
همیشه اساسیترین استراتژی تبلیغاتی همین بوده است، رساندن پیام با تصاویر جذاب، چرا که از بین رسانههای سمعی و بصری و نوشتاری، سریعترین و عمیقترین و البته ماندگارترین اثر را رسانه بصری داشته است. حال این مورد را به این آمار اضافه کنید که آدمها از لحاظ تقسیمبندی ادراکی به چهار گروه بصری، سمعی، لمسی و جنبشی دستهبندی میشوند. اکثر افراد در گروه بصری قرار میگیرند یعنی به کیفیتهای دیداری بیشتر از سایر حسهای ادراکی خود توجه دارند و تصاویر بیشتر برایشان مهم است و در ذهنشان میماند، پس باز هم نقش تصویر پررنگتر میشود. بنابراین با استفاده از این اصل، میشود در کوتاهترین زمان ممکن، بیشترین و ماناترین اثر را بر ذهن مخاطب گذاشت، پس چه چیز از این بهتر؟
بر همین اساس، از تبلیغات تلویزیونی گرفته تا بیلبوردهای خیابان و اتوبانها، از این بزرگترین و قویترین ابزار، برای سر زبان افتادن و حک شدن در ذهن افراد به خوبی استفاده کردند. حالا شاید بپرسید اینها، چه ربطی به جناب اسکیما ما دارد؟ خوب استراکچر دیتا هم دقیقا از همین تکنیک استفاده میکند یعنی “معجزه ایجاد جذابیت بصری”، حک شدن نام برند شما در ذهن مخاطب و افزایش احتمال انتخاب شدن (نرخ کلیک click through rate : CTR) توسط کاربر.
حتما تا انتهای مقاله “راهنمای جامع اسکیما و تاثیر آن بر سئو سایت” با آکادمی آمانج همراه باشید که میخواهیم به زبان ساده، سلیس و روان و به صورت کاملا کاربردی یاد بگیریم که چگونه به صورت عملی اسکیما را برای سایت خودمان اجرا کنیم و به رشد و سئو شدن صفحات سایتمان یعنی قرار گرفتن در صفحه اول نمایش نتایج سرچ گوگل و افزایش احتمال کلیک و انتخاب شدن سایت ما توسط کاربر، کمک کنیم.
همچنین در ادامه خواهیم خواند: “چطور با دادههای ساختاریافته، سئو سایتمان را بهتر کنیم؟ “
آنچه در این نوشته خواهیم داشت
اسکیما چیست؟
اگر بخواهم به سادهترین زبان ممکن بگویم، به آن شکلی که شما در نتایج سرچ گوگل ظاهر میشوید، دادههای ساختاریافته یا اسکیما (schema) (شِما) (طرحواره) (استراکچر دیتا) (structured data) (snippet) گفته میشود، به همین سادگی.
حال اگر بخواهم دقیقتر بگویم، نشانهگذاری اسکیما (Schema markup) یک زبان از دادههای ساختاریافته است که کمک میکند تا موتورهای جستجو بتوانند اطلاعات موجود در وب سایت شما را برای ارائه نتایج بهتر، درک کنند. این نشانهگذاریها به موتورهای جستجو این امکان را میدهد تا بتوانند معانی و روابط پنهان پشت هر موجودیت، در سایت شما را مشاهده کنند. به همین دلیل، نشانهگذاری اسکیما به یک موضوع داغ سئو تبدیل شده است.
در گذشته، خود گوگل data structure tools داشت و ما توسط خود گوگل میتوانستیم اسنیپت بسازیم. نسخه جدید وبمستر تولز که اسمش سرچ کنسول است دیگر این امکان را ندارد. همانطور که در مقدمه هم توضیح دادم ساخت اسکیما در بالا بردن CTR (نرخ کلیک) و افزایش احتمال انتخاب شدن شما توسط کاربر موثر است و این موضوع اثبات شده است.
تا این حد که شاید شما در نتایج سرچ گوگل در خط چهارم باشید ولی چون قبلا اقدام به ساخت اسکیما برای وبسایتتان کردید و گوگل نتیجه سرچ شما را پر زرقوبرقتر از باقی نتایج نمایش میدهد، کاربر روی وب سایت شما کلیک خواهد کرد.
به همین راحتی انتخابش را از سایتی که در جایگاهِ اول نتایج سرچ گوگل قرار گرفته به سایت شما که در خط چهارم هستید، تغییر میدهد، پس فقط به خاطر استفاده از structured data شما توانستید به سادگی توجه و اعتماد بیشتری را جلب کنید و توسط کاربر انتخاب شوید. پس تا اینجا متوجه شدیم که اسکیما در واقع یک سری اطلاعات است که توسط خود ما به گوگل داده میشود تا موتورهای جستجوی گوگل از طریق آن اطلاعات بتوانند متوجه هدف و موضوع سایت ما شوند و سریعتر و بهینهتر ما را در نتایج سرچ گوگل به کاربران نشان دهند.
مثلا وقتی سه چهار سال پیش گوگل اعلام کرد که نمایش به صورت ستارهدار را برای مقالات برداشته است، برخی وبمستران برای اینکه این قانون را دور بزنند میآمدند و صفحهای از سایتشان که مقاله بود ولی میخواستند به صورت اسکیمای ستارهدار در نتایج ظاهر شود را در هنگام ساخت اسکیما نوع صفحه را به جای مقاله، لوکال بیزینس اعلام میکردند که مربوط به کسبوکارهای محلی و محصول است و is this a review را برایش yes میگذاشتند تا در نتایج گوگل، اسنیپت برایشان به شکل امتیازدهی و ستاره نمایش داده شود.
ولی این کار درست نیست چون هدف اصلی از دادههای ساختاریافته در واقع معرفی نوع واقعی صفحه شما به گوگل و کمک به بهتر و راحتتر تشخیص دادن سایت شما توسط موتورهای جستجو است. عجله نکنید در ادامه چند نمونه کامل ساخت اسکیما را با هم خواهیم دید.
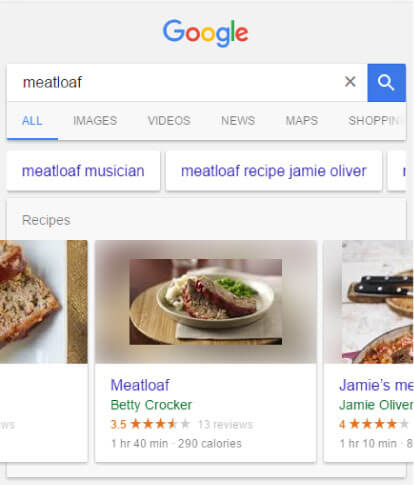
به نقل از سایت SEMrush اثبات شده است که اسکیما یا Rich Snippetها به نرخ کلیک (CTR) در نتایج جستجوی ارگانیک کمک میکنند. در ادامه چند نمونه عکس از شکل ظاهری این Rich Snippetها خواهیم دید.
