
اصول و قوانین گشتالت چیست؟
روانشناسی چه ارتباطی با طراحی رابط کاربر دارد؟
چطور باید از قوانین گشتالت در طراحی UI محصولات دیجیتال استفاده کرد؟
چه اهمیتی دارد که در طراحی بصری از اصول روانشناسی هم کمک گرفت؟
مدتها است در سیاست، تجارت، بازاریابی و دیجیتال مارکتینگ از یافتههای علم روانشناسی دربارهی انسان و عوامل تأثیرگذار بر رفتار و تصمیماتش استفاده میشود.
سیاستمداران برای کارزارهای انتخاباتی و جمعکردن رأی بیشتر، صاحبان کسبوکار و بازاریابان برای افزایش فروش نظریههای روانشناسی را بهخدمت میگیرند.
انسانها کاربران و مخاطبان نهایی محصولات دیجیتال هستند. هر محصولی که انسانها بتوانند بهتر با آن ارتباط برقرار کنند و راحتتر از آن استفاده کنند، بازار و فروش را از آن خود میکند.
بنابراین، نباید تعجب کرد که میشود از روانشناسی در طراحی UI/UX کمک گرفت. هرچه طراحان بیشتر انسانها و تمایلات طبیعی آنها را بشناسند بهتر میتوانند محصولاتی دیزاین کنند که انسانها را راضی میکند.
در این مطلب، به همهی سؤالات طرحشده پاسخ میدهم و دربارهی یکی از مهمترین اصول روانشناسی که در طراحی بصری (ویژوال دیزاین) کاربرد دارد، مفصل توضیح میدهم.
آنچه در این نوشته خواهیم داشت
اصول و قوانین گشتالت در UI
ما چطور جهان اطرافمان را درک میکنیم؟
مغز ما چطور دریافتهای ما را از محیط اطرافمان تفسیر میکند؟
ما چطور میبینیم؟
مغز ما چطور شکلها و فرمها و طرحها را درک میکند؟
چرا مغز ما تمایل دارد بعضی شکلها را درکنار یکدیگر ببیند؟
چرا مغز ما گاهی گول میخورد و شکلها و الگوهایی را در طبیعت و محیط اطراف پیدا میکند که وجود خارجی ندارند؟
علم روانشناسی مدتها است بهدنبال یافتن پاسخی برای این سؤالات است.
روانشناسان زیادی از کشورهای مختلف در این زمینهها کار و تحقیق کردند و میکنند. بعضی از آنها به نتایج جالبی رسیدند و نظریههای معروف و تأثیرگذاری را بهنام خودشان ثبت کردند. نظریههایی که کاربرد وسیعی دارند و فقط محدود به علم روانشناسی یا سایر علوم مرتبط نمیشوند.
تئوریهای روانشناسی در طراحی تجربه کاربری و طراحی رابط کاربری نیز استفاده میشود، چون هدف در هر دو راضیکردن کاربر (انسان) است. طراحان رابط کاربر میتوانند از نظریههای روانشناسی برای تاثیرگذارترکردن و تعاملیترکردن طراحیهایشان بهره ببرند.
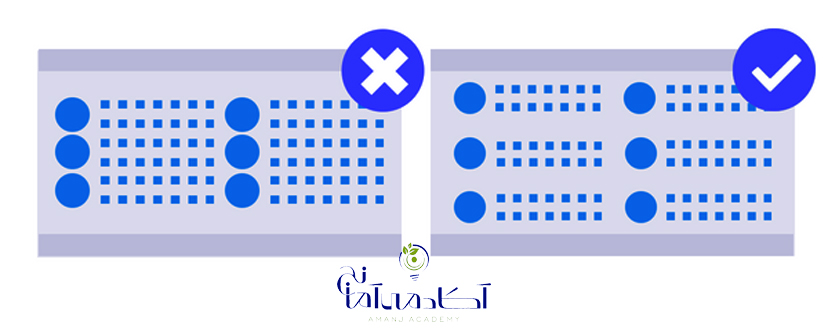
وقتی کاربر اپلیکیشنی را باز میکند، بهتر است با کدامیک از چیدمانهای زیر مواجه شود؟ و چرا؟
چرا بعضی از لوگوها و آیکونها جذابترند؟ طراح ui در آیکونگرافی از چه قوانینی میتواند استفاده کند تا آیکونهای بهیادماندنیتر و هدفمندتر طراحی کند؟
نظریهی گشتالت و قوانین گشتالت (Gestalt Principles) پاسخ طراح UI را میدهد، نظریهای که در دهههای آغازین قرن ۲۰ام متولد شده و متعلق به ۳ روانشناس آلمانی (Max Wertheimer, Wolfgang Köhler, Kurt Koffka) است.
درادامه، با این نظریه آشنا میشوید. دربارهی اصول و قوانین گشتالت، اهمیت و فایدهی آن در طراحی رابط کاربری و برای طراح رابط کاربری میخوانید. و کاربرد قوانین گشتالت در طراحی UI را خواهید دید.
