
طراحی یک وبسایت جذاب با وردپرس و ایجاد تجربهای بینظیر برای کاربران، همواره یکی از اولویتهای طراحان سایت بوده است. به همین دلیل استفاده از ابزارهایی که با سرعت و کیفیت بالا، ساختار محتوا و طراحی وبسایت را بهبود بخشند، از اهمیت بسیاری برخوردار است. ویرایشگر گوتنبرگ (Gutenberg Editor)، به عنوان یک ویرایشگر محتوا در وردپرس، این امکان را برای طراح سایت فراهم میکند تا به راحتی و با کنترل بیشتری، وبسایتهای خلاقانه، کارآمد و زیبا طراحی کند.
با استفاده از گوتنبرگ در وردپرس، تمام افراد بدون نیاز به دانش عمیق در زمینه برنامهنویسی، میتوانند با سرعت و با کیفیت بالا، صفحات جذاب و هیجانانگیزی را برای مخاطبان وبسایت طراحی کنند. این ویرایشگر هوشمند و کاربرپسند در طول زمان بهروزرسانی میشود و به کاربران این امکان را میدهد تا با استفاده از تمامی امکانات و قابلیتهای بهروز و کارآمد، تجربه بهتری از طراحی و مدیریت وبسایت را داشته باشند.
در این مقاله از مجموعه مقالات آموزش طراحی سایت راجع به آخرین نسخه گوتنبرگ (گوتنبرگ ۱۶.۹) و قابلیتهای جدیدی که به آن اضافه شده است، صحبت میکنیم.
آنچه در این نوشته خواهیم داشت
گوتنبرگ وردپرس چیست؟
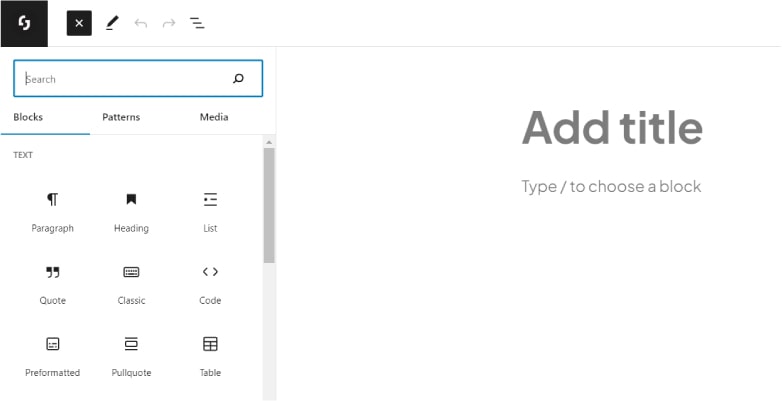
گوتنبرگ یک ابزار قدرتمند ویرایشگر محتوا است که بهطور پیشفرض در وردپرس قرار دارد. این ویرایشگر به طراح سایت این امکان را میدهد که به سادگی ساختار محتوای وبسایت را در یک محیط کاربرپسند ویرایش کند.
برای اینکه درک بهتری از کارکرد گوتنبرگ داشته باشیم، بهتر است آن را با ویرایشگر کلاسیک وردپرس مقایسه کنیم.
ویرایشگر کلاسیک وردپرس از قدیمیترین ویرایشگرهای متنی است. این ویرایشگر امکانات سادهای برای ویرایش متن و محتوا ارائه میکند و بیشتر شبیه به یک پنل ویرایش متن مانند نرمافزار Word است.
اما گوتنبرگ با استفاده از مفهوم بلوکها (Blocks)، یک رویکرد کاملاً متفاوت را به ویرایش محتوا اضافه کرده است. گوتنبرگ به جای ویرایش یک صفحه به صورت کلاسیک، به طراح سایت اجازه میدهد تا محتوای یک صفحه را به چندین بلوک تقسیم و هر قسمت از محتوا را بهطور جداگانه ویرایش کند. این بلوکها شامل متن، تصاویر، ویدیوها، نقلقولها و بسیاری از اجزای دیگر هستند که میتوانند به سادگی جابجا، ویرایش و حذف شوند.
