
طراحان UI برای طراحی رابط کاربری و المانهای بصری وبسایتها و اپلیکیشنها از رویکردها و تکنیکهای مختلفی کمک میگیرند. هر طراح با توجه به سلیقه و علائق خود به طراحی میپردازد.
بعضی از طراحان دوست دارند تا طراحیشان را از بالا به پایین انجام دهند. یعنی در ساخت پروژه ابتدا المانهای پایه و کلی را قرار میدهند و درنهایت به سراغ جزئیات ریزتر و دقیقتر میروند.
در سوی دیگر، طراحانی وجود دارند که از پایین به بالا شروع به کار میکنند. این طراحان معمولا از کوچکترین المان شروع میکنند و درنهایت به طراحی کلیتر میرسند.
طراحی از پایین به بالا را طراحی اتمی یا ذرهای (Atomic Design) میگویند. این اسم را از علم شیمی گرفتهاند. چون فعلوانفعالهای اتمی از نقطهای ساده شروع میشوند و بهسمت پیچیدهترشدن پیش میروند.
طراحی اتمی یا ذرهای چیست؟
چه نقشی در طراحی رابط کاربری و طراحی دیزاین سیستمها دارد؟
Atomic design systems چیست؟
این طراحی چه عناصری دارد؟
درادامه، به این سوالات پاسخ داده شده و نمونههای مرتبط که برای درک بهتر مطلب کمککننده است نیز ذکر شده.
آنچه در این نوشته خواهیم داشت
طراحی اتمی (Atomic Design) چیست؟
طراحی اتمی روشی است برای ساختن طراحی رابط کاربر و دیزاین سیستمها که برد فراست (Brad Frost) خالقش است.
این روش با این هدف طراحی شده است که به طراحان رابط کاربر و طراحان دیزاین سیستم کمک کند تا دقیقتر، منظمتر و سلسلهمراتبی دیزاین سیستم را برای طراحی رابطهای کاربر محصولات دیجیتال سامان دهند.
چرا طراحی اتمی؟
این روش Atomic Design نامیده میشود زیرا ایدهی اصلی آن از شیمی و مطالعهی ترکیب مواد گرفته شده است.
جهان از مجموعهای ثابت از “عناصر اتمی” تشکیل شده است که برای بسیاری از ما بهعنوان عناصر جدول تناوبی عناصر شناخته میشوند. این عناصر، عناصر سازندهی همه چیزهای اطراف ما هستند.
در شیمی، این عناصر اتمی خصوصیات ثابت دارند که هر یک را تعریف و از سایر عناصر متمایز میکند. اکسیژن و هیدروژن به خودی خود اتمهایی با خواص مستقل هستند.
اما وقتی این عناصر ترکیب میشوند، مولکولهایی میسازند که خصوصیات منحصربهفردی دارند و آن خصوصیات را از اتمهای موجود در ترکیب بهدست می آورند. هیدروژن و اکسیژن که ترکیب شوند، مولکول آب را میسازند که چیزی است کاملا متفاوت از عناصر سازندهاش.
این درک از چگونگی ترکیب عناصر کوچکتر یا اتمها برای خلق اجسام بزرگتر یا مولکولها، بهخوبی با دنیای طراحی UI و المانهای بصری و جزئیاتشان که برای ساختن رابطهای کاربر در دیزاین سیستم استفاده میشود، یکسان است.
UI دیزاینرها با پیرویکردن از اصول طراحی اتمی، ساختار و فرمولی مشخص برای طراحی رابطهای کاربر دارند. علاوهبرآن، طراحی اتمی پایهو اساسی برای ساختن دیزاین سیستم و کتابخانه الگوهای طراحی UI است.
