Bootstrap چیست؟ چه میکند؟ چه کاربردهایی دارد؟ و چرا از فریمورکهای محبوب توسعهدهندگان فرانت اند است؟ اینها سوالاتی است که اگر قصد دارید وب دیزاین یاد بگیرید، حتما به گوشتان خورده است.
شرکتها و کسبوکارهای زیادی هستند که تلاش میکنند طراحی سایت را راحتتر کنند. ابزارهای زیادی در سالهای اخیر ساخته شده است تا کار کدنویسی را برای طراحان سایت و توسعهدهندگان آسانتر و کمتر کنند. کتابخانههای هر زبان برنامهنویسی ازجملهی این ابزارهاست. درکنار کتابخانه، فریمورکهای مختلفی نیز وجود دارند که کمک بسیار بزرگی برای توسعهدهندگان وبسایتها و اپلیکیشنها هستند.
تصور کنید نرمافزاری وجود داشته باشد که قطعه کدهای فراوانی را که طراح یا توسعهدهنده باید بنویسد، آمادهشده و نوشتهشده در خود دارد. رویایی است! مگر نه؟ بوت استرپ از همین ابزارهای قدرتمند و رویایی برای توسعهدهندگان است. میشود گفت که بوت استرپ هم کتابخانه است و هم بهنوعی یک فریم ورک.
در این مطلب قصد دارم شما را با Bootstrap، کاربردها، مزایا و معایب آن آشنا کنم و به سوالاتی که درابتدا طرح شد و قطعا سوالات شما هم هست، جواب بدهم.
آنچه در این نوشته خواهیم داشت
بوت استرپ چیست؟
بگذارید از زبان خود بوت استرپ بگویم که آن چیست و چه میکند. یادتان باشد که سایت رسمی Bootstrap مرجع کسب اطلاعات بیشتر و دانلود آن است. بگذارید همینجا بگویم که اصلا نباید از بلاگ این سایت غافل شوید. درادامه، بیشتر دربارهی بلاگ سایت صحبت میکنم.
با بوت استرپ وبسایتهای سریع و واکنشگرا بسازید.
با بوت استرپ، که محبوبترین جعبهابزار منبع باز فرانت اند جهان است، بهسرعت سایتهایی واکنشگرا و کاملا سازگار و مناسب برای نمایش در دستگاههای موبایل طراحی و بهینه کنید. این جعبهابزار ویژگیهای زیادی دارد. ازجملهی آنها میشود به افزونههای قدرتمند جاوااسکریپ و همچنین سیستم grid واکنشگرا اشاره کرد.
بوت استرپ رایگان است و شما بهراحتی میتوانید آخرین نسخهی آن را (Bootstrap 5) از وبسایت رسمیاش دانلود کنید. اگر کمی بخواهم بیشتر دربارهی بوت استرپ توضیح دهم باید بگویم که این جعبهابزار مجموعهای از قطعه کدهای آمادهی HTML, CSS & JavaScript است که برنامه نویس را از نوشتن کدهای زیاد بینیاز میکند. بنابراین در وقت توسعهدهنده بسیار صرفهجویی میشود و او میتواند بر دیزاین و طراحی رابط کاربری وقت بیشتری بگذارد.
همچنین بوت استرپ کتابخانهای منبعباز از آیکونهای SVG و مجموعهای از Themeهای مخصوص به خود را دارد. themeهای بوت استرپ درواقع Extensionهای آن هستند. Themeها مثل آیکونها رایگان نیستند و باید آنها را از سایت خرید. اما خیلی هم گران نیستند و مثلا با ۴۹ دلار میشود یکی از آخرین themeهای بوت استرپ را خرید.
اگر میخواهید با یکی از فریمورکهای قدرتمند جاوااسکریپت آشنا شوید، «معرفی Ember.js، فریم ورکی برای توسعهی وب اپها» را بخوانید.
کاربردهای (مزایای) بوت استرپ در طراحی سایت
چرا باید بوت استرپ یاد گرفت؟ چه کاربردهایی بوت استرپ را در طراحی وبسایت و وب اپلیکیشنها مهم و مفید میکند؟ یا درواقع، مزیتهای استفاده از بوت استرپ در وب دیزاین و توسعهی وب اپها چیست؟
۱. Bootstrap Responsive Grid System
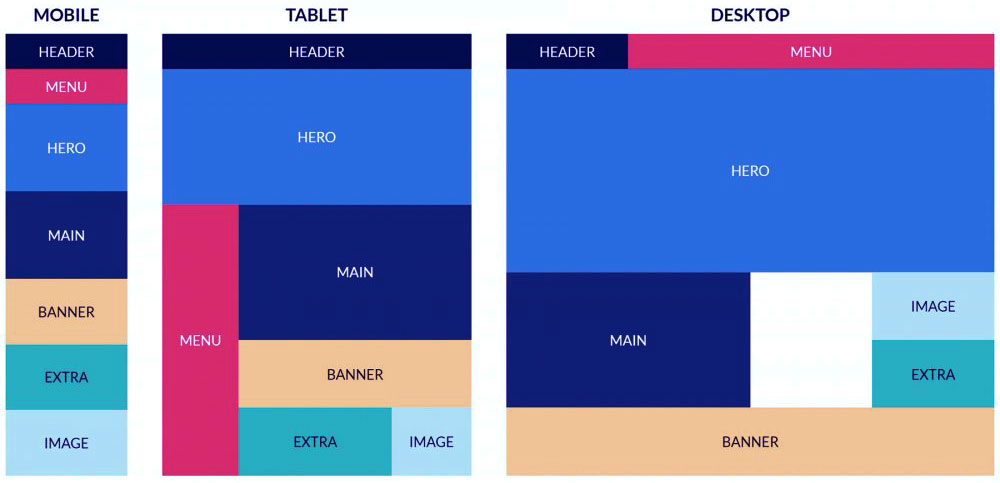
اگر توسعهدهنده یا برنامهنویسی بخواهد با CSS چیزی مثل تصویر زیر را طراحی کند، ساعتها و ساعتها باید کدنویسی انجام دهد. تازه ممکن است نتیجه آن چیزی نباشد که میخواسته است. چون در موبایل بهدرستی نمایش داده نمیشود یا مشکلی دارد. یعنی طراحی واکنشگرا نیست.
اما بوت استرپ سیستم grid دارد. یعنی همهچیز آماده است. توسعهدهنده فقط باید اندازهی فضاها (Container) را و جزئیات دیگر را آنطور که میخواهد تنظیم کند. و آنها را با محتوایی که میخواهد پر کند. و نگران واکنشگرایی طراحی هم نباشد.
۲. Bootstrap Responsive Images
طراحان سایت و توسعهدهندگان میدانند که درستدرآوردن اندازهی مناسب برای عکسها، ازنظر واکنشگرایی و اینکه در هر دستگاهی با هر اندازهای کامل و درست نمایش داده شوند، چه چالش بزرگی است. بوت استرپ کدهایی دارد که بهصورت خودکار اندازه و حالت عکسها را براساس اندازهی صفحهی نمایش تنظیم میکند. یعنی نیاز نیست طراح مدام تنظیمات عکس را تغییر دهد و نتیجه را چک کند. کافی است برای مثال classهای زیر به عکسهای صفحه اضافه شوند و برای آنها المان مادر تعریف شود تا اندازه و حالت عکسها بهنسبت المان مادر تنظیم شود:
- img-responsive
- img-circle
- img-rounded
۳. Bootstrap Components
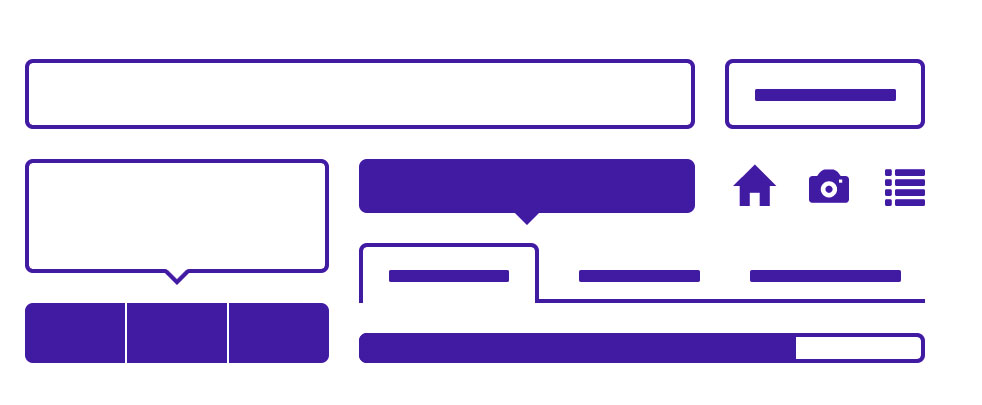
بوت استرپ ابزاری است که تاحد زیادی خیال طراح و توسعهدهنده را برای طراحی رابط کاربری (UI) و اجرای طرحها راحت میکند. تصور کنید که نیازی نباشد برای اضافهکردن المانها و عناصر بصری بسیار مهم به هر صفحه از سایت مانند نوارهای ناوبری (Navigation Bars)، جدولها، انواع دکمهها، انواع آیکونها، انواع Alertها، Progress Bar، منوهای کشویی (Dropdown Bars)، فرمها و … کدنویسی CSS انجام دهید. چون در بوت استرپ همهی اینها ازپیشتعریفشده وجود دارند. و مهمتر اینکه اصلا نیازی نیست طراح نگران واکنشگرایی این المانها باشد. تمامی المانهای ساختهشده در بوت استرپ در موبایل همانقدر خوب نمایش داده میشوند که در صفحهنمایش ۱۴ اینچی.
۴. Bootstap JavaScript
قدرت بوت استرپ فقط در مجموعه کدهای ازپیشآمادهی CSS نیست، در این فریم ورک توسعهدهنده کتابخانهی جی کوئری را هم دارد. اما نکته اینجاست که آن کدهای جی کوئری در بوت استرپ آورده شده که میتوانند به طراحی و زیبایی المانهای بصری بیفزایند. یعنی به طراح سایت و طراح ui سایت امکان خلاقیت بیشتر و اجرای طرحهای خلاقانهتر را میدهند. برای مثال، بعضی کدهای جی کوئری که در این ابزار موجود است، خاصیتی را بهطور خودکار به المانی اضافه میکنند.
۵. Bootstrap Documentation
همهچیز در بوت استرپ واضح است. همهچیز دربارهی هرکدام از امکانات و کاربردهای این فریم ورک جامعوکامل در سایت آن توضیح داده شده است. شما حتی اگر توسعهدهندهای بسیار مبتدی باشید، کافی است وارد سایت شوید و بروید به قسمت documentation. بعد آن کاری را که میخواهید در بوت استرپ انجام دهید انتخاب کنید. هر توضیح و مثال و قطعه کدی را که نیاز داشته باشید در دستهبندیهای منظم خواهید یافت.
معایب Bootstrap
بله، همانطور که بارها گفتم، هیچچیز در این دنیا بیعیبونقض نیست. این فریم ورک قدرتمند هم البته معایب خاص خودش را دارد. مهمترین عیب کار با این ابزار این است که توسعهدهنده و طراح نیازی ندارند حتما همهی کدها را یاد بگیرد. چون همهچیز نوشتهشده و آماده است.
دومین عیب Bootstrap این است که فایلهایش بسیار سنگین است. همین یعنی مدتزمان بازگذاری سایت ممکن است زیاد شود. توسعهدهنده باید تلاش کند تا در بوت استرپ قطعه کدهای اضافی و غیرضروری نداشته باشد. البته تشخیص این کمی تجربه میخواهد و برای تازهکارها آسان نیست.
سومین عیب هم مربوط میشود به سینتکس (Syntax) یا همان قواعد نوشتاری و شیوهی قرارگرفتن کدها کنار هم در Bootstrap . سینتکس بوت استرپ ممکن است گیجکننده باشد. مخصوصا وقتی قرار است از سیستم grid استفاده شود. بهتر است اول قواعد سیستم grid را کاملا بخوانید تا بدانید تقسیمبندیهای آن به چه شکل است تا اگر عددی در میان کدها قرار گرفت بدانید برای چیست.
آخرین عیب این است که سایتهایی که با Bootstrap ساخته میشوند، درغالب موارد شبیه هم میشوند. بههمیندلیل، توسعهدهنده نباید این نکته را فراموش کند که Bootstrap دنیایی از ابزار است در دستان او تا خلاقانه و نوآورانه از آنها استفاده کند.
اگر برنامهنویس یا طراح سایت تازهکاری هستید، خواندن محتوای «۹ سوال کلیدی در مصاحبه طراحی سایت» برای شما بسیار مفید خواهد بود.
نسخههای Bootstrap
بوت استرپ ۵ نسخه دارد. طبیعی است که هر ورژن کاملتر از قبلی شده و امکاناتی به آن اضافه شده است. Bootstrap 2 در سال ۲۰۱۲ آمد و مهمترین ویژگیاش این بود که قابلیت Responsive Web Design به آن افزوده شد. یک سال بعد، Bootstrap 3 که برای طراحی تخت یا صاف (Flat Design) و همچنین طراحی سایت با رویکرد Mobile First ارتقا یافته بود به دنیا معرفی شد.
اما بیشترین تغییرات در Bootstrap 4 (2018) و Bootstrap 5 (2021) اتفاق افتاد. از مهمترین ویژگیهای نسخهی ۴ سازگاری آن با آخرین ورژن تمامی مرورگرها، ازجمله گوگل کروم و سافاری و موزیلا، و همچنین CSS Flexbox بود. امکان استفاده از flexbox کار ستونبندی صفحات و تقسیمبندی فضای المانها را بسیار آسانتر و کاربردیتر کرد.
در نسخهی ۵ بیشترین تغییرات مربوط میشود به ارتقای سیستم grid و همچنین کدهای آمادهی CSS. شاید بهترین ویژگی در آخرین نسخه ازنظر ما فارسیزبانان، سازگارشدن آن با زبانهای RTL است. این ویژگی به طراحان و توسعهدهندگان امکان میدهد تا برای زبانهایی که از راست به چپ نوشته میشوند سایت طراحی کنند و مشکلی با هماهنگکردن جهت المانهای صفحه با نوشته نداشته باشند.
چند حقیقت جالب دربارهی تاریخچه Bootstrap
راستی، گفتن چند مطلب جالب دربارهی بوت استرپ قبلازاینکه این محتوا را تمام کنم خالی از فایده نیست:
- کلمهی Bootstrap یعنی خودراهانداز.
- Bootstrap را دو کارمند سابق توییتر بهنامهای Mark Otto and Jacob Thornton برای توییتر ساختند.
- این دو کارمند توییتر بههمراه چند توسعهدهندهی دیگر در توییتر تصمیم گرفتند تا بهجای استفادهکردن از کتابخانههای مختلف که سبب ناهماهنگی میشد، ابزاری داخلی برای هماهنگی کار توسعهدهندگان بسازند. نام آن را هم گذاشتند Twitter Blueprint.
- بعداز مدتی، بیشتر توسعهدهندگان توییتر فقط با Blueprint کار میکردند. خالقان اصلی آن متوجه شدند که این ابزار بسیار قدرتمند است و پتانسیل این را دارد که به توسعهدهندگان در سراسر دنیا کمک کند.
- پس با کمکگرفتن از بقیهی توسعهدهندگان آن را بهبود دادند و نامش را عوض و آن را منتشر کردند.
- Bootstrap همچنان متعلق به آن دو نفر است و برای ارتقای آن گروهی از توسعهدهندگان با آنها همکاری میکنند.
- از عمر بوت استرپ فقط ۱۱ سال میگذرد. بوت استرپ در سال ۲۰۱۱ عرضه شد.
جمعبندی و نتیجهگیری
۱. بوت استرپ را آسان میشود یاد گرفت. اما این آسانی برای کسانی است که حداقل با HTML و CSS آشنایی بسیار خوبی داشته باشند.
۲. درخلاصهترین شکل میشود گفت که Bootstrap ابزاری است برای وب دیزاینی بسیار سریع، واکنشگرا و زیبا.
۳. مزیت بسیار مهمی که دربارهی تمامی ابزارهای فریم ورک بوت استرپ وجود دارد این است که طراح سایت میتواند همه را آنطور که خودش میخواهد در کمترین زمان تنظیم و درواقع شخصیسازی کند.
۴. Bootstrap یعنی دیگر نگران واکنشگرایی سایت نباشید.
۵. خوشبختانه، منابع کمکی آنلاین خیلی خوبی برای کمک به کسانیکه میخواهند Bootstrap را یاد بگیرند وجود دارد: github.com و w3schools.com و از همه مهمتر بلاگ سایت این فریم ورک، blog.getbootstrap.com.
۶. اگر میخواهید ببینید با این ابزار چه کارها میشود در طراحی سایت کرد، سری به سایت NASA و FIFA بزنید.
۷. در دوره طراحی وبسایت، بعداز آموزشدادن HTML و CSS که پایهی یادگیری بوت استرپ است؛ کار با Bootstrap آموزش داده میشود.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...