
هرروز که میگذرد وبسایتداشتن (ساختن) آسانتر میشود، ساختن اپلیکیشنها هم همینطور. چون نیاز جهان و بازار این است. (وقتی میگویم آسانتر میشود، منظورم برای توسعهدهندگان وب و اپلیکشن و همچنین صاحبان کسبوکارهاست؛ نه غیرحرفهایها). میشود ادعا کرد ما درواقع وارد دوران Web applicationها یا وب اپها شدهایم.
به زبان ساده، وب اپها وب سایتهای آپدیتشده یا بخشی آپدیتشده از وبسایتها هستند . وب اپها تعامل با کاربر را آسانتر و سریعتر میکنند. اگر بخواهیم به زبان کمی تخصصیتر دربارهی وب اپها صحبت کنیم تا تفاوتشان با وبسایتها و مزایایشان نسبت به سایتها مشخصتر شود، باید گفت که web application برنامهای کامپیوتری است که کار مشخصی را در بستر اینترنت برای کاربر انجام میدهد، مثل Gmail یا Skype یا Facebook.
وب اپها سه بخش دارند: وب سرور (Web Server)، اپلیکیشن سرور (Application Server) و Database. بنابراین توسعهدهندگان وب اپها از زبانهای server-side (مثل Java and Python) و Client-side (مثل JavaScript) برای ساختن و توسعهی آنها استفاده میکنند. از وب اپلیکیشنها خیلی خیلی بیشتر میشود حرف زد. اما بحث ما در این مقاله، بااینکه ارتباط مستقیم با آنها دارد، اما دربارهی وب اپها نیست. (indeed.com را بخوانید اگر میخواهید اطلاعات بیشتری دراینباره داشته باشید.)
پس این مقاله دربارهی چیست؟ web developers برای کدنویسیهای لازم برای توسعهی وب اپها از کمک نرمافزارهای دیگری هم برخوردار هستند: Web Application Frameworks، که به دو نوع فریم ورک تقسیم میشوند: server-side frameworks و client-side frameworks. موضوع این مقاله معرفی یکی از فرمورکهایی است (EMBER.JS یا امبر جی اس) که به توسعهدهندگان کمک میکند تا وب اپها را بسازند.
Ember.js چیست؟ وب فریمورک چیست و چند فریمورک در بازار هست؟ این فریمورک چه ویژگیها، معایب و مزایایی (درمقایسه با رقبای قدرتمندی همچون React دارد؟) چرا باید امبر جی اس انتخاب شما باشد؟ این محتوا را تا انتها بخوانید تا پاسخ این سؤالات را پیدا کنید.
آنچه در این نوشته خواهیم داشت
فریم ورک Ember.js (امبر جی اس) چیست؟
Ember.js is a JavaScript framework that greatly reduces the time, effort and resources needed to build any web application. It is focused on making you, the developer, as productive as possible by doing all the common, repetitive, yet essential, tasks involved in most web development projects.
امبر جی اس یکی از فریمورکهای جاوااسکریپت است که زمان، کار و تلاش و همچنین منابع لازم برای ساختن هر وباپلیکیشنی را کاهش چشمگیر و قابلملاحظهای میدهد. تمرکز امبر بر این است که توسعهدهنده تا جای ممکن خلاق بماند. امبر با انجامدادن کارهای تکراری و معمولی ولی ضروری در بیشتر پروژههای توسعهدهندگی وب به توسعهدهنده این امکان را میدهد.
پس Emerjs از فریم ورکهای جاوااسکریپت است یعنی برای توسعهی client-side وباپلیکیشنها استفاده میشود. امبر جی اس رایگان و متن باز هم هست. امبر برای توسعهدهنده مجموعهی کاملی از solutionها را فراهم میکند. نام اصلی این فریمورک SproutCore MVC Framework بود و در دسامبر ۲۰۱۱ به بازار آمد. سازندهی امبر توسعهدهندهای بهنام Yehuda Katz معرفی شده است.
برای کار با امبر باید خیلی خوب با HTML, CSS & JavaScript آشنا باشید. چون سطح اولیهی توسعهدهندگی در Ember بر HTML & CSS استوار است. همچنین باید از ترکیبات و امکانات Modern JavaScript ( مانند classes و modules) نیز بهخوبی مطلع باشید، چون امبر از آنها بسیار استفاده کرده است.