عناصر طراحی اتمی
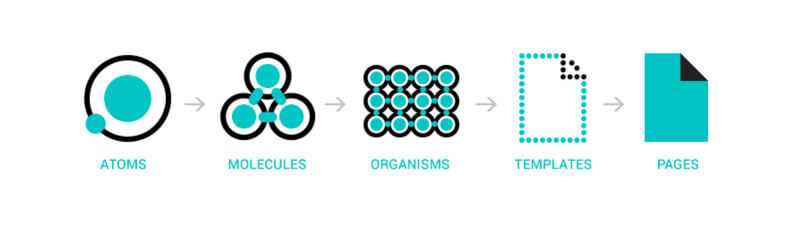
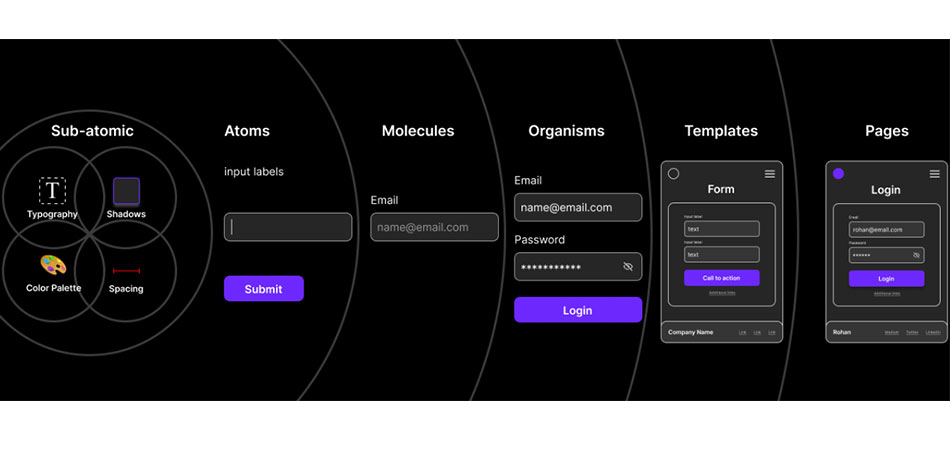
در روش طراحی اتمی ۵ مرحله وجود دارد که سه مرحلهی اول براساس معادلهایشان در دنیای شیمی مدلسازی شده است. هر مرحله بر اساس مرحلهی قبلی و بر پایهی مجموعه عناصر طراحیشده در مرحلهی قبل ساخته میشود.
در طراحی رابط کاربر اتمی حرکت از جزء به کل است. یعنی اول تمامی اجزای سازندهی یک صفحه از محصول با تمام ویژگیهایشان طراحی و ساخته میشوند و بعد در یک صفحه کنار هم قرار میگیرند.
عناصر طراحی اتمی عبارت است از:
- اتمها
- مولکولها
- ارگانیسمها
- قالبها
- صفحات
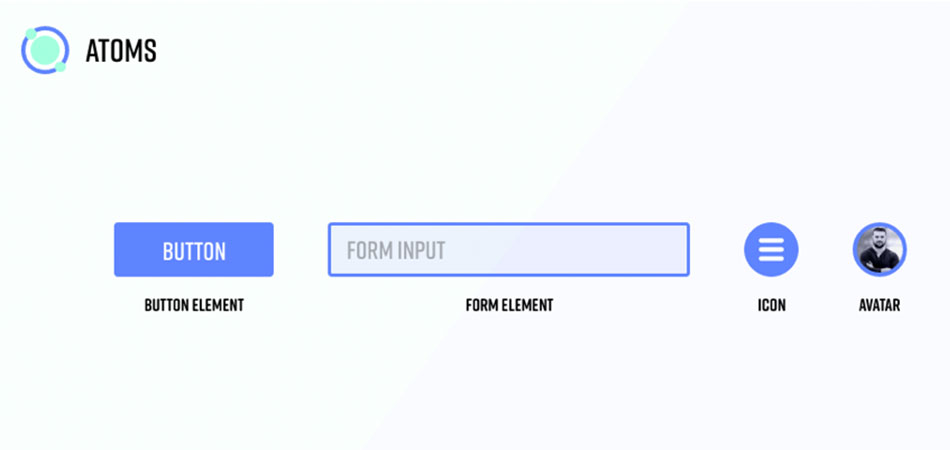
۱. اتمها
درست مثل شیمی، اتمها کوچکترین عناصر سازندهی طراحی UI و دیزاین سیستم بهشمار میآیند.
در طراحی رابط کاربر، بهجای اتمهایی (مانند اکسیژن یا هیدروژن)، دکمهها، ورودیها، برچسبها و سایر عناصر کوچک وجود دارند که برای طراحی رابط کاربر محصول از آنها استفاده میشود.
آیکونوگرافی در این دسته قرار میگیرد، چه یک نماد منو باشد، چه آواتار. آیکونها عناصر کوچکی هستند که برای ساختن عنصر بعدی، مولکولها، کنار هم قرار میگیرند.