تعریف اصول و قوانین گشتالت
نظریهی گشتالت که با نامهای دیگری مانند Gestalt psychology یا Gestaltism یا Configurationism نیز شناخته میشود، نزدیک به ۱۰۰ سال پیش در آلمان و اتریش برای توضیح چگونگی ادراککردن متولد شد.
Gestalt در لغت به معنی شکل است و در این نظریه به معنای الگو یا ترتیب و وضعیت قرارگرفتن شکلها و طرحها کنار یکدیگر بهکار رفته است.
براساس این نظریه انسان (مغز ما) تمایل دارد اشکال، الگوها و طرحها را درکنار یکدیگر و بهعنوان یک کل درک کند. یعنی وقتی ما چند شکل یا طرح را کنار یکدیگر میبینیم، آنها را تک تک و بهتنهایی نمیبینیم، آنها را باهم میبینیم و درک میکنیم.
ما (انسان) تمایل دارد به گروهبندی و ترکیبکردن اشکالی که کنارهم در وضعیتهای مختلف قرار میگیرند.
The whole is other than the sum of the parts.
کل چیزی است غیر از مجموع جزءها.
به تصویر زیر نگاه کنید. چه میبینید؟ مطمئن هستم نمیگویید «تعدادی خط سیاه در اندازههای مختلف که عمودی کنار یکدیگر قرار گرفتند!»
نظریهی گشتالت بر ۴ اصل استوار است و ۷ قانون دارد. اصول گشتالت عبارتاند از Reification (شیانگاری)، Emergence (پیدایش)، multi-stability (چند مرکزی) و Invariance (تغییرناپذیری). ۶ قانون گشتالت عبارتاند از مجاورت، شباهت، کاملکردن، تقارن، پیوستگی و سرنوشت مشترک.
اهمیت و فایدهی اصول و قوانین گشتالت در طراحی رابط کاربری
چرا طراح رابط کاربری باید درباره ی این نظریه و قوانینش بداند؟ اگر او بداند مغز انسان چگونه چیزهایی را که میبیند درک میکند، چه فوایدی برایش دارد؟
۳ پاسخ زیر را میشود به این سؤالات داد:
- انتخاب کاربردیترین و مؤثرترین عناصر: وقتی طراح با قوانین گشتالت آشنا باشد، میداند برای هر موقعیت و وضعیت کاربردیترین نوع طراحی و آرایش المانها و عناصر و طرحها و حروف کدام است.
- هدایت کاربر (شاید گولزدن او): صبر کنید. منظور گولزدن او با سوءنیت نیست. در طراحی رابط کاربری سایت یا اپلیکیشن، طراح هدفهایی دارد و باید پیامهایی را هم منتقل کند؛ دانستن این قوانین به او کمک میکند تا چیزی را که او میخواهد کاربر ببیند و درک کند.
- شناختن بیشتر کاربر و برآوردن نیازهای او: رابط کاربر هم باید اصول طراحی محصول را در طراحیهایش در نظر بگیرد چون او هم در طراحی محصول نهایی (چه سایت باشد و چه اپلیکیشن) دخیل است.
Great designers understand the powerful role that psychology plays in visual perception. What happens when someone’s eye meets your design creations? How does their mind react to the message your piece is sharing?
طراحان بزرگ نقش انکارناپذیر روانشناسی در ادراک بصری را میفهمند. وقتی چشمان کاربر طراحیهای شما را میبیند چه اتفاقی میافتد؟ مغز آنان چطور به پیامی که طراحی شما میرساند واکنش نشان میدهد؟
۴ اصل گشتالت
قوانین گشتالت و نظریهاش بر چه اصولی استوار است؟ درستی اصولی که در ادامه معرفی میشوند در علوم دیگری مانند ریاضی و فیزیک ثابت شده است. درواقع این اصول مختص علم روانشناسی نیستند.
اولین اصل گشتالت: Reification (شیانگاری)
ما میتوانیم چیزهایی را ببینیم که واقعا وجود ندارند. نه! ما دیوانه نیستیم. این اصل توضیح میدهد مغز انسان میتواند حتی اگر تمام یک شکل کشیده نشده باشد، خودش آن را کامل کند و ببیند.
به تصویر زیر نگاه کنید. لوگویی است که میشناسیدش. آیا پیکانی (علامت فلش) را که از نحوهی قرارگرفتن E و x ایجاد شده میبینید؟ آیا آن علامت واقعاً در لوگو کشیده شده و وجود دارد؟
دومین اصل گشتالت: Emergence (پیدایش)
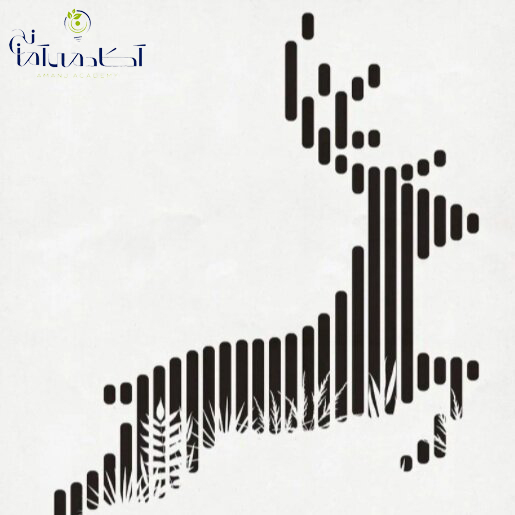
به تصویر زیر نگاه کنید. چه میبینید؟ از کنار هم قرارگرفتن تعداد زیادی طرح تصویری کاملا متفاوت پیدا شده. تصویری که هیچ شباهتی با طرحهای سازندهاش ندارد.
