در دنیایی زندگی میکنیم که همهچیز (کسبوکارها، کلاسها و دورههای آموزشی، سرمایهگذاری، حراجیها و مزایدهها و…) کمکم به فضای مجازی کوچ میکند و برای هرچیزی وبسایتی ساخته میشود.
از مشاورین املاک گرفته تا سمساریها همه برای خودشان وبسایت دارند. البته که این خبر خوبی است برای طراحان سایت و سئوکاران و دیجیتال مارکترها در سراسر دنیا. اما به همان اندازه که خبر خوبی است، رقابت روزافزون را هم بهدنبال میآورد.
رقابت درداشتن وبسایتهایی هرچه تعاملیتر، سریعتر و بهتر. این رقابت، و درواقع نیازی است در تمام نقاط دنیا. کاربرانْ سایتهایی میخواهند پویا و سریع.
به سخن دیگر، کاربرانْ صفحاتی (Web Pages) میخواهند که خیلی سریعتر و راحتتر خواستههای کاربران را اجرایی کنند. فرقی نمیکند این خواسته پیداکردن جایی روی نقشه است یا ثبتنام کردن یا واردشدن به حساب کاربری.
بنابراین، طراحی سایت و طراحان سایت به تکنولوژیها و تکنیکهایی نیاز دارند که پاسخگوی نیاز کاربران باشد، هر روز بیش از دیروز . AJAX ساخته شد تا به طراحان سایت در همین راه کمک کند.
AJAX عمر طولانیای ندارد. اما میشود گفت که از مفاهیم پیچیده در برنامهنویسی و طراحی سایت است. البته،AJAX زبان برنامهنویسی نیست. AJAX تکنولوژی یا فناوری هم نیست. (متاسفانه در بسیاری از محتواهای وب فارسی، بهاشتباه، AJAX را فناوری یا تکنولوژی معرفی کردهاند.)
حالا که ایجکس نه زبان برنامهنویسی است نه فناوری و نه تکنولوژی و نه حتی تکنیک به معنای دقیق کلمه، بالاخره این ایجکس چیست؟ دقیقاً چه میکند؟ چرا ساخته شده؟ مزایا و معایبش چیست؟
در این مقاله تلاش شده تا به زبان ساده و با استفاده از نمونهها به سؤالات بالا پاسخهای دقیق و درست داده شود.
اگر به مباحث طراحی سایت علاقهمندید، مقالهی «هرآنچه که باید دربارهی هاست و دامنه بدانید» را مطالعه کنید.
آنچه در این نوشته خواهیم داشت
AJAX (ایجکس) چیست؟
برای فهمیدن ایجکس باید اول توضیح دهیم که وبسایتها و وب اپلیکیشنها قبل از آن چطور کار میکردند و ایجکس چه تغییری ایجاد کرده است.
هر وبسایت یا وب اپ دو طرف دارد: Frontend and Backend. فرانت طرفی است که کاربر قرار میگیرد و تمام آنچیزهایی که او روی صفحه میبیند. بکاند طرف Server است، پشتصحنه. جاییکه اطلاعات و دادهها ذخیره شدهاند و جاییکه فرمانها اجرا میشود.
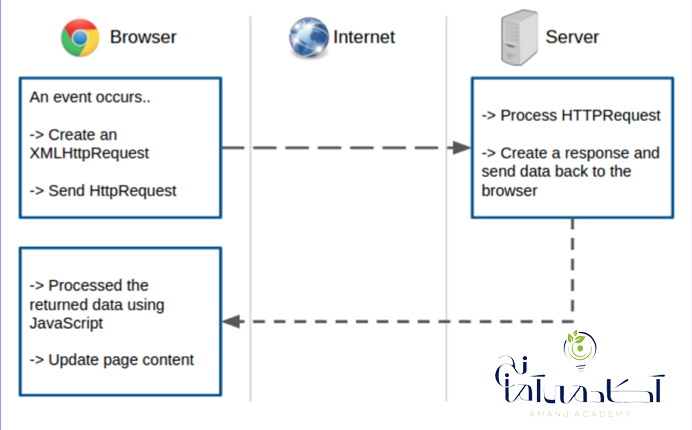
وقتی شما وارد صفحهای میشوید و روی چیزی کلیک میکنید یا درخواستی دارید، فرمانی به بکاند فرستاده میشود. آن پشت کاری باید انجام شود (دادهها خوانده شوند و پاسخ داده شود و بعد درقالب کد دربیایند) و نتیجهی آن به صفحه (فرانت) منتقل و به کاربر نشان داده شود.