انواع نشانهگذاری اسکیما
زبان اسکیما، برای دادههای ساختاریافته (structured data) درباره افراد، مکانها، و هر چیزی که بر روی وب است، فرمتهایی دارد. لیست کاملی از مواردی را که نشانهگذاریهای اسکیما (Schema Markups) میتوانند تعریف کنند را در وبسایت schema.org میتوانید پیدا کنید. با کمک اطلاعاتی که در اسکیما به موتورهای جستجو میدهید، شانس کلیک شدن روی سایت خود را بیشتر از ۵۰ درصد افزایش میدهید. شما هم احتمالا در نتایج جستجو گوگل با سایتهایی روبرو شدهاید، که اطلاعات بیشتری در همان صفحه جستجوها نمایش میدهند. مثل ستارههایی که توسط کاربران به آن صفحه داده شدهاند.
نشانهگذاریها و کدهای اسکیما مثل سایر کدهای HTML در محتوای سایت قرار میگیرند. سایت شما در هر زمینهای که فعالیت دارد، میتواند از نشانهگذاری اسکیما استفاده کنید. سایت موسیقی، آموزشی، خبری، کتاب، فیلم و غیره، هر کدام کدهای مخصوص به خود را دارند. مثلا اگر شما سایتی دارید که فایل آموزشی یا کتاب الکترونیک یا محصول دیگری میفروشد، باید از کدهای مخصوص هر کدام که توسط schema.org بهینه شدهاند، استفاده کنید تا اطلاعات در موردِ محصولتان را در اختیار گوگل قرار دهید. اطلاعاتی مثل نام نویسنده، نام کتاب یا فیلم، زمان انتشار و غیره.
نشانهگذاری اسکیما معمولا در موارد زیر به کار میروند:
مقالهها (Articles)
رویدادها (Events)
محصولات (Products)
افراد (People)
سازمانها (Organizations)
کسبوکارهای محلی (Local Businesses)
نظرات یا امتیازدهیها (Reviews)
دستور پخت (Recipes)
شرایط پزشکی (Medical conditions)
برد کرامب (BreadCrumb)
سوالات متدوال (FAQ)
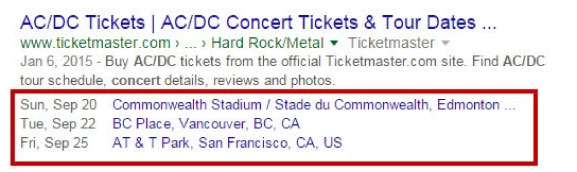
همانطور که گفتیم بعد از اضافه شدن نشانهگذاری اسکیما (Schema Markups) به سایت شما، نشانهگذاریهای اسکیما به موتور جستجو اجازه میدهند تا درک کنند که ماهیت سایت شما چیست. سپس موتور جستجو میتواند این اطلاعات را از طریق Rich Snippets به نمایش بگذارد. به عنوان مثال، در اینجا نتیجه صفحهای را داریم که نشانهگذاری اسکیما برای رویدادها یا مناسبتها (Events) اجرا میکند، که در آن میتوانیم تاریخها و مکانهای رویدادهای مختلف را، ببینیم.
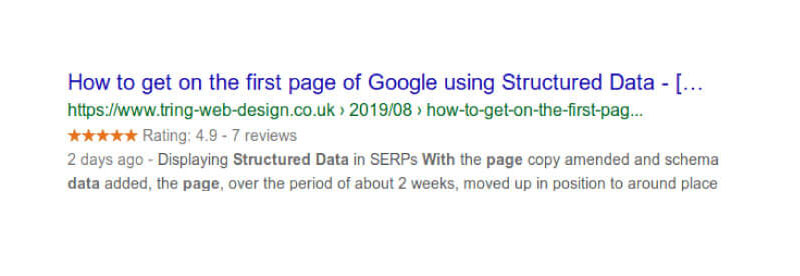
و در تصویر زیر، نشانهگذاری اسکیما، از ِRich Snippet ثبت امتیاز (نظردهی) داریم و نام فردی که این نظر را داده، قابل مشاهده است:
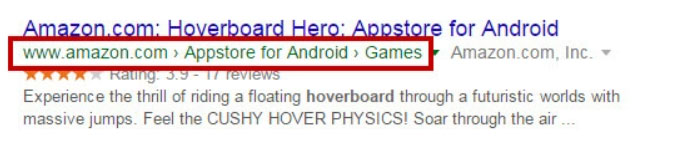
در تصویر بعدی هم یک نمونه بردکرامب را میبینید. در این نوع اسکیما یا ریچ اسنیپت، به جای آنکه URL صفحه نمایش داده شود، محل قرارگیری آن صفحه در دستهبندیهای سایت نمایش داده میشود. در حقیقیت، این اسکیما نشان میدهد که باید چه مسیری را در سایت شما برای رسیدن به این صفحه، طی شود که اگر مثلا کاربر از محتوا خوشش نیامد یا صفحه خطای 404 داد یا هر هر حالت دیگری، بتواند برود بر روی دسته.
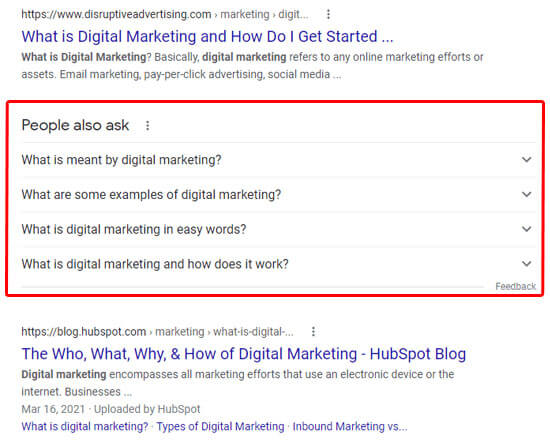
و تصویر بعد اسکیما از نوع FAQ، که این نوع اسکیما نیز بسیار در جذب کاربر و افزایش CTR و بالا بردن فروش، مهم است. در این نوع اسکیما نوشتنِ در حدودِ ۳ تا ۴ سوال کافی است. به یاد داشته باشید که ساخت اسکیما به معنای تضمین نمایش آن در نتایج سرچ نیست، این گوگل است که تصمیم میگیرد FAQ شما را نمایش دهد یا خیر. برای اینکه احتمال نمایشِ FAQ خود را توسط گوگل افزایش دهید،حتما سوال و جوابها در خود صفحه سایتتان هم قابل مشاهده باشند، و محتوای صفحه با متن سوالات از نظر مفهوم و کاربرد مرتبط باشند.
