صبحها وقتی از خواب بیدار میشوید، اولین کاری که میکنید چیست؟ یکیاز جوابها قطعا این است که «اول موبایلم را نگاه میکنم. پیامهایی را که آمده چک میکنم و چرخی هم در اینستاگرام میزنم. میخواهم ببینم شب که خواب بودم چه اتفاقاتی در دنیا افتاده.» بگذارید سوال مرتبط دیگری را هم بپرسم: چهچیزی را درطول روز از خود جدا نمیکنید؟ بازهم قطعا یکیاز جوابها این است «موبایلم».
موبایلها درآغاز فقط وسیلهای برای ارتباط برقرارکردن با دیگران بودند. اما امروز موبایل برای بسیاری از کاربرانش در سراسر دنیا وسیلهی کار و آموزش و تفریح شده است. بسیاری از کاربران اینترنت با موبایلهای هوشمند به اینترنت وصل میشوند و از آن استفاده میکنند. بسیاری از افرادی که کسبوکارهای اینترنتی دارند (مثلا کسیکه ازطریق حساب اینستاگرامش شیرینی خانگی میفروشد) فقط با موبایل کسبوکار خود را میگرداند.
بنابراین، اغراق نیست اگر گفته شود که موبایل بخشی جداییناپذیر از زندگی ما شده است.
حضور گستردهی موبایل در کار و تحصیل و زندگی آدمها در سراسر جهان پیامدهای مختلفی دارد. وقتی بیشتر افراد برای تعاملداشتن با سایتها و اپها و شبکههای مجازی از موبایل استفاده میکنند، سایتها و اپها نباید سازگار و متناسب با موبایل طراحی و ساخته شوند؟ بله، وبسایتها نباید فقط برای دسکتاپها دیزاین شوند. طراحان و توسعهدهندگان سایت هنگامیکه سایتی را میسازند باید به نوع دیگری از وب دیزاین باعنوان موبایل فرست دیزاین (Mobile First Design) نیز توجه داشته باشند.
طراحی موبایل فرست یا موبایل محور چیست؟ چه ویژگیهایی دارد و چرا مهم است؟ طراحی سایت موبایل فرست چه اصولی دارد و چه تفاوتهایی با طراحی سایت دسکتاپ فرست دارد؟ پاسخ این سوالات را درادامهی این مقاله بخوانید و با موبایل فرست دیزاین کاملا آشنا شوید.
اگر به طراحی سایت علاقهمند هستید و میخواهید بدانید طراحی سایت چرا، چطور و از چه زمانی آغاز شد؛ «تاریخچه تکاملی طراحی وبسایت در جهان» را بخوانید.
آنچه در این نوشته خواهیم داشت
طراحی موبایل محور چیست؟
وقتی وبسایتها تازه متولد شده بودند، افراد محدودی با دستگاههای محدودی از آنها بازدید میکردند. اما رفتهرفته و با پیشرفتهایی که در تکنولوژیهای مختلف اتفاق افتاد؛ انواع کامپیوترها، لپتاپها و بعد موبایلها و تلویزیونهای هوشمند و تبلتها به بازار آمدند. هم تعداد کاربران اینترنت و سایتها بیشتر شد و هم دستگاههایی که کاربران با آنها از سایتها بازدید میکردند. پس، وب دیزاینرها با این چالش مواجه شدند که باید یک سایت را برای نمایش در چندین نوع دستگاه مختلف با ویژگیهای مختلف طراحی کنند.
طراحان و توسعهدهندگان وبسایتها برای حل آن چالش راهحلهای مختلفی را پیشنهاد و بررسی کردند. نتیجهی پیشنهادات و بررسیها این شد که مفاهیم بسیار مهمی در حوزهی وب دیزاین خلق شد: وبسایتهای Device Friendly، طراحی واکنشگرا و طراحی موبایل فرست. همهی این مفاهیم حولمحور این موضوع میگردند که سایتها باید سازگار و مناسب برای نمایش در دستگاههای مختلف طراحی شوند و نهفقط یک دستگاه خاص.