به علاوه، گوتنبرگ با اضافه کردن الگوها، قالبهای پیشفرض و قابلیت ایجاد و ویرایش آسان الگوها، امکانات بیشتری برای سفارشیسازی و طراحی صفحات سایت را ارائه میدهد.
بیشتر بخوانید: “۶ دلیل مهم برای استفاده از وردپرس“
منظور از بلوک (Blocks) در گوتنبرگ چیست؟
بلوکها در گوتنبرگ به عنوان یک مفهوم بصری برای ساخت صفحات وب استفاده میشوند. هر بلوک نماینده یک قسمت یا عنصر خاصی از یک صفحه وب مانند متن، تصویر، عناصر چندرسانهای مانند ویدیو یا صدا، فرمهای تعاملی، تصاویر پسزمینه، نقشه، جداول، و بسیاری عناصر دیگر هستند.
هر بلوک دارای تنظیمات و ویژگیهای خاصی است که به کاربر این امکان را میدهد تا محتوای داخل هر بلوک را سفارشیسازی کند. به عنوان مثال، برای بلوک متنی، شما میتوانید فونت، اندازه متن، رنگها، و حتی تنظیمات قالببندی را تغییر دهید.
استفاده از بلوکها به کاربران این امکان را میدهد که به راحتی و با انعطاف بیشتری، صفحات وبسایت را بدون اینکه نیاز به دانش تخصصی در زمینه کدنویسی یا طراحی وبسایت داشته باشند، طراحی و ویرایش کنند.
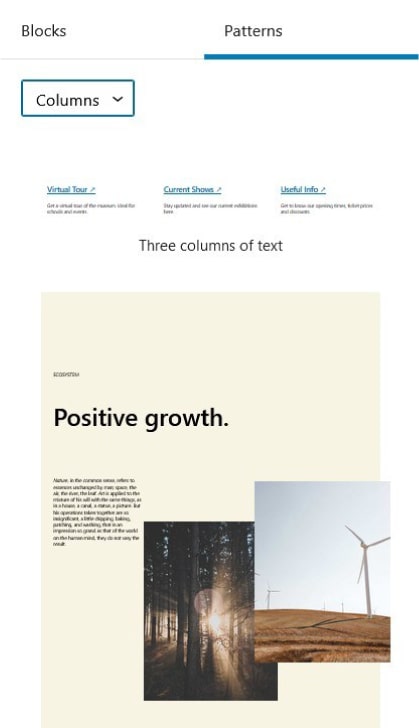
الگو (Patterns) در گوتنبرگ چیست؟
علاوه بر بلوکها که برای ایجاد صفحات وب استفاده میشوند، گوتنبرگ دارای مفهوم دیگری به نام “الگو” نیز است. الگو مجموعهای از بلوکها است که با هم ترکیب میشوند تا یک طرح یا قالب کامل را برای یک بخش یا صفحه از وبسایت ایجاد کنند. به طور معمول، یک الگو میتواند شامل بلوکهای مختلف باشد که برای ایجاد ظاهر یکپارچه و خاص برای صفحات وبسایت استفاده میشود.
استفاده از الگوها در طراحی سایت باعث میشود فرایند طراحی با سرعت بالاتری انجام شود. یعنی به جای اینکه بلوکها را یکییکی اضافه کنید و طرح هر صفحه را از ابتدا بسازید، میتوانید از الگوها استفاده کنید تا یک قالب پیشفرض را اعمال کرده و سپس آن را ویرایش کنید و بر اساس نیازهای خود سفارشیسازی کنید.
به بیان دیگر، الگوها به طراح سایت کمک میکنند تا یک ساختار اولیه برای صفحات خود ایجاد و سپس در صورت نیاز با تغییرات جزئی، آن را ویرایش کند.
چرا نام این ابزار گوتنبرگ است؟
نام “گوتنبرگ” از “Johannes Gutenberg”، مخترع ماشین چاپ برداشته شده است. اختراع ماشین چاپ در قرن ۱۵ام میلادی، بهعنوان یکی از ابداعات بزرگ تکنولوژیک تاریخ بشر شناخته شده است.
انتخاب نام گوتنبرگ برای ابزار ویرایشگر محتوای وردپرس بسیار هوشمندانه بود. شباهت ابزار گوتنبرگ وردپرس با ماشین چاپ گوتنبرگ در این است که همانطور که یک چاپگر از قالبهای حروف جداگانه برای چاپ استفاده میکند، ابزار گوتنبرگ هم مبتنی بر بلوکهایی است که به کاربران امکان میدهد محتوای وبسایت را به صورت بلوکهای جداگانه ایجاد و ویرایش کنند.
معرفی نسخه گوتنبرگ ۱۶.۹
وردپرس به تازگی نسخه جدید ابزار ساخت وبسایت خود یعنی گوتنبرگ ۱۶.۹ را منتشر کرده است. این بروزرسانی، به کاربران امکانات جدید و قدرتمندی را معرفی کرده که فرآیند طراحی وبسایت را بسیار ساده و کارآمدتر کرده است. در این بخش سه مورد از تغییرات اساسی گوتنبرگ ۱۶.۹، معرفی شده است:
۱. تغییر نام بلوکها
در نسخههای قدیمیتر گوتنبرگ، بلوکها دارای نامهای مشخصی مثل “Paragraph” برای بلوک متن یا “Image” برای بلوک تصویر بودند. یک صفحه ممکن بود چندین بلوک تصویر یا متن داشته باشد. به همین دلیل اگر میگفتید بلوک تصویر، دقیقا مشخص نبود که منظور کدام بلوک تصویر است. این موضوع برای برنامهنویسان و توسعهدهندگان سایت گنگ و گیجکننده بود.
اما در نسخه جدید گوتنبرگ وردپرس، امکان تغییر نام بلوکها به کاربران داده شده است. قابلیت تغییر نام بلوکها، فرایند توسعه وبسایت را آسانتر میکند چرا که کاربران میتوانند با نامگذاری اصولی بلوکها، فرآیند توسعه سایت را با سرعت بیشتری پیش ببرند. این ویژگی به ویژه برای توسعهدهندگان قالب وردپرس نیز بسیار مفید است.
تنها بلوکهایی که امکان تغییر نام را ندارند، چهار بلوک زیر هستند:
- core/block
- core/template-part
- core/pattern
- core/navigation
۲. تغییر نام و تکرار الگو
امکان تغییر نام الگوها هم یکی دیگر از قابلیتهای جدید در گوتنبرگ ۱۶.۹ است. قبلاً امکان تغییر نام یک الگو بهصورت پیشفرض وجود داشت. اما کاربران برای تغییر نام یک الگو، باید از صفحه ویرایش الگو خارج شده و سپس وارد صفحه دیگری میشدند تا بتوانند نام الگو را تغییر دهند.
اما در نسخه جدید گوتنبرگ، امکان تغییر نام الگو بدون خروج از صفحه ویرایش الگو فراهم شده است. به این ترتیب، کاربران میتوانند به راحتی، نام یک الگو را مستقیماً در داخل همان صفحه ویرایش الگو تغییر دهند که باعث سرعتبخشی در فرآیند طراحی وبسایت میشود.
همچنین قابلیت کپیبرداری الگو (pattern duplication) نیز به صورت مشابه باعث بهبود فرآیند طراحی سایت شده است. این قابلیت باعث میشود که کاربران بتوانند الگوهایی که قبلاً ساختهاند را به سادگی کپی کرده و مجدداً استفاده کنند، که این نیز به بهبود فرآیند طراحی وبسایت کمک میکند.
بیشتر بخوانید: “تکنیک Content first؛ محتوا سایت شما را طراحی خواهد کرد!“
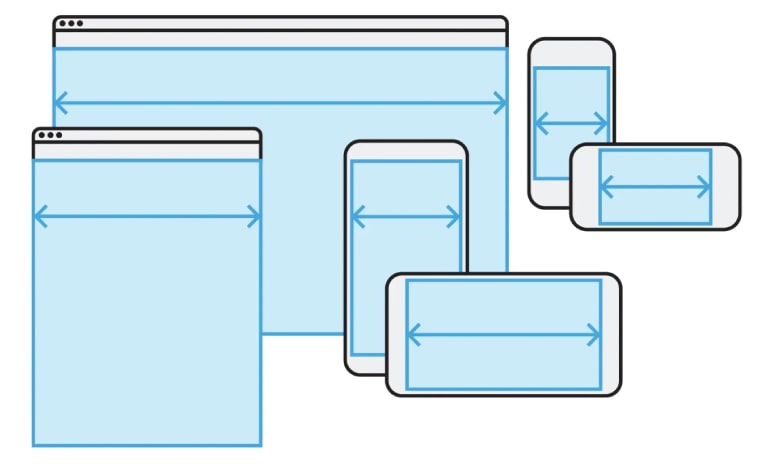
۳. پشتیبانی از واحدهای نسبی در وردپرس
واحدهای نسبی (Viewport-Relative Units) در CSS وبسایتها استفاده میشوند و به تعداد واحد یا اندازه قابل مشاهده از صفحه در مرورگر یا نمایشگر اشاره دارند. این واحدها به اندازه نمایشگر یا viewport بستگی دارند و به طراحان این امکان را میدهند تا ابعاد و اندازههای مختلف صفحات وب را با توجه به ابعاد مختلف نمایشگرها و دستگاههای مختلف بهبود بخشند. واحدهای نسبی معمولاً شامل واحدهایی مانند “vw” عرض نمایشگر (Viewport Width)، “vh” ارتفاع نمایشگر (Viewport Height) و “vmin” و “vmax” که به کوچکترین و بزرگترین اندازه نمایشگر ارجاع دارند، میشوند. این واحدها به طراحان این امکان را میدهند تا طراحیهایی انعطافپذیرتر و سازگار با اندازههای مختلف دستگاهها ایجاد کنند.
در گوتنبرگ ۱۶.۹ این واحدها به طراحان وب امکانات بیشتری را میدهند تا طرحهای بهتری برای صفحات وب ایجاد کنند که در نمایشگرها با اندازه مختلف، خوب به نظر بیایند.
بیشتر بخوانید: “آنچه درباره طراحی سایت واکنش گرا به شما گفته نشده!“
کلام آخر
ویرایشگر جدید گوتنبرگ وردپرس نسخه ۱۶.۹ با ارائه قابلیتهای جدید، تجربهی ساخت و ویرایش وبسایت را سریعتر و آسانتر از گذشته کرده است. با اینحال استفاده از ابزار گوتنبرگ برای مدیریت و طراحی ساختار وبسایت تنها یک گزینه پیشنهادی است. بسیاری از طراحان ترجیح میدهند از افزونههای صفحهساز وردپرس مانند المنتور استفاده کنند. بسیاری دیگر ترجیح میدهند از ویرایشگر کلاسیک وردپرس استفاده کنند.
آنچه اهمیت دارد این است که مهم نیست از چه ابزاری استفاده میکنید. مهم این است که در مرحله اول شناخت کافی از ابزارهای مختلف وردپرس را داشته باشید، نقاط قوت و ضعف هرکدام را بدانید و در نهایت بهترین ابزار را مطابق با نیاز خود انتخاب و با آن کار کنید.
در دوره آموزش طراحی وبسایت آمانج تمامی نکات کار با انواع صفحهساز وردپرس، از جمله گوتنبرگ آموزش داده شده است.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...