معمولا باید سایت شما در کلمات کلیدی آن صفحه، در ۱۰ نتیجه اولِ گوگل و در صفحه اول قرار داشته باشد همچنین سایتهای رقیب دیگری که در صفحه نتایج جستجو هستند از FAQ استفاده نکرده باشند، چون حداکثر برای ۳ نتیجه این اسکیما هم زمان نمایش داده میشود. البته باز هم تصمیم نهایی با گوگل است و با رعایت همه این شرایط هم تضمینی برای نمایش شما نیست ولی معمولا اگر رتبه خوب و ورودی خوب بگیرید، اسکیما شما نمایش داده میشود.
آثار خلاقانه یا Creative Works
یکی از شاخههای معروف اسکیما، Creative Works است، که کتابخانهای از نشانهگذاری محتواهای خلاق مانند فیلم، کتاب، بازیهای ویدیویی و موسیقی است. در اینجا مثالی از اسکیما “فیلم” آورده شده است. توجه داشته باشید که چگونه جزئیات خاص فیلم مانند رتبهبندی، ژانر و تاریخ فیلم در آن دیده میشود.
این نشانهگذاریهای اسکیما میتوانند با استفاده از زبانهای مختلف کد، از جمله RDFa ،Microdata و JSON-LD پیادهسازی شوند.
RDFa ،Microdata و JSON-LD چیست؟
اینها همه زبانهای کدی هستند که میتوانند به HTML اضافه شوند تا متادیتا (مثلاً اسکیما یک متادیتا محسوب میشود) را در یک سند وب تعبیه کنند.
Resource Descriptive Framework in Attributes : RDFA
RDFa مخفف Resource Descripttive Framework in Attributes است. که در واقع نوعی کد است که میتواند به هر سند مبتنی بر XML ،XHTML و XML اضافه شود. RDFa یکی از روشهای اولیه برای استفاده از اسکیما بوده که در ابتدا پیچیده بوده و مرور زمان سادهتر شده است.
ویژگیهای RDFa عبارتند از:
- about – برای مشخص کردن منبعی که متاداده در مورد آن است
- rel و rev – برای تعیین رابطه و رابطه معکوس با منبع دیگر
- src ،href و resource – برای تعیین یک منبع
- content – برای نادیده گرفتن محتوای عنصر هنگام استفاده از ویژگیِ خصوصیت(Attribute)
- datatype – برای مشخص کردن نوع داده از یک متن مشخص شده برای استفاده با ویژگیِ Attribute
- typeof – برای تعیین نوع RDF موضوع یا منبع
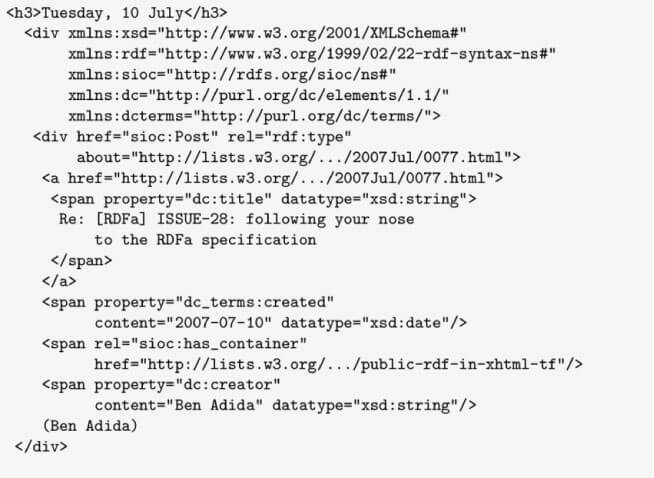
تصویر زیر یک نمونه کد RDFA در HTML است:
Microdata :
میکرودادهها، اطلاعات بسیار کوچکی هستند، که در بخشهای مختلف یک سایت از آنها استفاده میشود. Microdata برای رفع پیچیدگی RDFa ارائه شد. هر میکرو دیتا از سه تگ ساخته شده که با کمک آنها میشود، کد اسکیما نوشت. میکرو دیتا در سئو اهمیت خاصی دارد و میتوان به کمک آن موضوعِ صفحات و دیگر توضیحات اضافه را مشخص کرد.
اجرای Microdata مشابه RDFa است و ویژگیهای آن شامل موارد زیر است:
- itemscope – برای ایجاد آیتم و نشان دادن اینکه بقیه عناصر حاوی اطلاعاتی در مورد آن است.
- itemtype – برای توصیف آیتم و خصوصیات آن با یک URL معتبر (به عنوان مثال، “https://schema.org”)
- itemprop – برای نشان دادن اینکه برچسبِ حاویِ مقدارِ یک خاصیت آیتم مشخص شده است (به عنوان مثال itemprop = “نام”)
- itemid – برای مشخص کردن شناسه منحصر به فرد آیتم
- itemref – برای ارجاع به خواص عنصری است که در itemscope وجود ندارد. لیستی از شناسههای عناصر با خصوصیات بیشتر را در جای دیگر سند ارائه میدهد.
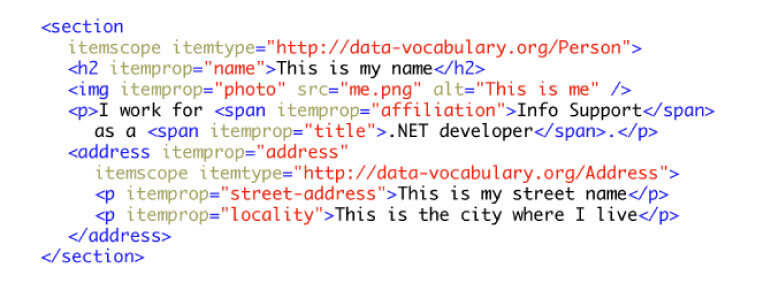
تصویر زیر یک نمونه کد Microdata در HTML است:
JavaScript Object Notation for Linked Objects : JSON-LD
JSON-LD مخفف JavaScript Object Notation for Linked Objects است. این سبک نشانهگذاری میتواند با جایگذاری مستقیم در تگهای <head> یا <body> یک سند وب، اسکیما را پیادهسازی کند. این زبانِ نشانهگذاری از ویژگیهای “@context” و “@type” برای تعیینِ واژگان زبان اسکیما (schema.org) استفاده میکند. از آنجا که میتوان آن را درست در تگ <head> قرار داد، JSON-LD سادهترین راه برای اجرای اسکیما برای مبتدیان محسوب میشود.