بنابراین تعریف موبایل فرست دیزاین این میشود که طراح سایت در طراحی موبایل محور ابتدا سایت را سازگار و مناسب برای نمایش در اسکرین کوچک موبایل طراحی میکند و بعداز اطمینان از اینکه سایت کامل و درست در اسکرین موبایلهای مختلف نمایش داده میشود، میرود سراغ سازگارکردن طراحی برای دستگاههایی با اسکرینهای بزرگتر.
Designing and developing for small screens compels designers to remove anything that isn’t necessary for seamless website rendering and navigation.
طراحی و توسعه (محصول) برای اسکرینهای کوچک طراحان را وادار میکند تاهرچهکه برای بهنمایشدرآمدن و ناوبری یکپارچهی سایت غیرضروری است از طراحی حذف کنند.
چرا طراحی سایت موبایل محور مهم است؟
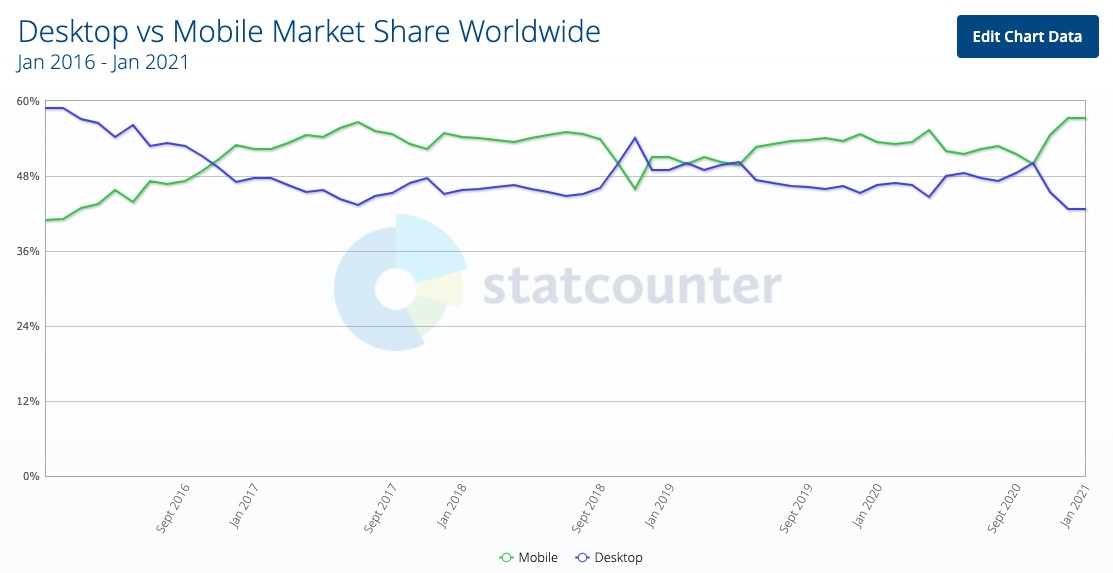
فکر میکنم در مقدمه پاسخ این سوال را دادم که چرا طراحی سایت برای موبایل مهم است. اما بگذارید کمی بیشتر دربارهی اهمیت طراحی موبایل فرست توضیح دهم. به نمودار زیر نگاه کنید. بیشاز ۵۰٪ از ترافیک سایتها از موبایلهای هوشمند میآید. این آمار نشان میدهد هرروز افراد بیشتری در همهجای جهان از موبایل برای بازکردن سایتهای مختلف استفاده میکنند. باتوجهبه آمارهای جهانی دیگر این افزایش ادامهدار خواهد بود چون هرروز بر تعداد کسانیکه موبایل دارند اضافه میشود و درنتیجه افراد بیشتری با گوشیهای موبایل به اینترنت دسترسی خواهند داشت.
تصور کنید میخواهید از سایتی فروشگاهی خرید کنید. با موبایل وارد سایت میشوید و میبینید هیچچیز درست نمایش داده نمیشود و حتی نمیتوانید منو را پیدا کنید. منو را هم که پیدا میکنید کامل نیست و همهی محصولات را ندارد. چه میکنید؟ ناراضی از سایت میآیید بیرون. پس اگر سایت Mobile-friendly یا سازگار با موبایل نباشد، تجربه کاربری خوبی هم نخواهد داشت.