وب فریم ورک چیست؟
همانطور که گفته شد، Ember یک وب فریمورک است. خب حالا خود این فریمورک چیست و دقیقا چه میکند؟
web framework is a software platform for developing web applications and websites.
وب فریم ورک پلتفرمی نرمافزاری است برای توسعهی وبسایتها و وباپلیکیشنها.
وب فریمورکها مجموعهای از componentهای ازپیشساختهشده، قطعه کدها (code snippets) و قالبها هستند. فریم ورکها کاربردهای گستردهای دارند. آنها کار توسعهی وبسایتها، وباپلیکیشنها، اپلیکیشنهای موبایل، نرمافزارها و … را آسانتر و سریعتر و کمهزینهتر میکنند. استفاده از فریمورکها همچنین فرآیند برنامهنویسی توسعهدهنده را سیستمی میکند و درنتیجه از میزان خطاها و باگها بسیار کاسته میشود.
ویژگیهای فریم ورک امبر جی اس
چرا Ember.JS؟ امبر چه ویژگیهایی دارد و چه امکاناتی را دراختیار توسعهدهنده قرار میدهد؟
امبر جی اس امکان استفاده از Glimmer rendering engine را میدهد و همین سرعت رندرینگ را زیاد میکند.
Command Line Interface (CLI) الگوهای امبر را داخل در فرآیند توسعهدهندگی میکند. همین ویژگی به توسعهدهنده اجازه میدهد تا با خلافیت بیشتری پیش رود.
امبر با تکنیک data binding سازگار است. پس دو خاصیت را به یکدیگر متصل میکند تا وقتی مقدار یکی تغییر میکند مقدار دیگری با آن متناسب شود.
- ابزار Ember Inspector امکان debugging (پیدا و رفعکردن اشکالات) را به توسعهدهنده میدهد.
Routing (که از مفاهیم اساسی در امبر است) امکان مدیریتکردن URLها را میدهد.
اگر محتوای اپها تغییر کنند، قالبهای امبر اتوماتیک آپدیت میشوند. درکل، نگهداری و اعمال تغییرات بر وب اپهایی که با امبر ساخته میشوند آسان است.
هر چیزی که با این فریم ورک ساخته شود، در درونش آزمونی سه مرحلهای برای کاراییاش هم ساخته میشود.
امبر پیوسته ارتقا مییابد و نسخههای جدیدی از آن منتشر میشود. ارتقادادن آن هم کار سختی نیست. اگر تغییر بنیادینی قرار باشد اتفاق بیفتد، امبر آن را اعلام خواهد کرد.
- به Ember میشود پلاگین هم افزود.
Ember.js is a productive, battle-tested JavaScript framework for building modern web applications. It includes everything you need to build rich UIs that work on any device.
امبر جی اس فریمورک جاوااسکریپتی است خلاقانه و آزمودهشده برای ساختن وب اپهای مدرن. امبر همهی چیزهایی را شامل میشود که نیاز دارید تا رابط کاربریهایی عالی بسازید که با هر دستگاهی سازگار هستند.
مزایا و معایب Ember.js (مقایسه با React & Angular.js)
EmberJS در مقایسه با دیگر فریمورکهای جاوااسکریپت موجود در بازار چه مزایا و معایبی دارد؟ همانطور که اشاره کردیم، امبر جی اس تنها فریم ورک موجود برای توسعهی client-side (front-end) نیست و رقبای نیرومندی دارد. دوتا از قویترین این رقبا فریم ورکهای React.Js و Angular.Js هستند.
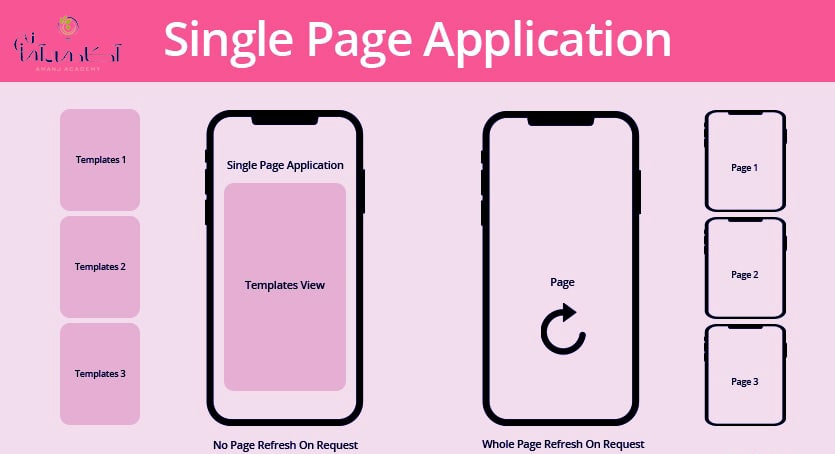
گوگل، مایکروسافت و نتفیلیکس از امبر جی اس استفاده میکنند. امبر غالبا برای توسعهی single-page web applications یا SPAها (یعنی صفحاتی که وقتی از آنها درخواستی میشود تماما refresh نمیشوند، بلکه آن بخشی که مربوط به درخواست کاربر است دوباره بارگذاری میشود و به او پاسخ میدهد) بهکار گرفته میشود.
در این قسمت امبر جی اس را با هر دوی اینها مقایسه میکنیم تا معایب و مزایایش بهتر مشخص شود.
Ember.js v. React.js
React.js درواقع فریمورک نیست. کتابخانهی front-end جاوااسکریپت است. فیسبوک و اینستاگرام از این فریم ورک استفاده میکنند (خود فیسبوک در ساختن این کتابخانه شرکت داشته است). React هم مانند امبر رایگان و متن باز است. اما React خیلی تخصصی برای ساختن طراحی رابط کاربری (UI) بهکار گرفته میشود. این کتابخانه/ فریم ورک از DOM استفاده میکند. بههمیندلیل، توسعه با این فریم ورک مستلزم استفاده از کتابخانههای دیگری هم هست.
Ember. v. Angular.js
این یکی فریم ورک واقعی است درست مانند امبر. Angular را گوگل و جمعی از توسعهدهندگان به بازار معرفی کردهاند. گوگل، یوتیوب و گوگل ترنسلیت از این فریم ورک استفاده میکنند. Angular.js هم متن باز است و فریم ورکی front-end. توسعهدهندگان وقتی بخواهند وب اپلیکیشنها و وبسایتهایی بسیار تعاملی و کاربردی در مقیاس بزرگ بسازند، به سراغ Angular میروند. این فریم ورک مانند امبر ابزاری برای debugging و آزمودن دارد. Angular.js هم مدام بهروز میشود و ارتقا مییابد.
نصب ember و اجزا و مفاهیم اساسی آن
نصب این فریم ورک برای توسعهدهندگان کار سختی نیست. فقط پیشنیازهایی دارد که باید اول آنها را نصب کرد (مثلا Node.js). اگر برای نصب مشکلی داشتید، نیاز نیست اصلا نگران باشید. خود وبسایت ember راهنمای جامع و کاملی را دراختیار شما قرار میدهد. برای کار با امبر نیاز است با ۵ جزء یا مفهوم اساسی در آن آشنا باشید:
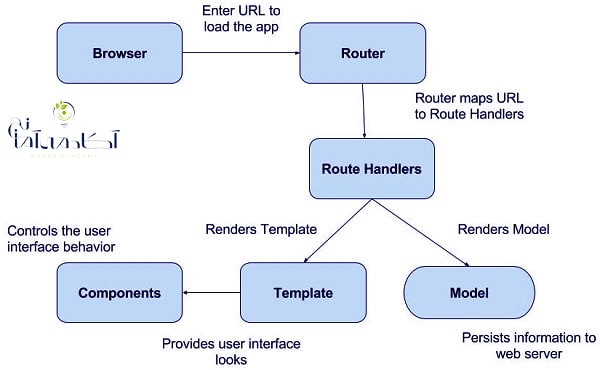
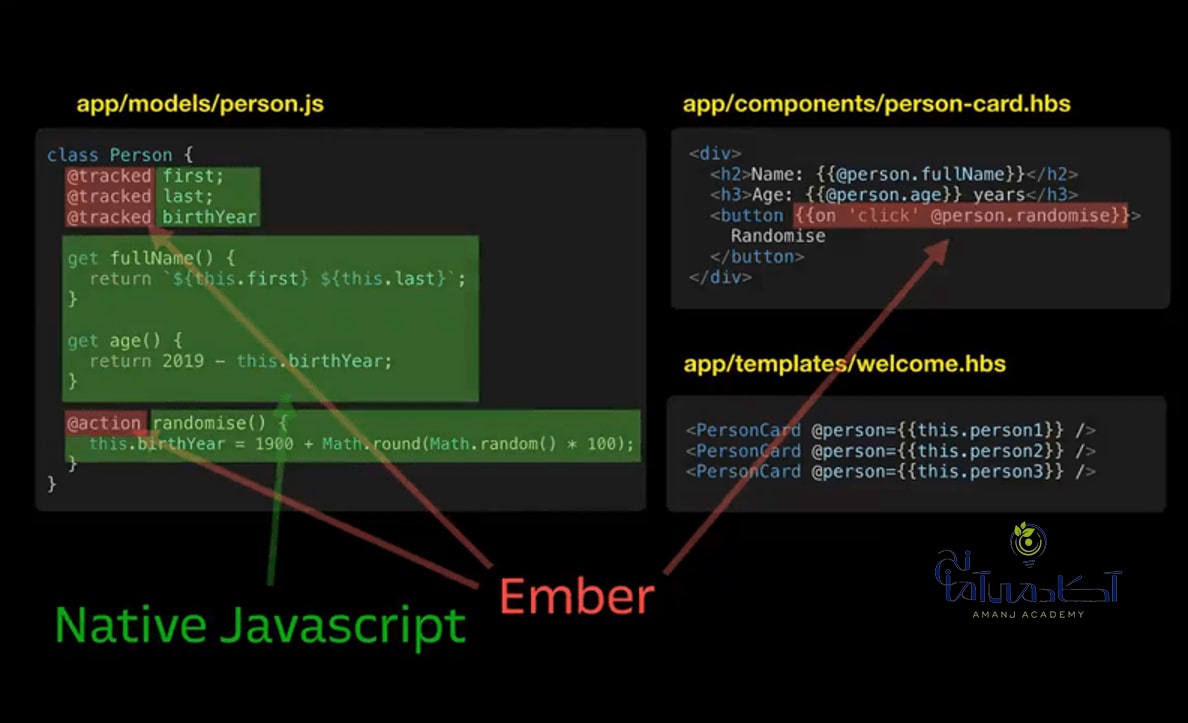
- Command Line Interface (CLI): امبر CLI چیزی نیست جز ستون فقرات این فریم ورک. چیزی که محیط اصلی توسعهدهندگی در امبر را ساخته و هر فایل را در جای درست خودش قرار میدهد.
Router: وظیفهی این جزء مدیریت URLهاست (یعنی بارگذاری دادههای ناهمگام را با پارامترهای جستوجو و همچنین بخشهای پویای هر URL ترکیب میکند).
Templates: با این جزء است که UI وب اپ (front-end) در این فریمورک ساخته میشود.
Models: این جزء با پایگاهداده و Ember Data (کتابخانهی درون این فریمورک) سروکار دارد.
Components: جزئی که طراحی رابط کاربری براساس رفتار کاربر (the user interface behavior) را کنترل میکند.
جمعبندی و نتیجهگیری
۱. تعداد فریمورکها زیاد است. در این محتوا تلاش شد تا با یکی از بهترین و محبوبترینها آشنا شوید. (البته در متن دو تای دیگر هم خیلی کوتاه معرفی شدند).
۲. چطور باید از میان آنها فریمورکی را انتخاب کرد؟ این سؤال را هر توسعهدهندهای باید براساس دانش خود و تسلطی که بر زبانها دارد بهعلاوهی پروژهای که میخواهد روی آن کار کند و خصوصیتها و ویژگیهای آن پاسخ دهد.
۳. مزیت بزرگی که کار با این فریم ورکها، مخصوصا Ember.js، دارد این است که با کمکگرفتن از توسعهدهندگان دیگر و منابع آنلاین میشود پاسخ سؤالات و مشکلات مربوط به آنها را پیدا کرد.
۴. برای توسعهدهندهشدن و کار با فریم ورک قدرتمندی مثل EmberJS، قدم اول یادگرفتن HTML & CSS است. هر دوی اینها را میتوانید با گذراندن آموزش طراحی و برنامهنویسی سایت خیلی خوب یاد بگیرید. قدم دومی هم وجود دارد: یادگرفتن جاوا اسکریپت.