(منبع تصویر: xd.adobe.com)
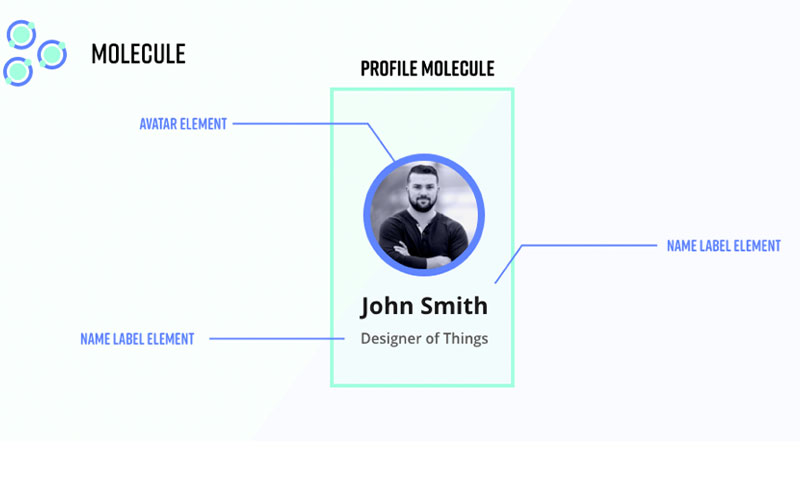
۲. مولکولها
در مرحله طراحی مولکولها، دیزاینر عناصر طراحی اتمی مستقل را که در مرحلهی قبل ساخته شده است و هرکدام ویژگیها و سبک و قالب خاص خود را دارند، برمیدارد و در واحدهای جدیدی ترکیب میکند.
مثلا، اتم آواتار را درنظر بگیرید. اگر اتم آواتار با اتمهای نام و برچسب عنوان ترکیب شود، مولکول پروفایل ساخته خواهد شد.
هر اتم خصوصیات منحصربهفرد خود را حفظ میکند در مولکولی که ویژگیهای خاص و متمایزی از عناصر سازندهاش دارد.
درست مثل شیمی، طراحان UIمیتوانند اتمهای مشابه را بهروشهای مختلف باهم ترکیب کنند و مولکولهای جدیدی برای استفاده در طراحی بسازند. البته، در این مرحله گروهبندی المانها هنوز مجموعههای سادهای را دربرمیگیرد.
(منبع تصویر: xd.adobe.com)
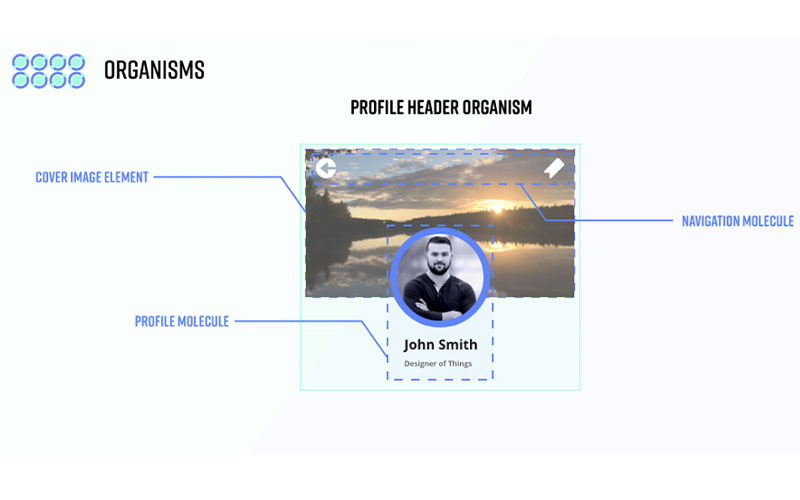
۳. ارگانیسمها
بگذارید اول ارگانیسم را تعریف کنیم: ارگانیسم یا اندامگان سامانهی زنده و پیچیدهای از اعضا است که با تأثیرشان بر یکدیگر، امکان سازگاری با محیط و تضمین بقا و پایداری موجود زنده (جاندار) را فراهم میکنند.
در مرحلهی ساختن ارگانیسمها، مجموعهی اتمها و مولکولهای طراحیشده در دو مرحلهی قبل باهم ترکیب میشوند تا واحدی پیچیدهتر از سطح مولکولی را بسازند.
مولکول پروفایل را درنظر بگیرید که عنصری ساده بود که یک آواتار و چند برچسب داشت. حالا، طراح میتواند آن مولکول را باتمام اجزایش در ارگانیسمی بهنام هدر پروفایل (profile header) درکنار مولکولهای دیگر ازجمله ناوبری و عکس پسزمینه قرار دهد.
این ارگانیسم هدر است که هنوز طراحی کاملی نیست. اما یک جزء است که میشود در طرحها یا قالبهای دیگر و در صفحات دیگر محصول دوباره استفاده شود.
