اکنون که در این صفحه هستید حتما اسم جم استک (JAMStack) به گوشتان خورده است و با مباحث برنامهنویسی هم آشنایی نسبی دارید. پس خیلی سریع میرویم سر اصل موضوع: جم استک چیست؟
در این مقاله از مجله آموزشی آکادمی آمانج شما را با مفهوم جم استک و کاربرد آن آشنا خواهیم کرد. با ما همراه باشید تا یکی از جدیدترین مباحث و اصول برنامهنویسی را مطالعه کنید.
آنچه در این نوشته خواهیم داشت
مفاهیم مربوط به جم استک چه معنی دارند؟
حالا که میخواهیم بیشتر درمورد جم استک بدانیم، بهتر است با عباراتی که در این مقاله و کلا این مبحث ارتباط داریم، آشنا شویم. در ادامه چند مفهوم تعریف شده که برای فهم دقیق جم استک باید با آنها هم آشنایی داشته باشید.
Programming Languages
زبانهای برنامهنویسی یکی از مهمترین موارد در بحث جم استک هستند. دقت کنید که زبان برنامهنویسی با زبان نشانهگذاری متفاوت است. درواقع به زبانی که بتوان با آن یک منطق را پیادهسازی کرد، زبان برنامهنویسی میگویند. مثلا با این زبانها میتوان دستور داد که سرویس، جواب ۲+۳ را که کاربر درخواست میدهد، یعنی ۵ را به او نمایش دهد. نمونه زبانهای برنامهنویسی جاوا اسکریپت، ،PHP، پایتون و… هستند.
API
این عبارت مخفف Application Programming Interface به معنی رابط برنامهنویسی کاربردی است. درواقع API پل ارتباطی بین درخواست کاربر و دیتابیس یا محل ذخیرهسازی اطلاعات است.
Markup languages
معنی لغوی این عبارت زبان نشانهگذاری است. زبانهای نشانهگذاری شامل HTML و CSS هستند، دو زبان برنامهنویسی که ساختار و چارچوب وبسایتها را میسازند. تفاوت این زبان با زبان برنامهنویسی در پذیرش منطق است. در زبان نشانهگذاری نمیتوان منطقی برای کاربر ساخت، بلکه تنها میتوان عبارت ۲+۳ را به کاربر در یک صفحه وب نمایش داد.
CDN
CDN را میتوان ایستگاه بین راهی برای مسیر ارسال و دریافت پاسخ به درخواستهای سرویس دانست. درواقع هر درخواست موقعیت مکانی خاصی دارد که برای رسیدن به سرور اصلی باید مسافتی را طی کند. اینجا CDN به کمک سرویس میآید و باتوجه به اینکه فاصله کمتری تا کاربر دارد با کمک از نسخه کپی که روی خود ذخیره دارد سرعت پاسخگویی را در وبسایت یا اپلیکیشن بالاتر میبرد. این کلمه مخفف عبارت Content Delivery Network است.
Server
سرورها همان کامپیوترهای بزرگ و قدرتمندی هستند که اطلاعات ذخیره شده در دیتابیس را پردازش میکنند.
Database
دیتابیسها محل ذخیرهسازی اطلاعاتی هستند که هر وبسایت یا اپلیکیشن دارد. درواقع اینجا محلی است که سرور اطلاعاتش را پردازش میکند و API با درخواستی که بهسمتش میبرد پاسخ مناسب را به کاربر برمیگرداند.
Content Management System
CMS پلتفرمی برای مدیریت محتواهای وبسایت است. این نوع پلتفرم در گذشته کاربرد بسیار زیادی داشت مثلا با استفاده از CMS وردپرس هر فرد میتوانست با هزینه اندکی یک وبسایت داشته باشد. با گسترش تکنولوژی و پیشرفتش تقریبا هیچ محصولی نتوانست حجم زیادی از اطلاعات را با این پلتفرمها پردازش کند. به همین دلیل کسبوکارها به سمت CMS اختصاصی رفتند که با زبانهای برنامهنویسی سطح پایین و قدرتمندتر نوشته شده است.
جم استک چیست؟
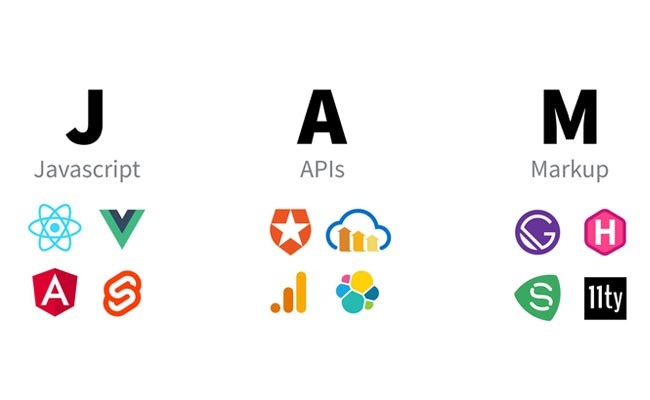
حالا که با مفاهیم مربوط به جم استک آشنا شدیم بهتر است برویم سر اصل مطلب. جم استک اصطلاحی جدید ساخته شده مخفف کلمات JavaScript ، API و Markup است.

جم استک، زبان برنامهنویسی یا فریمورکی برای این کار نیست، بلکه روشی متفاوت برای ساخت اپلیکیشنها و وب اپلیکیشنهاست.