کاربر ناراضی برای آن سایت فروشگاهی یعنی ازدستدادن مشتری و فروش و در بلندمدت ممکن است به نابودی کسبوکار بینجامد. وقتی کاربران اینترنت و وبسایتها موبایل را به دسکتاپ ترجیح میدهند، پس طراح محصول و وب دیزاینر نیز در طراحی محصولات دیجیتال (وبسایتها و اپها) باید به موبایل اولویت دهند. درغیراینصورت، محصول (مثل آن سایت فروشگاهی) شکست میخورد.
چگونه باید سایت را موبایل فرست طراحی کرد؟
قبلاز پرداختن به اصول موبایل فرست دیزاین یا شیوههایی برای طراحی سایت موبایل فرست باید بگویم که این نوع از طراحی را برای اولینبار طراح محصول معروفی بهنام Luke Wroblewski در کتابی باعنوان Mobile First در سال ۲۰۱۱ به جهان معرفی کرد. او در این کتاب از اهمیت طراحی سایت برای موبایل بهجای دسکتاپ و لپتاپ گفت و همچنین به طراحان سایت و محصول پیشنهاداتی برای پیادهسازی طراحی موبایل فرست داد.
طراحی موبایل فرست مفهومی چندبعدی است یعنی هم به طراحی محصول مربوط است و هم به وب دیزاین و طراحی تجربه کاربری آن و درنتیجه غیرمستقیم به سئو سایت و فروش نیز مربوط میشود. چون موتورهای جستجو نیز سایتهایی را که موبایل فرست طراحی شدند دوست دارند.
برای اینکه طراح بتواند سایت را موبایل فرست طراحی کند باید مجموعه اصولی (اصول طراحی موبایل فرست) را در وب دیزاین رعایت کند. همانطور که اشاره شد طراحی موبایل فرست رویکردی در طراحی سایت و مفهومی است که در آن اولویت را در دیزاین سایت به اسکرینهای موبایل و کاربران موبایل میدهند. پس، وب دیزاینر در طراحی موبایل محور قرار نیست از تکنیک یا تکنولوژی خاصی استفاده کند؛ بلکه باید کاربران موبایل را بهیاد داشته باشد و اول برای آنها سایت را طراحی کند. این یعنی طراح سایت فضای زیادی ندارد و باید المانهایی را در طراحی سایت بگنجاند که برای کاربر موبایل مفید و کاربردی هستند و او در سایت بهدنبالشان است.
اصول طراحی موبایل محور چیست؟
دیزاین موبایل فرست ۴ اصل دارد که طراح سایت ازآغاز پروسهی وب دیزاین باید براساس این ۴ اصل پیش رود. با رعایتکردن اصول زیر در طراحی سایت، وب دیزاینر به بهترین شکل از فضا و المانها بهره میگیرد. البته ممکن است در بعضی منابع اصل پنجمی به لیست زیر اضافه شود: طراحی واکنشگرا.
طراحی موبایل محور با طراحی سایت واکنشگرا فرق دارد. در طراحی واکنشگرا یا ریسپانسیو بحث این است که سایت باید سازگار با اسکرین دستگاههای مختلف و نهفقط موبایل طراحی شود. سایت هم باید واکنشگرا باشد تا در تبلتها، موبایلها و حتی تلویزیونهای هوشمند (در هر اسکرینی با هر ابعادی) درست و کامل نمایش داده شود و هم باید موبایل فرست طراحی شده باشد. (در مقالهای دیگر، «آنچه درباره طراحی سایت واکنشگرا به شما گفته نشده»، کاملا دربارهی واکنشگرایی صحبت شده است.)