این اصل توضیح میدهد که وقتی اجزایی کنار یکدیگر در وضع خاصی قرار میگیرند سبب پیدایش طرحها و تصاویری کاملا متفاوت با خودشان میشوند.
سومین اصل گشتالت: multi-stability (چند مرکزی)
وقتی تصویری برای ما مبهم است و مغز ما نمیتواند بفهمد که چهچیزی را میبیند، این اصل توضیح میدهد که مغز چند شکل محتمل را باهم درک میکند. به تصویر زیر نگاه کنید. اگر از شما پرسیده شود چه میبینید، پاسختان چیست؟
چهارمین اصل گشتالت: Invariance (تغییرناپذیری)
مغز انسان این توانایی را دارد که شکلها و طرحها و تصاویر را ببیند و درک کند حتی اگر آنها در اندازهها، جهتها، رنگها و ابعاد گوناگون باشند.
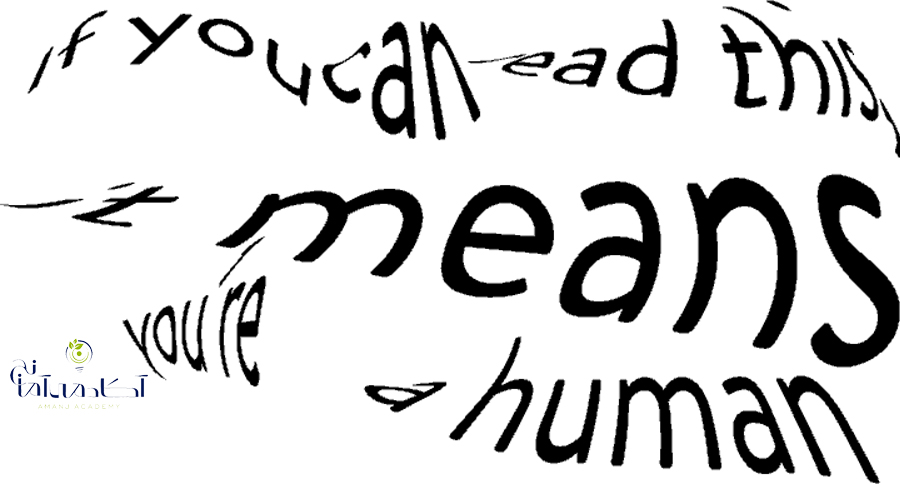
این اصل توضیح میدهد که درک ما مستقل از اوصاف شکلها و اشیاست. شما میتوانید حروف را در تصویر زیر بخوانید، درست است؟ این تصویر برایتان آشنا نیست؟ (چه کارها که میشود با استفاده از این اصل در تایپوگرافی کرد!)
شما می توانید برای آشنایی با قانون هیک در طراحی UX/UI، این مقاله را مطالعه کنید.
۶ قانون گشتالت و کاربردشان در طراحی UI
اول هر قانون معرفی میشود و بعد کاربردش در طراحی رابط کاربری با نمونه مشخص میشود. برای روشنترشدن موضوع، تصویری که برای توضیح هر قانون انتخاب شده درواقع کاربرد آن قانون در طراحی رابط کاربری وب یا اپلیکیشنی است.
وقتی با این قوانین آشنا شوید، خودتان میتوانید کاربردهایش را در وبسایتها و اپلیکیشنهایی که با آنها تعامل دارید پیدا کنید.
قانون اول گشتالت: Law of Proximity و نمونهی کاردبردش در UI
مغز ما تمایل دارد چیزهایی را که در مجاورت هم قرار گرفتند گروهشده و باهم ببیند و درک کند. در طراحی سایت یا اپلیکیشن دقت کنید وقتی که المانهایی را نزدیک هم قرار میدهید، کاربر آنها را باهم و مثل یک گروه میبیند.
این چیزی است که میخواهید و آیا آنها واقعا باهم مرتبطاند تا عضو یک گروه باشند؟ اگر نه، طراحی را عوض کنید.