درواقع ایده روش جم استک این است که فشار درخواستها را از سرور بردارد و با اطلاعاتی که بهصورت بخشبخش (Cache) روی CDN ذخیره است، جواب درخواستهای کاربر را بدهد. با انجام این کار تعداد درخواستهای سمت سرور و زمان پاسخگویی به کاربر کاهش مییابد.
تفاوت روش جم استک با روشهای قدیمی برنامهنویسی چیست؟
جم استک با روشهای قدیمی معماری وبسایت تفاوت بسیار زیادی دارد:
- مورد اول در محل ساخت کدهای وبسایت و میزبانی از درخواست کاربران است. در روشهای قدیمی در واقع میزبانی و ساخت وبسایت در یک جا، یعنی در سرور اصلی انجام میشد. کاربر درخواستی به سرور ارسال میکرد و بعد از فرایندی طولانی پاسخ از سمت سرور به مرورگر کاربر برمیگشت. در جم استک ساخت کدها در همان سرور انجام میشود ولی میزبانی یعنی محل پاسخگویی به درخواستها از طریق همان CDN یا ایستگاههای بین راهی انجام میشود که فایلها را بهصورت طبقهبندی شده در اختیار دارند.
- در روش جم استک بعد از انتقال درخواست به CDN پاسخ بهصورت ترجمه شده بهسمت مرورگر برمیگردد، اما در روشهای سنتی درخواست بعد از گردش بین دیتابیس سرور و کدهای بک اند به مرورگر برمیگردد.
- در روشهای قدیمی از CMS سنتی استفاده میشود. با این ابزار دست همه برای مدیریت و تغییر در بک اند و فرانت وبسایت فراهم است. ولی در در روش جم استک از Headless CMS استفاده میشود. هدلس سی ام اس ها درواقع با API به بکاند متصل هستند و شرایطشان برای تغییر در محتوا و… کمی سخت میشود.
جم استک چه مزایایی دارد؟
سرعت لود بسیار بالا: باتوجه به اینکه در روش جم استک تمرکز روی یک یا چند فایل html ذخیره شده در CDN است، نه تمام اطلاعات دیتابیس سرعت پاسخگویی به کاربر بسیار بالا میرود. علاوهبر این با جم استک کدهای جاوا اسکریپت بهصورت تروتمیز اجرا میشود و ساختار بهصورت منظم تنظیم شده است.
امنیت بیشتر: با جداسازی فرانت و بکاند سایت از یکدیگر، دسترسی که از طریق فرانت به بکاند امکان پذیر بود، دیگر خطری برای دیتابیس و کل سایت ایجاد نمیکند. درواقع اینها با API به یکدیگر متصلند و وابستگی شما را به دیتابیس نیز به حداقل میرساند.
مقیاس پذیری آسان و ارزان: با این روش و انتخاب درست زبان برنامهنویسی، شما خیلی ساده میتوانید وبسایت خود را گسترش دهید، زیرا نیازی به منابع ذخیرهسازی و سرورهای اضافه ندارید و بار سنگین وبسایت را با CDN قوی پردازش میکنید.
معایب جم استک چیست؟
تناقض با CMS سنتی: با استفاده از این روش درواقع بارگذاری مدیریت و انتشار محتواهای وبسایت را با مشکل مواجه میکنید. معماری جم استک با CMS قدیمی رابطه خوبی ندارد و پلتفرمهای مدیریت محتوای این روش معمولا نیاز به دانش فنی دارد. یعنی نویسنده یا مدیر محتوا نیز باید آموزشهای جدید ببیند که عملا تولید و مدیریت محتوا را با مشکل روبهرو میکند.
وابستگی به کدنویسی برای بهروزرسانی قالب: در ساختارهای دیگر خصوصا وردپرسهای قدیمی روشهای ساده و ارزانی بدون نیاز به کدنویسی برای بهروزرسانی قالب وجود دارد که با استفاده از جم استک دیگر مقدور نیستند. درواقع با این روش شما باید برنامهنویس همیشگی و کدنویسی دائمی برای آپدیت قالب داشته باشید.
جم استک برای چه وبسایتهایی مناسب است؟
با اینکه جم استک روشی پیشرفته برای توسعه وبسایتها و وب اپلیکیشنها محسوب میشود، اما برای بسیاری از وبسایتها مثل مجلههای اینترنتی یا وبسایتهایی که نیاز محتوایی بسیار بالایی دارند، مناسب نیست. درواقع میتوان گفت وبسایتی که نیازمند بهروزرسانی مداوم محتوایی است، کارش با جم استک بهمشکل میخورد.
با اینحال وبسایتها با حجم بالای کاربر که نیاز محتوایی کمی دارند یا از نظر دیتابیس و سرور با محدودیت روبهرو هستند؛ میتوانند با استفاده از این روش محدودیت خود را جبران کنند. اگر به طراحی سایت و مفاهیم مربوط به این حوزه علاقه مندید حتما در دوره آموزش طراحی سایت آکادمی آمانج شرکت کنید.
جم استک دنیای جدید و البته پیشرفتهای است که هنوز بهروزرسانی میشود. روشی که این طرح روبهروی کسبوکارها قرار داده مناسب مقیاسهای کوچک نیست و البته هزینههای بیشتری نسبتبه روشهای قدیمی دارد. پس اگر قصد استفاده از روش جم استک برای توسعه وبسایتتان دارید ضمن تحقیق بیشتر حتما به نیروی انسانی مورد نیاز و دسترسیهای فنی هم توجه کنید.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر
آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی
از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و
کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند
بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی
هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را
به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان
را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله
مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی
فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار
فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...