۱. در طراحی موبایل فرست اولویت با محتوایی است که کاربر میخواهد
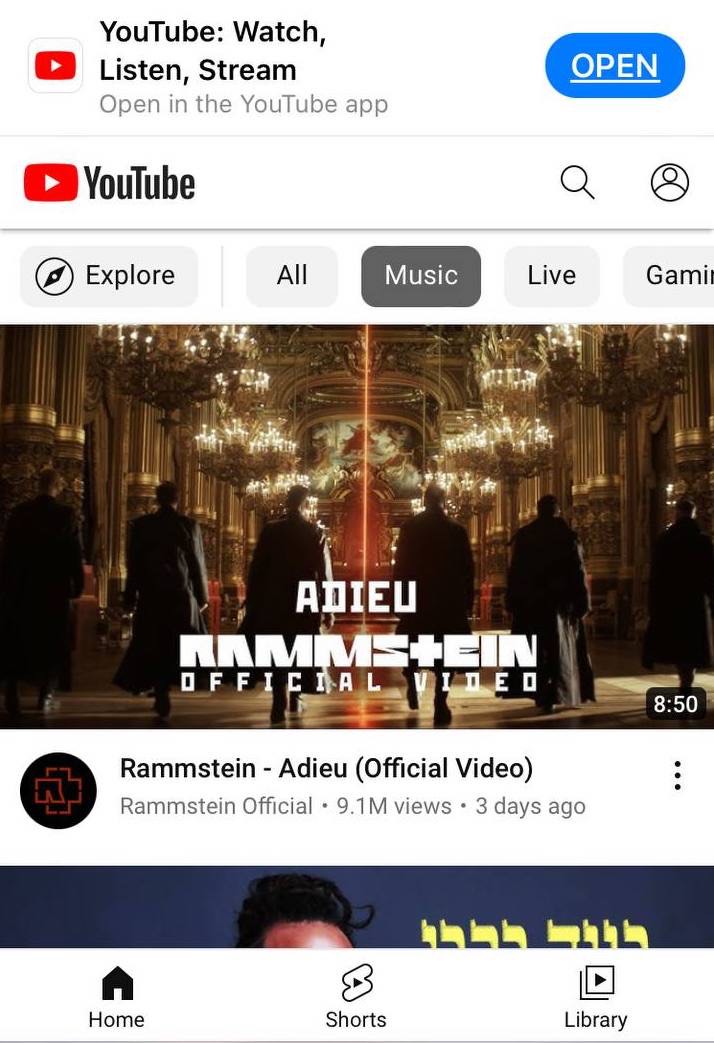
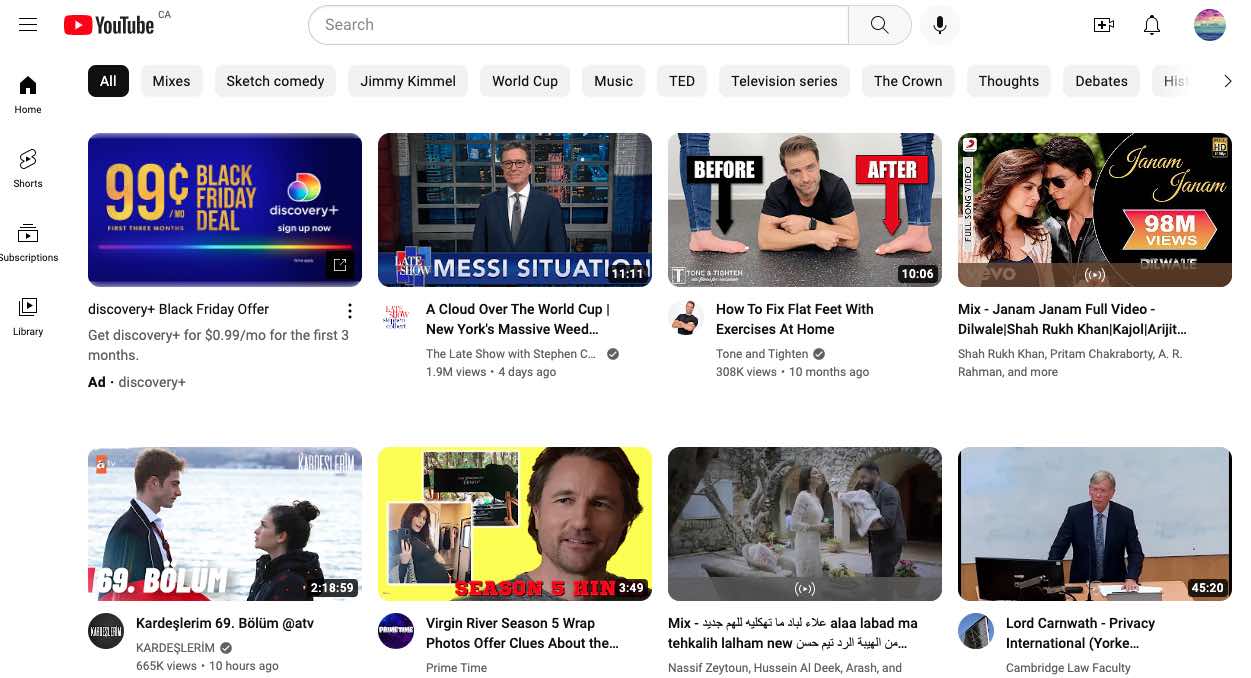
برای کاربر وقتی وارد یک سایت فروشگاهی میشود، چه اطلاعاتی مهم است؟ او دنبال چه میگردد؟ وقتی طراح سایت فضای کافی برای نمایشدادن همهی اطلاعات و المانها ندارد، باید آنهایی را انتخاب کند که دانستنشان برای کاربر سایت ضروری است. دو تصویر زیر را باهم مقایسه کنید تا منظوراز این اصل را بهتر دریابید.