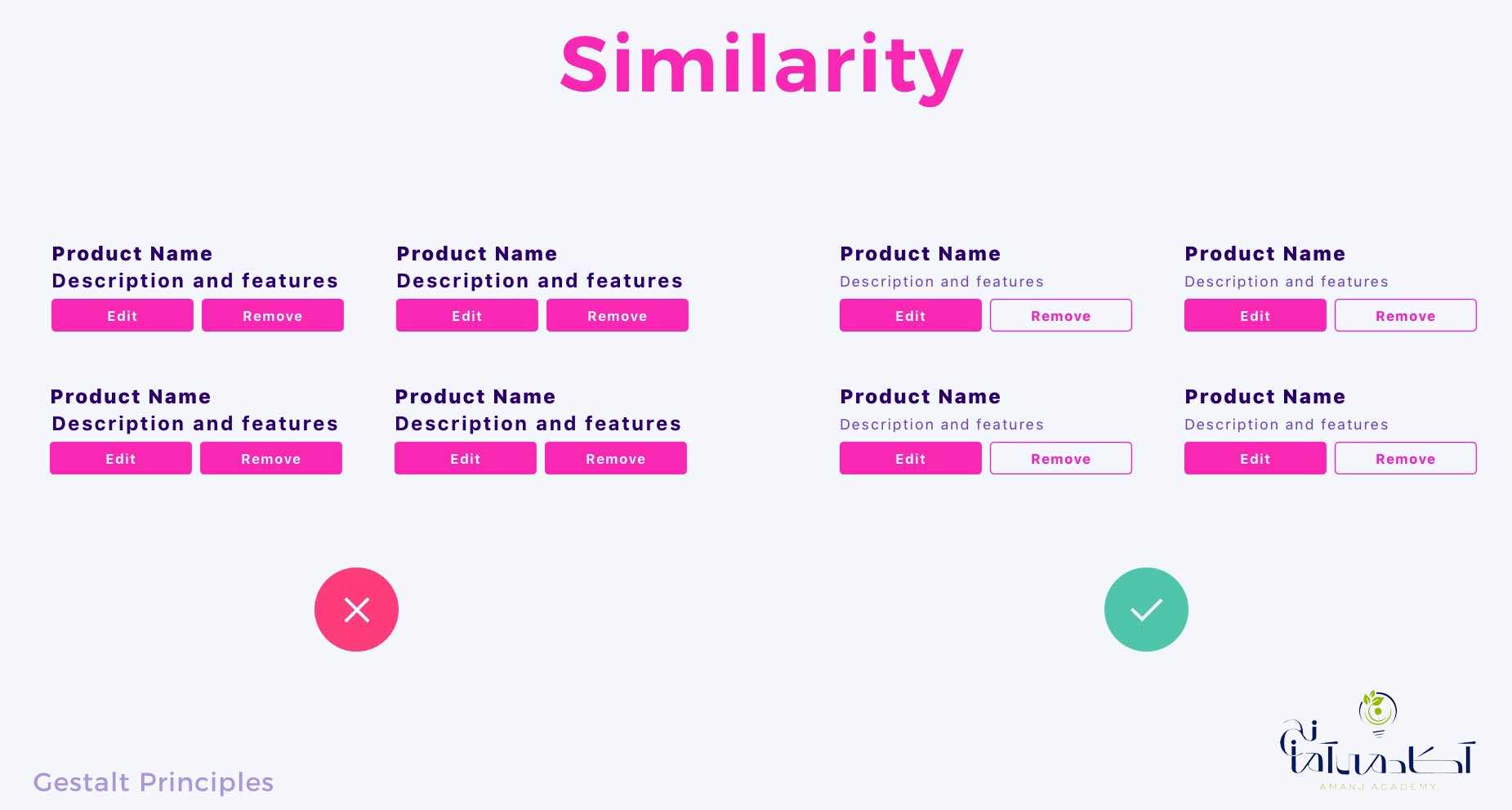
قانون دوم گشتالت: Law of Similarity و نمونهی کاردبردش در UI
مغز ما تمایل دارد شکلها و چیزهایی که شبیه به هم هستند گروهشده و باهم ببیند. ما از شباهت برای سازماندادن به اشیا و شکلها استفاده میکنیم.
اینکه آنها در چهچیز (رنگ،شکل، جنس، جهت، ابعاد، اندازه و …) باهم شباهت دارند مهم نیست. همینکه شباهتی با هم دارند برای مغز ما کافی است.
بهرهگرفتن از این قانون به شما کمک میکند تا با کنارهمقراردادن مشابهها، درواقع متمایزها را پررنگتر کنید.
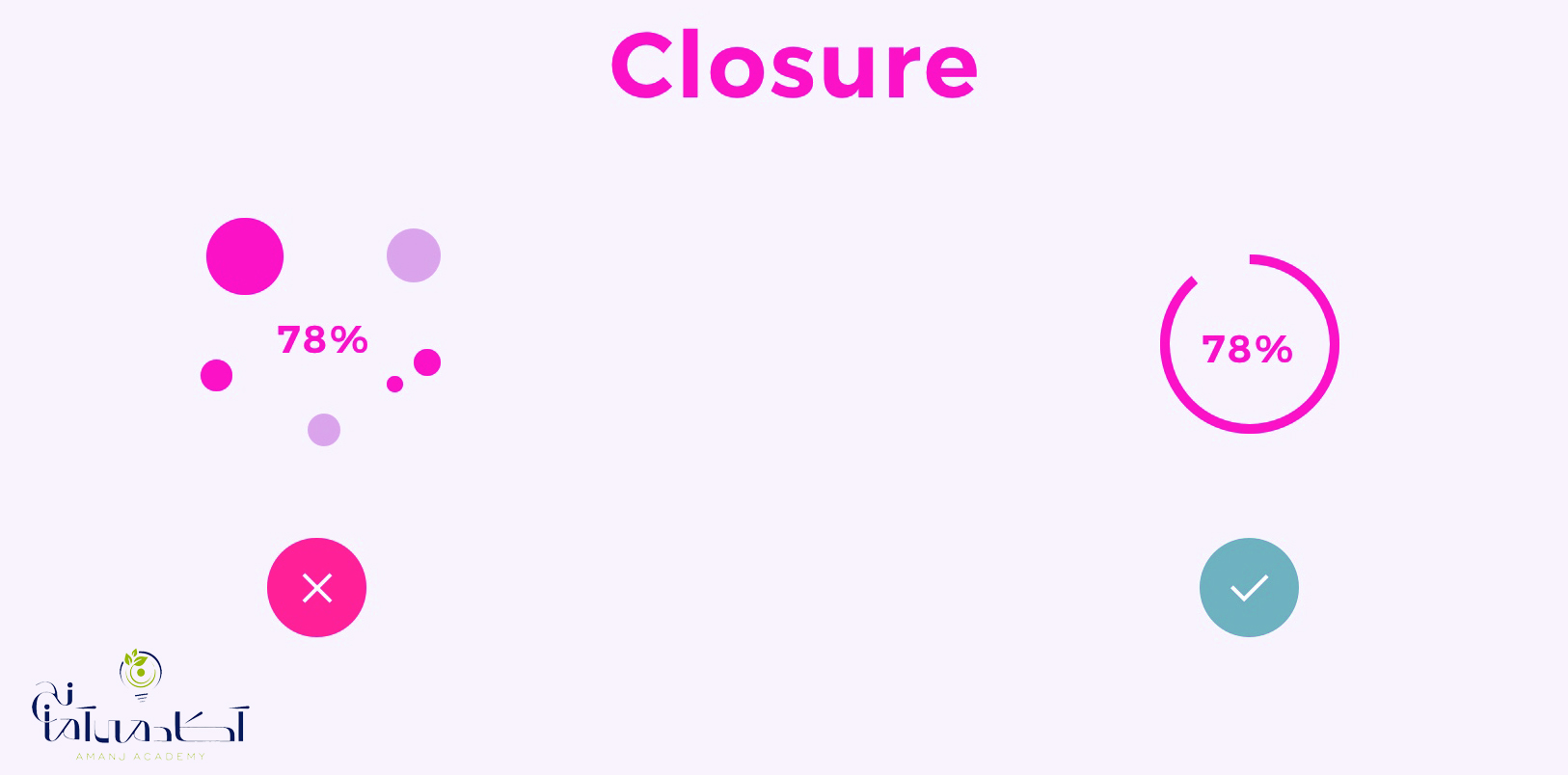
قانون سوم گشتالت: Law of Closure و نمونهی کاردبردش در UI
مغز ما تمایل دارد خودش شکلها و چیزها را کامل کند و جاهای خالی را پر کند (اصل اول). یعنی برای اینکه به من بفهمانید دایره کشیدید نیاز نیست همهی دایره را بکشید، میتوانید مثل تصویر زیر عمل کنید.
کاربر خودش بقیه را میفهمد. (ناگفته پیداست چه آیکونها و لوگوهایی میشود با استفاده از این قانون خلق کرد.)
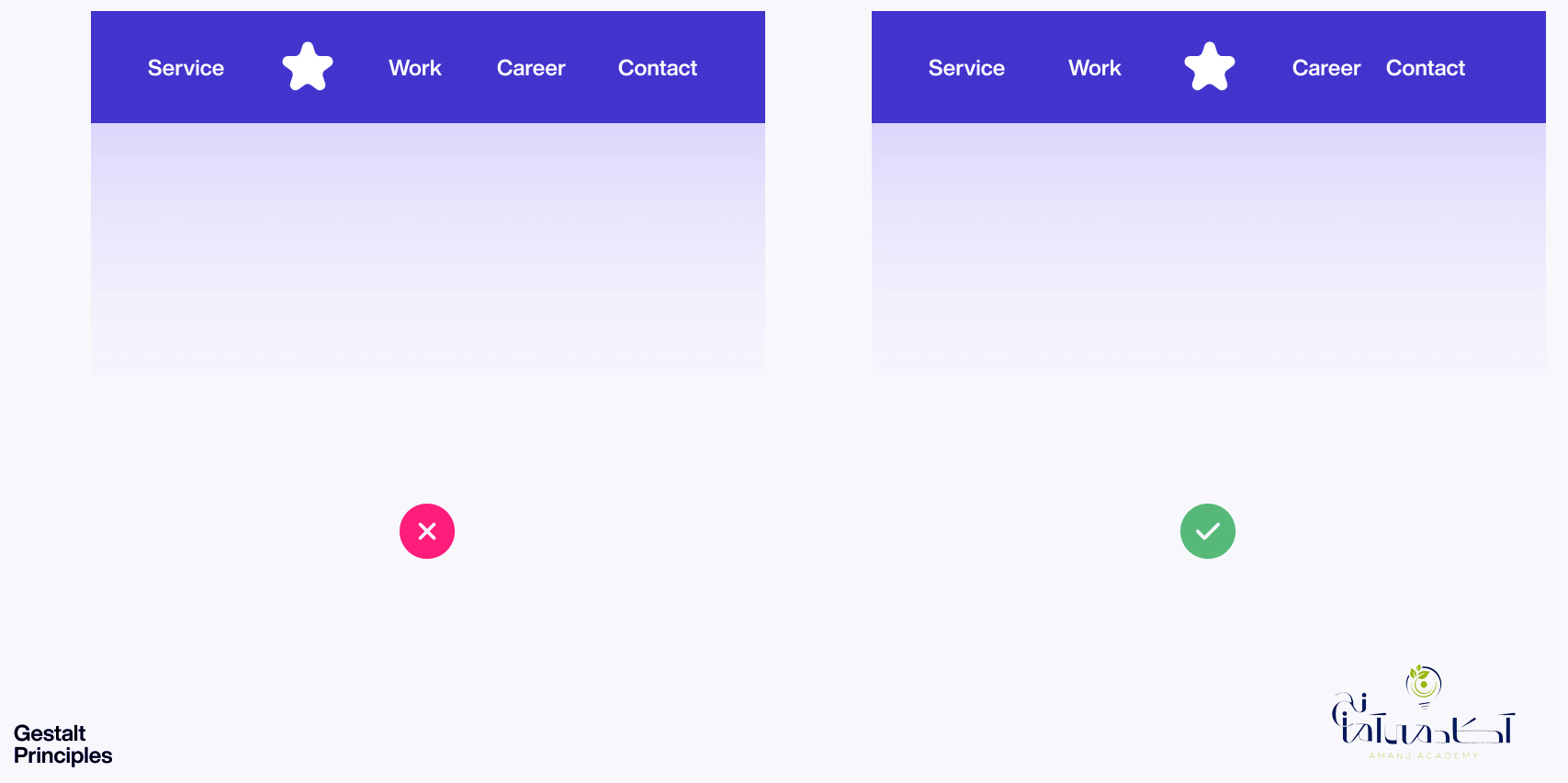
قانون چهارم گشتالت: Law of Symmetry و نمونهی کاردبردش در UI
مغر ما تقارن را دوست دارد و میفهمد. مغز ما دوست دارد شکلها و چیزهایی را که قرینهی هم هستند کشف کند.
ما قرینهها را گروه میبینیم. از عدمتقارن میشود برای جداکردن متقارنها استفاده کرد. برای طراحی صفحات وب و اپلیکیشن و جداکردن بخشهای مختلف آن بهراحتی میشود از این قانون بهره برد.
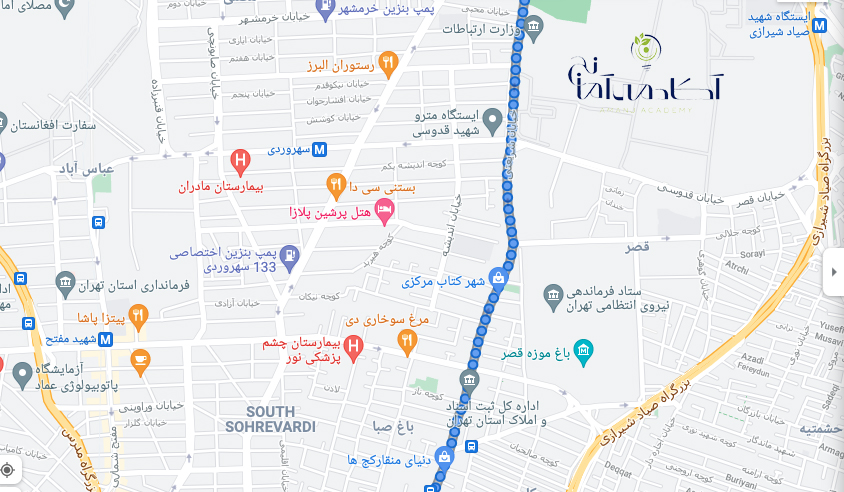
قانون پنجم گشتالت: Law of Continuity و نمونهی کاردبردش در UI
ما تمایل داریم چیزها، اشکال یا اجزایی را که دنبال هم میآیند، بههمپیوسته ببینیم و درنتیجه در یک گروه. اگر تسلسل قطع شود، یعنی چیزهای مربوطبههم تمام شده و دیگر گروهی وجود ندارد.