برای انتقال اطلاعات در این فرآیند از زبانهای برنامهنویسی (کُدها) و تکنولوژیهای مختلفی استفاده میشود. برای مثال Java, JavaScript & PHP زبانهای نوشتن بکاند و HTML, CSS, JQuery & JavaScript زبانهای نوشتن فرانت.
همین فرآیند رفتوبرگشت همزمان مدت زمانی را به خود اختصاص میدهد و حتی در بعضی درخواستها و کارهایی که باید در بک انجام شود، نیاز است تمام صفحه دوباره بازگذاری (Reload or Refresh) شود.
دوباره بارگذاریشدن تمام صفحه یعنی در تعامل کاربر با سایت وقفه افتادن، یعنی فرآیندی وقتگیر، یعنی کاربر متوجه اتفاقی میشود که مربوط به پشتصحنه است.
AJAX بهکارگرفته میشود تا نیازی به دوباره بارگذاریشدن همهی یک صفحه برای انجامدادن یک درخواست نباشد. درنتیجه، وقفهای در تعامل کاربر با صفحه نیز اتفاق نمیافتد. درواقع، در بعضی درخواستها دیگر نیازی به رفتوبرگشتِ همزمان دادهها وجود ندارد.
Asynchronous JavaScript and XML یعنی جاوااسکریپت و XML ناهمزمان، که مخففش میشود AJAX. بنابراین، ایجکس انتقال و دریافت اطلاعات از فرانت به سِرور (بک) است بدوناینکه تمام صفحهی پیش روی کاربر refresh شود.
ایجکس این کار را با بهکارگیری مجموعهای از تکنولوژیهای طراحی سایت انجام میدهد. پس، ایجکس برنامهای مستقل نیست. ایجکس از مجموعهی ۵ ابزار برنامهنویسی XMLHttpRequest, JavaScript, HTML, CSS & DOM بهره میگیرد.
خواندن مقالهی «۶ صفحهساز برتر وردپرس در سال ۲۰۲۱» برای آشنایی بیشتر با مباحث مختلف طراحی سایت توصیه میشود.
AJAX (ایجکس) چه میکند؟
طراح سایت با استفاده از زبانهای برنامهنویسی و تکنولوژیهایی که نام برده شد، میشود گفت که ایجکس را در کدهایی که مینویسد پیاده میکند.
به صورت عادی و وقتی خبری از ایجکس نیست، برای مثال وقتی فرمی را کاربر پر میکند و دکمهی submit را میزند، اطلاعات در فرمت خاصی به سرور منتقل میشوند و بعد پاسخ سرور دوباره به فرانت فرستاده میشود، که نتیجه هدایت کاربر یه یک صفحهی جدید یا رفرششدن کل آن صفحه است.
اما با AJAX، وقتی کاربر دکمهی submit را فشار میدهد، این JavaScript است که درخواست را به سرور منتقل میکند و پاسخ را میگیرد و همان صفحه را آپدیت میکند. پس کاربر اساساً متوجه چیزی نمیشود.
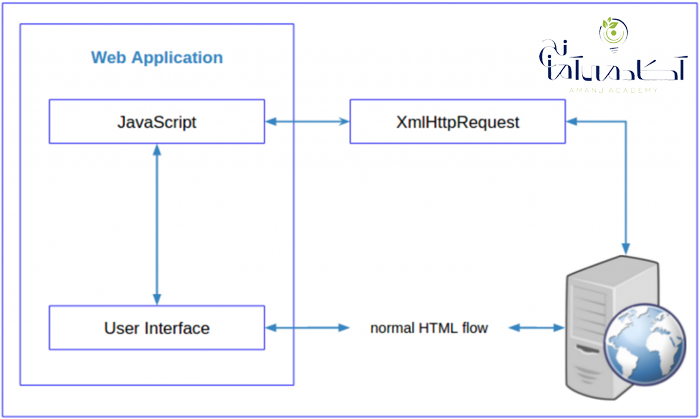
درواقع، ایجکس مرحلهی تبادل داده میان فرانت و بک را از مرحلهی نمایش داده در فرانت جدا میکند. درنتیجه، صفحهی وب میتواند محتوایی را تغییر دهد بدون نیاز به دوباره لودشدن تمام صفحه و محتواهای آن.
AJAX از تکنولوژیها زیر برای اهداف مشخصشده بهره میگیرد:
XMLHttpRequest object: برای تبادل ناهمزمان دادهها با سرور،
JavaScript/DOM: برای نمایشدادن دادهها،
CSS: برای زیبایی بصری دادن به نمایش دادهها،
- XML: فرمتِ انتقال دادهها.
البته و همانطور که مشخص است ما با مفهومی سروکار داریم که متعلق به دنیای برنامهنویسی و طراحی سایت است. بنابراین جز کلیات و تعاریف، خیلی با نوشتن نمیشود تصویری واضح از آنچه عملاً باید درحین کدنویسی برای صفحهای یا وبی اتفاق بیفتند ترسیم کرد.
در این ویدئوی آموزشی دربارهی اینکه AJAX چیست؟ چطور کار میکند؟ و چه میکند؟ و چگونه باید نوشتش؟ مطالب مفیدی گفته شده است. همچنین، دربارهی مباحث تخصصیتر و نمونه کدنویسیها برای ایجکس به W3schools سر بزنید.
نمونههایی از کاربردهای AJAX
برای مثال، صفحهای از وبسایتی را تصور کنید که در آن کاربرهای آن وبسایت میتوانند کامنت بگذارند. فکر کنید تا بهحال ۲۰۰ کامنت گذاشته شده. طبیعتاً، امکان نمایشدادن همهی آن کامنتها در صفحه وجود ندارد.
اگر کسی بخواهد کامنتهای قبلی را ببیند، چه اتفاقی میافتد؟ کامنتهای قبلی باید لود (Load) شود. یعنی کاربر بنشیند پای مانیتور و چشم بدوزد به صفحه تا کامنتهای قبلی لود شوند.
اما اگر در طراحی آن وبسایت و برای بخش کامنتها از ایجکس استفاده شده باشد، دیگر نیازی به لوشدنِ کامنتهای قبلی نیست. همینکه روی گزینهی «کامنتهای بیشتر» کلیک شود، کامنتهای بیشتر نمایش داده میشوند.
وب اپلیکیشنهای معروفی مانند Gmail، Google Maps, Youtube & Facebook که ما هرروز به آنها سَر میزنیم، از تکنیک ایجکس استفاده میکنند.
در Gmail، نیازی نیست برای دیدن ایمیلهای جدید صفحه را رفرش کنید.
در Google Maps، وقتی نقشه را به جهتهای مختلف میکشید؛ خبری از رفرششدن کل صفحه نیست. انگار تمام نقشه حاضروآماده است.
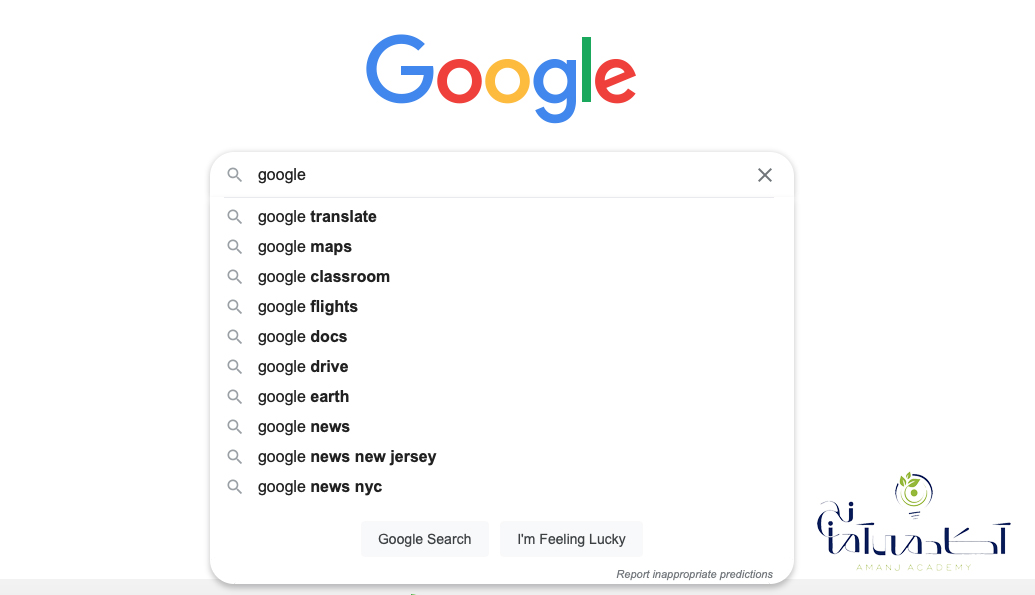
نمونهی بسیار معروف دیگری از بهکارگیری ایجکس، Auto-complete در Google Suggest است. همان چیزی که هروقت بخواهید کلمهای را در گوگل سرچ کنید میبینید.
علاوهبر نمونههایی که از آنها نام بردیم، بهطورکلی، از تکنیک AJAX معمولاً برای صفحههای Login forms و Rating and Voting استفاده میشود.
Tweeter نیز از این تکنیک برای آپدیتکردن فیدهای کاربران براساس توئیتهایشان بهره میگیرد.
درکل، برای هر درخواست کاربر که بشود بدون بارگذاری دوبارهی محتوای تمام یک صفحه، فقط پاسخ را به او نشان داد؛ امکان بهکارگیری ایجکس وجود دارد.
مزایا و معایب AJAX
باتوجه به نمونههایی که از کاربردهای AJAX آوردیم، مزایای عمدهی استفاده از آن (کاستن از تعداد درخواستها از سرور و درنتیجه افزایش سرعت و بهبودبخشیدن به تجربه کاربری) روشن است. اما آیا استفاده از تکنیک AJAX معایبی هم دارد؟
بله، درست مانند هر چیز دیگری ایجکس نیز معایب و کاستیهای خودش را دارد. یکی از آنها این است که ایجکس Browser -based است. یعنی مرورگر شما باید با آن سازگار باشد. همهی مرورگرها این امکان را ندارد.
بعضی از مرورگرهایی که با ایجکس سازگاراند عبارتاند از:
- Mozilla Firefox 1.0 و بالاتر،
- Netscape version 7.1 و بالاتر،
- Apple Safari 1.2 و بالاتر،
- Microsoft Internet Explorer 5 و بالاتر.
عیب دیگر، که عیب اول نیز ریشه در همین دومی دارد، این است که ایجکس تا حد بسیار زیادی بر زبان برنامهنویسی JavaScript استوار است. و مرورگرهای موبایل خیلی با این زبان سازگار نیستند.
اشکال سوم که امنیتی است و بازهم به JavaScript مربوط میشود این است که کدهای جاوااسکریپت اگر بهدرستی نوشته نشوند، مشکلات امنیتی ایجاد میکنند و هکرها بهراحتی میتوانند به آن کدها دسترسی پیدا کنند.
اگر میخواهید روزی حرفهای وارد بازارکار طراحی سایت شوید، مقالهی «۹ سوال کلیدی در مصاحبه طراحی سایت» را از دست ندهید.
جمعبندی و نتیجهگیری
۱. درنهایت میشود اینطور گفت که AJAX تکنیک استفاده از تکنولوژیهای مختلف طراحی سایت بهمنظور تعاملیتر و پویاترکردن کار با صفحات وب است.
۲. همانطور که پیداست برای استفاده از ایجکس باید حداقل بر زبانهای JavaScript, HTML & CSS مسلط بود.
۳. آیا همهی صفحات وب یا وب اپلیکیشنها از AJAX استفاده میکنند؟ خیر. همانطور که اشاره شد ایجکس با اینکه بسیار مفید و کاربردی است اما بهکارگیری آن پیچیده است و معایب خاص خودش را دارد.
۴. باتوجه به کارکردهای AJAX و نقش آن در تکاملبخشیدن به تکنولوژیهای طراحی سایت میتوان انتظار این را داشت که کاستیها و معایب آن هرروز کمتر و استفاده از آن نیز هر روز بیشتر شود.
۵. این هم واضح و آشکار است که علاوهبر تسلط بر زبانهای برنامهنویسی گفتهشده، برای درست اجراکردن AJAX تسلط بر موضوعات دیگر (که زیرمجموعهی مباحثِ مربوط به آموزش طراحی و برنامهنویسی وبسایت است) لازم و ضروری است.
۶. راستی، نام این مفهوم ایجَکس است نه آژاکس! آژاکس نام تیم فوتبال است.
در نوشتن این مقاله از منابع زیر استفاده شده است:
۳. Educba.com
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...