۲. در موبایل فرست طراحی باید ساده و سلسلهمراتب بصری محتوا شفاف باشد
همانطور که مشخص است و اشاره شد در طراحی موبایل فرست وب دیزاینر فقط برای المانهای ضروری فضا دارد. هیچ المان اضافی، تزیینی و مزاحم که در تعامل کاربر و سایت خلل ایجاد میکند نباید در ساختار صفحه سایت وجود داشته باشد. همهچیز باید درعین سادگی و شفافیت طراحی شود، یعنی
- پاپ آپی نمایش داده نشود؛
- فونت سایز خیلی کوچک نباشد و برای کاربر موبایل خوانایی و وضوح داشته باشد؛
- از فضای سفید برای جداکردن المانها استفاده شود؛
- سلسلهمراتب بصری محتوا آنقدر شفاف و دقیق تنظیم شده باشد که کاربر با یک نگاه مهمترین اطلاعات را پیدا کند؛
- از منوهای همبرگری استفاده شود؛
- برای قراردادن دکمههای CTA باید دقت شود. طراحی، تعداد و محل قرارگیری این دکمهها مهم است. تعداد آنها باید کم و بسیار واضح و چشمگیر طراحی شده باشد. محل قرارگیری آنها باید در همهی صفحات یکسان و جاییاز صفحه باشد که کاربر بهراحتی بتواند روی آن کلیک کند.
۳. در طراحی موبایل فرست تمرکز اصلی بر UI و UX است
وب دیزاینر برای طراحی ساختار و چیدمان المانها باید از قوانین و اصول طراحی رابط کاربری و تجربه کاربری کمک بگیرد. مثلا برای سازماندادن ناوبری در سایت میتواند براساس قانون هیک عمل کند. با بهرهبردناز نتایج تحقیقات UX، وب دیزاینر بهراحتی میتواند از فضایی که دارد بهبهترین شکل استفاده کند. همچنین تجربه کاربری میگوید که سایت باید سریع لود شود و کاربر را منتظر نگذارد. درنتیجه، طراح نباید المانهای سنگین در طراحی موبایل فرست داشته باشد.
۴. سایت طراحیشده باید تست شود
وقتی وب دیزاینر طراحی سایت موبایل فرست را تمام کرد، باید آن را امتحان کند. یعنی باید مطمئن شود که اصول رعایت شده است و کاربر موبایل مشکلی با سایت ندارد. برای ارزیابی طراحی موبایل فرست راههای مختلفی وجود دارد. آسانترین راه این است که سایت را با موبایلها و مرورگرهای مختلف باز کرد و کارایی آن را دید. راه دیگر کمکگرفتن از ابزارهاست، ابزارهای قدرتمندی مانند IT browser.