بهترین نمونه از کاربرد این قانون را در Google Maps میشود دید. شما این نقطههای آبی بههمپیوسته را بیشتر یک خط میبینید، خطی که حرکت در مسیر را تا مقصدی مشخص نشان میدهد.
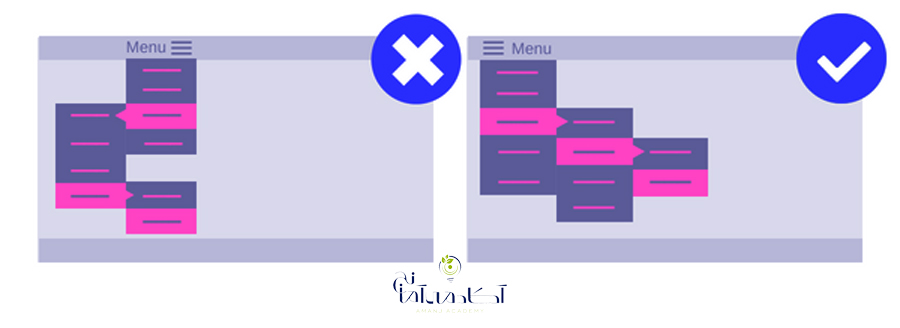
قانون ششم گشتالت: Law of Common Fate و نمونهی کاردبردش در UI
مغز ما تمایل دارد اجزا و شکلهایی را که همجهت هستند باهم ببیند و فکر کند این دو یکجا میروند و یک سرنوشت دارند.
درواقع همجهتها یک گروه هستند چون مقصد مشترک دارند و ما آنها را مرتبط با هم میبینیم. درنتیجه وقتی دو شکل یا طرح در دو جهت مخالف حرکت میکنند، کاربر آنها را نامربوط و حتی شاید متضاد هم ببیند.
همچنین از قراردادن شکلها و طرحهای همجهت میشود ایدهی حرکت در مسیری مشخص را به کاربر القا کرد.
دقت کنید که اگر المانهایی در طراحی وبسایت یا اپلیکیشن همجهت قرار بگیرند، کاربر آنها را مرتبط میبیند. آیا قصد شما این بوده؟ آیا میخواستید او را به مقصد مشخصی راهنمایی کنید؟
جمعبندی و نتیجهگیری
۱. یکی از ویژگیهای طراحی رابط کاربری و حتی تجربه کاربری موفق این است که کاربر بدون فکرکردن کاری را انجام دهد. استفادهی درست از قوانین و اصول گشتالت سبب میشود کاربر بدون فکرکردن به جایی و نتیجهای برسد که طراح میخواسته.
۲. تمایل طبیعی و غریزی ما گروهبندیکردن اشیا و اشکال برای درککردنشان است. وقتی طراحی وب و اپلیکیشن مطابق با قوانین گشتالت است یعنی مطابق با تمایل طبیعی کاربر است.
۳. ناگفته پیداست از این اصول و قوانین و عکس آنها در طراحی هر المان بصری میشود بهره برد و پیام خاصی را به کاربر رساند، از آیکون و لوگو و تایپوگرافی گرفته تا چیدمان منوی وبسایت و نحوهی بازشدن آن و رنگ و نحوهی بهنمایشدرآمدن call to actions و آرایش صفحهی login اپلیکیشن و چیدمان محصولات در وبسایت فروشگاهی.
۴. اصول روانشناسی درخدمت طراحی رابط کاربری و تجربه کاربری است و درنتیجه درخدمت طراحی محصول. بههمیندلیل، در دورههای تخصصی طراحی محصول دربارهی نقش این اصول نیز بحث میشود.
در نوشتن این محتوا از منابع زیر کمک گرفته شده است:
۲. qed42.com
۳. toptal.com
سؤالات متداول دربارهی کاربرد اصول و قوانین گشتالت در طراحی UI
۱. آیا اصول و قوانین روانشناسی در طراحی UI/UX کاربرد دارد؟
بله، انسانها کاربران محصولات دیجیتال هستند و شناخت بهتر تمایلات طبیعیشان به طراحان کمک میکند تا محصولات کاربردپسندتری طراحی کنند.
۲. اصول و قوانین گشتالت در روانشناسی دربارهی چیست؟
این نظریه میگوید که انسان تمایل دارد اشکال، الگوها و طرحها را درکنار یکدیگر و بهعنوان یک کل درک کند. یعنی وقتی ما چند شکل یا طرح را کنار یکدیگر میبینیم، آنها را تک تک و بهتنهایی نمیبینیم، آنها را باهم میبینیم و درک میکنیم.
۳. Gestalt یعنی چه؟
Gestalt در لغت به معنی شکل است و در این نظریه به معنای الگو یا ترتیب و وضعیت قرارگرفتن شکلها و طرحها کنار یکدیگر بهکار رفته است.
۴. کدام روانشناسان نظریه گشتالت را طرح کردند؟
۳ روانشناس آلمانی بهنامهای Max Wertheimer, Wolfgang Köhler, Kurt Koffka این نظریه را طرح کردند.
۵. نظریهی گشتالت چند اصل دارد؟
اصول گشتالت عبارتاند از Reification (شیانگاری)، Emergence (پیدایش)، multi-stability (چند مرکزی) و Invariance (تغییرناپذیری).
۶. نظریه گشتالت چند قانون دارد؟
۶ قانون گشتالت عبارتاند از مجاورت، شباهت، کاملکردن، تقارن، پیوستگی و سرنوشت مشترک.
۷. کاربرد اصول و قوانین گشتالت در طراحی رابط کاربر چیست؟
طراحی رابط کاربر براساس اصول و قوانین گشتالت سبب میشود تا طراح UI کاربردیترین و مؤثرترین عناصر بصری را انتخاب کند، کاربر را درست و در مسیری که میخواهد هدایت کند تا تعامل با محصول شکل بگیرد و بیشتر و بهتر کاربر و نیازهایش را بشناسد و انها را برطرف کند.
۸. اولین اصل گشتالت چیست؟
اولین اصل گشتالت Reification (شیانگاری) است و براساس این اصل ما میتوانیم چیزهایی را ببینیم که واقعا وجود ندارند. این اصل توضیح میدهد مغز انسان میتواند حتی اگر تمام یک شکل کشیده نشده باشد، خودش آن را کامل کند و ببیند.
۹. دومین اصل گشتالت چیست؟
دومین اصل گشتالت Emergence (پیدایش) نام دارد و میگوید که وقتی اجزایی کنار یکدیگر در وضع خاصی قرار میگیرند سبب پیدایش طرحها و تصاویری کاملا متفاوت با خودشان میشوند.
۱۰. اصل multi-stability (چند مرکزی) چیست؟
سومین اصل گشتالت است و میگوید که مغز میتواند چند شکل محتمل را باهم درک میکند.
۱۱. چهارمین اصل گشتالت یا Invariance (تغییرناپذیری) چه میگوید؟
چهارمین اصل گشتالت میگوید که مغز انسان این توانایی را دارد که شکلها و طرحها و تصاویر را ببیند و درک کند حتی اگر آنها در اندازهها، جهتها، رنگها و ابعاد گوناگون باشند.
۱۲. کاربرد قانون اول گشتالت در طراحی رابط کاربر چیست؟
قانون اول گشتالت Law of Proximity است و اگر UI دیزاینر براساس این قانون المانهایی را نزدیک هم قرار دهد، کاربر آنها را باهم و مثل یک گروه میبیند.
۱۳. کاربرد قانون دوم گشتالت در طراحی UI چیست؟
قانون دوم گشتالت Law of Similarity است و اگر UI دیزاینر براساس این قانون المانهای مشابه را کنارهم قرار دهد درحقیقت بین المانها مشابه و متفاوت تمایز ایجاد کرده است.
۱۴. کاربرد قانون سوم گشتالت در طراحی رابط کاربری چیست؟
قانون سوم گشتالت Law of Closure است و UI دیزاینر میتواند براساس این قانون برای جذابیتبخشیدن به المانهای پویا و موشن دیزاینها در رابط کاربر، اشکال یا حرکاتی را نیمهتمام بگذار اما میداند که کاربر خودش آن را تمامشده میبیند.
۱۵. کاربرد قانون چهارم گشتالت در طراحی رابط کاربر چیست؟
قانون چهارم گشتالت قانون تقارن است و طراح رابط کاربر میتواند از این قانون برای جداکردن و بخشبندیکردن صفحات و فضاها استفاده کند.
۱۶. کاربرد قانون پنجم گشتالت در UI دیزاین چیست؟
قانون پنجم گشتالت Law of Continuity است و با کمک این قانون طراح میتواند از تسلسل ایجادکردن بین اشکال برای گروهبندی آنها استفاده کند.
۱۷. کاربرد قانون ششم گشتالت در طراحی رابط کاربر چیست؟
قانون ششم گشتالت Law of Common Fate است و دیزاینر با این قانون میتواند برای ایجاد هماهنگی و شباهت یا تفکیک میان المانها از همجهتبودن یا نبودن کمک بگیرد.




















بسیار مطلب جالب و کاربردی بود. قبلا به صورت تجربی از بعضی قوانین توی طراحی داشبوردهای مدیریتی استفاده می کردم. ولی جالب بود که از نظر روانشناسی هم بررسی شده. توی آموزش هام از این مطلب استفاده کردم و به سایتتون ارجاع دادم.
درود بر شما
خدا قوت
دانشجوی روانشناسی هستم و داشتم تحقیق می کردم که به مطالب شما بر خوردم، اونقدر جذاب بود که تا آخرش رو خوندم 👌 بسیار کاربردی و آسان بود.
سپاس از زحمات شما 🌹
درود بر شما. سپاس از توجه و نظرتان.