مثالها:
در اینجا یک مثال ابتدایی از نوع نشانهگذاری اسکیما “Book” در یک صفحه وب با استفاده از Microdata را داریم:
بدون نشانهگذاری(markup) :
<div>
<h3>Harry Potter and the Chamber of Secrets</h3>
<table summary="Bibliographic Details">
<tr>
<th>Main Author: </th>
<td>Rowling, JK</td>
</tr>
</table>
</div>
<table summary="Holdings details">
با نشانهگذاری Microdata :
<div itemscope itemtype="http://schema.org/Book">
<h3 itemprop="name">Harry Potter and the Chamber of Secrets</h3>
<table summary="Bibliographic Details">
<tr>
<th>Main Author:</th>
<td itemprop="author">Rowling, JK</td>
</tr>
</table>
</div>
<table summary="Holdings details">
و اینجا همان مثال با JSON-LD آمده است :
<script type="application/ld+json">
{"@context":"http://schema.org/",
"@type": "Book",
"name": "Harry Potter and the Chamber of Secrets",
"author": "Rowling, JK",
"offers":{"itemOffered": "#record"}}
چگونه میتوان اسکیما شخصی خود را برای HTML ایجاد کرد؟
تعدادی از ابزارها مانند Google’s Structured Data Markup Helper (لینک شده در زیر) وجود دارند که تولید و پیادهسازی اسکیما در JSON-LD یا Microdata را بر روی صفحات موجود در وب سایت، آسان میکنند. نحوه کار این ابزار را در ادامه با هم میبینیم:
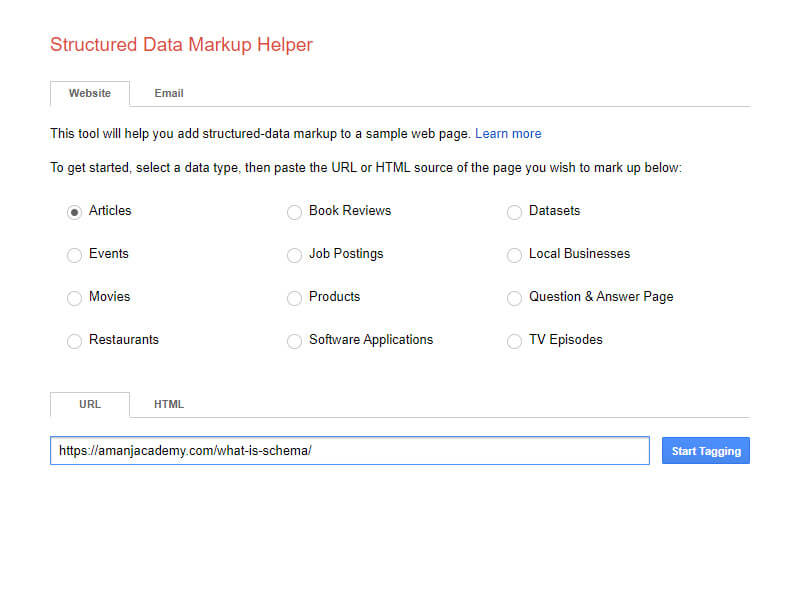
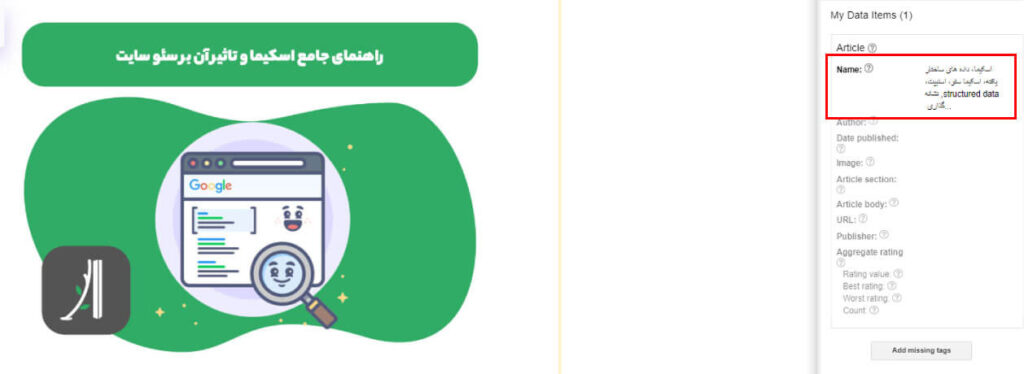
برای ساخت اسکیما ابتدا وارد آدرس Google’s Structured Data Markup Helper شوید و مطابق شکل زیر ابتدا نوع صفحه ای که میخواهید برایش اسکیما بسازید را انتخاب کنید که من در اینجا چون صفحهام از نوع مقاله یا آرتیکل است، نوع مقاله را انتخاب کردم و سپس در بخش URL آدرس صفحهای از سایت خود را که میخواهید برایش اسکیما بسازید وارد نمایید، سپس دکمه start tagging را بزنید.
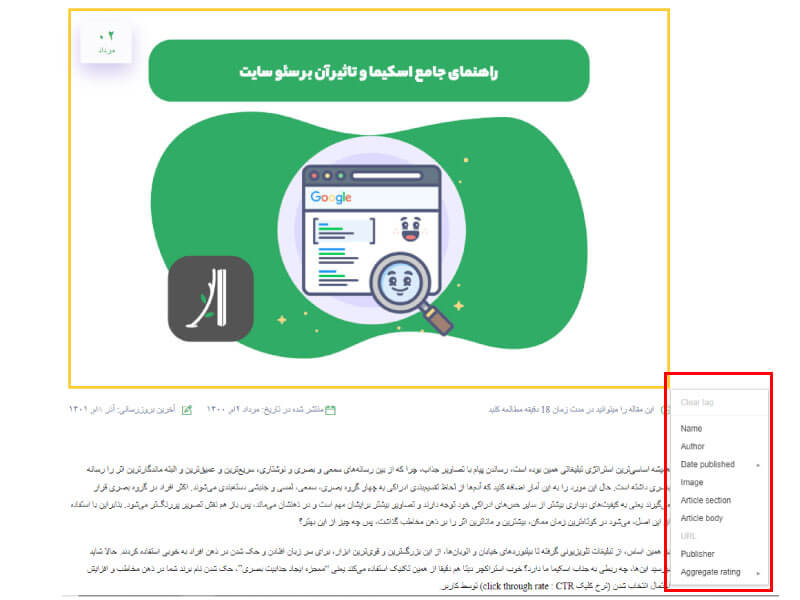
در مرحله بعد با این شکل روبرو میشوید که وقتی با موس روی هر المان در صفحه میروید و موس به شکل انتخاب درمیآید کلیک کنید و کادری مطابق شکل زیر، حاوی تگها برایتان باز میشود:
مثلا برای من در این صفحه فقط روی بخش عنوان، موس حالت انتخاب را داشت، کلیک کردم و از کادر تگ Name را انتخاب کردم و خودش در سمت راست عنوان صفحهام را جلوی Name نوشت به این شکل:
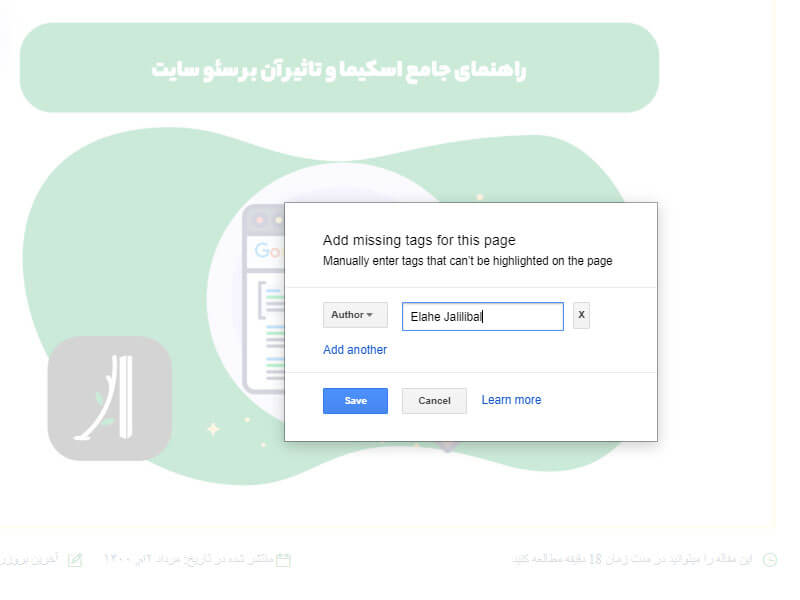
در سایر بخشهای صفحه که با موس میروم به حالت انتخاب درنمیآید، پس از کادر سمت راست در پایین صفحه دکمه Add missing tags را میزنم در اینجا مطابق شکل تگهایی را که میخواهم انتخاب و مقدارش را مینویسم و اضافه میکنم همانطور که در شکل میبینید من تگ نویسنده ‘Author’ را انتخاب کردم و مقدارش را ‘Elahe Jalilibal’ نوشتم. بعد از اضافه کردن تگهای مد نظرمان دکمه Save را بزنید.
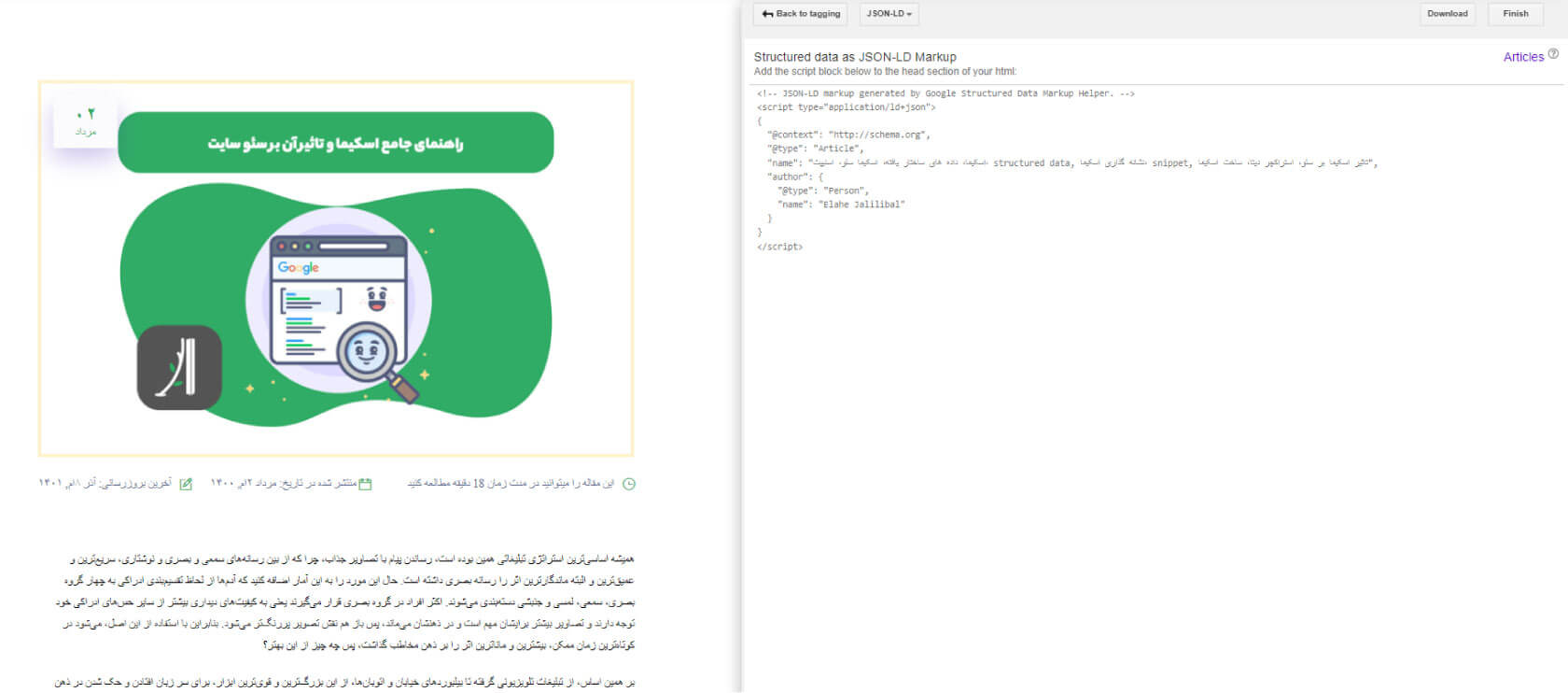
سپس در بالای کادر سمت دکمه CREATE HTML را بزنید. در مرحله بعد با عکس زیر مواجه میشوید که به شما کد اسکیما آماده با فرمت JSON-LD را به شما میدهد که میتوانید فرمت آن را با انتخاب از بالا به Microdata تغییر دهید. که البته من روی همان JSON-LD گذاشتم بماند. در بخشهایی از تصویر که کد را انتخاب کردم (آبی رنگ شده در تصویر) مشخصاتی که در بالا وارد کردیم را مشاهده میکنید. کل کد موجود در کارد را کپی کنید و در بخش Head در کدهای HTML سایت خود اضافه کنید.
اگر از CMS وردپرس استفاده میکنید میتوانید با افزونه Insert Headers and Footers مطابق شکل زیر کدهای کپی شده را در قسمت insert script to head پیست نمایید، سپس دکمه بهروزرسانی را بزنید.
تبریک میگم شما موفق شدید برای یکی از مقالات سایتتان اسکیما بسازید و عناصر مهم در صفحه مقاله تان را برای گوگل نشانهگذاری کنید.
درادامه ابزاری را که برای تست اسکیما ساخته شده است، خدمتتان معرفی خواهیم کرد.
معرفی ابزارهای ساخت اسکیما
اگر آماده شروع افزودن اسکیما به سایت خود هستید، در اینجا برخی از بهترین ابزارهای رایگان ساخت اسکیما که به صورت آنلاین کار میکنند را میتوانید امتحان کنید.
ابزار Hall Analysis schema markup generator
- ابزار Hall Analysis schema markup generator به شما امکان میدهد اطلاعات مربوط به یک کسب و کار محلی ،شخص، محصول ،رویداد ،سازمان یا وب سایت را وارد کنید تا یک قطعه کد JSON-LD برای قرار دادن در HTML وب سایت خود ایجاد کنید. مانند نمونه ساخت اسکیمایی که در بالا داشتیم. استفاده از این ابزار ساده و آسان است، و برای همه نوع وب سایت هم مناسب است.
ابزار Google Structured Data Markup Helper
- ابزار Google Structured Data Markup Helper به کمک این ابزار شما میتوانید هر مورد را در صفحه خود که میخواهید تگ کنید، انتخاب و برچسب گذاری کنید. که در بالا مفصل معرفی شد و مراحل کاملِ ساخت اسکیما برای یک مقاله از سایت را گام به گام با هم آموختیم.
ابزار Microdata Generator.com
- ابزار Microdata Generator.com یکی دیگر از ابزارهای ساده برای ساخت اسکیما است، به ویژه برای کسب و کارهای محلی مناسب است.
ابزار Merkle Schema Markup Generator
- ابزار Merkle Schema Markup Generator که میتواند خروجی در قالبهای JSON-LD یا microdata بدهد.
ابزارهای تست اسکیما
اگر میخواهید بررسی کنید که آیا ساخت اسکیما را درست انجام دادهاید یا خیر، یک سری ابزار تست اسکیما مفید برای بررسی سایت شما وجود دارند و به شما در مورد هرگونه استفاده نادرست از زبان نشانهگذاری اسکیما هشدار میدهند.
ابزار Structured Data Testing Tool
بعد از اینکه اسکیما را به HTML خود اضافه کردید، میتوانید اسکیما را با ابزار Structured Data Testing Tool آزمایش کنید. فقط کافی است صفحه وب یا کدهای اسکیما خود را داخلِ این ابزار بکشید و رها (drag and drop) کنید تا اگر خطا یا هشداری دارد به شما نشان دهد.
ابزار SEMrush Site Audit
ابزار SEMrush Site Audit اسکیما را بررسی میکند و به شما میگوید که چند درصد از وب سایت شما از Schema (فقط microdata)، Open Graph ،Twitter Cards و Microformats استفاده میکند.
ابزار Content Markup Guide
Google ابزار Content Markup Guide را برای ساخت اسکیما از نوع Creative Work در نظر گرفته است. و با استفاده از این ابزار میتوانید rich snippets داشته باشید. این اسکیما برای هر محتوایی از جمله: محتواهای خواندنی (کتاب)، مشاهده کردنی (فیلم و سریال) یا گوش دادنی (موسیقی)، قابل انجام است.
از توسعه و تحولات جدید اسکیما با خبر باشید
برای به روز بودن در مورد نشانهگذاری اسکیما، میتوانید صفحه schema.org را چک کنید، این صفحه تمام بهروزرسانیها و واژگان جدید را در فهرست خود لیست میکند. در حال حاضر آخرین نسخه، نسخه 13.0 (جولای ۲۰۲۱)، واژگان قابل توجهی در مورد
e-commerce ،job postings و MediaReview اضافه کرده است.
کاربرد اسکیما در سئو
این سوالی است که متخصصان سئو همیشه میپرسند، و پاسخ کوتاه به این سوال، چیزی شبیه این است “خوب نه به طور مشخص، اما…” Search Engine Journal دراواخر سال ۲۰۱۹ به این نتیجه رسید که داشتن اسکیما تأثیر مستقیمی بر رتبهبندی جستجوی ارگانیک شما ندارد. با این حال، این بدان معنا نیست که دادههای ساختاریافته تاثیری در دیده شدن شما ندارد. اسکیماها و ریچ اسنیپتها به وبسایت شما اجازه میدهد که بیشتر در صفحه نتایج دیده شود و این ثابت شده است که به نرخ کلیک (CTR) کمک میکنند.
در واقع اسکیما کمک میکند تا موتورهای جستجو، بتوانند محتوای سایت شما را بهتر بخوانند و در نتایج نمایش دهند. در حقیقت سئو هم تلاش میکند که چنین شرایطی را فراهم کند. بر همین اساس میتوان با استفاده از schema برای سئوی بهتر سایت اقدام کرد. ولی باید توجه کرد که اسکیما تاثیر مستقیم روی بالا رفتن رتبه سایتتان ندارد و فقط ایندکس شدن را را سادهتر میکند. به این دلیل که اسکیما کمک میکند، تا موتورهای جستجو سایت شما را بهتر درک کنند، قطعا این موضوع، در زمان نمایش نتایج جستجو به کاربران، بی تاثیر نیست.
در واقع سئوی داخلی (On site SEO) بر روی مواردی تاکید میکند، که محتوای سایت را برای موتورهای جستجو قابل فهم میکند. استفاده از تگ عنوان، تگهای heading، تگ Alt img، متا دیسکریپشن، کلمات کلیدی و…
همگی ابزاری برای درکِ بهترِ محتوا توسط موتورهای جستجو گوگل هستند. و روش نشانهگذاری اسکیما یا دادههای ساختاریافته هم همین اهداف را دنبال میکند، از این رو میتوان گفت، که از استراکچر دیتا میتوان جهت بهبود و بهینه سازی سئوی داخلی سایت بهره برد.
شاید استراکچر دیتا برای سایتتان رتبه بالاتر به همراه نیاورد، ولی رتبه درستتری برای سایت میسازد، بدین معنا که structured data، کاری میکند تا سایت شما بهتر دیده شود و شانس کلیک شدن روی آن را بیشتر میکند. بنابراین اسکیما برای سئوی سایت مفید است.
ساخت اسکیما برای سایت، نه تنها ورودی سایت را افزایش میدهد، بلکه گوگل نیز به مرور تصمیم میگیرد، سایت شما را در بین گزینههای پیشنهادی به کاربر در جایگاه بالاتری نمایش دهد.
اگر تا امروز از نشانهگذاری اسکیما استفاده نکردید، باید بدانید که بسیاری از مفاهیم که در سایت شما هستند، توسط گوگل درک نشدند. هرچقدر بتوانید سایت را برای رباتهای جستجوگر گوگل قابل فهمتر کنید، بدون شک نتیجه بهتری خواهید گرفت.
اگرچه ممکن است در نتیجه افزودن snippet، افزایش مستقیم در رتبهبندی ارگانیکِ صفحه خود مشاهده نکنید، اما میتوانید میزان بیشتری از ورودی و ترافیک را بر روی سایت خود را مشاهده کنید، و این دقیقا همان چیزی است که واقعاً به دنبال آن هستید.
” سئو چیست؟
بنویسیم `سئو` بخوانیم `زندگی`
اگر یک سئوکار بتواند، رابطه معنادار بین هر یک از قوانین و مفاهیم سئو را با قوانین و مفاهیم زندگی روزمره دریابد.
سئو برایش بعد پیدا میکند و تبدیل به یک مفهوم زنده و جذاب میشود.
آن زمان نه تنها سئو به کمکش میآید تا در صدر نتایج جستجوی گوگل قرار بگیرد بلکه سبب میشود در صحنه زندگی هم درخشندهترین باشد در اوج “
مزایای دادههای ساختاریافته
گوگل اعلام کرده است که اسکیما یا دادههای ساختاریافته مناسب میتوانند جلوه بصری سایت شما را در نتایج جستجو افزایش دهند. به عنوان مثال، با بررسی دادههای ساختاریافته ثبت امتیاز،گوگل دستور پختهای با بیشترین میزان امتیاز ثبت شده، یعنی پنج ستاره را در بالای نتایج جستجو خود نشان میدهد.
یا مثلا با دادههای ساختاریافته یا اسکیما در مورد رسپی غذا، Google میتواند آهنگهایی یک خواننده را با یک سری rich cards نشان دهد.
این نه تنها به جلوه بصری سایت شما در نتایج سرچ گوگل کمک خواهد کرد، بلکه با رشد بیشتر فناوری مربوط به جستجو، قطعا محتوای شما از سایتهایی که از این روش استفاده نکردند جلوتر خواهد بود. به عنوان مثال، به نقل از Search Engine Roundtable، دستگاههای فعال-صوتی مانند «دستیار Google» برای شناسایی و بازیابی اطلاعات مربوط به کوئریهای (جستجوهای) گفتاری، به دادههای ساختاریافته اعتماد زیادی دارند و در نتایج این گونه سرچها سایتهایی که schema دارند را بیشتر نشان میدهد.
در یک تحقیق مطالعاتی که در ارتباط با جستجوی صوتی، در موتور جستجوی گوگل انجام شده است، اعلام شد که در بیشتر از ۶۶% موارد نتایج سرچ گوگل، سایتهایی بودند که از استراکچر دیتا استفاده میکردند. برای سئوکاران و بازاریابان (مارکترها)، این بدان معنی است که هر چه دادههای ساختاریافته بیشتر، بهتر. استفاده از این تِرِند با پیادهسازی اسکیما، به مفهوم “SEO معنایی” (semantic SEO) برمیگردد.
جستجوی معنایی (Semantic Search) چیست؟
“جستجوی معنایی” یا “SEO معنایی” اصطلاحی در موردِ بهینه سازی یک صفحه برای جستجو، با پوشش کاملِ موضوع است، و نه فقط یک کلمه کلیدی واحد. محتوای عمیقتر، با تمرکز بیشتر بر روی تصویر-بزرگ آن محتوا و معنی پشت آن، به کاربران کمک میکند تا در واقع یک مفهوم را درک کنند و Google این سبک را به پستهای وبلاگی کوتاه که متمرکز بر یک کلمه کلیدی هستند، ترجیح میدهد.
افزودن اسکیما یا دادههای ساختاریافته مخصوصا به محتواهای طولانی مدت و لندینگهای شما، سطح دیگری از محتوا را در اختیار موتور جستجو قرار میدهد، تا موتورهای جستجو بتوانند روابط بین مفاهیم موجود در یک صفحه را درک کنند، به همان روشی که افراد هنگام یادگیری مفاهیمِ جدیدِ مرتبط میتوانند بین آن مفاهیم ارتباط برقرار کنند. هر چقدر Google بتواند در سطح معنایی، بهتر کار کند آنگاه میتواند به روشی منطقی، ارتباط بهینهتری با جستجوگران داشته باشد.
در حالی که شرکتهای فناوری همچنان به کارآیی بیشتر وب برای کاربران اهمیت میدهند، مثل زمان بارگذاری سریعتر، پاسخ سریعتر، پیشنهادات مرتبطتر. موتورهای جستجو ترجیح میدهند محتوایی را ارائه دهند که درک بالاتری را برای آنها فراهم کند. اگر محتوای طولانیتر و عمیقتری ایجاد کنید که چندین مفهوم و سطح از مفاهیم و محتوا از انواع متفاوتِ متنی، صوتی و تصویری را در یک صفحه معرفی کند، بسیار عالی است! افراد میتوانند برای درک کامل مفهوم، آن صفحه را بخوانند و دوباره هم بخوانند و Google نیز میتواند موضوع را از چند زاویه درک کند.