(منبع تصویر: xd.adobe.com)
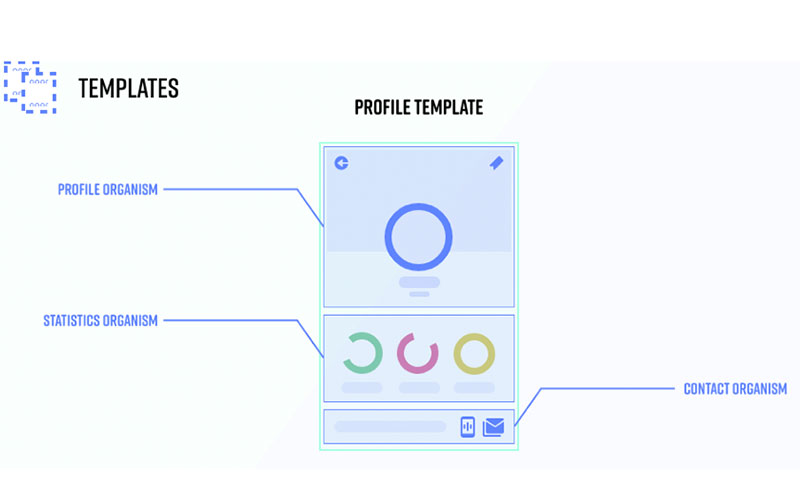
۴. قالبها
این مرحله دیگر با دنیای شیمی کاری ندارد و نامش را از جهان طراحی رابط کاربر گرفته است.
یک قالب جایی است که UI دیزاینر شروع به ترکیب ارگانیسمها و سایر عناصر میکند تا طرحی منسجم داشته باشد.
در مرحله ارگانیسم مشاهده کردید که عناصر ساختهشده بلوکها یا واحدهایی از محتوا را تشکیل دادند که میشود آنها در بخشهایی از یک صفحه از محصول استفاده کرد، در این مرحله بلوکها ترکیب میشوند تا یک قالب ساخته شود که در صفحات مختلف محصول قابلاستفاده است.
قالبها طرح کلی المانها برای قرارگیری در صفحه است. البته، در این مرحله هنوز المانها خام و خالی هستند و هنوز با دادههای واقعی پر نشدند.
در تصویر زیر، قالب آمادهی طراحی رابط کاربر پروفایل را میبینید. این قالب از سه ارگانیسم تشکیل شده است که هرکدام مولکولها و اتمهای خاص خود را دارند.
(منبع تصویر: xd.adobe.com)
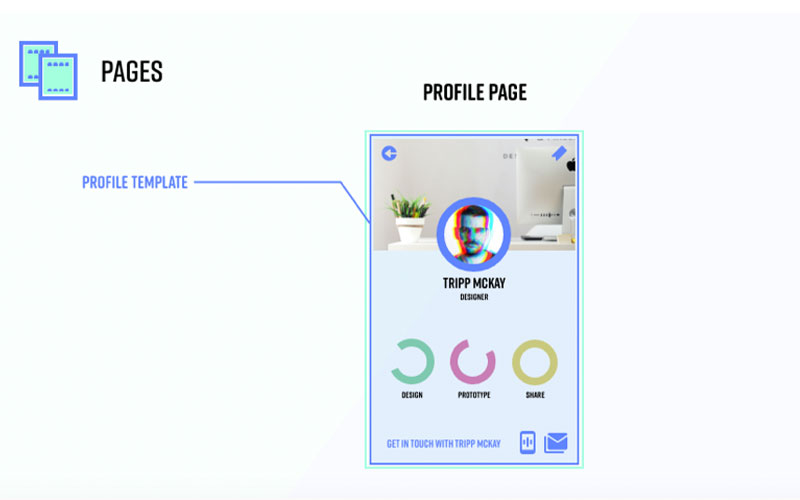
۵. صفحات
صفحات آخرین مرحله از روش طراحی اتمی است. در این مرحله، قالبها با دادههای واقعی پر میشوند تا صفحه دیزاین نهایی خودش را پیدا کند.
البته، لازم نیست با اطلاعات همهی کاربران یک صفحه ساخته شود. در این مرحله مهم است که طراح امکان داشته باشد تا طرحش را اصلاح کند.
در برخی موارد ممکن است که به همهی ارگانیسمها نیازی نباشد چون ممکن است یک کاربر دادههای لازم برای پرکردن همهی بخشهای پروفایل را وارد نکند.
