی کار میکنند.
- دکمههای Ghost باید به مقدار کم و فقط زمانی استفاده شوند که نیاز به تمایز بین اقدامات اولیه و ثانویه وجود دارد. زیرا استفاده بیش از حد از دکمههای توخالی ممکن است منجر به سردرگمی و عدم وضوح در طراحی UI شود.
در تصویر زیر، دکمههای more و following دکمههای توخالی به حساب میآیند.
۳. دکمه فقط نماد (Icon-only button)
دکمه Icon-only همانطور که از نامش پیداست، نوعی دکمه در طراحی رابط کاربر است که فقط یک نماد را بدون هیچ متنی نمایش میدهد.
نکات مربوط به طراحی دکمههای فقط نماد برای طراحان UI:
- از آنجایی که دکمه فقط نماد فضای زیادی را اشغال نمیکند، گزینه خوبی برای منوها است. در عکس زیر میتوانید دکمههای فقط نماد Google Doc را مشاهده کنید.
- دکمههای Icon-only زمانی به خوبی کار میکنند که شما نیاز به ارائه اقدامات زیادی دارید. اما به دلایلی نمیخواهید آنها را روی هم قرار دهید.
- معنای نماد باید برای کاربران واضح باشد. کاربرانی که معنای نماد را درک نمیکنند، از تعامل با آن اجتناب خواهند کرد. به همین دلیل است که بسیاری از طراحان UI معتقدند: بهترین نماد یک برچسب متنی است.
- اگر طراح رابط کاربر یک برنامه برای دسکتاپ طراحی میکند، باید برای دکمههای فقط نماد تولتیپ (راهنمای ابزار) قرار دهد. یعنی کاربران باید بتوانند ماوس را روی عنصر نگه دارند و ببینند که دکمه چه عملی را انجام خواهد داد.
- زمانی که عملکرد واضح و بدون ابهام است و نماد به طور جهانی شناخته میشود، باید از دکمه های Icon-only استفاده شود. با این حال، اگر در مورد معنای نماد تردید وجود دارد، باید با متن یا راهنمای ابزار همراه باشد.
- علاوه بر این، مهم است که اطمینان حاصل شود که نماد به اندازه کافی بزرگ است تا به راحتی قابل مشاهده و تشخیص باشد، به خصوص در صفحه نمایشهای کوچکتر.
۴. دکمه عمل شناور (Floating action button)
دکمه عمل شناور (FAB) نوعی دکمه است که توسط Google Material Design رایج شده است. این دکمه معمولاً به عنوان عملکرد اصلی برای برنامههای تلفن همراه استفاده میشود. از طرفی دیزاینرها معمولاً این دکمه را در گوشه سمت راست پایین صفحه قرار میدهند. به عنوان مثال، اپلیکیشن توییتر از FAB برای ایجاد یک توییت استفاده میکند.
نکات مربوط به طراحی دکمههای عمل شناور برای طراحان رابط کاربر:
- استفاده از دکمه عمل شناور روی دسکتاپ نیز امکانپذیر است. اما از آنجایی که صفحه نمایش به اندازه کافی بزرگ است، نیازی به آن نیست.
- اطمینان حاصل کنید که معنی نماد برای همه گروههای کاربران واضح است. از آنجایی که دکمه عمل شناور معمولاً یک فراخوان برای اقدام اولیه را نشان میدهد، استفاده از نمادهای واضح مهمتر است. در واقع تمامی کاربران باید معنای نماد را درک کنند.
- FAB فقط برای یک عمل است؛ زیرا در غیر این صورت باعث میشود رابط کاربری پیچیده به نظر برسد. در عوض، بهتر است به یک رویکرد ساده پایبند باشید.
- FABها باید فقط برای مهمترین اقدامات در یک برنامه استفاده شوند. آنها نباید برای اقداماتی که اهمیت کمتری دارند یا میتوان از طریق راههای دیگر به آنها دسترسی داشت به کار گرفته شوند.
تفاوت بین Floating action button و Icon-only button
۱. تفاوت اصلی بین دکمه عمل شناور و دکمه فقط نماد، هدف و محل قرارگیری آنهاست. FABها عملکرد اصلی یک برنامه یا صفحه را مشخص میکنند. از طرفی معمولاً در گوشه سمت راست پایین صفحه نمایش قرار میگیرند. اما دکمههای Icon-only برای نمایش اقدامات یا گزینههای ثانویه استفاده میشوند. بنابراین میتوانند در هر نقطه از صفحه نمایش قرار گیرند.
۲. دکمههای عمل شناور به گونهای در طراحی UI قرار میگیرند که به راحتی از سایر دکمههای روی صفحه تشخیص داده شوند. در حالی که دکمههای فقط نماد ممکن است با سایر عناصر رابط کاربر ترکیب شوند.
۳. FABها همچنین شکل دایرهای مشخصی دارند و به شکلی متمایز نمایش داده میشوند. در حالی که دکمههای Icon-only ممکن است اشکال و اندازههای مختلفی داشته باشند و معمولاً در رابط کاربر جلب توجه نمیکنند.
۴. دکمههای عمل شناور اغلب در برنامههای تلفن همراه (اپلیکیشن) استفاده میشوند. آنها به عنوان یک عنصر برجسته و چشمنواز در نظر گرفته شدهاند که توجه کاربر را به عملکرد اصلی برنامه جلب میکنند.
مخلص کلام
همانطور که در ابتدای این مقاله اشاره کردیم، بدون وجود دکمهها در رابط کاربری، تجربه کاربر مختل خواهد شد. دکمهها یک عنصر ضروری در طراحی UI و طراحی محصول هستند؛ زیرا راهی واضح و شهودی برای تعامل کاربران با یک برنامه کاربردی فراهم میکنند. به دلیل اهمیت این موضوع، در دوره طراحی رابط کاربری به دکمهها و طراحی صحیح آنها نیز پرداخته میشود.
در نوشتن این مقاله از uxplanet استفاده شده است.












1 دیدگاه