Hittail.com وب معنایی را به عنوان تغییر جهت “جریان منسجم اطلاعات” توصیف میکند. گوگل فقط جستجوی اطلاعات بیشتر در یک زمینه نیست، بلکه سفارش دادن به وب برای یک جریانِ منسجم از اطلاعات است. چگونه موضوعات، مضامین، ایدهها، متن، فیلم، صدا به هم متصل شدهاند و با یکدیگر ارتباط دارند. با ادامه رشد اینترنت، نیاز به جریانِ منسجمتری از اطلاعات نیز، به طور طبیعی رشد خواهد کرد.
ارتباط بین دادههای ساختاریافته و جستجوی معنایی
هدف اصلی اسکیما یا دادههای ساختاریافته (structured data) برقراری ارتباط بهتر با موتورهای جستجو مانند Google است. وقتی Google معانی موجودیتها و المانهای سایت شما را در سطح عمیقتری درک کند، نتایج بهتری را به کاربران و جستجوگران ارائه میدهد و مواردی مانند rich cards ،rich snippets و knowledge graph در صفحه نتایج موتور جستجو یا SERP (search engine results page) ظاهر میشوند.
ریچ کارت (Rich Cards)
ریچ کارتها که نمونههایی از آن را در تصویر زیر میبینید، مانند ریچ اسنیپت یا اسکیما با کدهای HTML به گوگل معرفی میشوند البته شرایط خاصی مثل زمان انتشار محتوا و میزان اعتبار دامنه و سایت در نمایش آنها تاثیرگذار است.
گراف دانش (Knowledge Graph)
گراف دانش (knowledge graph)، یک پایگاه دانش است که توسط گوگل و سرویسهای گوگل، برای بهبود کیفیت نتایج موتور جستجو استفاده میشود، این کار از طریق جمعآوری اطلاعات از منابع متفاوت انجام میشود. اطلاعات گراف دانش در یک جعبه اطلاعات (infobox)، در کنار نتایج جستجو به کاربران نمایش داده میشود.
Schema چگونه به Google کمک میکند؟
بیایید بدین شکل به این موضوع فکر کنیم، در حالی که محتوای شما دارد به Google میگوید چه چیزی در روی سایت شما است، اسکیما دارد به Google کمک میکند که بگوید معنای محتوای سایت شما چیست. حالا شاید بپرسید که چگونه به Google میگوید محتوای شما به چه معناست؟ خوب این گونه که زبان نشانهگذاری (markup) روابط بین معانی یا مفاهیم و موجودیتها را درصفحه وب، مشخص میکند.
وب معنایی، EAT و YMYL
آیا وب سایت شما با مفهوم پول (فروش آنلاین محصولات و انجام معاملات) یا زندگی (اطلاعات پزشکی، مشاوره، دانش و غیره) ارتباطی دارد؟ در این صورت، هنگام استفاده از اسکیما در سایتتان، پیروی از دستورالعملهای EAT و YMYL، برای شما حیاتی است، تا در نتایج سرچ بیشتر دیده شوید.
EAT مخفف expertise ،authoritativeness وtrustworthiness است. یعنی تخصص، معتبر بودن و قابل اعتماد بودن است: سه ویژگی که گوگل در دستورالعملهای کیفیت خود آورده است، و امروزه این موارد برای گوگل بیش از هر زمان دیگری در اولویت است.
بیشتر بدانید: مقاله E-A-T در سئو: مبارزهی گوگل با محتوای بیکیفیت را حتما بخوانید.
YMYL مخفف your money or your life “پول شما یا زندگی شما” است و صفحاتی را نشان میدهد که با اطلاعات مربوط به زندگی و پول مردم سر و کار دارند.
بیشتر بدانید: مقاله راهنمای جامع YMYL و تاثیر آن بر سئو سایت را حتما بخوانید.
Google خود گفته است که شاخصِ اصلی یک صفحه وب با کیفیت پایین، این است که آن صفحه به میزان کافی EAT نداشته باشد. اکنون مسئولیت سئوکاران و صاحبان وب سایت است که با اجرای دادههای ساختاریافته صحیح در وبسایتهای خود، با جریان این تغییر همراه باشند. به طور خاص Google توصیه میکند نشانهگذاریهای اسکیما را بر روی محتواهای زیر اضافه کنید:
- موارد محتوایی (Content items): مانند مقالات، دستور العملها یا فیلمها.
- لیست موارد (Lists of items): مانند دستور العملها و رویدادها.
جمع بندی
خوب در این راهنمای جامع اسکیما با هم خواندیم که استراکچر دیتا چیست و تا چه حد در سئو شدن سایت ما موثر است. به معرفی ابزارهایی برای ساخت اسنیپت پرداختیم و مراحل ساخت اسکیما ی مقاله را عملی یاد گرفتیم. فهمیدیم که گوگل به مفهوم و معنا اهمیت زیادی میدهد و با توجه به اهمیتی که گوگل به سرچ معنایی میدهد و موضوع EAT که گوگل دارد این روزها به شدت با محتوای بی کیفیت مبارزه میکند، میتوانیم از دادههای ساختاریافته به عنوان زبان نشانهگذاری معنایی نیز یاد کنیم، که موجب میشوند تا اطلاعات مفید و بیشتری در کنار نتایج سایت شما به کاربران ارائه شوند و همین مفید و ارزشمند بودن اطلاعات و محتوا است که موجبات خشنودی هر چه بیشتر گوگل را از وبسایت شما فراهم میآورد و به مرور رتبه بهتری را هم نصیبتان میکند. و مهمتر از همه اینکه دانستید شما با استفاده از schema در واقع با روند توسعه و تغییرات آینده گوگل همراه شدید و از این جهت میتوانید گوی سبقت را از رقبایتان که زحمت این کار را به خود ندانند یا از آن آگاهی درستی ندارند، به راحتی بربایید.
در کامنت برایمان بنویسید، شما از چه ابزارها و روشهایی برای ساخت structured data در وب سایتتان استفاده میکنید؟
منابع مقاله “راهنمای جامع اسکیما و تاثیر آن بر سئو سایت“ :
دوره آموزش سئو آکادمی آمانج