وقتی طراح رابط کاربر قالب پروفایل را با چند المان خالی میبیند، میتواند تصمیم بگیرد که در این موارد چه اتفاقی باید بیفتد.
در این مرحله است که تیم طراحی و صاحبان محصول میتوانند دیزاین را ببینند و بررسی کنند. . اگرچه میشود ارگانیسمها را نیز بهاشتراک گذاشت و بازخورد گرفت، رابطها در این مرحله کامل شدهاند.
به همین دلیل است که تست آنها بهتر میتواند نقاط ضعف یا قسمتهایی از طرح را که بهخوبی کار نمیکند، مشخص کند.
(منبع تصویر: xd.adobe.com)
طراحی اتمی در دیزاین سیستم
کاربرد اصلی طراحی اتمی رابطهای کاربر محصولات دیجیتال در طراحی دیزاین سیستم است. برای توضیح این کاربرد ابتدا لازم است دربارهی دیزاین سیستم و اهمیت آن در طراحی محصول صحبت کنیم.
برای روشنشدن اهمیت دیزاین سیستم در طراحی محصولات دیجیتال بگذارید مثالی بزنیم.
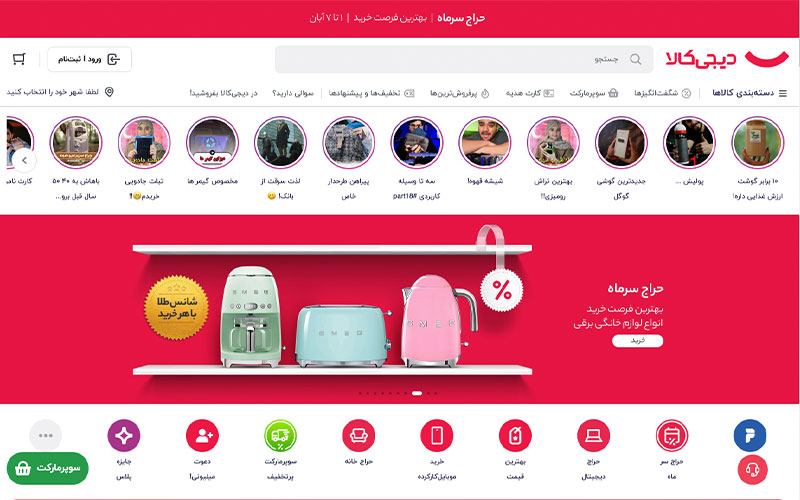
فکر میکنید وبسایت آمازون یا دیجیکالا چند صفحه دارد؟ هر صفحه از این وبسایتها از چند المان بصری (دکمه، آیکون، منو و …) ساخته شدهاند؟ هر المان چه رنگ یا متنی باید داشته باشد؟ تغییرات در المانها چطور باید در تمامی وبسایت و حتی محصولات جانبی و مرتبط اعمال شود؟
نگاهی به تصویر بالا نشان میدهد که فقط صفحهی اصلی وبسایت دیجیکالا چهقدر پیچیده و پرازجزئیات است. طراحی و پیادهسازی رابطهای کاربر، فقط برای همین یک صفحه، کار سخت و گیجکنندهای است و ممکن است ناهماهنگیهای زیادی بین طراحان و توسعهدهندگان در پیادهسازی آن پیش بیاید.
طراحی و تولید محصولات دیجیتال حاصل همکاری افراد، متخصصان و تیمهای مختلفی است. هماهنگی و انسجام میان تیمها، مخصوصا تیم فنی و تیم دیزاین، برای موفقیت دیزاین هر محصولی لازم است.
به همین دلیل است که شرکتها تصمیم گرفتند برای کاستن از خطاها، تقویت کار تیمی و نظمبخشیدن به روند طراحی محصول، تضمین یکپارچگی بصری و اجرای موفق طراحی UI/UX، سیستمی برای طراحی هر محصول (یا دیزاین سیستم) تدوین کنند.
Figma دیزاین سیستم را اینطور تعریف کرده است:
A design system is a set of building blocks and standards that help keep the look and feel of products and experiences consistent. Think of it as a blueprint, offering a unified language and structured framework that guides teams through the complex process of creating digital products.
دیزاین سیستم مجموعهای از واحدهای سازنده و استانداردها است که به حفظ یکدستی ظاهر و احساس محصولات و تجربیات تعامل با آنها کمک میکند. طرح اولیهای است که زبان واحد و چهارچوبی ساختاریافته را برای راهنمایی تیمها را در روند پیچیدهی ساخت محصولات دیجیتال ارائه میدهد.