نمونه هایی از موبایل فرست دیزاین
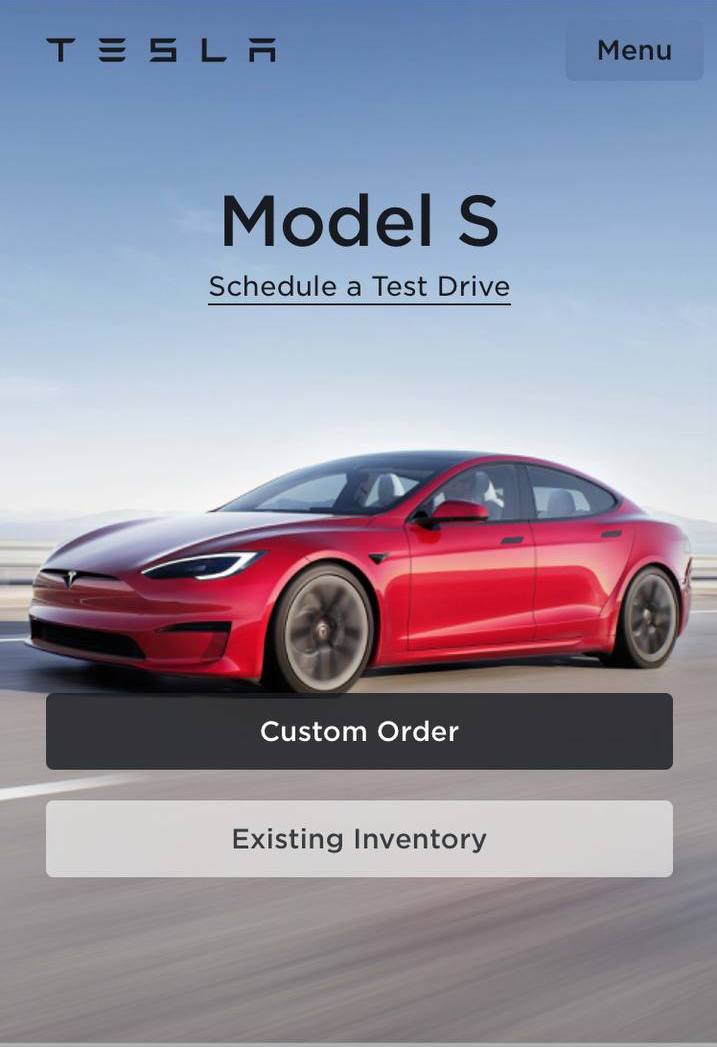
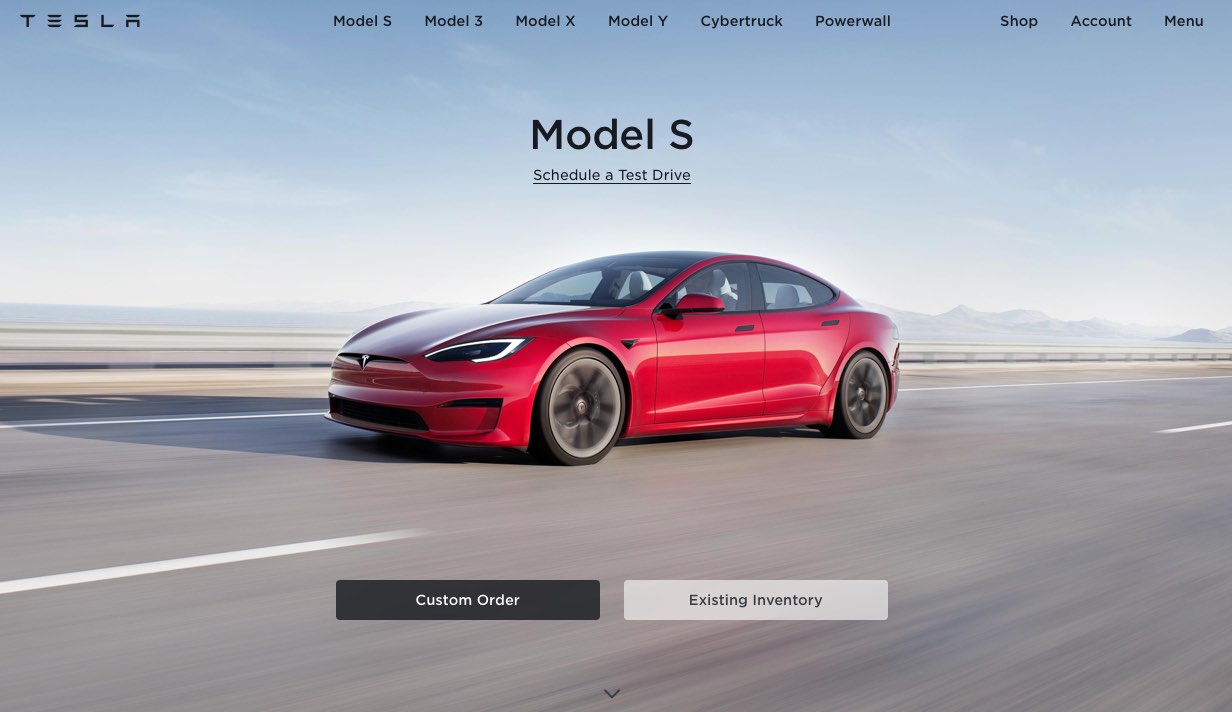
خب، پیداکردن سایتهایی که موبایل فرست طراحی شدند کار سختی نیست. کافی است سایت را با موبایلتان باز کنید و ببینید چه میشود. اما برای نمونه دو سایت بسیار معروف را که بسیار خوب برای موبایل و کاربران موبایل دیزاین شدند معرفی میکنم. برای اینکه قدرت و ظرافت طراحی سایت موبایل فرست را ببینید، از هوم پیج هر سایت در دسکتاپ هم تصویری قرار دادهام.
۱. Youtube
۲. Tesla Motors
جمعبندی و نتیجهگیری
۱. بیشاز نیمیاز کاربران اینترنت در جهان تمایل دارند تا از گوشیهای هوشمند و نه کامپیوترها و دستگاههای دیگر برای اتصال و کار با اینترنت استفاده کنند. بنابراین صاحبان وبسایتها و فروشگاههای اینترنتی اگر نمیخواهند بخش زیادی از بازدیدکنندگان و مشتریان خود را ازدست دهند، باید محصولاتشان را کاملا سازگار و مناسب برای نمایش در اسکرینهای کوچک موبایل طراحی کنند و توسعه دهند.
۲. طراحی سایت موبایل فرست رویکردی در وب دیزاین است که در آن طراح سایت کار طراحی و توسعهی وب را براساس نیازهای کاربران گوشیهای هوشمند (اسکرینهای کوچک) آغاز میکند. در این نوع طراحی اولویت با طراحی سایت برای موبایل و کاربران موبایل است نه دسکتاپ.