دیزاین سیستم معمولا ۵ بخش اصلی دارد و هر بخش زیرمجموعههایی دارند:
- Design یا کلیات: در این بخش کلیات طراحی رابط کاربر محصول مشخص میشود.
- Components: کامپوننت پایهایترین جزء در دیزاین است و در دیزاین سیستم مشخص میشود که هر کامپوننت چه ویژگیهایی (اندازه، شکل، رفتار و…) باید داشته باشد و چگونه طراحی و پیادهسازی شود.
- styles: تایپوگرافی، پالت رنگ، شکلها، انیمیشنها و هر چیز دیگری که قرار است المانها را جذابتر کند، در این دسته قرار میگیرد.
- Content Guidelines: در این بخش مشخص میشود که پیغامهایی که کاربران میبینند با چه لحن و زبانی باید نوشته شوند.
- Develop: کدهایی را شامل میشود که برنامهنویسان و توسعهدهندگان محصول برای پیادهسازی و اجرای طراحی UI به آن نیاز دارند.
طراحی دیزاین سیستم با متد طراحی اتمی
طراحی دیزاین سیستم معمولا کار طراحان رابط کاربری است. اگر طراحی بخواهد با متد طراحی اتمی دیزاین سیستم را طراحی کند، ابتدا باید کامپوننتها را به اجزای سازندهی آن تقسیم کند و از کوچکترین جزء شروع کند به طراحی.
جزئیترین اجزای هر کامپوننت درواقع المانهای پایهای در رابط کاربر محسوب میشوند. دکمهها، رنگها و فونتها ازجمله المانهای پایهای است.
طراح UI باید با طراحی اتمها یعنی همان المانهای پایهای شروع کند.
بعد، اتمها را ترکیب کند تا کامپوننتها و بخشهای کلیدی (مولکولها و ارگانیسمها) در محصول را بسازد. حالا، باترکیب ارگانیسمها باهم، ساختار و طرح کلی صفحات را میسازد.
درنهایت نیز، با ساختن صفحات با دادههای واقعی طرح را نهایی کند.
دراینصورت، او دیزاین سیستمی طراحی کرده است که سلسلهمراتبی است و سبب میشود تا تمامی المانهای رابط کاربر یکپارچه و هماهنگ در سراسر محصول پیاده شوند.
جمعبندی و نتیجهگیری
واژهی اتم و طراحی اتمی براساس علم شیمی است و طراحی اتمی در UI و دیزاین سیستمها به این معنی است که طراحی از کوچکترین جزء شروع و پیچیدهتر و ساختارمندتر میشود.
طراحی اتمی چون از پایین به بالا است، سلسلهمراتبی است و به همین دلیل طراحی رابطهای کاربر را یکپارچه، دقیق و سریع میکند.
طراحی ذرهای متدی برای طراحی دیزاین سیستم است.
طراحی دیزاین سیستم با این متد به این شکل است که طراح UI یا طراح دیزاین سیستم ابتدا جزئیترین و پایهایترین المانهای رابطهای کاربر را طراحی و ویژگیهایشان را مشخص میکند و مرحلهبهمرحله کامپوننتها پیچیدهتر میشوند.
در دوره آموزش دیزاین سیستم جامع آکادمی آمانج،
طراحی دیزاین سیستم با متد طراحی اتمی آموزش داده میشود.
سوالات متداول دربارهی طراحی اتمی در UI و دیزاین سیستم
۱. طراحی اتمی چیست؟
روشی برای طراحی رابط کاربر و دیزاین سیستم که در آن، طراحی از جزئیترین المانها شروع و مرحلهبهمرحله کاملتر و پیچیدهتر میشود.
۲. طراحی اتمی چند عنصر یا المان دارد؟
طراحی اتمی ۵ عنصر دارد: اتم، مولکول، ارگانیسم، قالبها، صفحات.
۳. مزیتهای طراحی اتمی چیست؟
طراحی اتمی سبب میشود تا کار طراحی رابطهای کاربر و دیزاین سیستم سریعتر، دقیقتر، جزئیتر و سلسلهمراتبی شود.
۴. آیا طراحی اتمی در طراحی دیزاین سیستمها هم کاربرد دارد؟
بله، اساسا کاربرد اصلی طراحی اتمی در طراحی دیزاین سیستمها است.
















1 دیدگاه