۳. مهمترین تفاوت سایتهایی که موبایل فرست طراحی شدند با سایتهایی که دسکتاپ فرست هستند در این است که وب دیزاینر در این دو نوع طراحی اولویتهای مختلفی دارد و برای مقیاسهای مختلفی طراحی میکند. طراح سایت در دسکتاپ فرست مشکلی ازنظر فضا برای المانها و محتواهای مختلف ندارد و دستش باز است.
۴. در موبایل فرست دیزاین طراح فقط برای محتواها و المانهای کاملا ضروری برای کاربر سایت فضا دارد. بههمیندلیل مجبور است انتخاب کند. اصول طراحی سایت موبایل فرست به طراح کمک میکند تا برای استفادهاز فضای کمی که دارد درست انتخاب کند.
۵. درمیان اصول طراحی موبایل محور تمرکز بر UI/UX مهمترین اصل است. چون طراحی سایت درواقع طراحی محصولی دیجیتال است. بههمیندلیل، برای وب دیزاینری که میخواهد برای کاربران امروز اینترنت سایت توسعه دهد، تسلطبر طراحی سایت و کدنویسی کافی نیست. بهتر است طراحان سایت طراحی محصول را نیز بدانند.
۶. همانطور که کاملا مشخص شد، طراحی سایت با دیزاین و حوزههای دیگر گره خورده است. بنابراین، شاید بشود گفت طراح سایت کسی نیست که فقط کدنویسی یا کار با سیستمهای مدیریت محتوا را میداند. او نیاز دارد و باید مهارتها و دانشهای دیگری را نیز فراگیرد. در آموزش طراحی سایت بخشیاز آن مهارتهای لازم دیگر در کارگاه آشنایی با حوزههای مرتبطبا وب یاد داده میشود.
برای نوشتن این محتوا از منابع زیر نیز کمک گرفته شده است: